Apple Pay a explosé en popularité ces derniers temps, en raison de sa facilité d’utilisation et de ses solides fonctionnalités de sécurité. Par conséquent, nous avons reçu de nombreuses questions de nos lecteurs sur la façon dont ils peuvent intégrer Apple Pay sur leurs sites WordPress.
Si vous avez envisagé de proposer Apple Pay à vos clients/clientes, vous serez heureux d’apprendre que le processus est désormais plus simple que jamais.
Plusieurs extensions et passerelles de paiement offrent une intégration transparente avec WordPress, vous permettant d’offrir une expérience de paiement moderne et rationalisée.
Dans cet article, nous vous guiderons à travers le processus, en vous affichant exactement comment accepter Apple Pay sur votre site WordPress.

Pourquoi accepter Apple Pay sur WordPress ?
Si vous vendez des produits ou des services sur votre site WordPress, alors il est important de permettre à vos internautes de payer avec leur méthode préférée.
Souvent, cela signifie utiliser une carte bancaire, mais de nouvelles méthodes comme Apple Pay et Google Pay gagnent en popularité. Apple Pay détient désormais plus de 40 % du marché des paiements mobiles aux États-Unis, et il simplifie les paiements en ligne.
En acceptant Apple Pay, vous pouvez réduire les frictions sur le point de vente, potentiellement augmenter les conversions et personnaliser le nombre croissant de clients qui préfèrent ce moyen de paiement pratique.
Toutefois, les paiements Apple Pay en ligne peuvent être effectués uniquement à partir du navigateur Safari fonctionnant sur un Mac ou un appareil iOS.
Cela étant dit, voyons comment accepter Apple Pay dans votre magasin en ligne.
Note : Nous allons couvrir la façon d’ajouter une option Apple Pay dans WordPress sans ajouter un panier e-commerce complet, mais nous laisserons d’autres ressources utiles à la fin de cet article pour ceux qui recherchent des solutions e-commerce complètes.
Comment accepter Apple Pay dans WordPress ?
La première chose à faire est d’installer et d’activer l’extension WP Simple Pay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WP Simple Pay est l’une des meilleures extensions WordPress de facturation et de paiement parmi les propriétaires de petites entreprises, car il est à la fois simple et puissant. La meilleure partie est que WP Simple Pay ne vous facture pas de frais de transaction supplémentaires, et vous pouvez le configurer sans la complexité d’un système de panier.
Bien qu’il existe une version gratuite de l’extension, vous avez besoin de l’extension Pro pour accepter Apple Pay, créer des formulaires de paiement sur site, et plus encore.
Une fois activé, l’assistant de configuration de WP Simple Pay démarre automatiquement. Il vous suffit de cliquer sur le bouton ” Premiers pas ” pour continuer.

Tout d’abord, il vous sera demandé de saisir votre clé de licence. Vous pouvez trouver cette information à partir de votre compte sur le site de WP Simple Pay.
Ensuite, vous devez cliquer sur le bouton “Activer et continuer” pour passer à l’étape suivante.

Maintenant, vous aurez besoin de connecter WP Simple Pay à Stripe. Stripe est une passerelle de paiement populaire, et c’est le moyen le plus simple d’ajouter Apple Pay à votre site WordPress. Il supporte également toutes les principales cartes bancaires et de débit, Google Pay, et plus encore.
Il vous suffit de cliquer sur le bouton “Se connecter à Stripe” pour vous connecter à votre compte Stripe ou en créer un nouveau. Toute personne ayant une activité professionnelle légitime peut créer un compte Stripe et accepter des paiements en ligne.

Note : Stripe nécessite que votre site utilise le chiffrement SSL/HTTPS. Si vous n’avez pas encore de certificat SSL pour votre site, veuillez consulter notre guide étape par étape sur l’ajout de SSL dans WordPress.
Une fois que vous vous êtes connecté à Stripe, vous serez invité à configurer vos e-mails WP Simple Pay.

Les facultés d’envoi d’e-mails de paiement et de facturation à vos clients/clients ont déjà été activées pour vous. Il en va de même pour l’option d’envoi d’e-mails de notification de paiement.
Il vous suffit de saisir l’adresse e-mail à laquelle les notifications doivent être envoyées.
Une fois que vous avez fait cela, vous devez cliquer sur le bouton ” Enregistrer et continuer “. Ceci termine la configuration de WP Simple Pay.

Création d’un formulaire de paiement dans WordPress
Ensuite, vous devez créer un formulaire de paiement.
Vous pouvez Premiers en cliquant sur le bouton ” Créer un formulaire de paiement ” sur la dernière page de l’assistant de configuration. Cela vous amènera automatiquement à la page WP Simple Pay ” Ajouter une nouvelle.
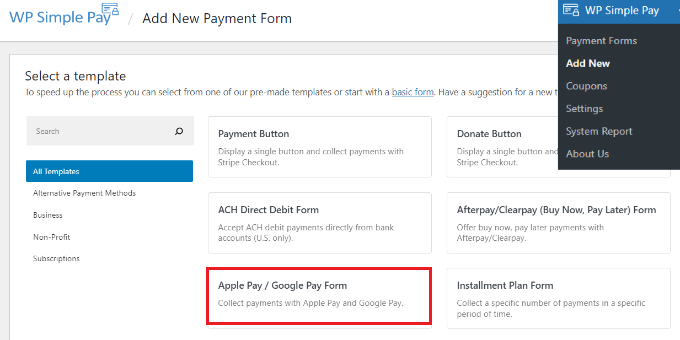
WP Simple pay propose différents modèles de formulaires de paiement. Allez-y et sélectionnez le modèle ” Formulaire Apple Pay / Google Pay “.

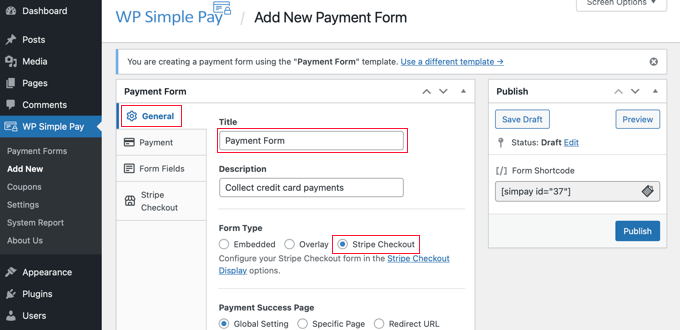
Commencez par donner un nom et une description au formulaire de paiement.
Ensuite, vous pouvez sélectionner n’importe quel type de formulaire (Contenu embarqué, Superposition ou Stripe Checkout). Pour cet exemple, sélectionnons l’option “Stripe Checkout” sous Type de formulaire.

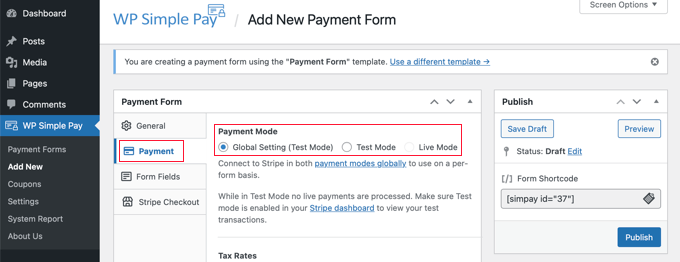
Ensuite, vous devez cliquer sur l’onglet Paiement. Ici, vous pouvez définir le mode de paiement en direct ou en test.
Le mode de test vous permettra d’effectuer des paiements qui ne sont pas réellement débités sur Apple Pay, afin que vous puissiez vous assurer que votre formulaire fonctionne correctement et que les e-mails sont envoyés.
N’oubliez pas de modifier ce paramètre en “En direct” lorsque vous avez terminé les tests et que vous êtes prêt à recevoir les paiements de vos clients/clientes.

Vous pouvez également ajouter les produits ou services que vous proposez, ainsi que leurs prix et s’il s’agit d’un paiement unique ou d’un abonnement.
Un exemple d’option de prix devrait déjà être créé pour vous. Vous pouvez modifier ce prix et cliquer sur le bouton “Ajouter un prix” jusqu’à ce que vous ayez ajouté autant de prix que nécessaire.
Ensuite, pour chacun d’entre eux, vous devrez ajouter un libellé et un prix. Vous pouvez également sélectionner d’autres options, par exemple s’il s’agit d’un abonnement ou si l’utilisateur peut déterminer le prix, comme dans le cas d’un don.

Vous pouvez afficher ou masquer un prix en cliquant sur la petite flèche à droite.
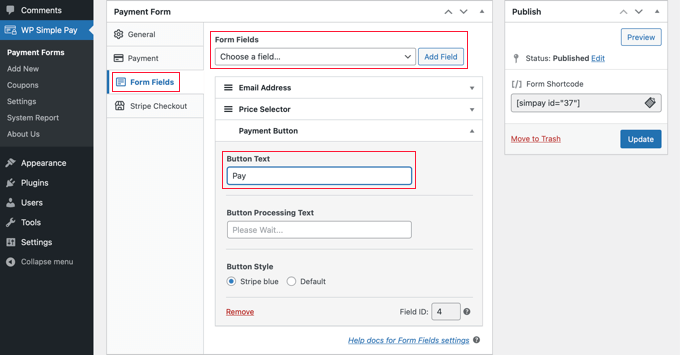
Nous passons ensuite à l’onglet “Champs du formulaire”. Les champs essentiels ont déjà été ajoutés au formulaire, et vous pouvez en ajouter d’autres si nécessaire.
La liste déroulante “Champs du formulaire” vous permet de choisir des champs supplémentaires et de les ajouter en cliquant sur le bouton “Ajouter un champ”. Les options comprennent le nom, le numéro de téléphone, l’adresse et bien plus encore.

Le texte par défaut du bouton est “Payez par carte”. Si vous le souhaitez, vous pouvez modifier le texte pour le remplacer par quelque chose de plus générique, par exemple “Payer maintenant”. Ainsi, vos clients/clientes ne supposeront pas que les cartes bancaires sont la seule option de paiement.
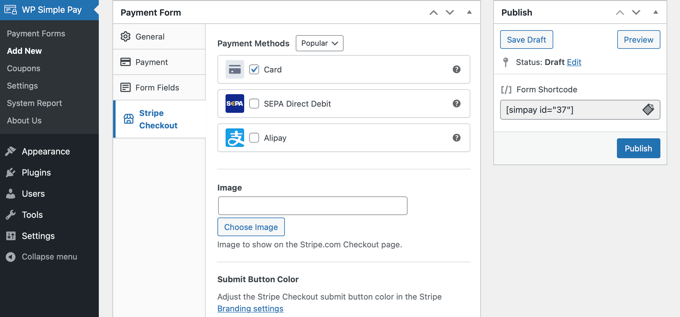
Enfin, l’onglet “Stripe Checkout” vous permet de sélectionner des moyens de paiement supplémentaires et d’ajuster le formulaire de commande qui s’affiche une fois que l’utilisateur a cliqué sur le bouton “Payer”.
Pour ce tutoriel, nous laisserons ces réglages tels quels.

Lorsque vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton “Publier” pour stocker vos Réglages et mettre le formulaire en direct.
Nous pouvons maintenant ajouter le formulaire à une publication ou à une page de votre site.
Ajout du formulaire de paiement à votre site
WP Simple Pay rend super facile l’ajout de formulaires n’importe où sur votre site.
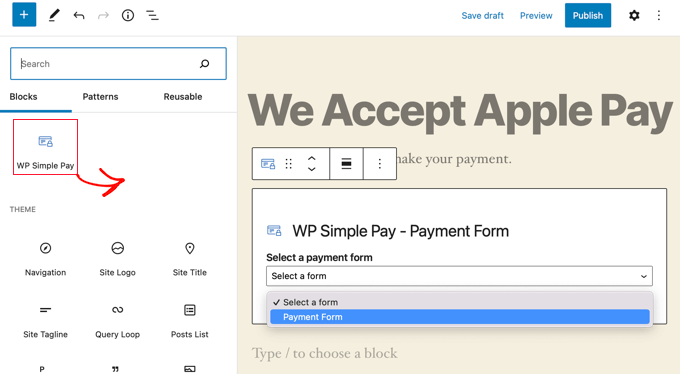
Il suffit de créer une nouvelle publication ou page, ou de modifier une publication existante. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un module WP Simple Pay dans l’éditeur/éditrices de blocs de WordPress.

Ensuite, sélectionnez votre formulaire de commande dans le menu déroulant du bloc WP Simple Pay.
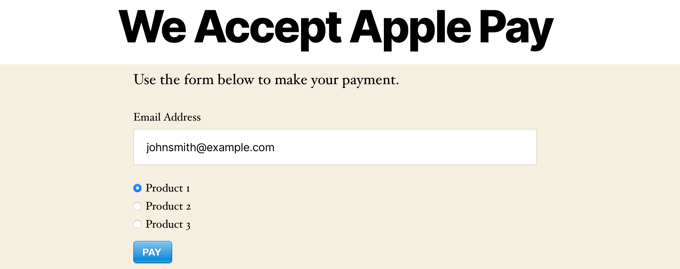
Une fois que vous avez terminé, vous pouvez mettre à jour ou publier la publication ou la page, puis cliquer sur le bouton de prévisualisation pour voir votre formulaire en action.

Lorsque vos utilisateurs/utilisatrices cliquent sur le bouton Payer, le formulaire Stripe Checkout s’affiche.
S’ils utilisent le navigateur Safari sur un Mac ou un appareil iOS comme l’iPhone, alors l’option Apple Pay s’affichera en haut du formulaire. Dans le cas contraire, l’option Apple Pay sera masquée et vos clients pourront payer à l’aide d’une carte bancaire.

Si vous cherchez d’autres façons d’ajouter Apple Pay dans WordPress, alors vous pouvez utiliser des solutions complètes d’e-commerce comme Easy Digital Downloads ou WooCommerce. Tous deux disposent d’un support pour les options Apple Pay et Google Pay.
Pour les magasins WooCommerce, nous suggérons d’utiliser l’extension gratuite Stripe Payment Gateway, créée par FunnelKit. Il offre un moyen rapide et sécurisé d’accepter les paiements via Stripe, Apple Pay, Google Pay, et plus encore sur votre site WooCommerce. De plus, il est livré avec des fonctionnalités supplémentaires.
Pour en savoir plus sur l’acceptation des paiements dans WordPress
Maintenant que vous savez comment accepter Apple Pay dans WordPress, vous pouvez consulter ces guides d’experts sur la façon d’accepter d’autres types de paiements :
- Comment accepter Google Pay dans WordPress (La méthode la plus simple)
- Comment collecter des paiements par application dans WordPress (étape par étape)
- Comment accepter les paiements Giropay dans WordPress
- Comment accepter les paiements Affirm dans WordPress (2 méthodes faciles)
- Comment ajouter les paiements Bancontact dans WordPress
- Comment accepter les paiements ACH dans WordPress (récurrents ou uniques)
- Comment accepter les paiements iDEAL dans WordPress
- Comment configurer les GrabPay Payments dans WordPress
- Comment accepter les paiements par dépôt dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment accepter Apple Pay dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un formulaire de contact sur WordPress, ou consulter notre liste des meilleurs logiciels de discussion en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.