Prendre des captures d'écran pour un tutoriel peut sembler une tâche sans fin. Vous devez capturer, recadrer, annoter et télécharger chaque image, en répétant le processus encore et encore.
Nous connaissons bien cette difficulté, car nous créons nos propres guides ici sur WPBeginner. C'est une perte de temps énorme qui peut vraiment ralentir votre flux de travail de création de contenu.
La bonne nouvelle est que vous pouvez automatiser tout ce processus. Cela vous fait non seulement gagner un temps précieux, mais aide également à maintenir votre site professionnel et cohérent.
Dans cet article, nous vous montrerons comment créer facilement des captures d'écran de site Web automatisées dans WordPress.

Pourquoi créer des captures d'écran de site Web automatisées dans WordPress ?
Si vous avez un site Web WordPress, vous voudrez peut-être créer et ajouter des captures d'écran de site automatisées à vos articles pour donner aux lecteurs potentiels un moyen rapide de voir de quoi parle votre contenu.
Cela peut stimuler l'engagement des utilisateurs et contribuer au SEO de votre site Web. Des images pertinentes et de haute qualité aident les moteurs de recherche à mieux comprendre votre contenu, et elles peuvent améliorer les signaux d'engagement des visiteurs tels que le temps passé sur la page.
De même, vous pouvez utiliser des captures d'écran de site Web automatisées pour créer une sauvegarde visuelle de votre site avant de mettre à jour un thème ou d'apporter d'autres modifications. Cela peut vous aider à comparer et à voir la différence entre les anciens et les nouveaux styles de votre site Web.
Les captures d'écran automatisées peuvent également comparer différents services ou sites Web, guider votre lecteur à travers un tutoriel étape par étape et suivre l'évolution d'un site Web au fil du temps.
Cela dit, examinons comment créer facilement des captures d'écran automatisées de sites Web dans WordPress :
- Méthode 1 : Créer des captures d'écran automatisées de sites Web dans WordPress à l'aide d'un plugin
- Méthode 2 : Créer des captures d'écran automatisées en ajoutant du code à WordPress
- Bonus : Prenez des captures d'écran manuellement pour votre site Web
- Foire aux questions
- Ressources supplémentaires
Méthode 1 : Créer des captures d'écran automatisées de sites Web dans WordPress à l'aide d'un plugin
Cette méthode est plus facile et est donc recommandée pour les débutants et les utilisateurs qui ne veulent pas s'occuper du code.
Tout d'abord, vous devez installer et activer le plugin Browser Screenshots. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Important : Veuillez noter qu'au moment de la rédaction, ce plugin n'a pas été mis à jour depuis longtemps. Bien qu'il puisse encore fonctionner, il pourrait présenter un risque de compatibilité ou de sécurité. Nous vous recommandons de le tester d'abord sur un site de staging, et assurez-vous toujours d'avoir une sauvegarde WordPress complète avant de l'installer.
Après activation, le plugin fonctionnera immédiatement et il n'y a aucun réglage à configurer.
Maintenant, visitez simplement une page ou un article où vous souhaitez ajouter une capture d'écran automatisée de site Web depuis la barre latérale d'administration de WordPress.
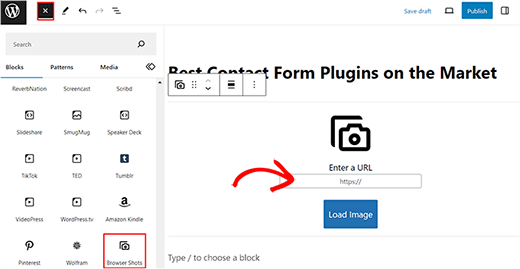
Ici, cliquez sur le bouton « Ajouter un bloc » (+) en haut à gauche de l'écran pour ouvrir le menu des blocs. Ensuite, ajoutez le bloc « Browser Shots » dans l'éditeur.
Une fois que vous avez fait cela, ajoutez l'URL du site Web pour lequel vous souhaitez acquérir une capture d'écran automatisée et cliquez sur le bouton « Charger l'image ».

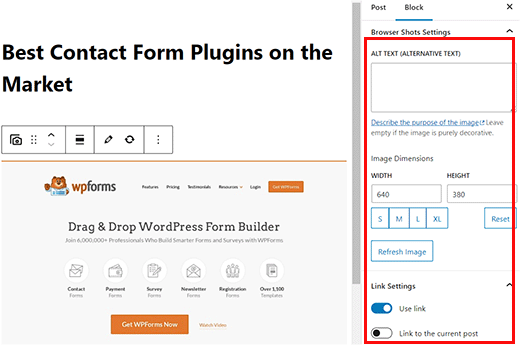
Le plugin ajoutera maintenant automatiquement une capture d'écran pour le site Web que vous avez choisi. Vous pouvez maintenant ajouter un texte alternatif pour l'image et modifier sa largeur et sa hauteur à partir du panneau de bloc sur la droite.
L'activation de l'interrupteur « Utiliser le lien » dans le panneau vous permet d'ajouter un lien à la capture d'écran qui vous dirige vers le site Web.
Vous pouvez également activer l'interrupteur « Lier à l'article actuel » si vous souhaitez ajouter le lien de l'article à la capture d'écran.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos paramètres.
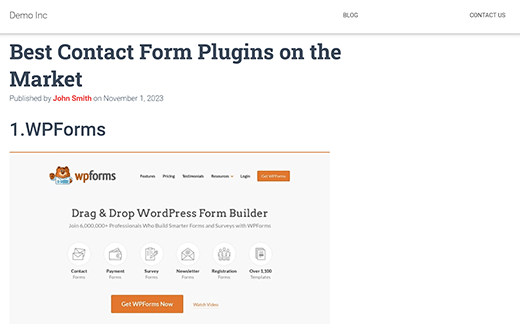
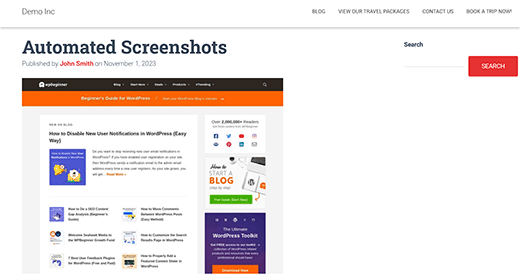
Vous pouvez maintenant visiter votre site WordPress pour voir la capture d'écran automatisée.

Note : Le plugin Browser Shots utilise l'API mshots de WordPress.com pour générer des captures d'écran à la volée. Ces images ne sont pas stockées dans votre médiathèque WordPress. Elles sont servies directement depuis les serveurs de WordPress.com. Consultez notre guide sur la différence entre WordPress.com et WordPress.org.
Méthode 2 : Créer des captures d'écran automatisées en ajoutant du code à WordPress
Cette méthode vous oblige à ajouter du code à vos fichiers WordPress. Pour créer des captures d'écran automatisées, vous devez ajouter du code personnalisé au fichier functions.php de votre thème.
Cependant, n'oubliez pas que la moindre erreur dans le code peut faire planter votre site et le rendre inaccessible.
C'est pourquoi nous vous recommandons d'utiliser WPCode. C'est le meilleur plugin d'extraits de code WordPress du marché, ce qui le rend très sûr et facile pour ajouter du code personnalisé.
Astuce d'expert : Chez WPBeginner, nous utilisons WPCode pour gérer tous les extraits de code personnalisés sur notre portefeuille de sites Web. Il permet à notre équipe de développement d'ajouter et d'organiser le code en toute sécurité sans jamais avoir à modifier directement le fichier
functions.phpdu thème.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur comment installer un plugin WordPress.
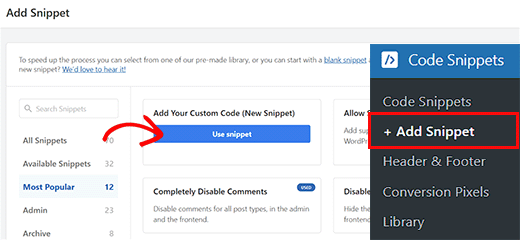
Après l'activation, visitez la page Extraits de code » + Ajouter un extrait depuis le tableau de bord WordPress.
Une fois sur place, cliquez sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (Nouvel extrait) ».

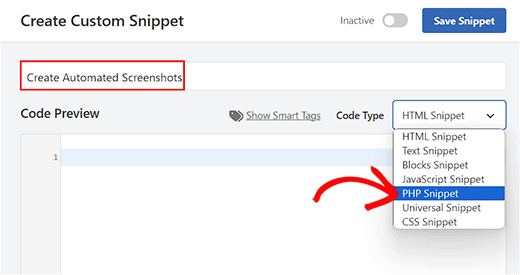
Vous serez maintenant redirigé vers la page « Créer un extrait personnalisé », où vous pourrez commencer par taper un nom pour votre extrait. Le nom peut être tout ce qui vous aidera à identifier le code.
Ensuite, sélectionnez « Extrait PHP » comme type de code dans le menu déroulant à droite.

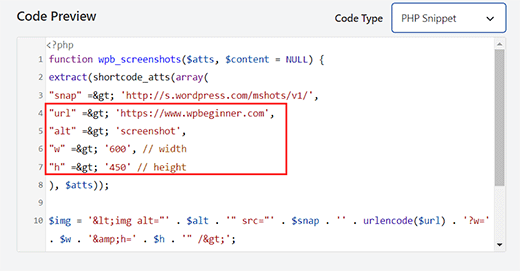
Après cela, copiez et collez simplement le code suivant dans la zone « Aperçu du code » :
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
Similaire au plugin que nous avons mentionné précédemment, ce code utilise également l'API Mshots de WordPress.com pour générer des captures d'écran à la volée.
Maintenant, vous pouvez ajouter l'URL du site Web dont vous souhaitez prendre des captures d'écran automatisées à côté de la ligne "url" =$gt; dans le code.
Vous pouvez également ajouter votre largeur et hauteur préférées pour les captures d'écran à côté des lignes "w" => et "h"=> dans le code.

Ensuite, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
Le code sera maintenant exécuté automatiquement lors de l'activation.

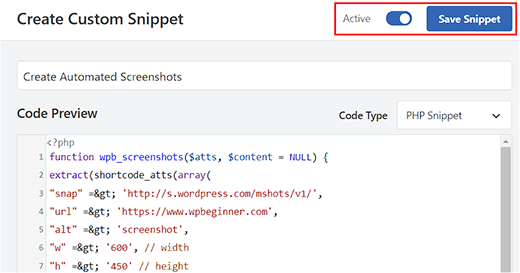
Enfin, faites défiler la page vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Ensuite, cliquez sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres et activer l'extrait.

Maintenant, pour afficher une capture d'écran d'un site Web dans vos articles et pages WordPress, vous devrez entrer le shortcode comme ceci :
[screen url="http://wpbeginner.com" alt="WPBeginner"]
Vous pouvez remplacer les champs URL et Alt par vos propres valeurs.
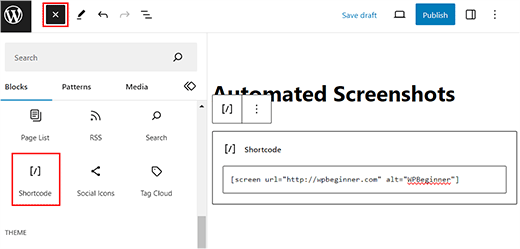
Tout d'abord, ouvrez la page/l'article dans l'éditeur de blocs depuis le tableau de bord WordPress et cliquez sur le bouton « Ajouter un bloc » (+).
À partir de là, ajoutez le bloc « Shortcode » à la page/l'article. Ensuite, ajoutez le shortcode ci-dessus et remplacez-le par vos propres valeurs.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos paramètres.
Maintenant, visitez votre site WordPress pour voir la capture d'écran automatisée en action.

Bonus : Prenez des captures d'écran manuellement pour votre site Web
Si vous ne souhaitez pas utiliser de captures d'écran automatisées, vous pouvez prendre des captures d'écran manuellement avec différents outils comme Droplr.
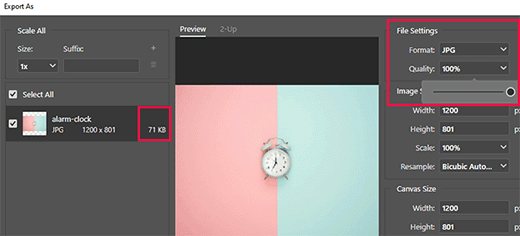
Cela vous donne plus de liberté pour choisir une zone spécifique pour une image par rapport aux captures d'écran automatisées. De plus, vous pouvez modifier ces images dans Adobe Photoshop et y ajouter d'autres éléments comme des flèches ou des boîtes rouges.

Cette fonctionnalité n'est pas disponible pour les captures d'écran automatisées où des plugins ou du code récupèrent automatiquement l'image pour vous.
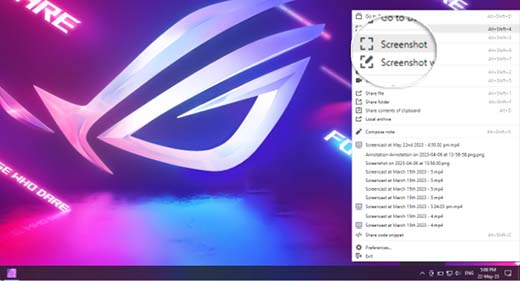
Pour prendre une capture d'écran avec Droplr, vous devez d'abord installer l'application sur votre ordinateur. Une fois que vous l'avez fait, cliquez sur l'icône Droplr dans la barre des tâches Windows ou Mac et sélectionnez l'option « Capture d'écran ».

Ensuite, vous pouvez sélectionner la zone où vous souhaitez prendre la capture d'écran.
Droplr ouvrira ensuite cette image dans un navigateur où vous pourrez la télécharger ou partager le lien avec d’autres. Pour plus d’informations, consultez notre tutoriel sur comment prendre une capture d’écran dans WordPress.

Foire aux questions
Voici quelques-unes des questions les plus fréquemment posées concernant la création de captures d’écran automatisées dans WordPress.
Les captures d’écran automatisées sont-elles aussi bonnes que les captures d’écran manuelles ?
Cela dépend de vos besoins. Les captures d’écran automatisées sont excellentes pour la rapidité et la cohérence, mais les captures d’écran manuelles vous donnent plus de contrôle. Avec les captures manuelles, vous pouvez sélectionner des zones spécifiques, ajouter des annotations comme des flèches ou du texte, et optimiser l’image avant de la télécharger.
L’utilisation de captures d’écran automatisées ralentira-t-elle mon site web ?
Non, elles ne devraient pas impacter les performances de votre site. Les méthodes décrites dans cet article utilisent un service externe de WordPress.com pour générer les images. Cela signifie que les images sont chargées depuis leurs serveurs, et non les vôtres, ce qui évite une charge supplémentaire sur votre hébergement.
Puis-je personnaliser l’apparence des captures d’écran automatisées ?
La personnalisation est limitée. Vous pouvez généralement définir la largeur et la hauteur de la capture d’écran. Cependant, vous ne pouvez pas ajouter d’annotations, d’effets, ou recadrer une partie spécifique de la page comme vous le pourriez avec un outil d’édition de captures d’écran manuelles.
Les captures d’écran sont-elles enregistrées dans ma médiathèque WordPress ?
Non, les captures d’écran sont générées à la volée et ne sont pas stockées dans votre médiathèque. Cela permet d’économiser de l’espace de stockage sur votre compte d’hébergement, car les images sont servies directement depuis les serveurs de WordPress.com.
Pourquoi ma capture d’écran automatisée ne s’affiche-t-elle pas ?
Le service WordPress.com qui génère ces captures d'écran fonctionne très bien pour les sites Web publics et en direct. Cependant, il peut ne pas être en mesure de capturer des captures d'écran de sites Web qui se trouvent sur un ordinateur local (localhost), protégés par un mot de passe ou derrière certains pare-feu. Il peut également ne pas rendre parfaitement les pages qui utilisent des animations complexes ou qui nécessitent une interaction de l'utilisateur pour afficher du contenu.
Ressources supplémentaires
Maintenant que vous savez comment automatiser les captures d'écran de sites Web, vous voudrez peut-être également consulter ces autres guides utiles :
- Guide pour débutants sur le SEO d'images – Apprenez à optimiser correctement vos images pour les moteurs de recherche afin d'obtenir plus de trafic sur votre site.
- Outils pour créer de meilleures images pour vos articles de blog – Découvrez nos sélections d'experts des meilleurs outils pour créer des images plus attrayantes pour vos articles.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Samuel Kaffy
S'il vous plaît, comment puis-je rendre les captures d'écran téléchargeables sous forme de fichier image ?
Support WPBeginner
Vous devrez contacter le support du plugin pour ajouter cette fonctionnalité
Admin
Nigel Billam
J'ai utilisé ce plugin mais il s'arrête à la troisième utilisation du shortcode et signale 'trop de requêtes' – j'espérais afficher 45 URL. Avez-vous des suggestions pour éviter cela ?
Support WPBeginner
Vous devriez contacter le support du plugin si ce n'est pas déjà fait pour connaître les options disponibles pour éviter ce problème.
Admin
Cory Goodwin
Ce plugin de capture de navigateur vérifie-t-il les mises à jour du site, ou dois-je le refaire manuellement pour obtenir le dernier aspect du site Web cible ? Merci :)
Support WPBeginner
Vous devriez contacter le support du plugin pour connaître le taux de rafraîchissement actuel
Admin
Karin
Votre code est exactement ce que je cherchais. La seule chose est que je veux que l'URL ne soit pas pré-remplie dans le code mais générée à partir d'un champ personnalisé « wpcf_websitelink ».
Comment puis-je ajouter le code pour obtenir le contenu du champ.
Donc cette ligne
« url » => « https://www.wpbeginner.com »,
devrait avoir quelque chose pour obtenir le contenu du champ wpcf_websitelink à la place du lien wpbeginner.com
Support WPBeginner
Si vous utilisez un plugin pour créer ce champ personnalisé, vous devriez contacter le support de ce plugin pour savoir comment accéder à ces informations et remplacer la valeur de l'URL par ce qu'ils vous diront.
Admin
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
C'est un plugin merveilleusement simple à utiliser. Excellent travail ! Y a-t-il un moyen de recadrer les images ? Certains sites montrent l'avertissement de cookie en haut ou en bas et il serait bon de pouvoir le recadrer.
Daniel
Où les captures d'écran sont-elles enregistrées ?
Support WPBeginner
Ces images ne sont pas stockées dans votre bibliothèque de médias WordPress. Elles sont servies directement depuis les serveurs de WordPress.com.
Admin
Bernd
Est-il possible d'obtenir des captures d'écran avec https ?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Avez-vous trouvé comment faire cela ?
Damith
Il est possible d'enregistrer la capture d'écran dans la bibliothèque de médias et d'en faire une image mise en avant. Merci.
Obeng blankson
Excellentes informations. Je vais certainement tester le plugin sur mon site web pour me faire une idée.
Ankit Agarwal
Avec l'une de ces méthodes, quel sera l'effet secondaire sur la vitesse du site Web ? En tant que plugin, il y aura un ajout au temps de chargement. Si les images ne sont pas stockées dans la médiathèque, il y aura à nouveau un ajout aux temps de chargement du site Web.
Donc, parmi les méthodes proposées, laquelle est recommandée en considérant la vitesse de chargement du site Web ?