Accepter Google Pay sur votre site WordPress peut améliorer l’expérience d’achat globale de vos clients.
Grâce à notre expérience dans la gestion de boutiques en ligne, nous savons à quel point il est important de proposer plusieurs options de paiement pour personnaliser les préférences de vos clients/clientes.
En proposant Google Pay, vous pouvez instaurer un climat de confiance avec vos clients, réduire les frictions lors du passage en caisse et, au final, dynamiser les ventes sur votre site.
Ajouté à cela, l’ajout de Google Pay montre que vous restez au fait des tendances en matière de paiement et que vous répondez aux divers besoins de vos clients, ce qui peut prospecter la fidélité et la satisfaction des clients/clientes.
Dans cet article, nous vous guiderons à travers les étapes pour accepter Google Pay dans WordPress, assurant un processus de paiement fluide pour vos clients.

Pourquoi accepter Google Pay dans Google ?
Si vous vendez des produits ou des services sur votre site WordPress ou si vous demandez des donateurs/donatrices, alors il est important de permettre à vos internautes de payer en utilisant leur méthode préférée.
Souvent, ils souhaitent payer par carte bancaire ou PayPal, mais de nouvelles méthodes comme Google Pay et Apple Pay sont de plus en plus populaires.
Google Pay est disponible dans 40 pays à travers le monde et simplifie les paiements en ligne. Cependant, vos clients/clientes peuvent uniquement l’utiliser s’ils sont sur un appareil Android fonctionnant avec la version Lollipop 5.0 ou supérieure, vous voudrez donc probablement inclure des options de paiement supplémentaires pour les personnes utilisant d’autres appareils.
Cela étant dit, voyons comment accepter Google Pay dans votre magasin en ligne.
☝ Note : Nous allons couvrir comment ajouter une option Google Pay dans WordPress sans ajouter un panier e-commerce complet, mais nous laisserons d’autres ressources utiles à la fin de cet article pour ceux qui recherchent des solutions e-commerce complètes.
Comment accepter Google Pay dans WordPress
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay.
WP Simple Pay est une extension de facturation et de paiement WordPress simple, mais puissante. La meilleure partie est qu’il ne facture pas de frais de transaction supplémentaires. Vous pouvez le mettre en place facilement sans la complexité d’un système de panier.

Avec WP Simple Pay, vous pouvez accepter Apple Pay, Google Pay, les cartes bancaires et les paiements bancaires ACH. Cela vous permet d’offrir aux utilisateurs plusieurs options de paiement, ce qui contribue à améliorer la conversion.
Lors de nos tests, nous avons trouvé qu’il offre de nombreux modèles prémâchés et vous permet même de concevoir une page de paiement, ce que nous apprécions vraiment. Pour plus de détails, consultez notre avis complet sur WP Simple Pay.
Gardez à l’esprit que, bien que l’extension dispose d’une version gratuite, vous avez besoin de l’offre Pro pour accepter Google Pay, créer des formulaires de paiement sur site, et plus encore.
Si vous avez besoin d’aide pour l’installer, n’hésitez pas à consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
Lors de l’activation, l’assistant de configuration de WP Simple Pay démarre automatiquement. Pour continuer, cliquez simplement sur le bouton ‘Let’s Get Started’.

Sur la première page, il vous sera demandé de saisir votre clé de licence. Vous pouvez trouver cette information dans votre compte sur le site de WP Simple Pay.
Ensuite, vous devez cliquer sur le bouton “Activer et continuer” pour passer à l’étape suivante.

Sur la page suivante, vous devrez connecter WP Simple Pay à Stripe.
Stripe est une passerelle de paiement populaire, et y connecter WP Simple Pay est le moyen le plus simple d’ajouter Google Pay à votre site. Il prend également en charge toutes les cartes bancaires et de débit les plus importantes, Apple Pay, les paiements ACH, et plus encore.
Il vous suffit de cliquer sur le bouton “Se connecter à Stripe” et, à partir de là, vous pouvez vous connecter à votre compte Stripe ou en créer un nouveau. Toute personne ayant une activité professionnelle légitime peut créer un compte Stripe et accepter des paiements en ligne.

☝ Note : Stripe nécessite que votre site utilise le chiffrement SSL/HTTPS. Si vous n’avez pas encore de certificat SSL pour votre site, veuillez alors consulter notre guide étape par étape sur l’ajout du SSL sur WordPress.
Une fois que vous vous êtes connecté à Stripe, vous serez invité à configurer vos e-mails WP Simple Pay.
Ensuite, nous pouvons voir que les options d’envoi d’e-mails de paiement et de facture à vos clients ont déjà été activées. Il en va de même pour l’option d’envoi d’e-mails de notification de paiement.

Dans cette étape, il vous suffit de saisir l’adresse e-mail à laquelle les notifications doivent être envoyées.
Après avoir saisi l’adresse e-mail, cliquez sur le bouton “Enregistrer et continuer” pour terminer la configuration de WP Simple Pay.

Notez que Google Pay sera activé par défaut lors de l’utilisation du formulaire de paiement de Stripe. Il sera également proposé automatiquement aux utilisateurs d’Android dans les pays participants.
Si vous décidez de désactiver Google Pay à l’avenir, il vous suffit de modifier les réglages des moyens de paiement depuis le Tableau de bord Stripe.
Création d’un formulaire de paiement dans WordPress
Il est maintenant temps de créer un formulaire de paiement.
Pour commencer, vous pouvez cliquer sur le bouton ” Créer un formulaire de paiement ” sur la dernière page de l’assistant de configuration. Cela vous amènera automatiquement à la page WP Simple Pay ” Add New.
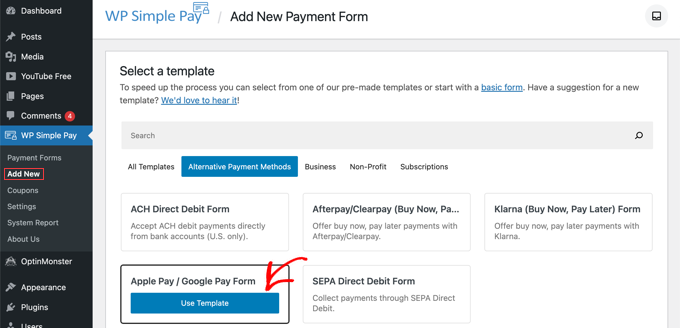
Sur cette page, vous trouverez une liste de modèles de formulaires de paiement. Faisons défiler la page vers le bas pour trouver le modèle “Apple Pay / Google Pay”.
Une fois que vous l’avez trouvé, survolez simplement le modèle et cliquez sur le bouton “Utiliser le modèle” lorsqu’il apparaît.

Vous accédez ainsi à l’éditeur du formulaire de paiement.
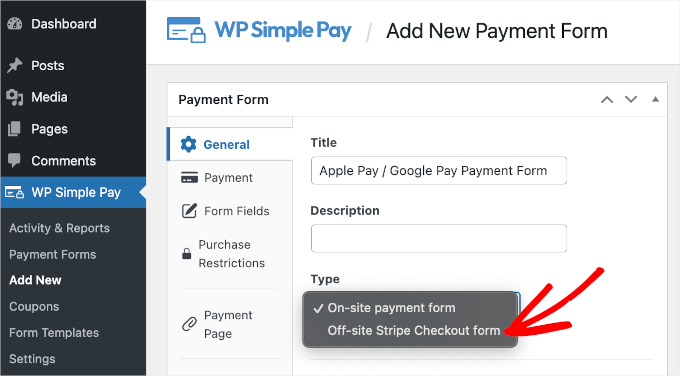
Si vous le souhaitez, vous pouvez renommer le formulaire et rédiger une brève description. Vous pouvez également accéder directement au menu déroulant “Type” et sélectionner l’option “Off-site Stripe Checkout form”.

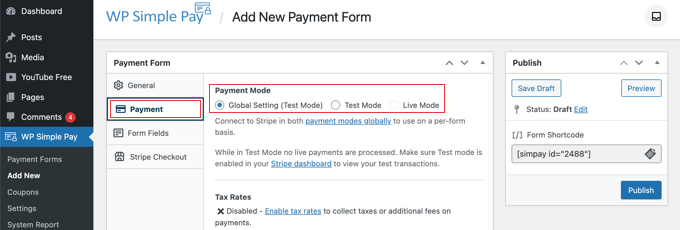
Après cela, nous passerons à l’onglet “Paiement”.
Ici, vous pouvez définir le mode de paiement en direct ou en mode test. Le mode test vous permet d’effectuer des paiements qui ne sont pas réellement débités, afin de vous assurer que votre formulaire fonctionne correctement et que les e-mails sont envoyés.
N’oubliez pas de passer à “En direct” lorsque vous avez terminé les tests et que vous êtes prêt à recevoir les paiements des clients.

Vous pouvez également ajouter les produits ou services que vous proposez, leurs prix, et préciser s’il s’agit d’un paiement unique ou d’un abonnement.
Cliquez simplement sur le bouton “Ajouter un prix” jusqu’à ce que vous ayez ajouté autant de prix que nécessaire.
Ensuite, vous devrez ajouter un libellé et un prix pour chaque article. Vous pouvez également choisir d’autres options, comme la mise en place de paiements récurrents ou permettre à l’utilisateur de décider du prix, par exemple pour un don.

Vous pouvez afficher ou masquer un prix en cliquant sur la petite flèche à droite.
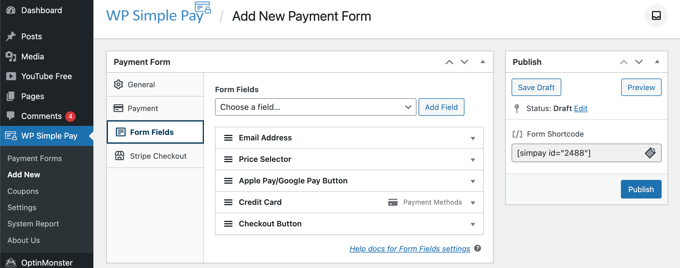
Ensuite, nous allons passer à l’onglet ” Champs du formulaire “. Notez que les champs essentiels ont déjà été ajoutés au formulaire, notamment un bouton ” Apple Pay / Google Pay “, les détails de la carte bancaire et un bouton de paiement.

Dans le menu déroulant “Champs du formulaire”, vous pouvez ajouter des champs supplémentaires en cliquant sur le bouton “Ajouter un champ”. Les options comprennent le nom, le numéro de téléphone, l’adresse et bien plus encore.
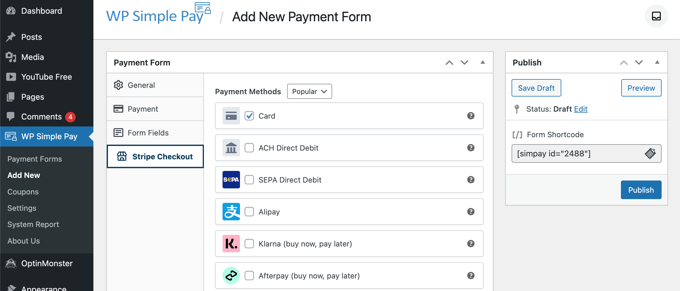
Enfin, l’onglet “Stripe Checkout” vous permet de sélectionner des moyens de paiement supplémentaires et d’ajuster le formulaire de commande qui s’affiche une fois que l’utilisateur a cliqué sur le bouton “Payer”.
Pour ce tutoriel, nous laisserons ces réglages tels quels.

Lorsque vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton “Publier” pour stocker vos paramètres et le rendre direct.
Nous pouvons maintenant ajouter le formulaire à une publication ou à une page de votre site.
Ajout du formulaire de paiement à votre site
WP Simple Pay rend l’ajout de formulaires n’importe où sur votre site super facile.
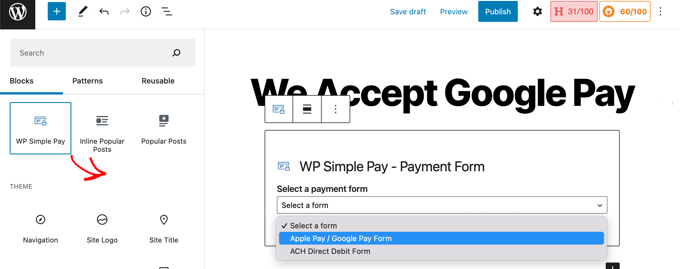
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un bloc WP Simple Pay dans l’éditeur/éditrices WordPress.

Ensuite, sélectionnez votre formulaire de commande dans le menu déroulant du bloc WP Simple Pay.
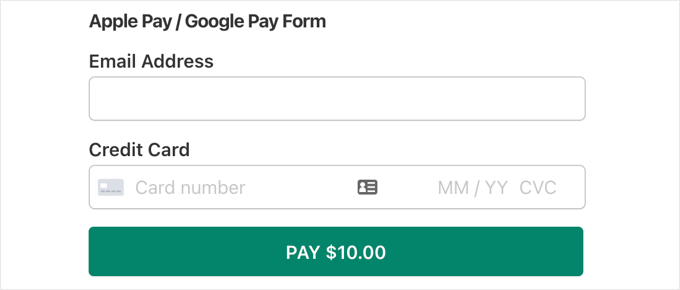
Une fois que vous avez terminé, vous pouvez mettre à jour ou publier la publication ou la page. Vous pouvez ensuite cliquer sur le bouton de prévisualisation pour voir votre formulaire en action.

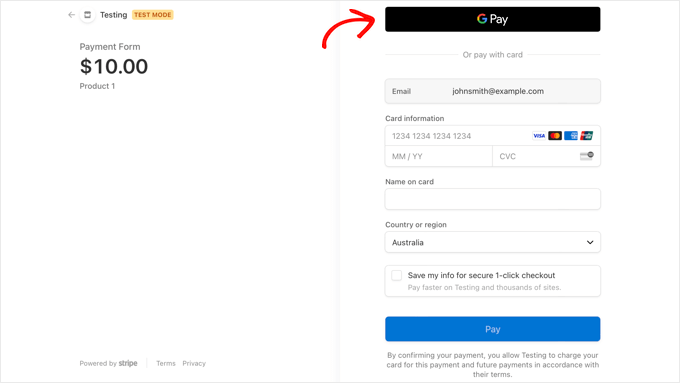
Lorsque vos utilisateurs/utilisatrices cliquent sur le bouton Payer, le formulaire Stripe Checkout s’affiche.
Si une personne utilise un appareil Android doté de Lollipop 5.0 ou d’une version ultérieure, elle verra l’option Google Pay en haut du formulaire. Si ce n’est pas le cas, l’option Google Pay sera masquée et ils pourront payer avec une carte bancaire.

Si vous cherchez d’autres façons d’ajouter Google Pay dans WordPress, alors vous pouvez utiliser des solutions complètes de commerce électronique comme Easy Digital Downloads ou WooCommerce. Tous deux prennent en charge les options Apple Pay et Google Pay.
Pour les magasins WooCommerce, vous pouvez également utiliser l’extension gratuite Stripe Payment Gateway de FunnelKit. Cette extension offre des fonctionnalités supplémentaires telles que des caisses express en un clic pour Apple et Google Pay, la création automatique de webhooks, et plus encore.
Plus de guides sur l’acceptation des paiements dans WordPress
Maintenant que vous pouvez accepter Google Pay dans WordPress, vous voudrez peut-être apprendre à accepter d’autres types de paiements :
- Comment collecter des paiements par application dans WordPress (étape par étape)
- Comment ajouter les paiements Bancontact dans WordPress
- Comment configurer les paiements GrabPay dans WordPress (Réglages faciles)
- Comment accepter les paiements iDEAL dans WordPress
- Comment accepter les paiements ACH dans WordPress (récurrents ou uniques)
- Comment accepter facilement les paiements en bitcoins sur WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment accepter Google Pay dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un formulaire WordPress avec des options de paiement, ou comment ajouter des formulaires de paiement PayPal dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.