L’ajout d’un portfolio à votre site WordPress est un excellent moyen de présenter votre travail. Il permet aux clients ou employeurs potentiels de voir ce que vous faites et ce que vous offrez.
De plus, un portfolio bien organisé peut impressionner les visiteurs et les inciter à vous engager en toute confiance. C’est comme si vous disposiez d’un espace personnel sur votre site web, où vous présentez vos meilleurs projets.
Bien qu’un portfolio soit souvent lié à un travail visuel, vous pouvez en créer un quel que soit votre métier. Que vous soyez rédacteur, concepteur ou développeur, un portfolio en ligne peut vous aider à vous démarquer grâce à votre excellent travail.
Dans ce guide, nous vous guiderons à travers les étapes à suivre pour ajouter une superbe page de portfolio à votre site web WordPress.

Pourquoi avez-vous besoin d’ajouter un portfolio à votre site WordPress ?
Que vous soyez freelance ou demandeur d’emploi, une page de portfolio sur votre site WordPress constitue un espace dédié pour présenter votre travail à vos futurs clients ou employeurs.
Si vous avez une page LinkedIn, un CV ou un compte sur les médias sociaux, vous pouvez penser qu’un portfolio n’est pas nécessaire. Pourtant, c’est loin d’être le cas.
Voici quelques raisons pour lesquelles vous avez besoin d’un site de portfolio :
- Instaurer la confiance : Il est beaucoup plus facile d’instaurer la confiance et de décrocher des contrats lorsque vous présentez votre travail et des témoignages de clients satisfaits.
- Se faire connaître : En montrant vos meilleurs travaux, vous vous faites connaître en tant qu’expert dans votre domaine, ce qui vous ouvre de nombreuses possibilités.
- Trouvez de nouveaux clients grâce au référencement : Vous permettrez aux prospects de vous trouver plus facilement via les moteurs de recherche.
- Simplifiez l’administration et gagnez du temps : Vous pouvez répondre aux questions dans la section FAQ et disposer d’un formulaire de contact pour que les clients potentiels puissent vous envoyer un message et partager des détails sur vos processus.
Cela dit, si vous n’êtes pas un technicien, vous pouvez vous sentir mal à l’aise à l’idée de créer votre propre portfolio.
Traditionnellement, la conception de pages de portfolio était difficile. Il fallait écrire un code CSS ou HTML compliqué pour afficher le texte, les images et d’autres éléments sur la page web.
Mais la bonne nouvelle, c’est que vous pouvez désormais utiliser un simple générateur de glisser-déposer pour créer votre portefeuille complet en quelques minutes.
Dans cet article, nous allons vous montrer comment ajouter un portfolio à votre site WordPress en utilisant deux méthodes différentes. Vous pouvez cliquer sur l’un des liens rapides ci-dessous pour accéder à la méthode que vous préférez :
Vous êtes prêt ? Suivez simplement notre tutoriel étape par étape ci-dessous pour apprendre à ajouter un portfolio à votre site WordPress.
Méthode 1 : Créer une page de portfolio avec un constructeur de pages
Alors que la plupart des tutoriels WordPress vous apprendront comment ajouter une page de portfolio à travers l’éditeur par défaut de WordPress ou peut-être avec un thème, la façon la plus simple est d’utiliser un constructeur de page comme SeedProd.
Contrairement à d’autres méthodes, dont les fonctionnalités sont limitées ou qui nécessitent des instructions compliquées, SeedProd dispose d’un éditeur “glisser-déposer” qui vous permet de concevoir rapidement une belle page de portfolio qui se convertit.
Pour ce tutoriel, nous supposerons que vous disposez déjà d’un hébergeur WordPress et d’un site web. Ne vous inquiétez pas si ce n’est pas le cas. Vous pouvez suivre notre guide sur la création d’un site WordPress et vous lancer en un Aucun temps.
Si vous souhaitez créer une page de portfolio qui présente votre travail, SeedProd est la solution. C’est le constructeur de pages parfait pour les débutants ou pour tous ceux qui veulent une solution de glisser-déposer pour créer n’importe quel type de page.
Vous pouvez également choisir parmi une poignée de modèles de portfolios, que vous soyez écrivain, concepteur de sites web, photographe ou autre type de professionnel. SeedProd est utilisé par tous les types de professionnels et de créatifs qui souhaitent partager leur travail avec le monde entier.
De plus, SeedProd se connecte à des modules complémentaires utiles tels que WPForms et OptinMonster pour vous aider à étendre les fonctionnalités de votre site web.
Étape par étape. Choisissez votre thème
Tout d’abord, installons et activons le plugin SeedProd. Pour des instructions détaillées, vous pouvez suivre notre tutoriel sur l’installation d’un plugin WordPress.
Lors de l’activation, vous devrez vous rendre sur la page SeedProd ” Settings dans votre tableau de bord WordPress, coller votre clé de licence dans le champ, et cliquer sur ” Verify Key ” (vérifier la clé). Vous pouvez trouver cette clé sur la page de téléchargement de votre compte SeedProd.

Une fois la vérification effectuée, vous êtes prêt à créer votre page de portfolio.
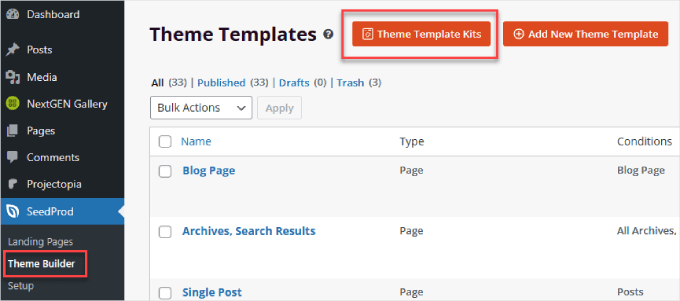
Il suffit de naviguer vers SeedProd ” Theme Builder et de cliquer sur le bouton ‘Theme Template Kits’.

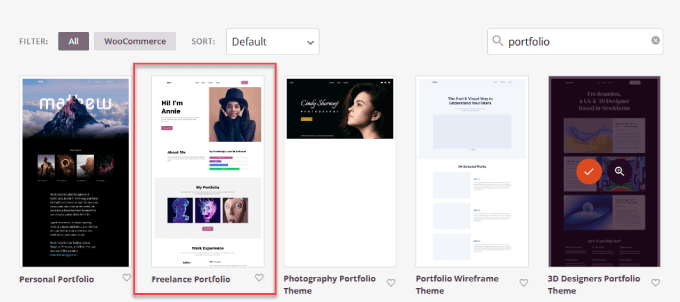
Vous trouverez ici une bibliothèque de thèmes de pages parmi lesquels choisir. Vous pouvez parcourir les pages des thèmes pour trouver un modèle qui convient à votre domaine.
Dans ce cas, nous allons rechercher et sélectionner le thème “Freelance Portfolio”.

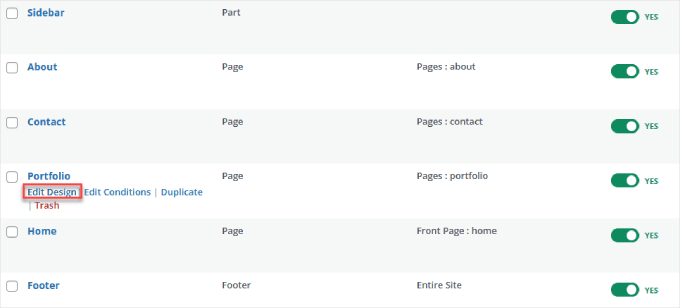
Vous verrez une liste des types de pages que vous pouvez modifier.
À partir de là, il vous suffit de choisir la page à laquelle vous souhaitez ajouter votre portfolio. Comme nous créons une nouvelle page de portfolio, nous cliquerons sur le lien “Modifier le design” sous “Portfolio”.

Étape par étape. Modifier le site du portfolio
Il ne reste plus qu’à éditer et à concevoir votre site web en fonction de vos besoins.
Il y a beaucoup de fonctionnalités offertes par SeedProd, vous voudrez donc suivre notre cours gratuit SeedProd 101 sur WPBeginner. Il couvre toutes les fonctionnalités et comment les utiliser.
Pour ajouter un portfolio visuel à votre site, nous vous recommandons d’utiliser le bloc “Galerie avancée”, qui vous permet d’ajouter une ou plusieurs galeries d’images sur votre page.
Vous pouvez appuyer sur le bouton “+”, rechercher le “bloc de galerie avancé”, puis le faire glisser et le déposer à l’endroit souhaité.

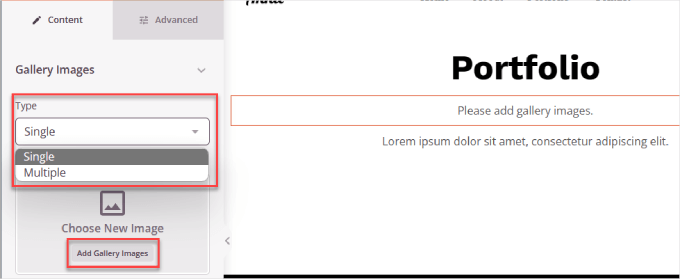
Ensuite, vous devez cliquer sur le bloc “Galerie” de la page. Cela ouvrira le panneau de personnalisation du bloc dans la barre latérale gauche.
Sous “Type”, vous pouvez sélectionner “Simple” ou “Multiple”, puis cliquer sur “Ajouter des images de la galerie”.

Une fois les images téléchargées, vous pouvez ajuster l’apparence de la galerie.
Dans la zone “Paramètres”, vous pouvez ajuster le nombre d’images par colonne, l’espacement et le lien auquel l’image renvoie.

Chaque portfolio étant unique, il se peut que vous souhaitiez ajouter d’autres blocs. Par exemple, la plupart des portfolios comportent un formulaire de contact, une section “Témoignages”, un lien vers Twitter ou Facebook, voire un tableau des prix.
Tous ces éléments peuvent être ajoutés simplement en les faisant glisser de la partie gauche de SeedProd vers le Constructeur à droite.
Lors de l’ajout de nouveaux blocs, vous pouvez également accéder à l’onglet “Sections”.
Vous disposez ainsi de dizaines de modèles pour des catégories spécifiques, telles que “En-tête”, “Appel à l’action”, “FAQ”, “Caractéristiques”, etc.

Par exemple, nous avons ajouté la section FAQ sous le contenu de la galerie.
De cette façon, les clients potentiels peuvent répondre à leurs préoccupations ou à leurs questions les plus importantes.

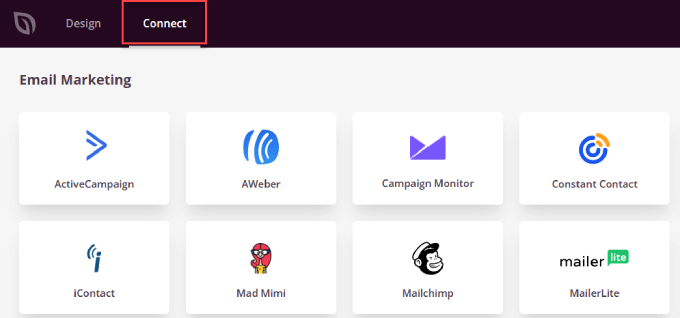
Il y a également un onglet ” Connect ” qui vous permet de vous connecter à vos outils professionnels préférés, tels que Constant Contact, Zapier, AWeber, et plus encore.
Si vous avez un formulaire d’opt-in, vous pouvez connecter votre service de marketing e-mail pour qu’il envoie les nouveaux contacts à votre liste. De plus, si vous utilisez WPForms Lite, vous pouvez vous connecter à Constant Contact gratuitement.

Et voilà !
SeedProd peut créer une galerie aussi belle qu’un plugin spécialisé et est beaucoup plus facile à utiliser. Si vous voulez une page de portfolio à fort taux de conversion et visuellement attrayante, SeedProd est le meilleur choix.
Méthode 2 : Ajouter un portfolio à votre site avec un plugin de galerie
Une autre façon d’ajouter un portfolio est d’utiliser une extension de galerie. L’inconvénient est que vous n’aurez pas les modèles intégrés comme avec SeedProd.
Cela dit, il s’agit d’une option viable si vous souhaitez simplement une page ressemblant à une galerie. Nous recommandons les galeries aux photographes, aux artistes ou aux créatifs qui ont besoin d’afficher des visuels.
Étape par étape : Choisissez une extension de galerie
Il existe de nombreux plugins de galerie, mais pour ce tutoriel, nous utiliserons NextGEN Gallery. Avec plus de 500 000 téléchargements, ce simple plugin WordPress vous permet d’ajouter une galerie de photos et de configurer votre page de portfolio en quelques minutes.
Tout d’abord, installons et activons le plugin NextGEN Gallery. Si vous avez besoin d’aide, lisez notre guide sur l’installation d’un plugin WordPress.
La version gratuite de NextGEN offre des galeries de photos de base. Cependant, si vous avez besoin de fonctionnalités premium comme des mises en page différentes, des lightboxes, des licences pour plusieurs sites et la possibilité de vendre vos photos, vous devrez passer à la version premium.
Étape par étape : Création d’une galerie
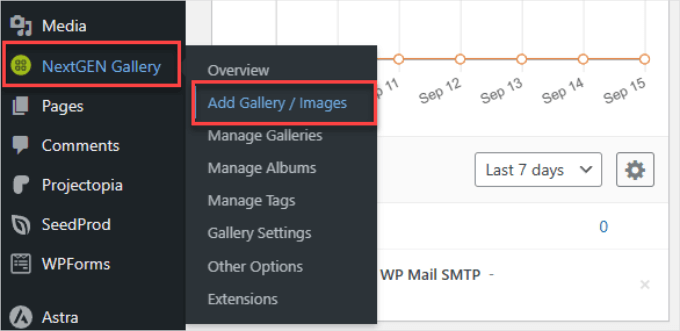
Pour commencer, vous devez naviguer vers NextGEN Gallery ” Add Gallery/Images dans la barre latérale de votre tableau de bord WordPress .

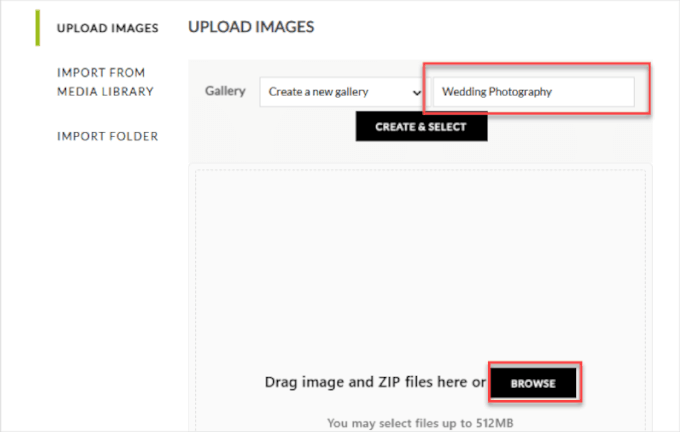
Ici, vous nommerez votre galerie et lui donnerez un titre approprié.
Ensuite, vous pouvez cliquer sur “Parcourir” pour télécharger toutes les images que vous utiliserez. Nous vous recommandons de traiter chaque galerie comme une collection ou un dossier d’éléments de portfolio similaires et de les nommer en conséquence.

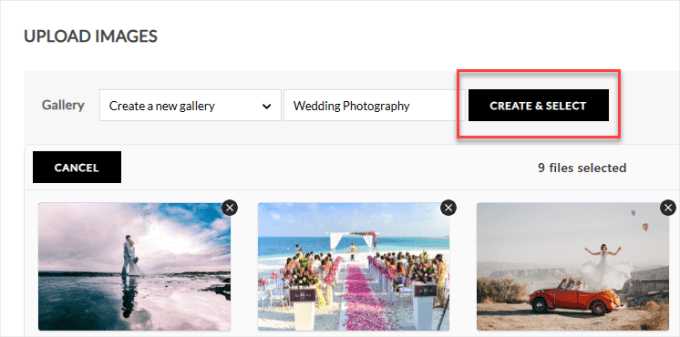
Une fois les images téléversées, vous pouvez voir les miniatures de chaque photo.
Cliquez ensuite sur “Créer et sélectionner”.

Étape par étape : définir les Réglages de votre galerie
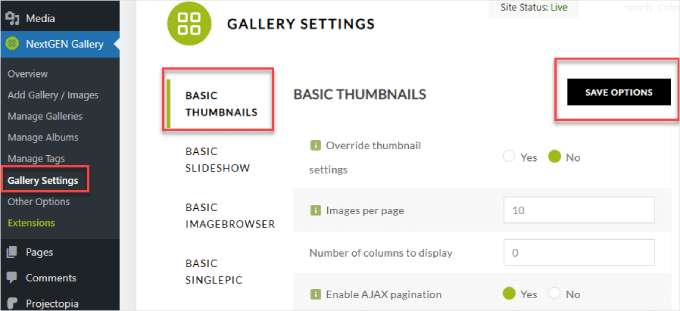
A partir de là, vous devez aller dans NextGEN Gallery ” Gallery Settings dans la barre latérale et vous assurer que vous êtes dans la zone ‘Basic Thumbnails’.
Vous pouvez maintenant configurer l’apparence de la grille. Par exemple, vous pouvez choisir le nombre d’images par page ou le nombre de colonnes à afficher.
Une fois que vous avez terminé, cliquez sur “Enregistrer les options” en haut de la page.

Étape par étape : Ajouter votre galerie à une page WordPress
Pour ajouter votre galerie à une page WordPress, vous pouvez soit créer une nouvelle page, soit trouver la page existante à laquelle vous souhaitez ajouter la galerie.
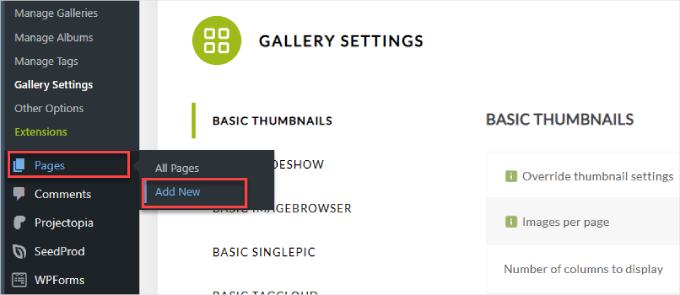
Pour ce tutoriel, nous allons créer une nouvelle page, donc nous allons aller dans Pages ” Ajouter un nouveau.

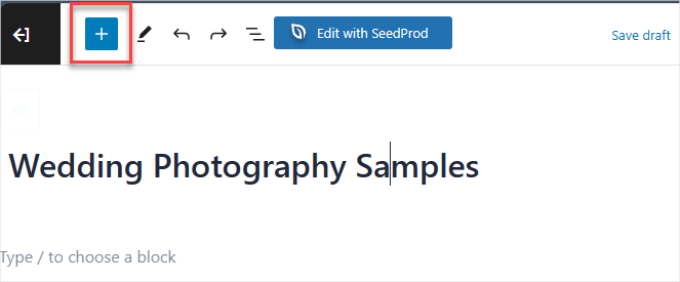
Cela ouvrira l’éditeur de blocs de WordPress.
À partir de là, vous devez cliquer sur l’icône d’insertion de blocs “+”.

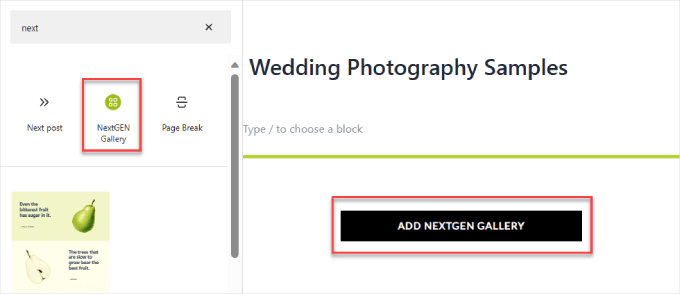
Ensuite, il vous suffit de rechercher et de sélectionner “NextGEN Gallery” pour ajouter le bloc à votre page. Vous pouvez faire glisser et déposer le bloc à l’endroit où vous souhaitez que la galerie apparaisse.
Cliquez ensuite sur le bouton “Ajouter une galerie NextGEN”.

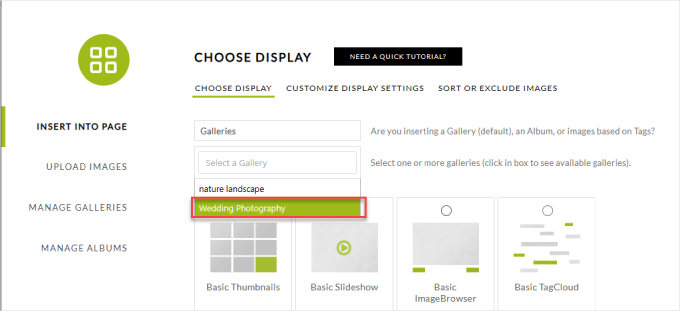
Dans la fenêtre qui s’affiche, vous devez cliquer sur l’onglet “Sélectionner une galerie” et sélectionner la galerie de votre choix.
Choisissons “Photographie de mariage”.

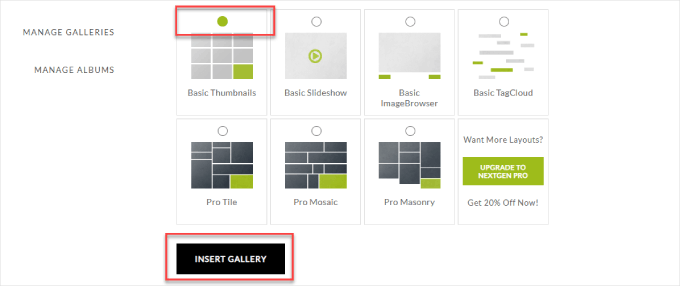
L’étape suivante consiste à choisir le type de galerie ou de diaporama que vous souhaitez.
Pour cet exemple, nous choisirons des vignettes basiques. Cependant, les galeries de la version Pro donneront à votre page de portfolio un aspect plus artistique.
Enfin, cliquez sur “Insérer une galerie”.

Si nécessaire, vous pouvez configurer le reste de votre page avant de la publier.
Vous pouvez cliquer sur le bouton “Publier” lorsque vous êtes prêt à mettre en ligne.

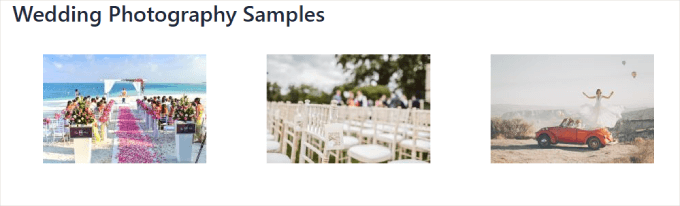
Voici un exemple de ce à quoi il peut ressembler.
Si vous cliquez sur la vignette, la photo plus grande s’ouvrira pour que les visiteurs puissent voir l’image en taille réelle.

Conseil d’expert : Remarque : vous pouvez également utiliser Envira Gallery pour ajouter un portfolio à votre site, comme vous le feriez avec NextGEN Gallery. C’est une autre excellente option pour présenter votre travail ! Pour plus de détails, vous pouvez lire ce guide sur la création de votre première galerie Envira.
Les meilleurs thèmes WordPress conçus pour les portfolios
Si vous avez déjà un thème fonctionnel avec tous les styles, mises en page et polices de votre site, il est plus logique d’utiliser une extension ou un constructeur de page comme SeedProd.
SeedProd dispose de plusieurs modèles de portfolios que vous pouvez ajouter à votre site WordPress existant, ce qui en fait la meilleure option. Ainsi, vous n’aurez pas à revoir complètement le design de votre site.
Cependant, si vous démarrez un site de portfolio à partir de zéro, pensez à choisir un bon thème WordPress pour les portfolios en ligne.
Bien que tous les thèmes WordPress puissent être utilisés pour créer une sorte de portfolio en ligne, certains thèmes sont mieux adaptés que d’autres. Ils disposent généralement de shortcodes spécifiques ou d’archives de projets, et certains incluent même des modèles de pages spécialisés pour les portfolios.
Ces thèmes WordPress ont des fonctionnalités étendues, telles que des options de contenu supplémentaires et des options WooCommerce intégrées qui peuvent aider à diriger vos visiteurs vers votre boutique d’art en ligne.
Voici quelques-uns des meilleurs thèmes WordPress pour portfolios en ligne :
Et voilà !
Vous savez maintenant comment ajouter un portfolio à votre site WordPress. En ajoutant vos meilleurs articles en freelance, vos vidéos de mariage, vos designs de boutique e-commerce, vos campagnes sur les médias sociaux, vos photos journalistiques, ou tout autre élément dans lequel vous vous spécialisez, vous attirerez le bon type de personnes vers votre entreprise.
Conseil d’expert : Vous vous sentez dépassé par l’idée de créer et de concevoir votre site de portfolio ? Essayez notre service de conception de sites web WordPress! Nous sommes là pour vous aider à créer un portfolio en ligne professionnel et époustouflant. Laissez-nous nous occuper du travail pour que vous puissiez vous concentrer sur la mise en valeur de votre talent – Appelez-nous dès maintenant!
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un portfolio à votre site WordPress. Si vous voulez en savoir plus, consultez nos guides sur la création d’images interactives pour stimuler l’engagement des utilisateurs et sur le chargement paresseux des images pour assurer une excellente vitesse de page.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin