Vous souhaitez ajouter une section glossaire ou dictionnaire à votre site WordPress ?
Si un client/cliente n’est pas sûr d’un terme spécialisé ou d’une abréviation, un glossaire peut lui fournir les informations nécessaires. De cette manière, vous pouvez aider les internautes à mieux comprendre les Sujet et vous présenter comme un expert dans votre domaine.
Dans cet article, nous allons vous afficher comment ajouter un glossaire ou un dictionnaire à votre site WordPress.

Qu’est-ce qu’un glossaire ou un dictionnaire ?
Un glossaire ou un dictionnaire répertorie les termes spécialisés par ordre alphabétique afin d’en donner une définition.
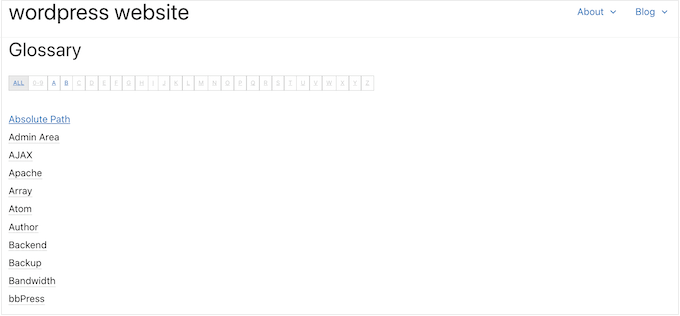
Comme un dictionnaire physique, un glossaire en ligne peut aider les internautes à trouver la signification d’un terme, d’une expression ou d’une abréviation dont ils ne sont pas sûrs, comme notre glossaire WordPress WPBeginner.

Cela peut aider les clients/clientes potentiels à comprendre vos publications de blog, guides, tutoriels et autres ressources. Ils restent ainsi souvent plus longtemps sur votre site, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond dans WordPress.
En vous présentant comme un expert du secteur accessible et utile, vous pouvez également encourager les internautes à revenir. Si vous vendez des produits ou des services en ligne, cette confiance et ce respect peuvent même vous aider à augmenter vos ventes.
Ceci étant dit, voyons comment ajouter facilement une section glossaire ou dictionnaire à votre site WordPress.
Tutoriel vidéo
Si vous ne souhaitez pas regarder le tutoriel vidéo, vous pouvez continuer à lire la version texte.
Ajouter un glossaire ou un dictionnaire sur votre site WordPress
La façon la plus simple d’ajouter un glossaire ou un dictionnaire à votre site WordPress est d’utiliser l’extension CM Tooltip Glossary. Cette extension vous permet d’organiser tous vos termes spécialisés et abréviations dans une liste, puis d’afficher chaque définition dans une infobulle.

La première chose que vous devez faire est d’installer et d’activer CM Tooltip Glossary. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
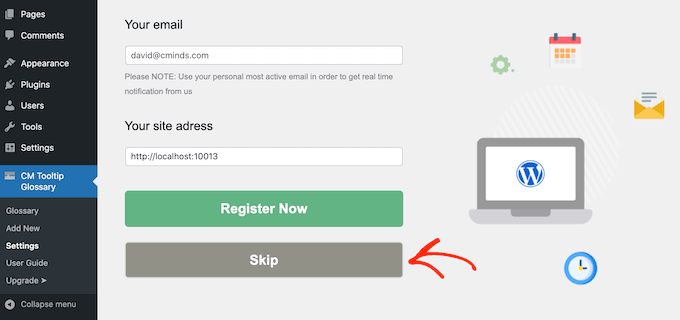
Lors de l’activation, il vous sera demandé d’inscrire l’extension en saisissant votre adresse e-mail.
Si vous ne souhaitez pas rejoindre la liste d’e-mails du Glossaire d’infobulles CM, cliquez simplement sur ‘Passer’. Vous pourrez toujours utiliser toutes les fonctionnalités de l’extension.

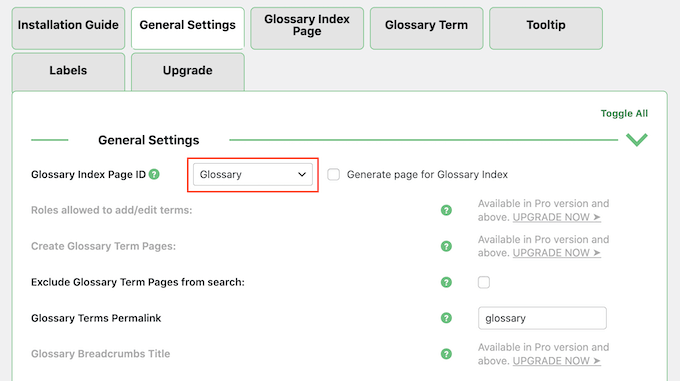
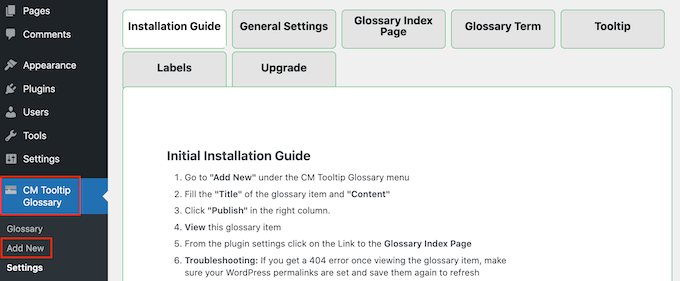
Cliquez ensuite sur l’onglet “Réglages généraux”.
Ici, vous pouvez ajouter le glossaire à n’importe quelle page en ouvrant le menu déroulant “ID de la page d’index du glossaire” et en choisissant une page dans la liste.

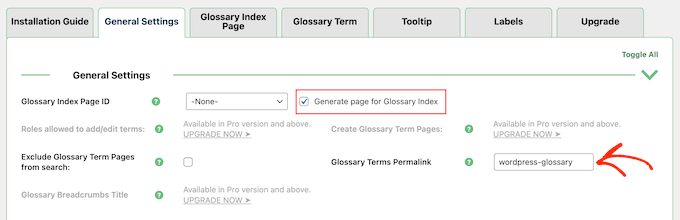
Si vous préférez, vous pouvez créer une nouvelle page pour votre glossaire en cochant la case à côté de “Générer une page pour l’index du glossaire”.
Trouvez ensuite le champ “Conditions permaliennes du glossaire” et saisissez le slug de l’URL que vous souhaitez utiliser pour la nouvelle page. Votre glossaire est une page importante, il est donc préférable d’utiliser un slug descriptif.

Si vous n’ajoutez pas d’URL, l’extension utilisera simplement /glossary.
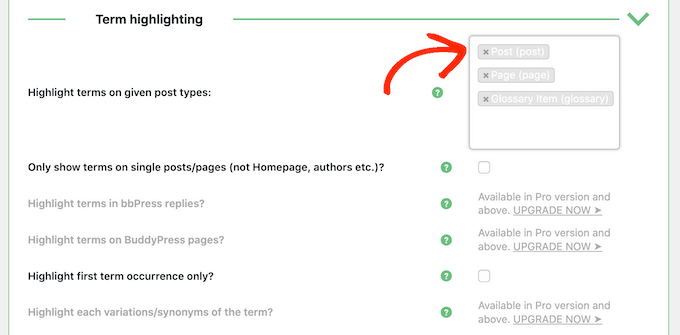
Par défaut, CM Tooltip Glossary met en évidence les termes du glossaire lorsqu’ils apparaissent sur vos pages, vos publications et dans le glossaire lui-même.
Si vous souhaitez modifier ces réglages, défilez jusqu’à la section “Mise en évidence du terme”.
Vous pouvez désormais supprimer n’importe quelle option de la rubrique “Mettre en évidence des termes sur des types de publication donnés”. Vous pouvez également indiquer d’autres domaines dans lesquels vous souhaitez mettre en évidence les termes du glossaire, tels que les types de publication personnalisés que vous utilisez.

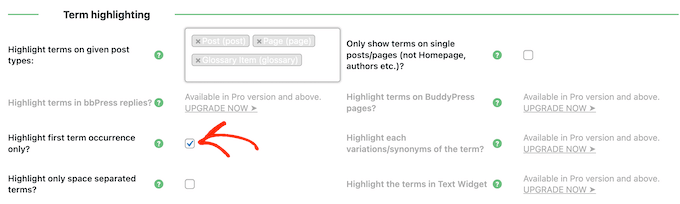
Ensuite, vous pouvez choisir de mettre en évidence un terme du glossaire chaque fois qu’il apparaît sur une page ou uniquement la première fois.
S’il s’agit d’un mot fréquent, nous vous recommandons de le mettre en évidence uniquement lorsqu’il apparaît pour la première fois afin d’éviter de distraire vos lecteurs.
Toutefois, si le mot ou la définition est complexe, les internautes apprécieront de pouvoir accéder au glossaire chaque fois que ce mot apparaît sur votre site.
Pour effectuer cette modification, cochez ou décochez la case située à côté de “Mettre en évidence l’occurrence du premier terme uniquement”.

Vous pouvez également souhaiter mettre en évidence les termes du glossaire uniquement sur les publications uniques et les pages. En activant cette option, CM Tooltip Glossary ignorera votre page d’accueil personnalisée, les pages des auteurs/autrices et les autres pages liées à la taxonomie.
Lorsque vous êtes satisfait de la façon dont le glossaire est configuré, il vous suffit de défiler jusqu’au bas de l’écran et de cliquer sur “Enregistrer les modifications”.
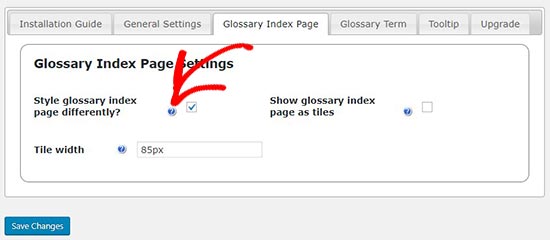
Ensuite, vous pouvez cliquer sur l’onglet “Page d’index du glossaire” et définir les réglages d’affichage du glossaire. Par exemple, vous pouvez utiliser une mise en page en carreaux pour la page du glossaire et modifier la largeur des carreaux.
La plupart de ces réglages sont simples. Toutefois, si vous souhaitez obtenir plus d’informations sur une option, il vous suffit de survoler son icône ” ?” pour connaître la fonction de cette option spécifique.

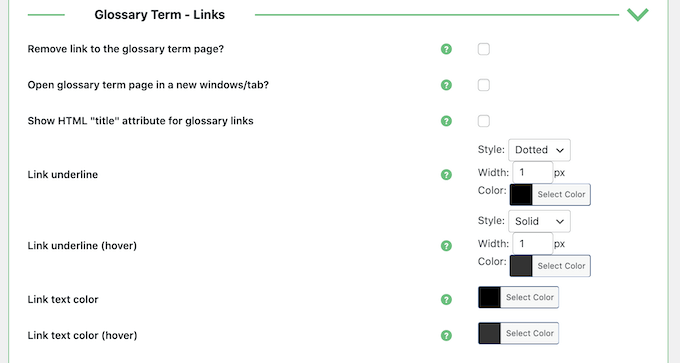
Ensuite, vous pouvez vérifier les Réglages des liens pour votre glossaire en sélectionnant l’onglet “Terme du glossaire”.
Ici, vous pouvez personnaliser l’apparence des liens du glossaire en modifiant la couleur du lien, en ajoutant un soulignement et en créant des états de survol.

Vous disposez également de l’option “Ouvrir la page des termes du glossaire dans une nouvelle fenêtre/un nouvel onglet”. Cette option peut être une bonne alternative à l’infobulle par défaut de WordPress si vous souhaitez afficher de nombreuses informations sur chaque terme du glossaire.
Ajout d’un nouveau terme dans le glossaire
Lorsque vous êtes satisfait de la façon dont le glossaire est défini, vous pouvez commencer à ajouter des termes et des définitions en allant dans CM Tooltip Glossary ” Add New.

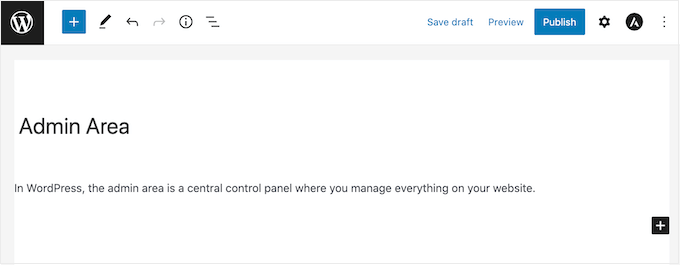
L’ajout d’un nouveau terme dans le glossaire s’apparente à la rédaction d’une excellente publication de blog. Il suffit de taper un titre, qui apparaîtra dans la liste de votre page de glossaire.
Saisissez ensuite une définition dans l’éditeur de blocs principal de WordPress. Ce texte apparaîtra dans l’infobulle ou dans un nouvel onglet, selon que vous avez sélectionné “Ouvrir la page des termes du glossaire dans une nouvelle fenêtre/un nouvel onglet” dans les Réglages de l’extension.

Lorsque vous êtes prêt, il vous suffit de cliquer sur le bouton “Publier”.
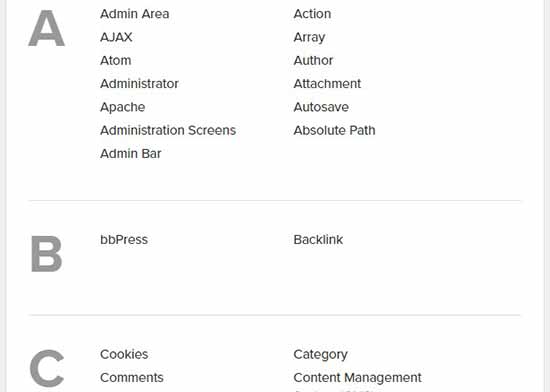
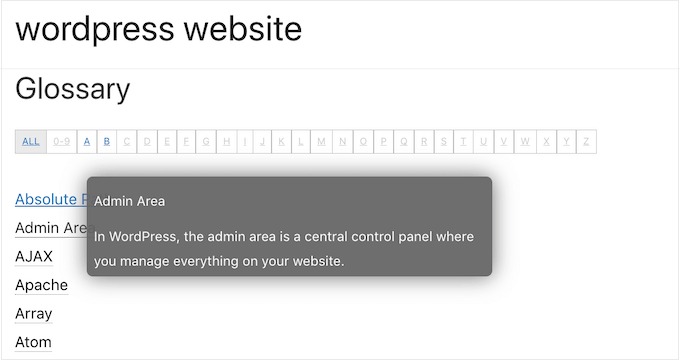
Vous pouvez ajouter autant de termes de glossaire que vous le souhaitez, et l’extension les classera par ordre alphabétique automatiquement. Après avoir ajouté quelques termes, vous pouvez visiter votre blog ou site WordPress pour voir la page du glossaire en action.
Note : Vous trouverez la page du glossaire à l’URL “Glossary Terms Permalink”, telle que définie dans les Réglages de l’extension.

Après avoir créé un glossaire, vous voudrez aider les internautes à le trouver. Pour ce faire, vous pouvez l’ajouter au menu de navigation de votre site ou au pied de page de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un glossaire ou un dictionnaire sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page personnalisée dans WordPress ou notre choix d’experts des meilleures extensions de publications populaires.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I have a dictionary built in elementor and as topics keep getting added to it it gets a bit unwieldy and big and loading. I’m looking for a lightweight plugin to replace the current solution with something faster and less demanding on performance. Thanks for the demo of this plugin, I will definitely include it as an option and will be happy to try it out.
Bello
Hello, is there a possibility different dictionaries for each page?
WPBeginner Support
You would want to check with the plugin’s support with what you’re wanting to do as that has a bit of a niche use case.
Admin
Gigi
Hi, thanks for your post, is very useful. I have a question, I want to have different dictionaries, is that possible? Thank you lots
WPBeginner Support
The pro version allows multiple glossaries for what you’re wanting.
Admin
Jenna
I want to create a glossary on my site, but was going to use anchors and accordions. Is it beneficial for SEO or UX to have the entries on separate pages, rather than keeping it all on one page? Thanks in advance.
WPBeginner Support
Depending on how much content you have it may be easier for your visitors to navigate the multiple pages but set up well there shouldn’t be much of a difference.
Admin
ahmed
what kind of plugin you use in your site, I thing is just category and sub. a to z is it write
WPBeginner Support
Ours is a custom design we did for our site rather than a specific plugin.
Admin
Godwin
Hi, after creating the glossary using CM tooltip, can anyone give me an idea how I can convert my site to an offline app? Pls help me out
WPBeginner Support
Unless I hear otherwise, that would require significant work to turn your site into an offline app, for making it an app, in general, you could take a look at our article here:
https://www.wpbeginner.com/showcase/best-plugins-to-convert-wordpress-into-mobile-app/
Admin
Damith
I have no idea why big brand like wpbeginner promote plugins like CM Tooltip Glossary which is already delete from WordPress officially directory. This isn’t good.
WPBeginner Support
Hi Damith,
The plugin authors released an updated version which is now fully compatible with wp.org plugin guidelines.
Admin
Jonathan Polley
Just so you know, the plugin you recommend in this article is closed and no longer available for download.
Rendering this article useless (not your fault) are there other glossary plugins with the same functionality?
WPBeginner Support
Hi Jonathan,
The plugin is back live.
Admin
Jonathan Polley
Great,
Thank you!
manish
hi,
this is some very nice information.
Thanx.