Vous avez déjà notifié l’apparition d’une icône ou d’une animation qui tourne pendant le chargement d’un site ? Il s’agit d’une animation de préchargement, un outil pratique que vous pouvez utiliser dans tous vos projets WordPress.
Les préchargeurs ont une réelle utilité. Sur les sites à fort contenu, ils maintiennent l’attention des internautes pendant les secondes cruciales de chargement, ce qui peut réduire le taux de rebond. Et pour les sites professionnels, un préchargeur marqué peut même ajouter une touche professionnelle.
Si vous pensez que cela semble compliqué, ne vous inquiétez pas. Nous avons trouvé 2 méthodes pour ajouter une animation de préchargement WordPress, adaptées aux utilisateurs/utilisatrices de tous niveaux de compétences.

Pourquoi ajouter une animation de préchargement dans WordPress ?
Un préchargeur ou un chargeur de page est une animation que vous voyez lorsque vous attendez le chargement d’une page. Elle indique aux utilisateurs/utilisatrices que la page web est encore en cours de préparation et leur demande de patienter. Une fois le chargement terminé, le préchargeur disparaît et l’internaute peut voir la page web normalement.
Voici un exemple de cet élément de conception de WordPress:

L’ajout d’une animation de chargement peut s’avérer utile si votre page web contient beaucoup d’images ou de vidéos embarquées de grande taille. Dans ce cas, le temps de chargement de votre page sera plus long que la normale, et vous souhaitez que les utilisateurs/utilisatrices épinglent la page suffisamment longtemps pour qu’elle s’affiche complètement.
Si votre page ne comporte pas beaucoup d’éléments lourds, il vaut mieux se concentrer sur l’amélioration de la vitesse et des performances de votre site. Vous pouvez également mettre à niveau vers un meilleur fournisseur d’hébergement WordPress.
Ceci étant dit, voyons comment vous pouvez facilement ajouter une animation de chargement de page à votre site WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
💡 Trop occupé à créer votre site WordPress ? Laissez notre équipe d’experts en conception WordPress construire le site de vos rêves à partir de zéro – en s’occupant de tout, de la conception personnalisée à l’optimisation des performances, afin que vous puissiez vous concentrer sur votre activité.
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Comment ajouter une animation de chargement simple avec WP Smart Preloader
Une façon simple d’ajouter une animation de préchargement dans WordPress est d’utiliser WP Smart Preloader.
Des 2 extensions que nous mettons en avant dans ce guide, celle-ci est la version la plus simple. C’est parce qu’il a 6 animations de préchargement WordPress intégrées que vous pouvez utiliser, et vous n’avez pas besoin de définir beaucoup de réglages pour activer l’animation.
La première chose à faire est d’installer et d’activer le plugin WP Smart Preloader. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
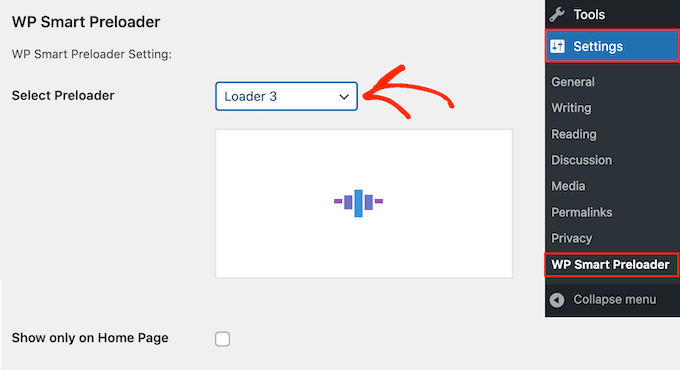
Une fois activé, allez dans Réglages ” WP Smart Preloader, puis ouvrez le menu déroulant ” Smart Preloader “. Celui-ci affiche toutes les différentes animations que vous pouvez utiliser.

L’extension affichera une Prévisualisation de l’animation choisie, afin que vous puissiez sélectionner différents préchargeurs pour voir lequel vous préférez.
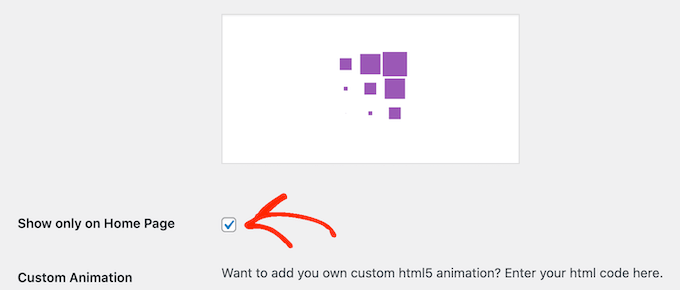
Par défaut, l’animation apparaîtra sur l’ensemble de votre site WordPress, mais si vous préférez, alors vous pouvez l’utiliser uniquement sur votre page d’accueil. Il vous suffit de cocher la case “Afficher uniquement sur la page d’accueil”.

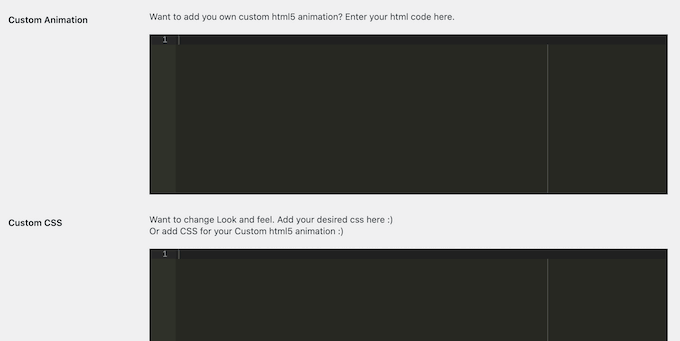
Si vous souhaitez créer votre propre animation CSS, il vous suffit de saisir votre code dans la case “CSS personnalisé”.
Une autre option consiste à créer une animation HTML5 personnalisée en ajoutant du code dans la case “Animation personnalisée”.

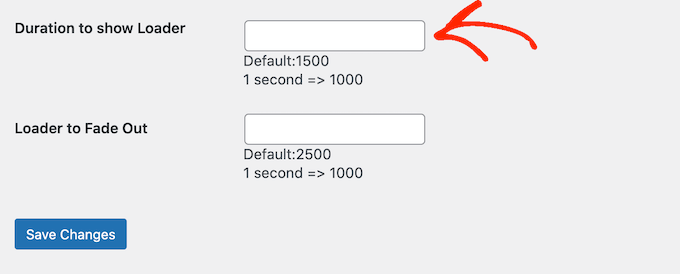
Après avoir choisi une animation, défilez jusqu’à la section “Duration to show Loader”. Ici, vous pouvez modifier la durée de lecture du préchargeur.
L’option par défaut est de 1500 millisecondes ou 1,5 seconde. Cela devrait convenir à la plupart des sites, mais vous pouvez saisir un nombre différent si vous le souhaitez.

Par défaut, l’animation prend 2500 millisecondes ou 2,5 secondes pour s’effacer complètement. Pour modifier cette valeur, il suffit de saisir un nombre plus grand ou plus petit dans le champ “Loader to Fade Out”.
Lorsque vous êtes satisfait de la façon dont le préchargeur est configuré, il vous suffit de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez maintenant visiter votre blog ou site WordPress pour voir le préchargeur en action.

Comment ajouter une animation de chargement personnalisable avec Safelayout Cute Preloader
La première extension facilite définitivement l’ajout d’une animation de chargement dans WordPress. Cependant, ce n’est pas l’option la plus personnalisable.
Si vous souhaitez ajouter votre propre touche à l’animation de chargement de WordPress ou même ajuster le design pour correspondre à votre marque, alors vous pouvez consulter Safelayout Cute Preloader.
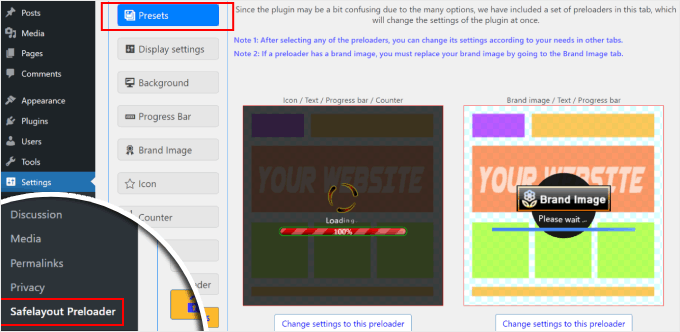
Pour utiliser Safelayout Cute Preloader, allez de l’avant et installez le plugin WordPress dans votre zone d’administration. Une fois l’extension activée, rendez-vous dans Réglages ” Safelayout Preloader.
Le premier onglet que vous verrez s’intitule “Préréglages”. Ici, vous pouvez choisir un design de préchargeur préétabli pour votre site.

Si l’un des modèles vous plaît, vous pouvez cliquer sur le bouton “Modifier les réglages de ce préchargeur” situé sous le Modèle.
À partir de là, vous pouvez personnaliser le préchargeur à l’aide des autres options de conception disponibles, que nous allons vous afficher.
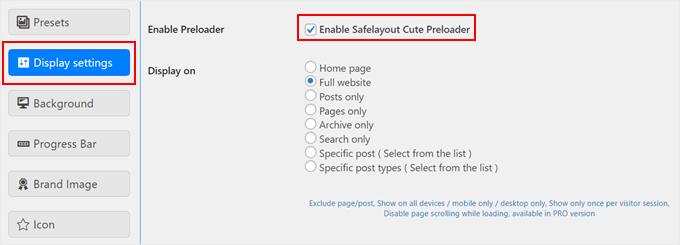
Sinon, vous pouvez aller à/au et passer à l’onglet suivant, qui est “Réglages d’affichage”.

Ici, vous pouvez choisir l’endroit où afficher l’animation de préchargement.
Confirmez-vous que la case “Enable Safelayout Cute Preloader” est cochée pour que l’extension fonctionne.
Pour les réglages “Afficher sur”, vous pouvez choisir n’importe quelle option d’emplacement. Pour les besoins de l’exemple, nous choisirons “Site complet”.
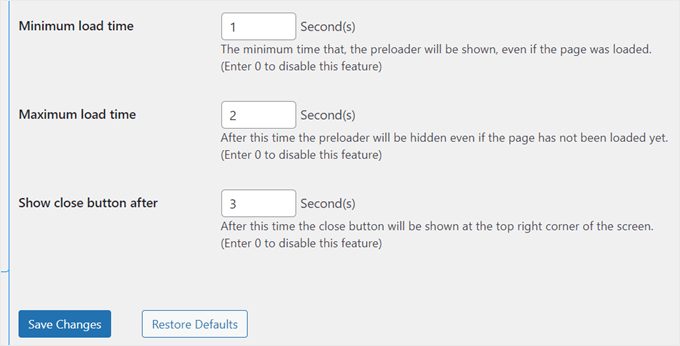
Si vous défilez vers le bas, vous pouvez modifier la durée de l’animation du préchargeur.

Le temps de chargement minimal indique la durée pendant laquelle l’animation de préchargement apparaîtra même si la page a fini de se charger.
En revanche, le temps de chargement maximal est la seconde à laquelle l’animation doit disparaître si le chargement de la page prend plus de temps que prévu.
Vous pouvez également choisir d’afficher un bouton “Fermer” après un certain nombre de secondes écoulées depuis l’affichage du préchargeur.
Une fois vos modifications effectuées, il vous suffit de cliquer sur “Enregistrer les modifications”.
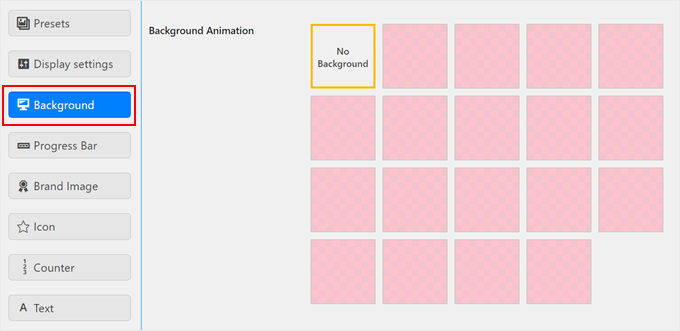
Passons ensuite à l’onglet “Arrière-plan”.

En haut, vous pouvez sélectionner une animation d’arrière-plan. Chaque case affiche ce que sera ultérieurement l’effet animé sur votre site.
Si vous ne souhaitez choisir aucun d’entre eux, sélectionnez simplement “Aucun arrière-plan”.
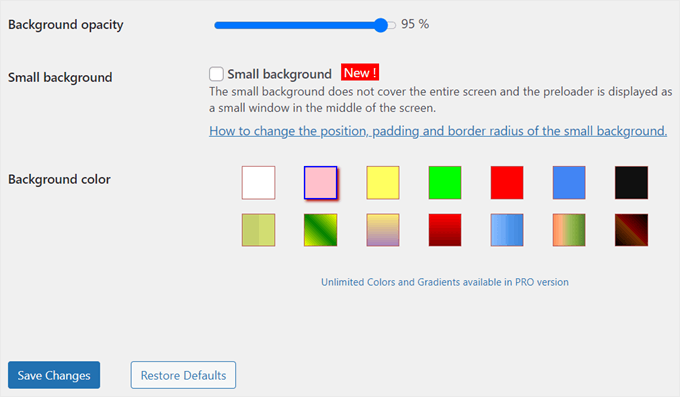
Sélectionné vers le bas, vous pouvez choisir l’opacité de la couleur d’arrière-plan, modifier l’arrière-plan plein écran en petit arrière-plan et sélectionner une couleur d’arrière-plan.

Lorsque vous êtes satisfait de vos choix, il vous suffit de cliquer sur “Enregistrer les modifications”.
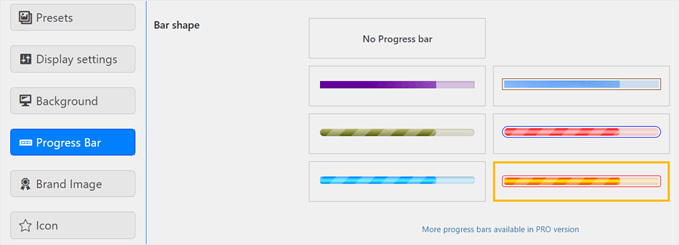
Le réglage suivant est “Barre de progression”.

C’est ici que vous pouvez facultativement choisir une forme de barre de progression à afficher sur votre animation de préchargement. C’est une fonctionnalité intéressante qui donne aux internautes l’impression que la page est en cours de chargement.
Vous pouvez également choisir l’option “Aucune barre de progression”.
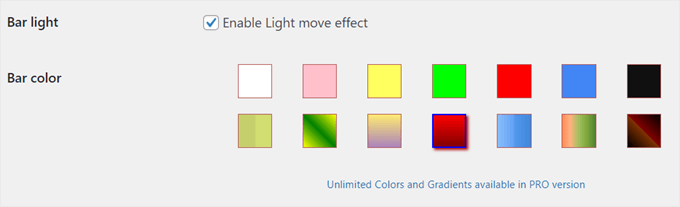
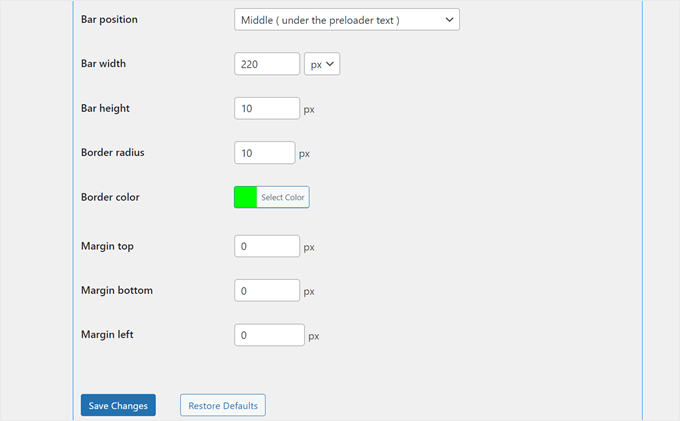
Au fur et à mesure du défilement, vous pouvez modifier la couleur de la barre de progression.

Vous pouvez ensuite modifier la position, la largeur, le rayon de la bordure, la couleur de la bordure et les marges externes de la barre de progression.
Confirmez-vous que vous avez bien cliqué sur le bouton “Enregistrer les modifications” avant de passer à l’étape suivante.

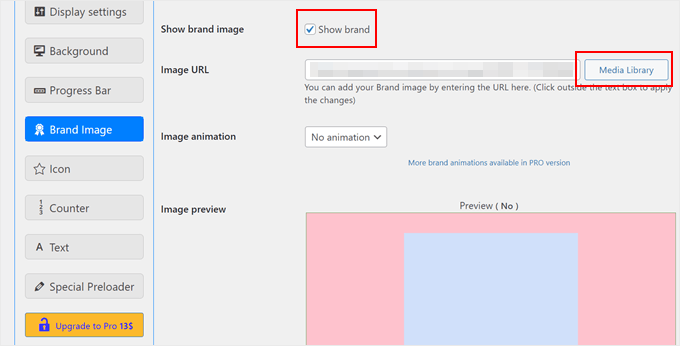
Une fois cela fait, passez à l’onglet “Image de marque”.
C’est ici que vous pouvez ajouter un logo à votre animation de préchargement. Pour ce faire, il vous suffit de cocher la case “Afficher la marque” et de choisir l’image de votre logo en cliquant sur le bouton “Bibliothèque”.
Vous pouvez également ajouter un effet d’animation si nécessaire.

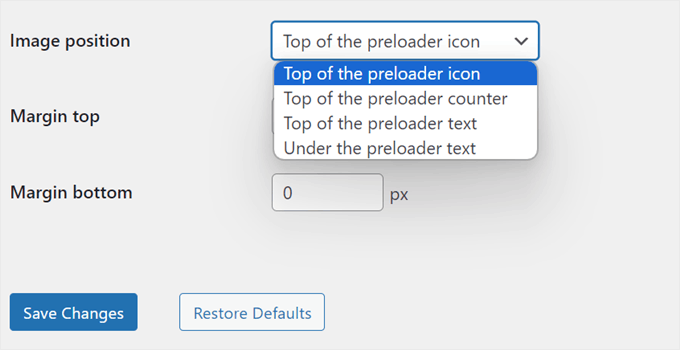
Une fois cette opération effectuée, vous pouvez modifier la position de l’image du logo.
Il existe 4 options : au-dessus de l’icône de préchargement, au-dessus du compteur de préchargement, au-dessus du texte de préchargement ou sous le texte. Si vous ne savez pas de quoi il s’agit, ne vous inquiétez pas, nous en parlerons dans un instant.

Vous pouvez également modifier les marges externe et externe de l’image du logo afin qu’elle ne soit pas trop proche des autres éléments du préchargeur. Mais dans notre cas, nous allons le laisser tel quel.
Une fois tout cela configuré, cliquez sur “Enregistrer les modifications”.

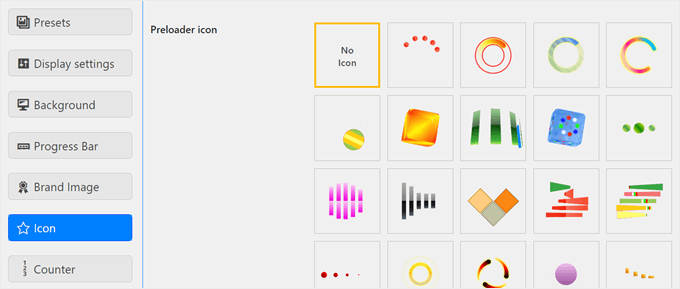
Passons maintenant aux réglages de l'”Icône”.
C’est ici que vous pouvez afficher une image animée qui apparaît généralement dans un préchargeur, comme une barre de progression circulaire.
Si vous utilisez déjà une barre de progression et que vous avez l’impression que l’utilisation d’une icône est trop contraignante, vous pouvez simplement sélectionner “Aucune icône”.

Mais si vous choisissez une icône, vous avez également la faculté de personnaliser son apparence.
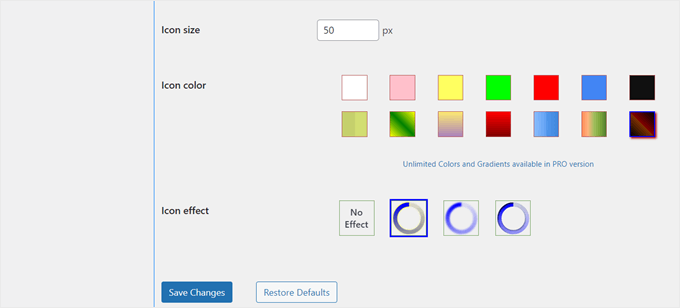
Vous pouvez modifier la taille, la couleur et l’effet d’animation.
Lorsque vous êtes satisfait du design de l’icône, il vous suffit de cliquer sur “Enregistrer les modifications”.

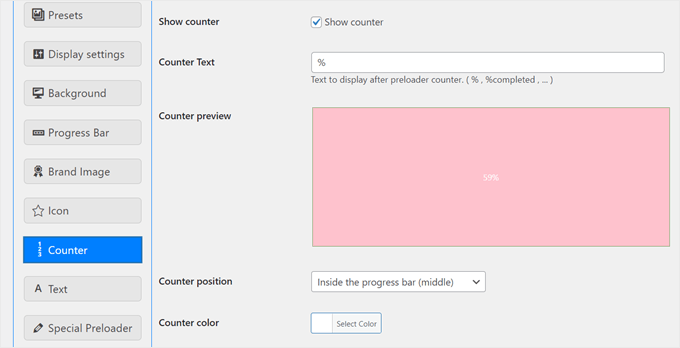
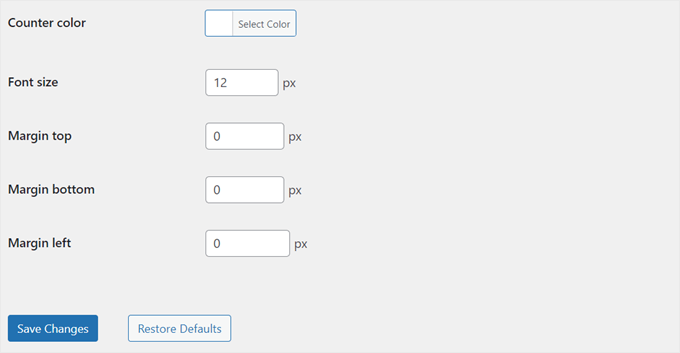
Le prochain réglage à définir est “Compteur”. Il affiche un compteur numéroté (de 0 % à 100 %, par exemple) pour indiquer la progression du chargement. Vous pouvez choisir de désactiver ou d’activer cette fonctionnalité.
En outre, n’hésitez pas à modifier le texte du compteur qui s’affiche après le nombre si nécessaire.

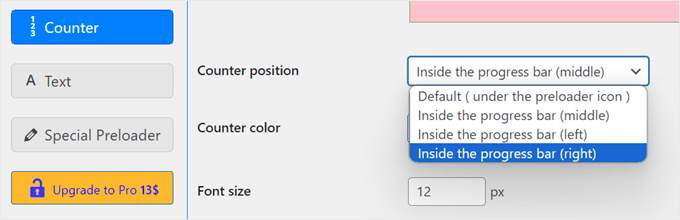
Vous pouvez également modifier l’emplacement du compteur.
Il y a 4 options : sous l’icône du préchargeur, au milieu de la barre de progression, sur le côté gauche de la barre de progression, et sur le côté droit de la barre de progression.

En descendant, vous pouvez modifier la couleur du compteur, la taille de la police et les marges externes.
Ensuite, il suffit de cliquer sur le bouton “Enregistrer les modifications”.

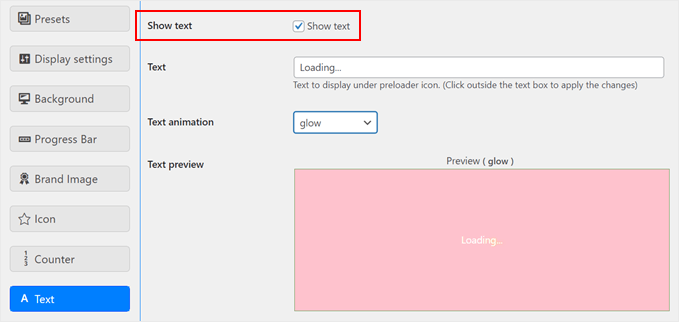
Enfin, vous pouvez ajouter et modifier le texte du préchargeur. Pour ce faire, assurez-vous que la case “Afficher le texte” est cochée.
Par défaut, le préchargeur affiche un texte “Chargement…”, mais vous pouvez être plus créatif.
Vous pouvez également ajouter un effet d’animation pour faire ressortir davantage le texte.

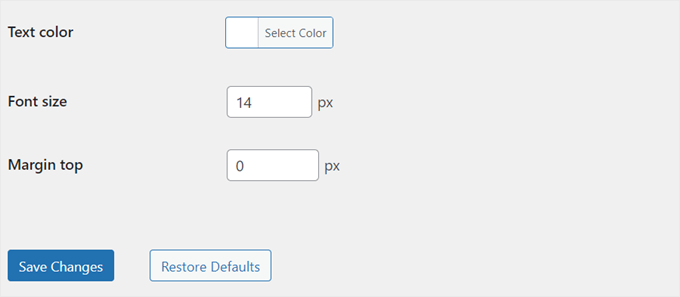
En défilant, vous pouvez modifier la couleur du texte, la taille de la police et la marge externe.
Une fois cela fait, il suffit de cliquer sur le bouton “Enregistrer les modifications”.

Et c’est tout ! Votre animation de préchargement devrait maintenant apparaître en fonction de vos configurations. Vous pouvez consulter votre site sur mobile, ordinateur de bureau ou tablette pour la voir en action.
Voici à quoi ressemble le nôtre :

D’autres astuces WordPress pour attirer les internautes sur votre site
L’ajout d’une animation de préchargement n’est qu’une des nombreuses façons d’améliorer votre site WordPress. Si vous cherchez d’autres idées créatives pour captiver votre public, nous avons ce qu’il vous faut :
- Comment ajouter un effet de parallaxe à n’importe quel thème WordPress – Créez de la profondeur et de l’intérêt visuel avec cette technique d’illusion de défilement.
- Comment ajouter des flocons de neige tombant dans votre blog WordPress – Ravissez vos internautes avec une touche de magie hivernale sur votre site.
- Comment ajouter facilement le mode sombre à votre site WordPress – Offrez une expérience de navigation plus confortable grâce à cette fonctionnalité très prisée.
- Comment apporter des effets d’Halloween à votre site WordPress – Faites peur à votre site avec ces astuces amusantes et festives d’Halloween.
- Comment ajouter un arrière-plan animé dans WordPress – Faites une déclaration audacieuse avec des arrière-plans animés qui attirent l’attention.
- Comment ajouter une vidéo YouTube comme arrière-plan en plein écran dans WordPress – Créez une première impression puissante avec des arrière-plan vidéo dynamiques.
- Comment ajouter le défilement infini à votre site WordPress (guide étape par étape) – Maintenez l’attention de vos internautes en chargeant de manière transparente plus de contenu au fur et à mesure qu’ils défilent.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement une animation de préchargement à votre site WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages par glisser-déposer sur WordPress et notre guide terminé sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin