Avez-vous remarqué que certains sites web ont ces barres de défilement personnalisées et élégantes qui correspondent parfaitement aux couleurs de leur marque ? 🤩
Nous avons également remarqué cette fonctionnalité. Et bon nombre de nos utilisateurs nous ont demandé comment créer ces barres de défilement personnalisées accrocheuses sur leurs propres sites WordPress.
La bonne nouvelle ? Personnaliser votre barre de défilement WordPress est beaucoup plus facile que vous ne le pensez. Que vous souhaitiez assortir les couleurs de votre marque, améliorer la navigation ou ajouter une touche professionnelle à votre site web, nous vous montrerons exactement comment le faire. Aucune expérience en codage requise !

Ce que vous devez savoir avant d'ajouter une barre de défilement personnalisée 💡
Vous souhaitez donc personnaliser votre barre de défilement WordPress. Mais avant de vous lancer, il y a quelques points importants à connaître pour vous assurer de prendre la bonne décision pour votre site WordPress.
Tout d'abord, bien que les barres de défilement personnalisées puissent être magnifiques, tous les navigateurs ne les affichent pas de la même manière. Les navigateurs modernes comme Chrome les prennent bien en charge, mais d'autres peuvent afficher une personnalisation limitée, voire aucune, surtout sur les appareils mobiles.
L'astuce est de commencer subtilement. Nous recommandons toujours de commencer par des ajustements mineurs qui correspondent à la palette de couleurs de votre marque plutôt que de créer des designs flashy qui pourraient détourner l'attention de votre contenu. Rappelez-vous : votre barre de défilement doit améliorer l'expérience utilisateur, pas voler la vedette.
Lorsqu'il est bien fait, cet élément de conception WordPress peut donner à votre site cette touche professionnelle supplémentaire. Assurez-vous simplement de tester vos modifications sur différents navigateurs pour garantir une expérience cohérente à tous vos visiteurs.
Maintenant que vous comprenez à quoi vous attendre, examinons comment ajouter une barre de défilement personnalisée à votre site WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
- Option 1 : Utiliser le plugin Advanced Scrollbar (Gratuit + Facile)
- Option 2 : Créer une barre de défilement CSS (Avancé)
- Astuce bonus : Ajouter un effet de défilement vers le haut dans WordPress
🔎 Vous souhaitez ajouter des barres de défilement personnalisées à des éléments spécifiques comme des boîtes de contenu ou des barres latérales ? Consultez notre guide sur comment ajouter des barres de défilement personnalisées à n'importe quel élément dans WordPress.
Option 1 : Utiliser le plugin Advanced Scrollbar (Gratuit + Facile)
La manière la plus simple de personnaliser la barre de défilement dans WordPress est d'utiliser Advanced Scrollbar. Ce plugin gratuit vous permet de modifier la largeur, la couleur, la vitesse de défilement de la barre de défilement, et plus encore, sans avoir à écrire une seule ligne de code.
La première chose que vous devez faire est d'installer et d'activer le plugin Advanced Scrollbar. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
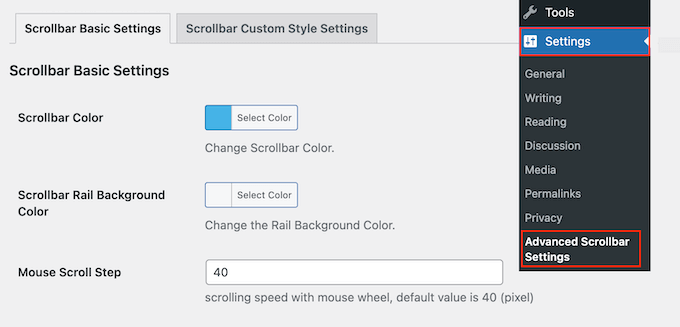
Après l'activation, rendez-vous dans Paramètres » Paramètres Advanced Scrollbar.

Ici, vous pouvez modifier la conception de la barre de défilement, comme le schéma de couleurs et la couleur d'arrière-plan du rail.
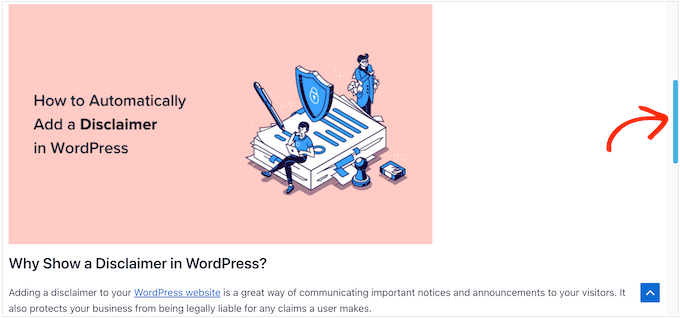
Dans l'image suivante, nous avons créé une barre de défilement bleue.

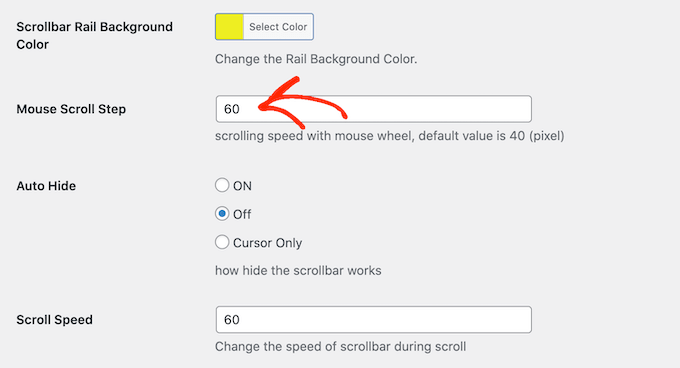
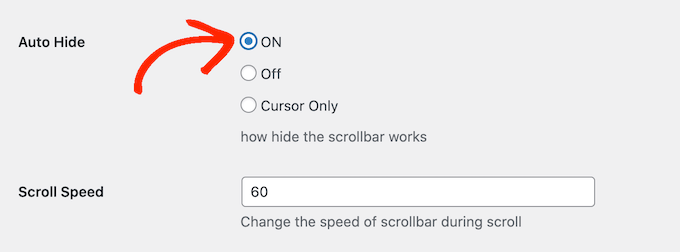
Vous pouvez également modifier le pas de défilement de la souris en saisissant un nouveau nombre dans le champ « Pas de défilement de la souris ».
Un nombre plus bas ralentira le défilement de votre site, et un nombre plus élevé l'accélérera.

Vous pouvez également sélectionner si vous souhaitez masquer automatiquement la barre de défilement afin qu'elle n'apparaisse que lorsque le visiteur fait défiler.
Cela peut être utile si vous avez créé une barre de défilement plus colorée et que vous craignez qu'elle ne détourne l'attention du reste de votre contenu.

Par défaut, la barre de défilement apparaît sur le côté droit de la fenêtre du navigateur. Cependant, vous pouvez la déplacer sur le côté gauche en utilisant les paramètres « Alignement du rail » si vous préférez.
Lorsque vous êtes satisfait de la configuration de la barre de défilement, n'oubliez pas de cliquer sur « Enregistrer les modifications » pour sauvegarder vos paramètres.
Vous pouvez maintenant visiter votre blog WordPress pour voir la barre de défilement personnalisée en action.
Option 2 : Créer une barre de défilement CSS (Avancé)
Si vous souhaitez apporter des modifications plus avancées à votre barre de défilement, une autre option consiste à utiliser CSS.
La création d'une barre de défilement personnalisée avec CSS vous permet de personnaliser chaque partie de l'élément, mais cela ne fonctionne que sur les navigateurs de bureau utilisant WebKit. Cela signifie que vos modifications n'apparaîtront pas sur tous les navigateurs, y compris les navigateurs mobiles.
Pour personnaliser votre barre de défilement à l'aide de CSS, accédez à Apparence » Personnaliser.
Remarque : Si vous utilisez un thème de bloc, cette option ne sera pas disponible pour vous. Dans ce cas, vous pouvez ouvrir le personnaliseur en tapant l'URL https://example.com/wp-admin/customize.php. N'oubliez pas de remplacer example.com par le nom de domaine de votre propre site.
Pour plus d'informations, consultez notre guide sur comment corriger le personnaliseur de thème manquant dans l'administration WordPress.

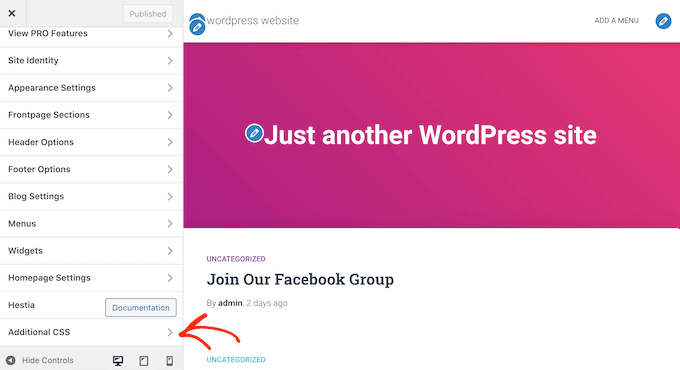
Dans le personnaliseur WordPress, cliquez sur « CSS additionnel ».
Vous pouvez maintenant ajouter votre code au petit éditeur qui apparaît.

Voici un exemple de code qui modifie l'apparence de la barre de défilement :
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
Vous pouvez ajouter le code de votre choix. Pour plus d'informations sur CSS, veuillez consulter notre guide complet sur comment ajouter du CSS personnalisé à votre thème WordPress.
Lorsque vous êtes satisfait de votre code, cliquez simplement sur le bouton « Publier ». Vous pouvez maintenant visiter votre site WordPress dans un navigateur WebKit pour voir vos modifications en action.

Astuce bonus : Ajouter un effet de défilement vers le haut dans WordPress
En plus de créer une barre de défilement personnalisée, vous voudrez peut-être également ajouter un effet de retour en haut de page sur votre site WordPress. Cela peut être très utile si vous avez de longs articles de blog et que vous souhaitez offrir aux utilisateurs un moyen rapide de revenir en haut.
Pour ajouter cette fonctionnalité, vous devez installer et activer le plugin WPFront Scroll Top. Pour des instructions détaillées, consultez notre tutoriel sur comment installer un plugin WordPress.
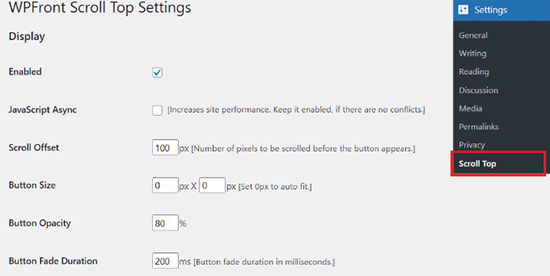
Après l'activation, visitez la page Paramètres » Retour en haut depuis le tableau de bord WordPress et cochez la case « Activé » pour activer l'effet de retour en haut.
Après cela, vous pouvez modifier le décalage de défilement, la taille du bouton, l'opacité, la durée du fondu, la durée du défilement, et plus encore à partir d'ici.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Vous avez maintenant ajouté avec succès un effet de retour en haut de page à votre site Web. Pour des instructions plus détaillées, consultez notre tutoriel sur comment ajouter un effet de défilement fluide vers le haut dans WordPress.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de défilement personnalisée dans WordPress. Vous pourriez également vouloir consulter notre sélection d'experts des meilleurs constructeurs de pages WordPress par glisser-déposer et notre guide ultime sur comment modifier un site Web WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Une chose que j'aimerais ajouter est l'importance de prendre en compte l'accessibilité lors de la personnalisation des barres de défilement.
Bien que l'esthétique soit importante, nous devons nous assurer que la barre de défilement personnalisée reste facilement visible et utilisable par tous les visiteurs, y compris ceux qui ont des déficiences visuelles.
Peut-être l'utilisation de couleurs à contraste élevé ou la garantie d'une largeur de barre de défilement suffisante pourrait aider à cet égard.
Marcos
Merci ! Le CSS est plug&play.
Support WPBeginner
Nous sommes heureux d'apprendre que notre guide vous a été utile !
Admin
Luqman Essam
Merci ! Ça m'a aidé !
Support WPBeginner
Glad our guide was helpful!
Admin
Victor
Existe-t-il un plugin pour WP qui affichera des illustrations séquentielles comme dans une bande dessinée où les épisodes peuvent être publiés sur une base hebdomadaire ?
Support WPBeginner
Vous voudrez peut-être consulter notre guide sur la gestion d'une série d'articles : https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Merci pour le partage.
L'équipe de WPBeginner
Il y a peut-être un moyen de le remplacer via un CSS personnalisé. Veuillez contacter le support du plugin.
Karen
Quel plugin amusant. Je viens de l'installer. Y a-t-il un moyen de contrôler l'opacité – de la couleur de la barre de défilement lorsque vous n'êtes pas dessus ? Merci pour cet article !
L'équipe de WPBeginner
Merci de nous en informer. Corrigé.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Invité
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.