Vous souhaitez présenter vos vidéos et vos images de manière à attirer l’attention sans encombrer votre page ? Les Diaporamas sont un outil fantastique pour cela !
Ces fonctionnalités vous permettent de mettre en avant le contenu important, tout en conservant à votre site WordPress un aspect élégant et professionnel.
Nous avons beaucoup travaillé avec des Diaporamas WordPress, alors nous sommes ici pour nous assurer que vous obtenez le bon dès le début. ✅
Dans ce guide, nous allons vous expliquer comment créer facilement un Diaporama de vidéos et d’images à l’aide de Soliloquy.

Pourquoi créer un Diaporama WordPress de vidéos et d’images ?
💡 Ne nous voilons pas la face : les Diaporamas de contenu sont géniaux. Lorsqu’ils sont bien faits, ils conservent un espace précieux sur l’écran et aident les internautes à s’engager dès qu’ils atterrissent sur votre page.
Un Diaporama vidéo et image contient les deux types de médias. Parfois, il est préférable de regrouper les vidéos et les images dans un même Diaporama plutôt que de créer des Diaporamas pour l’un ou pour l’autre.
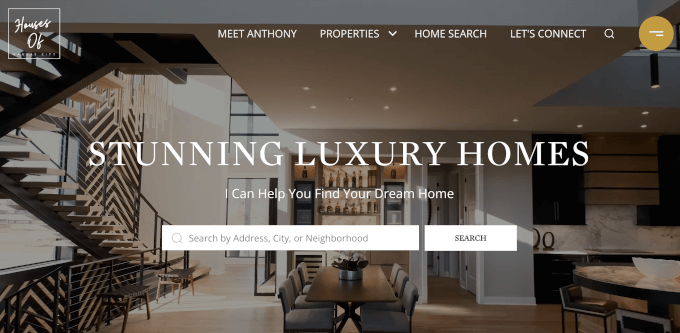
Imaginons que vous disposiez d’un site immobilier proposant diverses annonces de maisons. Vous pouvez ajouter des photos de la maison ainsi qu’une vidéo de présentation de l’intérieur, afin d’offrir aux utilisateurs/utilisatrices une expérience plus interactive.

Vous pouvez également utiliser votre Diaporama de contenu pour ajouter des témoignages d’utilisateurs/utilisatrices ou des articles de votre portfolio. Certaines extensions peuvent même offrir une fonction de lecture automatique pour que les internautes voient la vidéo immédiatement.
Au-delà de cela, un Diaporama est un excellent moyen de regrouper du contenu en un seul endroit. Plutôt que d’espacer vos vidéos et vos images verticalement, vous pouvez les classer dans un seul Diaporama.
Si vous souhaitez présenter des témoignages sur votre page d’atterrissage, alors il est bien mieux de les avoir dans un Diaporama afin que les internautes puissent les regarder en une seule fois plutôt que de les faire défiler.
Vous pouvez également utiliser un Diaporama pour mettre en avant des fonctionnalités afin de diriger le trafic vers vos pages les plus importantes.
Dans cette optique, nous allons vous afficher comment créer un Diaporama WordPress de vidéos et d’images pour votre site. Voici toutes les étapes que nous allons aborder dans les prochaines sections :
Vous êtes prêts ? Premiers pas !
Étape par étape : Installation d’un plugin de diaporama WordPress
La façon la plus simple de créer un Diaporama de vidéos et d’images est de faire appel à Soliloquy, l’un des meilleurs plugins de slider de WordPress.
Vous pouvez facilement créer des diaporamas simples en utilisant des images de la médiathèque ainsi que des vidéos hébergées sur des plateformes tierces comme YouTube.
Pour en savoir plus sur cet outil, vous pouvez consulter notre Avis complet sur Soliloquy.
Ajouté à votre site, le Diaporama s’affichera parfaitement sur tous les appareils, y compris les ordinateurs portables, les ordinateurs de bureau, les tablettes et les smartphones.

C’est pourquoi de nombreux sites utilisent des Diaporamas Soliloquy sur leurs pages les plus importantes, telles que la page d’accueil, la page de vente et la page d’atterrissage.
Mieux encore, vous n’avez pas besoin d’écrire une seule ligne de code pour le faire.
Pour Premiers pas, il vous suffit d’installer et d’activer l’extension Soliloquy sur votre site. Si vous avez besoin d’aide pour l’installation, n’hésitez pas à consulter notre guide sur l’installation d’un plugin WordPress.
☝ Note : Vous pouvez utiliser la version gratuite de Soliloquy pour ce tutoriel. Cela dit, vous pouvez envisager la version Pro si vous avez besoin de plus de fonctionnalités.
Passer à la version premium permet de déverrouiller la fonction visionneuse, la protection par mot passe et le contenu en vedette. Vous serez également en mesure d’intégrer Instagram, Pinterest et WooCommerce.
Étape par étape : Créer des diapositives vidéo responsive dans WordPress
Une fois activé, vous devrez vous rendre sur Soliloquy ” Ajouter une nouvelle dans la zone d’administration de WordPress. De là, vous pouvez donner à votre Diaporama un titre approprié afin que vous puissiez facilement y faire référence ultérieurement.
Vous êtes maintenant prêt à ajouter tous les contenus multimédias à votre Diaporama. Cliquez sur “Sélectionner des fichiers à partir d’autres sources”.

☝ Note : Bien que vous puissiez téléverser des vidéos de votre ordinateur sur WordPress, nous ne le recommandons pas car cela ralentira votre site. Vous devriez plutôt héberger des vidéos provenant de YouTube ou d’une autre plateforme d’hébergement de vidéos.
Consultez notre liste des meilleures astuces pour accélérer les performances de WordPress pour découvrir d’autres stratégies.
Vous verrez alors apparaître une fenêtre surgissante avec des options permettant d’insérer des fichiers multimédias.
Commençons par nous diriger vers l’onglet “Insérer une diapositive vidéo” pour ajouter de la vidéo aux diapositives.
Il suffit de donner à votre diapositive vidéo un titre, l’URL de la vidéo, l’URL de l’image, un texte alt et une légende. Confirmez également que l’URL de la vidéo provient d’une plateforme hébergée par un tiers, comme YouTube.

Si vous souhaitez ajouter d’autres diapositives, il vous suffit de cliquer sur le bouton “Ajouter une autre diapositive vidéo”.
Ensuite, vous ajouterez les informations dont vous avez besoin pour cette diapositive.

Une fois que vous avez ajouté tous les modules vidéo, cliquez sur le bouton “Insérer dans le Diaporama”.
Vos diapositives apparaîtront au bas de la page et pourront être modifiées ultérieurement si nécessaire.

Étape par étape : Ajouter des Diaporamas dans WordPress
Maintenant que toutes vos diapositives vidéo sont en place, vous êtes prêt à ajouter des diapositives image.
Avec les diapositives, vous pouvez simplement faire glisser et déposer des images depuis votre ordinateur, ce qui est la manière la plus simple d’ajouter ces fichiers.

Cela dit, vous pouvez également utiliser la médiathèque pour ajouter des diapositives.
Pour ajouter des fichiers à partir de votre médiathèque, il suffit de cliquer sur “Sélectionner des fichiers à partir d’autres sources”.

La fenêtre surgissante “Ajouter un média” s’ouvre.
Sélectionnez les images que vous souhaitez ajouter. Ensuite, cliquez simplement sur le bouton “Insérer dans le Diaporama”.

Une fois que vous avez fini d’ajouter des diapositives, vous devriez voir toutes les diapositives dans la section inférieure du Diaporama.
N’hésitez pas à les trier par ordre de préférence selon vos besoins.

Étape par étape : Modifier les Réglages du Diaporama
Dans cette étape, vous pouvez faire des ajustements mineurs pour personnaliser la façon dont le Diaporama apparaîtra aux visiteurs. Vous pouvez défiler vers le bas et vous diriger vers l’onglet “Configuration” pour accéder aux Réglages.
À partir de là, vous pouvez modifier des options telles que le thème du Diaporama, la taille de l’image, les dimensions du Diaporama, etc.

Le thème du Diaporama affecte la mise en page de la diapositive, vous pouvez donc faire basculer les différentes options.
Si vous avez accès à la version Pro de Soliloquy, alors vous pouvez également installer le module complémentaire Diaporama Themes pour plus d’options de personnalisation.
Au bas de la page, vous trouverez l’option “Vidéo en lecture automatique”. Vous pouvez cocher la case pour activer la lecture automatique afin que la vidéo démarre automatiquement avant que l’utilisateur ne puisse continuer à descendre dans la page.

L’autoplay peut être excellent pour les vidéos explicatives de produits ou les pages de vente afin d’engager les utilisateurs/utilisatrices, réduisant ainsi les chances qu’ils cliquent.
Une fois que vous avez fini de définir les réglages, il vous suffit d’appuyer sur le bouton “Publier”.

Étape par 5 : Afficher votre Diaporama dans les pages ou les publications
Il ne reste plus qu’à publier votre Diaporama sur une page ou une publication. Vous pourriez facilement copier et coller le code court si vous utilisez encore les éditeurs/éditrices classiques de WordPress.
En savoir plus, vous pouvez suivre notre tutoriel sur l’ajout d’un code court dans WordPress.

Mais si vous utilisez l’éditeur de blocs Gutenberg, plus récent, alors Soliloquy dispose d’un bloc que vous pouvez utiliser et qui renvoie directement à tous vos sliders.
Il vous suffit de vous rendre dans la rubrique Pages/Postes ” Ajouter une nouvelle page ou modifier une page ou une publication existante.
Ensuite, vous pouvez cliquer sur l’icône ” + “, trouver le bloc Soliloquy et sélectionner la vidéo et le diaporama que vous venez de créer.
Une fois que vous avez terminé, cliquez simplement sur “Publier” ou “Mettre à jour”.

Si vous le souhaitez, vous pouvez prévisualiser votre Diaporama pour vous assurer qu’il est bien présenté.
Voici à quoi cela pourrait ressembler :

Bonus : Ajoutez une visionneuse à vos diaporamas WordPress
Soliloquy dispose d’une large plage de modules complémentaires qui peuvent améliorer vos Diaporamas et offrir une expérience plus interactive aux internautes.
Par exemple, si vous ajoutez un Diaporama, il y a de fortes chances que vous souhaitiez également ajouter une visionneuse.
En ajoutant l’effet visionneuse à vos sliders sur votre site WordPress, vous pouvez mettre en valeur votre contenu de manière plus professionnelle. Ainsi, lorsque les utilisateurs/utilisatrices cliquent sur vos images ou vidéos, celles-ci s’ouvrent dans une fenêtre surgissante sur votre site – une visionneuse.
Les visionneuses créent une expérience de visualisation plus immersive pour vos internautes, leur permettant de voir le contenu avec plus de détails. Ils peuvent même télécharger les fichiers multimédias sur leur ordinateur ou partager les images sur les réseaux sociaux.
Si vous gérez un site de photographie, l’effet visionneuse permet aux internautes de voir vos images sans distraire les autres éléments de votre site, ce qui stimule l’engagement.
Pour les magasins en ligne, les visionneuses aideront à créer des galeries de produits plus attrayantes.
Pour ajouter une visionneuse à votre Diaporama, allez dans Soliloquy ” Addons. Défilez ensuite jusqu’au module Lightbox et cliquez sur ” Install Addon “.

Une fois installé, il apparaîtra dans les Réglages de votre Diaporama.
À partir de là, vous pourrez ajuster les effets et les mises en page, ajouter des flèches de navigation, le thème de la visionneuse, etc.

Une fois activée, la visionneuse devrait fonctionner automatiquement.
Vous pouvez maintenant prévisualiser votre Diaporama, qui devrait ressembler à ceci :

🤔 Vous avez du mal à concevoir votre site WordPress ? Notre service de conception de sites WordPress peut transformer votre site en une expérience visuellement époustouflante et simple/simple d’utilisation. Ne laissez pas les défis de conception vous freiner. Réservez notre service de conception de site WordPress dès aujourd’hui !
Nous espérons que cet article vous a aidé à apprendre comment créer un Diaporama WordPress de vidéos et d’images. Vous pouvez également consulter notre guide sur la façon d’ajouter facilement des images interactives à 360 degrés et sur la façon d’ajouter des fichiers audio MP3 pour améliorer le jeu multimédia de votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed