L’une des fonctionnalités les plus accrocheuses que l’on trouve sur les principaux sites d’information est le défilement des actualités. Nous avons déjà mis en avant une fonctionnalité similaire pour mettre en avant une vente spéciale, et c’est un moyen efficace d’attirer l’attention des internautes.
Un défilement de news ticker n’est pas seulement destiné aux nouvelles. Il est parfait pour mettre en avant des offres spéciales, des publications populaires, des évènements à venir ou toute autre annonce importante que vous souhaitez faire remarquer à vos internautes. Qu’il s’agisse d’un blog, d’un site professionnel ou d’une boutique en ligne, c’est un moyen efficace d’attirer l’attention sur des informations clés.
Dans ce tutoriel, nous allons vous afficher exactement comment ajouter un téléscripteur de nouvelles d’apparence professionnelle à votre site WordPress, même si vous débutez.

Qu’est-ce qu’un téléscripteur défilant ?
Un téléscripteur est une ligne de texte unique qui défile en continu sur l’écran. Il affiche généralement des articles d’actualité, des résultats sportifs, des informations financières et monétaires en direct, ainsi que des informations météorologiques.
Cela s’apparente à l’utilisation d’une barre de pied de page flottante et épinglée.
Les tickers sont un excellent moyen d’afficher de petits extraits d’informations d’une manière qui attire l’attention. Comme le contenu défile en permanence, vous pouvez également les utiliser pour afficher beaucoup d’informations dans un espace limité.
Par exemple, vous pouvez utiliser cet élément de conception WordPress pour afficher vos publications les plus performantes, annoncer une vente à venir ou partager d’autres informations utiles.
Ceci étant dit, voyons comment ajouter un ticker d’actualités défilant à votre blog ou site WordPress.
La façon la plus simple d’ajouter un News Ticker sur WordPress
Lorsque nous avons cherché comment créer un ticker de nouvelles, nous avons trouvé que la façon la plus simple est d’utiliser une extension. Bien que le CSS personnalisé offre un certain niveau de personnalisation, ce n’est pas le plus convivial pour les débutants.
Et la meilleure extension pour ce travail est le Ditty News Ticker. C’est l’une des meilleures extensions WordPress pour les actualités que nous ayons trouvées jusqu’à présent.
Il vous permet d’ajouter des contenus mobiles, défilants et diapositifs à votre site, puis de modifier la direction, l’espacement, la vitesse et le style de l’animation.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide complet sur l’installation d’une extension WordPress.
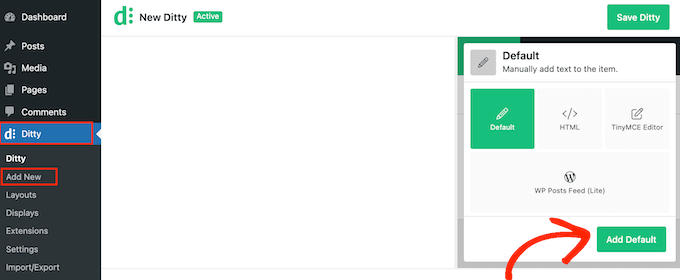
Une fois activé, vous devez vous rendre dans Tableau de bord WordPress ” Ajouter nouveau “, puis cliquer sur le bouton ” Ajouter un défaut “.

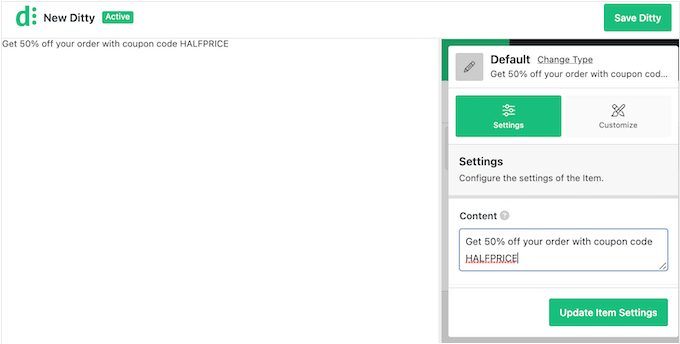
Vous pouvez maintenant créer le premier article du téléscripteur responsive. Dans le champ “Contenu”, tapez simplement le texte que vous souhaitez afficher sur le téléscripteur défilant.
Vous pouvez y faire une annonce ou partager des informations utiles, à l’instar d’une bannière de site web. Par exemple, vous pouvez informer les acheteurs d’une vente planifiée ou de publications récentes.

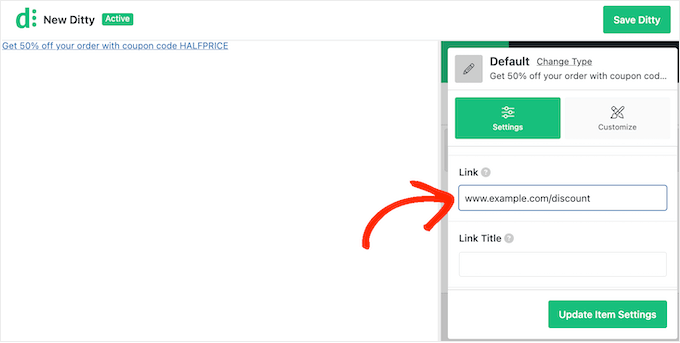
Vous pouvez également ajouter des liens vers l’article afin que les gens puissent facilement visiter la page ou la publication mise en avant dans le ticker.
Pour ce faire, il suffit d’ajouter une URL dans le champ “Link”.

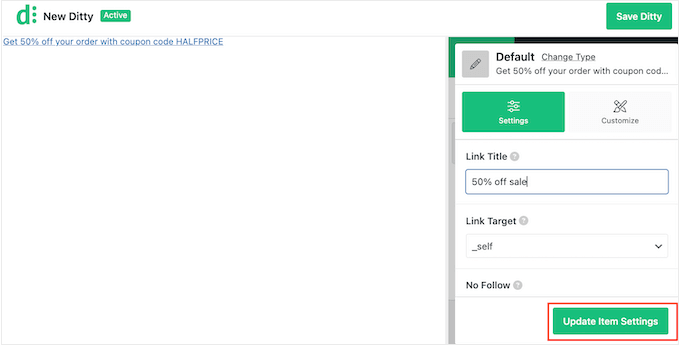
Vous pouvez également ajouter un titre de lien, marquer l’URL comme nofollow, etc.
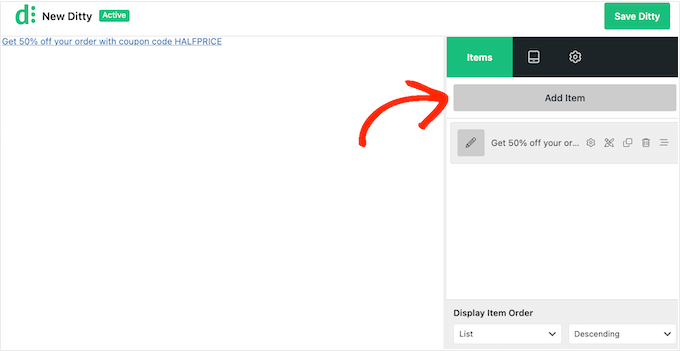
Pour tirer le meilleur parti du téléscripteur, vous pouvez ajouter plusieurs articles en cliquant sur le bouton “Mettre à jour les Réglages de l’article”.

La Prévisualisation s’actualise et affiche l’article que vous venez de créer.
Pour ajouter un autre article au téléscripteur, cliquez sur le bouton “Ajouter un article”.

Vous pouvez maintenant cliquer sur “Ajouter un défaut” et créer l’article en suivant la procédure décrite ci-dessus.
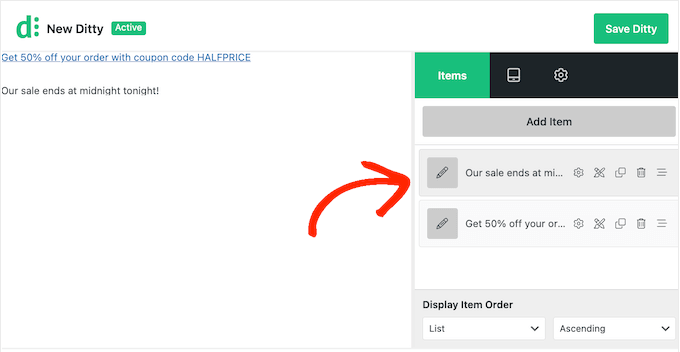
Il suffit de répéter ces étapes pour ajouter d’autres articles au téléscripteur.
Lorsque vous êtes satisfait de vos articles, vous pouvez souhaiter modifier l’ordre dans lequel ils apparaissent dans le téléscripteur. Pour ce faire, il vous suffit de saisir l’article à modifier et de le faire glisser vers une nouvelle position.

Par défaut, Ditty affiche vos articles dans une liste.
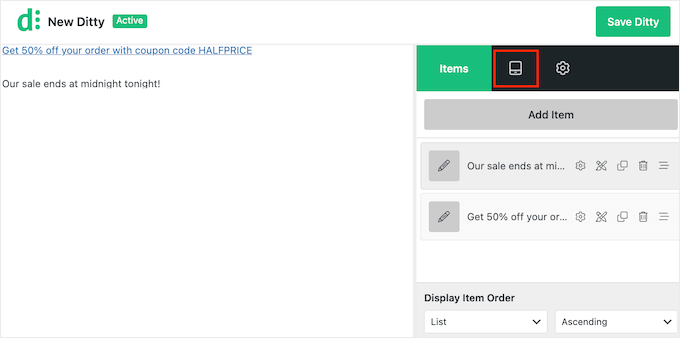
Comme vous souhaitez créer un téléscripteur défilant, cliquez sur l’onglet “Affichage”.

Dans cet écran, cliquez sur le lien “Modifier le type”.
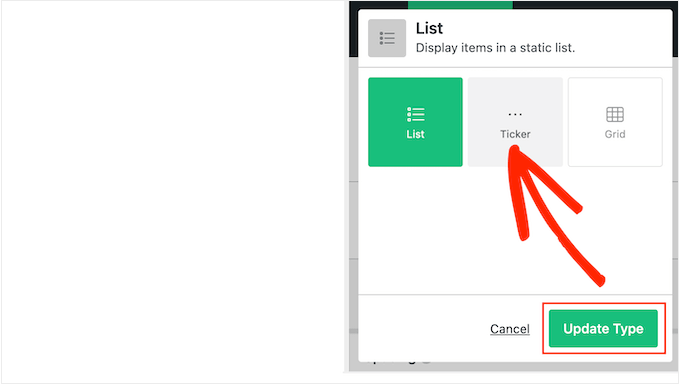
Dans la fenêtre surgissante, sélectionnez “Ticker”, puis cliquez sur “Type de mise à jour”.

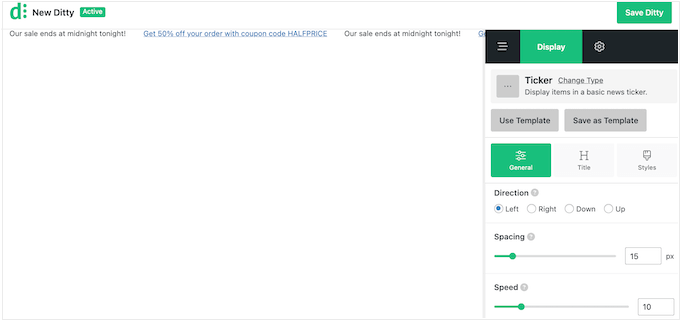
Vous pouvez désormais modifier l’apparence et le comportement du téléscripteur sur votre site WordPress.
Il s’agit notamment de modifier le sens et la vitesse de défilement, ainsi que l’espacement entre les articles du téléscripteur.

Vous pouvez également choisir entre différents styles pour le conteneur du téléscripteur, les articles, les titres, etc. La plupart de ces réglages s’expliquent d’eux-mêmes, il est donc utile de les passer en revue pour voir quelles modifications vous souhaitez apporter.
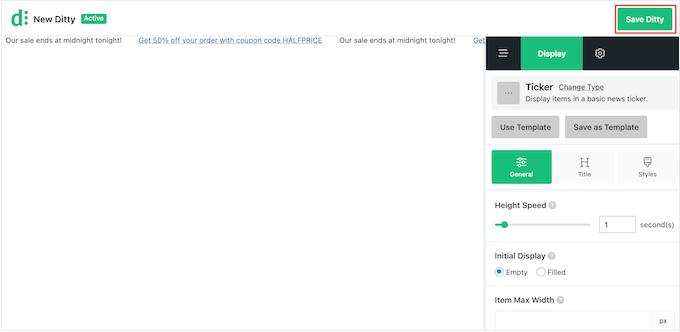
Lorsque vous êtes satisfait de la façon dont le téléscripteur est configuré, cliquez sur le bouton “Enregistrer le texte”.

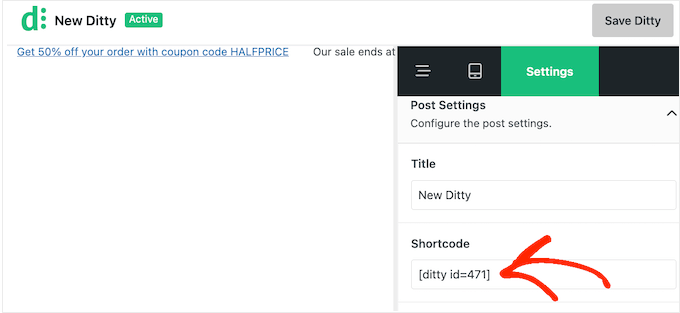
Après cela, vous êtes prêt à ajouter le téléscripteur à votre site à l’aide d’un code court. Pour obtenir ce code court, cliquez sur l’onglet “Réglages”.
Copiez maintenant la valeur dans le champ “Shortcode”.

Ceci fait, vous pouvez ajouter le code court à n’importe quelle page, publication ou zone prête pour les widgets. En savoir plus sur la façon de placer le code court, Veuillez consulter notre guide sur l’ajout d’un code court.
Une fois que vous avez fait cela, il suffit de mettre à jour ou de publier vos modifications pour que le téléscripteur soit en direct sur votre site WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un ticker d’actualités défilant dans WordPress. Vous voudrez peut-être aussi apprendre comment mettre en évidence les nouvelles publications pour les internautes qui reviennent ou voir nos choix d’experts sur les meilleures astuces de la colonne latérale de WordPress pour obtenir un maximum de résultats.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Lin
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin
how can i add a news ticker without using plugin
plazma
its not dynamic.
felix
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie
Thanks, really nice tut.