Avez-vous déjà remarqué à quel point il est frustrant de devoir chercher la page de connexion sur un site web ? Un simple formulaire de connexion dans la barre latérale peut résoudre ce problème sur votre site WordPress en permettant aux utilisateurs de se connecter de n'importe où.
Pour les boutiques de commerce électronique, cela peut signifier plus d'achats finalisés. Pour les cours en ligne, cela peut aider les étudiants à revenir plus souvent. Et pour n'importe quel site, cela crée une expérience plus fluide et plus engageante.
Chez WPBeginner, nous avons aidé de nombreux propriétaires de sites à placer leurs formulaires de connexion au bon endroit. Certains thèmes incluent déjà cette option, mais lorsqu'ils ne le font pas, un plugin comme WPForms facilite la création de votre propre formulaire et son affichage où vous le souhaitez.
Dans ce tutoriel, nous vous expliquerons comment ajouter un formulaire de connexion personnalisé à la barre latérale de votre site WordPress.

Quand et pourquoi avez-vous besoin d'un formulaire de connexion personnalisé dans WordPress ?
Si vous gérez un site web d'adhésion, une boutique en ligne ou si vous vendez des cours en ligne, vous aurez probablement besoin que vos utilisateurs se connectent pour effectuer certaines actions.
Comme la barre latérale apparaît sur l'ensemble d'un site web, elle rend le formulaire de connexion plus visible et facilement accessible depuis chaque page du site.
L'ajout d'un formulaire de connexion à votre barre latérale WordPress permet aux utilisateurs de se connecter facilement à leurs comptes. Cela stimule l'engagement, offre une meilleure expérience utilisateur et augmente les conversions de formulaires.
Cela dit, voyons comment ajouter facilement un formulaire de connexion à la barre latérale de votre site WordPress. Nous vous montrerons comment ajouter le formulaire de connexion par défaut à la barre latérale et créer un formulaire de connexion personnalisé.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
- Méthode 1 : Ajout du formulaire de connexion WordPress par défaut dans la barre latérale
- Méthode 2 : Ajouter un formulaire de connexion personnalisé à l'aide du plugin WPForms
- Questions fréquemment posées sur l'ajout d'un formulaire de connexion dans la barre latérale
Méthode 1 : Ajout du formulaire de connexion WordPress par défaut dans la barre latérale
Vous pouvez afficher le formulaire de connexion WordPress par défaut dans la barre latérale de votre site web. Cela permet aux utilisateurs d'entrer très facilement leur nom d'utilisateur et leur mot de passe pour accéder à la zone d'administration de WordPress.
Pour ce tutoriel, nous utiliserons le thème Hestia. Notez que les options peuvent varier en fonction du thème WordPress que vous utilisez.
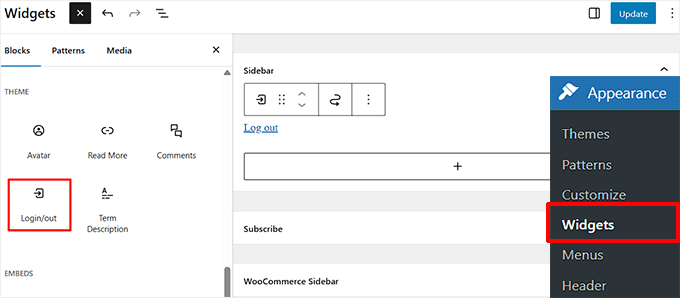
Pour commencer, vous devez aller dans Apparence » Widgets depuis votre tableau de bord WordPress.
À partir de là, vous pouvez cliquer sur le bouton « + », faire défiler jusqu'à la section « Thème », et cliquer sur le bloc de widget « Connexion/Déconnexion » pour l'ajouter à votre barre latérale.

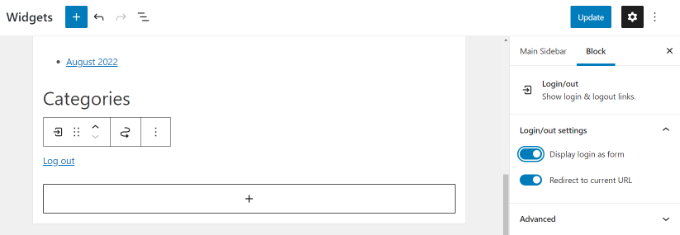
Ensuite, vous verrez le bloc « Connexion/Déconnexion » dans votre zone de widgets. Vous pouvez ensuite activer les options pour afficher la connexion sous forme de formulaire.
Une fois que vous avez effectué les modifications, cliquez sur le bouton « Mettre à jour » en haut.

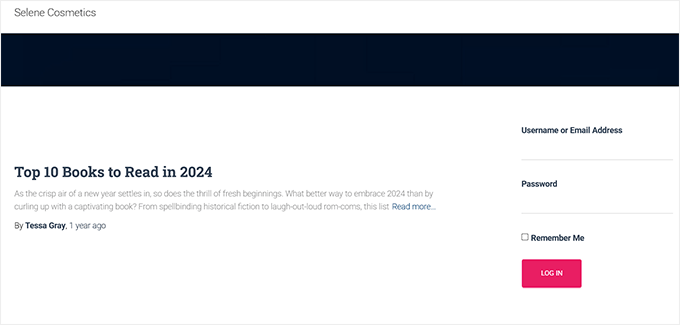
Après cela, vous pouvez visiter votre site web WordPress pour voir le formulaire de connexion WordPress par défaut en action.
Notez que vous serez connecté si vous vérifiez immédiatement le formulaire. Déconnectez-vous simplement de votre site pour voir comment le formulaire apparaîtra à vos membres.

Méthode 2 : Ajouter un formulaire de connexion personnalisé à l'aide du plugin WPForms
Le formulaire de connexion WordPress par défaut n'offre qu'un champ nom d'utilisateur et mot de passe. Au lieu de cela, nous recommandons de créer un formulaire de connexion personnalisé qui correspond à la marque de votre site et inclut des fonctionnalités supplémentaires.
La meilleure façon de faire cela est d'utiliser WPForms avec son module complémentaire d'inscription d'utilisateurs, qui vous permet de créer des formulaires de connexion et d'inscription personnalisés avec des champs personnalisés.
Nous l'avons également utilisé pour créer des formulaires de contact et des enquêtes annuelles, et nous avons eu une excellente expérience. Pour en savoir plus sur notre expérience, consultez notre avis détaillé sur WPForms.
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après activation, vous devez visiter la page WPForms » Paramètres pour saisir votre clé de licence. Vous pouvez obtenir votre clé de licence depuis votre compte WPForms sur leur site web.

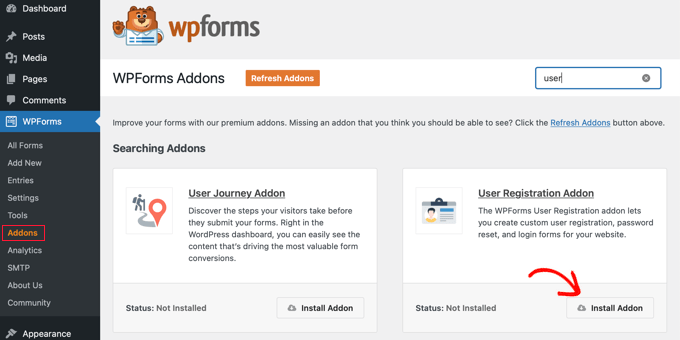
Après vérification, vous devez vous rendre sur la page WPForms » Extensions.
À partir d'ici, faites défiler vers le bas jusqu'au « Module complémentaire d'inscription d'utilisateurs » et cliquez sur le bouton « Installer le module complémentaire ».
Ne vous inquiétez pas, même s'il s'appelle le module complémentaire d'inscription, c'est aussi ce que vous utiliserez pour créer votre formulaire de connexion personnalisé.

Le module complémentaire s'installera et s'activera désormais automatiquement sur votre site web.
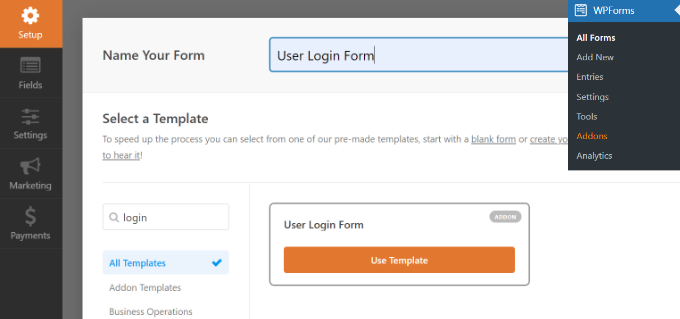
Vous êtes maintenant prêt à créer un formulaire de connexion WordPress personnalisé. Visitez simplement la page WPForms » Ajouter pour lancer le constructeur WPForms.
Tout d'abord, vous devez entrer un nom de formulaire en haut, puis sélectionner le modèle intégré « Formulaire de connexion utilisateur ». Survolez-le simplement et cliquez sur le bouton « Utiliser le modèle ».

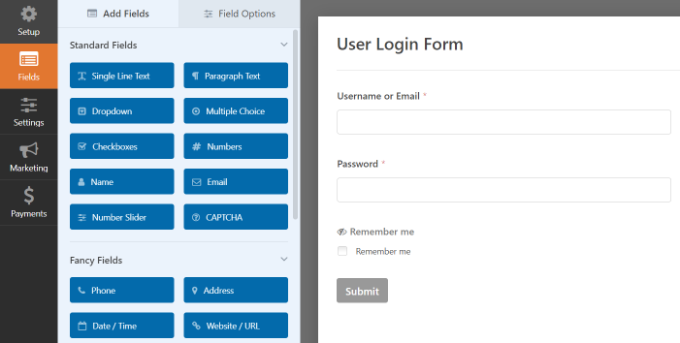
Il affichera les champs de connexion préchargés dans votre formulaire. Vous pouvez cliquer sur un champ pour le modifier ou ajouter de nouveaux champs à partir de la colonne de gauche.
WPForms propose plusieurs champs de formulaire que vous pouvez ajouter à l'aide du constructeur par glisser-déposer. Par exemple, vous pouvez ajouter un champ CAPTCHA pour améliorer la sécurité ou personnaliser le texte du bouton de soumission.

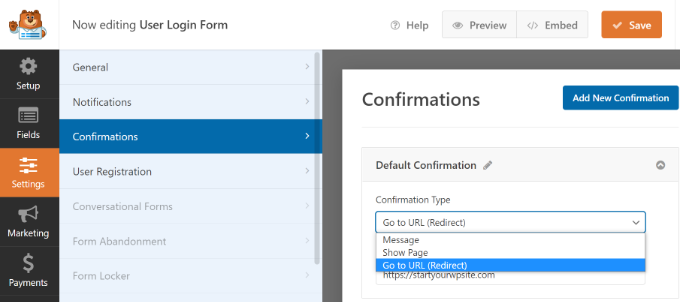
Ensuite, allez dans l'onglet « Paramètres » et cliquez sur la section Confirmation.
C'est ici que vous devez définir ce qu'il faut faire une fois qu'un utilisateur se connecte avec succès à votre site.

Les options incluent un message, une page personnalisée ou une URL de redirection vers n'importe quelle page de votre site. Nous recommandons de rediriger les utilisateurs vers une page plus utile.
Les envoyer vers une page personnalisée comme un tableau de bord membre ou un portail client offre une bien meilleure expérience utilisateur que la page de profil WordPress par défaut.
Vous pouvez également les rediriger vers votre page d'accueil ou toute autre page importante. Ensuite, vous pouvez cliquer sur le bouton « Enregistrer » en haut et quitter le constructeur de formulaires.
Votre formulaire de connexion est maintenant prêt. À partir de là, vous pouvez l'ajouter à la barre latérale de votre WordPress.
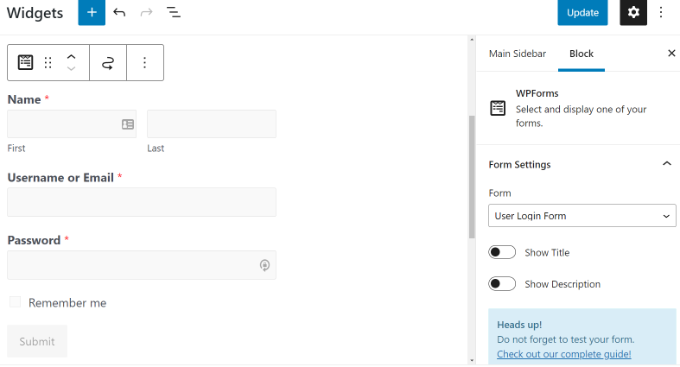
Visitez simplement la page Apparence » Widgets dans votre zone d'administration WordPress. Sur cette page, ajoutez le bloc de widget 'WPForms' dans la zone de widget de la barre latérale de votre site.

Ensuite, vous pouvez sélectionner votre formulaire de connexion utilisateur dans le menu déroulant.
Vous pouvez afficher plus d'options dans le panneau des paramètres sur votre droite. Par exemple, il existe des options pour afficher le titre et la description du formulaire.

N'oubliez pas de cliquer sur le bouton « Mettre à jour » lorsque vous avez terminé.
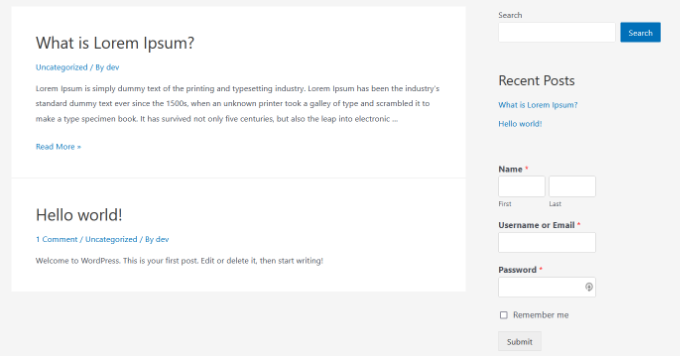
Vous pouvez maintenant visiter votre site Web pour voir la fonctionnalité WordPress du formulaire de connexion personnalisé.

Vous pouvez également utiliser WPForms pour créer un formulaire d'inscription d'utilisateur personnalisé avec des fonctionnalités anti-spam.
Questions fréquemment posées sur l'ajout d'un formulaire de connexion dans la barre latérale
Voici quelques questions fréquemment posées par nos lecteurs concernant l'ajout d'un formulaire de connexion à la barre latérale de WordPress.
Puis-je personnaliser l'apparence de mon formulaire de connexion dans la barre latérale ?
Oui, vous le pouvez. Si vous utilisez un plugin comme WPForms, vous avez accès à des options de style pour modifier l'apparence du formulaire. Pour des modifications plus avancées, vous pouvez utiliser du CSS personnalisé pour qu'il corresponde parfaitement au design de votre thème. Cependant, le widget de connexion WordPress par défaut offre des options de personnalisation très limitées.
Est-il sécurisé de placer un formulaire de connexion dans la barre latérale ?
Absolument. L'emplacement du formulaire de connexion n'affecte pas la sécurité de votre site web. La sécurité de votre site dépend de l'utilisation de mots de passe forts, de la mise à jour du cœur de WordPress, des thèmes et des plugins, et de l'utilisation d'un bon plugin de sécurité WordPress.
Puis-je ajouter des options de connexion sociale dans mon formulaire de barre latérale ?
Oui, vous pouvez ajouter des connexions sociales (comme Google ou Facebook) pour faciliter encore plus la connexion des utilisateurs. Cela nécessite généralement un plugin de connexion sociale distinct qui s'intègre à votre système d'enregistrement des utilisateurs.
Que faire si mon thème n'a pas de barre latérale ?
Si votre thème n'a pas de barre latérale, vous pouvez placer le widget du formulaire de connexion dans d'autres zones disponibles, comme le pied de page. Alternativement, vous pouvez simplement ajouter un lien "Connexion" à votre menu de navigation principal qui redirigera les utilisateurs vers votre page de connexion standard.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un formulaire de connexion dans la barre latérale de votre WordPress. Vous voudrez peut-être aussi consulter notre guide étape par étape sur comment autoriser l'inscription des utilisateurs dans WordPress et le meilleur plugin de page de connexion WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Paul Jurado
Le plugin Sidebar Login fonctionne-t-il toujours ? Le site du plugin indique qu'il n'a pas été mis à jour depuis 3 ans et qu'il pourrait donc y avoir des problèmes de compatibilité. Veuillez me faire savoir.
Support WPBeginner
Le plugin semble fonctionner actuellement, mais nous examinerons certainement des alternatives.
Admin
Hafsa
Bonjour,
Pourriez-vous me dire si je peux créer un formulaire de connexion personnalisé pour les utilisateurs sans avoir besoin d'inscription ?
Support WPBeginner
Bonjour Hafsa,
Oui, vous pouvez.
Admin
Zion Oyemade
Juste une pensée, la barre latérale de connexion WordPress n'a pas été mise à jour depuis deux ans. Je me demande si c'était un oubli étant donné que cet article de blog a été récemment mis à jour.