Ajouter des éléments visuels tels que des chronologies à votre site signifiait auparavant des heures de codage personnalisé ou l’embauche de développeurs/développeuses coûteux. C’est pourquoi nous avons été ravis de découvrir une extension qui vous permet d’ajouter une chronologie de type Facebook à votre site en quelques minutes.
Si vous souhaitez présenter le parcours de votre vie, les étapes importantes de votre entreprise, l’historique de votre projet, ou quoi que ce soit d’autre, cette extension gratuite vous permet de concevoir une chronologie attrayante et interactive sans avoir à écrire une seule ligne de code – ou à embaucher des développeurs/développeuses onéreux.
Cette méthode fonctionne avec n’importe quel thème WordPress, et vous pourrez la configurer en quelques minutes seulement. Nous vous accompagnerons tout au long du processus, comme nous l’avons fait pour d’innombrables utilisateurs/utilisatrices de WordPress qui souhaitaient rendre leur site plus attrayant.

Remarque : ce tutoriel vous expliquera comment ajouter une chronologie visuelle à votre site avec vos propres informations. Si vous cherchez un moyen de créer une chronologie de médias sociaux pour plusieurs utilisateurs, veuillez consulter notre guide sur la création d’un site de médias sociaux.
Pourquoi ajouter une chronologie de type Facebook dans WordPress ?
Que vous soyez un propriétaire d’entreprise, un blogueur, un organisme à but non lucratif ou tout ce qui se trouve entre les deux, une chronologie visuelle peut être un outil précieux pour élever votre site WordPress
Pensez à la facilité et à l’intérêt qu’il y a à faire défiler une chronologie sur Facebook. Vous pouvez offrir la même expérience aux utilisateurs/utilisatrices sur votre site. En permettant aux internautes d’explorer votre chronologie à leur rythme, vous rendez votre site plus interactif et plus convivial.
L’ajout d’une chronologie est également un moyen fantastique de raconter des stories avec votre contenu. Par exemple, si vous avez un site d’entreprise, vous pourriez afficher visuellement l’histoire de votre marque, le moment où vous avez lancé de nouveaux produits ou les étapes importantes que vous avez franchies. C’est un moyen captivant et facile pour les gens de vous suivre.
Une chronologie de type Facebook permet également de partager l’histoire de votre marque de manière créative et mémorable, en établissant un lien avec votre public à un niveau émotionnel.
Un autre grand avantage est qu’il permet de maintenir l’intérêt des internautes. En leur proposant un contenu intéressant et informatif sous forme de chronologie, vous pouvez encourager les internautes à épingler votre site WordPress plus longtemps.
Cela dit, voyons comment vous pouvez facilement ajouter une chronologie de type Facebook à votre blog ou site WordPress.
Ajout d’une chronologie de type Facebook dans WordPress
La façon la plus simple de créer une chronologie sur votre site WordPress est d’utiliser l’extension Timeline Block For Gutenberg. Cette extension WordPress gratuite est super simple à utiliser. Vous n’aurez pas à vous embrouiller avec des réglages compliqués, et vous pouvez faire toute la personnalisation directement dans l’éditeur de contenu WordPress.
Tout d’abord, vous devrez installer et activer le plugin Timeline Block For Gutenberg. Si vous avez besoin d’aide, alors consultez notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, il vous suffit de vous rendre sur la page ou la publication où vous souhaitez ajouter votre chronologie de type Facebook.
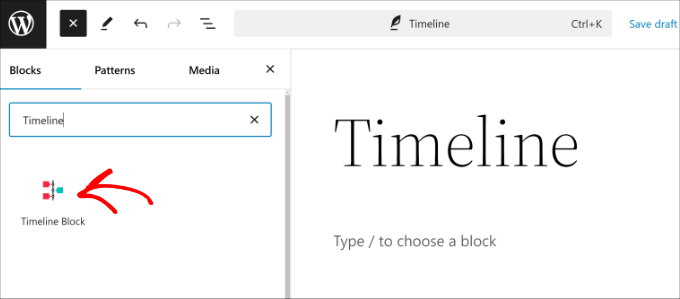
Lorsque vous êtes dans l’éditeur de contenu, cliquez simplement sur le signe “+” et ajoutez un “bloc chronologie”.

Ensuite, vous verrez un modèle de chronologie ajouté à l’éditeur de contenu.
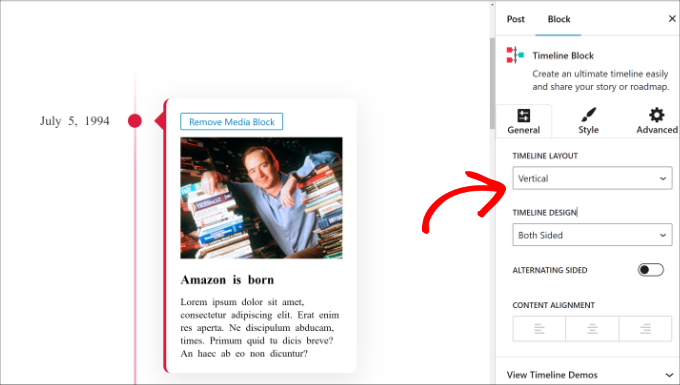
À partir de là, vous pouvez modifier la mise en page et la conception de la chronologie à partir du panneau des paramètres situé à droite.
Par exemple, l’extension vous permet de modifier la mise en page de verticale à horizontale et de choisir si vous souhaitez afficher la chronologie des deux côtés ou d’un seul côté.

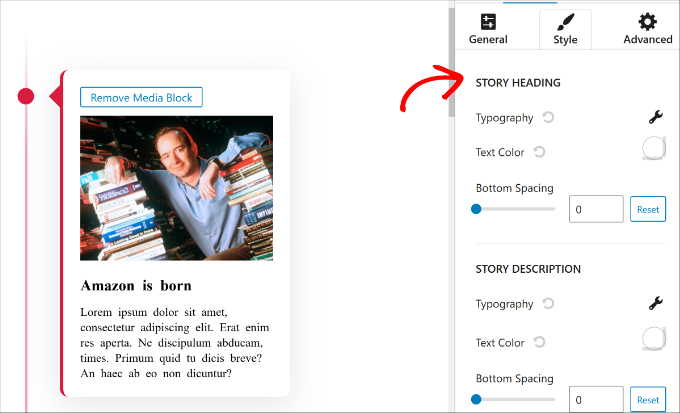
Si vous passez à l’onglet “Style” dans le panneau des paramètres, vous disposerez d’options pour modifier l’apparence de votre chronologie.
Par exemple, des options permettent de modifier la typographie, la couleur du texte et l’espacement inférieur pour le titre et la description de l’histoire.

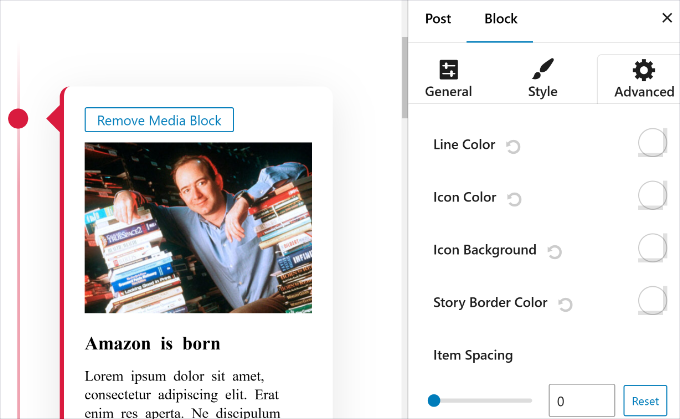
Vous trouverez également d’autres options de personnalisation dans l’onglet “Avancé”.
L’extension vous permet de modifier la couleur de la ligne, la couleur de l’icône, l’arrière-plan de l’icône, l’espacement des éléments, la taille de la boîte de l’icône, le rembourrage du conteneur, et bien plus encore.

Ensuite, vous pouvez modifier le texte et les images dans la chronologie.
Par défaut, l’extension ajoutera du texte et des images factices. Vous pouvez simplement cliquer dessus pour commencer à les modifier.
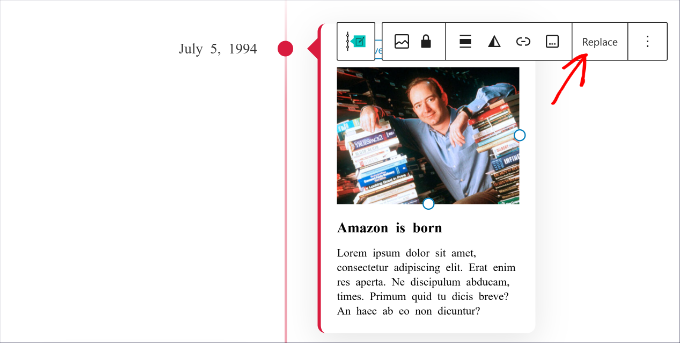
Par exemple, si vous souhaitez modifier l’image, il vous suffit de la sélectionner, puis de cliquer sur l’option ” Remplacer “. Vous pouvez téléverser une nouvelle image, sélectionner une image existante ou même faire quelque chose d’avancé comme utiliser l’IA pour générer des images.

De même, vous pouvez également cliquer sur le texte et le remplacer par votre contenu dans la chronologie.
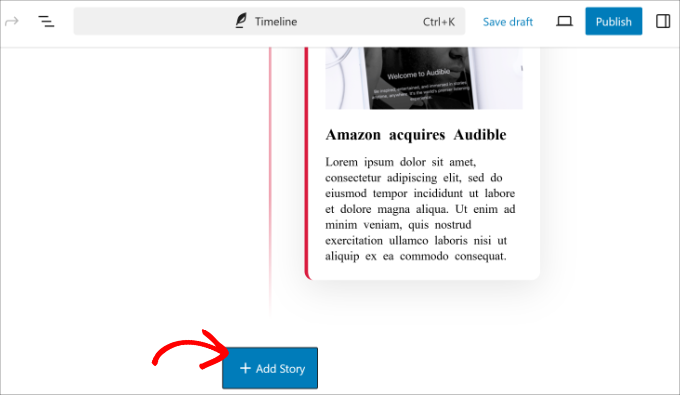
Ensuite, si vous avez besoin d’ajouter d’autres stories à votre chronologie, il vous suffit de cliquer sur le bouton ” + Ajouter une story ” et de saisir une image et un texte.

Lorsque vous avez terminé, cliquez sur le bouton “Publier”.
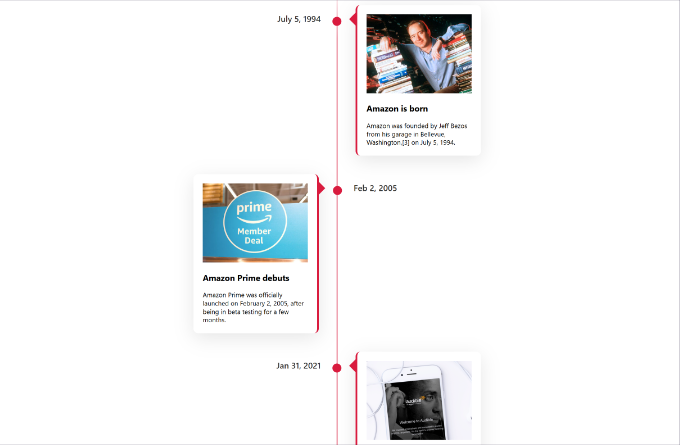
Désormais, vous pouvez vous rendre sur votre site pour voir la chronologie de type Facebook en action.

Ressources supplémentaires sur la création de chronologies dans WordPress
Voici d’autres guides utiles pour créer différents types de chronologies et améliorer l’expérience utilisateur de votre site :
- Comment afficher votre chronologie Facebook dans WordPress
- Comment ajouter de belles chronologies d’événements dans WordPress
- Comment créer un Custom Facebook Feed dans WordPress
- Les meilleurs constructeurs de sites pour petites entreprises (testés et comparés)
- Comment créer un site de médias sociaux (Guide du débutant)
Nous espérons que cet article vous a aidé à ajouter une chronologie de style Facebook à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de créer un site d’examen de niche sur WordPress et notre choix d’expert des meilleures extensions de portfolio WordPress pour les concepteurs et les photographes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?