Au fil des ans, nous avons aidé de nombreux utilisateurs/utilisatrices de WordPress à mettre en valeur leur contenu de manière efficace. Les diaporamas de mise en avant sont un choix populaire car ils attirent l’attention et permettent aux internautes de voir facilement ce qui est nouveau.
Vous pouvez créer un Diaporama pour les articles de blog, les pages d’atterrissage ou les types de publication personnalisés – aidant ainsi les internautes à découvrir rapidement vos meilleurs contenus. Et nous avons vu de nombreux sites de premier plan utiliser des diaporamas de fonctionnalité pour mettre en avant leurs publications les plus récentes et les plus importantes.
Mais comment le définir ?
D’après notre expérience, Soliloquy offre la façon la plus simple d’ajouter correctement un curseur de fonctionnalité (featured content slider) dans WordPress. Dans cet article, nous vous guiderons à travers toutes les étapes. 🚀

Pourquoi ajouter un Diaporama de fonctionnalité en WordPress ?
Un Diaporama de fonctionnalité rend votre site plus attrayant en mettant en valeur vos meilleurs contenus. Une bonne règle de base consiste à créer un Diaporama basé sur votre contenu afin que les utilisateurs/utilisatrices puissent facilement trouver vos articles et pages les plus utiles.
Outre les publications importantes du blog, vous pouvez ajouter des diaporamas de fonctionnalité pour les évènements à venir, les catégories populaires, les identifiants les plus utilisés, etc.
Par exemple, un site immobilier peut utiliser des diaporamas pour afficher des listes de propriétés.
D’autre part, les sites d’e-commerce peuvent utiliser des Diaporamas pour afficher des témoignages de clients, en ajoutant une preuve sociale pour stimuler la confiance et les ventes.
Dans cette optique, voyons comment ajouter un slider de fonctionnalité en avant dans WordPress.
Création d’un Diaporama de fonctionnalité dans WordPress
La meilleure façon de créer un diaporama de contenu en avant est d’utiliser Soliloquy. C’est le meilleur plugin de diaporama WordPress sur le marché. Il est super rapide, facile à utiliser et est livré avec de grandes fonctionnalités et des modules complémentaires.
✋ Nous avons testé Soliloquy de manière approfondie pour en savoir plus sur ses possibilités, et vous pouvez consulter ce que nous avons trouvé dans notre avis approfondi sur Soliloquy.
Pour ce tutoriel, nous utiliserons la version Soliloquy Pro car elle inclut le module complémentaire Featured Content et offre plus de fonctionnalités. Il existe également une version gratuite de Soliloquy que vous pouvez utiliser pour Premiers pas.

Tout d’abord, vous devrez installer et activer l’extension Soliloquy. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
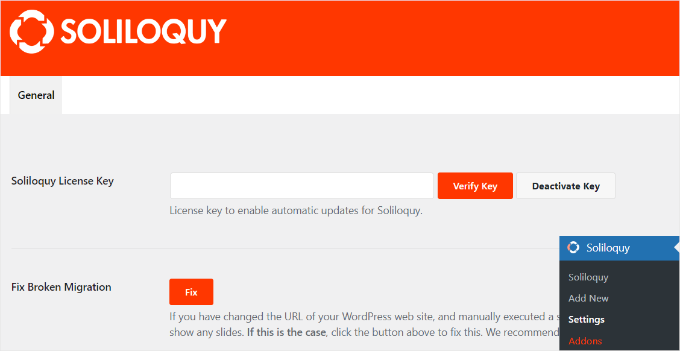
Après l’activation, vous devez vous rendre sur Soliloquy ” Réglages à partir de votre Tableau de bord WordPress. Saisissez/saisie votre clé de licence et cliquez sur le bouton ” Vérifier la clé “.

Vous trouverez la clé de licence dans votre compte Soliloquy.
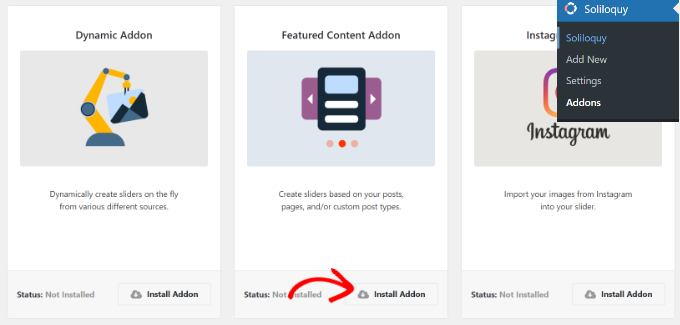
Après cela, vous voudrez aller à Soliloquy ” Modules à partir du panneau d’administration de WordPress. Ensuite, vous pouvez défiler vers le bas pour localiser le ” Featured Content Addon ” et cliquer sur le bouton ” Install Addon “.

Une fois le module activé, il est temps de créer votre premier Diaporama.
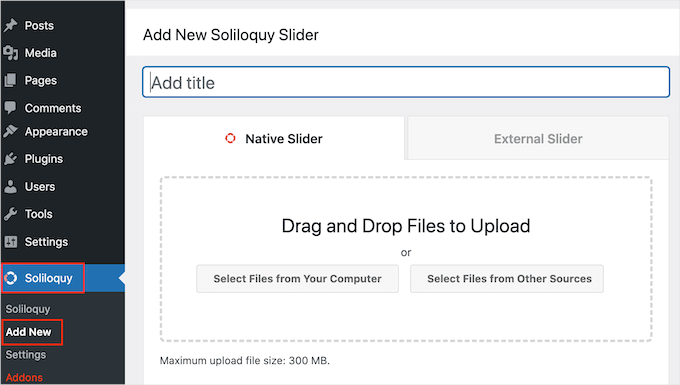
Il suffit d’aller dans Soliloquy ” Ajouter une nouvelle fonctionnalité depuis le tableau de bord WordPress pour créer votre diaporama de fonctionnalité.

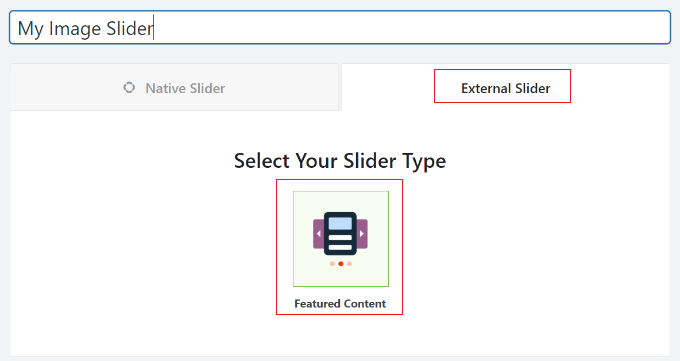
Saisissez ensuite un nom en haut de la page, puis passez à l’onglet ‘External Silider’.
Consultez cette page, vous devriez voir un nouveau type de Diaporama appelé mis en avant. Allez-y et sélectionnez cette option.

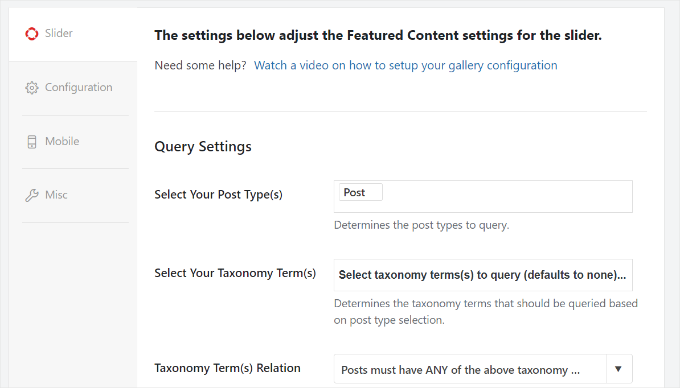
Après cela, défilons vers l’onglet ” Diaporama ” pour définir les réglages du curseur.
Allez-y et sélectionnez le type de publication que vous souhaitez inclure dans votre diaporama de fonctionnalité avant. Vous pouvez choisir des publications, des pages, des clients/clientes personnalisés, etc.

Il existe également une option permettant de sélectionner une taxonomie pour votre Diaporama. Vous pouvez choisir des identifiés, des catégories, des évènements et d’autres taxonomies.
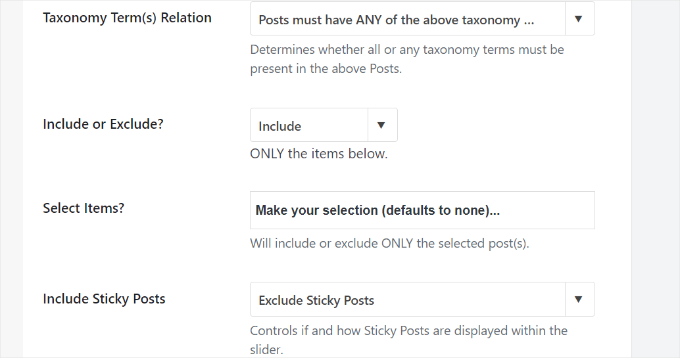
Si vous défilez un peu plus bas, vous verrez d’autres réglages. Par exemple, il y a des options pour inclure et exclure des publications, rendre les publications incluses épinglées, trier les publications par, et plus encore.

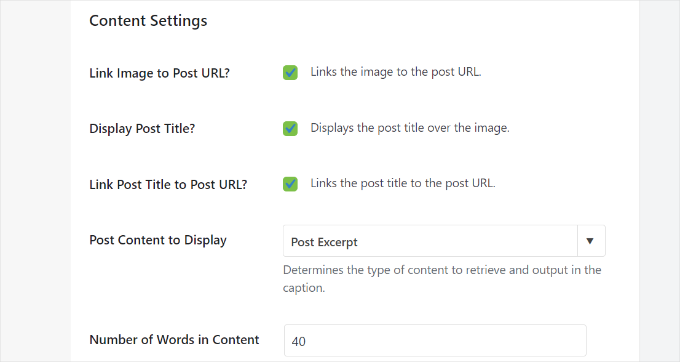
Soliloquy propose également différents Réglages de contenu que vous pouvez contrôler pour votre Diaporama.
Il vous permet de lier des images aux URL des publications, d’afficher les titres des publications, d’afficher des extraits, de choisir le nombre de mots du contenu, et bien plus encore.

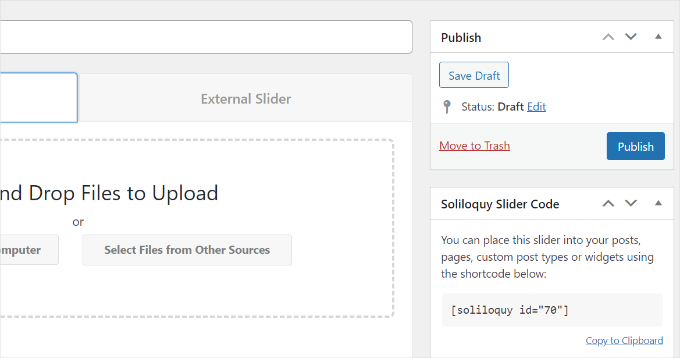
Lorsque vous avez terminé, il est temps de cliquer sur le bouton “Publier” en haut de la page.
Vous verrez également un code court Diaporama Soliloquy que vous pouvez utiliser pour afficher le curseur n’importe où sur votre site.

Affichage du Diaporama de fonctionnalité en avant dans WordPress
Soliloquy propose plusieurs façons d’afficher les diaporamas à l’Emplacement souhaité. Vous pouvez utiliser le bloc Soliloquy ou utiliser des codes courts pour ajouter le curseur de fonctionnalité.
Tout d’abord, vous devez modifier ou créer une nouvelle publication.

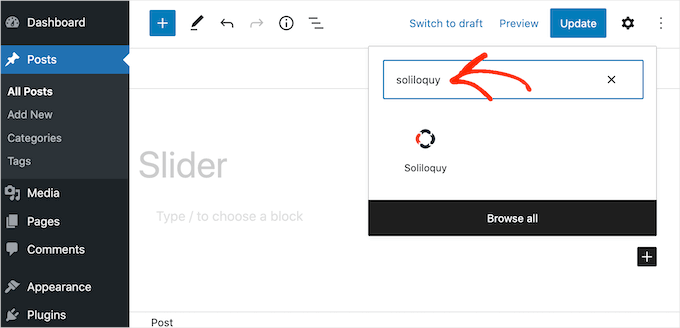
Une fois dans l’éditeur de contenu, cliquez sur le bouton “+” pour ajouter un bloc Soliloguy.
Ensuite, vous pouvez sélectionner votre Diaporama de fonctionnalité dans le menu déroulant du bloc Soliloquy.

Une fois que c’est fait, allez-y et publiez ou mettez à jour votre publication de blog ou votre page d’atterrissage.
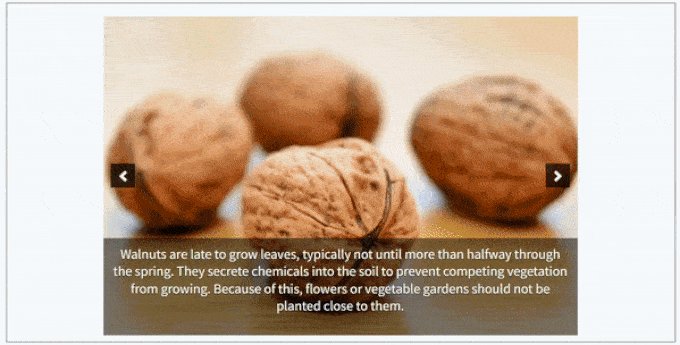
Vous pouvez maintenant visiter votre site pour voir le Diaporama de fonctionnalité en action.

Astuce bonus : Ajoutez un Diaporama vidéo pour stimuler l’engagement des internautes
Les images sont excellentes, mais les vidéos peuvent faire passer votre site à la vitesse supérieure. Elles attirent l’attention, donnent une première impression forte et incitent les internautes à rester plus longtemps sur le site !
Que vous affichiez une démonstration de produit, des témoignages d’utilisateurs ou que vous fassiez la promotion de quelque chose d’intéressant, les vidéos vous aident à donner vie à votre contenu.

Heureusement, vous pouvez également le faire en utilisant Soliloquy. Si vous souhaitez en savoir plus à ce sujet, n’hésitez pas à consulter notre guide sur la création d’un Diaporama vidéo sur WordPress.
🎨 Vous voulez obtenir le site WordPress de vos rêves ?
Nos concepteurs expérimentés vous aideront à concevoir ou à réorganiser votre site pour mieux représenter votre marque. Profitez d’un processus sans tracas avec un chef de projet dédié et de multiples révisions du design. De la configuration de l’e-commerce à l’optimisation du référencement, nous avons tout prévu.
Pourquoi attendre ? Lancez votre site WordPress dès aujourd’hui.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un Diaporama de fonctionnalité avant à votre site WordPress. Vous pouvez également consulter nos guides sur la façon d’ajouter des miniatures aux liens des publications précédentes et suivantes et sur la façon d’ajouter une galerie avec un effet de visionneuse dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
One such tip on how to do it, albeit a slightly more challenging way without a plugin. Since I didn’t want to burden WordPress with another plugin, I used the commonly used WPCode for adding snippets and requested artificial intelligence in the form of Chat GPT to program such a block. I insert it into the website using WPCode, and it works perfectly. So even those who can’t code can take this path and save some performance for their website. Just a thought on another way to achieve it.
WPBeginner Support
The danger of adding it via code would be if a change needs to be made in the future which is why we recommend plugins that make the process simpler and allow for customization
Admin
Ram E.
Going on experience, I can say that Soliloquy is among the best and user-friendly slider plugins in the market. Tried using it on a client ecommerce site and a personal project. However, I really hope that the next releases of WordPress would add a slider feature to its Query block.
WPBeginner Support
Thanks for sharing your experience
Admin
Mike Childress
For $99 per year the Soliloquy plugin with the featured content add-on is definitely feature rich for those who want to drop that money on slider. One question I have: Can the Soliloquy featured content add on link to external websites?
Travis Pflanz
I’ve been meaning to give Soliloquy a try. That said, isn’t the slider phase on a downward trend?