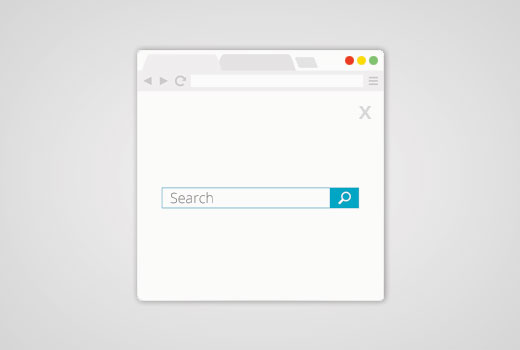
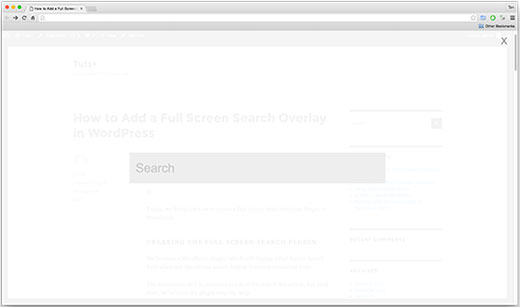
Récemment, un de nos lecteurs nous a demandé si nous pouvions écrire un tutoriel sur la façon d’ajouter une superposition de recherche en plein écran dans WordPress. Vous avez probablement vu cela sur des sites populaires comme Wired. Lorsqu’un utilisateur clique sur l’icône de recherche, la boîte de recherche s’ouvre et couvre tout l’écran, ce qui peut améliorer l’expérience utilisateur sur les appareils mobiles. Dans cet article, nous allons vous afficher comment ajouter une superposition de recherche en plein écran dans WordPress.

La recherche en plein écran devient lentement une tendance car elle améliore radicalement l’expérience de recherche pour les utilisateurs/utilisatrices mobiles. Étant donné que les écrans mobiles sont très petits, en proposant une superposition en plein écran, vous facilitez la saisie et la recherche des utilisateurs/utilisatrices sur votre site.
Lorsque nous avons reçu cette demande de tutoriel, nous savions que cela nécessiterait un peu de code. Notre objectif chez WPBeginner est de rendre les choses aussi simples que possible.
Une fois que nous avons fini d’écrire le tutoriel, nous avons réalisé que c’était un processus trop compliqué, et qu’il devrait plutôt être enveloppé dans une simple extension.
Pour le rendre facile, nous avons créé un tutoriel vidéo sur la façon d’ajouter une superposition de recherche en plein écran que vous pouvez regarder ci-dessous.
Cependant, si vous souhaitez simplement suivre des instructions textuelles, vous pouvez suivre notre tutoriel étape par étape sur la façon d’ajouter une superposition de recherche en plein écran dans WordPress.
Ajouter une superposition de recherche en plein écran dans WordPress
La première chose à faire est d’installer et d’activer l’extension WordPress Full Screen Search Overlay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
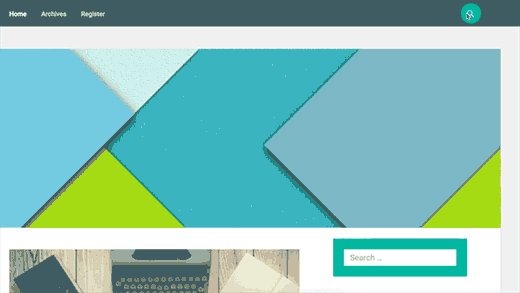
L’extension WordPress Full Screen Overlay Search fonctionne d’emblée, et vous n’avez aucun réglage à définir.
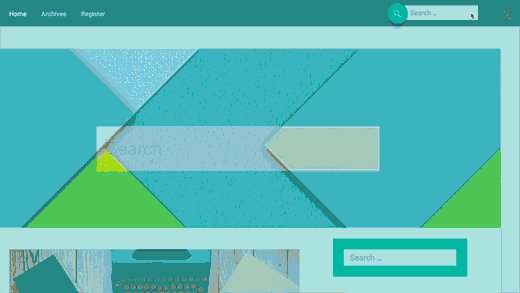
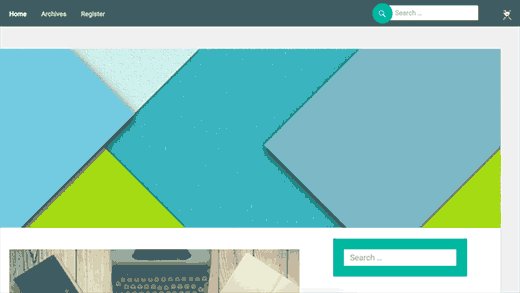
Vous pouvez simplement visiter votre site et cliquer sur la boîte de recherche pour voir l’extension en action.

Veuillez noter que l’extension fonctionne avec la fonctionnalité de recherche par défaut de WordPress. Il fonctionne également très bien avec SearchWP, qui est une extension premium qui améliore considérablement la recherche par défaut de WordPress.
Malheureusement, cette extension ne fonctionne pas avec la recherche personnalisée de Google.
Personnaliser la superposition de la recherche en plein écran
L’extension WordPress Full Screen Search Overlay est livrée avec sa propre feuille de style. Afin de modifier l’apparence de la superposition de recherche, vous devrez modifier le fichier CSS du plugin ou utiliser !important en CSS.
Tout d’abord, vous devrez vous connecter à votre site à l’aide d’un client FTP. Si vous êtes nouveau dans l’utilisation de FTP, jetez un coup d’œil à notre guide sur la façon de téléverser des fichiers sur WordPress à l’aide de FTP.
Une fois que vous êtes connecté, vous devez localiser le dossier CSS de l’extension. Vous le trouverez dans le chemin suivant :
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
Vous trouverez un fichier full-screen-search.css dans le dossier CSS. Vous devez télécharger ce fichier sur votre ordinateur.
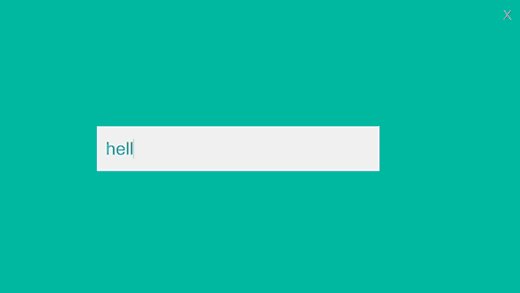
Ouvrez le fichier que vous venez de télécharger dans un éditeur/éditrices de texte comme le Bloc-notes. Vous pouvez apporter des modifications à ce fichier. Par exemple, nous avons voulu modifier l’arrière-plan et la couleur de la police pour qu’ils correspondent à notre site de démonstration.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 | /*** Reset* - Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;}/*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;}/*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we're using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn't block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;}/*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;}/*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;}/*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;}/*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}/*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; } |
Dans ce code, nous avons uniquement modifié la couleur de l’arrière-plan à la ligne 62, et ajouté la couleur de la police à la ligne 150. Si vous maîtrisez le CSS, n’hésitez pas à modifier d’autres règles de style.
Une fois que vous avez terminé, vous pouvez téléverser ce fichier dans le dossier CSS de l’extension en utilisant le FTP. Vous pouvez maintenant voir vos modifications en visitant votre site.

Note importante :
Si vous utilisez ceci dans votre propre thème, il est préférable d’utiliser les identifiants !important afin que les mises à jour du plugin ne surchargent pas les modifications.
Pour les développeurs/développeuses et les consultants, vous pouvez également renommer l’extension et la lier à votre thème natif ou à vos services.
Nous avons créé cette extension uniquement parce que toutes les autres façons d’écrire ce tutoriel auraient été trop compliquées pour des utilisateurs/utilisatrices débutants.
Nous espérons que cet article vous a aidé à ajouter la superposition de la recherche en plein écran sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter un effet de permutation de recherche dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Carl
Will this plugin in the WordPress Repository be updated to work with the latest version of WordPress? also, I am using the Divi theme from elegant Themes, and this does not seem to work at all. Nothing happens when clicking on the search button
Jasper
Hi There,
Does this plugin work with woo commerce? I need a full screen search function that just searches my site for woo commerce products.
Any help would be much appreciated!!
Sameer Choudhary
I want to make a submit button below search box , when a full screen overlay search appears. I have tried adding normal input button and button tags as well in the full-screen-search.php, but it doesn’t work. How to accomplish it.
Sameer Choudhary
I want to add a Submit Button below search box, when the Full Screen Search overlay Appears. Please help me
Viraj Patel
Thanks for this amazing post but I am trying to integrate this full screen search with the google custom search just like wpbeginner search. How can I do that?
Waseem Safdar
There appears a ‘light-colored empty space’ below the footer menu in my website InstaTix.pk , I contacted the theme developer and this is what he replied:
“This empty space is added by “Full Screen Search Overlay” plugin.
I tried to test with default WordPress Theme (TwentyTwelve) and I can also see additional empty space on the bottom.
It is better if you can report this specific issue to the plugin developer.”
Oliver Drummond
Great Plugin! Any chance of adding an option for using “Esc” key to close the search?
Thanks
Oliver Drummond
Great post and very good plugin! Thank you!!
Is it possible to add a functionality that makes the fullscreen search box closes when we press the “Esc” key?
Thank you!
Michael
Hello, does anyone know how I can overlay a website on my own webpage. I am searching for a plugin but have found none. I would like to overlay a client website on my own when he rents a page on my site. So when the page is visited they see the client website not my original content. Thanks
John Ullyatt
This is awesome. Very straightforward. How can I make the overlay only a percentage of the screen, rather than the whole thing?
Axel B
Hello,
I’d like to add a search engine on the help pages of my WP, which are accessible for members only. Can you tell me how to make a restriction for the search engine to the help pages, and not for the whole website please?
Patricia Reszetylo
Now all we need is a “child theme” plugin that works with plugins rather than themes….
Jhon
Nice Post. I am just searching this from the last some time.
Anselm Urban
Looks great! The only problem I have is that a margin appears below the footer.
Jason
I’ve got the same problem. Did you ever find a fix?
Stu
Same here! Any update by chance?
Amben Gran
Same problem here. Margin appears below the footer. Any update?
Viraj Patel
you can solve it by some major change in plugin css. I have solved it
Devin
Ok, so… Care to share?
Jekesh Kumar Oad
sir i want to know that how we can make the different posts with the same url and different catagory . ex
example . com / games / gta
example . com / computer / gta