Stripe est une plateforme populaire qui vous permet d’accepter des paiements en ligne dans le monde entier sans aucune difficulté.
La passerelle de paiement est idéale pour les magasins en ligne, les blogs, les sites de donateurs/donatrices, etc.
Chez WPBeginner, nous acceptons les paiements avec Stripe sur divers sites d’adhésion, y compris lors de la vente de nos abonnements logiciels. Nous avons fait cela en utilisant Easy Digital Downloads, WPForms, WP Simple Pay, et plus encore. Donc, nous savons à quel point il est facile à configurer et comment il peut déplier votre portée à de nouveaux clients/clientes à travers le monde.
Cela dit, WordPress et la plupart des extensions e-commerce compatibles ne sont pas activés par défaut avec Stripe. Vous devrez donc le configurer au préalable.
C’est pourquoi dans cet article, nous allons vous afficher comment accepter facilement les paiements avec Stripe dans WordPress. Nous allons passer en revue plusieurs méthodes différentes, afin que vous puissiez choisir celle qui correspond le mieux à vos besoins.

Pourquoi utiliser Stripe pour accepter les paiements sur WordPress ?
Stripe est une passerelle de paiement prospect qui permet aux propriétaires d’entreprises d’accepter les paiements en ligne sans effort.
Il s’intègre facilement à tous les types de sites WordPress, y compris les magasins e-commerce, les sites de blogs, les sites à but non lucratif et les sites d’adhésion. Avec Stripe, vous pouvez gérer les paiements récurrents ou offrir aux utilisateurs/utilisatrices un moyen de payer leurs achats ponctuels.
Notez simplement que Stripe nécessite que votre site utilise le chiffrement SSL/HTTPS. Si vous n’avez pas encore de certificat SSL pour votre site, veuillez consulter notre guide étape par étape sur l’ajout de SSL dans WordPress.
Cela dit, il existe différentes façons d’accepter les paiements avec Stripe dans WordPress. Nous allons couvrir 4 méthodes différentes afin que vous puissiez choisir celle qui correspond le mieux à vos besoins.
Pour une navigation rapide, n’hésitez pas à utiliser les liens de navigation ci-dessous :
Outil de personnalisation des formulaires de commande Stripe dans WordPress avec WPForms
WPForms est la meilleure extension de formulaire WordPress. Il vous permet de créer des formulaires de paiement personnalisés et d’accepter facilement les paiements sur votre site WordPress en utilisant Stripe et PayPal.
Pour plus de détails sur l’utilisation de cette extension, consultez notre avis complet sur WPForms.
Pour ce tutoriel, nous utiliserons le plan WPForms Pro car il inclut le module complémentaire Stripe Pro, qui offre des champs de formulaire de paiement plus puissants et aucun frais de transaction supplémentaire.
Note : Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement. Elle vous permet d’accepter les paiements Stripe, mais il y a des frais de transaction de 3 % pour les paiements effectués via vos formulaires.
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez aller dans WPForms ” Réglages pour saisir votre clé de licence. Vous pouvez obtenir cette clé de licence à partir de votre compte sur le site de WPForms.

Après vérification, vous devez vous rendre sur la page WPForms ” Addons.
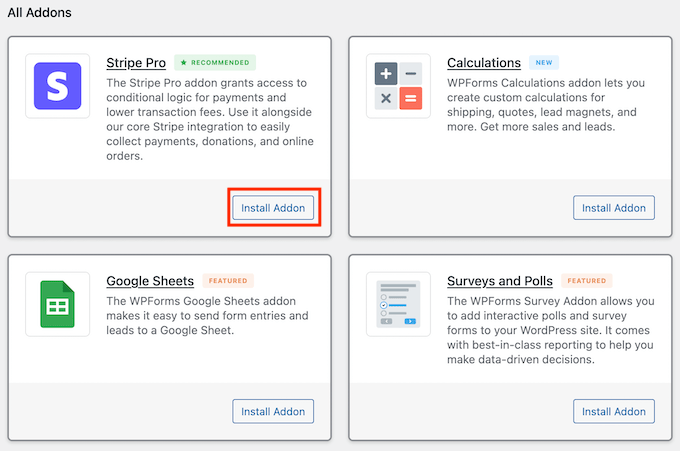
Faites défiler vers le bas jusqu’au module ‘Stripe Pro’ et cliquez sur le bouton ‘Install Addon’ en dessous.

WPForms installera et activera alors automatiquement le module de formulaires Stripe.
Ensuite, vous devez vous rendre sur la page Réglages de WPForms et cliquer sur l’onglet ‘Paiements’.
Une fois sur place, vous devez cliquer sur le bouton ” Se connecter avec Stripe “.

Après cela, connectez-vous à votre compte Stripe et connectez votre compte à WPForms.
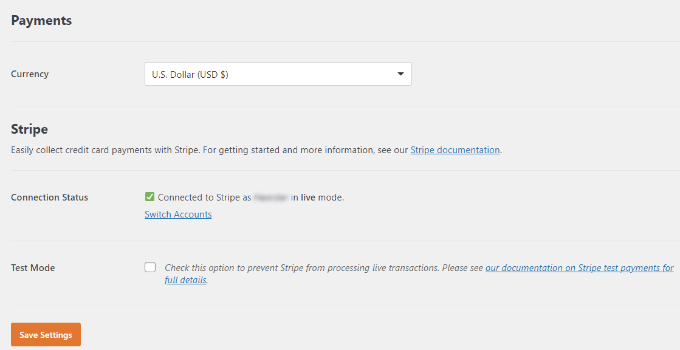
Une fois cela défini, vous serez redirigé vers la page des réglages de paiement de WPForms. Vous devriez maintenant être en mesure de voir une coche verte dans la section “État de connexion”, affichant que votre compte est connecté.

Ensuite, vous devez créer un formulaire pour accepter les paiements sur votre site WordPress.
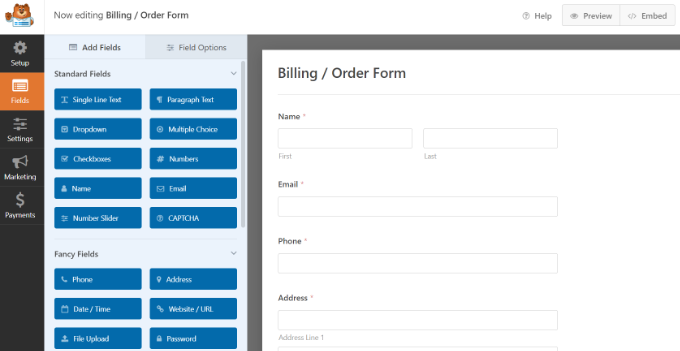
Il suffit de se rendre sur la page WPForms ” Ajouter une nouvelle. Cela lancera l’interface du Constructeur de formulaires WPForms par glisser-déposer.

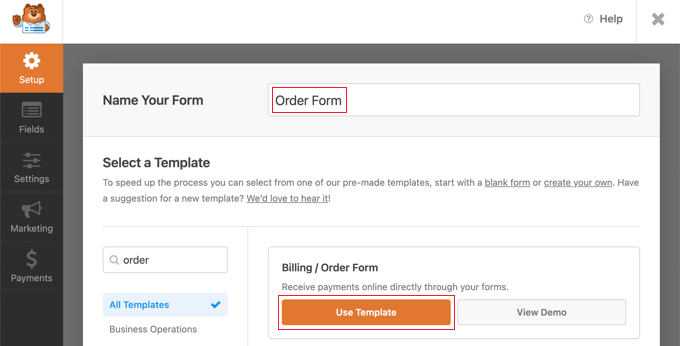
WPForms est livré avec des modèles de formulaires prêts à l’emploi.
Vous pouvez sélectionner plusieurs options de formulaire, notamment un formulaire de commande, un formulaire de don, etc. Vous pouvez également créer un formulaire vierge pour accepter les paiements par Stripe.

Vous pouvez ajouter de nouveaux champs de formulaire en les faisant simplement glisser de la colonne de gauche vers le modèle. Vous pouvez également modifier un champ de formulaire en cliquant simplement dessus.
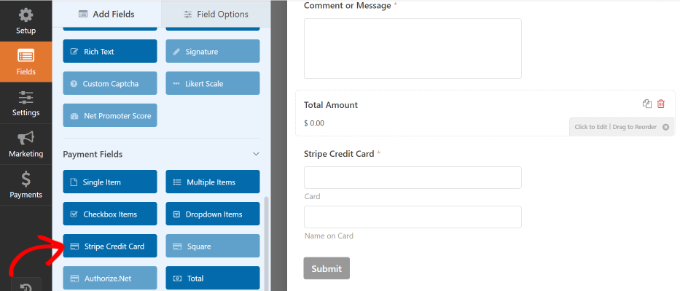
Pour accepter les paiements en ligne, vous devez ajouter un champ de formulaire “Carte bancaire Stripe”. Vous trouverez ce champ dans la section “Champs de paiement”.

Si vous cliquez ensuite sur le champ Carte de crédit Stripe, vous trouverez d’autres options de personnalisation, comme la modification du libellé et l’ajout d’une description.
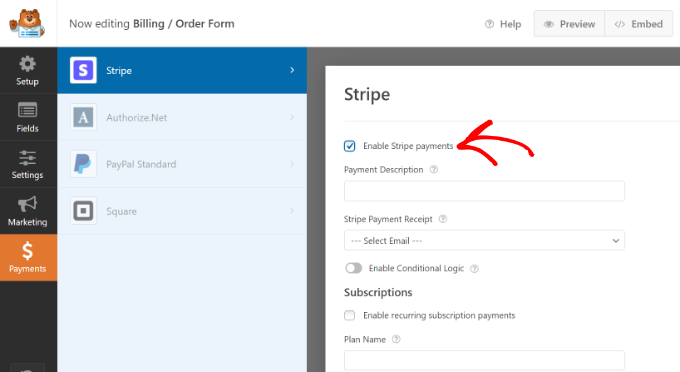
Une fois que vous êtes satisfait du formulaire, vous devez cliquer sur l’onglet Paiements ” Stripe dans le Constructeur de formulaires de WPForms.

Vous devez maintenant cocher la case située à côté de l’option “Activer les paiements Stripe” et saisir une description pour le paiement. Vous pouvez également sélectionner l’envoi d’un reçu de paiement.
N’oubliez pas d’enregistrer vos Réglages lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter ce formulaire à n’importe quelle publication ou page WordPress.
Il existe plusieurs façons d’embarquer votre formulaire de paiement. Vous pouvez simplement cliquer sur le bouton “Contenu embarqué” dans le constructeur de formulaires et sélectionner une page existante ou créer une nouvelle page.

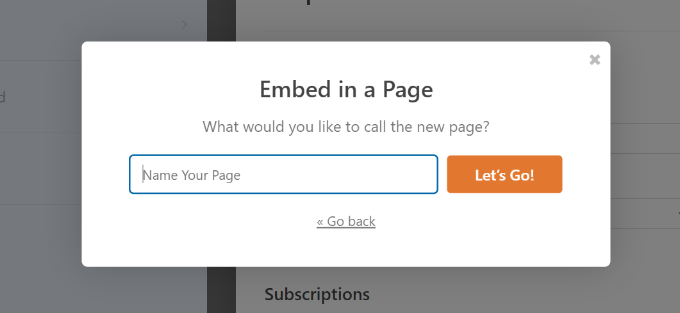
Pour ce tutoriel, nous choisirons l’option “Créer une nouvelle page”.
Saisissez/saisie un nom pour votre page et cliquez sur le bouton “Let’s Go”.

WPForms va maintenant ajouter le formulaire à votre éditeur/éditrices de contenu WordPress.
Vous pouvez également ajouter manuellement le formulaire à votre site en utilisant le bloc WPForms et en choisissant votre formulaire dans le menu déroulant.

Cliquez ensuite sur le bouton de prévisualisation pour voir à quoi ressemble votre formulaire.
Après cela, publiez la page et visitez votre site pour voir le formulaire de paiement Stripe en action.

Bouton d’achat Stripe avec l’extension WP Simple Pay
Un autre moyen que vous pouvez utiliser pour accepter les paiements en ligne est l’utilisation de WP Simple Pay. Nous avons beaucoup d’expérience avec cet outil, et nous pensons que c’est la meilleure extension de paiement Stripe pour WordPress. Il vous permet de collecter des paiements sans configurer de panier d’achat.
En savoir plus, vous pouvez jeter un œil à notre avis sur WP Simple Pay.
Pour ce tutoriel, nous utiliserons l’offre WP Simple Pay Pro car elle vous permet d’afficher un formulaire de paiement sur votre site. De plus, vous obtenez plus d’options de paiement et vous permettez aux utilisateurs de payer une fois ou de configurer des paiements récurrents.
Note: Il existe également une version gratuite de WP Simple Pay que vous pouvez utiliser pour accepter les paiements par Stripe.
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin lancera l’assistant de configuration e-commerce. Cliquez simplement sur le bouton “Premiers pas”.

Ensuite, l’assistant de configuration vous demandera de saisir la clé de licence. Vous pouvez trouver votre clé de licence WP Simple Pay dans l’espace du compte sous ‘Licences’.
Après avoir saisi/saisie la clé, cliquez sur le bouton “Activer et continuer”.

Maintenant, vous allez devoir connecter WP Simple Pay avec votre compte Stripe.
Pour ce faire, il suffit de cliquer sur le bouton ” Se connecter avec Stripe “.

À l’étape suivante, connectez-vous à votre compte Stripe et suivez les instructions à l’écran pour le connecter au plugin WP Simple Pay.
Une fois le compte bien connecté, vous serez redirigé vers l’assistant de configuration.
Saisissez votre adresse e-mail et configurez les e-mails de notification que vous souhaitez recevoir. Par exemple, vous pouvez activer les e-mails pour les reçus de paiement, les factures à venir et les notifications de paiement.

Cliquez sur le bouton “Enregistrer et continuer”.
La dernière étape de l’assistant de configuration consiste à créer un formulaire de paiement. Vous pouvez simplement cliquer sur le bouton “Créer un formulaire de paiement”.

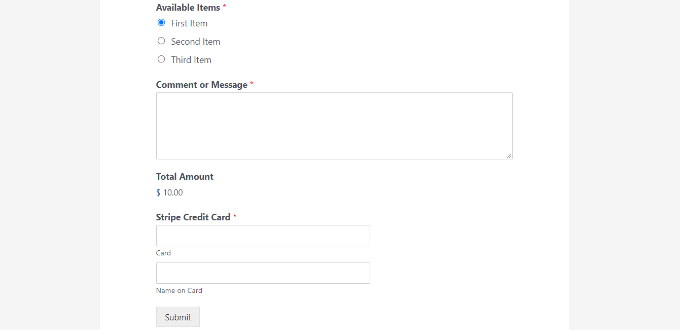
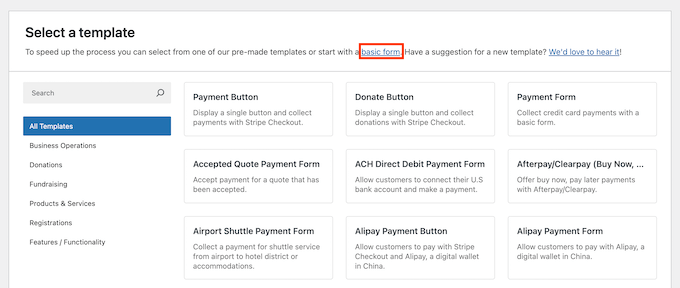
Vous pouvez ensuite choisir un modèle correspondant à vos besoins particuliers.
Vous pouvez également cliquer sur le lien pour obtenir un “formulaire de base”.

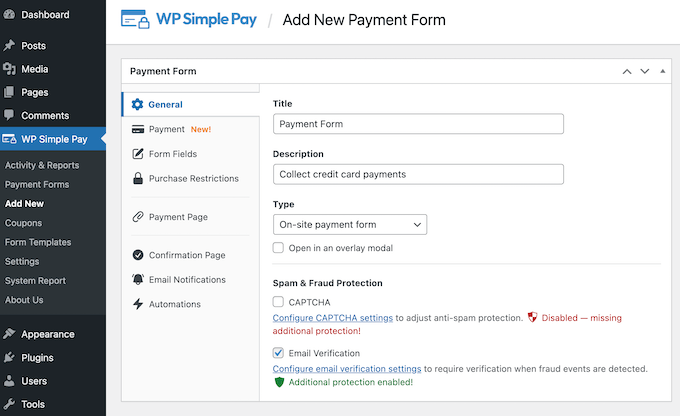
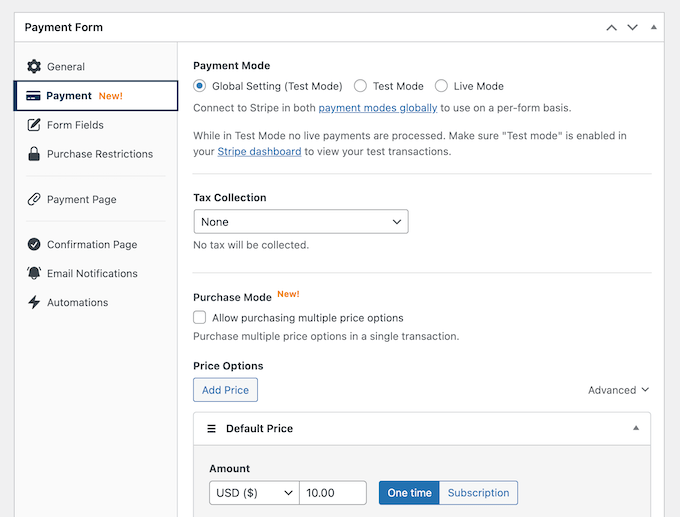
Ensuite, vous verrez différents réglages pour le formulaire de paiement.
Dans l’onglet ” Général “, vous pouvez modifier le titre du formulaire, la description, le type de formulaire, etc. Il y a également une option pour activer le CAPTCHA.

Ensuite, vous pouvez vous rendre dans l’onglet “Paiement”.
Vous y trouverez des options pour saisir les prix de vos produits et services. WP Simple Pay vous permet également de sélectionner une option de paiement unique ou une option d’abonnement récurrent.

Vous pouvez même activer le “mode achat” pour proposer plusieurs options à la fois. De plus, vous pouvez configurer les taux de taxe sur cet écran.
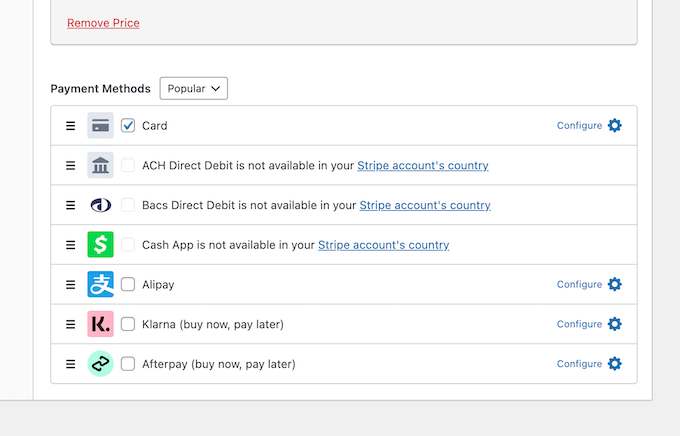
Ensuite, vous pouvez défiler vers le bas pour choisir plusieurs options de paiement pour vos clients, comme les cartes bancaires, Apple Pay, les paiements ACH, acheter maintenant payer ultérieurement, et plus encore.

Dernier point, vous pouvez accéder à l’onglet “Champs de formulaire” dans le Constructeur de formulaires. Dans cet onglet, vous pouvez ajouter d’autres champs de formulaire et en réorganiser l’ordre.
Lorsque vous avez fini de personnaliser votre formulaire de paiement, cliquez simplement sur le bouton “Publier”.
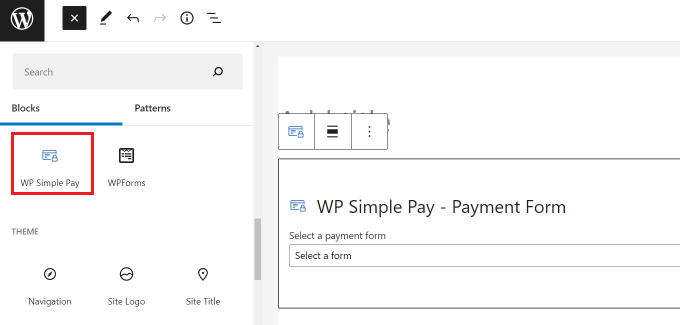
Ensuite, vous pouvez ajouter le formulaire de paiement n’importe où sur votre site WordPress en utilisant le bloc WP Simple Pay.
Il suffit d’ajouter une nouvelle page ou de modifier une page existante. Une fois dans l’éditeur/éditrices de contenu de WordPress, cliquez sur le bouton ‘+’ et ajoutez un bloc WP Simple Pay.

Ensuite, sélectionnez votre formulaire dans le menu déroulant du bloc WP Simple Pay.
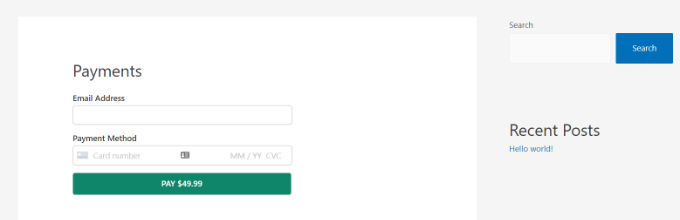
Vous pouvez maintenant prévisualiser et publier la page. Pour voir le formulaire de paiement en action, il vous suffit de visiter votre site.

Ajout de la passerelle de paiement Stripe dans WooCommerce
Si vous gérez une boutique en ligne avec WordPress en utilisant WooCommerce, alors voici comment vous pouvez accepter les paiements en utilisant Stripe.
Tout d’abord, vous devez installer et activer l’extension gratuite Stripe Payment Gateway for WooCommerce, créée par FunnelKit. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension activée, cliquez sur le bouton ” Démarrer l’assistant d’onboarding “.

Une page s’ouvre.
Ici, vous pouvez connecter votre stock WooCommerce à votre compte Stripe en cliquant sur le bouton ” Connecter avec Stripe “.

Vous serez alors saisi/saisie de l’adresse e-mail et du mot de passe de votre compte Stripe.
Cliquez ensuite sur le bouton “Se connecter” pour continuer.

Ensuite, sélectionnez le compte Stripe que vous souhaitez connecter avec l’extension Stripe Payment Gateway for WooCommerce.
Cliquez ensuite sur le bouton “Connecter”.

Maintenant, vous pouvez activer toutes les passerelles de paiement que vous souhaitez offrir sur votre magasin WooCommerce, y compris Stripe, SEPA Direct Debit, iDEAL, et plus encore.
Cliquez ensuite sur le bouton “Enregistrer et continuer”.

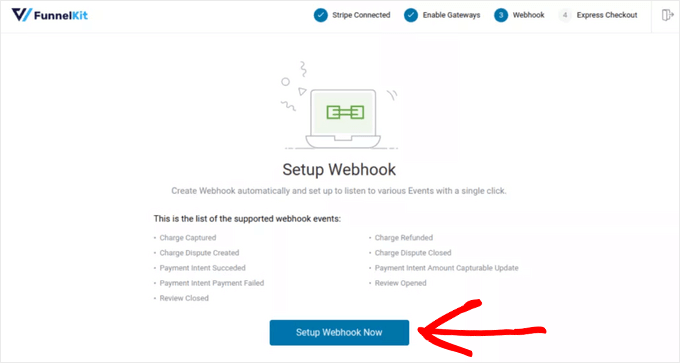
Ensuite, vous devrez configurer des WPForms Webhooks.
Pour ce faire, il suffit de cliquer sur le bouton “Setup Webhooks Now”.

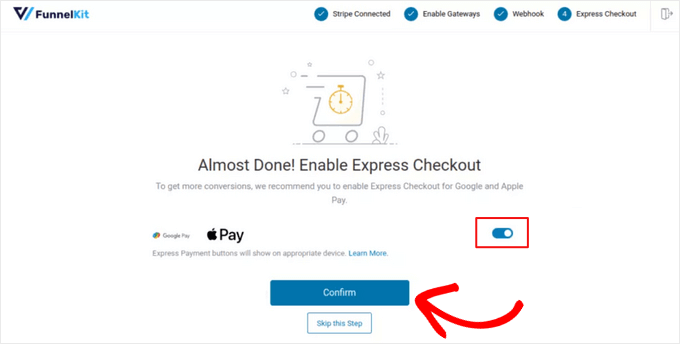
L’extension vous invitera ensuite à activer l’option de commande express, qui autorise les clients à payer via Google Pay et Apple Pay.
Pour activer la commande express, permutez le commutateur sur “On” et cliquez sur le bouton “Confirm”. Sinon, vous pouvez cliquer sur le bouton “Passer à/au”.

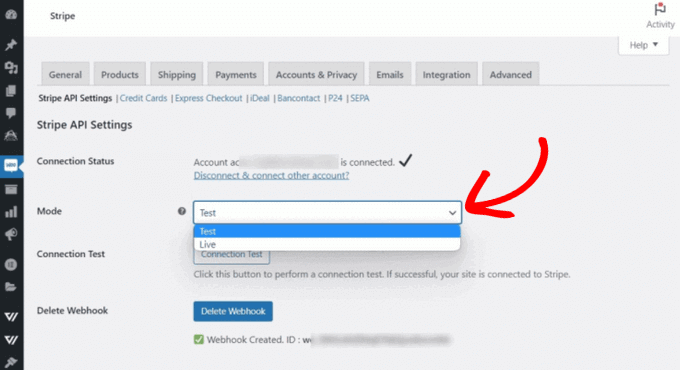
Dans la dernière étape de l’assistant d’intégration, vous pouvez sélectionner le mode “Test” ou le mode “Direct”.
Cliquez ensuite sur le bouton “Enregistrer et réviser les réglages”.

Vous serez maintenant redirigé vers la page des Réglages de Stripe dans WooCommerce.
Si vous avez choisi le mode “Test” plus tôt pour essayer le processus de paiement sur votre boutique, vous pouvez le modifier en mode “En direct” ici lorsque vous êtes prêt à accepter des paiements réels.

N’oubliez pas d’enregistrer les modifications pour stocker vos réglages.
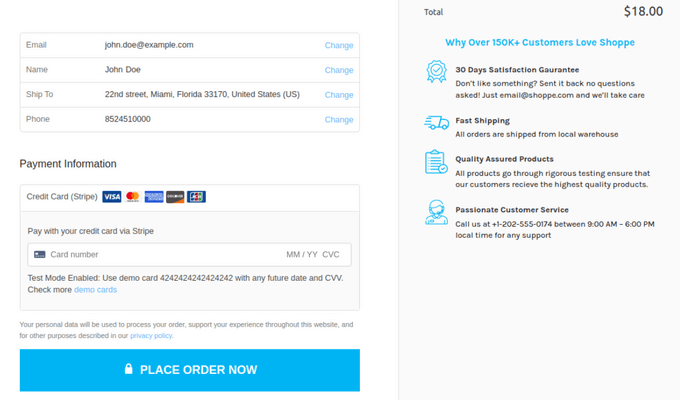
Vos utilisateurs/utilisatrices verront désormais Stripe comme option de paiement sur la page de paiement.

Similaire : Consultez ce tutoriel sur la façon de personnaliser la page de paiement de WooCommerce.
Paiements par Stripe avec Easy Digital Downloads
Easy Digital Downloads est l’une des meilleures extensions WordPress de commerce électronique sur le marché. Il vous permet de vendre facilement des produits numériques à partir de votre site WordPress.
La première chose à faire est d’installer et d’activer Easy Digital Downloads. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
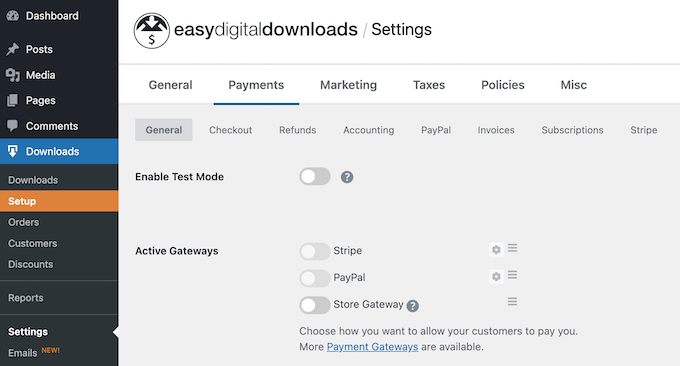
Une fois activé, vous devez vous rendre sur la page Téléchargements ” Réglages, puis cliquer sur l’onglet ‘Paiements’.
Trouvez ici les “Passerelles actives” et basculez simplement le bouton à côté de “Stripe”.

Cliquez sur le bouton “Enregistrer les modifications” au bas de la page pour stocker vos Réglages.
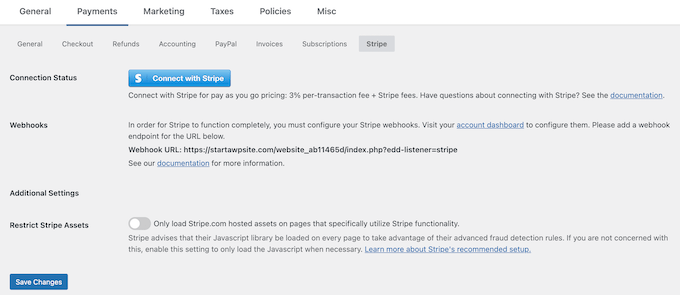
Réglage, vous devez aller à la section des paramètres ” Stripe ” dans l’onglet ” Paiements ” dans Easy Digital Downloads. Cliquez sur le bouton “Connecter avec Stripe”.

Ensuite, connectez-vous à votre compte Stripe et suivez les instructions pour le connecter à Easy Digital Downloads.
N’oubliez pas d’enregistrer les modifications pour stocker vos modifications lorsque vous avez terminé.
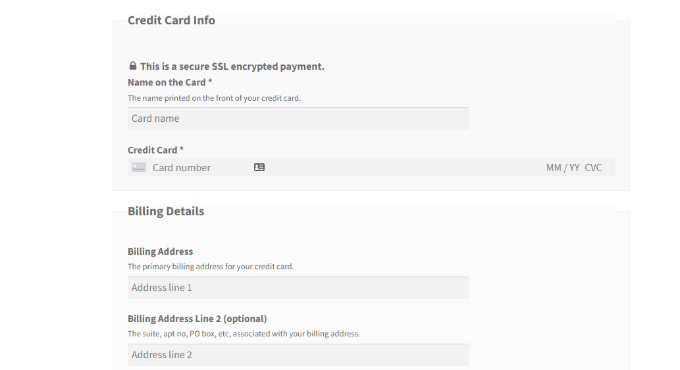
Vos utilisateurs/utilisatrices verront maintenant l’option de payer en utilisant Stripe Checkout lors de la commande.

Guides liés à l’acceptation des paiements par Stripe dans WordPress
Maintenant que vous savez comment accepter les paiements avec Stripe dans WordPress, vous pouvez consulter ces autres ressources :
- Stripe vs. PayPal : Qu’est-ce qui est le mieux pour votre site WordPress ?
- Comment ajouter le paiement par code QR de Stripe dans WordPress
- Comment collecter les taxes pour les paiements par Stripe dans WordPress
- Comment réduire les frais de transaction de Stripe dans WordPress
- Comment ajouter un bouton de don Stripe dans WordPress (avec option récurrente)
- Comment tester les paiements Stripe sur un site WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Chirag swami
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu
Are there any free plugins?
WPBeginner Support
The WooCommerce plugin is one free plugin.
Admin
alzihad
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah
Please make a video tutorial. I will be thankful to you.
WPBeginner Support
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur
I want to ask that how you create featured images of your posts.