L’ajout d’un compte à rebours à votre site WordPress peut le rendre plus attrayant. Version du lancement d’un produit, d’une date importante ou d’un évènement, le compte à rebours est un outil efficace.
Par exemple, nous avons utilisé des comptes à rebours sur nos sites pour mettre en avant les ventes de produits, les offres du Black Friday, et bien plus encore.
En quelques étapes, vous pouvez configurer ce widget accrocheur sur votre site. Il permet uniquement d’attirer l’attention, mais aussi de tenir votre public informé.
Dans cet article, vous apprendrez trois façons simples d’ajouter un compte à rebours à votre site WordPress. Même si vous n’êtes pas un expert en technologie, nous avons tout ce qu’il vous faut.

Quand et pourquoi utiliser un widget de compte à rebours ?
Les comptes à rebours sont polyvalents et peuvent être utilisés dans différents scénarios. Ils ajoutent de l’excitation et de l’urgence, encourageant les internautes à passer à l’action.
Vous lancez un nouveau site ? Un compte à rebours peut susciter l’impatience et créer un engouement. Vous affichez le compte à rebours sur une belle page Bientôt disponible pour encourager les internautes à consulter les dernières mises à jour.
Un autre moment idéal pour utiliser un compte à rebours est celui des ventes ou des promotions à venir sur votre stock en ligne. En affichant un compte à rebours, vous informez vos clients des offres à durée limitée, ce qui stimule les ventes et l’engagement.

Les comptes à rebours peuvent également être utiles aux organisateurs d’évènements. Qu’il s’agisse d’un webinaire, d’une conférence ou d’une réunion sociale, le fait de définir un compte à rebours aide les participants à savoir exactement quand l’évènement aura lieu.
Pendant la maintenance du site, les comptes à rebours sont également utiles. Ils permettent aux internautes de savoir quand le site sera à nouveau disponible, ce qui vous permet de les tenir informés et de réduire la frustration.
Pour des utilisations à plus petite échelle, comme pour marquer une étape personnelle ou un anniversaire, les comptes à rebours ajoutent de l’attrait à votre site WordPress.
Vous pouvez désormais afficher un compte à rebours dans vos publications, vos pages et dans la zone des widgets de la colonne latérale.
Les comptes à rebours peuvent également être ajoutés aux fenêtres surgissantes, aux barres flottantes, aux boîtes de défilement et à d’autres éléments de conception afin de susciter l’intérêt des internautes et de les inciter à revenir sur votre site.
Puisqu’il existe de nombreux cas d’utilisation pour un compte à rebours, nous avons ajouté 3 méthodes différentes pour ajouter un widget de compte à rebours dans WordPress :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Ajout d’un widget de compte à rebours à l’aide de l’extension Countdown Timer Ultimate (gratuite)
Countdown Timer Ultimate est une extension simple qui vous permet d’ajouter un compte à rebours de base à votre site.
Dans ce tutoriel, nous utiliserons l’extension gratuite, car elle dispose de tous les outils nécessaires pour créer un compte à rebours.

Pour Premiers pas, la première chose à faire est d’installer et d’activer l’extension Countdown Timer Ultimate. Si vous avez besoin d’aide, vous pouvez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
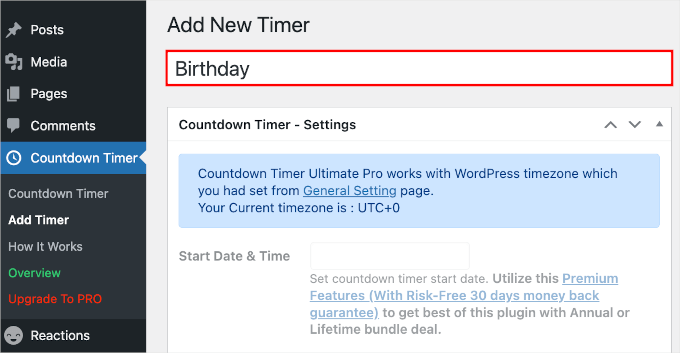
Une fois activé, vous devez vous rendre dans Countdown Timer ” Add Timer depuis la zone d’administration de WordPress .
Dans l’écran suivant, vous pouvez donner un titre à votre minuterie. Saisissez simplement le titre de votre choix dans le champ “Ajouter un nouveau minuteur”.

Note : Le compte à rebours utilise le fuseau horaire défini dans les Réglages de votre site WordPress. Si vous souhaitez modifier le fuseau horaire de ce compte à rebours, vous devez vous rendre dans Réglages ” Général et mettre à jour les paramètres du fuseau horaire de votre site WordPress.
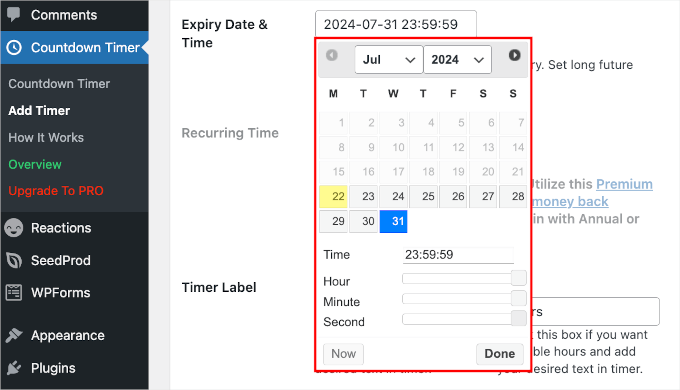
Ensuite, vous pouvez défiler vers le bas jusqu’à la zone “Compte à rebours – Réglages” pour définir la date et l’heure d’expiration de votre compte à rebours.
Une fois que vous avez repéré le champ “Date et heure d’expiration”, sélectionnez la date dans le sélecteur de date. Vous pouvez ensuite faire glisser les curseurs “Heure”, “Minute” et “Seconde” pour ajuster l’heure d’expiration.
Cliquez simplement sur “Terminé” pour passer à l’étape suivante.

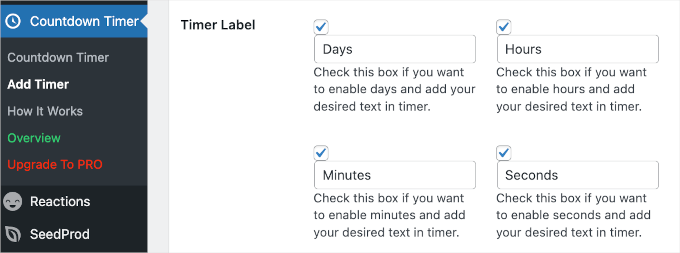
L’étape suivante consiste à définir le libellé de la minuterie.
Pour afficher les indicateurs de jours, d’heures, de minutes et de secondes dans votre compte à rebours, cochez toutes les cases du champ “Libellé du compte à rebours”.

Défilons maintenant vers le bas de la page et passons à l’onglet “Design” pour styliser le compte à rebours.
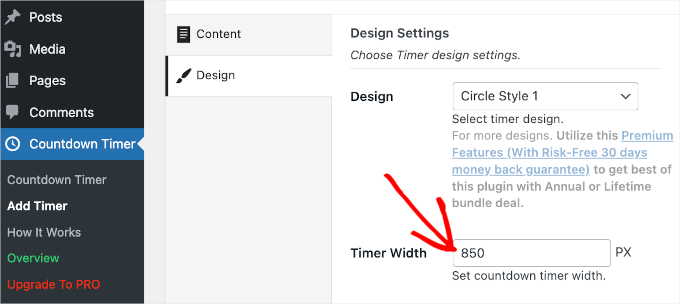
Dans la première section, “Réglages du motif”, vous pouvez choisir un motif et définir la taille de la minuterie.
Malheureusement, les utilisateurs/utilisatrices libres peuvent uniquement choisir le modèle de minuterie “Circle Style 1”. Cependant, dans “Timer Width”, nous pouvons définir la largeur de notre minuterie. Ici, nous l’avons définie à 850 px.

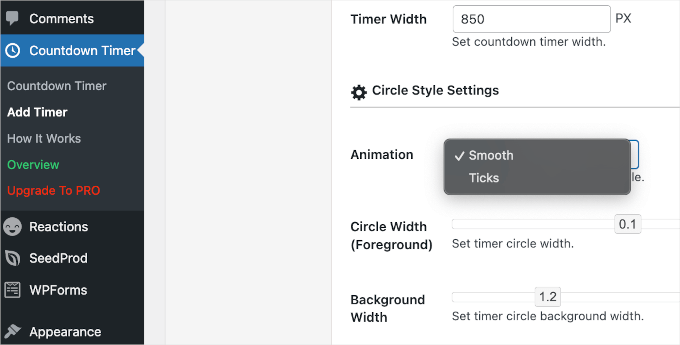
En dessous de “Largeur de la minuterie”, vous trouverez la section “Réglages du style de cercle”.
La première chose à faire est de choisir une animation. Deux options s’offrent à vous : “Lisse” et “Tics”.
Une fois que vous avez choisi l’animation de la minuterie, vous pouvez définir la largeur de l’avant-plan et de l’arrière-plan du cercle en faisant glisser les diapositives.

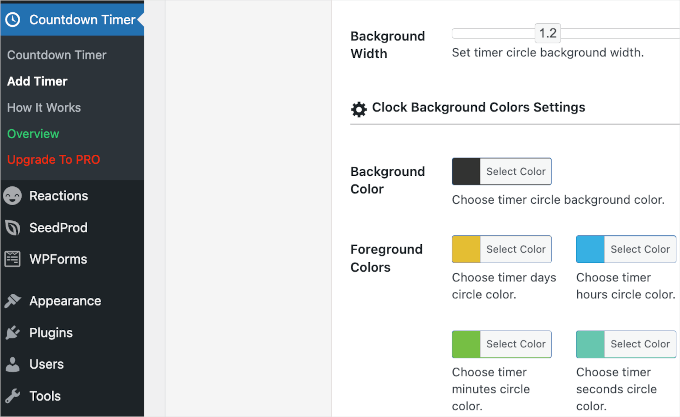
Vous pouvez ensuite personnaliser les couleurs du compte à rebours.
Dans les “Réglages des couleurs d’arrière-plan de l’horloge”, vous pouvez ajuster la couleur d’arrière-plan et modifier individuellement la couleur des jours, des heures, des minutes et des secondes.

Une fois que vous êtes satisfait des réglages, cliquez sur le bouton “Publier”.
Afficher votre widget de compte à rebours sur WordPress
Maintenant que vous avez configuré votre widget de compte à rebours, il est temps de l’ajouter à votre site.
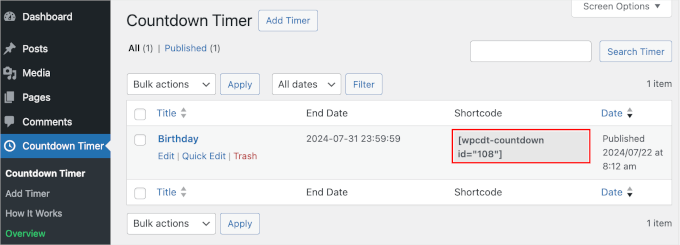
Tout d’abord, cliquez sur l’élément de menu “Compte à rebours” de votre site WordPress. Le compte à rebours que vous venez de créer sera répertorié dans le tableau “Compte à rebours”.
À côté de votre compte à rebours, vous verrez un code court que vous devez copier.

Après avoir copié le code court, vous devrez ouvrir votre publication ou page où vous souhaitez afficher le compte à rebours.
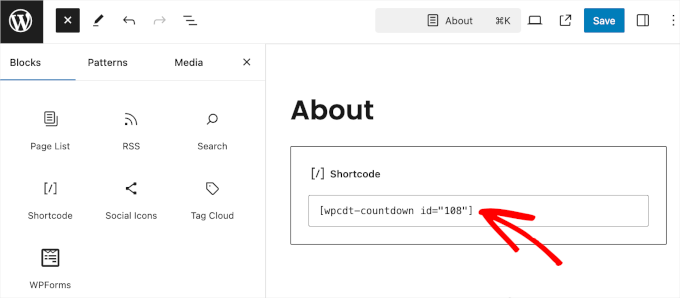
À partir de là, vous pouvez cliquer sur le bouton ” + ” pour ajouter le bloc de code court. Ensuite, il suffit de coller ce code court dans la zone de contenu de votre article ou page WordPress.

Confirmez ensuite que vous avez bien cliqué sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos modifications.
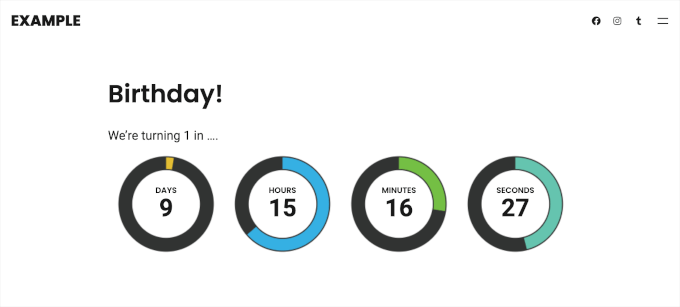
Vous pouvez maintenant visiter votre site pour voir le widget du compte à rebours en action.

Si vous utilisez un thème classique, vous pourriez également ajouter ce compte à rebours à la colonne latérale de votre site.
Note : Tous les thèmes WordPress classiques ne disposent pas de la mis en avant. C’est donc toujours une bonne idée de revérifier la documentation ou les Réglages d’un thème pour voir comment vous pouvez personnaliser ou activer les colonnes latérales avant d’en choisir un. Dans cet exemple, nous utilisons le thème Neve.
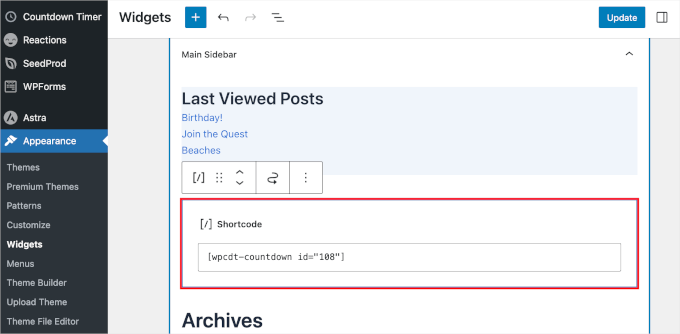
Il vous suffit de vous rendre sur la page Apparence ” Widgets. Ensuite, vous pouvez cliquer sur le bouton ” + ” dans la section ” Main Sidebar ” et rechercher le bloc ” Shortcode “.
Il suffit de cliquer dessus lorsqu’il apparaît et de coller le code court du compte à rebours.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton ” Mettre à jour ” pour conserver les réglages de votre widget.
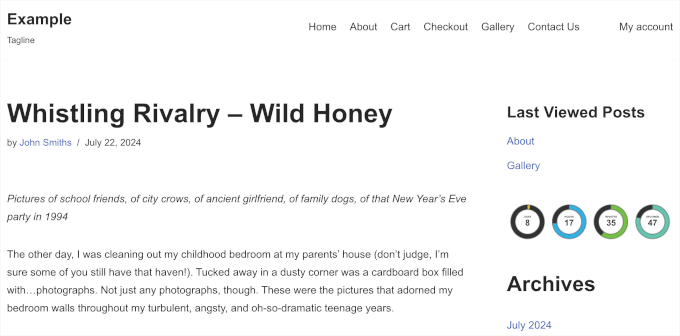
Vous pouvez maintenant visiter votre site pour voir le compte à rebours dans la colonne latérale ou dans la zone prête à accueillir un widget.

Méthode 2 : Ajout d’un widget de compte à rebours à l’aide d’OptinMonster (Recommandé)
OptinMonster est la meilleure extension de popups WordPress sur le marché, mais il fait bien plus que des fenêtres surgissantes. Il vous aide à convertir les visiteurs abandonnant leur site en abonnés/clients.
En utilisant la fonctionnalité de compte à rebours d’OptinMonster, vous pouvez intégrer le compte à rebours dans une fenêtre surgissante, un widget de barre latérale, une barre flottante ou tout autre type de campagne OptinMonster.
Cet outil offre une manière intelligente d’afficher un compte à rebours avec un design magnifique. Il vous permet même de créer des comptes à rebours perpétuels dans WordPress.
Un compte à rebours perpétuel démarre un compte à rebours pour chaque internaute. Ensuite, le compte à rebours démarre lorsque la personne arrive sur votre site. Il s’agit également d’un compte à rebours dynamique.
Commençons par nous rendre sur le site d’OptinMonster et souscrivons à une offre qui correspond à vos besoins.

Une fois cela fait, vous pouvez installer l’extension OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension permet de connecter votre site WordPress à l’application OptinMonster. Une fois activé, vous pouvez cliquer sur le bouton ” Connecter un compte existant ” et suivre le prompt pour démarrer le processus d’intégration.

Après cela, vous verrez une fenêtre surgissante apparaître. Il vous suffit de sélectionner l’adresse e-mail que vous avez utilisée pour vous inscrire à un compte OptinMonster et de cliquer sur le bouton ” Connect to WordPress “.
L’extension va maintenant connecter votre site WordPress à votre compte OptinMonster.
Une fois connecté, vous pouvez commencer à créer une nouvelle campagne à partir de votre Tableau de bord OptinMonster. Il vous suffit de vous rendre sur OptinMonster ” Campagnes “ et de cliquer sur le bouton ” Créer votre première campagne “.

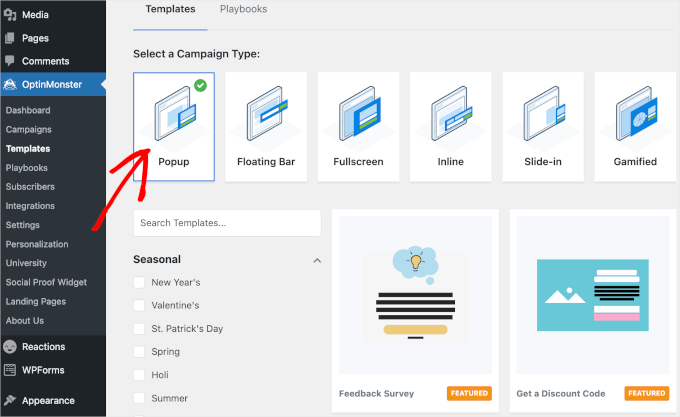
L’extension offre une variété de types de campagnes et de modèles à choisir.
Vous pouvez utiliser n’importe quel type de campagne et y ajouter le compte à rebours. Pour ce tutoriel, nous utiliserons le type de campagne “Fenêtres surgissantes”. Nous utiliserons ensuite le Modèle “Obtenir un code de remise”.

Une fenêtre surgissante dans laquelle vous devez donner un nom au Modèle apparaît. Le nom est uniquement destiné à servir de référence, vous pouvez donc utiliser ce que vous voulez.
Par exemple, nous avons nommé notre campagne “Compte à rebours”.

Une fois que vous avez fait cela, allez de l’avant et cliquez sur “Commencer la Version”. OptinMonster vous redirigera alors vers l’interface du constructeur.
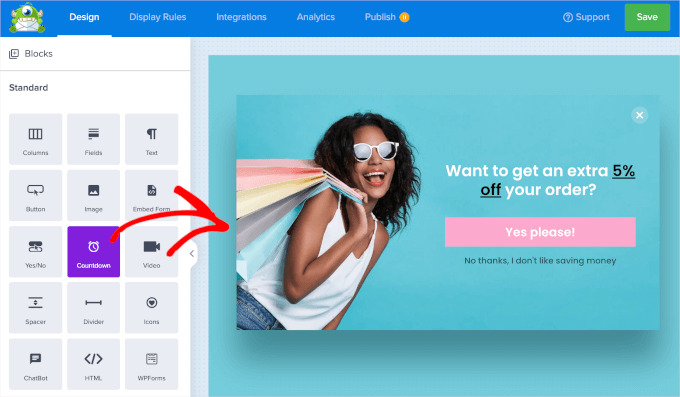
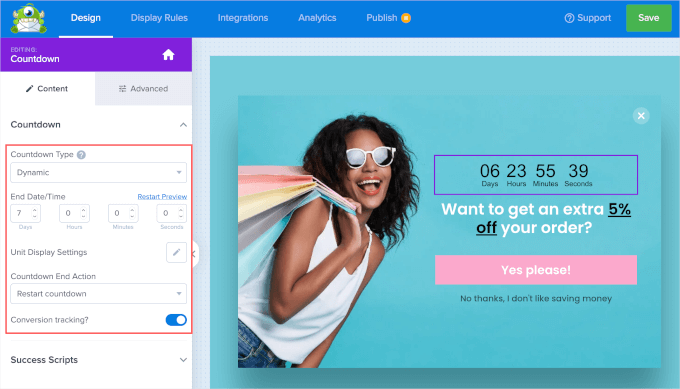
À partir d’ici, explorons la section “Block” dans le panneau de gauche. Ensuite, il suffit de faire glisser le bloc ‘Countdown’ et de le déposer dans la prévisualisation sur le panneau de droite lorsque vous le voyez.

Sélectionné, vous pouvez sélectionner le “Type de compte à rebours” dans le champ déroulant de la colonne latérale. Il existe deux facultatifs : “Statique” et “Dynamique”.
Maintenant, choisir entre les deux types dépend entièrement de votre objectif. Un minuteur statique, comme son nom l’indique, reste corrigé à une seule date et heure de fin, ce qui le rend idéal pour des évènements ponctuels tels qu’un lancement de produit ou un webinaire.
Mais qu’en est-il si vous souhaitez créer un sentiment d’urgence récurrent ? C’est là que la minuterie dynamique s’avère utile.
Imaginons que votre magasin en ligne organise une vente flash chaque semaine. Un minuteur dynamique se réinitialisera automatiquement après chaque période de vente, ce qui peut être d’une grande aide.
Pour ce guide, nous allons créer un compte à rebours dynamique pour promouvoir les ventes flash hebdomadaires.
Choisissons donc “Dynamique” dans le menu déroulant et définissons la date et l’heure d’expiration. Ensuite, vous voudrez peut-être aussi faire basculer l’option “Suivi des conversions ?” pour recueillir des informations sur la campagne.

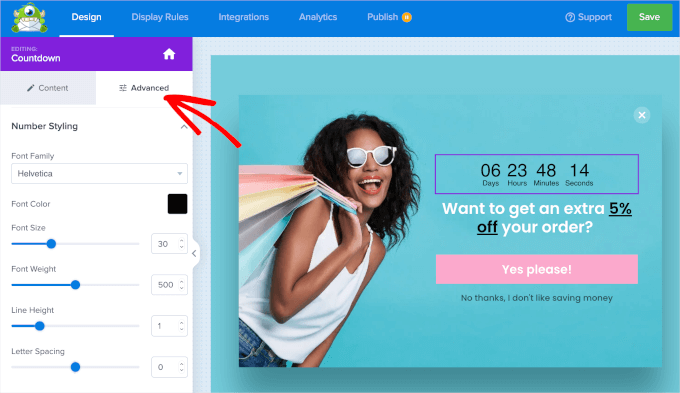
Si vous le souhaitez, vous pouvez personnaliser l’apparence du compte à rebours.
Il suffit de passer à l’onglet “Avancé” pour trouver des options de personnalisation permettant de modifier la couleur d’arrière-plan du minuteur, les polices, les ombres, etc.

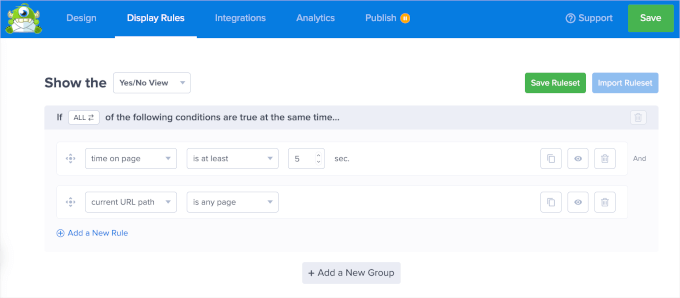
Une fois que tout est défini, passez à l’onglet “Réglages d’affichage”.
C’est ici que vous contrôlez exactement quand et sur quelles pages votre fenêtre surgissante apparaîtra. Le réglage par défaut est de 5 secondes sur chaque page, mais vous pouvez facilement le personnaliser pour qu’il corresponde à vos besoins.

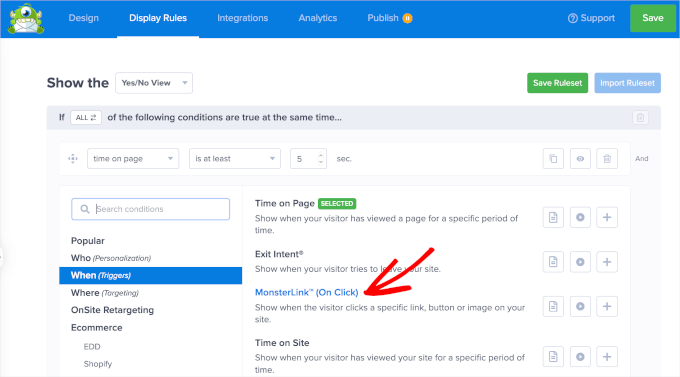
Vous pouvez également profiter du MonsterLink d’OptinMonster.
Cette fonctionnalité vous permet de déclencher l’apparition de la fenêtre surgissante lorsque les utilisateurs/utilisatrices cliquent sur un lien ou un bouton de votre site. Les internautes ont donc un contrôle direct sur le moment où ils veulent voir votre offre ou votre message.
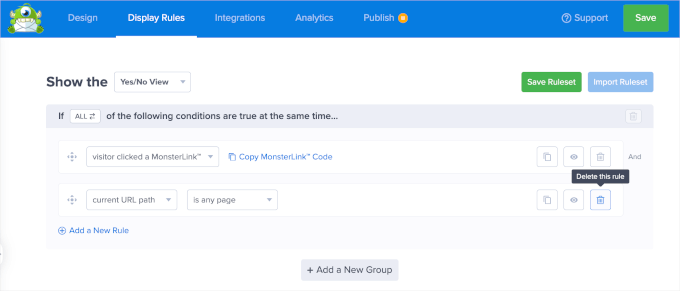
Pour utiliser MonsterLink, vous devez d’abord cliquer sur le menu déroulant “Temps sur la page”. Il vous suffit ensuite de sélectionner “Quand (déclencheurs)”, puis “MonsterLink (au clic)”.

Une fois ajouté, vous pouvez cliquer sur “Copier le code MonsterLink”. Vous en aurez besoin lors du processus de Contenu embarqué.
Vous pouvez ensuite supprimer l’autre règle d’affichage en cliquant sur l’icône de la corbeille.

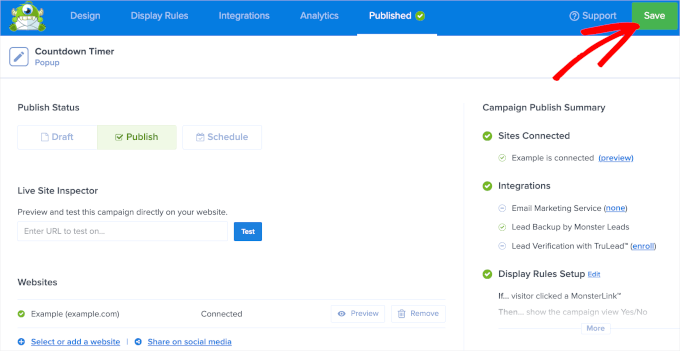
Il est maintenant temps de publier la campagne avec le compte à rebours. Pour ce faire, accédez à l’onglet “Publier”.
À partir de là, vous pouvez modifier l’état de “brouillon” à “publier”. Cliquez ensuite sur le bouton “Enregistrer” et quittez l’éditeur.

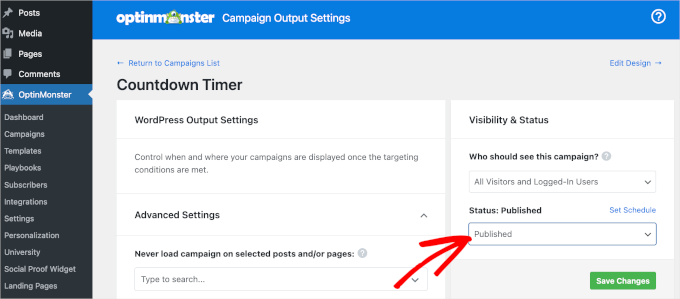
Vous serez ensuite redirigé vers une page d’OptinMonster, où vous devrez vérifier l’état de votre campagne.
Dans la section “Visibilité et état”, modifiez l’état “En attente” en “Publié”.

N’oubliez pas de cliquer sur le bouton vert “Enregistrer les modifications” pour vous assurer que vos modifications sont bien enregistrées.
Il ne reste plus qu’à ajouter le code MonsterLink à votre site WordPress.
Tout d’abord, vous devez ouvrir la publication ou la page dans laquelle vous souhaitez afficher la campagne avec le compte à rebours.
Par exemple, nous allons ajouter la nôtre à la page ‘Galerie’ de notre site de démonstration de photographie. Naviguons donc vers Pages “ Toutes les pages et cliquons sur ‘Modifier’ sur la page ‘Galerie’.
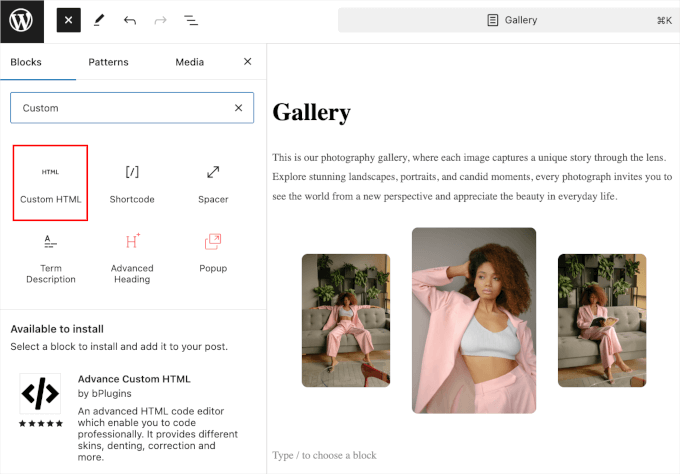
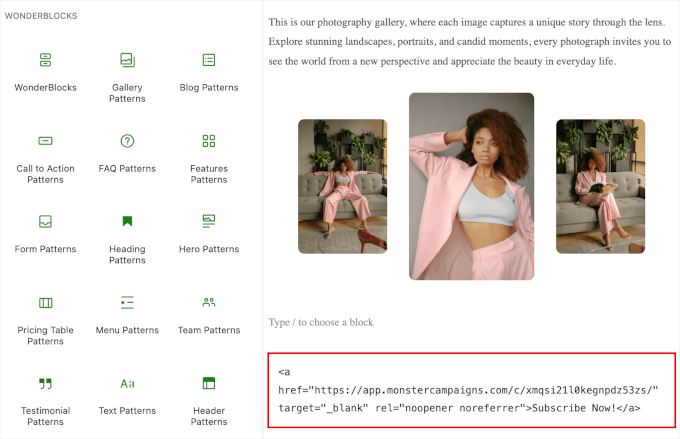
Dans l’éditeur de pages, vous pouvez cliquer sur le bouton “+” et rechercher le bloc HTML personnalisé. Il suffit de cliquer dessus pour l’ajouter à la page.

Dans le bloc “HTML personnalisé”, collez simplement le code MonsterLink que vous avez copié plus tôt.
Voici à quoi cela pourrait ressembler dans l’éditeur/éditrices de blocs de la page :

Or, l’appel à l’action “Abonnez-vous maintenant !” pourrait ne pas convenir à l’objectif de la campagne.
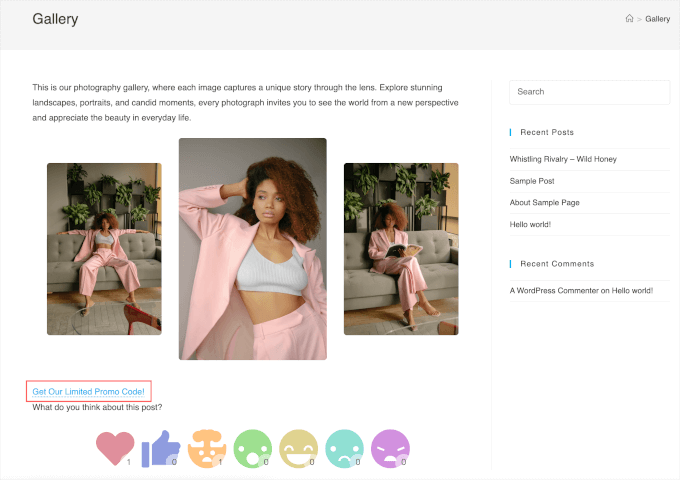
Modifions-le donc en “Obtenez notre code promo limité”, “Déverrouillez des modifications exclusives”, ou quelque chose d’autre qui corresponde mieux au contexte. Une fois cela fait, vous pouvez aller de l’avant et “Mettre à jour” ou “Publier” la page.
Maintenant, si vous visitez la page, vous verrez MonsterLink en action.

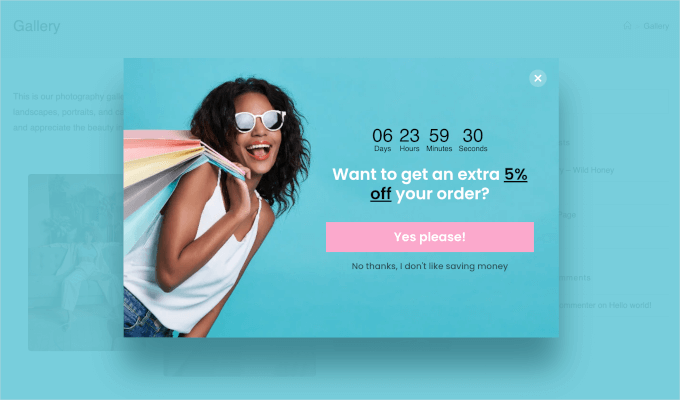
Il suffit de cliquer pour voir apparaître la fenêtre surgissante de la campagne avec le compte à rebours.
Voici ce que cela donne sur notre page de démonstration “Galerie” :

Méthode 3 : Ajout d’un widget de compte à rebours à l’aide de SeedProd
SeedProd est le meilleur thème et constructeur de page d’atterrissage pour WordPress.
Son constructeur par glisser-déposer vous permet de créer des pages d’atterrissage étonnantes et d’ajouter un compte à rebours pour attirer l’attention de vos internautes.

Pour utiliser la fonctionnalité de compte à rebours, vous aurez besoin de SeedProd Pro. Avec l’offre Pro, vous pouvez également avoir accès à différents modèles, à des blocs de pages à personnaliser, à des intégrations de marketing e-mail, et plus encore.
La première chose à faire est d’installer et d’activer le plugin SeedProd Pro sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Lors de l’activation, vous pouvez aller dans SeedProd “ Réglages depuis votre Tableau de bord WordPress pour ajouter et vérifier votre clé de licence. Vous pouvez obtenir cette clé dans votre compte SeedProd.
Après avoir saisi/saisie la clé de licence, vous pouvez cliquer sur le bouton “Vérifier la clé”.

Vous pouvez également installer SeedProd Pro manuellement. Avant cela, assurez-vous d’avoir téléchargé le fichier .zip de SeedProd Pro depuis votre compte SeedProd.
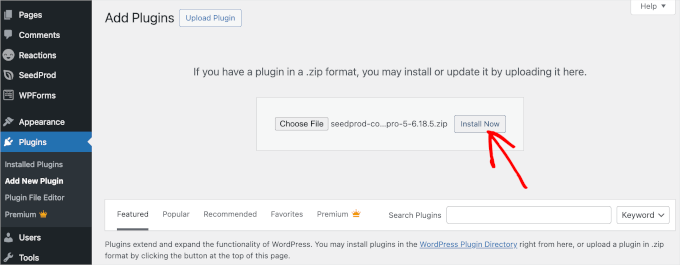
Ensuite, vous pouvez aller dans Plugins “ Add New Plugin et donner le bouton ‘Téléversé Plugin’ pour qu’il affiche l’option ‘Choisissez file’. Passez en version pro et téléversez le fichier .zip de SeedProd Pro.
Ensuite, il suffit de cliquer sur le bouton “Installer maintenant”.

Vous êtes maintenant prêt à créer une nouvelle page d’atterrissage. Pour Premiers pas, vous devez naviguer vers SeedProd ” Page d’atterrissage.
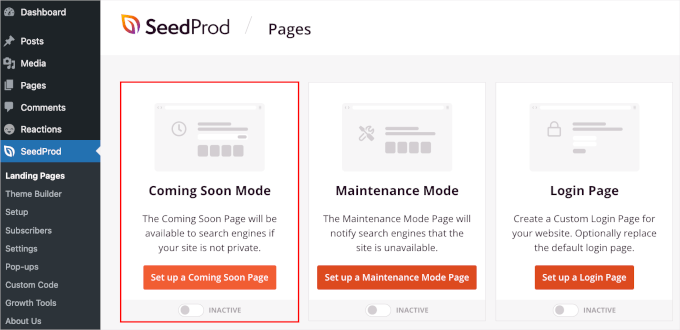
SeedProd vous permet de configurer différents types de pages, y compris les pages ” coming soon “, les pages de panier personnalisées de WooCommerce, les pages de connexion et les pages 404. Vous pouvez également créer d’autres pages d’atterrissage en cliquant sur le bouton ” Ajouter une nouvelle page d’atterrissage “, comme une page de remerciement ou une page d’inscription à un webinaire.
Pour ce tutoriel, nous utiliserons la page ” Bientôt disponible “. C’est un endroit idéal pour ajouter un compte à rebours et rappeler à votre public un produit ou un évènement à venir.
Cliquons sur le bouton “Configurer une page Bientôt disponible”.

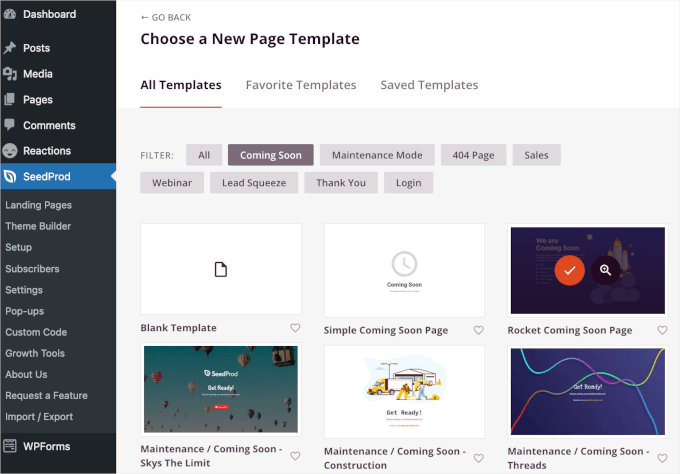
Ensuite, vous sélectionnerez un modèle pour votre page d’atterrissage.
Bien qu’il soit possible de créer une page à partir de zéro à l’aide d’un modèle vierge, nous vous recommandons d’utiliser un modèle, car cela vous permet de gagner du temps et de modifier la conception à votre guise.
Une fois que vous avez trouvé le Modèle parfait, vous pouvez survoler celui-ci et cliquer sur le bouton “cocher” pour l’utiliser.

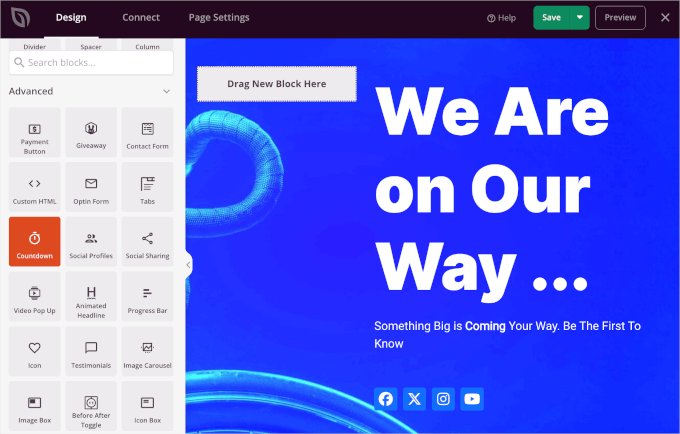
Sur l’écran suivant, vous accéderez au constructeur de page SeedProd par glisser-déposer, sous l’onglet “Design”.
Ici, vous pouvez personnaliser la page d’atterrissage en ajoutant ou en retirant des sections et des blocs. Vous pouvez également formater la mise en page de la page.
Pour ajouter le compte à rebours, il suffit de défiler vers le bas du panneau de gauche jusqu’à la section des blocs ‘Avancés’. Ensuite, faites glisser et déposez le bloc ‘Compte à rebours’ n’importe où sur votre page d’atterrissage.

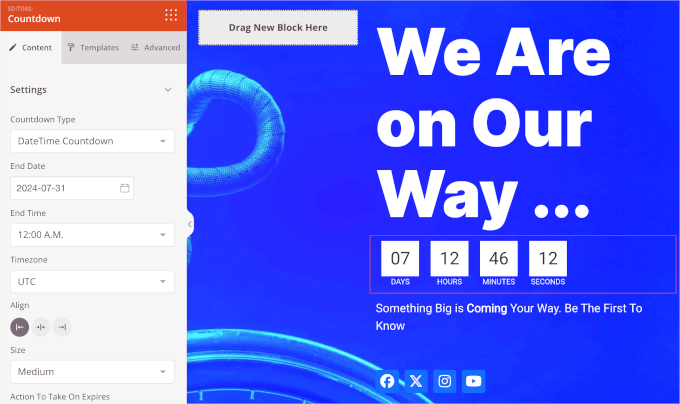
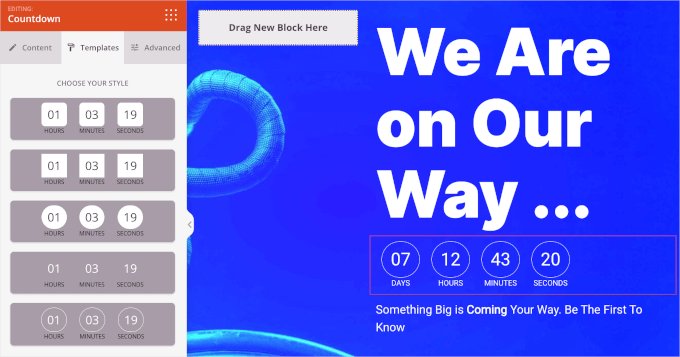
Une fois que vous avez ajouté le bloc du compte à rebours, personnalisons-le. Cliquez simplement dessus, et vous verrez les options de personnalisation dans le panneau de gauche.
Vous pouvez vérifier trois onglets : “Contenu”, “Modèles” et “Avancé”. Vérifions-les un par un.
Dans l’onglet “Contenu”, vous pouvez choisir un type de compte à rebours, définir la date et l’heure de fin, sélectionner un fuseau horaire, ajuster l’alignement du minuteur, etc.

Passons maintenant aux “Modèles”.
Ici, SeedProd vous permet de choisir parmi 5 styles de compte à rebours disponibles.

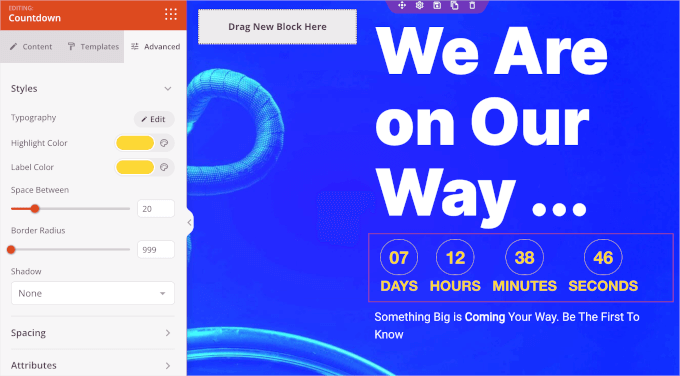
Enfin, l’onglet “Avancé” comporte plusieurs sections.
La section “Réglages” vous permet de modifier les paramètres typographiques, les couleurs et les bordures de la minuterie.

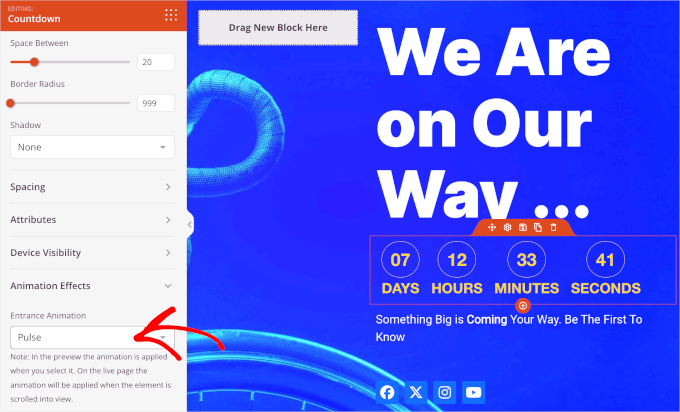
Vous pouvez ensuite faire défiler l’onglet “Avancé” jusqu’à la section “Effets d’animation”.
Consultez cette page pour appliquer une animation qui mettra en valeur le compte à rebours lorsque les internautes le verront. Il vous suffit de cliquer sur le menu déroulant et de choisir parmi les effets disponibles, tels que “Flash”, “Pulse”, “Swing”, “Wobble”, etc.

Si vous souhaitez ajuster les autres éléments de la page d’atterrissage, comme les textes ou les boutons de réseaux sociaux, vous pouvez cliquer dessus. Ensuite, SeedProd ouvrira les options de personnalisation.
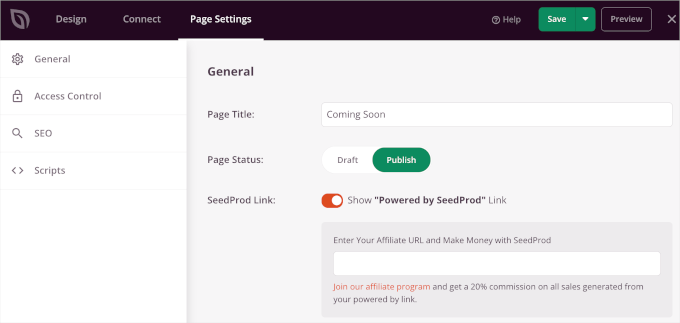
Lorsque tout est défini, allez-y et cliquez sur l’onglet ” Réglages de la page ” pour publier votre page d’atterrissage avec un compte à rebours.
La première chose à faire est de donner un titre à la page d’atterrissage. Par exemple, nous avons nommé notre page d’atterrissage “Bientôt disponible”.
Ensuite, vous pouvez modifier l’état de la page en passant de “brouillon” à “publier”. Vous avez également l’option d’afficher ou de masquer le lien “Powered by SeedProd”.

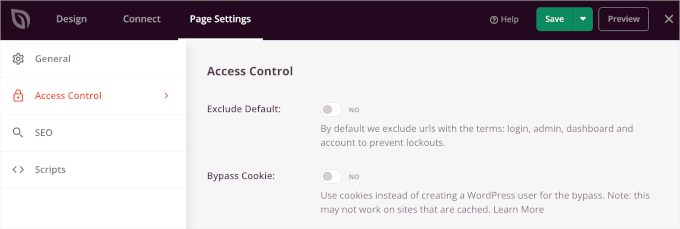
Ensuite, cochons ” Contrôle d’accès ” sous l’onglet ” Page Réglages ” et gérons qui peut voir votre page d’atterrissage.
Cette fonctionnalité est très utile si vous souhaitez que certaines personnes puissent ignorer la page ‘Bientôt disponible’ et travailler sur le développement de votre site. SeedProd vous permet également d’inclure et d’exclure des URL sur lesquelles la page ‘Bientôt disponible’ sera affichée.
Par défaut, la page sera visible sur l’ensemble du site. Vous pouvez toutefois la modifier pour l’afficher uniquement sur la page d’accueil ou sur des URL spécifiques.

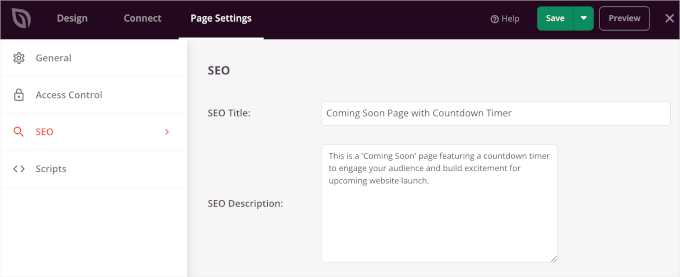
Ensuite, vous pouvez optimiser votre page pour les moteurs de recherche en allant dans les Réglages SEO.
SeedProd vous permet d’ajouter un titre SEO, une description, une favicon et une miniature pour les réseaux sociaux.

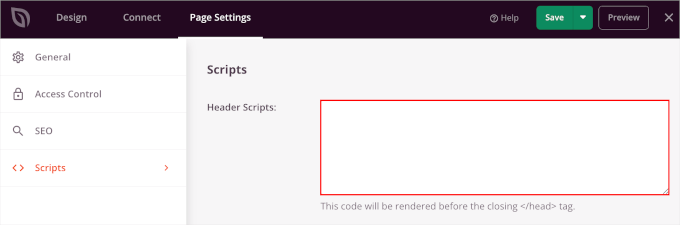
Si vous souhaitez ajouter des extraits de code à votre page d’atterrissage, rendez-vous dans la section ” Scripts ” des Réglages de la page. Ici, vous pouvez ajouter des scripts à l’en-tête, au corps et au pied de page de votre page.
Par exemple, vous pouvez ajouter le code de suivi Google Analytics dans le champ ” Scripts d’en-tête ” pour voir comment les internautes utilisent votre page d’atterrissage.

Une fois que vous avez terminé, assurez-vous de cliquer sur le bouton ” Enregistrer “. Vous pouvez également prévisualiser votre page d’atterrissage pour vous assurer que tout est correctement configuré.
Ensuite, il suffit de cliquer sur le bouton ‘X’ pour fermer l’éditeur SeedProd.
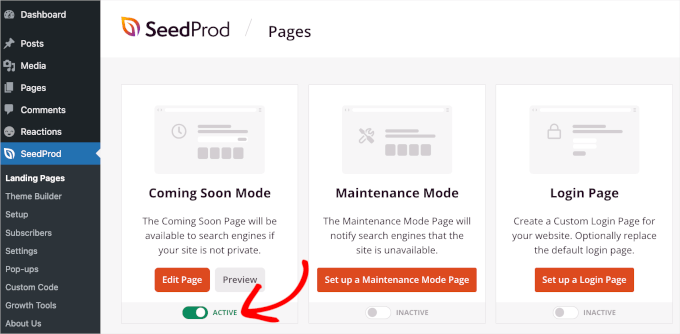
Maintenant, allons dans SeedProd ” Landing Pages et modifions l’état de votre page ” Bientôt disponible ” pour qu’elle soit ” Activée “.

Voilà, c’est fait. Votre page d’atterrissage avec compte à rebours sera en direct.
Vous pouvez maintenant visiter votre site pour voir le compte à rebours “coming soon” en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget de compte à rebours dans WordPress. Ensuite, vous pouvez également consulter d’autres astuces de conception de site Web cool sur la façon d’ajouter un téléscripteur de nouvelles défilant et comment ajouter des témoignages rotatifs dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal