Voulez-vous effectuer un test A/B pour les images mises en avant dans WordPress ? Les images mises en avant jouent un rôle important dans l’augmentation des pages vues et l’engagement des utilisateurs/utilisatrices. Le test A/B des images mises en avant peut aider à stimuler votre engagement. Dans cet article, nous allons vous afficher comment effectuer un test A/B pour les images mises en avant sur WordPress.

Qu’est-ce que le test A/B ?
Lesimages mises en avant dans les publications WordPress agissent comme l’image principale de l’article. Elles sont affichées en évidence sur votre site et sont souvent affichées sur les flux des réseaux sociaux lorsque vous ou les utilisateurs/utilisatrices partagez un article.
Des images plus engageantes sont susceptibles d’obtenir plus de clics et amèneront plus d’utilisateurs/utilisatrices à lire l’article. Mais comment savoir quel type d’image mise en avant vos utilisateurs/utilisatrices trouvent plus engageant ?
C’est là que les tests A/B entrent en jeu. Vous affichez deux ou plusieurs variantes à des publics différents et vous suivez les réactions des utilisateurs/utilisatrices. La version qui obtient le plus de réactions favorables de la part des utilisateurs/utilisatrices devient la gagnante.
Les propriétaires de sites utilisent les tests A/B pour tester différentes pages d’atterrissage sur leur site. Consultez notre guide sur l’exécution de tests A/B sur WordPress avec Google Analytics. Vous pouvez également effectuer des tests A/B pour les titres de publication sur WordPress.
Cela dit, voyons comment nous pouvons effectuer des tests A/B pour les images mises en avant dans WordPress.
Test A/B des images mises en avant sur WordPress
La première chose à faire est d’installer et d’activer l’extension Featured Image Optimizer. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
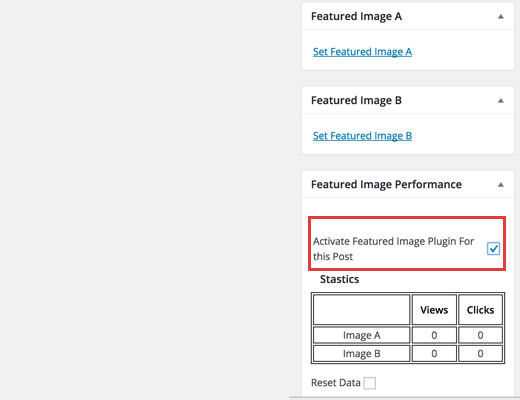
Une fois activé, il vous suffit de créer une nouvelle publication ou de modifier une publication existante. Sous la méta-boîte de l’image fonctionnalité, vous trouverez deux nouvelles boîtes nommées Image mise en avant A et Image mise en avant B.

Vous devez ajouter deux images différentes dans chaque boîte d’image mise en avant en cliquant sur le lien Ajouter une image mise en avant. Ensuite, sous la méta boîte de performance de l’image avant, cochez la case à côté de l’option “Activer le plugin d’image mise en avant pour cette publication”.
Il ne vous reste plus qu’à publier votre publication et à visiter votre site. L’extension affichera au hasard l’une des deux images à vos utilisateurs/utilisatrices.
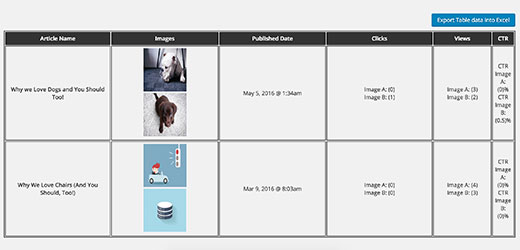
Vous pouvez voir comment chaque image s’est définie en visitant la page Réglages ” A/B Image Réglages.

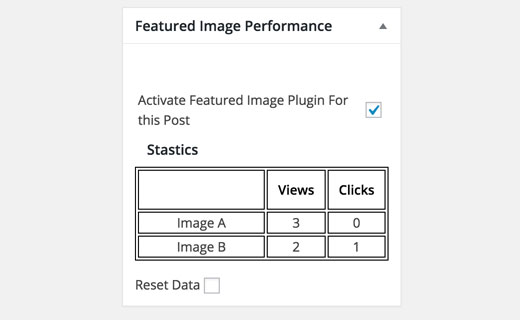
Vous pouvez également consulter les résultats des tests en modifiant la publication et en défilant vers le bas jusqu’à la boîte de méta de performance de l’image mise en avant.

Elle vous affichera l’image qui a obtenu le plus de clics. Cette boîte comportera également une case à cocher pour désactiver le test A/B pour cette publication.
Après avoir effectué le test pendant un certain temps, vous pouvez sélectionner l’image qui a obtenu les meilleurs résultats et la définir comme image mise en avant pour cet article.
Une fois que vous avez sélectionné l’image gagnante, n’oubliez pas de désactiver le test de l’image mise en avant pour cette publication.
C’est tout, nous espérons que cet article vous a aidé à apprendre comment tester A/B les images mises en avant sur WordPress. Vous pouvez également consulter notre liste des 14 meilleurs plugins et tutoriels d’images mises en avant pour WordPress.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Riju Debnath
Yes featured images are really important and this guide will definitely help me to better use of this section. Thanks for this new plugin info.
Cheers