Les menus sont essentiels pour aider les internautes à naviguer sur votre site WordPress et à trouver davantage de vos publications et pages. Les menus responsive en plein écran peuvent être particulièrement utiles lors de la conception de votre site pour les utilisateurs/utilisatrices mobiles.
Lorsque vos utilisateurs/utilisatrices cliquent ou tapent sur une icône de hamburger, une superposition en plein écran du menu de votre site s’affiche à l’aide d’une superbe animation.
Nous avons expérimenté quelques types de menus différents sur nos propres sites pour voir ce qui obtient les meilleurs résultats. Et dans cet article, nous allons vous afficher comment ajouter un menu responsive plein écran dans WordPress sans écrire de code.

Pourquoi ajouter un menu responsive plein écran dans WordPress ?
Des menus bien conçus aident vos internautes à trouver leur chemin sur votre site WordPress ou votre stock WooCommerce. Mais il peut être difficile de taper sur un menu standard dans l’en-tête tout en utilisant le petit écran d’un smartphone.
Il y a déjà plus d’internautes mobiles que d’internautes de bureau pour un grand nombre de sites. C’est pourquoi nous vous recommandons de prévisualiser la version mobile de votre site WordPress pour voir à quoi ressemble votre site sur les appareils mobiles.
Un menu mobile responsive plein écran s’adaptera automatiquement aux différentes tailles d’écran. Comme tout l’espace disponible est utilisé pour le menu, il est plus facile de naviguer sur les smartphones et les tablettes.
Voyons comment ajouter un menu responsive en plein écran dans WordPress.
Comment ajouter un menu responsive plein écran dans WordPress
La première chose que vous devez faire est d’installer et d’activer l’extension FullScreen Menu. Vous pouvez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress pour les débutants pour plus de détails.
Note : Vous remarquerez peut-être que FullScreen Menu n’a pas été testé avec les 3 dernières versions de WordPress, mais nous l’avons testé sur notre site de démonstration, et il fonctionne actuellement sans problème. En savoir plus, consultez notre guide sur l ‘opportunité d’utiliser des extensions WordPress obsolètes.
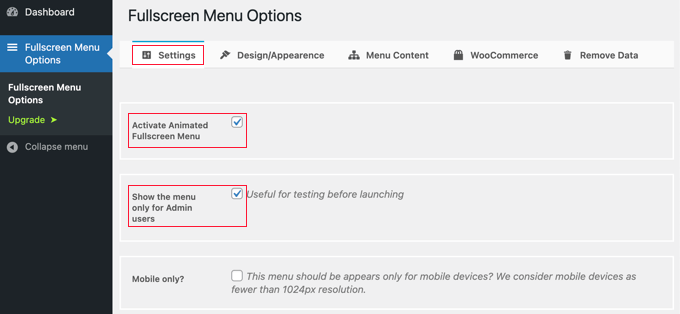
Une fois activé, vous devez vous rendre sur la page Fullscreen Menu Options dans votre menu d’administration WordPress pour configurer les réglages du plugin. Vous accéderez automatiquement à l’onglet » Réglages « .

Premiers pas, cochez la case « Activer le menu plein écran animé » pour activer le menu.
Il est conseillé de cocher la case « Afficher le menu uniquement pour les utilisateurs/utilisatrices de l’administration » dans un premier temps. Cela vous permettra de voir les modifications au fur et à mesure que vous configurez le menu, mais les internautes ne pourront pas le voir tant que vous n’aurez pas terminé.
N’oubliez pas de revenir et de décocher cette case lorsque vous aurez terminé.
D’autres réglages vous permettent d’afficher le menu uniquement sur les appareils mobiles, de fermer le menu lors d’un clic ou d’un défilement, et de masquer le menu sur des pages spécifiques. Pour notre exemple, nous laisserons ces réglages décochés, mais n’hésitez pas à les personnaliser comme vous le souhaitez pour votre propre site.
Conception et Apparence du Menu Plein Ecran
Ensuite, nous allons personnaliser le design du menu. Outil de personnalisation, l’extension menu vous permet de le faire sans avoir recours à un CSS personnalisé.
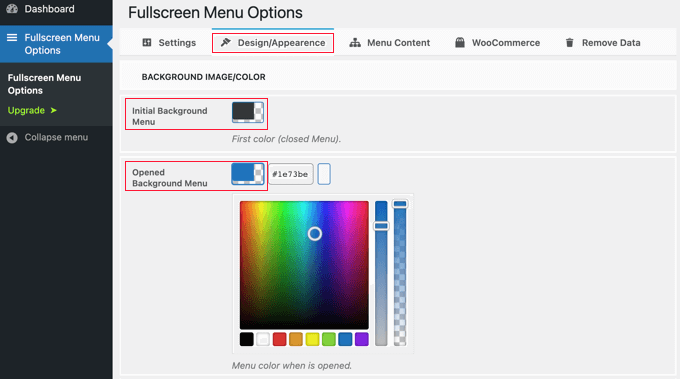
Pour personnaliser le menu, vous devez cliquer sur l’onglet « Design/Apparence » en haut de la page. Sur cette page, vous pouvez choisir les couleurs, la police et les réglages d’animation de votre menu.

En haut de la page, vous remarquerez deux réglages de couleurs. La première couleur est celle de l’icône du menu hamburger. Celle-ci sera affichée dans le coin supérieur droit de votre site. Lorsque vos internautes cliquent ou tapent dessus, le menu plein écran s’affiche ou se masque.
Le deuxième réglage de couleur concerne l’arrière-plan du menu.
Lorsque vous cliquez sur chaque case, une palette de couleurs apparaît. Vous pouvez soit cliquer sur la couleur que vous souhaitez utiliser, soit taper son code hexagonal.
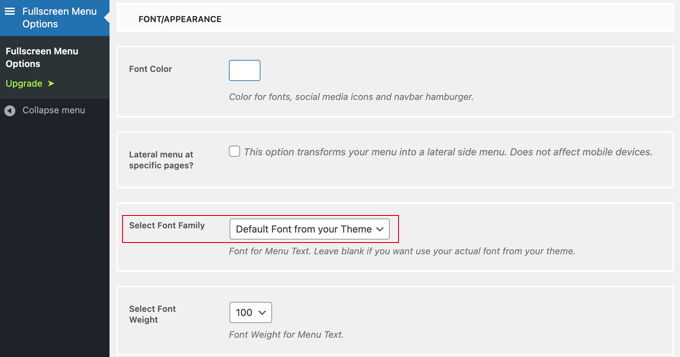
Après avoir choisi les couleurs du menu, vous devez défiler vers le bas de la page jusqu’à la section Police/Apparence. Ici, vous pouvez choisir la couleur, la famille et la taille de la police qui sera utilisée pour le texte du menu.
Pour ce tutoriel, nous resterons sur les réglages par défaut, qui utilisent la police de notre thème. Nous recommandons ce Réglage car il correspondra au design de votre site. De plus, le chargement de polices supplémentaires pourrait affecter les performances et la vitesse de votre site WordPress.

Il existe également des réglages permettant d’afficher un menu latéral sur des pages spécifiques et de faire défiler le menu principal s’il n’est pas assez haut. Pour ce tutoriel, nous laisserons ces réglages décochés, mais n’hésitez pas à les expérimenter sur votre propre blog ou site WordPress.
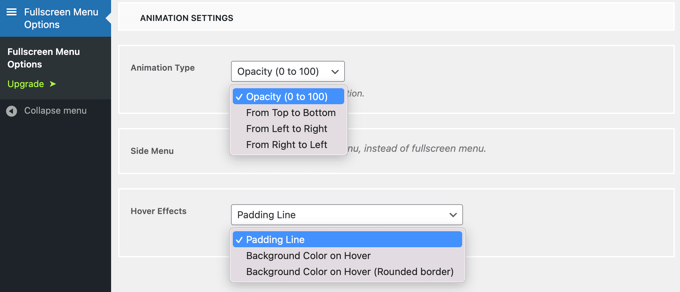
Ensuite, défilez vers le bas jusqu’à la section « Réglages de l’animation ». Ici, vous pouvez régler deux paramètres principaux.

Le premier d’entre eux est le « Type d’animation ». Cette option vous permet de sélectionner le sens de l’animation lorsque le menu est activé. Vous avez le choix entre le haut et le bas, la gauche et la droite et la droite et la gauche.
Le second réglage correspond à l’effet obtenu lorsque la souris surv ole une entrée de menu. Les choix possibles sont la ligne de marge interne, la couleur d’arrière-plan et la couleur d’arrière-plan avec une bordure arrondie.
Contenu du menu plein écran
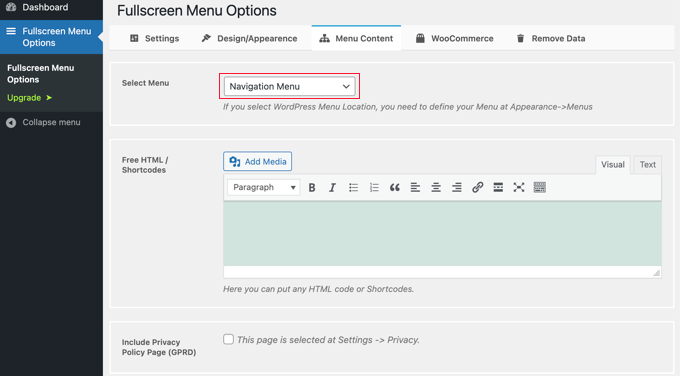
Enfin, vous devrez défiler vers le haut de la page et cliquer sur l’onglet » Contenu du menu « . Ici, vous pouvez sélectionner le menu WordPress qui sera affiché sur votre menu plein écran.

À côté de » Sélectionner un menu » en haut, vous devrez choisir un menu dans la liste déroulante. Si vous n’avez pas encore créé de menu de navigation, consultez notre guide sur l’ajout de menus de navigation dans WordPress.
Si vous souhaitez que du contenu supplémentaire soit affiché sur l’écran de menu, vous pouvez l’ajouter dans la section suivante, libellée « HTML / codes courts gratuits ». Tapez simplement votre contenu dans la boîte de l’éditeur/éditrices et ajoutez tous les fichiers multimédias que vous souhaitez. Ce contenu sera affiché sous le menu.
Une case à cocher permet également d’inclure un lien vers votre page de politique de confidentialité. De nombreux propriétaires de sites préfèrent cependant l’ajouter dans le pied de page plutôt que dans le menu principal.
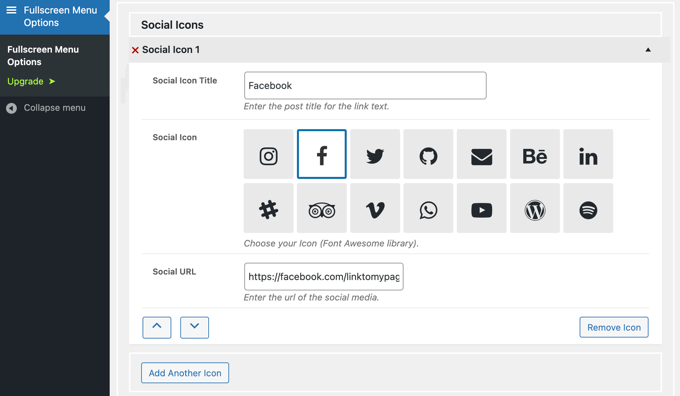
Ensuite, vous pouvez ajouter des icônes sociales comme éléments de menu. Celles-ci s’afficheront dans une ligne au bas de votre menu plein écran.
Pour les ajouter, il suffit de défiler vers le bas jusqu’à la section » Icônes sociales » et de saisir un titre pour l’icône, par exemple » Facebook « . Ensuite, choisissez l’icône appropriée et tapez l’URL de votre page sociale.

Vous pouvez ajouter d’autres icônes en cliquant sur le bouton « Ajouter une autre icône ».
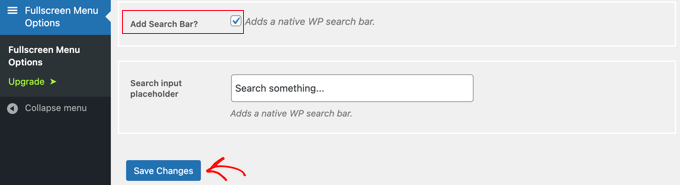
Enfin, vous pouvez ajouter une barre de recherche WordPress native en haut de votre menu responsive. Vous devrez défiler jusqu’au bas de la page » Contenu du menu » et cocher la case » Ajouter une barre de recherche ? « . Si vous le souhaitez, vous pouvez également taper un texte de remplacement.

Dernier point, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Vous pouvez désormais vous rendre sur votre site pour voir le menu responsive plein écran en action. Nous vous recommandons de redimmensionner votre navigateur pour voir comment le menu se comporte sur différentes tailles d’écran.
Voici ce que cela donne sur notre site de démonstration.

Une fois que vous êtes satisfait de votre menu plein écran, n’oubliez pas de revenir aux Options du menu plein écran et de décocher la case » Afficher le menu uniquement pour les utilisateurs/utilisatrices Admin « . Après avoir cliqué sur le bouton « Enregistrer les modifications », les internautes pourront accéder au menu.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un menu responsive en plein écran sur votre site WordPress. Vous voudrez peut-être aussi apprendre comment ajouter un méga menu sur votre site WordPress ou comment ajouter un menu à panneau diapositif dans les thèmes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.