Vous souhaitez afficher l’heure dans la barre d’administration en fonction de votre blog WordPress ?
Afficher l’heure en fonction de votre blog WordPress vous aide à consulter facilement l’heure lorsque vous planifiez ou publiez des publications sensibles au facteur temps. Cela peut également vous permettre, à vous et à votre équipe, de ne pas manquer une échéance importante.
Dans cet article, nous allons vous afficher comment afficher facilement l’heure selon votre WordPress dans la barre d’administration.

Pourquoi afficher l’heure du serveur dans la barre d’administration ?
Lorsqu’il s’agit de planifier des publications de blog sur votre site WordPress, c’est une bonne idée de les planifier en fonction de l’heure affichée par votre serveur WordPress. C’est vraiment utile si vous avez des publications sensibles au temps comme des nouvelles ou des annonces.
Toutefois, si l’heure du serveur de votre site est différente de celle de votre fuseau horaire local, votre contenu sera publié à une heure complètement différente.
Pour résoudre ce problème, vous pouvez afficher l’heure en fonction de votre blog WordPress dans la barre d’administration. Vous pouvez ainsi voir l’heure affichée sur votre serveur et planifier avec précision votre contenu.
De même, si vous gérez un site multi-auteurs et que vos auteurs/autrices se trouvent dans des fuseaux horaires différents, il est plus facile de coordonner votre calendrier de publication avec eux.
Ceci étant dit, voyons comment vous pouvez facilement ajouter l’heure du serveur dans la barre d’administration.
Comment afficher l’heure actuelle selon votre site WordPress
La manière la plus simple d’afficher l’heure en fonction de votre serveur WordPress est d’utiliser l’extension Blog Time. Il s’agit d’une extension WordPress gratuite qui ajoute une horloge fonctionnelle à la barre d’administration.
Tout d’abord, vous devrez installer et activer l’extension Blog Time. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
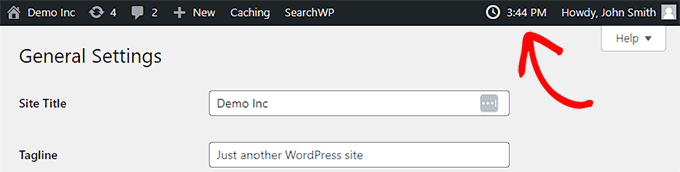
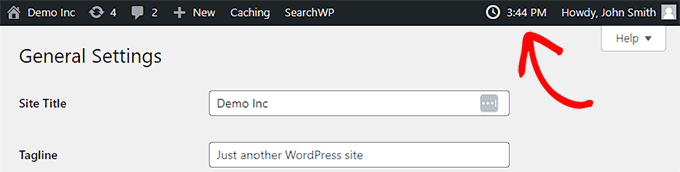
Dès l’activation, vous remarquerez que l’heure actuelle apparaît dans la barre d’administration située dans le coin supérieur droit.

Si vous le souhaitez, vous pouvez maintenant modifier les réglages de l’heure.
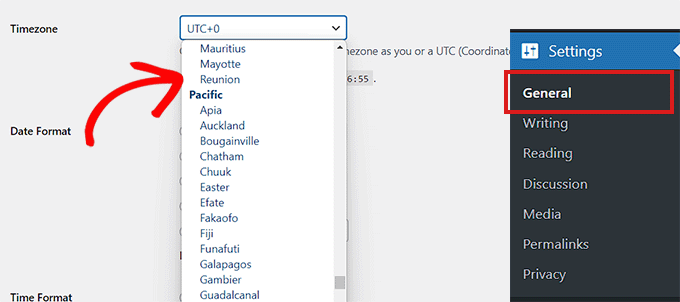
Pour cela, vous devez vous rendre sur la page Réglages ” Général pour modifier les paramètres du fuseau horaire.
Une fois sur place, choisissez simplement le fuseau horaire de votre site WordPress dans le menu déroulant situé à côté de l’option ” Fuseau horaire “.

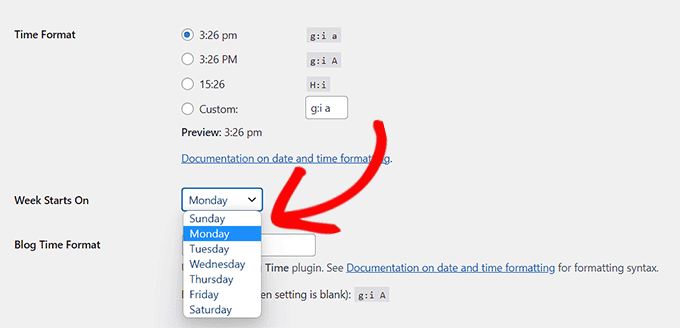
Ensuite, vous pouvez défiler vers le bas pour modifier le format de l’heure que vous souhaitez que Blog Time utilise parmi les différentes options disponibles.
Vous pouvez également spécifier le jour où vous commencez votre semaine en utilisant le menu déroulant situé à côté de l’option “Début de la semaine”.

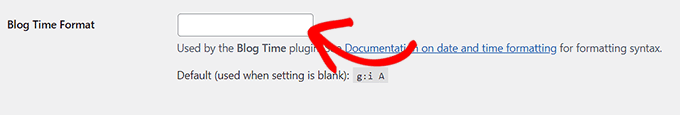
L’extension vous permet également de choisir votre propre format d’heure pour l’horloge.
Pour ce faire, vous devrez écrire les identifiants du format de l’heure. Vous pouvez en savoir plus dans notre tutoriel sur la modification du format de la date et de l’heure dans WordPress.

Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez désormais vérifier l’heure dans la barre d’outils d’administration de WordPress correspondant à vos Réglages WordPress.

Afficher l’heure du blog sur l’interface publique
Si vous souhaitez afficher l’heure du blog sur votre site, vous pouvez facilement le faire en utilisant le widget fourni par l’extension.
Note : Le widget Blog Time ne sera pas disponible si vous utilisez un thème basé sur des blocs avec l’éditeur de site complet.
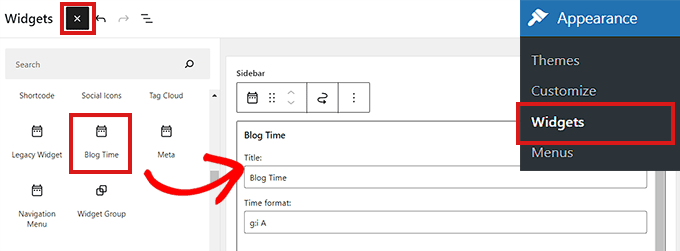
Il vous suffit de vous rendre sur la page Apparence ” Widgets et d’ajouter le widget Blog Time à votre colonne latérale.

Dans les Réglages du widget-bloc, vous pouvez fournir un titre et sélectionner le format de l’heure.
Vous pouvez choisir une horloge dynamique (qui fonctionne en arrière-plan) ou une horloge statique qui n’ajoute que l’horodatage.
Enfin, vous pouvez également choisir d’ajouter le texte que vous souhaitez afficher avant ou après l’horloge.
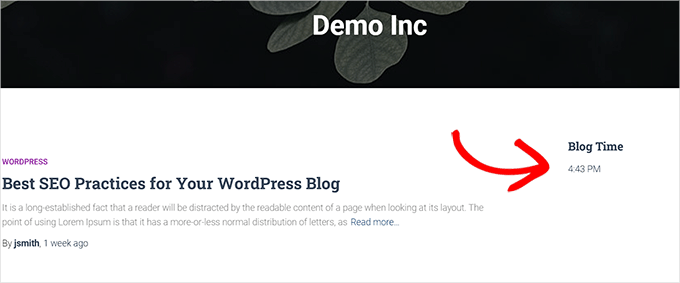
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Enregistrer pour stocker les réglages de votre widget. Vous pouvez maintenant visiter votre blog WordPress pour voir l’heure affichée dans votre nouveau widget.

Nous espérons que cet article vous a aidé à apprendre comment afficher l’heure en fonction de votre blog WordPress dans la barre d’administration. Vous pouvez également consulter notre guide sur la façon d’inscrire un nom de domaine et notre tutoriel sur la façon de personnaliser votre tableau de bord WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Scott
Blog Time has a bug. It’s having troubles showing other parameters.
Patrik-Philipp Huber
Have not yet integrated the time display but thanks to your info I have finally found the solution (and the correct plugin). Many Thanks.
Mairaj Pirzada
Hi there! Actually I read your article and like it as these are written with love and intelligence.. I love your blog because the Author is like the world’s Lovely Author! Thanking You for such Articles!!