Garder votre site WordPress à jour avec de nouvelles images peut sembler une corvée, surtout si vous publiez déjà tout sur Flickr.
Au lieu de mettre à jour deux endroits séparément, vous pouvez connecter Flickr à WordPress.
Lorsque vous le faites, vos dernières photos apparaîtront automatiquement sur votre site.
Cela maintient votre contenu frais, donne aux visiteurs une raison de revenir, et aide à développer votre audience Flickr tout en économisant de l'espace de stockage WordPress.
Au fil des ans, j'ai testé différentes façons de rendre cette connexion facile et fiable. Dans ce tutoriel, je vais vous montrer la façon la plus simple d'ajouter un widget Flickr à WordPress (sans codage requis).

Pourquoi devrais-je ajouter un widget Flickr dans WordPress ?
L'ajout d'un widget Flickr à WordPress maintient votre site à jour automatiquement avec vos nouvelles photos. Cela vous évite des téléchargements supplémentaires, rend votre site actif et aide à développer votre audience sur Flickr.
Voici quelques façons dont cela peut vous aider :
- 📸 Photographes – Vous passez déjà tellement de temps à perfectionner vos clichés — laissez votre portfolio en ligne se mettre à jour tout seul, afin que vous puissiez vous concentrer sur votre art.
- 🌍 Blogueurs de voyage – Pas besoin de télécharger deux fois car vous pouvez partager vos dernières aventures sans effort au fur et à mesure.
- 🎨 Créatifs visuels – Présentez votre travail dans une galerie photo qui se met à jour automatiquement. Ainsi, vous pouvez passer plus de temps à créer et moins de temps à gérer.
- 📅 Propriétaires de sites très occupés – Même si les articles de blog ralentissent, votre site aura toujours l'air actif.
Mieux encore, les visiteurs peuvent cliquer pour vous suivre sur Flickr, ce qui vous aide à développer votre audience sur différentes plateformes. Et comme les images sont hébergées en externe sur Flickr, vous économiserez de l'espace de stockage WordPress et aiderez votre site à se charger plus rapidement.
Dans cette optique, nous allons vous montrer le moyen le plus simple d'ajouter un widget Flickr à WordPress.
Voici un aperçu rapide de ce que nous aborderons dans ce guide :
- Comment ajouter un widget Flickr dans WordPress
- Étape 1 : Installer, activer et configurer un plugin de widget Flickr
- Étape 2 : Authentifier et configurer votre compte Flickr
- Étape 3 : Personnaliser les paramètres de votre widget Flickr
- Étape 4 : Intégrer le bloc de galerie Flickr automatisé
- Astuce bonus : Empêcher le vol d'images dans WordPress
- Questions fréquemment posées sur les widgets Flickr
- Continuez à explorer : Plus de façons d'utiliser les images dans WordPress
Remarque : Bien que nous appelions cela un « widget Flickr », l'outil que nous utiliserons est un « bloc » WordPress. Cela signifie que vous pouvez l'ajouter n'importe où dans vos articles et pages, pas seulement dans les zones de widgets traditionnelles comme votre barre latérale.
Comment ajouter un widget Flickr dans WordPress
Le moyen le plus simple d'ajouter un widget Flickr dans WordPress est d'utiliser Photonic. Après avoir testé différentes options, ce plugin s'est démarqué car il vous permet d'afficher du contenu provenant de nombreux sites Web et plateformes. Ils incluent Google Photos, SmugMug et Flickr.
⚠️ Important : Pour afficher le contenu de Flickr, vous aurez besoin d'un certificat SSL. Si vous avez besoin d'aide, veuillez consulter notre guide sur comment obtenir un certificat SSL gratuit pour votre site Web WordPress.
Étape 1 : Installer, activer et configurer un plugin de widget Flickr
Une fois que vous aurez fait cela, vous serez prêt à installer et activer le plugin gratuit Photonic. Vous pouvez consulter notre guide sur comment installer un plugin WordPress pour des instructions étape par étape.
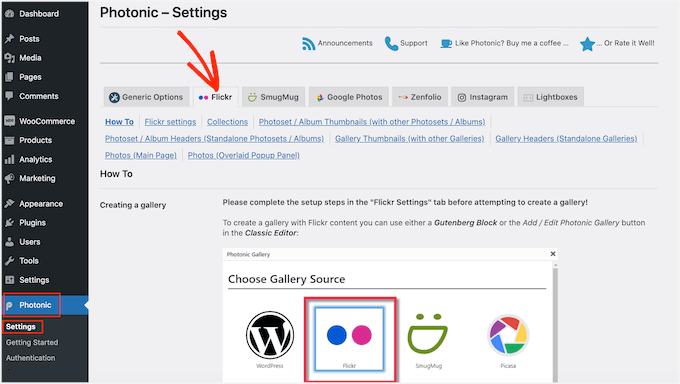
Après l'activation, vous devrez vous rendre dans Photonic » Paramètres. Vous pouvez ensuite cliquer sur l'onglet « Flickr ».

L'étape suivante consiste à cliquer sur le lien « Paramètres Flickr ».
Pour commencer, vous devrez connecter Photonic à votre compte Flickr en créant une clé API et une clé secrète. Pour obtenir ces informations, vous devrez créer une application sur le site Web de Flickr.
Créer une application peut sembler technique, mais ne vous inquiétez pas. Vous n'avez pas besoin de connaître de code, et nous vous guiderons à chaque étape.
Maintenant, il est judicieux de créer la clé et le secret dans un nouvel onglet afin de pouvoir passer facilement du site Web de Flickr à votre tableau de bord WordPress.
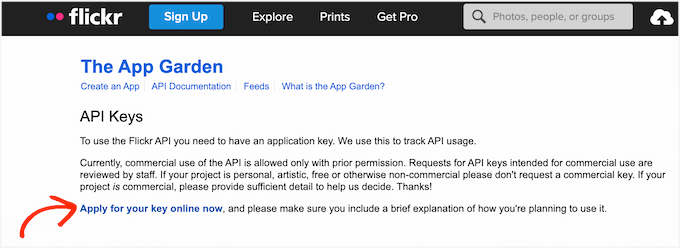
Dans le nouvel onglet du navigateur, vous pouvez visiter la page API de Flickr. Sur cette page, cliquez simplement sur le lien « Postuler pour votre clé en ligne maintenant ».

Vous pouvez maintenant saisir l'adresse e-mail et le mot de passe que vous utilisez pour votre compte Flickr.
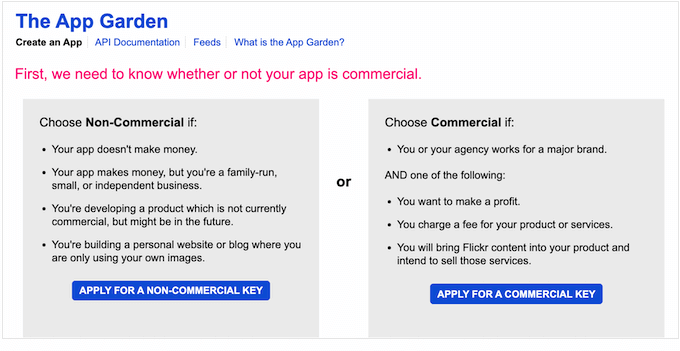
Une fois connecté à votre compte, vous devrez indiquer à Flickr si vous prévoyez d'utiliser le widget Flickr pour un projet commercial ou non commercial.
Si vous créez un blog WordPress personnel ou un site Web pour petite entreprise, vous pouvez cliquer sur le bouton « Postuler pour une clé non commerciale ».

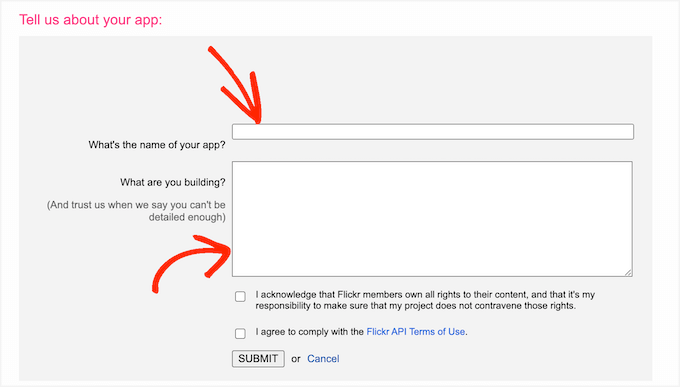
Sur l'écran suivant, vous devrez nommer votre application en la tapant dans le champ « Quel est le nom de votre application ». Notez que les visiteurs de votre site ne verront pas le nom ; il est uniquement destiné à votre référence.
Il y a aussi un champ de texte « Que construisez-vous » où vous pouvez indiquer à Flickr comment vous utiliserez l'application.

Après avoir saisi toutes ces informations, il est conseillé de lire attentivement les conditions d'utilisation de Flickr. Si tout est en ordre, vous pouvez cliquer sur le bouton « Soumettre ».
Flickr affichera maintenant une clé API et un secret que vous pourrez utiliser pour connecter le site Web Flickr à l'application Photonic.
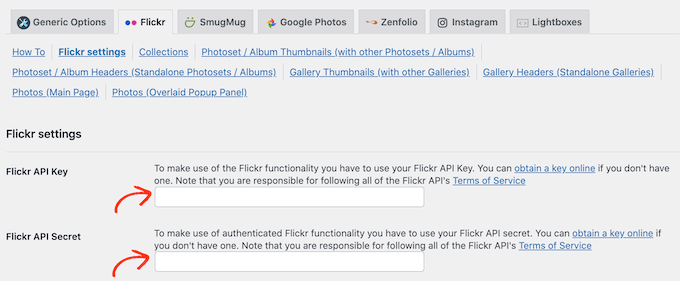
Copiez simplement la clé et le secret, puis revenez à votre tableau de bord WordPress. Vous pouvez maintenant coller ces deux valeurs dans les champs « Clé API Flickr » et « Secret API Flickr ».

Après cela, faites défiler jusqu'en bas de l'écran et cliquez sur le bouton « Enregistrer les paramètres Flickr de la page ».
À ce stade, Photonic aura accès au site Web Flickr. L'étape suivante consiste donc à donner au plugin l'autorisation d'accéder à votre compte Flickr.
Étape 2 : Authentifier et configurer votre compte Flickr
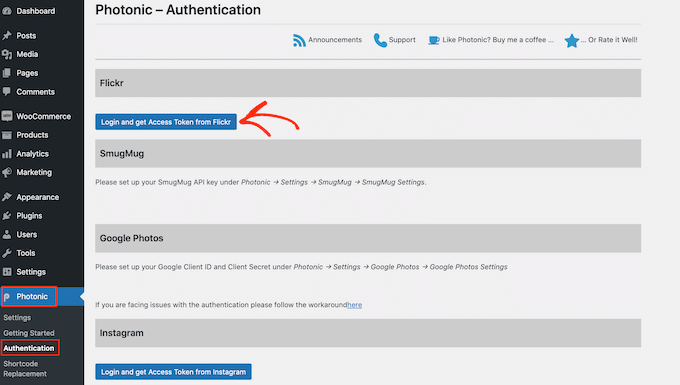
À partir d'ici, vous pouvez aller dans Photonic » Authentification depuis votre tableau de bord d'administration WordPress.
Ensuite, cliquez sur le bouton « Se connecter et obtenir le jeton d'accès de Flickr ».

Cela vous mènera à un écran où vous pourrez saisir votre nom d'utilisateur et votre mot de passe Flickr.
Une fois que vous avez fait cela, cliquez simplement sur « Se connecter ».

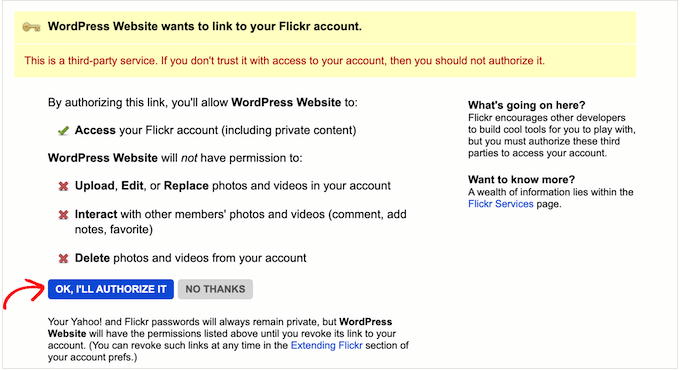
Flickr affichera maintenant des informations sur les actions que Photonic peut effectuer et les données auxquelles il peut accéder.
Si vous êtes prêt à accorder ces autorisations à Photonic, vous pouvez cliquer sur le bouton « OK, je vais l'autoriser ».

Après avoir cliqué sur ce bouton, vous serez automatiquement renvoyé vers la zone d'administration WordPress.
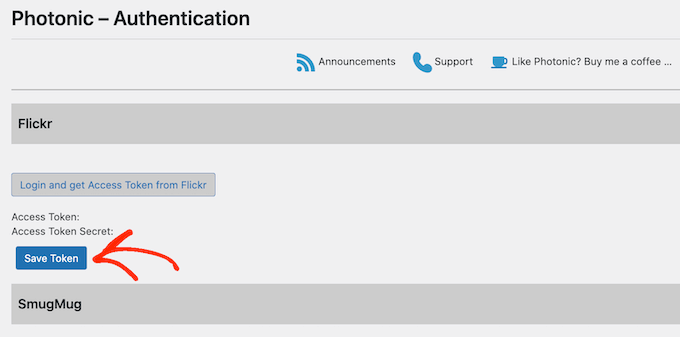
Sur l'écran suivant, vous verrez les nouvelles informations « Jeton d'accès » et « Secret du jeton d'accès ». Pour ajouter ces jetons aux paramètres de Photonic, cliquez simplement sur le bouton « Enregistrer le jeton ».

WordPress vous redirigera maintenant vers la zone des paramètres de Photonic, où le « Jeton d'accès » et le « Secret du jeton d'accès » auront déjà été collés dans les bons champs.
Après cela, vous devrez configurer quelques paramètres supplémentaires.
Pour ce faire, vous voudrez peut-être définir un utilisateur par défaut. Photonic vous permet d'afficher le contenu de votre compte Flickr personnel ou de tout autre compte public.
Dans les sections suivantes, nous vous montrerons comment afficher différents comptes Flickr lors de la création du widget Flickr.
Cependant, vous voudrez peut-être d'abord configurer un compte par défaut. Par exemple, si vous prévoyez uniquement d'afficher du contenu de votre compte Flickr personnel, le définir comme défaut peut vous faire gagner du temps. Vous pouvez toujours remplacer ce paramètre si nécessaire.
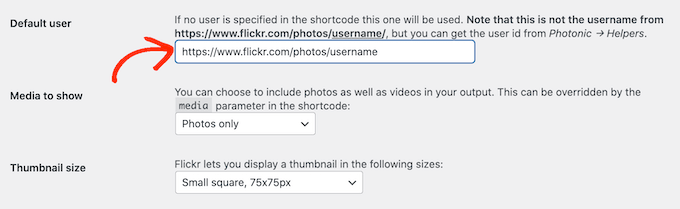
Pour définir un utilisateur par défaut, ouvrez un nouvel onglet, puis accédez au compte Flickr que vous souhaitez utiliser. Vous pouvez ensuite copier l'URL dans la barre d'adresse de votre navigateur, qui devrait ressembler à ceci : https://www.flickr.com/photos/username/.
Maintenant, vous pouvez revenir à votre tableau de bord WordPress et coller l'URL Flickr dans le champ « Utilisateur par défaut ».

Une fois que vous avez fait cela, vous pouvez personnaliser la façon dont Photonic affiche le contenu à l'intérieur du widget Flickr de votre site Web.
Étape 3 : Personnaliser les paramètres de votre widget Flickr
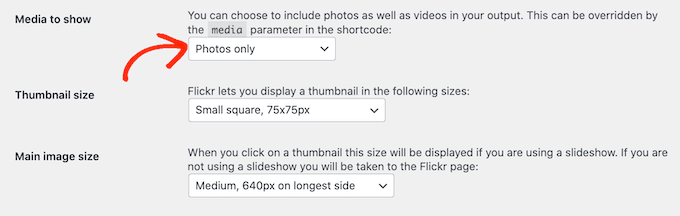
Pour commencer, vous pouvez cliquer sur le menu déroulant « Média à afficher » et choisir si vous souhaitez afficher uniquement des photos, uniquement des vidéos, ou des photos et des vidéos.

Après cela, vous pouvez choisir la taille des miniatures de vos photos ou vidéos dans votre widget Flickr.
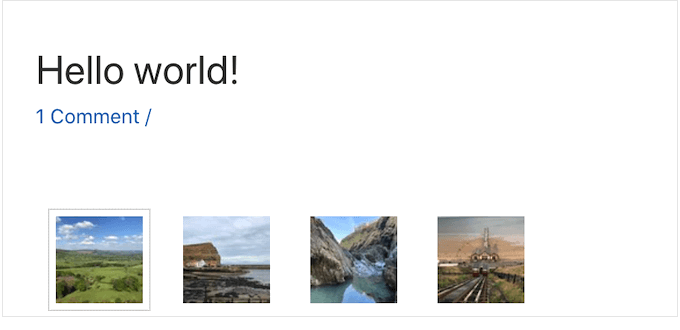
Lorsqu'un visiteur arrive sur votre site, Photonic affichera un aperçu miniature de toutes vos images et vidéos, comme le montre l'image suivante :

Les visiteurs peuvent voir une version plus grande de chaque image ou vidéo en cliquant sur sa miniature.
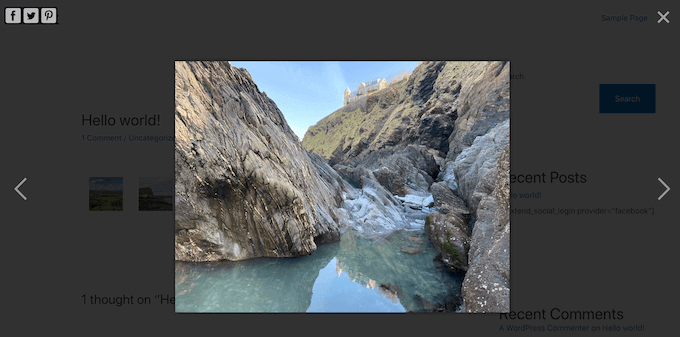
Photonic propose plusieurs mises en page différentes, mais l'image suivante montre un exemple de l'apparence des versions plus grandes sur votre site Web.

Pour modifier la taille des miniatures, ouvrez le menu déroulant « Taille des miniatures » et choisissez une valeur dans la liste.
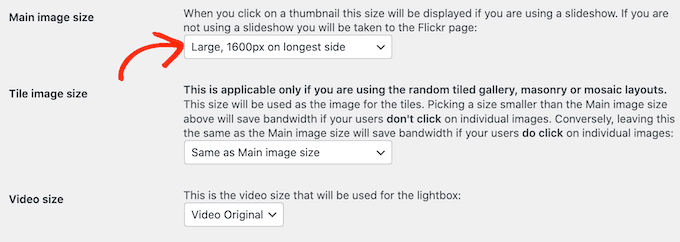
Ensuite, vous pouvez choisir la taille de l'image qui apparaît lorsque le visiteur clique sur une miniature. Pour ce faire, ouvrez simplement le menu déroulant « Taille de l'image principale » et choisissez une taille dans la liste.

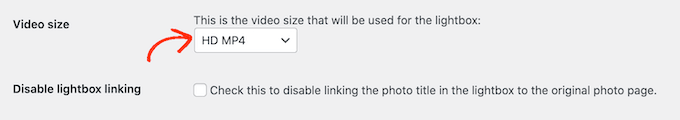
Prévoyez-vous d'afficher des vidéos dans votre widget Flickr ? Dans ce cas, vous devrez ouvrir le menu déroulant « Taille de la vidéo » et choisir la taille à laquelle la fenêtre contextuelle de la vidéo apparaîtra sur votre site Web.
Une fenêtre contextuelle (lightbox) est simplement une fenêtre pop-up qui affiche le contenu vidéo, similaire à un lecteur vidéo. Tant que la fenêtre contextuelle est ouverte, les visiteurs ne pourront pas interagir avec le reste de la page.

Il existe d'autres paramètres que vous pourriez vouloir examiner. Cependant, cela devrait suffire pour la plupart des sites Web WordPress.
Lorsque vous êtes satisfait des informations que vous avez ajoutées, vous pouvez faire défiler jusqu'en bas de l'écran, puis cliquer sur le bouton « Enregistrer les paramètres Flickr de la page ».
Étape 4 : Intégrer le bloc de galerie Flickr automatisé
Maintenant que vous avez configuré le plugin, vous pouvez ajouter un widget Flickr à n'importe quel article, page ou zone prête pour les widgets.
Pour cet exemple, nous allons vous montrer comment l'ajouter à un article ou une page, mais les étapes sont similaires pour toute zone prête pour les widgets.
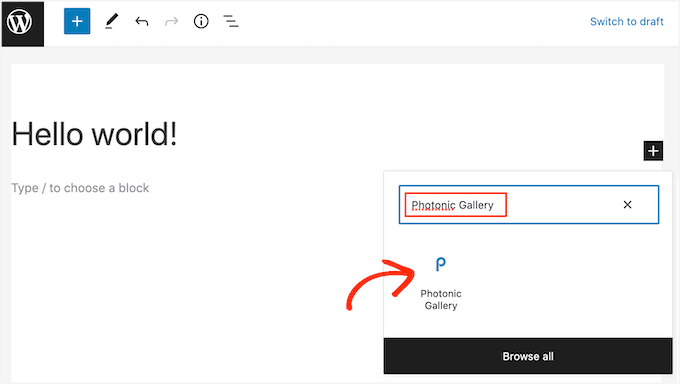
Pour commencer, ouvrez simplement la page ou l'article où vous souhaitez ajouter le widget Flickr. Ici, cliquez sur l'icône + puis tapez « Photonic Gallery » pour trouver le bon bloc.

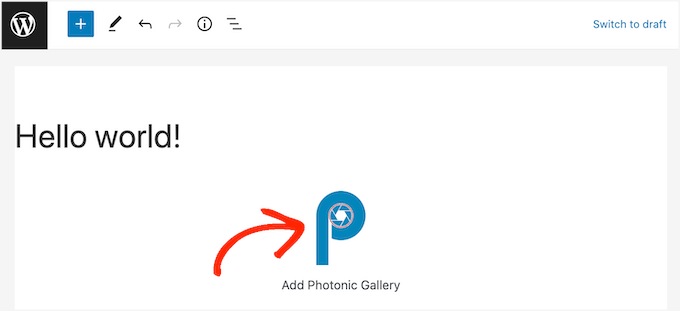
Une fois que vous cliquez sur le bloc Photonic Gallery, il sera ajouté à votre site web.
Après cela, cliquez sur « Ajouter une galerie Photonic ».

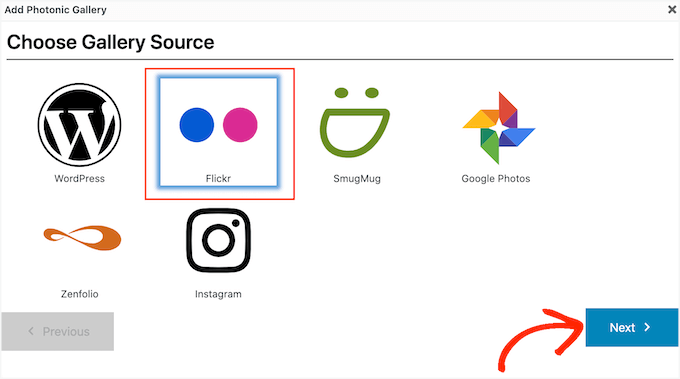
Cela ouvrira une fenêtre contextuelle où vous pourrez choisir d'où Photonic doit récupérer ses images et vidéos, comme Instagram ou Google Photos.
💡 Remarque : Vous souhaitez configurer une galerie Instagram sur votre site web ? Nous vous recommandons le plugin Smash Balloon car il est facile à utiliser et très puissant.
Pour plus de détails, consultez notre guide sur comment créer un flux photo Instagram personnalisé dans WordPress.
Puisque nous voulons ajouter un widget Flickr dans WordPress, cliquons sur « Flickr » et le bouton « Suivant ».

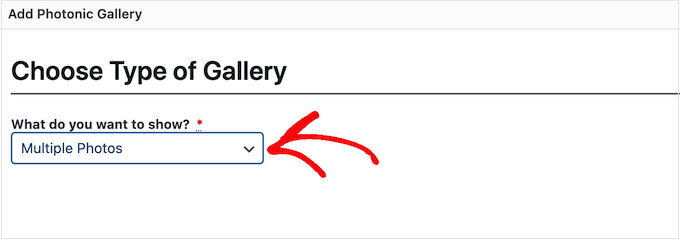
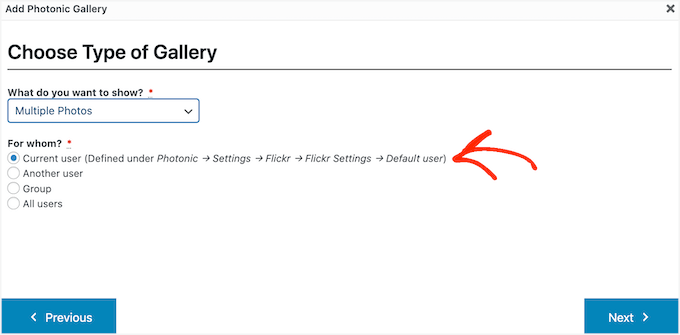
Vous pouvez maintenant ouvrir le menu déroulant et choisir le type de contenu que vous souhaitez afficher.
Il peut s'agir d'une seule photo, de plusieurs photos, ou même d'albums Flickr entiers, de galeries d'images, ou de collections.

Après avoir choisi une option, vous devrez spécifier le compte Flickr à partir duquel Photonic doit obtenir le contenu.
L'option la plus simple est d'obtenir les photos ou vidéos de l'utilisateur par défaut que vous avez ajouté aux paramètres de Photonic. Pour ce faire, cliquez simplement sur le bouton radio « Utilisateur actuel ».

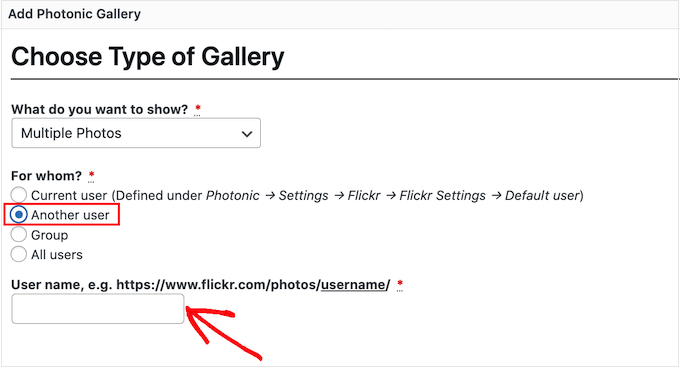
Vous souhaitez afficher du contenu d'un autre compte Flickr ? Dans ce cas, vous devriez choisir le bouton radio « Autre utilisateur » à la place.
Cela ajoutera un nouveau champ où vous pourrez coller l'URL du compte Flickr que vous souhaitez utiliser.

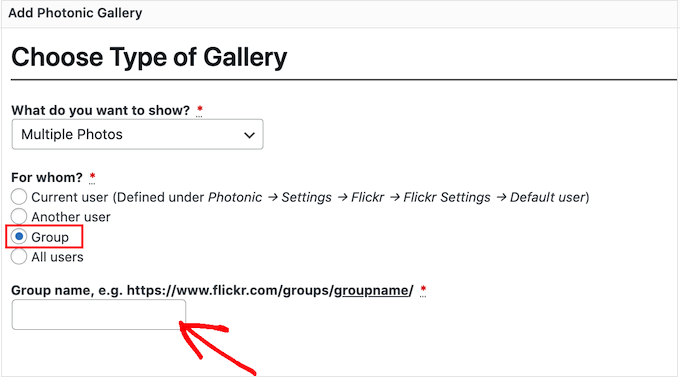
Une autre option consiste à afficher des images et des vidéos d'un groupe Flickr. Pour ce faire, cliquez simplement sur le bouton radio « Groupe ».
Ensuite, dans un nouvel onglet, vous pouvez accéder au groupe que vous souhaitez utiliser. Vous copierez l'URL, qui devrait ressembler à quelque chose comme https://www.flickr.com/groups/nom-du-groupe.
Une fois terminé, revenez au tableau de bord WordPress et collez l'URL dans le champ « Nom du groupe ».

Après avoir choisi une option, cliquez sur le bouton « Suivant ».
Sur l'écran suivant, vous verrez un aperçu de toutes les différentes images et vidéos que Photonic affichera dans votre widget Flickr.
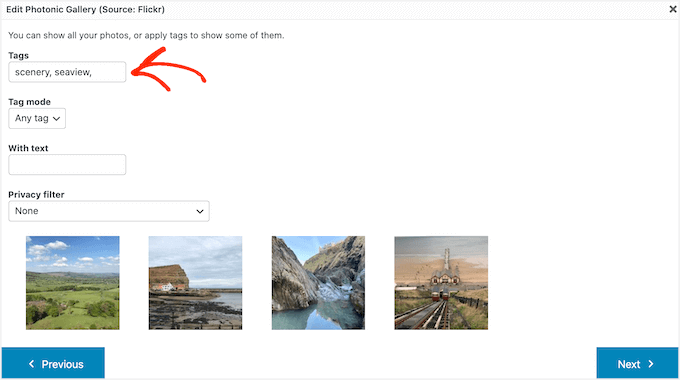
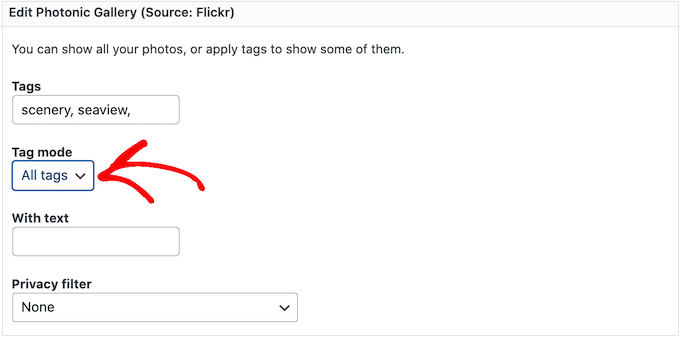
Si vous ne souhaitez pas afficher toutes ces images et vidéos, vous pouvez filtrer le contenu en fonction de ses étiquettes sur Flickr.
Dans le champ « Étiquettes », tapez simplement les étiquettes que vous souhaitez utiliser. Si vous souhaitez utiliser plusieurs étiquettes dans votre filtre, vous devrez séparer chaque étiquette par une virgule.

Désormais, Photonic n'affichera que les images et vidéos portant ces étiquettes.
Si vous tapez plus d'une étiquette, vous devrez choisir si vous souhaitez afficher tous les médias avec l'une de ces étiquettes ou uniquement les médias avec toutes ces étiquettes.
Pour ce faire, ouvrez le menu déroulant « Mode d'étiquette » et cliquez sur « N'importe quelle étiquette » ou « Toutes les étiquettes ».

Sachez simplement que les aperçus miniatures sur cette page ne seront pas mis à jour automatiquement. Si vous apportez des modifications, l'aperçu peut ne pas afficher les images et vidéos qui seront incluses dans votre widget Flickr final.
Lorsque vous êtes satisfait de vos modifications, cliquez sur « Suivant ».
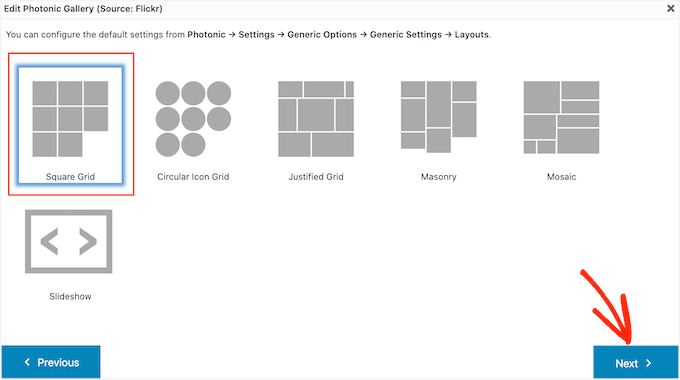
Sur cet écran, vous verrez toutes les différentes mises en page du widget Flickr, telles que « Grille carrée » et « Diaporama ».
Cliquez simplement sur la mise en page que vous souhaitez utiliser, puis cliquez sur le bouton « Suivant ».

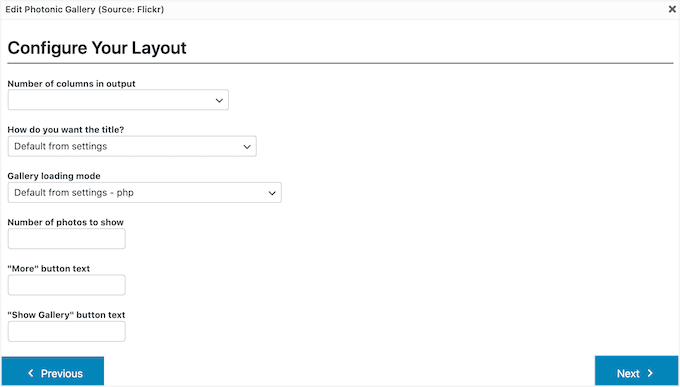
Ensuite, vous verrez certains paramètres que vous pouvez utiliser pour personnaliser la façon dont les images et les vidéos sont affichées dans votre widget Flickr.
Vous pouvez voir différents paramètres en fonction de la mise en page choisie. Par exemple, si vous utilisez une mise en page « Grille d'icônes circulaires » ou « Grille carrée », vous pourrez décider du nombre de colonnes à inclure dans le widget Flickr.

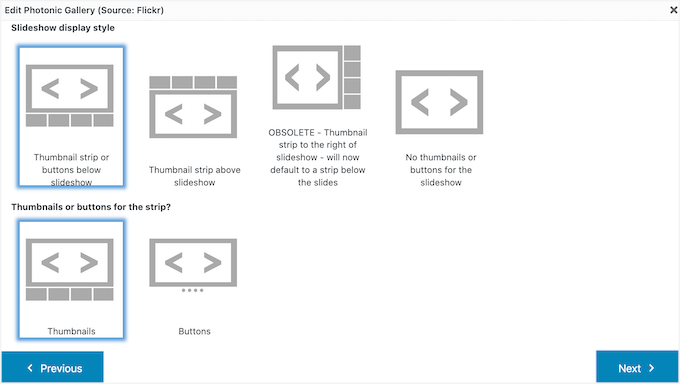
Pendant ce temps, si vous utilisez une mise en page Diaporama, vous devrez choisir si vous souhaitez afficher les miniatures au-dessus ou en dessous du diaporama.
Une fois que vous avez terminé de vérifier les paramètres de votre mise en page, cliquez sur le bouton « Suivant ».

La fenêtre contextuelle affichera maintenant le code qu'elle ajoutera à votre site Web. Lorsque tout vous semble parfait, vous pouvez cliquer sur le bouton « Suivant ».
Photonic n'affiche pas le contenu Flickr dans l'éditeur de publication, vous devrez donc cliquer sur le bouton « Aperçu » pour voir à quoi ressemblera le widget pour les personnes qui visitent votre site Web.

Une fois que vous êtes satisfait de l'apparence du widget Flickr, vous pouvez continuer et mettre à jour ou publier cette page normalement.
Astuce bonus : Empêcher le vol d'images dans WordPress
Les lois sur le droit d'auteur sont universelles et protègent automatiquement votre travail créatif. Qu'il soit mentionné ou non sur votre blog WordPress, vos images, textes, vidéos et autres contenus sont protégés par le droit d'auteur.
Le problème est que les images et le texte peuvent être facilement copiés. De plus, beaucoup de gens pensent que personne ne remarquera s'ils volent une image et l'utilisent sur leur propre site. 🤔
Bien qu'il soit flatteur lorsque d'autres utilisent votre travail, il peut être contrariant de voir un mépris flagrant pour vos droits. Voler le travail des autres n'est pas seulement illégal – c'est contraire à l'éthique.
Bien que vous ne puissiez pas complètement arrêter le vol d'images, il existe de nombreuses façons de le décourager :
- Désactiver le clic droit.
- Utiliser des filigranes sur vos images.
- Désactiver le hotlinking.
- Ajouter des avis de droit d'auteur à votre site.
Après avoir examiné de nombreux plugins d'images WordPress, nous pensons que Envira Gallery est parmi les meilleurs pour la protection des images.

Il est livré avec des outils puissants pour protéger vos images, y compris un module complémentaire de filigrane et une option pour désactiver le clic droit. Ce sont deux des moyens les plus efficaces pour décourager le vol. Vous pouvez lire notre critique complète d'Envira Gallery pour une analyse complète des fonctionnalités.
Pour des instructions détaillées, veuillez consulter nos conseils d'experts pour prévenir le vol d'images dans WordPress.
Questions fréquemment posées sur les widgets Flickr
Vous avez des questions sur l'ajout d'un widget Flickr à WordPress ? Nous avons ce qu'il vous faut. Vous trouverez ci-dessous certaines des questions les plus fréquemment posées par nos utilisateurs.
Puis-je afficher des photos d'un compte Flickr privé ?
En général, les plugins comme Photonic exigent que vos photos ou albums sur Flickr soient publics. Cela permet au plugin de récupérer les images en utilisant l'API publique de Flickr sans avoir besoin d'identifiants de connexion spéciaux pour chaque visiteur.
Bien qu'un utilisateur authentifié comme vous puisse voir du contenu privé lorsqu'il est connecté, vos visiteurs publics ne le peuvent pas. Pour une galerie que tout le monde peut voir, vous devrez utiliser des photos ou des albums publics.
L'ajout d'un widget Flickr ralentira-t-il mon site web ?
L'affichage de nombreuses images *peut* affecter les temps de chargement des pages. Mais comme les photos sont hébergées sur les serveurs de Flickr, cela réduit la charge sur l'hébergement de votre site WordPress.
Pour garantir la rapidité de votre site, nous recommandons toujours d'utiliser un bon plugin de mise en cache comme WP Rocket. Vous pouvez également activer le chargement différé pour toutes vos images.
Ces approches contribuent à améliorer les performances et l'expérience utilisateur globale.
Puis-je personnaliser l'apparence de ma galerie Flickr ?
Oui, le plugin Photonic offre plusieurs options de personnalisation. Comme nous l'avons vu dans le tutoriel, vous pouvez choisir différentes mises en page comme des grilles ou des diaporamas, ajuster la taille des miniatures et filtrer le contenu que vous souhaitez afficher.
Pour un style plus avancé, des fonctionnalités comme le filigrane et l'intégration e-commerce, vous pourriez envisager un plugin de galerie premium. Nous utilisons et recommandons Envira Gallery pour sa puissance et sa facilité d'utilisation.
Continuez à explorer : Plus de façons d'utiliser les images dans WordPress
Et voilà ! Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget Flickr dans WordPress. Ensuite, vous pouvez également consulter nos guides sur :
- Comment redimensionner et agrandir des images sans perdre en qualité
- Comment ajouter des liens personnalisés aux images de galerie dans WordPress
- Comment ajouter des effets de survol d'image dans WordPress
- Comment créer une galerie photo avec des albums dans WordPress
- Comment autoriser les utilisateurs à télécharger des images sur un site WordPress
- Comment créer un concours photo dans WordPress
- Meilleurs plugins de slider WordPress pour la performance et la qualité
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jasper Frumau
Ce plugin Quick Flickr Widget n'a pas été mis à jour depuis longtemps et ne fonctionne plus correctement.
aman
Quick Flickr Widget ne fonctionne pas ! affiche l'erreur sur la page SSL est requis