Imaginez la situation suivante : un acheteur potentiel visite votre site immobilier. Il est enthousiaste, mais peut-être un peu dépassé. Quel type de bien immobilier peut-il s’offrir ? Ne serait-il pas formidable qu’il puisse répondre à cette question directement sur votre site ?
Si vous travaillez dans le secteur de l’immobilier, l’ajout d’une calculatrice hypothécaire à votre site peut vous donner un avantage considérable sur vos concurrents. Elle permet aux acheteurs potentiels d’estimer leurs paiements mensuels et vous positionne comme une ressource compétente et utile.
Ayant aidé de nombreux professionnels de l’immobilier à améliorer leur site avec des outils pratiques comme celui-ci, nous avons répété à maintes reprises comment les calculateurs d’hypothèques peuvent transformer l’engagement et les conversions.
Dans cet article, nous allons vous afficher comment ajouter facilement un calculateur d’hypothèque dans WordPress.

Pourquoi ajouter une calculatrice hypothécaire dans WordPress ?
Une calculatrice hypothécaire permet aux utilisateurs/utilisatrices d’obtenir une estimation de leurs paiements hypothécaires, avec le taux d’intérêt et la période d’amortissement.
Les internautes peuvent simplement ajouter des informations telles que la valeur de leur maison, l’acompte, les taux d’intérêt, etc. Ensuite, la calculatrice déterminera le montant qu’ils doivent payer par mois.
Si vous créez un site immobilier avec des listes de propriétés IDX, une calculatrice hypothécaire vous aidera également à générer des prospects. Les internautes peuvent utiliser la calculatrice, mais ils devront saisir leur adresse e-mail afin de commander l’enregistrement de leurs résultats.

Cela peut également réduire votre taux de rebond puisque les internautes n’ont pas à se rendre sur un autre site pour obtenir un calcul de prêt hypothécaire.
Lesconseillers financiers, les courtiers en prêts hypothécaires ou les banques, ainsi que les éducateurs en matière de finances personnelles peuvent également tirer profit de l’ajout d’une calculatrice hypothécaire sur leur site.
Cela étant dit, voyons comment créer facilement une calculatrice hypothécaire sur WordPress. Ce tutoriel vous affichera deux méthodes conviviales pour les débutants avec deux extensions de calculatrice hypothécaire différentes : WPForms et Formidable Forms.
Vous pouvez utiliser ces liens rapides pour aller à/au une extension spécifique :
Méthode 1 : Ajouter une calculatrice hypothécaire WordPress simple avec WPForms
La première méthode consiste à utiliser WPForms. Avec ses plus de 2 000 modèles de formulaires, cette extension de formulaire par glisser-déposer vous permet de créer divers formulaires, y compris une calculatrice hypothécaire.
Cette méthode est recommandée pour les personnes qui souhaitent simplement créer une calculatrice hypothécaire simple mais responsive, sans calculs ajoutés pour les taxes ou les assurances.

Note : Bien qu’il existe une version gratuite de WPForms, ce tutoriel utilisera l’offre Pro car elle inclut le module Calculs. Voici une remise WPForms que vous pouvez utiliser pour enregistrer une réduction de 50% sur votre achat !
Tout d’abord, installez l’extension dans WordPress.
Une fois cela fait, allez dans WPForms ” Réglages et insérez la clé de licence de votre offre Pro depuis votre page de compte WPForms. Ensuite, cliquez simplement sur ” Vérifier la clé “.

Choisir et personnaliser un modèle de formulaire de calculatrice hypothécaire
Une fois la clé de licence activée, vous devez vous rendre dans WPForms ” Add New.

Sur l’écran suivant, vous pouvez donner un nom à votre nouveau formulaire. Il peut s’agir de quelque chose d’aussi simple que “Formulaire de calcul de l’hypothèque”.
Défilement vers le bas, utilisez la barre de recherche pour trouver un modèle de formulaire de calculatrice d’hypothèque.

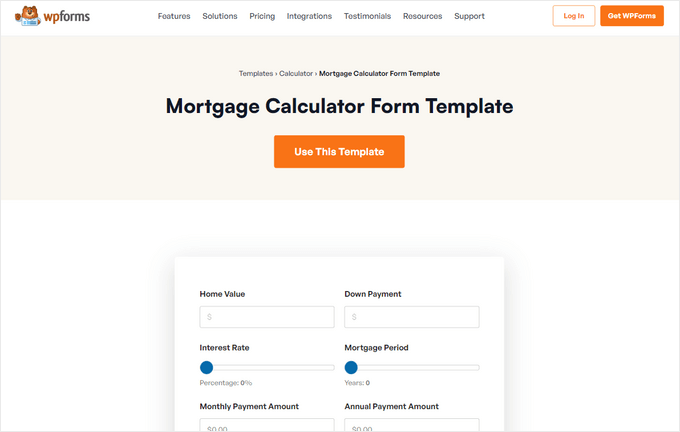
WPForms propose deux modèles : Formulaire de calcul d’hypothèque et Formulaire de calcul d’hypothèque simple. Les deux modèles offrent des fonctionnalités similaires, mais leur champ est légèrement différent.
Le Modèle de formulaire de calcul d’hypothèque simple est idéal pour les sites immobiliers qui souhaitent aider les acheteurs potentiels à estimer rapidement le montant de leurs versements hypothécaires mensuels.
D’autre part, le Modèle de formulaire de calcul de l’hypothèque fournit une ventilation complète des détails de l’hypothèque, y compris le total des intérêts payés, le paiement total de l’hypothèque et le montant du paiement annuel. Ce niveau de détail peut être utile aux clients/clientes qui souhaitent comprendre pleinement leurs obligations financières.
Vous pouvez cliquer sur “Voir la démonstration” pour voir chaque formulaire en action. Vous pouvez choisir l’un ou l’autre modèle, mais pour les besoins de ce tutoriel, nous utiliserons le Modèle de formulaire de calculatrice hypothécaire.
Une fois que vous avez fait votre choix, il vous suffit de cliquer sur “Utiliser le Modèle”.

À ce stade, une fenêtre surgissante vous indique que vous avez besoin du module Calculs.
Il suffit de cliquer sur “Oui, installer et activer” pour continuer.

Vous arrivez maintenant au Constructeur de formulaires par glisser-déposer. Comme vous pouvez le voir, le Modèle est livré avec les champs de la calculatrice intégrés.
Ce modèle particulier comporte des champs dans lesquels les utilisateurs/utilisatrices peuvent saisir la valeur de leur logement (coût total de la maison) et le montant de leur acompte (somme versée par l’acheteur lors de l’acquisition d’un bien immobilier).

Les utilisateurs/utilisatrices peuvent également utiliser les diaporamas pour saisir des informations sur le taux d’intérêt et le terme de leur prêt immobilier.
Après avoir saisi ces informations, la partie inférieure calculera automatiquement le montant des versements mensuels et annuels de l’hypothèque de l’utilisateur, le total des intérêts payés et le total des versements hypothécaires.

Vous pouvez trouver cette formule de calcul en allant dans “Options de champ” et en naviguant jusqu’à l’onglet “Avancé” dans le panneau de gauche. En bas, vous trouverez la case “Formule”.
Nous recommandons de ne pas apporter de modifications à cette section à moins que vous ne soyez sûr de vous. Cela dit, WPForms a une feuille de calcul que vous pouvez utiliser si vous avez besoin d’aide.

Note : Si vous avez des difficultés avec la formule, vous pouvez utiliser la nouvelle fonctionnalité de calcul de l’IA pour vous faciliter la tâche. Il vous suffit de cliquer sur le bouton “Générer une formule” situé à côté de la case “Formule”.

Cela ouvrira une fenêtre de discussion dans laquelle vous pourrez décrire le type de calcul dont vous avez besoin en anglais simple, et l’IA générera instantanément la formule correcte pour vous.
Maintenant, allons-y et personnalisons le formulaire. Pour ajouter un nouveau champ, allez dans la section “Ajouter des champs” dans le panneau de gauche. Il suffit ensuite de glisser-déposer n’importe quel champ dans le Constructeur de formulaires.
Ici, nous avons ajouté un champ “Nom” au formulaire pour capturer le nom de l’utilisateur.

Pour personnaliser un champ, il suffit de cliquer dessus et le panneau de gauche affiche l’onglet “Options du champ”. Vous y trouverez trois onglets : Général, Avancé et Logique intelligente.
Si vous souhaitez modifier le libellé du champ, insérer un texte descriptif ou rendre le champ obligatoire, vous devez sélectionner “Général”.
Dans l’image suivante, nous avons modifié le libellé du champ “Valeur du logement” en “Prix du bien” et ajouté quelques instructions supplémentaires. Nous avons également rendu ce champ obligatoire, de sorte que les utilisateurs/utilisatrices doivent le terminer afin de commander le calcul de leurs versements hypothécaires.

L’onglet “Avancé” vous permet d’ajouter un texte de remplacement, de spécifier les classes CSS que vous souhaitez utiliser, de masquer le libellé du champ et d’activer une fonction de calcul si nécessaire.
Par défaut, le formulaire affiche le signe “$” afin que les utilisateurs/utilisatrices sachent qu’ils doivent saisir leurs valeurs en dollars américains.
Vous pouvez également insérer un exemple dans le libellé du champ, comme “par exemple 500 000”, afin que l’utilisateur sache comment insérer le prix correctement.

L’onglet “Logique intelligente” vous permet d’activer la logique conditionnelle dans le champ. Elle est facultative, mais c’est une bonne fonctionnalité avant de rendre votre formulaire de calcul d’hypothèque plus attrayant.
Pour l’utiliser, il suffit de permuter le bouton “Activer la logique conditionnelle”.
Ensuite, vous pouvez choisir d’afficher ou de masquer le champ en fonction de certains critères. Dans l’exemple ci-dessous, nous avons choisi d’afficher le champ “Prix du bien” si l’utilisateur saisit son adresse e-mail.

Une fois que vous avez fini de personnaliser le formulaire, cliquez sur “Enregistrer” en haut à droite.
Définir les Réglages du Formulaire
Passons maintenant à l’onglet “Réglages” sur le côté gauche.
Dans l’onglet “Général”, vous pouvez modifier le nom du formulaire et ajouter une description en haut du formulaire. Vous pouvez même taper quelques instructions et ajouter un appel à l’action pour encourager les utilisateurs/utilisatrices à remplir le formulaire.
En outre, vous pouvez personnaliser le libellé et le texte de traitement du bouton envoyer.

Vous devez également passer à l’onglet “Protection contre les indésirables et sécurité”.
WPForms est déjà livré avec une protection anti-spam qui est activée par défaut. Cependant, vous pouvez activer Akismet pour des mesures de protection supplémentaires.
En outre, n’hésitez pas à définir un nombre minimum de secondes que l’utilisateur doit attendre avant d’envoyer le formulaire. Les utilisateurs/utilisatrices authentiques ont ainsi suffisamment de temps pour remplir le formulaire, mais pas assez pour qu’un robot indésirable puisse l’envoyer rapidement.

En défilant vers le bas, vous pouvez également activer un filtre de pays, qui limite le formulaire aux utilisateurs/utilisatrices de certains pays. Nous recommandons ce Réglage si votre site immobilier vend uniquement dans un certain pays.
Une fois que vous avez activé le bouton “Activer le filtre pays”, il vous suffit de cliquer sur “Autoriser” sous le filtre pays et de sélectionner le pays dans lequel vous vendez.
Vous pouvez également personnaliser le message du filtre pays si nécessaire.

Si vous descendez dans la page, vous pouvez également empêcher les entrées de formulaires indésirables à l’aide d’un CAPTCHA.
WPForms supporte les CAPTCHA personnalisés , reCAPTCHA et hCAPTCHA.

Passons à l’onglet “Notifications”.
WPForms peut vous envoyer un e-mail à chaque fois que quelqu’un termine le formulaire. Pour activer cette fonction, il suffit de cliquer sur ” Activer les notifications “.
Astuce : Pour répondre immédiatement aux nouvelles entrées de formulaire, vous devez vous assurer que ces messages arrivent bien dans votre boîte de réception et non dans le dossier indésirable. Ceci étant dit, nous vous recommandons d’utiliser un fournisseur de service SMTP pour améliorer les taux de délivrabilité de vos e-mails et corriger le problème de WordPress qui n’envoie pas les e-mails correctement.

Vous pouvez modifier le contenu de l’e-mail si nécessaire. En outre, vous pouvez envoyer des e-mails de confirmation après l’entrée d’un formulaire WordPress.
Lorsque ces réglages vous conviennent, n’oubliez pas de cliquer sur “Enregistrer” pour stocker vos modifications.
Contenu embarqué du calculateur de coûts hypothécaires sur votre site WordPress
Vous êtes maintenant prêt à afficher la calculatrice hypothécaire sur votre blog ou site WordPress. Pour ce faire, cliquez sur le bouton “Contenu embarqué” dans le menu supérieur.

Vous pouvez maintenant ajouter le formulaire à une page existante ou créer une page entièrement nouvelle.
Vous pouvez également utiliser un code court.

Le processus d’ajout du formulaire à une page existante ou nouvelle est assez similaire.
Si vous cliquez sur “Sélectionner une page existante”, vous pouvez choisir la page que vous souhaitez utiliser. Cliquez ensuite sur “Let’s Go”.

Si vous choisissez de créer une nouvelle page, vous devrez saisir un titre de page.
Comme pour la méthode précédente, cliquez sur “Let’s Go !” pour continuer.

Les deux options vous amèneront à l’éditeur de blocs standard de WordPress.
Cliquez sur le bouton “+” et sélectionnez le bloc WPForms.

Dans le nouveau bloc, ouvrez le menu déroulant “Sélectionné un formulaire”.
Ensuite, choisissez simplement le formulaire que vous avez créé précédemment.

Le formulaire nouvellement créé s’affiche.
Dans la colonne latérale Réglages, vous pouvez personnaliser davantage le design du formulaire. Par exemple, vous pouvez modifier la couleur d’arrière-plan et la bordure du champ. Vous pouvez également revenir au Constructeur de formulaires en sélectionnant “Modifier le formulaire”.

Lorsque vous êtes satisfait de l’aspect du formulaire, il vous suffit de cliquer sur “Mettre à jour” ou “Publier” pour que les modifications soient directes.
Voici à quoi ressemble le formulaire de notre calculatrice hypothécaire :

Si vous utilisez un thème WordPress classique, sans bloc, vous pouvez également afficher le formulaire dans une zone prête à accueillir des widgets.
Il suffit d’aller dans Apparence ” Widgets et de cliquer sur le bouton d’ajout de bloc ‘+’ dans n’importe quelle zone prête pour les widgets. Vous pouvez maintenant ajouter le bloc WPForms et sélectionner le formulaire que vous venez de créer.

Dans l’éditeur de widgets, vous pouvez également modifier les Réglages des blocs du widget de calculatrice hypothécaire.
Lorsque vous êtes satisfait de l’aspect du formulaire, cliquez simplement sur “Mettre à jour”.

Alternativement, si ces méthodes ne fonctionnent pas, alors vous pouvez utiliser la méthode du code court pour insérer les formulaires dans les pages, les publications et d’autres éléments de modèle. Retournez simplement à l’éditeur WPForms et cliquez sur “utiliser un code court” dans la fenêtre surgissante.
Vous pouvez ensuite copier le code court et l’ajouter à n’importe quelle page, publication ou zone prête à recevoir des widgets.

En savoir plus, consultez notre guide sur l’ajout d’un code court dans WordPress.
Méthode 2 : Ajouter un calculateur d’hypothèque WordPress avancé avec Formidable Forms
Cette méthode suivante est excellente si vous souhaitez créer une calculatrice hypothécaire WordPress avancée qui prend en compte vos taxes foncières annuelles, votre assurance et votre PMI (assurance hypothécaire privée).
Une fois que le formulaire dispose de ces données, ainsi que du prix du logement, du montant du prêt, du terme du prêt et du taux d’intérêt de l’utilisateur, il peut afficher le détail des paiements de l’utilisateur, également appelé plan d’amortissement.
Pour cette méthode, nous allons utiliser l’extension Formidable Forms. Cette extension de formulaire de contact WordPress simple/simple d’utilisation est livrée avec un modèle de calculatrice hypothécaire avancée que vous pouvez ajouter à votre site.
La première chose à faire est d’installer et d’activer les extensions Formidable Forms Lite et Formidable Forms premium (Business plan).
L’extension gratuite a des fonctionnalités limitées, mais Formidable Forms Pro l’utilise comme base pour ses fonctionnalités plus avancées.
Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez dans Formidable ” Réglages globaux dans le tableau de bord WordPress. Ici, vous pouvez cliquer sur ” Connecter un compte “.

Sur l’écran suivant, il vous suffit de vous connecter à votre compte Formidable Logs.
Formidable Forms va maintenant vous demander le droit d’installer l’extension Pro. Cliquez simplement sur ‘Connect and Install Formidable Forms Pro’ pour activer votre clé de licence.

Maintenant que vous avez bien configuré Formidable Forms, vous êtes prêt à ajouter un formulaire de calculatrice hypothécaire sur WordPress.
Utiliser le modèle de formulaire de la calculatrice hypothécaire avancée
Pour commencer, rendez-vous sur Formidable ” Formulaires, puis cliquez sur ” Ajouter une nouvelle “.

Une fenêtre surgissante s’affiche alors, affichant tous les modèles prêts à l’emploi que vous pouvez utiliser sur votre site WordPress.
Pour trouver le modèle de formulaire de calcul d’hypothèque, il suffit de taper “Calculatrice hypothécaire avancée” dans la barre de recherche. Survolez ensuite le modèle et cliquez sur “Utiliser le modèle”.

Vous arrivez maintenant au Constructeur de formulaires Formidable. À ce stade, vous pouvez personnaliser le formulaire en fonction de vos besoins.
Pour commencer, cliquez sur le champ que vous souhaitez personnaliser, puis sélectionnez l’onglet “Options du champ”.

À partir de là, vous pouvez modifier le libellé du champ, choisir si le champ est obligatoire ou facultatif, ajouter un texte de remplacement, et bien d’autres choses encore.
Avec Formidable Forms, vous pouvez également insérer une valeur par défaut dans la calculatrice. Cela permet aux utilisateurs/utilisatrices de voir à quoi peut ressembler leur calcul.

Si vous cliquez sur l’un des champs de la section “Analyse financière”, évitez de modifier les “Options avancées”.
Cette zone contient les formules de calcul, de sorte que leur modification peut entraîner une panne totale de la calculatrice hypothécaire.

Lorsque vous êtes satisfait de l’aspect du formulaire, cliquez sur “Enregistrer” dans le coin supérieur droit pour enregistrer vos modifications.
Saisissez ensuite un nom pour votre formulaire afin de pouvoir l’identifier ultérieurement. Cliquez ensuite sur “Enregistrer”.

Outil de personnalisation du formulaire de calcul de l’hypothèque
Passons maintenant à l’onglet “Style” dans le menu supérieur. C’est ici que vous pouvez choisir un design pour le formulaire.

Si vous n’aimez aucun des styles proposés, cliquez simplement sur le bouton “+ Nouveau style”.
Une fenêtre surgissante apparaît ensuite. Il vous suffit de saisir un nom pour ce nouveau style et de cliquer sur “Créer un nouveau style”.

Vous êtes maintenant dirigé vers une page où vous pouvez personnaliser le style du formulaire.
N’hésitez pas à modifier la typographie, le jeu de couleurs, le style des boutons, des cases à cocher, etc.

Une fois que vous êtes satisfait du design, il vous suffit de cliquer sur le bouton “Mettre à jour” en haut à droite.
Définir les Réglages de Formidable Forms
À ce stade, vous pouvez naviguer vers le menu “Réglages” en haut de la page.
Tout d’abord, vous pouvez personnaliser le titre et la description du formulaire dans l’onglet “Général”. Il peut s’agir d’un bon endroit pour insérer des instructions sur la manière d’utiliser le formulaire.
Vous pouvez également styliser le texte à l’aide du langage HTML.

En défilant vers le bas, vous trouverez un réglage qui active Honeypot et JavaScript.
Nous vous recommandons d’activer ces deux réglages, car ils permettent d’éviter les entrées de spams faux et malveillants.

L’onglet ‘Actions & Notifications’ est l’endroit où vous pouvez personnaliser l’e-mail de confirmation que Formidable Forms envoie à l’utilisateur.
Vous pouvez afficher un message de remerciement personnalisé, rediriger les utilisateurs/utilisatrices vers une URL spécifique ou les envoyer vers une page différente.

Un autre onglet que nous vous recommandons de consulter est celui des “boutons”.
C’est ici que vous pouvez personnaliser le libellé et la position du bouton d’envoi, et même ajouter un bouton “Recommencer” au cas où l’utilisateur souhaiterait recommencer son entrée dans le formulaire.

Une fois les réglages du formulaire effectués, il vous suffit de cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications.
Contenu embarqué du formulaire de la calculatrice hypothécaire avancée sur votre site
Maintenant que votre formulaire de calculatrice hypothécaire avancée est prêt, vous pouvez l’ajouter à n’importe quelle publication, page ou zone prête à accueillir un widget.
Pour commencer, cliquez sur le bouton “Contenu embarqué” dans le coin supérieur droit.

Une fenêtre surgissante vous indique que vous pouvez ajouter le formulaire de trois manières différentes.
Vous pouvez ajouter le formulaire à une page existante, créer une nouvelle page ou utiliser un code court.

Si vous choisissez l’option page existante, vous sélectionnerez une page dans l’écran suivant.
Cliquez ensuite sur “Insérer un formulaire”.

En revanche, si vous choisissez l’option “nouvelle page”, vous pouvez saisir un nom pour la nouvelle page.
Une fois cette étape franchie, cliquez sur “Créer une page”.

Avec ces deux options, Formidable Forms insérera automatiquement le bloc de formulaire dans l’éditeur/éditrices de blocs de la page.
Si vous devez modifier le formulaire directement à partir de l’éditeur de blocs, il vous suffit d’ouvrir la colonne latérale des Réglages du bloc et de cliquer sur “Aller au formulaire”.

Lorsque vous êtes prêt, cliquez sur “Publier” ou “Mettre à jour”.
Voici à quoi ressemble le formulaire de notre calculatrice d’hypothèque Formidable Forms :

Vous pouvez également ajouter la calculatrice hypothécaire à l’aide d’un code court ou d’un code PHP.
Dans la fenêtre surgissante, cliquez sur “Insérer manuellement”.

Ensuite, vous pouvez copier soit le code court, soit le code PHP. Là encore, pour la première option, vous pouvez consulter notre article sur l ‘ajout d’un code court dans WordPress.
En ce qui concerne le code PHP, nous recommandons uniquement cette méthode si vous êtes à l’aise avec les extraits de code. Nous vous recommandons d’utiliser WPCode pour cela, car cette extension permet d’insérer facilement et en toute sécurité du code dans WordPress.

En savoir plus, vous pouvez consulter notre guide sur l’insertion d’extraits de code dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une calculatrice hypothécaire sur WordPress. Vous pouvez également consulter notre article sur la façon de créer une calculatrice de prêt automobile ou de paiement de voiture dans WordPress et nos astuces d’experts sur les meilleures façons de créer des formulaires plus interactifs.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Karina Le Roux
Hi there, I want to know if the currency in a different country will affect the mortgage calculator? I see in the screenshots only $, but I would like it to be South African Rand (R), will that be possible?
WPBeginner Support
Changing the currency should not cause an issue, if you reach out to Formidable Forms’ support they can assist you with any questions you may have about how to set it up.
Admin
Erick
Hi. Since we work with different banks and each of them have their own amount of interest rates, is it possible to have an option for the clients to select their preferred bank based on their interest rate or can I only use 1 specific predefined interest rate?
WPBeginner Support
You would want to reach out to the plugin’s support for the specifics and you could likely set that up how you are wanting.
Admin
Nitin
if i change WordPress theme so it can affect seo
WPBeginner Support
Depending on the theme it could have some effect, but it shouldn’t be a large effect
Admin