Vous souhaitez exploiter la puissance de la preuve sociale sur votre site WordPress ? Une page d'avis clients bien conçue peut être votre arme secrète.
Nous avons constaté par nous-mêmes à quel point une excellente page d'avis clients peut renforcer la confiance et stimuler les ventes.
Après de nombreux tests sur nos propres sites et avec nos marques partenaires, nous avons identifié les meilleures façons d'ajouter une preuve sociale puissante à votre site WordPress.
Dans ce guide, nous vous montrerons exactement comment ajouter une page d'avis clients d'aspect professionnel, étape par étape.

💡 Les 2 façons les plus simples d'ajouter une page d'avis clients
Les deux méthodes les plus simples pour ajouter une page d'avis clients dans WordPress sont :
- Utiliser un plugin de flux d'avis : Utilisez un plugin comme Smash Balloon’s Reviews Feed Pro pour importer et afficher automatiquement les avis de sources telles que Google, Yelp et Facebook. C'est la meilleure option pour un flux automatique et toujours à jour.
- Utiliser un constructeur de pages : Utilisez un plugin comme SeedProd pour créer manuellement une page personnalisée. Cette méthode vous donne un contrôle total pour sélectionner vos meilleurs témoignages et concevoir une mise en page unique.
Pourquoi ajouter une page d'avis clients sur WordPress ?
La principale raison d'ajouter une page d'avis clients est de renforcer la confiance et d'augmenter les ventes.
En présentant les commentaires de vrais clients, vous fournissez une preuve sociale puissante qui encourage les nouveaux visiteurs à acheter chez vous.
Les principaux avantages incluent :
- Conversions plus élevées : Les avis positifs servent de témoignages qui peuvent influencer directement les décisions d'achat.
- Amélioration du référencement : Le contenu frais généré par les utilisateurs dans les avis peut aider votre site à mieux se classer dans les résultats des moteurs de recherche.
- Fidélité accrue à la marque : L'affichage des commentaires des clients crée un sentiment de communauté et donne à vos clients le sentiment d'être valorisés.
Cela dit, examinons comment ajouter des pages d'avis clients sur WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
- Method 1: Add Customer Reviews Using Reviews Feed Pro
- Method 2: Create a Customer Reviews Page Using SeedProd
- Bonus : Ajoutez des preuves sociales en temps réel pour augmenter les conversions
- Foire aux questions sur l'ajout d'avis clients
Méthode 1 : Ajouter des avis clients à l'aide de Reviews Feed Pro
La manière la plus simple d'afficher les avis sur votre site WordPress est d'utiliser le plugin Smash Balloons Reviews Feed Pro.
C'est le meilleur plugin d'avis clients pour WordPress qui vous permet d'ajouter des avis des plus grandes plateformes sur Internet, y compris Google, Yelp et Facebook.
De plus, nous apprécions qu'il copie automatiquement le design de votre site afin que les avis s'intègrent à votre thème WordPress et ressemblent à une partie naturelle de votre blog.
Pour en savoir plus sur ses fonctionnalités, consultez notre avis sur Smash Balloon.
Étape 1 : Installer et activer Reviews Feed Pro
Tout d'abord, vous devez installer et activer le plugin Reviews Feed Pro. Pour plus de détails, vous pouvez consulter notre guide pour débutants sur comment installer un plugin WordPress.
Remarque : Reviews Feed dispose également d'une version gratuite que vous pouvez utiliser pour vous intégrer avec Google ou Yelp. Cependant, nous utiliserons la version Pro dans notre tutoriel car elle offre plus de fonctionnalités et d'intégrations.
Après l'activation, rendez-vous dans l'onglet de menu Reviews Feed depuis la barre latérale d'administration de WordPress.
Étape 2 : Saisir votre clé de licence
Une fois sur place, copiez et collez simplement votre clé de licence dans le champ et cliquez sur le bouton « Activer ».
Vous pouvez obtenir ces informations depuis votre compte sur le site web de Smash Balloon.

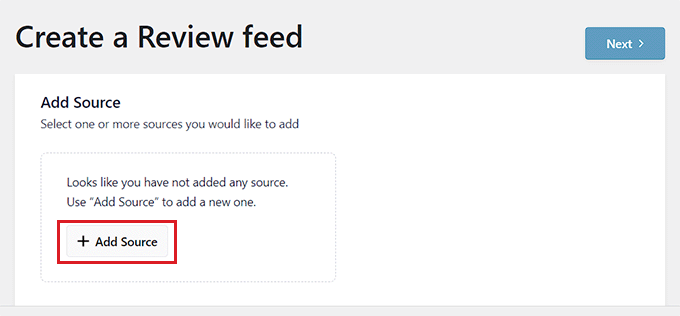
Étape 3 : Ajouter une source d'avis
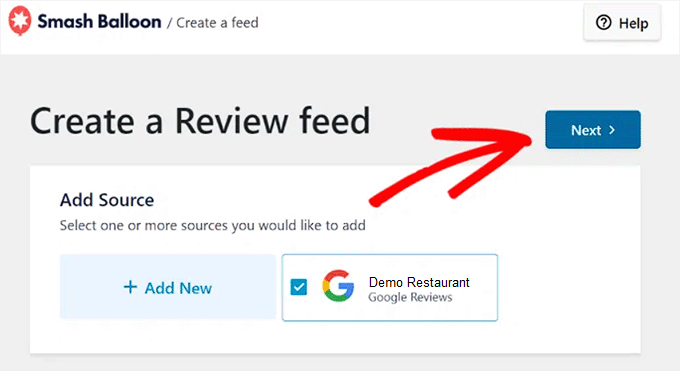
Une fois que vous avez fait cela, la page « Créer un flux d'avis » s'ouvrira sur votre écran.
À partir de là, cliquez simplement sur le bouton « + Ajouter une source » pour ajouter une source pour les avis de vos clients.

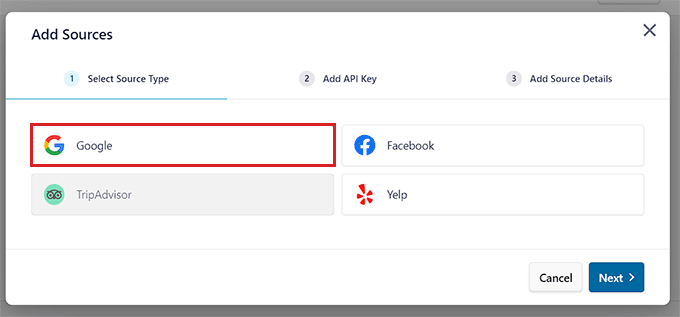
Cela ouvrira l'invite « Ajouter des sources » à l'écran, où vous pourrez sélectionner la source de vos avis. Pour ce tutoriel, nous utiliserons Google comme source.
Après avoir fait votre choix, cliquez sur le bouton « Suivant » pour continuer.

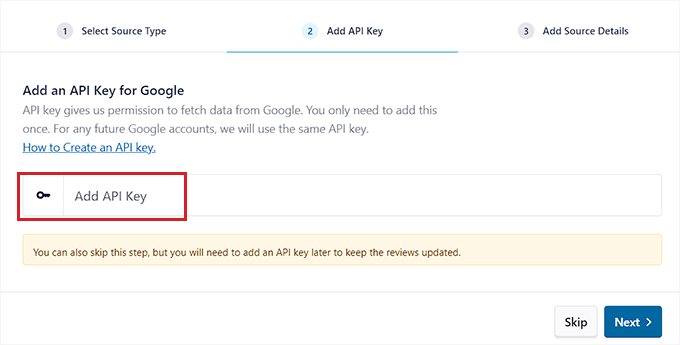
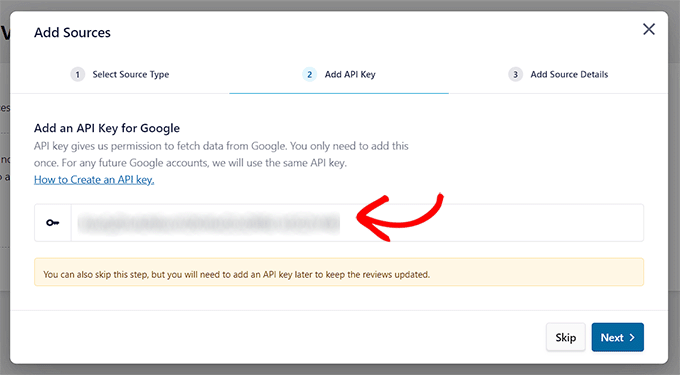
Vous devrez maintenant créer une clé spéciale, appelée clé API.
Cela permet au plugin Reviews Feed de communiquer avec Google pour récupérer vos avis en toute sécurité.

Étape 4 : Créer un nouveau projet dans Google Cloud
Pour obtenir une clé API pour les avis Google, visitez Google Console et connectez-vous avec votre compte Google.
Remarque : L'interface de Google Cloud change souvent, votre écran peut donc être légèrement différent de nos captures d'écran. Cependant, les étapes principales pour activer l'API Places et créer une clé API restent les mêmes.
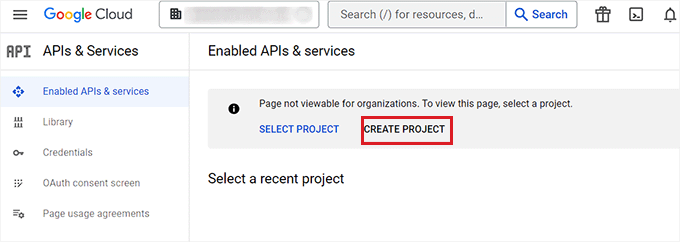
Une fois sur la page ‘Google Cloud’, cliquez sur le bouton ‘Créer un projet’.

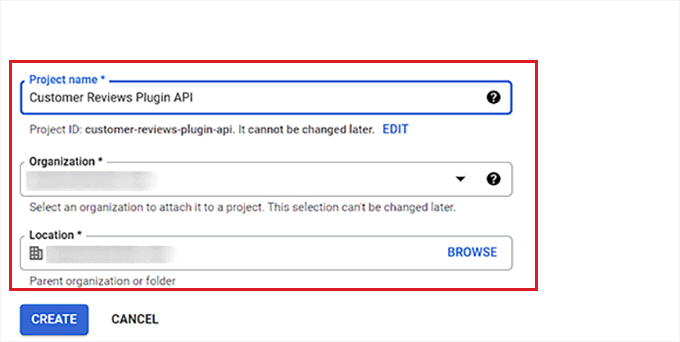
Cela vous mènera à la page ‘Nouveau projet’, où vous pouvez commencer par taper un nom. Par exemple, nous nommerons notre projet ‘API du plugin Avis Clients’.
Après cela, choisissez une Organisation et un Emplacement pour le projet dans les menus déroulants et cliquez sur le bouton ‘Créer’.

Étape 5 : Activer l'API Places
Une fois que vous avez créé le projet, vous serez redirigé vers la page ‘APIs & Services’.
À partir d’ici, assurez-vous d’abord que le projet que vous avez créé est sélectionné dans le menu déroulant en haut.
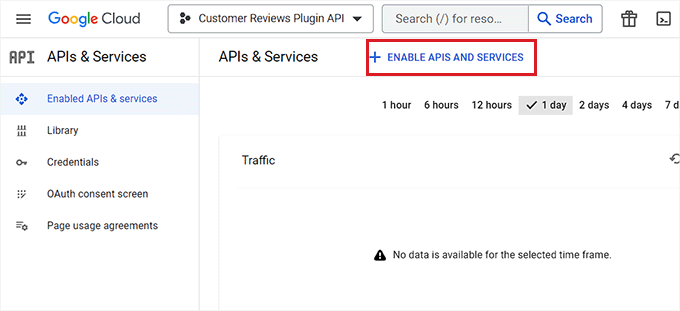
Après cela, cliquez sur le bouton ‘+ Activer les API & Services’.

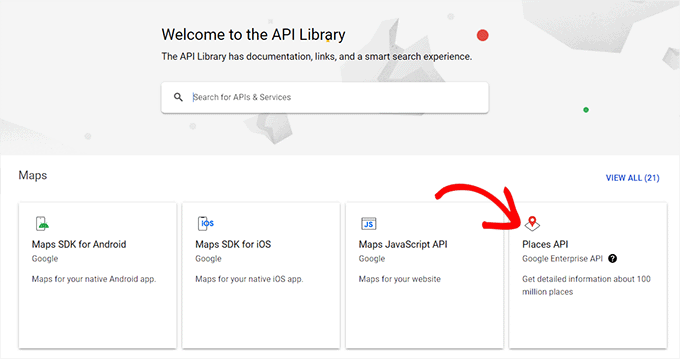
Vous serez maintenant dirigé vers la bibliothèque d’API.
Ici, cliquez sur l’option ‘Places API’ dans le coin droit de l’écran.

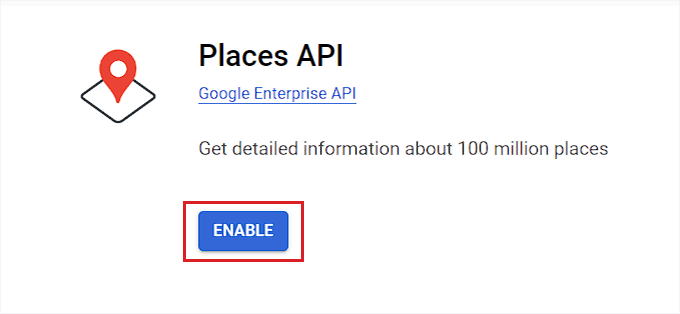
Cela vous mènera à une nouvelle page où vous pouvez activer la clé pour effectuer des requêtes Places API.
Pour ce faire, cliquez simplement sur le bouton ‘Activer’.

Étape 6 : Générer et copier votre clé API
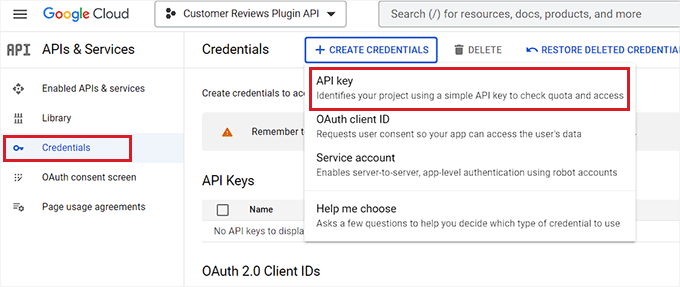
Revenez maintenant à la page ‘APIs & Services’ et basculez vers l’onglet ‘Identifiants’ dans la barre latérale gauche.
Une fois que vous y êtes, cliquez simplement sur le bouton ‘+ Créer des identifiants’ pour ouvrir un menu déroulant et sélectionnez l’option ‘Clé API’.

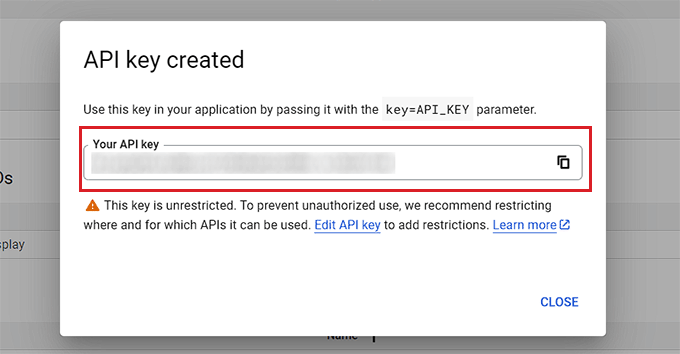
Une fois votre clé API créée, une nouvelle invite s’ouvrira à l’écran.
À partir d’ici, copiez simplement votre clé et retournez au tableau de bord d’administration WordPress.

Une fois que vous y êtes, ouvrez à nouveau l’invite ‘Ajouter des sources’.
Après cela, collez votre clé API Google Reviews dans le champ et cliquez sur le bouton ‘Suivant’ pour continuer.

Étape 7 : Trouver votre identifiant de lieu Google
Ensuite, vous devez trouver l'identifiant unique de votre entreprise sur Google. C'est ainsi que Google sait exactement quels avis de quelle entreprise récupérer pour votre flux.
Attention : L'API Google Places est un service payant, mais elle dispose d'un généreux niveau gratuit. C'est généralement plus que suffisant pour la plupart des sites Web de petites entreprises, vous ne paierez donc probablement pas.
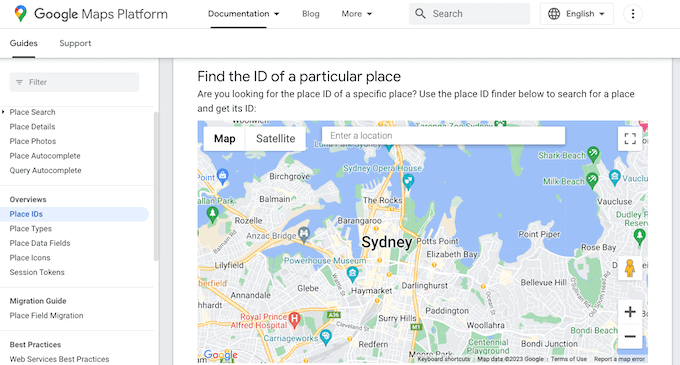
Pour ce faire, visitez la page Google's Place ID et faites défiler jusqu'à la section « Trouver l'ID d'un lieu particulier ».

À partir de là, entrez l'adresse ou le nom du lieu que vous souhaitez localiser et cliquez sur le bon lorsqu'il apparaît.
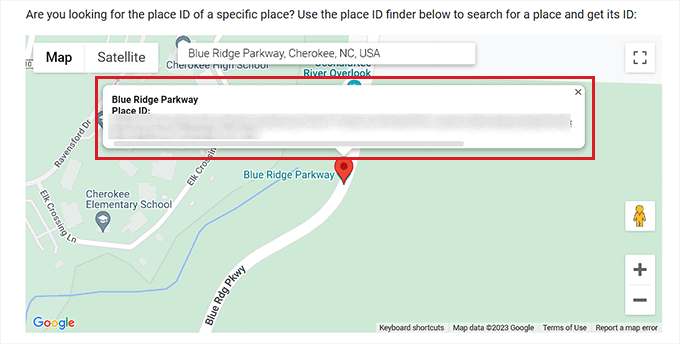
Google affichera maintenant l'ID du lieu dans une petite fenêtre contextuelle. Copiez simplement l'ID.

Étape 8 : Connecter la source dans WordPress
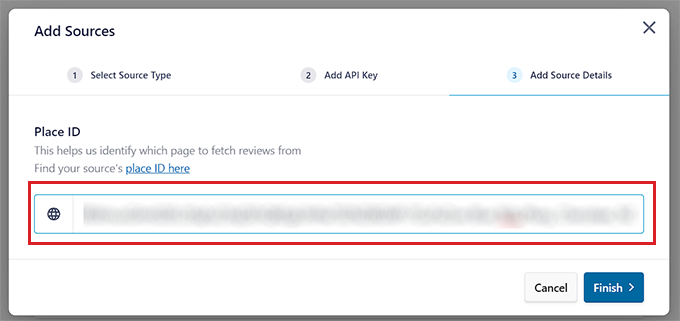
Rendez-vous maintenant dans le tableau de bord WordPress et collez l'ID du lieu dans la zone.
Après cela, cliquez sur le bouton « Terminer » pour finaliser la configuration.

Vous avez maintenant intégré avec succès les avis Google avec Smash Balloon Reviews Feed Pro.
Étape 9 : Personnaliser le flux d'avis
Le flux d'avis Google sera maintenant affiché dans la section « Ajouter des sources ».
À partir de là, choisissez simplement le flux et cliquez sur le bouton « Suivant » en haut.

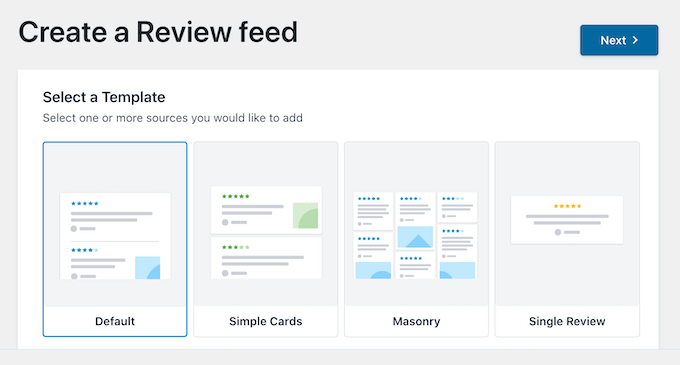
Vous serez maintenant dirigé vers la page « Sélectionner un modèle ».
Ici, sélectionnez un modèle pour le flux d'avis selon vos préférences.

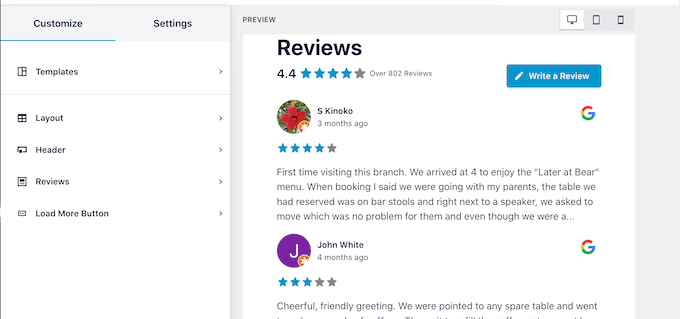
Une fois que vous avez fait cela, l'éditeur de flux s'ouvrira automatiquement sur votre écran.
Sur le côté droit, vous verrez un aperçu en direct de l'apparence de vos avis. Sur la gauche, vous trouverez tous les paramètres de personnalisation.

À partir de là, vous pouvez personnaliser la mise en page, l'en-tête, les couleurs et plus encore de votre flux d'avis. Pour plus de détails, vous pouvez consulter notre tutoriel sur comment afficher les avis Google, Facebook et Yelp dans WordPress.
Une fois que vous avez terminé la personnalisation du flux, n'oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite pour sauvegarder vos paramètres.
Étape 10 : Intégrer le flux d'avis clients sur une page WordPress
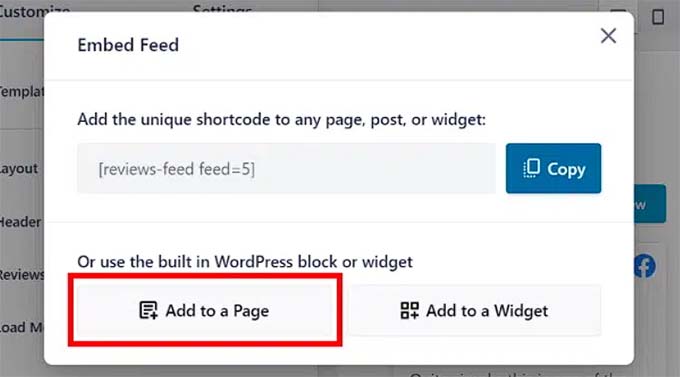
Pour intégrer le flux d'avis sur une page WordPress, cliquez sur le bouton « Intégrer » en haut à droite.
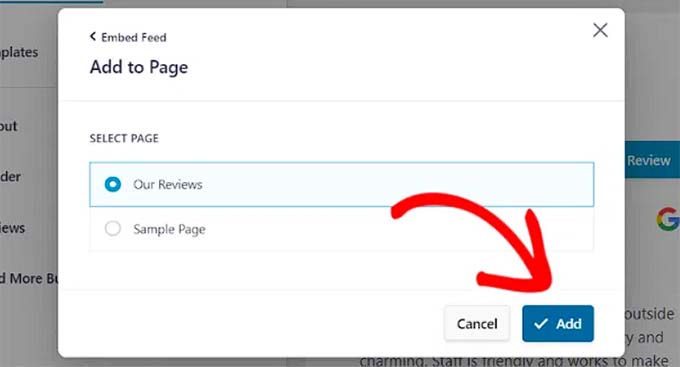
Cela ouvrira l'invite « Intégrer le flux » à l'écran. À partir de là, cliquez simplement sur le bouton « Ajouter à une page ».

Le plugin affichera désormais toutes les pages de votre site Web WordPress.
Vous devez cliquer sur la page où vous souhaitez ajouter le flux d'avis et cliquer sur le bouton « Ajouter ».

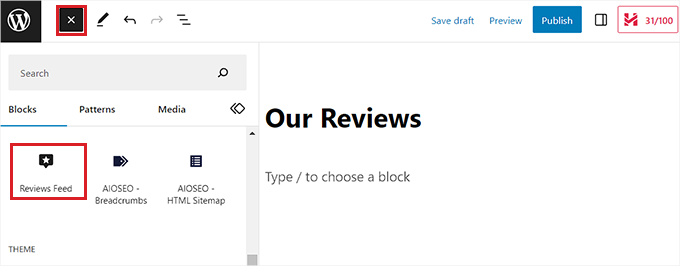
La page que vous avez choisie s'ouvrira maintenant dans l'éditeur de blocs.
Ici, cliquez sur le bouton « Ajouter un bloc » (+) en haut à gauche de l'écran et recherchez le bloc « Flux d'avis ».
Une fois cela fait, le flux d'avis sera automatiquement ajouté à la page WordPress.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer vos modifications.
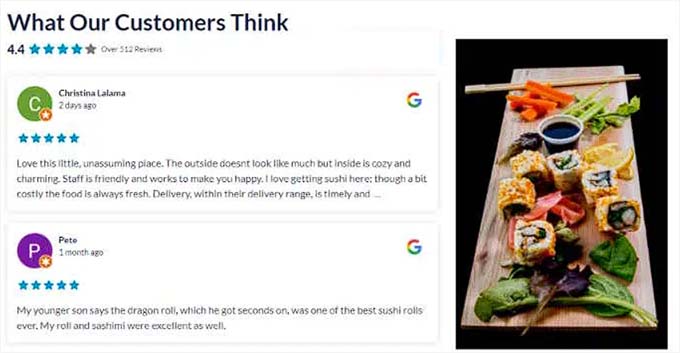
Vous pouvez maintenant visiter votre blog WordPress pour découvrir le flux d'avis en action.

Méthode 2 : Créer une page d'avis clients avec SeedProd
Si vous souhaitez ajouter des avis clients à votre site Web manuellement, alors cette méthode est pour vous.
SeedProd est le meilleur plugin de constructeur de pages WordPress du marché qui vous permet de créer des thèmes et des pages esthétiques sans utiliser de code.
Il est livré avec un puissant bloc Témoignages qui vous permet d'ajouter manuellement des avis clients. Vous pouvez utiliser ce bloc pour créer une toute nouvelle page d'avis ou ajouter des témoignages à des pages existantes comme votre page d'accueil ou votre page "À propos".
Plusieurs de nos marques partenaires ont conçu l'intégralité de leurs sites Web en l'utilisant et ont obtenu d'excellents résultats. Pour en savoir plus, consultez notre avis sur SeedProd.
Étape 1 : Installer et activer SeedProd
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : SeedProd dispose également d'une version gratuite que vous pouvez essayer. Cependant, nous utiliserons la version premium dans notre tutoriel car elle offre plus de fonctionnalités.
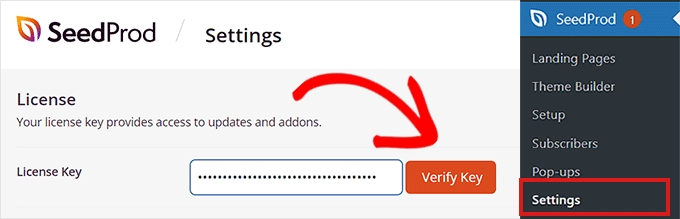
Après activation, rendez-vous sur la page SeedProd » Paramètres pour saisir la clé de licence du plugin.
Vous trouverez ces informations dans votre compte sur le site Web de SeedProd.

Étape 2 : Créer une nouvelle page de destination
Ensuite, accédez à la section SeedProd » Pages de destination depuis le tableau de bord d'administration et cliquez sur le bouton « Ajouter une nouvelle page de destination ».
Pour ce tutoriel, nous allons ajouter des avis clients à une page de destination.

Cela vous dirigera vers l'écran « Choisir un nouveau modèle de page ».
SeedProd propose de nombreux modèles prédéfinis que vous pouvez utiliser pour vos pages de destination. Choisissez-en simplement un et cliquez dessus.
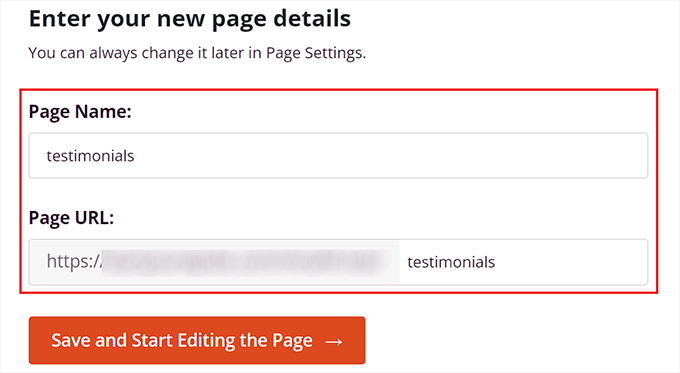
Vous serez ensuite invité à saisir un nom de page et à choisir une URL. Après avoir saisi ces informations, cliquez sur le bouton « Enregistrer et commencer la modification de la page » pour continuer.

Étape 3 : Ajouter le bloc Témoignages
Cela lancera l'éditeur de page par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à modifier votre page. Pour des instructions détaillées, veuillez consulter notre tutoriel sur comment créer une page de destination dans WordPress.
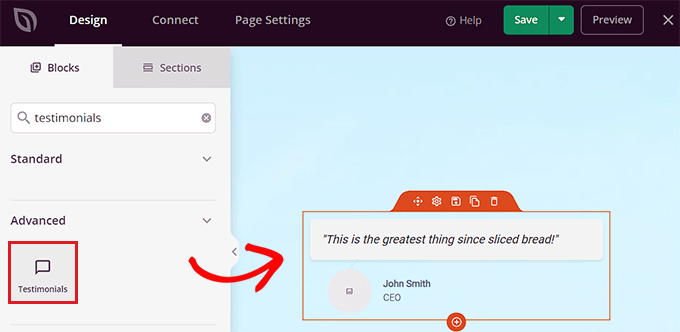
Une fois ici, vous devez rechercher le bloc « Témoignages » dans le panneau de blocs sur le côté gauche de l'écran. Après avoir trouvé le bloc, faites-le simplement glisser et déposez-le à l'emplacement souhaité sur la page de destination.

Étape 4 : Ajouter le contenu des avis et personnaliser les paramètres
Maintenant que le bloc « Témoignages » a été ajouté, vous pouvez cliquer dessus pour ouvrir ses paramètres dans la barre latérale gauche.
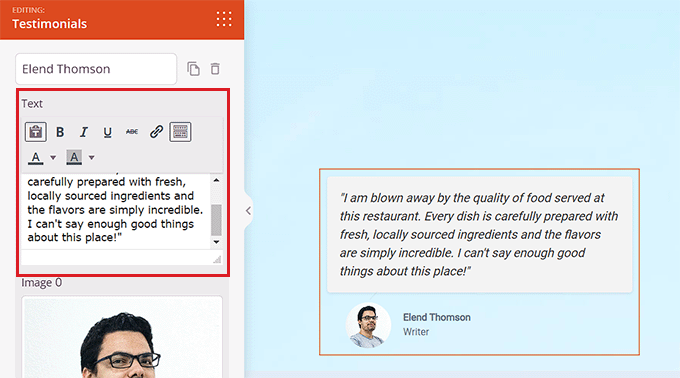
Après cela, cliquez sur le témoignage de démonstration pour ouvrir ses paramètres dans la barre latérale.
Ensuite, vous pouvez ajouter le texte, l'image, le nom et le titre de l'avis client.

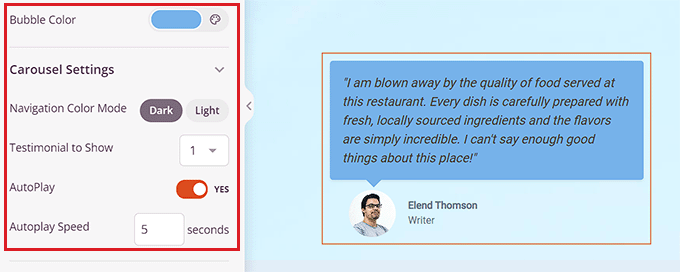
Une fois que vous avez fait cela, faites défiler vers le bas jusqu'à la section « Paramètres du carrousel » dans la colonne de gauche.
À partir de là, vous pouvez choisir le mode de couleur des témoignages, la vitesse de lecture automatique, le nombre de témoignages affichés par ligne, et plus encore.
Vous pouvez même changer la couleur de la bulle de dialogue en cliquant sur l'option « Couleur de la bulle » pour ouvrir un sélecteur de couleurs.

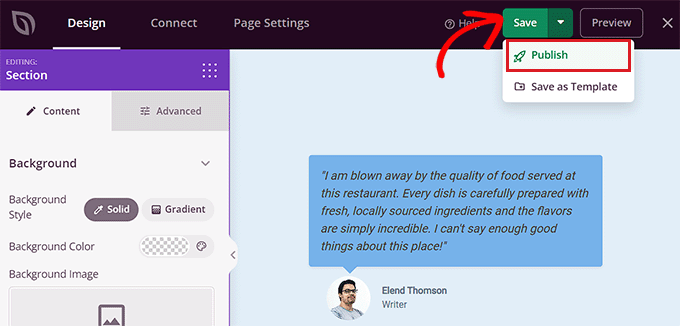
Étape 5 : Enregistrer et publier votre page
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer » en haut pour sauvegarder vos paramètres.
Enfin, cliquez sur le bouton « Publier » pour publier la page de destination sur votre site web.

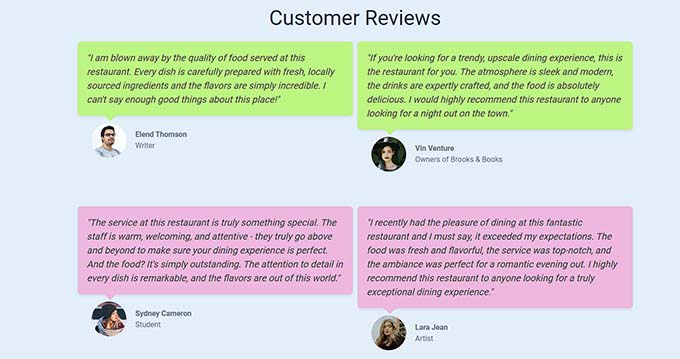
Voici à quoi ressemblait la section des avis clients sur notre page de démonstration.
Comme vous pouvez le voir, nous avons différentes couleurs pour nos avis clients.

Bonus : Ajoutez des preuves sociales en temps réel pour augmenter les conversions
Une autre façon d'encourager les utilisateurs à acheter vos produits ou services est d'ajouter une preuve sociale en temps réel à votre site WordPress.
La preuve sociale est un phénomène psychologique où les utilisateurs ont une envie naturelle de copier les actions des autres.
Cela signifie que vous pouvez afficher une bulle de notification avec les achats récents, les avis en ligne et les soumissions de formulaires par d'autres utilisateurs sur votre site afin d'encourager les clients potentiels à passer à l'action.
Vous pouvez facilement le faire en utilisant TrustPulse. C'est le meilleur plugin de preuve sociale pour WordPress du marché qui vous permet d'afficher des notifications d'activité utilisateur en temps réel sur votre site, telles que les produits achetés ou les soumissions de formulaires.

Le plugin comprend également des fonctionnalités telles que le suivi des événements en temps réel, le ciblage intelligent, des options de conception flexibles, des analyses exploitables, et plus encore. Pour plus d'informations, consultez notre critique complète de TrustPulse.
Avec ce plugin, vous pouvez utiliser la FOMO (peur de manquer quelque chose) pour créer de l'anticipation et de l'enthousiasme autour de vos produits ou de votre boutique, ce qui conduit finalement à une augmentation des conversions.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur comment utiliser la FOMO sur votre site WordPress pour augmenter les conversions.
Foire aux questions sur l'ajout d'avis clients
Voici quelques questions que nos lecteurs nous ont fréquemment posées avant de créer une page d'avis clients sur leur site web :
Que dois-je faire si je reçois un avis négatif ?
Les avis négatifs peuvent être une opportunité. Nous vous recommandons de répondre publiquement et professionnellement à l'avis, en proposant de résoudre le problème. Cela montre aux clients potentiels que vous accordez de l'importance aux commentaires et que vous fournissez un bon support.
De plus, des plugins comme Reviews Feed Pro incluent des fonctionnalités de modération. Celles-ci vous permettent de masquer des avis spécifiques de votre flux s'ils sont du spam ou inappropriés.
Comment puis-je inciter plus de clients à laisser des avis ?
Le moyen le plus simple est de demander. Vous pouvez envoyer un e-mail de suivi après un achat ou inclure un lien sur vos reçus. Vous pouvez également utiliser un plugin comme WPForms pour créer un formulaire de soumission d'avis simple directement sur votre site web.
Quel est le meilleur endroit pour afficher les avis clients sur mon site web ?
Bien qu'une page d'avis dédiée soit excellente, ne vous arrêtez pas là.
Envisagez d'ajouter vos meilleurs témoignages à votre page d'accueil pour établir une confiance immédiate et sur vos pages de produits ou de services pour influencer les décisions. Vous pouvez même l'ajouter au pied de page de votre site web pour une preuve sociale constante.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une page d'avis client dans WordPress. Vous voudrez peut-être aussi consulter notre tutoriel sur comment ajouter automatiquement des produits WordPress dans Google Shopping et nos meilleures sélections pour les meilleurs plugins de gestion des stocks pour WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
un restaurant local m'a contacté il y a quelques semaines pour auditer leur site web, et j'ai découvert qu'ils utilisaient des captures d'écran d'avis d'utilisateurs. Je n'avais pas envisagé d'intégrer et d'incorporer directement les avis de Google, mais après avoir lu ceci, je vais certainement améliorer la section des avis de mon client
merci WP Beginner ! Votre contenu est toujours si utile et informatif
Jiří Vaněk
Les avis des utilisateurs sont des retours très précieux. Cependant, je rencontre parfois le problème que de nombreux sites n'affichent que les avis positifs, je cherche donc des avis ailleurs, par exemple, en utilisant Google. Néanmoins, en tant qu'utilisateur de Seed Prod, je vous remercie pour le guide sur la façon de créer des avis en utilisant ce constructeur. C'est quelque chose que j'utiliserai certainement et que je recommanderai toujours à quiconque pour qui j'ai déjà créé un site web. Cela augmente la confiance et fournit des retours de personnes qui ont déjà commandé un service auprès du propriétaire du site web. Et je recommande toujours d'inclure une photo si possible (avec le consentement de l'avisant).
Moinuddin Waheed
Les avis des clients aident à prendre une décision éclairée concernant la consommation de contenu ou de produits.
Je voulais explorer une sorte de plugin d'avis qui fonctionne comme si le client lui-même donnait des avis et qui apparaissait sur le site Web sans avoir à faire quoi que ce soit d'autre.
comme nous voyons beaucoup d'avis sur les sites Web de commerce électronique et de nombreuses autres plateformes.
existe-t-il un moyen d'y parvenir grâce à un plugin ?
Support WPBeginner
Il existe quelques options pour y parvenir, nous vous recommandons de consulter notre liste ci-dessous pour certaines des options de plugins :
https://www.wpbeginner.com/showcase/best-star-rating-plugins-for-wordpress/
Admin
Moinuddin Waheed
Je vais explorer cette liste de plugins et voir lequel convient à mes besoins.
Ces outils recommandés sont vraiment utiles et résolvent un gros problème qui autrement semble insurmontable.
Merci wpbeginner pour la recommandation.
THANKGOD JONATHAN
Cela a parfaitement fonctionné pour moi sur mon site WordPress.
J'utilise le plugin Review Feed pro et cela fonctionne. merci pour le tutoriel
Support WPBeginner
You’re welcome
Admin
Khaled
Ne fonctionne pas du tout. Il crée automatiquement la page des témoignages avec des liens vers les témoignages individuels que vous publiez. Mais lorsque je clique sur le lien, cela mène à une page introuvable.
Support WPBeginner
Vous pourriez vouloir essayer certaines des recommandations de notre article ci-dessous :
https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Bamidele
C'est ce que vous cherchiez, merci à l'éditeur wpbeginner pour ce merveilleux article
Support WPBeginner
You’re welcome, glad our article could help
Admin
Obed
Salut mec,
Je dois ajouter une option de notation à tous les commentaires et la supprimer sur les articles individuels.
Veuillez suggérer la meilleure idée sur la façon de le faire ou un plugin.
Merci.
JJ
I find it funny, that most reviews plugins always have a (sometimes) optional picture of the person righting the review. In the real world, companies don’t ask for a photo and are lucky to just get the review in the first place
roshan
BONJOUR,
J'ai besoin d'avis clients séparés sur chaque page. Veuillez me suggérer la meilleure idée ou le meilleur plugin.
Nalin Mishra
Cher Monsieur,
Je veux une page pour mon site web, sur laquelle n'importe qui peut partager ses choses.
S'il vous plaît, suggérez.
Varsha
Je veux ajouter des avis Facebook sur mon site web, avez-vous une idée sur la façon dont je peux l'ajouter
RG
Faire copier-coller un paragraphe d'un e-mail par un administrateur ou un éditeur ? Sans oublier que la plupart des témoignages sont collectés soit via un formulaire de site web, soit par le bouche-à-oreille. La version gratuite de ce plugin se classe très haut sur la liste des inutiles.
Bachitter Chahal
Je veux créer une page de promotions comme la vôtre, alors que dois-je utiliser, un plugin ou un code spécial.
S'il vous plaît, dites-moi.
Support WPBeginner
Salut Bachitter,
Notre page d'offres est un type de publication personnalisé avec des champs personnalisés avancés. notre thème est fait sur mesure, nous avons donc différents modèles pour afficher la page d'offres et une offre unique.
Admin
Bachitter Chahal
Je veux savoir quel est le meilleur plugin que je peux utiliser pour la page d'offres sur mon site
Support WPBeginner
Veuillez consulter notre guide sur la création d'un site de coupons avec WordPress et faites défiler jusqu'à la section « Ajouter une section de coupons à un site WordPress existant ».
Bachitter Chahal
Quel est le meilleur plugin que je peux utiliser à cette fin sur mon site techdino.tk
Bachitter Chahal
Merci WPBeginner de m'avoir aidé.