La gestion d’un site WordPress implique souvent de jongler avec plusieurs tâches, et le suivi des images mises en avant peut constituer un véritable défi.
Nous sommes passés par là : nous nous demandons quelles publications ont des visuels accrocheurs et lesquelles n’en ont pas. C’est comme si vous essayiez de vous rappeler si vous avez ajouté du sel à une recette. Vous ne voulez pas en abuser, mais ne pas en mettre rend les choses fades.
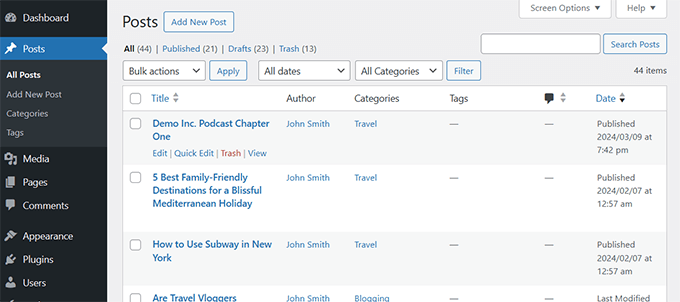
Les images mises en avant jouent un rôle important pour attirer les lecteurs vers votre contenu. Cependant, WordPress n’affiche pas ces images dans la liste des publications par défaut. Cela signifie que vous devez ouvrir chaque publication individuellement pour vérifier si elle a une image mise en avant, ce qui est un processus long et fastidieux.
En ajoutant une colonne “image en vedette” à votre panneau d’administration WordPress, vous pouvez voir toutes les miniatures de vos publications en avant d’un seul coup d’œil. C’est comme si vous pouviez jeter un coup d’œil rapide dans vos publications pour voir si vous avez ajouté une image mise en avant et quelle image vous avez utilisée.
Dans cet article, nous allons partager les étapes pour ajouter cette fonctionnalité à votre panneau d’administration. Grâce à cet ajout, vous allez enregistrer du temps et vous assurer que votre contenu est toujours visuellement attrayant.

Pourquoi ajouter une colonne d’images mises en avant dans WordPress ?
La gestion d’un site WordPress implique souvent de suivre des dizaines, voire des centaines de publications. L’un des aspects frustrants de ce processus est l’impossibilité de voir rapidement quelle image mise en avant est définie pour chaque publication.
Il n’est que trop fréquent que les auteurs/autrices oublient d’ajouter une image mise en avant, et lorsque cela se produit, les publications peuvent paraître incomplètes ou mal placées. Si vous modifiez le contenu de plusieurs contributeurs/contributrices, vous risquez de devoir faire des allers-retours pour corriger les images manquantes.
Par défaut, WordPress n’affiche pas les images avant dans la liste des publications, ce qui signifie qu’il faut cliquer manuellement sur “Modifier” ou “Prévisualiser” pour chaque publication afin de vérifier. C’est un processus fastidieux, surtout lorsque l’on travaille sur un site de grande taille.

Nous avons travaillé avec des thèmes qui s’appuient fortement sur des images avant, et l’absence d’une image avant peut inactive toute la mise en page. Qu’il s’agisse d’un blog, d’un site d’actualités ou d’une boutique en ligne, les publications sans images n’ont tout simplement pas l’air correctes.
Après avoir testé différentes approches, quelques solutions fiables se dégagent. Ce tutoriel vous montrera comment ajouter une colonne d’image mise en avant au panneau d’administration de WordPress, ce qui rendra la gestion des publications plus rapide et plus efficace.
Méthode 1 : Utilisation de l’extension Add Featured Image Column (Ajouter une image mise en avant)
Après avoir essayé plusieurs extensions, nous avons trouvé que le plugin Add Featured Image Column est la meilleure solution👍. Il s’intègre parfaitement à votre panneau d’administration et fournit la référence visuelle dont vous avez besoin sans tracas.
Tout d’abord, vous devez installer et activer le plugin Add Featured Image Column. Pour plus de détails, consultez notre tutoriel sur l’installation d’une extension WordPress.
L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer.
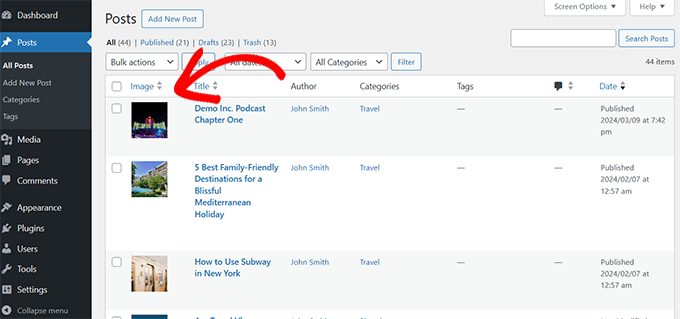
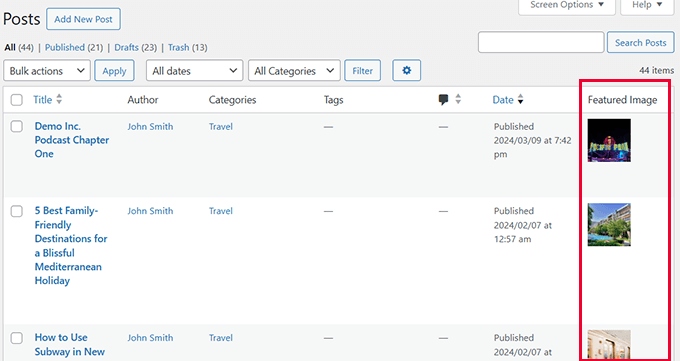
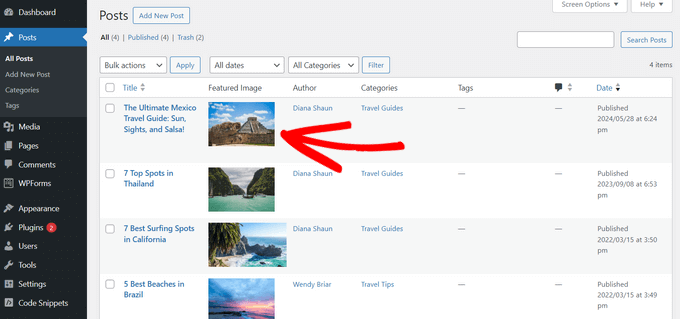
Il vous suffit de vous rendre sur la page ” Tous les messages ” et vous verrez qu’une nouvelle colonne ” Image ” a été ajoutée au tableau des publications.

Vous pourrez voir des miniatures de prévisualisation des images avant pour chaque article et voir quels articles n’ont pas d’image avant.
Vous pouvez maintenant modifier ces articles pour remplacer ou ajouter une image mise en avant. Mais si vous recherchez plus de contrôle, la méthode suivante offre des options supplémentaires qui pourraient mieux répondre à vos besoins.
Méthode 2 : Ajouter une colonne d’image mise en avant à l’aide de l’extension Colonnes d’administration
Une autre excellente solution que nous avons trouvée lors de nos recherches est l’extension Admin Columns.
Ce que nous aimons dans cette solution, c’est qu’elle dispose de plusieurs autres fonctionnalités qui vous permettent de personnaliser l’interface d’administration de WordPress en fonction de vos besoins.
Pour plus de détails, consultez notre tutoriel sur l’ajout et la personnalisation des colonnes d’administration dans WordPress.
Dans le cadre de ce tutoriel, nous nous concentrerons sur l’ajout d’une colonne d’images mises en avant.
Tout d’abord, vous devez installer et activer l’extension Admin Columns. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Réglages ” Colonnes d’administration pour définir les paramètres de l’extension.
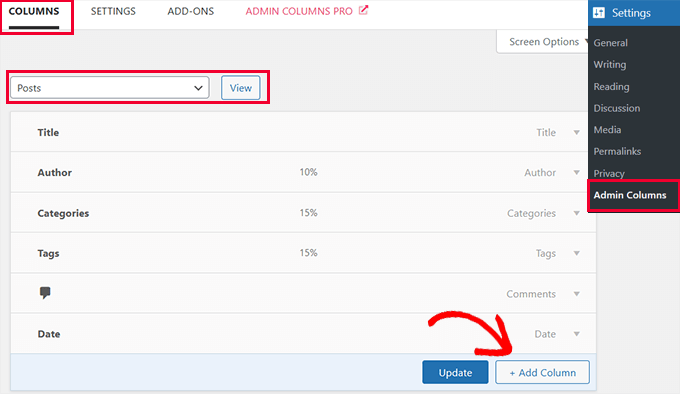
Dans l’onglet ” Colonnes “, vous devez sélectionner votre type de publication. Dans la plupart des cas, il s’agira de publications, mais vous pouvez également ajouter des colonnes à d’autres types de publications comme les pages, les produits, etc.

Après cela, vous verrez les colonnes que WordPress affiche par défaut. Cliquez sur le bouton ‘+ Ajouter une colonne’ pour continuer.
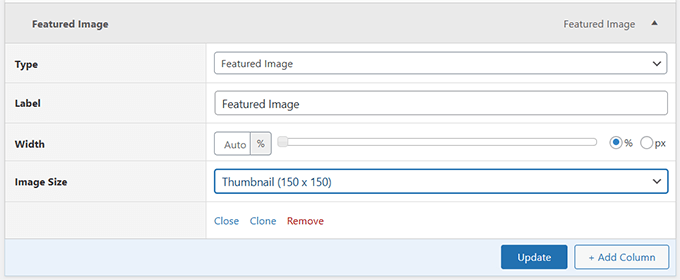
L’extension se dépliera pour afficher les actions que vous pouvez ajouter. Sélectionnez “Image mise en avant” à côté de l’option Type.

En dessous, vous pouvez choisir un libellé pour cette colonne, sélectionner une largeur et choisir la taille de l’image.
Cliquez ensuite sur le bouton “Mettre à jour” pour enregistrer vos Réglages.
Vous pouvez maintenant vous rendre sur la page “Messages” “Tous les messages “, et vous verrez une nouvelle colonne “Image mise en avant” ajoutée au tableau des publications.

Astuce💡: Vous avez besoin d’aide pour trouver des images ? Consultez notre guide sur la façon de trouver des images libres de droits pour votre blog WordPress.
L’extension fonctionne très bien et offre plus d’options de personnalisation. Mais nous savons que certains de nos utilisateurs/utilisatrices avancés peuvent préférer une approche plus DIY. Cette prochaine méthode convient à ces utilisateurs/utilisatrices.
Méthode 3 : Ajouter une colonne d’image mise en avant en utilisant WPCode
Si vous souhaitez une solution qui vous permet d’utiliser du code pour ajouter une colonne d’images avant et d’autres nouvelles fonctionnalités dans WordPress, alors nous vous recommandons d’utiliser l’extension WPCode.
Avec WPCode, vous pouvez facilement ajouter du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème, de sorte que vous n’avez pas à vous soucier de casser votre site.
Ajouté à cela, WPCode est livré avec une bibliothèque d’extraits de code prédéfinis pour les demandes de fonctionnalités populaires telles que l’ajout d’une colonne d’images en vedette, la désactivation de l’éditeur Gutenberg, l’ajout d’images en vedette aux flux RSS, permettre aux contributeurs de télécharger des images, et plus encore. Consultez notre avis complet sur WPCode pour plus de détails.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l’installation d’une extension WordPress.
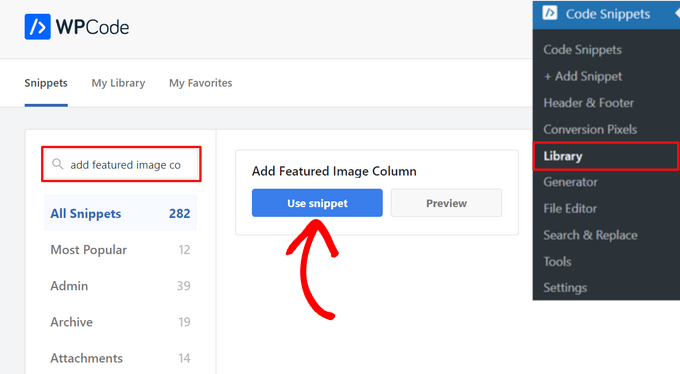
Une fois le plugin activé, rendez-vous dans la rubrique Code Snippets ” Bibliothèque du tableau de bord WordPress.
À partir de là, recherchez l’extrait “Add Featured Image Column” (Ajouter une image mise en avant). Lorsque vous le trouvez, survolez-le et cliquez sur le bouton “Utiliser l’extrait”.

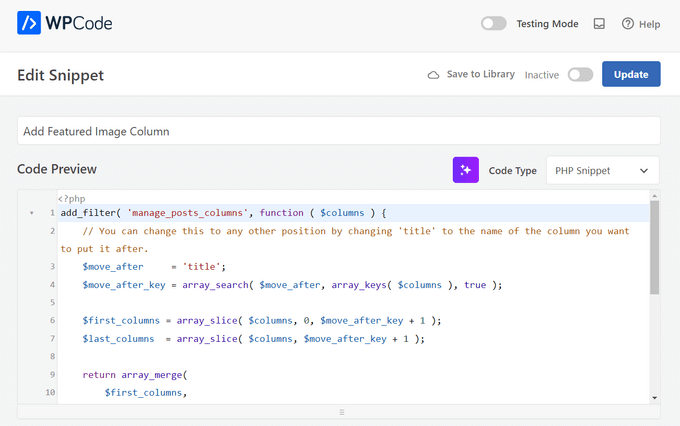
Sur la page suivante, WPCode ajoutera automatiquement le code.
Il sélectionnera également la méthode d’insertion appropriée comme “Admin uniquement” et ajoutera des identifiants pour vous aider à vous souvenir de l’objet du code.

Il ne vous reste plus qu’à faire passer le commutateur de “Inactif” à “Actif”.
Cliquez ensuite sur le bouton “Mise à jour”.

C’est tout.
Vous pouvez vous rendre sur la page “Articles” “Tous les articles” et constater que vous disposez désormais d’une colonne “image mise en avant”.

Ressources supplémentaires pour les images mises en avant
Les images mises en avant peuvent être d’une grande aide pour créer un contenu magnifique et très attrayant pour votre site.
Au fil des ans, nous avons couvert les images mises en avant de WordPress de manière extensive sur WPBeginner. Voici quelques-unes de ces ressources :
- Meilleurs plugins et outils d’images mises en avant pour WordPress – Nos experts WordPress ont sélectionné les meilleures extensions et outils que vous pouvez utiliser pour les images mises en avant dans WordPress.
- Comment corriger les images mises en avant qui ne s’affichent pas sur WordPress – Un guide étape par étape pour corriger le problème des images mises en avant qui ne s’affichent pas.
- Comment définir une image avant par défaut dans WordPress (méthode simple) – Ce tutoriel affiche comment définir une image avant par défaut. Il est très utile si votre thème WordPress a besoin d’images en avant pour une bonne mise en page.
- Comment exiger des images mises en avant pour les Prérequis dans WordPress – Ce tutoriel affiche comment exiger des images mises en avant dans WordPress et empêcher les publications en étant dépourvues.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une colonne d’image mise en avant dans WordPress. Pour Gagner du temps, vous pouvez également consulter notre sélection d’experts de plugins et d’astuces pour améliorer la zone d’administration de WordPress ou notre guide sur la façon de masquer les éléments de menu inutiles de l’administration de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday