Afficher le nombre de vos followers sur les médias sociaux sur votre site WordPress peut être un moyen efficace de renforcer la crédibilité de votre marque. Lorsque les internautes voient que vous avez une présence établie sur des plateformes comme Instagram, Twitter ou Facebook, cela leur donne l’assurance que d’autres personnes font confiance à votre marque.
Cette preuve sociale peut encourager davantage de personnes à vous suivre, à s’engager dans votre contenu et à se connecter à votre marque sur plusieurs canaux.
Chez WPBeginner, nous reconnaissons le rôle que jouent les médias sociaux dans la génération de trafic vers votre site. C’est pourquoi nous avons ajouté des boutons de partage des médias sociaux sur notre site et promouvons constamment nos produits et services sur diverses plateformes. Cela nous a permis de rester en contact avec notre public et d’améliorer la notoriété de notre marque.
Dans cet article, nous allons vous montrer comment afficher facilement le nombre de followers sur les réseaux sociaux sous forme de texte dans WordPress. Notre guide étape par étape sera facile à suivre et ne vous demandera pas d’utiliser un quelconque codage.

Pourquoi afficher le nombre d’abonnés aux réseaux sociaux sur votre site ?
Vous avez peut-être remarqué qu’un grand nombre de blogs, d’influenceurs et de marques populaires affichent fièrement leur nombre de followers sur les réseaux sociaux sur leur site.
Followers count vous aide à ajouter une preuve sociale à votre site WordPress. Cela vous permet de gagner la confiance des utilisateurs et de construire l’identité de la marque en montrant vos clients et followers précédents comme preuve.

De plus, il vous aide à obtenir plus d’abonnés sur vos profils de réseaux sociaux tout en offrant aux utilisateurs/utilisatrices des moyens pratiques de rester en contact.
Malheureusement, il n’est pas aussi simple ou facile d’afficher le nombre de followers sur les réseaux sociaux que nous le souhaiterions, mais c’est très certainement possible.
De nombreuses plateformes de médias sociaux ont besoin de clés API pour obtenir ces informations, et chacune d’entre elles a une méthode différente pour y parvenir.
Heureusement, il existe plusieurs extensions et solutions WordPress qui vous permettent d’afficher le nombre de vos abonnés sur les réseaux sociaux.
Cela étant dit, nous allons vous afficher différentes façons d’afficher le nombre de vos abonnés aux réseaux sociaux sur votre site WordPress. Vous pouvez choisir celle qui vous convient le mieux :
Méthode 1 : Afficher le nombre d’abonnés aux réseaux sociaux à l’aide d’une extension
Cette méthode est plus simple et vous permet d’Aller à/au besoin des Prérequis API si vous n’arrivez pas à les obtenir.
Cependant, elle n’est pas très fiable et peut ne pas être en mesure de récupérer le nombre d’abonnés en temps réel. En effet, les plateformes de réseaux sociaux modifient assez fréquemment leurs méthodes de clés API, ce qui perturbe les applications utilisant les anciennes méthodes.
La bonne chose est que l’extension fournit une option de repli pour saisir manuellement vos abonnés aux réseaux sociaux sous forme de texte.
Tout d’abord, vous devez installer et activer l’extension Wp Social Login and S’inscrire Social Counter. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
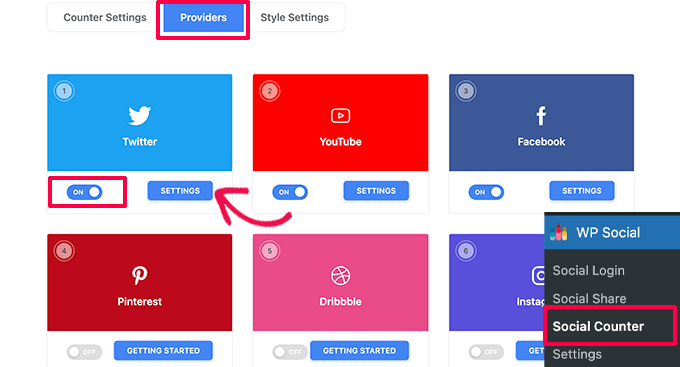
Une fois activé, rendez-vous sur la page WP Social ” Social Counter depuis le Tableau de bord WordPress et passez à l’onglet Fournisseurs.

À partir de là, activez chaque plateforme de réseau social que vous souhaitez afficher, puis cliquez sur le bouton Réglages pour la configurer.
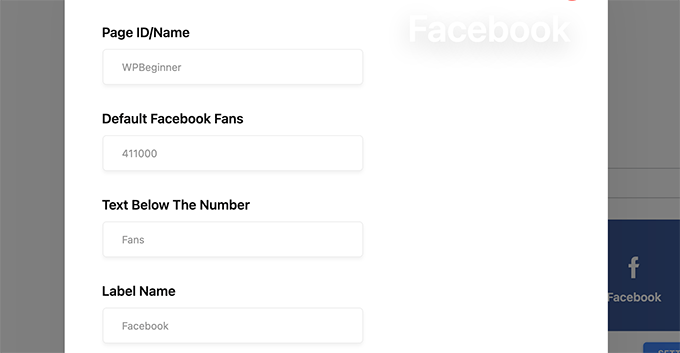
Une fenêtre contextuelle s’affiche alors, dans laquelle vous pouvez indiquer les détails de votre profil de média social pour cette plateforme. Vous trouverez également une option permettant de saisir manuellement un nombre de followers par défaut sur Facebook.

Répétez le processus pour toutes les plateformes de réseaux sociaux que vous souhaitez afficher.
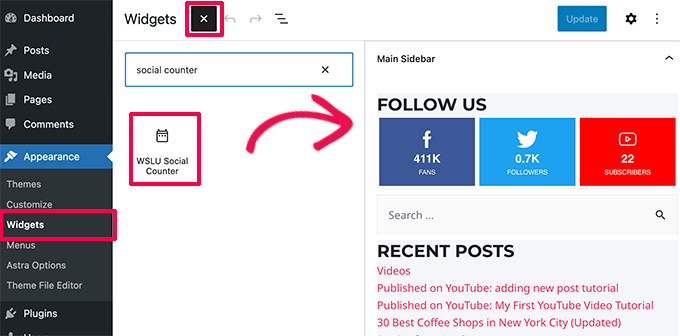
Une fois terminé, vous pouvez aller sur la page Apparence ” Widgets et ajouter le widget WSLU Social Counter à votre colonne latérale.

N’oubliez pas d’enregistrer vos modifications et de prévisualiser votre site.
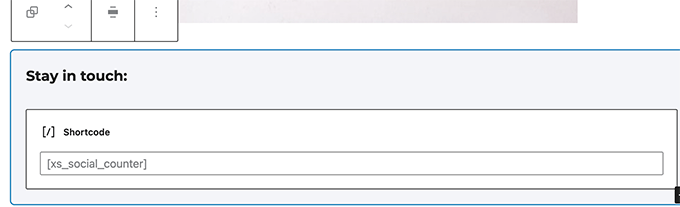
Vous souhaitez afficher le nombre d’abonnés à un réseau social dans une publication ou une page ? Modifiez simplement la publication ou la page où vous souhaitez afficher le nombre de followers et ajoutez le code court suivant dans l’éditeur de contenu.
[xs_social_counter]

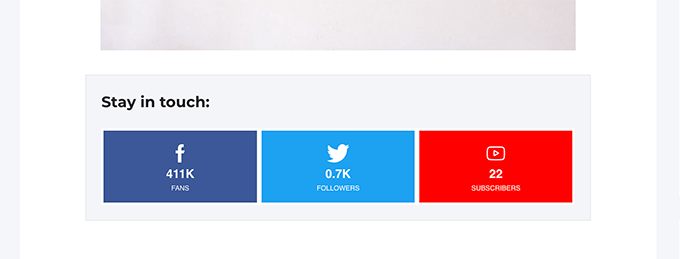
Ensuite, vous pouvez cliquer sur le bouton “Publier” ou “Mettre à jour” pour stocker vos Réglages.
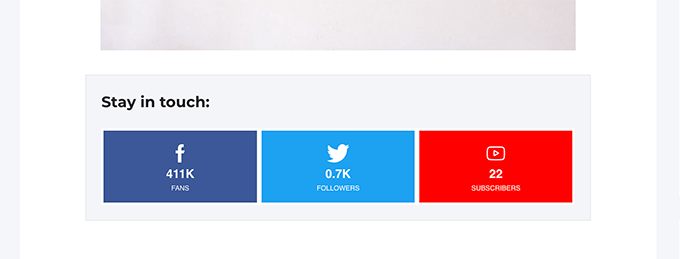
Vous pouvez désormais vous rendre sur votre site WordPress pour voir le nombre de vos abonnés aux réseaux sociaux en action.

Méthode 2 : Afficher les flux des réseaux sociaux avec Smash Balloon
Une alternative plus simple à l’affichage du nombre d’abonnés aux réseaux sociaux consiste à afficher vos flux sociaux à l’aide de Smash Balloon.
Smash Balloon est la meilleure extension de réseau social pour WordPress. Il vous permet d’afficher le contenu de vos réseaux sociaux sous forme de flux avec de belles mises en page.
Commencez par visiter le site de Smash Balloon. Ils proposent différentes extensions de flux de médias sociaux pour Instagram, Twitter, Facebook, YouTube, ainsi qu’un flux combiné de Social Wall.

Nous vous recommandons de vous procurer le lot All Access, qui vous donne accès à toutes les extensions.
Après vous être inscrit, vous pouvez vous connecter à votre compte sur Smash Balloon et télécharger les extensions sur votre ordinateur.
Ensuite, allez-y et installez les plugins de flux Smash Balloon un par un. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Pour ce tutoriel, nous allons vous montrer comment créer un mur social qui connecte tous vos flux de médias sociaux et les affiche comme un seul.
Note : Pour ce faire, vous aurez besoin de l’extension Social Wall de Smash Balloon ainsi que du plugin de flux.
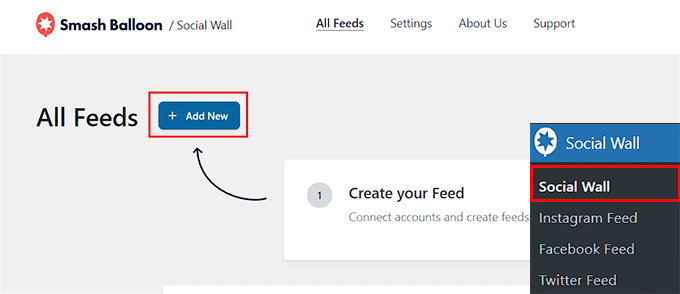
Une fois activé, visitez l’onglet de menu Social Wall dans le Tableau de bord WordPress et cliquez sur le bouton “Ajouter une nouvelle” en haut.

Cela vous amènera à un nouvel écran où vous verrez la liste des plateformes de réseaux sociaux avec des boutons pour les connecter. Cliquez sur le bouton “Ajouter au mur” pour la plateforme contenant les flux que vous souhaitez afficher sur votre mur social.
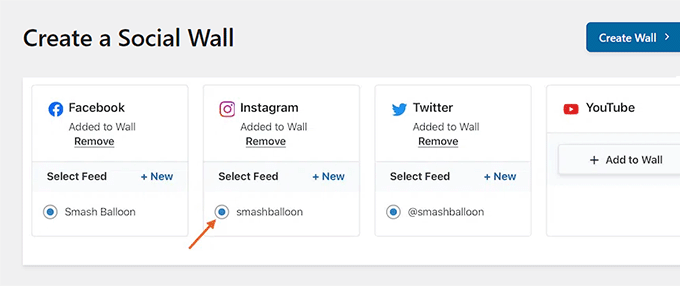
Cela affichera une liste des flux que vous avez déjà créés et que vous souhaitez ajouter à votre mur social.

Pour obtenir des instructions détaillées, vous pouvez consulter nos tutoriels abonnés sur la création de flux de réseaux sociaux avec Smash Balloon :
- Comment afficher le flux Instagram dans WordPress ?
- Comment afficher les publications de Facebook dans WordPress
- Comment afficher les derniers Tweets dans WordPress
Après avoir sélectionné les flux, cliquez sur le bouton “Créer un mur” en haut de la page.
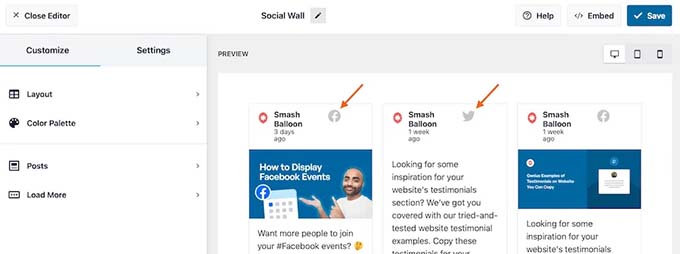
Cela lancera l’éditeur visuel de Smash Balloon, où vous verrez un aperçu de votre mur social sur la droite avec des paramètres de personnalisation sur la gauche.
À partir de là, vous pouvez modifier la mise en page et la palette de couleurs, ajouter des boutons de chargement, etc. Pour plus de détails, consultez notre tutoriel sur l’ajout de vos flux de réseaux sociaux sur WordPress.

Enfin, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages. Cliquez ensuite sur le bouton “Contenu embarqué”.
Cela ouvrira une invite à l’écran à partir de laquelle vous pouvez copier le code court pour le mur social que vous avez créé.
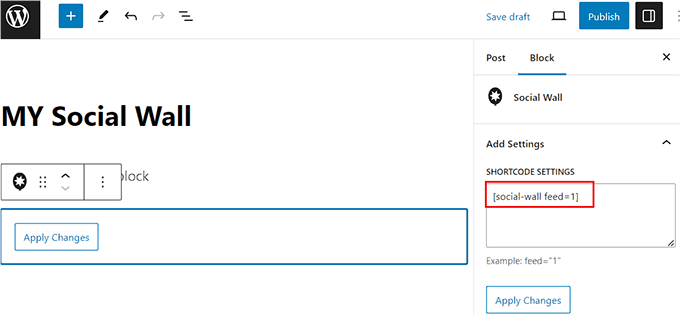
Ensuite, quittez l’éditeur de flux et ouvrez la page ou la publication où vous souhaitez ajouter le mur social dans l’éditeur de blocs.
À partir de là, cliquez sur le bouton ” Ajouter un bloc ” (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs. Ajoutez ensuite le bloc Mur social à la page ou à la publication.

Allez-y et collez le code court que vous avez copié plus tôt dans la boîte “Réglages du code court” dans le panneau de bloc sur la droite.
Enfin, cliquez sur le bouton ” Publier ” ou ” Mettre à jour ” pour stocker vos paramètres. Vous avez maintenant ajouté avec succès un mur social sur votre site avec des flux pour vos comptes Facebook, Twitter et Instagram.
Méthode 3 : Récupérer et afficher manuellement le nombre d’abonnés à l’aide d’un code
Cette méthode est un peu avancée et peut ne pas fonctionner très bien pour les débutants. Cependant, elle vous aidera à obtenir le nombre d’abonnés aux réseaux sociaux sous forme de texte.
Prérequis, la plupart des plateformes de réseaux sociaux nécessitent la création d’une appli et de clés API utilisateur pour récupérer des données comme le nombre d’abonnés sur leurs serveurs.
Dans cette méthode, nous allons vous afficher comment obtenir un nombre d’abonnés pour Twitter et Facebook en utilisant les clés API.
Vous devrez ajouter du code personnalisé à votre site WordPress. Si vous ne l’avez jamais fait auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Afficher le nombre d’abonnés Facebook à l’aide d’un code
Pour obtenir le nombre d’abonnés à Facebook, vous devez procéder comme suit :
- Créez une application Facebook pour accéder aux API de Facebook.
- Générer un jeton d’accès. Celui-ci fait office de mot de passe et vous permet d’obtenir les informations dont vous avez besoin.
- Utilisez l’application Facebook et le jeton d’accès pour obtenir des likes Facebook sur WordPress.
1. Créer une application Facebook
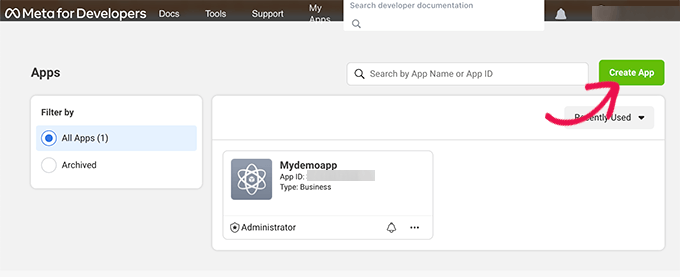
Commençons par créer une application Facebook. Il suffit de se rendre sur le site des développeurs/développeuses Meta et de cliquer sur le bouton ” Créer une appli “.

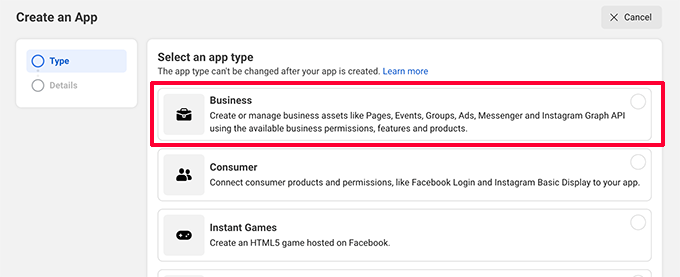
Ensuite, il vous sera demandé de choisir un type d’application.
Cliquez sur “Entreprise”, puis sur le bouton “Suivant” pour continuer.

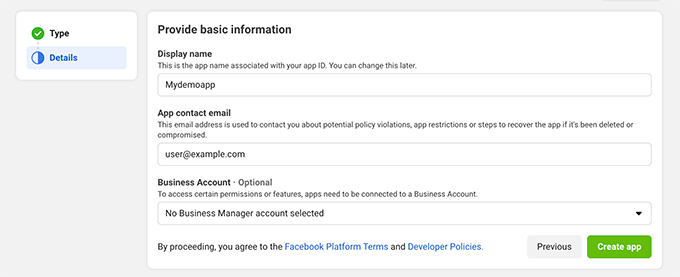
Ensuite, il vous sera demandé de donner votre nom d’expéditeur (qui peut être n’importe quoi) et votre adresse e-mail.
Vous pouvez passer à l’option compte professionnel et cliquer sur le bouton “Créer une application”.

Vous serez peut-être invité à saisir votre mot de passe Facebook.
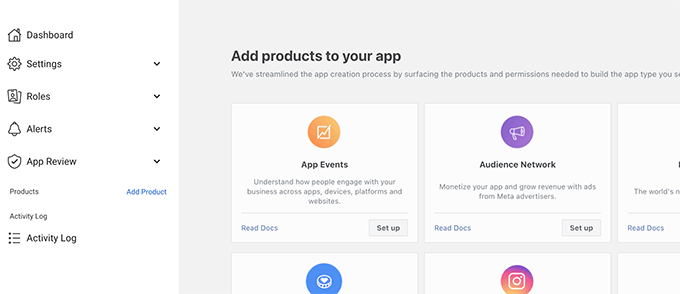
Vous serez alors redirigé vers le Tableau de bord de votre application.

Vous verrez plusieurs options sur cet écran, mais comme nous utilisons l’application à des fins personnelles, nous n’avons pas besoin de ces options pour le moment.
2. Obtenir un jeton d’accès à l’API Facebook
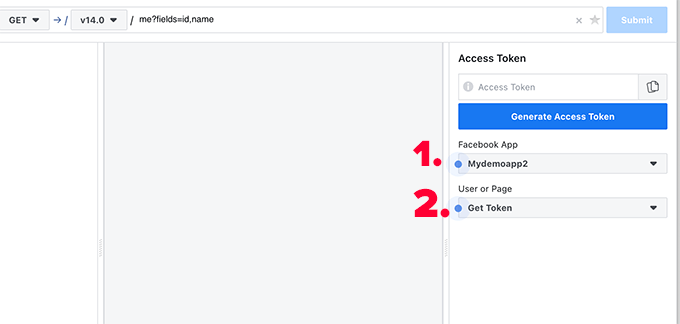
Titre, vous devez vous rendre sur la page d’exploration de l’API Graph pour générer notre jeton d’accès et obtenir notre ID de page.

Tout d’abord, sélectionnez l’application que vous avez créée dans la section Facebook App.
Cliquez ensuite sur le menu déroulant “Obtenir un jeton” et sélectionnez l’option “Jeton d’accès à la page”.
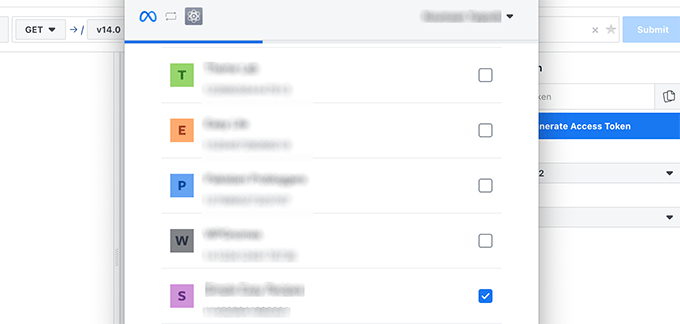
La fenêtre contextuelle des autorisations s’affiche. Dans celle-ci, vous devez continuer en tant que compte personnel, puis choisir la page pour laquelle vous souhaitez un jeton d’accès.

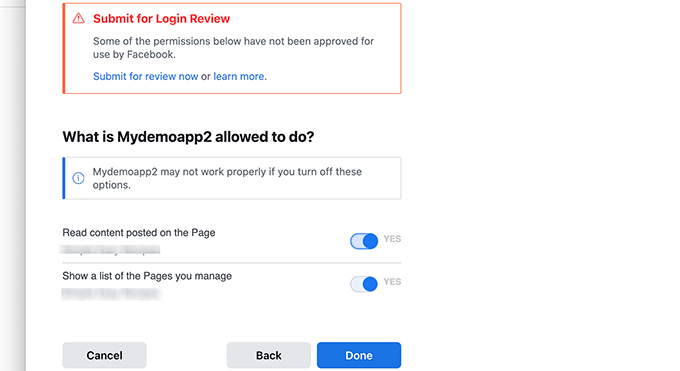
Ensuite, des droits et des avertissements vous sont affichés.
Vous pouvez les ignorer et cliquer sur “Terminé”.

Facebook va maintenant générer un jeton d’accès pour vous.
Il suffit de copier et de coller le jeton d’accès sur votre ordinateur à l’aide d’un éditeur de texte simple tel que Notepad ou TextEdit.

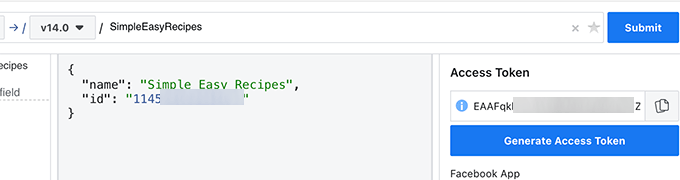
Avant de partir, la prochaine chose dont vous avez besoin est l’ID de la page.
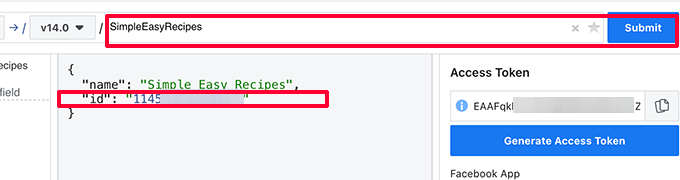
Pour ce faire, vous devez saisir le slug de l’URL de votre page dans le formulaire ci-dessus, puis cliquer sur le bouton “Envoyer”.

Vous pouvez maintenant copier et coller l’ID de la page sur votre ordinateur à l’aide d’un éditeur de texte tel que Notepad ou TextEdit.
3. Afficher les ” J’aime ” de Facebook dans WordPress
Tout d’abord, copiez et collez le code suivant dans le fichier functions.php de votre thème WordPress ou utilisez WPCode (recommandé) :
1 2 3 4 5 6 | function getFacebookLike( $fbid, $token ){ $json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );$json = json_decode($json_string, true); $like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;return $like_count;} |
Pour plus de détails, vous pouvez consulter notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
Ensuite, vous devez coller le code suivant dans le modèle de votre thème WordPress à l’endroit où vous souhaitez afficher le nombre de J’aime Facebook sous forme de texte :
1 2 3 | <?php echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> "; ?> |
N’oubliez pas de remplacer l’ID de la page Facebook et le jeton d’accès par les valeurs que vous avez copiées précédemment.
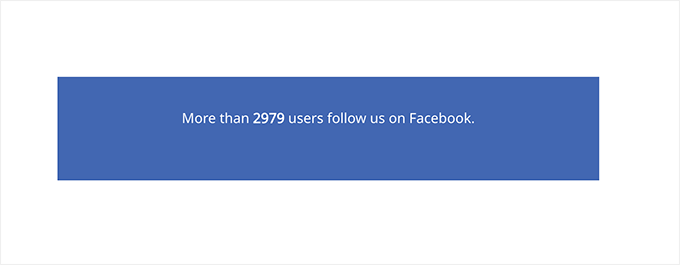
Vous pouvez maintenant visiter votre site pour voir votre code en action. Voici ce que cela donne sur notre site de test.

Afficher le nombre d’abonnés Twitter sous forme de texte
Pour que les followers Twitter soient comptabilisés comme du texte, vous devez suivre les étapes suivantes :
- Créer une application Twitter.
- Obtenir la clé de l’API Twitter.
- Récupérer le nombre d’abonnés dans WordPress.
1. Créer une application Twitter et obtenir des clés API
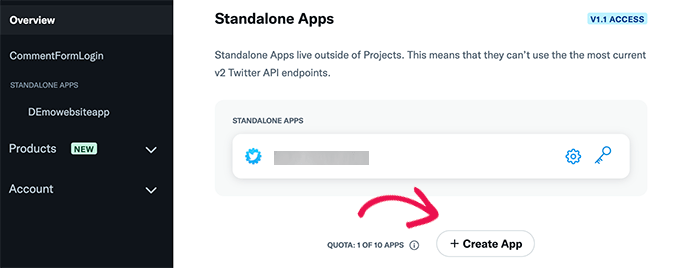
Tout d’abord, vous devez vous rendre sur le site développeur/développeuse de Twitter et créer une nouvelle application autonome.

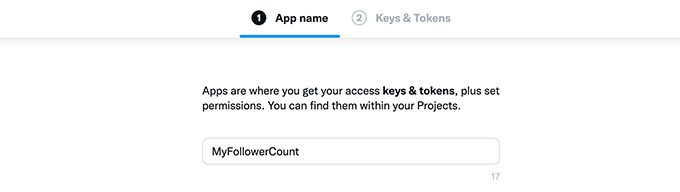
Il vous sera demandé de donner un nom à votre application.
Vous pouvez choisir le nom que vous voulez.

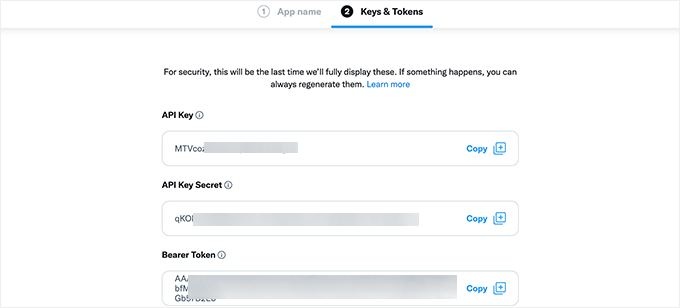
Ensuite, vous verrez les clés de l’API pour votre application.
Copiez ces clés sur votre ordinateur à l’aide d’un éditeur de texte tel que Notepad ou TextEdit.

2- Récupérer le nombre d’abonnés Twitter dans WordPress
Ensuite, vous devez ajouter le code abonné au fichier functions.php de votre thème ou en utilisant WPCode (recommandé) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'API key'; $consumerSecret = 'API key secret'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;} |
N’oubliez pas de remplacer wpbeginner par votre propre identifiant Twitter et les clés API par vos propres clés API.
Ensuite, vous pouvez ajouter le code suivant à votre thème WordPress à l’endroit où vous souhaitez afficher le nombre d’abonnés à Twitter :
1 2 3 | <p>More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.</p> |
Vous pouvez désormais visiter votre site et voir le nombre de vos abonnés Twitter en action.

Bonus : Ajouter des boutons de partage social dans WordPress
Outre l’affichage du nombre de vos followers sur les médias sociaux, vous pouvez également afficher des boutons de partage social. Cela permettra aux utilisateurs de partager le contenu de votre blog WordPress avec leurs amis et leur famille et vous aidera à atteindre un public plus large.
Vous pouvez facilement ajouter des boutons de partage social en installant et en activant l’extension Social Snap. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Lors de l’activation, visitez la pageParamètres de Social Snap “ et passez à l’onglet ” Partage social ” dans la colonne de gauche. Cela ouvrira de nouveaux paramètres, où vous devez sélectionner l’onglet ” Gérer les réseaux “.
Sélectionnez ensuite les plateformes de réseaux sociaux de votre choix dans le prompt et quittez l’onglet.

Déployez maintenant l’onglet “Boutons en ligne” et configurez la position, l’alignement, le libellé, la forme et la taille des boutons.
Une fois que vous avez fait cela, défilez vers le bas jusqu’à la section ” Afficher sur ” et choisissez les endroits où vous souhaitez afficher les boutons. Ici, vous pouvez cocher la case “Publications” si vous souhaitez uniquement afficher les boutons de partage social sur vos publications.

Enfin, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
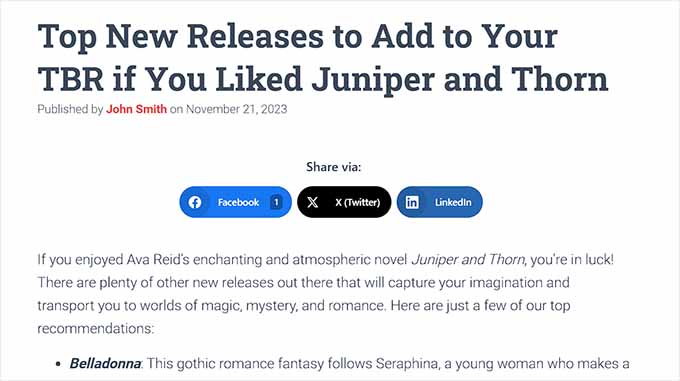
Visitez maintenant une publication sur votre site pour voir les boutons de partage social en action. Pour plus de détails, consultez notre tutoriel sur l ‘ajout de boutons de partage social dans WordPress.

Nous espérons que cet article vous a aidé à afficher votre nombre de followers sur les médias sociaux dans WordPress. Vous pouvez également consulter notre antisèche complète sur les médias sociaux pour WordPress ou notre guide sur la façon d’intégrer votre site WordPress avec Telegram.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





alselon
The plugin is not available anymore on wordpress
WPBeginner Support
Thank you for letting us know, we will be sure to look into alternative options.
Admin
Priyanka
In my wordpress website I am not able to trace from where the social counter is working. The FB, twitter and other are showing but with zero value.
JK
Hi,
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
Rachel Wojnarowski
wish this included Pinterest!
Colin
Great tutorial. I’ve managed to get everything working in my blog page, reglazeglasses4u.co.uk/blog.html using the widgets but I can’t get any of the icons to show up on either pages or posts using the shortcodes. Any ideas?
Me , The Man & The Baby
Anyone else struggle with the G+ API?
pseudepigrapher
I was able to generate a G+ API, but it’s not displaying my G+ follower count. Bummer.
Stephanie Riggs
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
It is always a keen query done by bloggers. The main point is about designing the website in which social media icons helps a lot. The question asked by many about arranging these buttons followed by the number count under them is a matter to solve. I hope the plugin about which you have explained will work properly.
Thanks for sharing.
Sandrine
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginner Support
We think that plugin author can help you better, we did not face this issue while testing the plugin.
Admin
Renan Lara
The Claudio Sanches is really magnificent! Success guy, congratulations!
netto
This plugin is very good, I use it on my blog since the first version. Thanks, Claudio Sanches available for it.
Claudio Sanches
I never imagined that someday my plugin would have some here: D
Many thanks for talking about my plugin *____*
WPBeginner Support
The pleasure is ours, thanks for writing this useful plugin
Admin
Sü Smith
Nice plugin! Thanks for sharing.
Gary Neal Hansen
Thanks for the info.
This seems very complicated for something one sees on many sites. My old wordpress.com site displayed total followers automatically if I used its publicize function.
Isn’t there an easier way with a plugin?
WPBeginner Support
We found this to be the easiest way to accomplish this. Just follow through the instructions step by step. Let us know which part feels more complicated to you and we will try to further explain it for you.
Admin