Vous souhaitez apporter des modifications au design que le personnalisateur intégré de WordPress ou même les constructeurs de pages n’offrent pas ? L’extension CSS Hero vous permet de personnaliser ces éléments difficiles d’accès sans toucher au code.
Nous utilisons souvent CSS Hero nous-mêmes lorsque nous devons ajuster des éléments de conception spécifiques – comme des effets de survol, des espacements complexes ou des animations subtiles – qui nécessitent habituellement un CSS personnalisé. C’est l’outil idéal pour les ajustements visuels qui semblent simples mais qui nécessitent des connaissances en codage.
Dans cet Avis CSS Hero, nous allons vous afficher comment utiliser CSS Hero pour personnaliser facilement l’apparence de votre site. Qu’il s’agisse d’ajuster des styles de boutons ou des mises en page complexes, cet outil rend la personnalisation avancée accessible à tous.

Voici un aperçu des sujets que nous aborderons :
Qu’est-ce que la bannière d’accroche CSS ?
CSS Hero est une extension WordPress premium qui vous permet de concevoir votre propre thème WordPress sans écrire une seule ligne de code (aucun HTML ou CSS nécessaire).
Vous pouvez annuler rapidement les modifications apportées à votre design WordPress, ce qui le rend extrêmement utile pour les débutants. Toutes les modifications sont enregistrées en tant que feuille de style supplémentaire, de sorte que vous pouvez mettre à jour votre thème WordPress sans craindre de perdre les modifications.
Vous trouverez CSS Hero aussi bien pour les développeurs/développeuses que pour les designers. Il fonctionne bien avec tous les thèmes et frameworks WordPress courants. Vous pouvez rapidement modifier un thème ou un thème enfant et l’exporter vers le site d’un client.
Comment nous avons utilisé et testé CSS Hero
En fait, nous avons déjà utilisé CSS Hero dans plusieurs de nos tutoriels WordPress. C’est devenu notre solution de prédilection lorsque les lecteurs ont besoin de faire des ajustements de conception spécifiques sans codage.
Voici quelques exemples :
- Comment ajouter des styles personnalisés aux widgets WordPress
- Comment styliser les menus de navigation de WordPress (mis à jour)
- Comment styliser différemment des catégories individuelles dans WordPress
Pour cet Avis, nous avons franchi une étape supplémentaire et installé CSS Hero sur un nouveau site de test. Nous avons passé en revue toutes les fonctionnalités et appliqué diverses personnalisations. Ces tests approfondis nous aident à repérer les nouvelles permissions ou limitations que nous aurions pu manquer dans notre utilisation quotidienne.
Pourquoi faire confiance à WPBeginner ? 📣
Nous suivons les outils de personnalisation WordPress depuis 2009, en testant chaque solution majeure qui saisit/saisie le marché. Avec autant d’extensions disponibles, nous comprenons à quel point il peut être écrasant de choisir le bon pour votre site.
Nos recommandations sont issues de tests réels et d’expériences pratiques. Plus important encore, nous mettons constamment à jour nos connaissances au fur et à mesure de l’évolution de WordPress. Lorsque des outils comme CSS Hero sortent de nouvelles fonctionnalités ou des mises à jour, nous les évaluons et partageons nos trouvailles avec vous.
En savoir plus, vous pouvez consulter nos lignes directrices éditoriales.
Est-ce que CSS Hero est un constructeur de page WordPress ?
Aucun – CSS Hero et les constructeurs de page ont des objectifs différents. CSS Hero est spécifiquement conçu pour apporter des ajustements de style aux éléments existants de votre thème, tandis que les constructeurs de pages sont destinés à créer des mises en page entièrement nouvelles.
Considérez Outil de personnalisation CSS comme un outil de personnalisation de la conception. Il vous permet d’ajuster les jeux de couleurs, l’espacement, la typographie et d’autres éléments visuels sans toucher au code, mais il ne vous aidera pas à créer de nouvelles pages à partir de zéro.

Pour créer des mises en page personnalisées, des pages d’atterrissage ou des pages de vente, vous aurez besoin d’un constructeur de page approprié comme SeedProd. C’est notre solution recommandée qui vous permet de construire n’importe quel type de page en utilisant des blocs à glisser-déposer, des modèles prédéfinis et de puissants contrôles de conception.
Vous pouvez consulter notre Avis SeedProd pour en savoir plus.

Comment utiliser CSS Hero pour personnaliser votre thème WordPress
Tout d’abord, vous devez installer et activer la bannière d’accroche CSS Hero. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Comme CSS Hero est une extension WordPress premium, vous devez payer 29 $ pour un seul site. Cela dit, nous pensons que le prix vaut totalement l’investissement, compte tenu du temps et des tracas qu’il vous permettra d’enregistrer.
Vous pouvez utiliser le code promo CSS Hero WPBeginner pour obtenir une remise spéciale de 34%. Si vous achetez l’offre PRO, le même code vous permettra d’obtenir une remise de 40%.
Lors de l’activation, vous serez redirigé pour obtenir votre clé de licence CSS Hero. Suivez les instructions à l’écran, et vous serez redirigé vers votre site en quelques clics.
CSS Hero a pour but de vous fournir une interface WYSIWYG (what you see is what you get) pour modifier votre thème.
Il vous suffit de vous connecter à votre site WordPress en étant connecté, et vous remarquerez le bouton CSS Hero dans la barre d’administration de WordPress.

En cliquant sur le bouton, vous obtiendrez une Prévisualisation en direct de votre site.
Vous pouvez maintenant voir l’éditeur/éditrices CSS Hero. Il dispose d’une barre d’outils supérieure et inférieure, d’une colonne de gauche et d’une prévisualisation en direct de votre site.

Ensuite, passez votre souris sur un élément que vous souhaitez modifier, et CSS Hero le mettra en évidence pour vous indiquer où vous vous trouvez.
En cliquant dessus, l’élément est sélectionné et ses propriétés sont affichées dans la colonne de gauche.

Il s’agit des propriétés CSS courantes de l’élément sélectionné, telles que l’arrière-plan, la typographie, les bordures, l’espacement, etc.
Vous pouvez cliquer sur n’importe quel article pour le déplier et modifier les propriétés CSS à l’aide d’une interface/utilisatrice simple.

Au fur et à mesure des modifications, le CSS personnalisé apparaît comme par magie en dessous.
Si vous apprenez le CSS, vous trouverez utile de voir comment les différentes modifications CSS sont appliquées avec le résultat dans la Prévisualisation directe.

Vous avez du mal à trouver des images libres de droits pour votre site ?
CSS Hero dispose également d’une intégration Unsplash, vous permettant de parcourir, rechercher et utiliser de magnifiques photographies dans la conception de votre site.

CSS Hero est également livré avec des extraits prêts à l’emploi que vous pouvez appliquer à différents éléments de votre site.
Passez à l’onglet “Extraits” dans la colonne de gauche, et vous verrez un tas d’éléments communs répertoriés.

Vous pouvez cliquer pour sélectionner un élément, et CSS Hero vous affichera différentes variations de style.
Cliquez sur le bouton “Réglages” pour modifier un style qui vous plaît, puis cliquez sur le bouton “Appliquer” pour l’ajouter à votre thème.

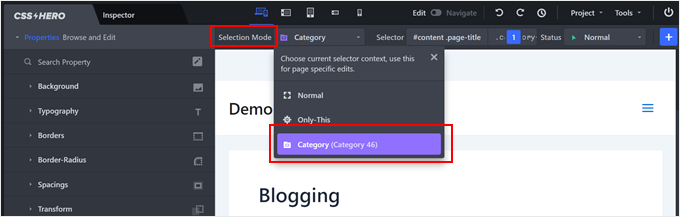
Une autre chose cool que CSS Hero peut faire est de personnaliser un élément spécifique sur des publications individuelles ou certains types de modèles. Pour ce faire, accédez au réglage ” Mode de sélection ” en haut à gauche de l’écran. Ce paramètre détermine l’étendue de l’application de vos personnalisations :
- Normal : Vos modifications affectent chaque instance de cet élément sur l’ensemble de votre site.
- Uniquement ceci : Les modifications ne s’appliquent qu’à l’élément spécifique que vous modifiez.
- Types de modèles/archives : Les modifications s’appliquent à toutes les pages utilisant ce Modèle (comme les pages de catégories).
Cette flexibilité vous permet d’apporter des modifications ciblées exactement là où vous en avez besoin, sans affecter d’autres parties de votre site.

Lorsque vous apportez des modifications à votre site, CSS Hero les enregistre automatiquement, mais ne les publie pas.
Pour appliquer ces modifications à votre site en direct, cliquez sur le bouton “Enregistrer et publier” dans le coin inférieur droit de l’écran.

Comment annuler des modifications dans la bannière d’accroche CSS
L’une des meilleures fonctionnalités de CSS Hero est la possibilité d’annuler à tout moment les modifications effectuées.
CSS Hero conserve un historique de toutes les modifications que vous apportez à votre thème. Il suffit de cliquer sur le bouton d’historique dans la barre d’outils de CSS Hero pour voir la liste des modifications. Ce bouton ressemble à une petite horloge.

Vous pouvez cliquer sur une date et une heure pour voir à quoi ressemblait votre site à ce moment-là. Si vous souhaitez revenir à cet état, enregistrez ou reprenez la modification à partir de ce point.
Cela ne signifie pas que les modifications apportées après cette date disparaîtront. Elles seront toujours stockées ; vous pouvez également revenir à ce moment-là. Il n’y a rien de plus simple.
Mais qu’en est-il si vous souhaitez uniquement annuler les modifications apportées à un article particulier ?
Dans ce cas, il n’est pas nécessaire d’utiliser l’outil historique. Cliquez sur l’élément que vous souhaitez ramener à une version antérieure, puis cliquez sur le bouton “Réinitialiser”.

Cette modification ramène l’article aux Réglages par défaut définis par votre thème WordPress.
Outil de personnalisation de votre site pour les Appareils mobiles avec la bannière d’accroche CSS
L’aspect le plus difficile de la conception web est la compatibilité des appareils. Vous devez veiller à ce que votre site soit aussi impressionnant sur tous les appareils et toutes les tailles d’écran.
Les concepteurs de sites Web utilisent divers outils pour tester la compatibilité des navigateurs et des appareils. Heureusement pour vous, CSS Hero est doté d’un outil de prévisualisation intégré.
Sélectionnez un appareil mobile, une tablette ou un ordinateur dans la barre d’outils supérieure. La zone de prévisualisation se modifie en fonction de cet appareil. Vous pouvez également basculer entre les modes ” Modifier ” et ” Naviguer ” pour masquer les autres barres d’outils.

Le passage au mode ” Modifier ” vous permet de modifier votre site tout en le prévisualisant pour les appareils mobiles. Cet outil est pratique pour ajuster le design de votre thème pour les mobiles et les tablettes.
CSS Hero est-il compatible avec tous les thèmes WordPress ?
Le site officiel de CSS Hero propose une liste de thèmes compatibles qui ne cesse de s’allonger. Cette liste comprend un grand nombre des meilleurs thèmes WordPress gratuits.
Il dispose également des thèmes premium les plus populaires de boutiques telles que Divi, CSSIgniter, Themify, StudioPress, Astra, et plus encore.
Qu’en est-il des thèmes qui ne figurent pas dans la liste de compatibilité des thèmes ?
CSS Hero est doté d’une fonctionnalité appelée détection automatique du mode Rocket. Si vous utilisez un thème qui ne figure pas dans la liste de compatibilité des thèmes, CSS Hero utilisera automatiquement le mode Rocket.
Rocket Mode essaie de deviner les sélecteurs CSS de votre thème. Cela fonctionne parfaitement la plupart du temps. Si votre thème respecte les normes de codage de WordPress, alors vous serez en mesure de modifier presque tout.
Vous pouvez également contacter le développeur/développeuse de votre thème et lui demander d’assurer la compatibilité avec CSS Hero.
💡Vous avez besoin d’aide pour la conception de votre site ? Jetez un coup d’œil à notre service de conception de sites WordPress. Pour une somme modique, notre équipe de développeurs/développeuses WordPress expérimentés réalisera un design professionnel adapté à vos Prérequis.
Quelles extensions sont compatibles avec CSS Hero ?
CSS Hero est régulièrement testé avec les principales extensions WordPress pour en assurer la compatibilité.
Il s’agit notamment des extensions de formulaires de contact, des constructeurs de pages les plus répandus, de WooCommerce, etc.
Si vous utilisez une extension WordPress qui génère une sortie qui n’est pas modifiable par CSS Hero, vous pouvez demander à l’auteur/autrice de l’extension de corriger cela. Ils n’ont pas besoin de faire grand-chose pour assurer la compatibilité avec CSS Hero.
Pour plus de détails, consultez notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Nous espérons que vous avez trouvé notre Avis sur CSS Hero utile. Vous pouvez également consulter notre guide ultime sur l’amélioration de la vitesse et des performances de WordPress pour les débutants et notre comparaison des meilleurs constructeurs de thèmes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin