L’ajout d’une image d’arrière-plan à votre site WordPress peut le rendre plus attrayant et plus séduisant visuellement. C’est également un moyen efficace de mettre en valeur votre marque et de communiquer votre message.
Cela dit, toutes les tentatives ne se déroulent pas sans heurts. Des problèmes tels que des images étirées, un alignement incorrect ou des temps de chargement lents en raison de la taille des fichiers peuvent avoir un impact négatif sur la conception de votre site.
Nous avons travaillé avec de nombreux propriétaires de sites pour surmonter ces défis et trouver l’équilibre parfait. Et dans cet article, nous vous guiderons à travers 6 méthodes différentes pour ajouter une image d’arrière-plan à votre site WordPress.

Pourquoi ajouter une image d’arrière-plan à WordPress ?
L’ajout d’une image à votre site WordPress peut le rendre plus attrayant pour les internautes. Vous pouvez rapidement attirer l’attention des utilisateurs/utilisatrices et les engager avec votre contenu.
Il vous permet également de personnaliser la conception de votre site en fonction de votre marque. Par exemple, vous pouvez téléverser des photos subtiles de vos produits ou de la mascotte de votre marque en arrière-plan.
En outre, vous pouvez ajouter une vidéo YouTube en arrière-plan complet ou un diaporama d’images qui donnera vie à votre contenu.
Cependant, nous suggérons de sélectionner des images d’arrière-plan qui ne sont pas distrayantes ou qui ne rendent pas difficile la lecture du contenu de votre blog WordPress. Un arrière-plan doit améliorer l’expérience de l’utilisateur et aider à transmettre votre message aux internautes.
En outre, il est important de choisir une image d’arrière-plan adaptée aux mobiles et qui n’aura pas d’impact sur la vitesse de votre site. Dans le cas contraire, elle nuira au référencement de votre site WordPress.
Dans cet article, nous allons partager différentes façons d’ajouter une image d’arrière-plan WordPress.
Nous couvrirons plusieurs méthodes, y compris le personnalisateur de thème WordPress, l’éditeur de site complet, le plugin, le constructeur de thème, et plus encore. Cliquez simplement sur le lien ci-dessous pour passer à la section de votre choix :
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Vous êtes prêts ? Premiers pas.
Méthode 1. Ajouter une image d’arrière-plan à l’aide du personnalisateur de votre thème WordPress
La plupart des thèmes WordPress populaires sont livrés avec un support d’arrière-plan personnalisé. Cette fonctionnalité vous permet de régler facilement une image d’arrière-plan, et nous recommandons cette méthode si votre thème la supporte.
Cependant, si l’option de menu du personnalisateur est absente, il se peut que l’édition de site complète soit activée dans votre thème. Dans la section suivante, nous verrons comment utiliser l’éditeur de site complet pour modifier votre image d’arrière-plan.
Pour utiliser l’Outil de personnalisation, vous devez vous rendre sur la page Apparence ” Personnaliser dans l’interface d’administration de WordPress. Cela lancera l’Outil de personnalisation du thème WordPress, qui vous permet de modifier différents Réglages du thème tout en affichant une Prévisualisation en direct de votre site.

Note que les options que vous voyez varient en fonction du thème WordPress que vous utilisez. Dans ce tutoriel, nous utilisons le thème Astra.
Si vous utilisez un autre thème, vous devrez peut-être consulter la documentation de ce thème. Si vous ne trouvez pas d’image d’arrière-plan dans le personnalisateur, vous pouvez également contacter le développeur du thème pour trouver comment en ajouter une.
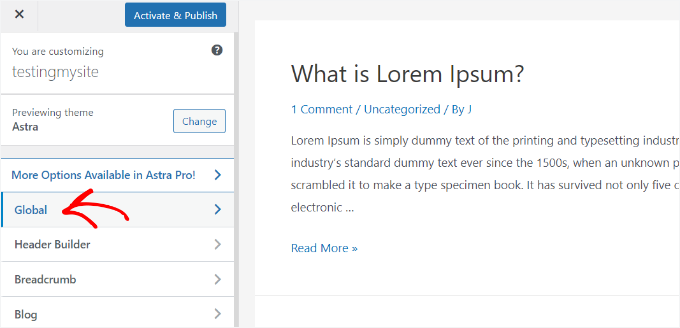
Dans les options du personnalisateur du thème Astra, vous devez cliquer sur ” Global ” dans le panneau de gauche.

Une fois que vous avez fait cela, vous verrez différentes options ‘Global’ pour personnaliser votre thème Astra.
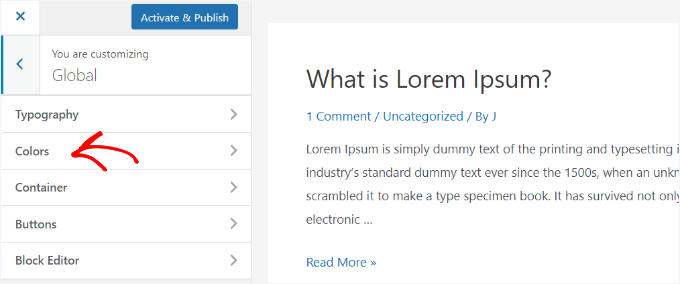
Cliquez sur la section “Couleurs”.

Ici, vous pouvez modifier les couleurs du thème, y compris la couleur d’arrière-plan. Vous pouvez également personnaliser vos liens, le corps du texte, les titres, les bordures, etc.
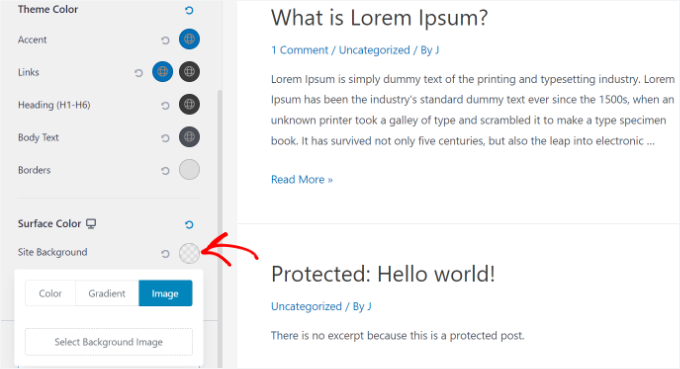
Pour ajouter une image d’arrière-plan, défilez jusqu’à la section “Couleur de surface”. Vous pouvez ensuite cliquer sur l’option “Arrière-plan du site” et passer à l’onglet “Image”.

Cliquez ensuite sur le bouton “Sélectionner une image d’arrière-plan”.
Sélectionné, la médiathèque de WordPress s’affiche. Vous pouvez y téléverser une image depuis votre ordinateur ou sélectionner une image que vous avez déjà téléversée.

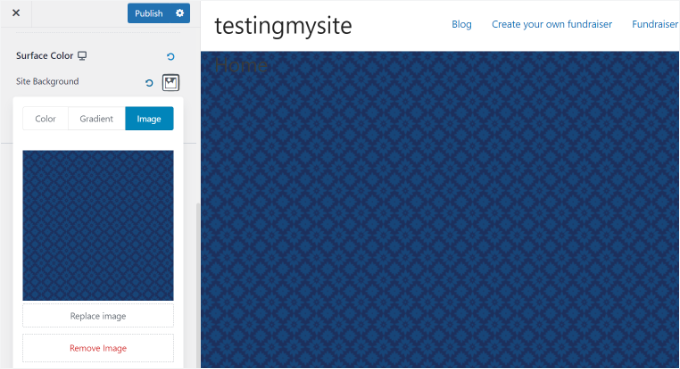
Après avoir choisi l’image pour votre arrière-plan, vous devez cliquer sur le bouton “Sélectionné”.
Cela fermera la fenêtre surgissante des médias, et vous verrez une Prévisualisation de votre image d’arrière-plan sélectionnée dans le client/cliente personnalisé du thème.

Une fois que vous êtes satisfait de vos réglages, cliquez sur le bouton “Publier” en haut de la page pour les stocker.
C’est tout. Vous avez bien ajouté une image d’arrière-plan à votre site WordPress. Allez-y et visitez votre site pour la voir en action.
Méthode 2. Ajouter une image d’arrière-plan personnalisée à l’aide de l’éditeur/éditrices de site complet
Si vous utilisez un thème WordPress basé sur des blocs, vous pouvez ajouter une image d’arrière-plan personnalisée à l’aide de l’éditeur de site complet (Éditeur de site).
L’éditeur de site complet vous autorise à modifier la conception de votre site à l’aide de blocs. C’est exactement comme modifier un article de blog ou une page à l’aide de l’éditeur de blocs de WordPress.
Pour ce tutoriel, nous utiliserons le thème par défaut ” Twenty Twenty-Two “. Pour lancer l’éditeur de site complet, il suffit d’aller dans Apparence ” Éditeur depuis votre tableau de bord WordPress.

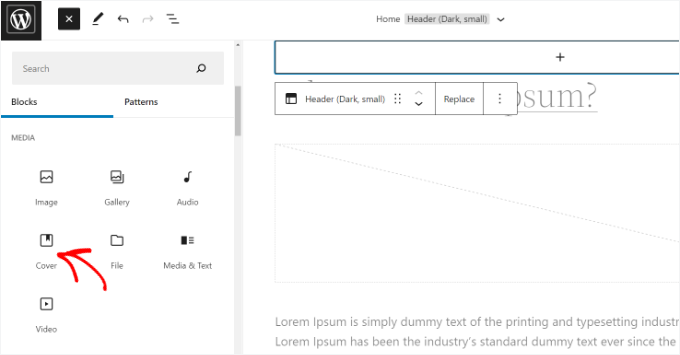
Une fois que vous êtes dans l’éditeur de blocs, vous devez ajouter un bloc “Couverture” à votre Modèle pour téléverser une image d’arrière-plan.
Il suffit de cliquer sur le signe “+” en haut et d’ajouter un bloc “Couverture”.

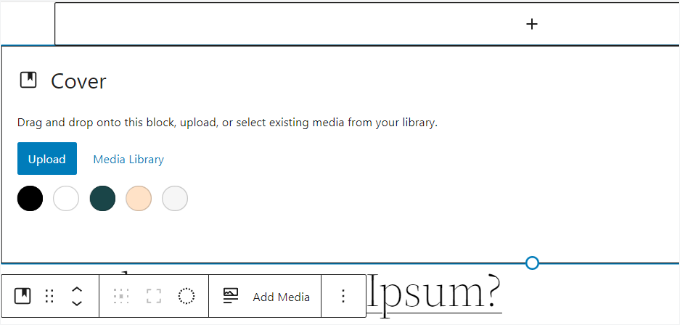
Pour ajouter une image d’arrière-plan au bloc “Couverture”, cliquez sur le bouton “Téléverser” ou “Médiathèque”.
La fenêtre surgissante de l’outil Téléversement des médias de WordPress s’ouvre.

L’étape suivante consiste à choisir une image que vous souhaitez utiliser comme arrière-plan du site.
Une fois l’image choisie, il suffit de cliquer sur le bouton “Sélectionné”.

Une fois l’image ajoutée au bloc “Couverture”, vous devez la définir comme arrière-plan de la page.
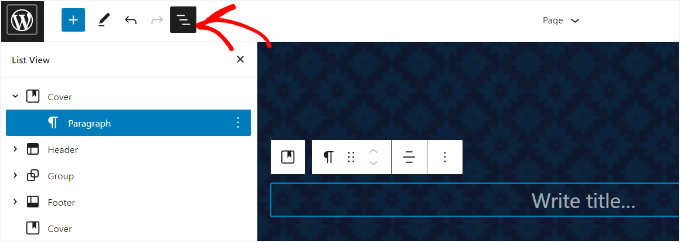
Pour ce faire, il suffit de cliquer sur l’icône “Vue en liste” en haut de la page (icône avec 3 tirets). Cela ouvrira une vue d’ensemble des éléments du thème, tels que l’en-tête et le pied de page du site.

Ensuite, il suffit de faire glisser et de déposer tous les éléments du modèle sous le bloc “Couverture” dans la vue en liste.
Une fois qu’ils sont tous là, l’image du bloc “Couverture” s’affiche en tant qu’arrière-plan du site.

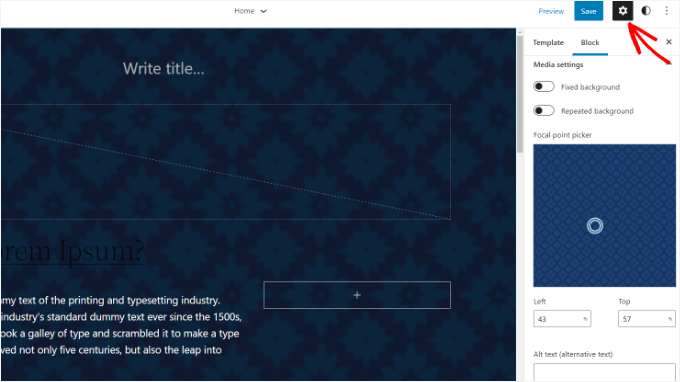
Ensuite, vous pouvez ajuster l’image d’arrière-plan en cliquant sur le bloc “Couverture” et en sélectionnant l’icône de l’engrenage dans le coin supérieur droit de l’écran. Cela ouvrira le panneau des Réglages du bloc.
Vous y trouverez des options permettant de faire de l’image un arrière-plan corrigé, d’ajuster sa superposition, de modifier la couleur, etc.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
Et c’est tout ! Vous avez bien ajouté une image d’arrière-plan à l’aide de l’éditeur de site complet.
Méthode 3. Ajouter une image d’arrière-plan en utilisant le Constructeur de thème WordPress
Une autre façon d’ajouter des images d’arrière-plan personnalisées à votre site Web est d’utiliser un constructeur de thème WordPress comme SeedProd. C’est le meilleur plugin de page d’atterrissage WordPress avec une fonctionnalité de glisser-déposer qui vous permet de personnaliser facilement la conception de votre site Web sans toucher à une seule ligne de code.
Nous utilisons également SeedProd sur certains sites de notre marque. Pour plus de détails sur notre expérience, vous pouvez consulter notre avis complet sur SeedProd.

Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle inclut le constructeur de thème. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’écran de bienvenue de SeedProd dans votre Tableau de bord WordPress.
Ensuite, vous saisirez votre clé de licence et cliquerez sur le bouton ” Vérifier la clé ” pour activer la version pro de l’extension. Vous pouvez trouver votre clé de licence dans votre zone de compte SeedProd.

Une fois que tout est défini, vous devez vous rendre sur SeedProd ” Theme Constructeur dans votre panneau d’administration WordPress.
Cliquez sur le bouton “Thèmes” en haut de la page.

SeedProd proposera désormais plusieurs modèles de thèmes à choisir.
Vous pouvez survoler et cliquer sur n’importe quel modèle que vous souhaitez utiliser. Pour ce tutoriel, nous utiliserons le modèle de thème ” Starter “.

À partir de là, SeedProd va générer différents modèles tels que la page d’accueil, la publication unique, la page unique, la colonne latérale, l’en-tête, et plus encore.
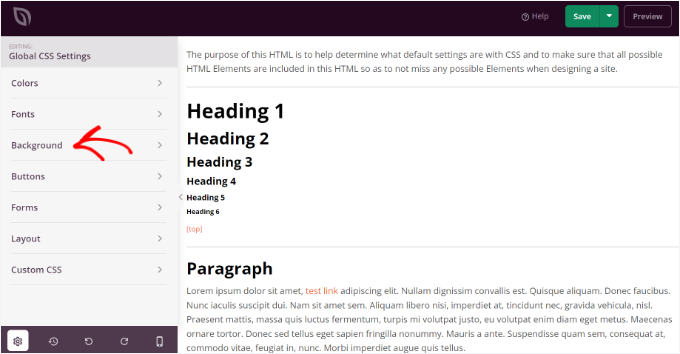
Pour ajouter une image d’arrière-plan qui apparaîtra sur l’ensemble du site et sur tous les modèles de thèmes, cliquez sur l’option “Modifier le design” sous CSS global.

Sur l’écran suivant, vous verrez les réglages CSS globaux que vous pouvez modifier.
Il suffit de cliquer sur l’option “Arrière-plan” pour commencer à personnaliser.

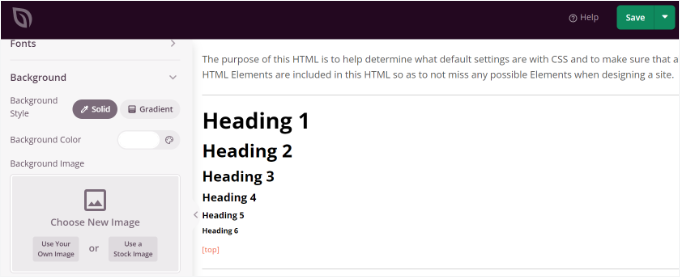
Ensuite, vous verrez les options “Image d’arrière-plan”.
Cliquez sur “Utiliser votre propre image” pour téléverser votre image. Vous pouvez également cliquer sur le bouton “Utiliser une image de stock” pour rechercher une image de stock à utiliser comme arrière-plan de votre site.

Une fois que vous avez ajouté une image d’arrière-plan, le Constructeur SeedProd affiche une Prévisualisation directe.
Vous pouvez ajuster la position de l’arrière-plan si nécessaire. Vous pouvez également choisir d’utiliser la couverture en plein écran ou de la mettre en répétition, entre autres options.
De plus, vous pouvez modifier le niveau d’obscurité de votre image d’arrière-plan en déplaçant le curseur “Dim Background”. Plus le score est élevé, plus l’image sera sombre.

Une fois que vous avez modifié l’image d’arrière-plan, cliquez sur le bouton “Enregistrer” en haut de la page et fermez les Réglages CSS globaux.
Si vous souhaitez ajouter une image d’arrière-plan personnalisée pour différentes parties de votre site, vous pouvez modifier ces modèles de thèmes individuels dans SeedProd. Pour plus de détails, n’hésitez pas à consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Méthode 4. Ajouter une image d’arrière-plan personnalisée dans WordPress à l’aide d’une extension
L’utilisation d’une extension WordPress pour ajouter une image d’arrière-plan est beaucoup plus flexible que les options intégrées de WordPress.
Pour commencer, vous devrez installer et activer l’extension Full Screen Background Pro. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
Cette extension vous permet de définir un arrière-plan différent pour toute publication, page ou catégorie. L’image d’arrière-plan est automatiquement définie en plein écran, mais elle peut s’adapter aux écrans des appareils mobiles.
Une fois activé, vous devrez visiter Apparence ” Fullscreen BG Image pour définir les Réglages de l’extension.

Ensuite, il vous sera demandé d’ajouter votre clé de licence, que vous pouvez obtenir à partir de l’e-mail que vous avez reçu après avoir acheté l’extension. Vous pouvez également accéder à la clé depuis votre compte sur le site de l’extension.
Vous devez ensuite cliquer sur le bouton “Enregistrer les options” pour activer votre clé.
Maintenant, vous devriez être prêt à commencer à ajouter des images d’arrière-plan à votre site WordPress. La première chose que vous devez faire est de cliquer sur le bouton ” Ajouter une nouvelle image ” sur la page des Réglages du plugin.

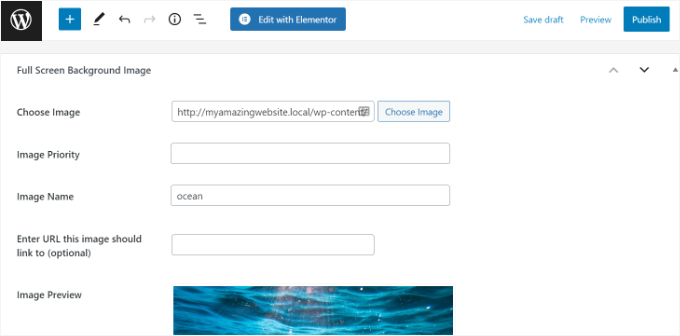
L’écran de téléversement de l’image d’arrière-plan s’ouvre.
Cliquez sur le bouton “Choisissez une image” pour téléverser ou sélectionner une image. Dès que vous aurez sélectionné l’image, vous pourrez en voir une Prévisualisation directe sur votre écran.

Ensuite, vous devez donner un nom à cette image. Ce nom vous est réservé, vous pouvez donc taper n’importe quoi ici.
Enfin, vous devrez sélectionner l’endroit où vous souhaitez l’utiliser comme page d’arrière-plan.
Une fois que vous avez choisi l’arrière-plan pour l’ensemble du site, pour les publications, les catégories, les archives ou autres, n’oubliez pas d’enregistrer vos modifications.
Vous pouvez ajouter autant d’images que vous le souhaitez à différentes zones de votre site. Pour ce faire, il vous suffit de vous rendre sur la page Apparence ” Fullscreen BG Image et de répéter le processus.
Si vous définissez plusieurs images à utiliser globalement ou pour les publications, les pages et les catégories, l’extension commencera automatiquement à afficher les images d’arrière-plan sous forme de diaporama.
Ensuite, vous voudrez peut-être ajuster le temps nécessaire pour qu’une image s’efface et le temps après lequel une nouvelle image d’arrière-plan commence à s’effacer. Vous pouvez le faire dans la section “Réglages” de l’extension.

Le temps que vous saisissez ici est en millisecondes, et 1 seconde correspond à 1000 millisecondes. Si vous souhaitez qu’une image d’arrière-plan disparaisse au bout de 20 secondes, vous devez saisir 20000.
N’oubliez pas de cliquer sur le bouton “Enregistrer les options” pour stocker vos modifications.
Images d’arrière-plan pour les publications, les pages et les catégories
Full Screen Background Pro vous permet également de définir des images d’arrière-plan pour des publications uniques, des pages, des catégories, des identifiés, etc.
Il vous suffit de modifier la publication ou la page dans laquelle vous souhaitez afficher une image d’arrière-plan différente. Dans l’écran de modification de l’article, vous remarquerez la nouvelle case “Image d’arrière-plan en plein écran” sous l’éditeur de l’article.

Pour utiliser une image d’arrière-plan pour les catégories, les publications et les pages, vous devez vous rendre sur la page Apparence ” Fullscreen BG Image. Cliquez ensuite sur le bouton “Ajouter une nouvelle image”.
Après avoir téléversé votre image, vous pouvez sélectionner une catégorie, des publications, des pages, des archives et d’autres options dans le menu déroulant “Choisissez le contexte sur lequel afficher cette image”.
Imaginons que vous souhaitiez afficher une image d’arrière-plan pour les pages de catégories. Pour ce faire, il vous suffit de sélectionner “Catégorie” dans le menu déroulant.

L’extension offre également une option permettant de restreindre l’image d’arrière-plan à des catégories, des publications ou des pages spécifiques.
Par exemple, si vous souhaitez ajouter une image d’arrière-plan personnalisée pour des catégories spécifiques, il vous suffit de saisir les noms des catégories dans le champ “Sélectionner les catégories auxquelles restreindre les images”.
Une fois que tout est défini, il est temps de Gagner du du temps avec vos Réglages.
Vous avez bien ajouté une image d’arrière-plan pour des publicités, des pages et des catégories spécifiques.
Méthode 5. Ajouter des images d’arrière-plan à l’aide de la bannière CSS d’accroche
CSS Hero est une extension WordPress qui vous permet d’apporter n’importe quelle modification à votre thème sans codage.
Vous pouvez ajouter des images d’arrière-plan rapidement en quelques étapes simples. Mais tout d’abord, vous devrez installer et activer CSS Hero. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois cette étape franchie, vous pouvez commencer à personnaliser votre site.
La première chose à faire est d’ouvrir votre page d’accueil dans votre navigateur. Vous y verrez le lien “Personnaliser avec CSS Hero” dans votre barre d’administration.

Cliquez simplement sur le lien, et vous verrez s’ouvrir les options de la bannière d’accroche CSS.
Une fois entré, vous devez survoler avec votre souris la zone à laquelle vous souhaitez ajouter une image. Cliquez ensuite sur la zone pour accéder à l’option “Arrière-plan” dans la colonne latérale gauche.

Cliquez sur “Arrière-plan” pour afficher les Réglages pour l’ajout d’une image.
De là, cliquez simplement sur “Image”.
Ensuite, vous pouvez choisir une image sur Unsplash ou téléverser la vôtre pour créer votre arrière-plan.

Lorsque vous cliquez sur l’image souhaitée, le bouton “Appliquer l’image” apparaît.
Ensuite, vous pouvez choisir la taille de votre image. Nous vous recommandons de choisir la version la plus grande afin qu’elle s’étende sur toute la page.
Enfin, vous pouvez cliquer sur “Enregistrer et publier” en bas de page pour enregistrer l’image d’arrière-plan pour votre site.
Méthode 6. Ajouter des images d’arrière-plan personnalisées n’importe où dans WordPress en utilisant le code CSS
Par défaut, WordPress ajoute plusieurs classes CSS à différents éléments HTML de votre site WordPress. Vous pouvez donc facilement ajouter des images d’arrière-plan personnalisées à des publications individuelles, des catégories, des auteurs/autrices et d’autres pages en utilisant ces classes CSS générées par WordPress.
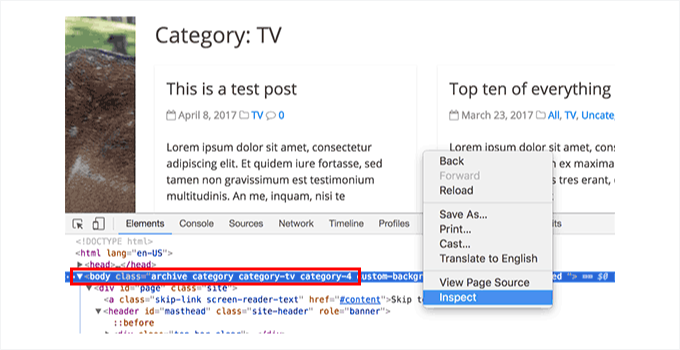
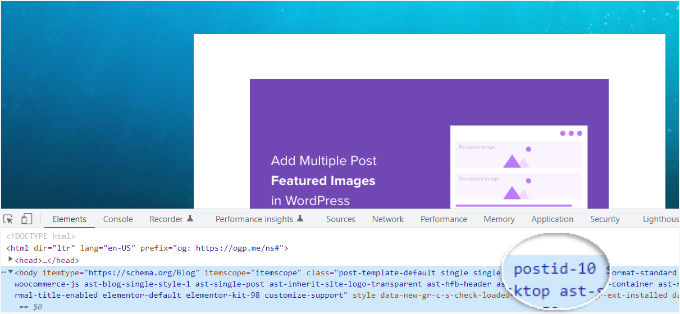
Par exemple, si votre site comporte une catégorie intitulée “TV”, WordPress ajoutera automatiquement ces classes CSS à l’identifiant “body” lorsqu’une personne consultera la page de la catégorie “TV”.
1 | <body class="archive category category-tv category-4"> |
Vous pouvez utiliser l’outil d’inspection pour voir quelles classes CSS WordPress ajoute à l’identifiant body. Voici un exemple :

Vous pouvez utiliser la classe CSS category-tv ou category-4 pour styliser différemment cette page de catégorie.
Par exemple, ajoutons une image d’arrière-plan personnalisée à la page d’archives des catégories.
S’il est courant de modifier le fichier functions.php d’un thème pour y ajouter du code CSS, cette pratique n’est pas sûre et n’est pas très conviviale pour les débutants. Une seule petite erreur et vous risquez de casser votre site.
C’est pourquoi nous recommandons toujours d’utiliser WPCode à la place. C’est la meilleure extension pour ajouter des extraits de code personnalisés sans trop de tracas.

Nous utilisons WPCode pour ajouter et gérer des extraits de code dans toutes nos marques. C’est un moyen simple et efficace de rester organisé et de faire en sorte que tout se passe bien. Si vous souhaitez en savoir plus, consultez notre avis complet sur WPCode.
Pour ce faire, installons et activons l’extension WPCode. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Note : Vous pouvez utiliser la version gratuite de WPCode pour ajouter des extraits personnalisés CSS. Cependant, passer à WPCode Pro vous permet d’accéder à l’historique complet des révisions de tous vos extraits, d’ajouter des pixels de suivi des réseaux sociaux, de planifier votre code, et bien plus encore !
Une fois activé, il vous suffit de vous rendre dans la rubrique ” Code Snippets ” + Ajouter une nouvelle dans la zone d’administration de WordPress.
Sur l’écran suivant, vous devez survoler l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquer sur le bouton “Utiliser l’extrait” lorsqu’il apparaît.

Sur l’écran suivant, vous pouvez commencer par ajouter un titre à votre extrait CSS personnalisé. Choisissez un titre simple et pertinent, qui vous aidera à reconnaître le code ultérieurement.
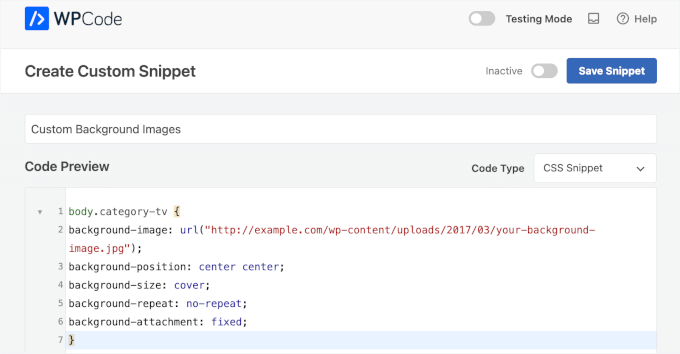
Ensuite, vous pouvez taper ou coller le CSS personnalisé suivant dans la case “Prévisualisation du code”.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
N’oubliez pas de remplacer l’URL de l’image d’arrière-plan et la classe de catégorie par celles de votre propre site.
Voici à quoi cela pourrait ressembler dans l’éditeur/éditrices de WPCode :

Vous devez ensuite définir le “Type de code” en sélectionnant “Extrait CSS” dans le menu déroulant.
Une fois que tout semble correct, vous pouvez basculer le commutateur pour activer l’extrait de code et cliquer sur “Enregistrer l’extrait”.
En outre, vous pouvez ajouter des arrière-plan personnalisés à des publications et des pages individuelles.
WordPress dispose d’une classe CSS avec l’ID de la publication ou de la page dans l’identifiant du corps de texte. Vous pouvez utiliser le même code CSS et remplacer .category-tv par la classe CSS spécifique à la publication.

Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter des CSS personnalisés dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une image d’arrière-plan sur WordPress. Vous pouvez également consulter notre guide sur la création d’une galerie d’images et nos choix d’experts sur les meilleurs logiciels de création de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner