Êtes-vous déjà tombé sur une recette ou une page produit et vous êtes demandé : « Combien de tasses font 500 millilitres ? » ou « Qu'est-ce que 3 mètres en pieds ? » 🤔
Si votre site WordPress reçoit des visiteurs du monde entier, des mesures confuses peuvent rapidement frustrer votre public et le faire partir. C'est particulièrement vrai pour les boutiques en ligne qui listent les tailles de produits en métrique ou les blogs culinaires qui utilisent des grammes et des litres au lieu d'onces et de tasses.
C'est pourquoi l'ajout d'un convertisseur d'unités métrique-impériale peut faire une grande différence. Il aide vos visiteurs à obtenir les informations dont ils ont besoin sans quitter votre site.
Le meilleur dans tout ça ? Il est facile d'ajouter un convertisseur d'unités à WordPress — aucun codage nécessaire.
Dans ce guide, je vais vous montrer deux façons simples d'ajouter un convertisseur métrique-impérial à votre site : l'une en intégrant un widget de calculatrice gratuit et l'autre en utilisant le puissant plugin WPForms.

Pourquoi convertir les unités métriques en impériales ?
Si votre site WordPress inclut tout type de mesures, l'ajout d'un convertisseur d'unités peut grandement améliorer l'expérience utilisateur. C'est particulièrement vrai pour les visiteurs internationaux qui ne connaissent peut-être pas vos unités de mesure par défaut.
Voici quelques cas d'utilisation courants où un convertisseur métrique-impérial (ou vice versa) peut aider :
- Pages de produits e-commerce – Dans une boutique en ligne, ce convertisseur peut aider les clients internationaux à comprendre les dimensions des produits, les poids, les tailles de vêtements, et plus encore.
- Blogs de cuisine – Convertissez automatiquement les grammes, les millilitres et les Celsius en tasses, en onces et en Fahrenheit pour les lecteurs américains.
- Sites de bricolage et d'amélioration de l'habitat – Convertissez les mesures de construction, les matériaux ou les températures.
- Blogs de voyage – Traduisez les distances, les températures et les volumes de carburant pour un public mondial.
- Blogs éducatifs ou scientifiques – Convertissez les valeurs de laboratoire ou les données scientifiques pour les lecteurs de différentes régions.
Dans tous ces exemples, un convertisseur d'unités peut améliorer l'expérience utilisateur. Il aide également à encourager les gens à rester plus longtemps sur votre site, augmentant ainsi les pages vues et réduisant les taux de rebond.
Cela peut envoyer des signaux positifs aux moteurs de recherche, ce qui améliore souvent votre classement et attire encore plus de visiteurs.
💥 Article connexe : Vous souhaitez améliorer votre classement dans les moteurs de recherche ? Consultez notre guide SEO WordPress ultime pour débutants.
Bien que vous puissiez convertir et publier manuellement toutes les mesures sur votre site WordPress, il est beaucoup plus facile d'utiliser un outil tiers ou un plugin.
Cela dit, je vais vous montrer comment ajouter un calculateur de conversion à votre site afin que les visiteurs puissent convertir les unités métriques en impériales dans WordPress.
Utilisez simplement les liens rapides ci-dessous pour accéder directement à la solution que vous souhaitez utiliser :
- Méthode 1 : Convertir des unités avec un widget (aucun plugin requis)
- Méthode 2 : Utiliser un constructeur de formulaires (idéal pour les calculateurs de conversion avancés)
- FAQs About Converting Metric Units to Imperial in WordPress
Commençons !
Méthode 1 : Convertir des unités avec un widget (aucun plugin requis)
Une façon d'ajouter un calculateur de conversion à votre site Web est d'utiliser du code et un widget WordPress. C'est une excellente option si vous ne souhaitez pas installer de plugin de calculatrice séparé, car la calculatrice en ligne que nous utiliserons est gratuite.
Puisque cette approche repose sur les widgets, c'est aussi la meilleure approche si vous utilisez un thème classique. Si vous avez un thème de bloc installé sur votre site, vous devriez passer à la Méthode 2.
Gardez simplement à l'esprit que cette approche est idéale pour les calculatrices de conversion simples sans fonctionnalités personnalisées.
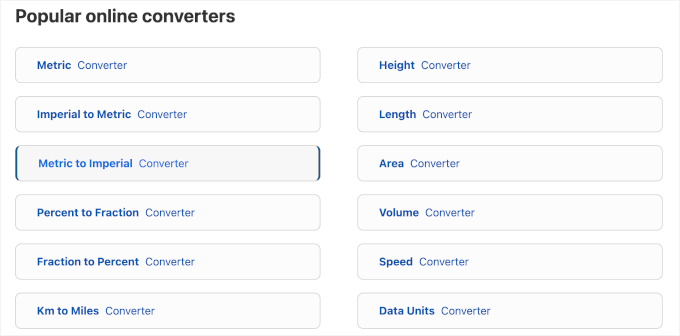
Vous pouvez obtenir le code de votre calculatrice de conversion simple en visitant le site GIGA Calculator. Ce site propose des centaines de calculatrices et convertisseurs en ligne que vous pouvez ajouter à votre site WordPress, y compris un convertisseur métrique vers impérial.

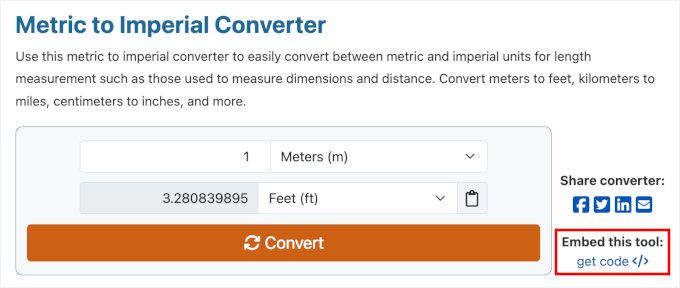
Pour commencer, vous pouvez tester le fonctionnement de la calculatrice en saisissant différentes mesures.
Si vous êtes satisfait de la configuration du convertisseur, cliquez sur « obtenir le code ».

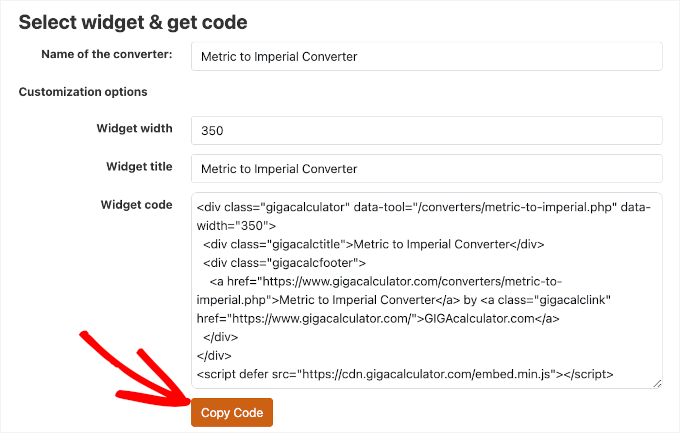
Les paramètres par défaut fonctionnent bien pour la plupart des sites Web WordPress, mais vous pouvez facilement personnaliser le widget.
Par exemple, vous pouvez modifier le « Titre du widget » pour lui donner un nom personnalisé et modifier la « Largeur du widget » (en pixels) pour vous assurer qu'il s'intègre parfaitement dans la barre latérale ou la zone de contenu de votre site.
Dans « Code du widget », vous verrez tout le HTML dont vous avez besoin pour ajouter à votre site Web, alors copiez-le.

Dans un nouvel onglet, accédez à votre tableau de bord WordPress et allez dans Apparence » Widgets.
Vous verrez maintenant toutes les zones prêtes pour les widgets dans votre thème WordPress.
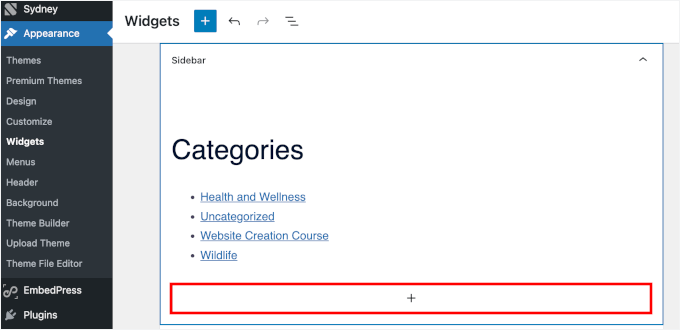
Trouvez simplement la zone où vous souhaitez afficher le convertisseur métrique vers impérial, et cliquez sur son bouton ‘+’.

Par exemple, j’ajouterai mon convertisseur à la barre latérale.
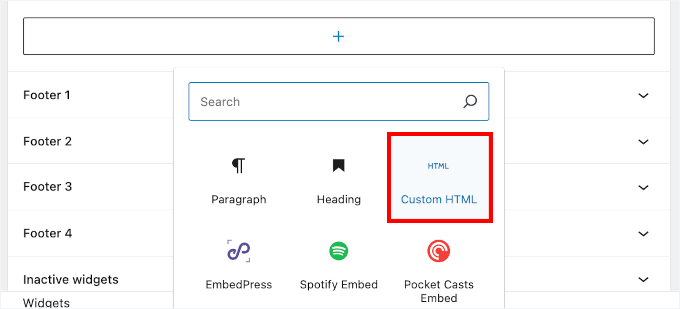
Dans la fenêtre contextuelle qui apparaît, sélectionnez le bloc ‘HTML personnalisé’. Si vous ne voyez pas immédiatement le bloc, vous pouvez utiliser la barre de recherche pour le trouver.

Lorsque le bon bloc apparaît, cliquez pour l'ajouter à la zone prête pour les widgets. Vous pouvez maintenant copier et coller le code dans ce bloc.
Pour rendre vos modifications visibles, cliquez sur le bouton ‘Mettre à jour’.

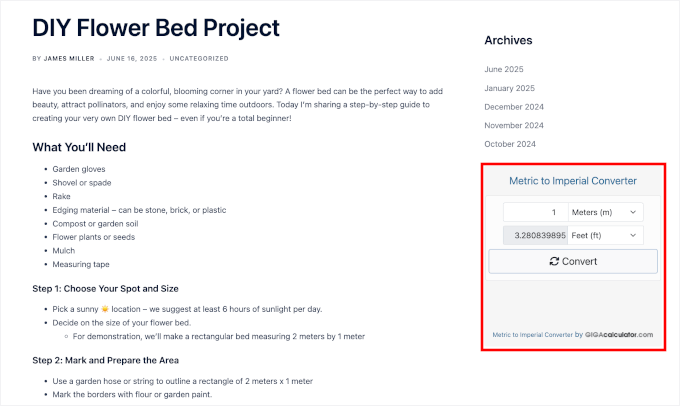
Maintenant, visitez votre blog WordPress ou votre site Web pour voir le convertisseur en action.
Voici à quoi il ressemble sur mon site de démonstration, par exemple :

Méthode 2 : Utiliser un constructeur de formulaires (idéal pour les calculateurs de conversion avancés)
Si vous avez juste besoin d'un simple calculateur de conversion d'unités et que vous utilisez un thème classique, alors la Méthode 1 est un choix solide. Mais gardez à l'esprit qu'il est limité à un ensemble prédéfini de conversions.
Si vous souhaitez plus de flexibilité et un contrôle total sur la conception du formulaire, les champs et la logique de conversion, je recommande d'utiliser WPForms. C'est aussi la meilleure option si vous utilisez un thème de blocs.
WPForms est le meilleur constructeur de formulaires par glisser-déposer et le meilleur plugin de calculatrice WordPress. Il vous permet de créer une calculatrice entièrement personnalisée qui répond à vos besoins exacts.
Chez WPBeginner, nous utilisons WPForms pour de nombreuses tâches de création de formulaires, y compris les formulaires de contact, les enquêtes annuelles, et plus encore. Nous apprécions sa facilité d'utilisation et la façon dont vous pouvez personnaliser vos formulaires pour qu'ils correspondent à votre site.
Vous pouvez consulter notre avis détaillé sur WPForms pour explorer ses fonctionnalités.

Pour cette méthode, vous aurez besoin d'un plan WPForms Pro, car le générateur de formulaires IA et les fonctionnalités de Calculs ne sont disponibles que dans la version payante.
La première étape consiste à installer le plugin gratuit WPForms Lite, qui sert de base.
Le plugin gratuit a des fonctionnalités limitées, mais WPForms Pro l'utilise comme base pour ses fonctionnalités plus avancées. Pour plus de détails, consultez notre guide sur comment installer un plugin WordPress.
Une fois que vous avez acheté un plan Pro sur le site Web de WPForms, vous pouvez obtenir votre clé de licence depuis votre tableau de bord de compte.
Ensuite, allez dans WPForms » Paramètres. Ensuite, collez votre clé de licence dans la case et cliquez sur le bouton « Vérifier la clé ».

Après la vérification de votre clé, vous verrez un message de succès.
À partir de là, vous pouvez créer votre premier calculateur en allant dans WPForms » Ajouter nouveau.

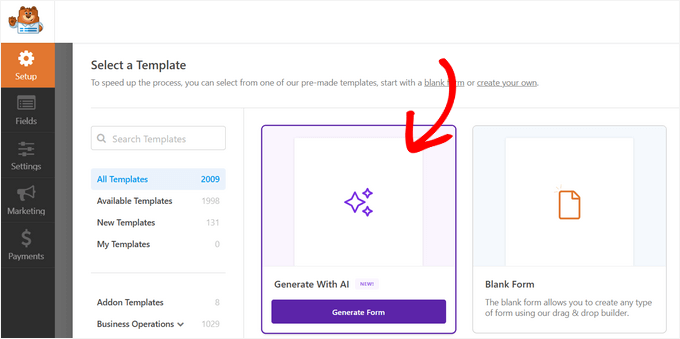
Sur l'écran « Configuration », donnez un nom à votre convertisseur. Ceci est uniquement pour votre référence, mais je suggère de choisir un nom clair afin de pouvoir y faire référence facilement.
Ensuite, vous pouvez survoler « Générer avec l'IA » et cliquer sur le bouton « Générer le formulaire ».

Sur l'écran suivant, vous verrez un champ de saisie sur le côté gauche et la zone d'aperçu sur la droite.
C'est ici que vous pouvez expérimenter avec différentes invites et importer le convertisseur généré par l'IA dans l'éditeur glisser-déposer pour le personnaliser davantage.

Maintenant, veuillez noter que la plupart des constructeurs de formulaires ne permettent pas les champs déroulants à utiliser dans les formules. Vous aurez besoin de 3 champs distincts pour que la conversion fonctionne :
- Le premier champ collecte la valeur d'entrée, comme les centimètres.
- Le deuxième champ stocke le facteur de conversion, dans ce cas, 1 cm = 0,393701 pouces. Vous pouvez le rendre caché afin que les utilisateurs ne le voient pas.
- Le troisième champ effectue le calcul et affiche le résultat converti, en pouces.
De cette façon, votre formulaire reste simple et fonctionne instantanément sur le front-end.
Le constructeur d'IA définit automatiquement le champ « Facteur de conversion » comme étant caché à vos visiteurs. C'est une excellente astuce car cela permet à votre calculateur de rester propre et simple pour vos utilisateurs.
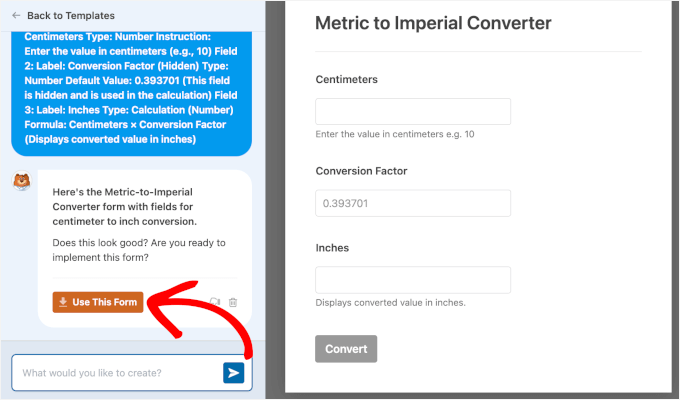
Par exemple, voici ce que j'ai ajouté au champ de saisie :
Create a metric to imperial converter form using this specification:
Field 1:
Label: Centimeters
Type: Number
Instruction: Enter the value in centimeters (e.g., 10)
Field 2:
Label: Conversion Factor (Hidden)
Type: Number
Default Value: 0.393701
(This field is hidden and is used in the calculation)
Field 3:
Label: Inches
Type: Calculation (Number)
Formula: Centimeters × Conversion Factor
(Displays converted value in inches)
🧑💻 Astuce Pro : Vous pouvez personnaliser cette invite pour créer n'importe quel type de convertisseur d'unités. Par exemple, pour convertir des grammes en onces, il suffit de modifier les étiquettes et d'utiliser le bon facteur de conversion (1 g = 0,03527396 oz).
Vous ne connaissez pas le facteur de conversion ? Une recherche rapide sur Google pour « facteur de conversion grammes en onces » vous donnera généralement le nombre dont vous avez besoin !
Vous pouvez même intégrer plusieurs convertisseurs dans le même formulaire. Suivez simplement le même format à trois champs pour chaque type de conversion que vous souhaitez ajouter.
Une fois que vous avez généré le formulaire, cliquez simplement sur le bouton « Utiliser ce formulaire ».
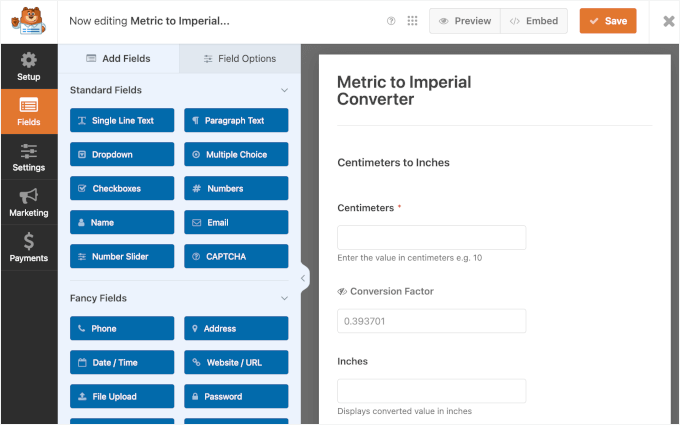
Cela ouvrira l'éditeur WPForms.

À ce stade, l'IA a construit la structure de base de notre formulaire. Maintenant, nous devons ajouter le « cerveau » à notre calculatrice — la formule réelle qui effectue la conversion.
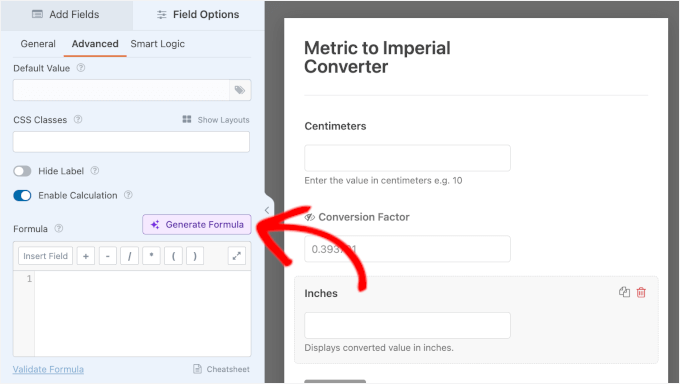
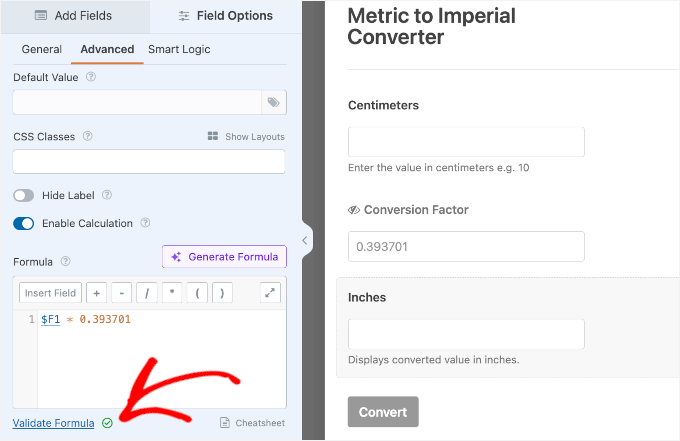
Pour commencer, cliquez sur le champ « Pouces » pour ouvrir ses paramètres. Ensuite, allez dans l'onglet « Avancé » et activez le bouton « Activer les calculs ».

Pour configurer cela, cliquez sur le champ « Pouces » pour ouvrir ses paramètres. Ensuite, allez dans l'onglet « Avancé » et activez « Activer les calculs ».
Cliquez sur « Générer la formule » pour utiliser l'IA afin de construire la logique de conversion.

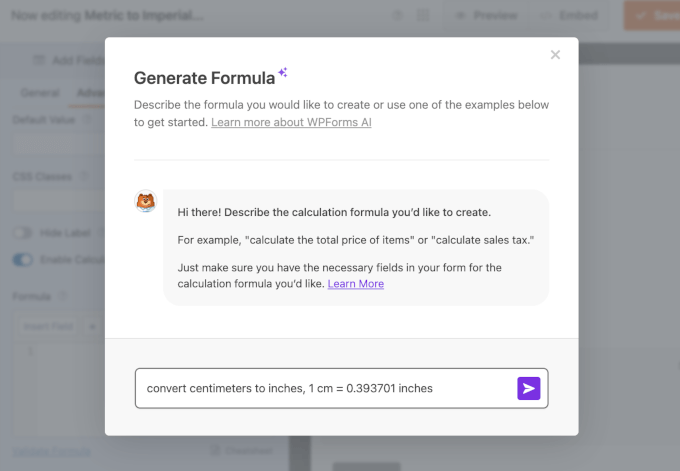
Dans la fenêtre contextuelle qui apparaît, vous pouvez saisir votre invite avec le facteur de conversion.
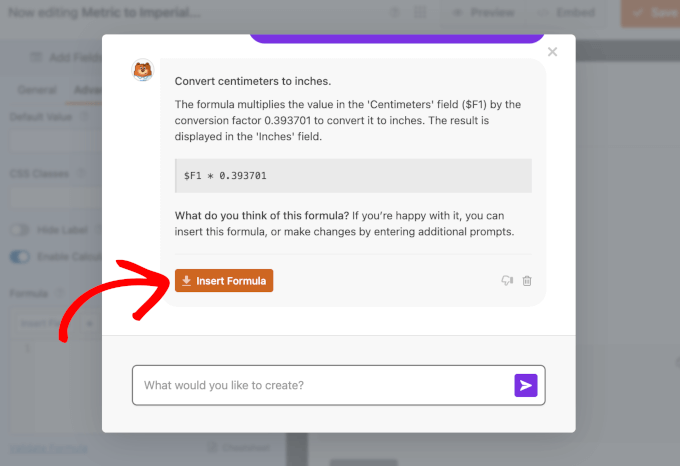
Voici l'invite que j'ai utilisée :
convert centimeters to inches, 1 cm = 0.393701 inches

En quelques secondes, AI Calculations vous fournira la formule que vous pouvez utiliser.
Cliquez simplement sur le bouton « Insérer la formule » pour l'ajouter.

Pour vous assurer que la formule fonctionne correctement, cliquez sur « Valider la formule » juste en dessous du champ de formule.
Si tout est correctement configuré, une coche verte apparaîtra pour confirmer sa validité.

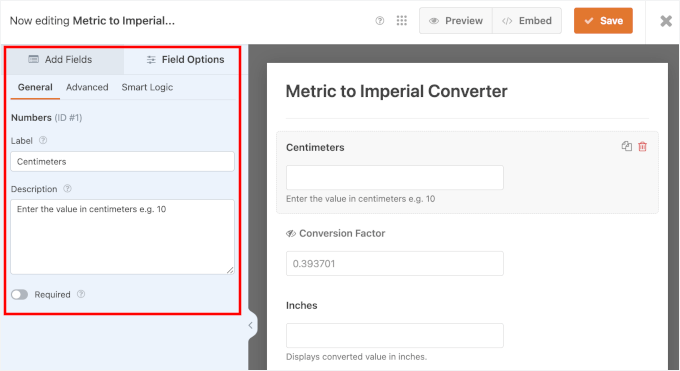
Vous pouvez également modifier l'étiquette du champ ou la description de l'étiquette.
Pour ce faire, cliquez simplement sur le champ, puis utilisez les paramètres du menu « Options du champ ».

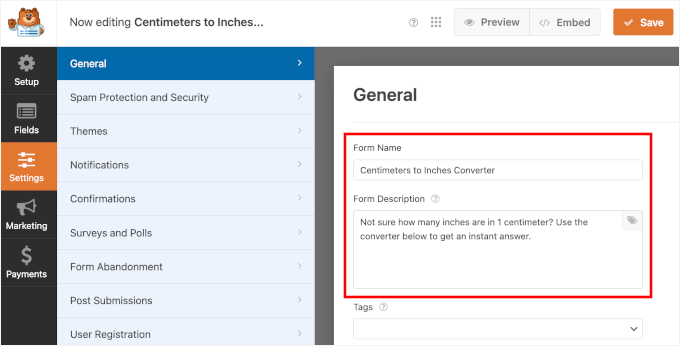
Vous pouvez également modifier le « Nom du formulaire » et la « Description du formulaire » dans l'onglet « Paramètres ».
🧑💻 Astuce de pro : Je recommande de personnaliser ces champs, car vous pouvez les afficher sur le front-end. C'est un excellent moyen de donner aux visiteurs plus de contexte sur ce que fait le formulaire.

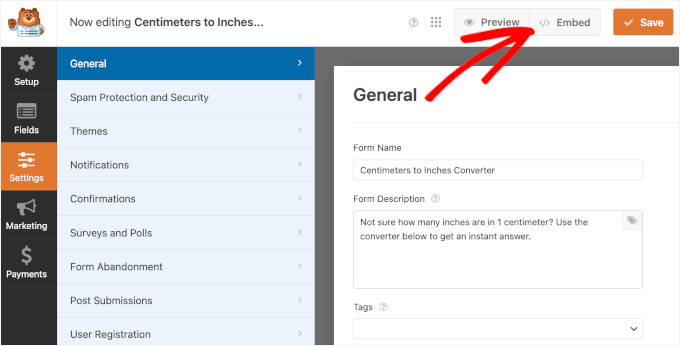
Lorsque vous êtes satisfait de l'apparence du formulaire, cliquez sur le bouton « Enregistrer » en haut de l'écran pour enregistrer votre calculateur.
Maintenant que vous avez créé un calculateur de conversion, vous pouvez ajouter le formulaire à n'importe quelle page ou publication.

Cliquez simplement sur « Intégrer » pour commencer le processus.
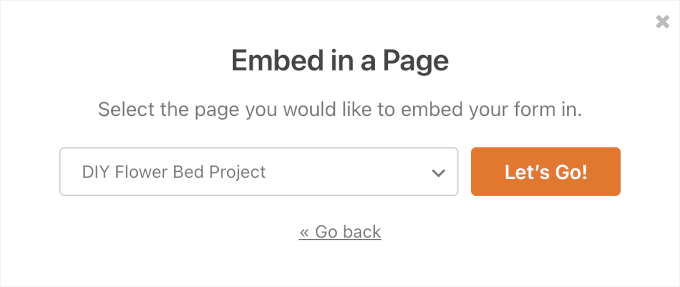
Dans la fenêtre contextuelle qui apparaît, cliquez sur « Sélectionner une page existante ».

Ensuite, vous devrez choisir la page dans le menu déroulant.
Après cela, cliquez simplement sur le bouton « C'est parti ! » pour ouvrir l'éditeur de blocs WordPress.

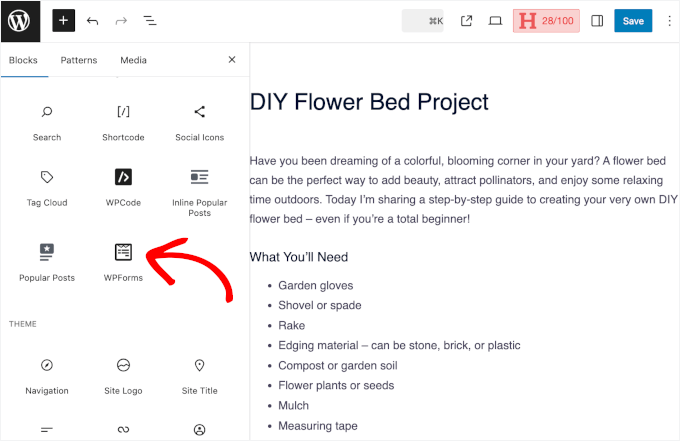
WordPress vous redirigera maintenant vers l'éditeur de contenu.
À partir de là, cliquez sur le bouton « + » et sélectionnez le bloc WPForms pour l'ajouter.

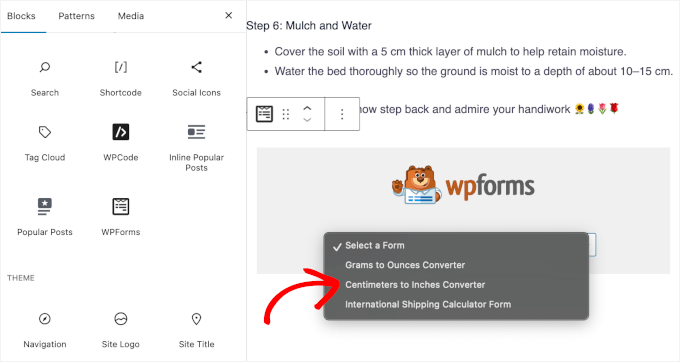
Ensuite, sélectionnez le convertisseur dans le champ déroulant.
WPForms chargera alors le formulaire dans l'éditeur.

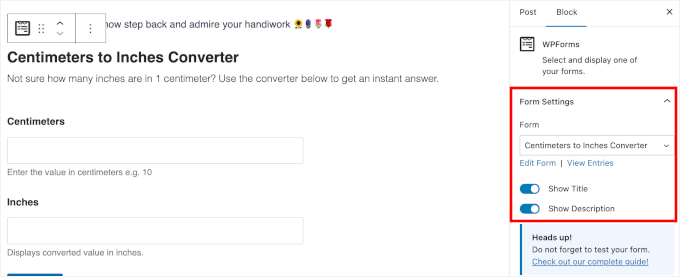
Les paramètres par défaut n'affichent pas le titre et les descriptions du convertisseur.
Pour les afficher, activez simplement les interrupteurs dans les « Paramètres du formulaire » dans le panneau de droite.

Si nécessaire, vous pouvez déplacer le formulaire de haut en bas dans la zone de contenu.
Lorsque vous êtes prêt à publier, cliquez simplement sur le bouton « Publier » ou « Mettre à jour » dans le coin supérieur droit de la page.
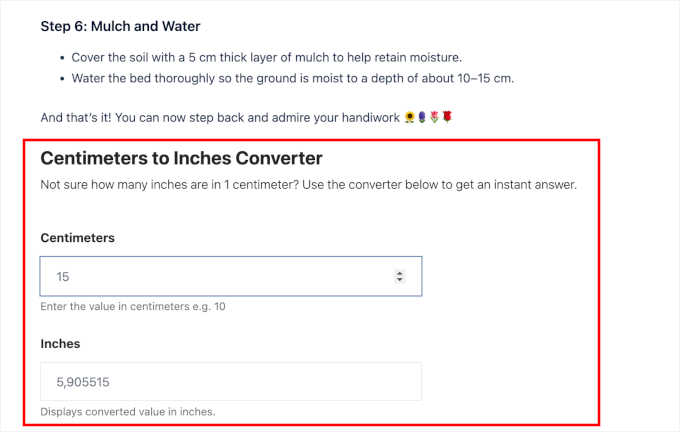
Maintenant, si vous visitez votre site, vous verrez le calculateur de conversion en direct.

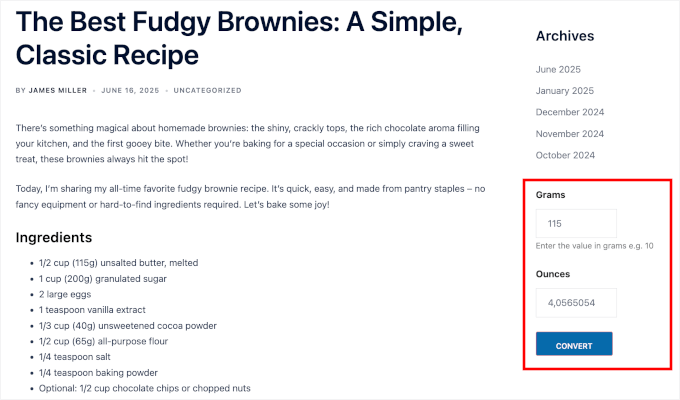
Avec WPForms, vous pouvez également ajouter vos formulaires dans des zones prêtes pour les widgets. Par exemple, sur mon blog de recettes de démonstration, je vais vous montrer comment ajouter un convertisseur grammes-onces dans la barre latérale.
Allez dans Apparences » Widgets depuis votre zone d'administration WordPress.
Dans la section Barre latérale, cliquez sur le bouton « + » et sélectionnez le bloc WPForms. Ensuite, développez les champs déroulants pour sélectionner le formulaire approprié. Dans ce cas, j'utiliserai le « Convertisseur Grammes en Onces ».

Une fois cela fait, vous pouvez cliquer sur « Enregistrer » pour sauvegarder les modifications.
Maintenant, si vous ouvrez votre blog WordPress, vous verrez le convertisseur dans la barre latérale :

FAQ sur la conversion d'unités métriques en impériales dans WordPress
Si vous débutez avec les conversions d'unités sur votre site WordPress, vous pourriez avoir quelques questions. Voici quelques questions courantes pour vous aider à vous installer rapidement et à éviter les erreurs courantes.
Puis-je ajouter plusieurs convertisseurs au même formulaire WordPress ?
Oui ! Vous pouvez créer plusieurs champs de conversion au sein du même formulaire WordPress. Suivez simplement la même structure : champ de saisie, facteur de conversion caché et champ de sortie.
C'est utile si vous voulez permettre aux utilisateurs de convertir plusieurs types de mesures (comme cm en pouces et grammes en onces) au même endroit.
Quelle est la précision de ces conversions d'unités ?
Les conversions sont basées sur des formules mathématiques standard, elles sont donc généralement très précises.
Cependant, le résultat final dépend de la façon dont votre formule est configurée. Vous pouvez choisir d'utiliser des valeurs décimales complètes pour une précision maximale ou d'arrondir le résultat pour le rendre plus facile à lire pour votre public – en particulier sur les sites de recettes ou de commerce électronique.
Puis-je utiliser une liste déroulante pour permettre aux utilisateurs de choisir les unités ?
Oui, mais cela dépend de la méthode que vous choisissez. Le widget GIGA Calculator de la Méthode 1 est livré avec des listes déroulantes intégrées pour sélectionner les unités.
Cependant, comme nous l'avons expliqué en détail dans la Méthode 2, la plupart des constructeurs de formulaires comme WPForms fonctionnent mieux lorsque vous utilisez des champs numériques séparés pour les calculs. Pour des résultats fiables et instantanés, nous recommandons l'approche à trois champs avec un facteur de conversion caché.
Ai-je besoin d'un plugin pour ajouter des conversions d'unités à WordPress ?
Techniquement, vous pourriez coder en dur la logique en utilisant JavaScript ou PHP, mais utiliser un constructeur de formulaires comme WPForms est beaucoup plus facile, surtout si vous n'êtes pas développeur. Il vous offre également des contrôles par glisser-déposer et un style intégré.
Puis-je afficher le résultat instantanément sur la page ?
Oui, tant que votre constructeur de formulaires prend en charge les calculs en temps réel ou les formules générées par IA. Avec WPForms, par exemple, vous pouvez afficher les résultats instantanément après que les utilisateurs aient tapé une valeur ou soumis le formulaire.
Ressources Bonus 🔗 : En savoir plus sur la création de calculateurs en ligne dans WordPress
Si vous souhaitez ajouter d'autres calculateurs en ligne à votre site Web WordPress, consultez ces guides :
- Comment ajouter un calculateur d'IMC dans WordPress (étape par étape)
- Comment ajouter un calculateur d'expédition à votre site WordPress
- Comment ajouter un convertisseur de devises dans WordPress
- Comment ajouter un calculateur de prêt hypothécaire dans WordPress
- Comment créer une calculatrice personnalisée dans WordPress (étape par étape)
- Meilleurs plugins de calcul de taxes pour WordPress
J'espère que ce tutoriel vous a aidé à apprendre comment convertir les unités métriques en impériales dans WordPress. Vous voudrez peut-être aussi consulter notre sélection d'experts des meilleurs plugins de formulaire de contact pour WordPress et notre guide sur comment suivre et réduire l'abandon de formulaire dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Voici une astuce utile si vous utilisez la méthode 2 avec Formidable Forms : ajoutez un bouton « Copier le résultat » à côté de l'endroit où la conversion s'affiche. Je l'ai fait pour un blog de recettes, et c'est génial ! Les visiteurs peuvent rapidement copier les mesures pendant la cuisson.
Parfois, le meilleur atout de ces calculateurs est qu'ils réduisent le nombre de tickets de support concernant la confusion des mesures.