Vous avez besoin d’un moyen simple pour permettre aux utilisateurs/utilisatrices de téléverser des fichiers sur Dropbox à partir de votre site WordPress ? Vous n’êtes pas le seul. Nous savons à quel point collecter et organiser manuellement les téléversements peut s’avérer fastidieux – sans parler de la perte de temps totale.
Mais voici la bonne nouvelle : vous pouvez ajouter un champ de téléversement Dropbox à vos formulaires en quelques étapes seulement.
Aucun fichier joint aux e-mails. Aucun besoin de fouiller dans des outils de téléversement aléatoires. Juste un système transparent et automatisé qui envoie les fichiers exactement là où vous en avez besoin. 📂
Dans ce guide, nous partagerons comment créer un outil de téléversement Dropbox dans WordPress. À la fin, vous aurez un moyen plus rapide et plus organisé de collecter des fichiers auprès des internautes, des clients ou des membres de l’équipe !

Pourquoi utiliser Dropbox pour téléverser des fichiers joints à un formulaire ?
Il peut arriver que les utilisateurs/utilisatrices aient besoin de téléverser un fichier joint à l’aide d’un formulaire sur votre site. Par exemple, un site d’offres d’emploi peut avoir besoin d’une option de téléversement de fichiers pour téléverser des CV ou des échantillons de travail.
Un formulaire de retour client peut avoir besoin d’une option de téléversement de fichiers pour que les utilisateurs/utilisatrices puissent envoyer des captures d’écran. Ou encore, un site de concours photo peut en avoir besoin pour que les utilisateurs/utilisatrices téléversent leurs participations.
Au fur et à mesure que vous recevez des fichiers, vous pouvez les stocker sur votre site WordPress. Ils seront ajoutés au dossier wp-content de votre site.
Toutefois, si vous vous attendez à recevoir un grand nombre d’entrées qui ne sont pas liées aux fichiers de votre site proprement dit, il est judicieux de les enregistrer séparément.
Désormais, le fait de téléverser des fichiers joints à un formulaire dans Dropbox présente les avantages suivants :
- Vous pouvez séparer les outils de téléversement des formulaires de vos fichiers WordPress.
- Dropbox facilite le partage de ces fichiers avec n’importe qui, et vous n’aurez pas besoin de leur donner accès à votre site.
- Vous pouvez facilement parcourir et gérer les fichiers joints aux formulaires depuis votre Tableau de bord Dropbox.
- Si vous n’avez plus besoin de ces fichiers, vous pouvez les télécharger, les archiver et les supprimer.
Avec cela à l’esprit, nous allons vous afficher comment faire un formulaire WordPress avec une option pour téléverser des fichiers sur Dropbox. Voici un aperçu rapide de toutes les étapes que vous allez suivre :
Vous êtes prêts ? Premiers pas.
Créer un formulaire de téléversement Dropbox dans WordPress
La façon la plus simple de créer un formulaire Dropbox dans WordPress est d’utiliser WPForms. C’est la meilleure extension de formulaire de contact pour WordPress et offre des modèles prédéfinis, un constructeur de formulaires par glisser-déposer et des intégrations premium.
Chez WPBeginner, nous utilisons WPForms pour créer facilement des formulaires conviviaux pour notre site WordPress. Qu’il s’agisse d’un formulaire de contact ou de nos enquêtes utilisateurs/utilisatrices annuelles, WPForms rend le processus simple. Avis sur WPForms pour voir ce qu’il peut faire !
Tout d’abord, installons et activons l’extension WPForms. Pour plus de détails, vous pouvez consulter notre article sur l’installation d’une extension WordPress.
Note : WPForms est une extension payante construite par l’une des entreprises partenaires de WPBeginner. Vous aurez besoin au moins de leur offre ” Pro ” pour accéder au module complémentaire Zapier, que nous utiliserons dans ce tutoriel. Si vous voulez le tester d’abord, il y a aussi une version WPForms Lite que vous pouvez utiliser gratuitement.
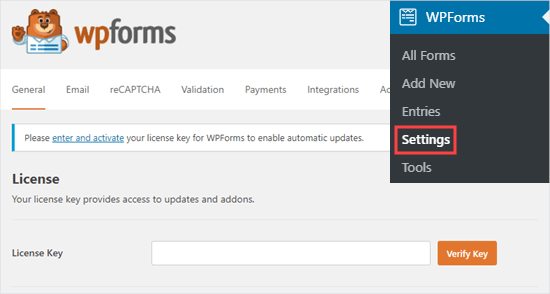
Lors de l’activation, vous devrez vous rendre dans WPForms ” Réglages depuis votre Tableau de bord WordPress et saisir votre clé de licence. Vous pouvez facilement trouver la clé de licence dans votre espace de compte WPForms.

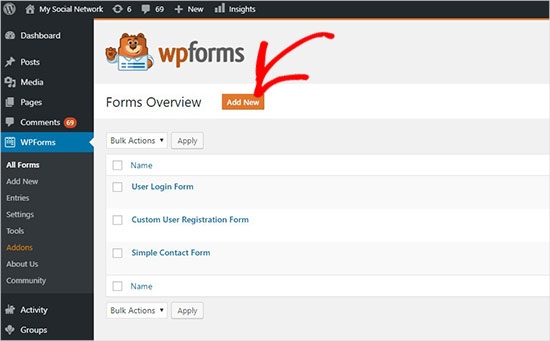
Ensuite, vous devez visiter WPForms ” Ajouter une nouvelle dans votre zone d’administration WordPress.
A partir de là, vous pouvez ajouter un nouveau formulaire de téléchargement WordPress Dropbox.

Vous accéderez à la page du constructeur de formulaires WPForms.
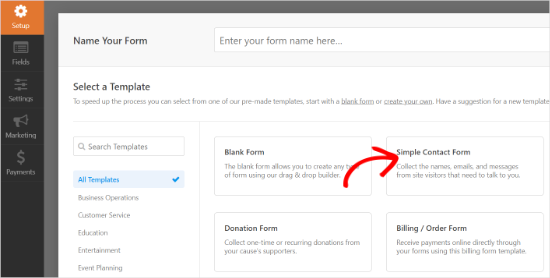
Il vous suffit de donner un nom à votre formulaire en haut de la page et de sélectionner le modèle “Formulaire de contact simple” comme point de départ.

WPForms chargera le Modèle de formulaire avec les champs de formulaire couramment utilisés. Vous pouvez cliquer sur n’importe quel champ pour le modifier et faire glisser les champs pour les réorganiser ou ajouter de nouveaux champs au formulaire.
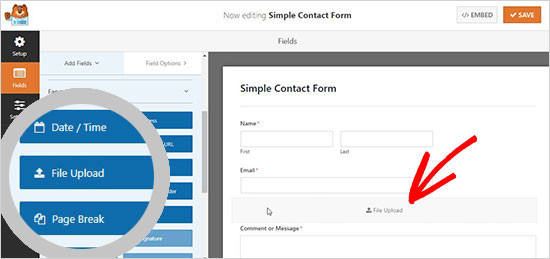
Ensuite, vous devez cliquer sur le champ “Téléverser un fichier” situé dans la section “Champs fantaisie” dans la colonne de gauche.

Cela ajoutera le champ de téléversement de fichier à votre formulaire.
Cliquez sur le bouton “Enregistrer” pour enregistrer votre formulaire. Votre formulaire de téléversement de fichiers est prêt.
Intégrer Zapier à WPForms
Dans cette étape, vous devez connecter votre formulaire à votre compte Dropbox.
Pour ce faire, nous allons utiliser un service appelé Zapier. Zapier vous permet de connecter différentes apps à votre site sans écrire de code. Dans ce cas, nous allons l’utiliser pour établir une Version entre WPForms et Dropbox.
WPForms est livré avec un ” module Zapier ” que vous pouvez utiliser pour vous intégrer à plus de 1500 apps populaires, dont Dropbox.
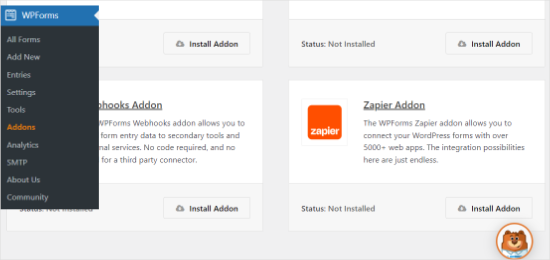
Pour accéder à ce module, vous devez vous rendre sur la page WPForms ” Addons. De là, vous devez rechercher l’addon Zapier et cliquer sur le bouton ” Installer le module “. Cela activera le module automatiquement.

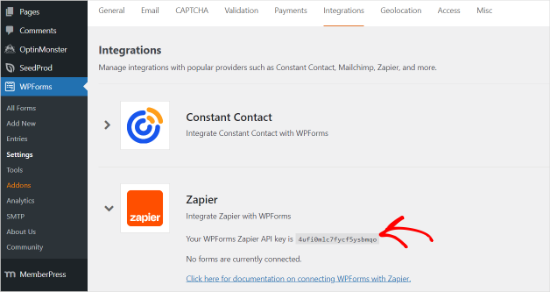
Ensuite, vous devez vous rendre sur la page WPForms ” Réglages ” Intégrations dans votre zone d’administration WordPress.
À partir de là, vous devez copier la ” Clé de l’API de Zapier ” dont vous aurez besoin pour connecter votre site WordPress à Zapier.

Une fois copié, vous devez vous rendre sur le site de Zapier et vous connecter à votre compte Zapier.
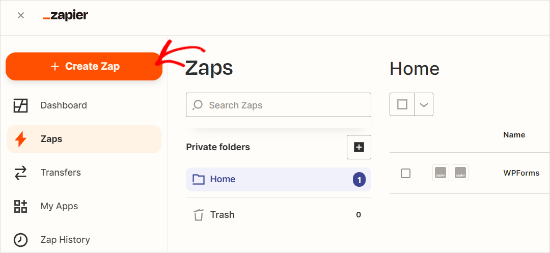
Cliquez ensuite sur le bouton “Créer un zap” pour continuer.

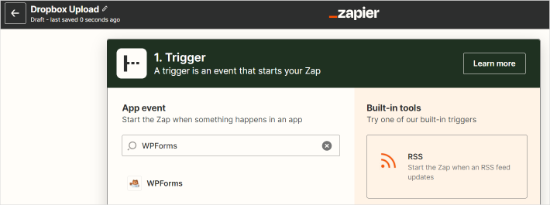
Sélectionné, Zapier vous demandera de sélectionner un déclencheur.
De nombreuses applications sont disponibles. Sélectionné pour ‘WPForms’ et sélectionné comme application de déclenchement.

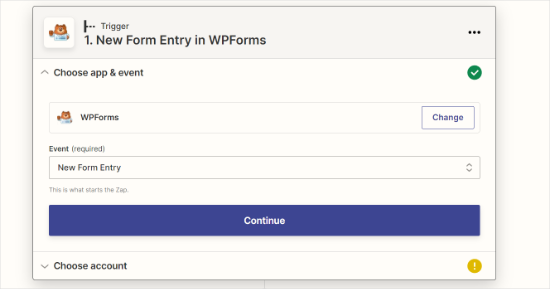
Ensuite, vous devez sélectionner “Nouvelle entrée de formulaire” comme évènement déclencheur pour l’application WPForms.
Il créera un déclencheur à chaque entrée de formulaire.

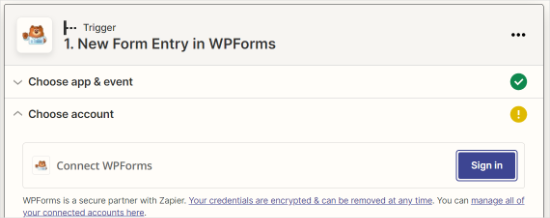
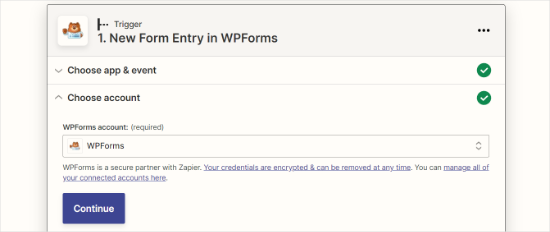
Ensuite, vous devez sélectionner un compte de formulaires WPForms.
Vous pouvez aller de l’avant et cliquer sur le bouton ” Signer ” pour connecter votre compte Zapier avec l’extension WPForms sur votre site.

Une nouvelle fenêtre s’ouvre.
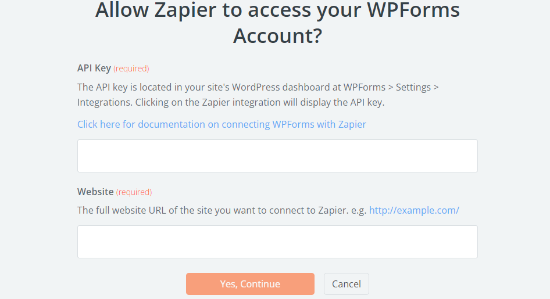
Pour connecter Zapier à votre site web, vous devrez ajouter l’URL de votre site et la clé API de Zapier que vous avez copiée précédemment.

Après avoir saisi/saisie ces informations, cliquez sur le bouton “Oui, continuer”.
Ceci affichera le compte WPForms. Cliquez sur le bouton “Continuer”.

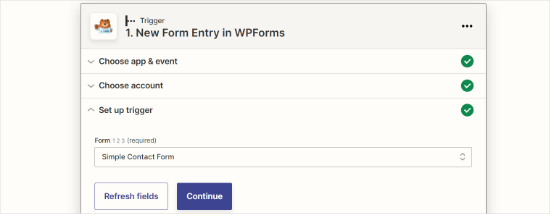
Sélectionné dans le menu déroulant “Formulaire”, vous devez sélectionner le formulaire de téléversement de fichiers que vous avez créé précédemment.
Une fois que c’est fait, cliquez sur le bouton “Continuer”.

Avant de passer à l’étape suivante, Zapier vous demandera de tester le nouveau formulaire de téléversement de fichiers pour voir si tous les réglages fonctionnent correctement.
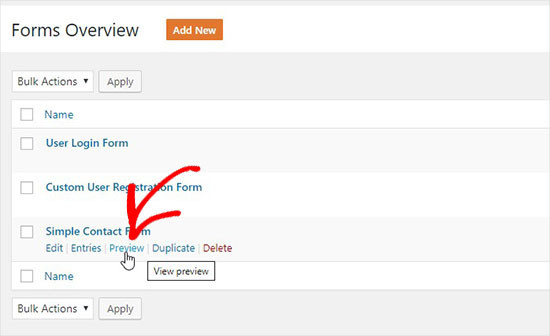
Vous pouvez visiter la page WPForms ” All Forms dans la zone d’administration de WordPress et cliquer sur le lien ‘Prévisualisation’ sous le formulaire de téléversement de fichiers.

Pour que ce test se déroule sans encombre, vous devez téléverser un fichier et ajouter un texte factice dans la section “message”.
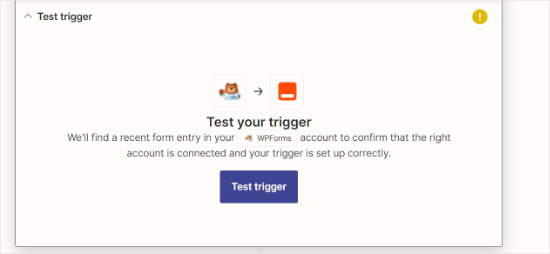
Envoyez l’entrée de test et rendez-vous sur votre compte Zapier. Ensuite, cliquez sur le bouton ” Tester le déclencheur “.

Note : Vous pouvez vérifier l’entrée du test dans la section “Trouver des données”.
Si le test est bien réussi, il passe à l’étape suivante, où vous pouvez intégrer votre formulaire à Dropbox.
Connecter WPForms à Dropbox
Tout d’abord, vous devez vous rendre sur votre compte Dropbox et créer un nouvel outil de téléversement Dropbox.
Vous pouvez renommer ce dossier ‘WPForms Téléversés’ ou lui donner n’importe quel nom. Tous vos fichiers joints seront téléversés automatiquement dans ce dossier.
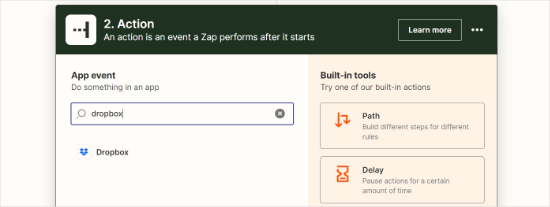
Ensuite, vous devez retourner sur votre compte Zapier. Dans la section ” Action “, vous devez rechercher l’application ” Dropbox app ” et cliquer dessus.

Il vous demandera de créer une action pour Dropbox.
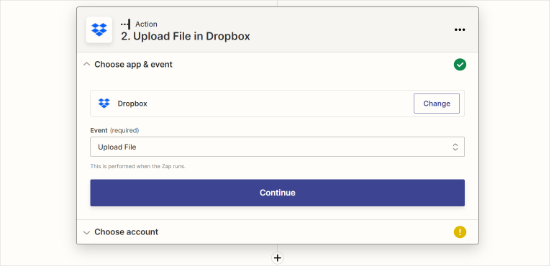
Sélectionnez l’option “Téléverser un fichier” et cliquez sur le bouton “Continuer”.

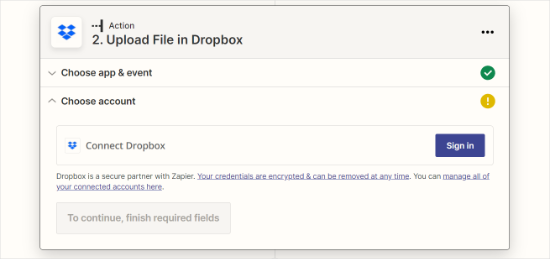
Ensuite, vous devez cliquer sur le bouton “Se connecter”.
Vous pouvez ainsi sélectionner votre compte Dropbox et le connecter à Zapier.

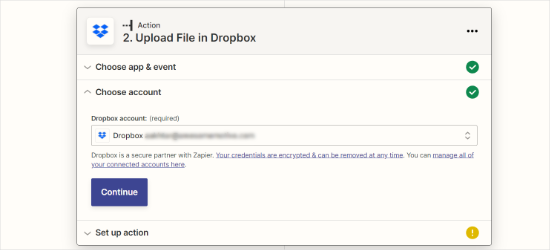
Ensuite, vous devrez sélectionner votre compte Dropbox dans le menu déroulant.
Après avoir sélectionné le compte, il suffit de cliquer sur le bouton “Continuer”.

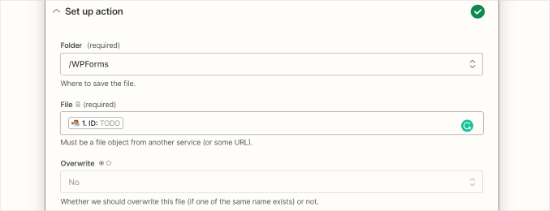
Vous devez maintenant définir les Réglages des fichiers Dropbox. Deux options vous sont proposées :
- Le dossier Dropbox dans lequel vous souhaitez enregistrer les fichiers joints.
- Le champ de téléversement de fichiers de WPForms

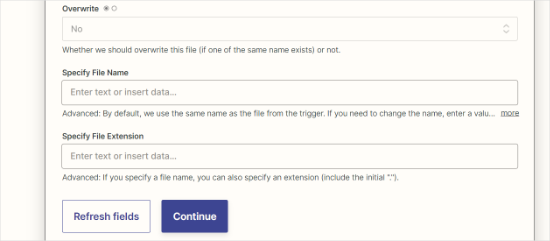
Vous pouvez ensuite défiler vers le bas pour accéder à des réglages plus avancés.
Cliquez simplement sur le bouton “Continuer”.

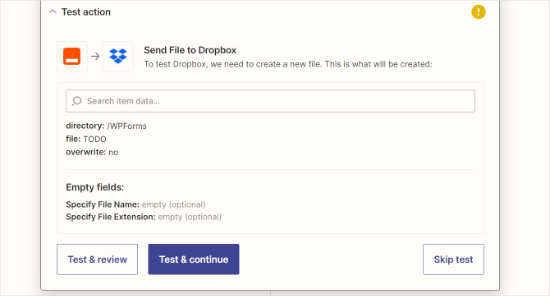
Après avoir défini les réglages, vous pouvez aller de l’avant et tester vos configurations.
Cliquez sur le bouton “Tester et continuer”.

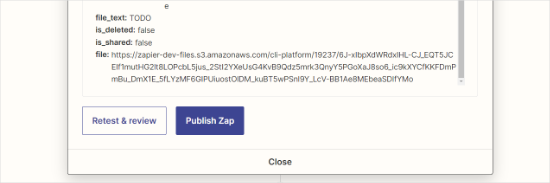
Une fois le test bien réussi, vous devrez publier votre Zap.
Il suffit de cliquer sur le bouton “Publier le Zap”.

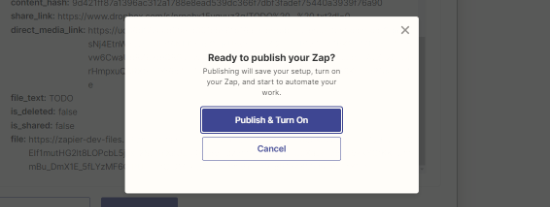
Dernier point, une fenêtre surgissante s’ouvre.
Vous pouvez cliquer sur le bouton “Publier et activer”.

Votre formulaire en ligne avec option de téléversement de fichiers est prêt à être ajouté à votre site.
Ajout d’un formulaire de téléversement Dropbox dans WordPress
Pour ajouter le formulaire de téléversement Dropbox dans WordPress, vous pouvez modifier n’importe quelle page ou publication où vous souhaitez l’afficher.
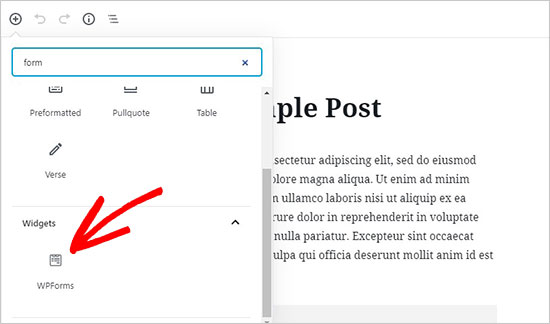
Il suffit d’ajouter le bloc WPForms à l’éditeur/éditrices de contenu et de sélectionner le formulaire que vous avez créé plus tôt.

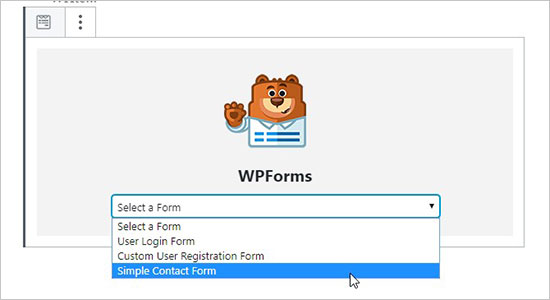
Dans le bloc WPForms, il suffit de sélectionner votre formulaire de téléversement de fichiers Dropbox dans le menu déroulant.
WPForms chargera l’aperçu direct de votre formulaire à l’intérieur de l’éditeur/édititrice de contenu.

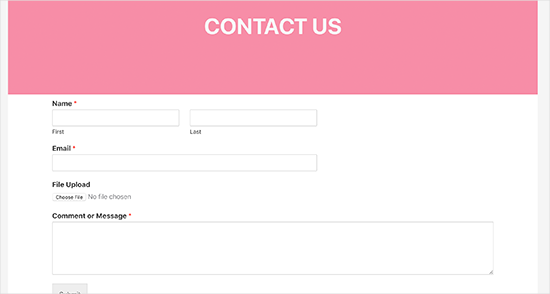
Vous pouvez maintenant visiter votre site pour voir le formulaire en action.
Vous pouvez également tester le formulaire en téléversant un fichier et en le remplissant.

Astuce supplémentaire : Encourager les noms de fichiers clairs pour faciliter l’organisation
Vous voulez éviter de fouiller dans un fouillis de fichiers “document(1).pdf” ou “image.jpeg” ?
Une solution simple consiste à demander aux utilisateurs/utilisatrices de respecter un format de dénomination clair avant de téléverser.
Par exemple, au lieu de noms vagues, encouragez :
✅ “John-Doe-Resume.pdf” (pour les demandes d’emploi)
✅ “Project-XYZ-Proposal.pdf” (pour les entrées professionnelles)
✅ “Event-Photos-July2024.zip” (pour les outils téléversés)
Vous pouvez ajouter une courte Note à proximité de l’outil de téléversement avec des indications sur le nom à donner. Quelque chose comme : “Veuillez nommer votre fichier dans ce format : Dernier-Nom-du-projet.pdf”.
Ce petit tweak fait une grande différence dans l’organisation de vos fichiers Dropbox. 🙌
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de téléversement Dropbox dans WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions Dropbox pour WordPress et notre guide sur la façon de créer un formulaire Airtable personnalisé dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.