Vous êtes à la recherche des meilleures extensions pour améliorer les commentaires sur WordPress ?
Les commentaires peuvent aider à stimuler l’engagement des utilisateurs/utilisatrices et à construire une version. Le système de commentaires par défaut de WordPress est bon, mais il est assez basique. Heureusement, il existe des tonnes d’extensions qui peuvent vous aider à créer une section de commentaires plus engageante.
Dans cet article, nous allons vous afficher quelques-unes des meilleures extensions de commentaires WordPress pour améliorer la section des commentaires par défaut et obtenir plus d’interactions sur votre site.

Pourquoi utiliser les extensions de commentaires WordPress ?
Le système de commentaires natif de WordPress comprend quelques fonctions de base permettant aux utilisateurs/utilisatrices de laisser des commentaires sur leur blog et de répondre aux commentaires des autres.
Bien que cela soit utile, il y a de la place pour l’amélioration. Si vous êtes un blogueur WordPress cherchant à construire une audience, alors vous aurez besoin d’outils supplémentaires pour rendre les commentaires sur votre blog plus amusants, excitants et conviviaux.
Vous pouvez avoir besoin d’outils pour tenir les commentaires indésirables à distance et empêcher les liens malveillants de mettre vos utilisateurs/utilisatrices en danger. Vous pouvez aussi vouloir rediriger le commentateur vers une page pertinente pour qu’il reste plus longtemps sur votre site.
Nous avons testé ces extensions: Lorsque nous avons choisi les extensions pour cette vitrine, nous avons installé chaque outil sur notre site de test pour explorer ses avantages, ses inconvénients et ses fonctionnalités. Cela nous a permis de recommander uniquement les meilleures extensions de commentaires WordPress.
Dans cette optique, voyons les meilleures extensions pour améliorer vos commentaires WordPress et optimiser l’expérience des utilisateurs/utilisatrices.
1. Commentaires sur l’essor

De toutes les extensions de commentaires que nous avons essayées, Thrive Comments de Thrive Themes est la meilleure. Il a tout ce dont vous avez besoin pour améliorer vos commentaires, d’une fonctionnalité de modération facile à des actions post-commentaires qui peuvent transformer les commentateurs en prospects ou en clients.
Thrive Comments est livré avec un tableau de bord de modération des commentaires intégré et contrôlé par le clavier. Avec cela, vous pouvez rapidement répondre, supprimer et même assigner des commentaires à d’autres administrateurs, une fonctionnalité indisponible dans le système de commentaires natif de WordPress.
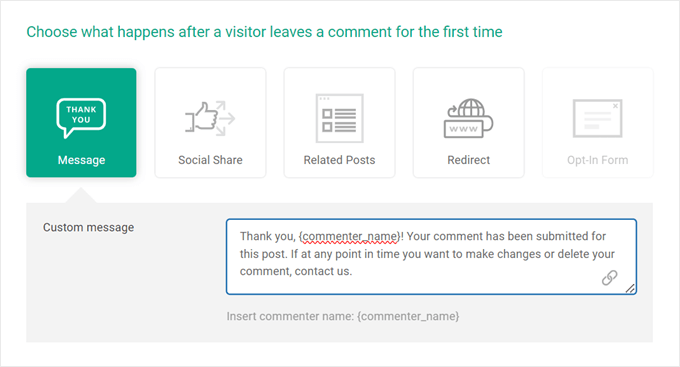
Lorsque les utilisateurs/utilisatrices laissent un commentaire, vous pouvez les rediriger vers une URL spécifique, leur afficher une publication similaire ou afficher un formulaire d’accord par e-mail à l’aide de Thrive Leads. C’est un excellent moyen d’améliorer les métriques d’engagement de vos utilisateurs/utilisatrices.

Avantages de Thrive Comments :
- Fonctionnalité de modération commandée par clavier pour vous permettre de gérer rapidement les commentaires et même de les assigner à d’autres administrateurs.
- Des actions post-commentaires pour que les utilisateurs/utilisatrices restent plus longtemps sur votre site.
- Des fonctionnalités d’engagement dans les commentaires, telles que les commentaires positifs et négatifs, les commentaires positifs et négatifs et les badges de récompense.
- Permet aux utilisateurs/utilisatrices de s’abonner aux commentaires d’une publication au cas où ils recevraient des réponses.
Les inconvénients de Thrive Comments :
- Aucune version gratuite n’est disponible.
Pourquoi nous avons choisi Thrive Comments : Si vous êtes à la recherche de la meilleure extension globale de commentaires WordPress, alors ne cherchez pas plus loin que Thrive Comments. Il a toutes les fonctionnalités nécessaires pour construire une communauté engagée et interactive sur votre site WordPress.
2. Rôle de modération des commentaires par WPBeginner

Vous travaillez en équipe et souhaitez laisser un compte spécifique modérer les commentaires dans WordPress? Alors jetez un coup d’œil au rôle de mod ération des commentaires de WPBeginner. Il s’agit d’une extension simple qui crée un nouveau rôle du compte de l’utilisateur ‘WPB Comment Moderator’ dans WordPress.
Tout utilisateur ayant ce rôle peut se connecter à votre site WordPress et modérer les commentaires sans accéder à d’autres zones de votre administration.
C’est parfait si vous avez une équipe de support ou des membres du personnel chargés de modérer les commentaires, mais ces personnes n’ont pas besoin d’un accès illimité à l’ensemble de votre zone d’administration WordPress.

Avantages du rôle de modérateur de commentaires :
- Extension entièrement gratuite.
- Aucune configuration complexe n’est nécessaire. Il suffit d’installer l’extension WordPress et le rôle sera ajouté pour vous.
- Permet d’accéder uniquement à la page des commentaires de WordPress et nulle part ailleurs afin de sécuriser votre site.
Les inconvénients du rôle de modérateur de commentaires :
- Cette extension a une fonction très spécifique, elle ne convient donc pas si vous cherchez une extension de commentaires avec de nombreuses mis en avant.
Pourquoi nous avons choisi Comment Moderation Role : Si vous voulez une extension sans fioritures pour ajouter un rôle du compte utilisateur spécifique pour modérer les commentaires, alors cette extension est votre meilleure solution. Une fois installé, vous pouvez immédiatement modifier le rôle d’un utilisateur en WPB Comment Moderator.
3. SearchWP

Si vos publications de blog reçoivent des tonnes de fils de commentaires, c’est excellent pour l’engagement de vos utilisateurs/utilisatrices. Mais il arrive que les utilisateurs/utilisatrices veuillent parcourir ces longs commentaires pour trouver l’information dont ils ont besoin.
Voici SearchWP, une extension de moteur de recherche WordPress qui peut rendre la navigation sur votre site beaucoup plus facile. En plus de créer une fonction de recherche pour découvrir des pages ou des publications, SearchWP peut également rendre les commentaires de blog consultables.

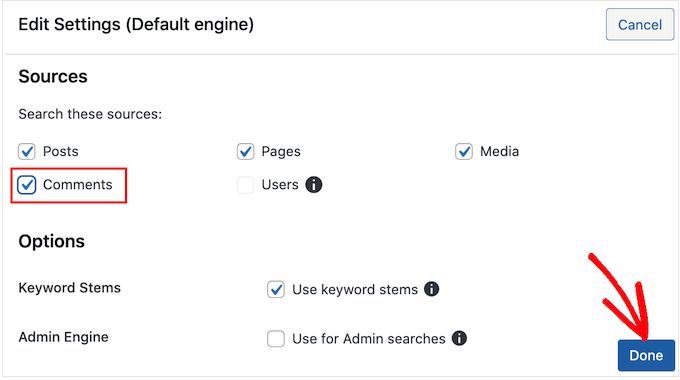
SearchWP offre plusieurs façons d’ajouter un formulaire de recherche via le module complémentaire Modular Search Form : votre menu de navigation, un bloc Gutenberg ou un code court. Vous pouvez utiliser les deux derniers pour ajouter une fonction de recherche juste au-dessus de la section des commentaires dans votre modèle de publication unique.
Les avantages de SearchWP :
- Plusieurs façons d’ajouter le moteur de recherche : à l’aide d’un menu, d’un bloc Gutenberg ou d’un code court.
- Support de plusieurs moteurs de recherche afin que vous puissiez créer un moteur de recherche pour l’ensemble de votre site et un autre spécifiquement pour les commentaires de vos articles de blog.
- La fonctionnalité de pertinence des attributs applicables avant garantit des résultats de recherche précis lorsque les internautes utilisent le moteur de recherche.
- Les statistiques de recherche vous permettent de voir quels sont les termes les plus recherchés par les utilisateurs/utilisatrices lorsqu’ils/elles utilisent votre moteur de recherche.
Les inconvénients de SearchWP :
- Si l’extension Modular Search Form est gratuite, le plugin SearchWP lui-même ne l’est pas.
Pourquoi nous avons choisi SearchWP : Si vous souhaitez améliorer votre section de commentaires avec une fonctionnalité de recherche, alors SearchWP rend cela super facile à faire. En sachant plus de commentaires de blog, vous pouvez avoir besoin de les rendre consultables afin que les utilisateurs/utilisatrices puissent facilement trouver la bonne information.
4. Uncanny Automator

Vous trouverez de nombreuses extensions sur cette liste qui vous permettent d’optimiser votre section de commentaires intégrée, mais que se passe-t-il après que les utilisateurs/utilisatrices aient laissé des commentaires ? C’est à cela que sert Uncanny Automator.
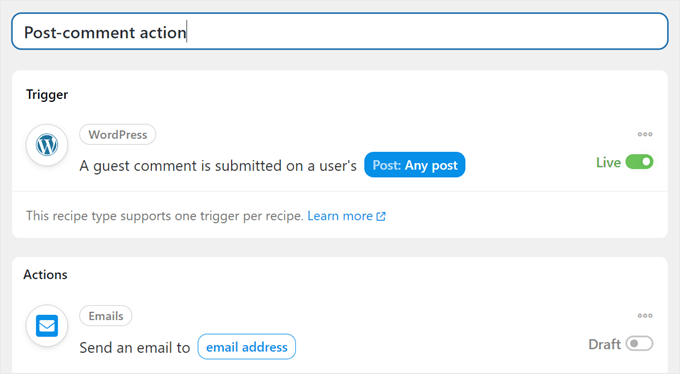
Peut-être qu’en plus d’envoyer un e-mail de notification, vous souhaitez également envoyer une notification par SMS aux utilisateurs/utilisatrices avec leurs réponses aux commentaires. Ou peut-être voulez-vous leur envoyer un coupon pour les remercier d’avoir laissé des commentaires.
Avec Uncanny Automator, vous pouvez facilement créer des flux de travail automatisés pour ces scénarios sur votre site WordPress. Ces flux de travail peuvent vous faire enregistrer du temps et donner aux personnes qui visitent votre site une meilleure expérience.

Les avantages d’Uncanny Automator :
- Constructeur de flux de travail par glisser-déposer, convivial pour les débutants, facilitant la conception de votre automatisation.
- Des centaines d’options de personnalisation pour ajuster votre flux de travail, avec 620+ déclencheurs, 430+ actions et 60+ conditions.
- Plus de 150 intégrations de plugins et d’applis pour que vous puissiez créer des flux de travail liés aux commentaires pour n’importe quel usage.
- Une extension gratuite est disponible.
Les inconvénients d’Uncanny Automator :
- Si vous utilisez une offre payante d’Uncanny Automator, le coût augmente après la première année, ce qui pourrait désavantager les utilisateurs/utilisatrices de longue date.
Pourquoi avons-nous choisi Uncanny Automator : Nous savons à quel point il est important de faire en sorte que les commentateurs reviennent et s’engagent sur votre site. Uncanny Automator vous permet de configurer des actions automatiques après la publication d’un commentaire, transformant ainsi les internautes occasionnels en visiteurs réguliers.
5. Meilleures notifications pour WP

Voulez-vous envoyer des notifications par e-mail à vos commentateurs concernant les nouvelles réponses ? Si c’est le cas, consultez Better Notifications for WP.
Par défaut, WordPress envoie uniquement des notifications de commentaires aux administrateurs/administratrices du site et à l’auteur/autrice de l’article. Mais avec cette extension, vous pouvez modifier le type de notifications envoyées et qui reçoit ces e-mails de notification de commentaires.
Par exemple, vous pouvez créer une nouvelle notification pour les réponses. Ainsi, les utilisateurs/utilisatrices peuvent revenir et réagir aux dernières réponses à leurs commentaires, ce qui stimule l’engagement.
Les avantages de meilleures notifications pour WordPress :
- Interface conviviale permettant de configurer les notifications et de créer le contenu des e-mails.
- Règles personnalisables pour déterminer qui reçoit certains e-mails, ce qui est idéal pour les admins du site qui veulent éviter de recevoir trop de notifications.
Les inconvénients de Better Notifications for WordPress :
- Comme pour les autres fonctionnalités d’e-mail de WordPress, vous pouvez rencontrer des problèmes de délivrabilité des e-mails.
Pourquoi nous avons choisi Better Notifications pour WordPress : Notifier les utilisateurs/utilisatrices des nouvelles réponses est un excellent moyen de stimuler l’engagement des utilisateurs/utilisatrices et d’obtenir plus de commentaires, c’est pourquoi nous recommandons cette extension. Cela dit, vous pouvez également avoir besoin d’un plugin SMTP pour vous assurer que vos e-mails sont reçus, ce qui nous amène à la prochaine extension.
6. WP Mail SMTP

Le problème de WordPress qui n’envoie pas d’e-mail est l’un des problèmes les plus courants auxquels sont confrontés les utilisateurs/utilisatrices de WordPress. C’est pourquoi nous ne recommandons pas d’utiliser WordPress pour envoyer votre lettre d’information par e-mail.
Cela dit, il peut y avoir des cas où vous utilisez toujours WordPress pour envoyer des e-mails, comme des notifications sur les commentaires des utilisateurs/utilisatrices. Dans ce cas, vous voudrez utiliser WP Mail SMTP.
WP Mail SMTP est la meilleure extension WordPress SMTP qui vous permet d’envoyer facilement des e-mails WordPress en utilisant le protocole de transfert de courrier sécurisé ou SMTP. Cela aide à s’assurer que tous vos e-mails WordPress sont livrés bien, y compris les notifications de commentaires.
Les avantages de WP Mail SMTP :
- La version gratuite suffit à améliorer la délivrabilité des e-mails.
- Intégrations avec les principaux fournisseurs de services d’e-mail comme SendLayer, Brevo, Gmail SMTP, etc.
- Configuration en un clic pour Gmail SMTP, vous n’aurez donc pas besoin d’une configuration manuelle, contrairement à d’autres extensions SMTP.
- Des fonctionnalités avant pour gérer les e-mails beaucoup plus facilement, comme les renvois d’e-mails, les alertes en cas d’échec et les rapports sur les ouvertures et les clics.
Les inconvénients de WP Mail SMTP :
- Si vous êtes complètement nouveau dans le domaine du SMTP, alors la configuration peut sembler complexe. Pour vous aider, nous avons un guide complet sur la façon de corriger le problème de WordPress qui n’envoie pas d’e-mail.
Pourquoi nous avons choisi WP Mail SMTP : Cette extension permet de s’assurer que tous les e-mails liés aux commentaires sont effectivement reçus et, en retour, que vos commentateurs reviennent pour s’engager davantage dans vos publications de blog.
7. Akismet

Utilisé par plus de 100 millions de sites web, Akismet est une extension anti-spam WordPress très populaire.
L’extension gratuite comprend des fonctionnalités de base de filtrage des spams et de protection contre les indésirables. Il peut repérer les commentaires spammy dès l’inactif afin qu’ils ne s’affichent pas dans votre section de commentaires. Vous obtiendrez également des statistiques détaillées pour voir combien de spams Akismet a bloqué.
Cependant, l’extension gratuite inclut des appels d’API limités, donc si vous obtenez de nombreux commentaires, alors Akismet ne peut pas les vérifier tous. Nous vous recommandons de mettre à niveau vers la version premium pour obtenir plus d’appels API par mois.
Avantages d’Akismet :
- Extension facile à utiliser. Une fois activé, il travaillera immédiatement pour atténuer les indésirables.
- Suppression automatique des indésirables si vous ne commentez pas les avis dans les 15 jours, ce qui vous évitera de les retirer manuellement.
- Des analyses pratiques permettent de connaître la quantité d’indésirable bloquée et la précision avec laquelle Akismet l’a repérée.
Les inconvénients d’Akismet :
- Il arrive que l’extension prenne des commentaires authentiques pour des indésirables.
Pourquoi nous avons choisi Akismet : Les commentaires indésirables sont un problème courant sur WordPress, et parfois, la fonctionnalité de modération de WordPress n’est pas suffisante. Akismet est l’une des meilleures extensions de commentaires pour lutter facilement contre les indésirables et maintenir une expérience utilisateur positive.
Vous pouvez en savoir plus sur Akismet dans notre article d’opinion sur les raisons pour lesquelles vous devriez utiliser Akismet.
8. Retirer le lien du commentaire et autres outils de commentaire

Les outils anti-spam tels qu’Akismet sont parfaits pour filtrer les commentaires laissés par des robots indésirables. Cependant, vous pouvez protéger davantage votre site en empêchant les utilisateurs/utilisatrices d’insérer des liens spammy ou malveillants dans leurs commentaires.
Retirer le lien du commentaire et autres outils de commentaires peut aider à éviter cela. Il permet de Retirer le champ “URL du site web” du formulaire de commentaire, ainsi que le lien hypertexte du site de l’auteur/autrice.
Cette extension retire également automatiquement les hyperliens des commentaires existants sur votre site WordPress. Ainsi, les URL seront toujours affichées dans vos commentaires, mais elles ne seront pas hyperliées. De cette façon, les internautes peuvent toujours bénéficier de tous les liens authentiques et utiles.
Avantages de Comment Link Retirer et d’autres outils de commentaires :
- Facile à utiliser sans configuration complexe.
- Options permettant de supprimer les commentaires en attente, indésirables et/ou tous les commentaires en un seul clic.
- La version premium comprend des fonctionnalités permettant de téléverser des fichiers, de répondre aux commentaires automatiques de l’IA, d’attribuer des notes supérieures ou inférieures aux commentaires, et bien plus encore.
Inconvénients de Comment Link Retirer et d’autres outils de commentaires :
- Si votre thème WordPress modifie les fonctions de base standard des commentaires, il se peut que l’extension ne puisse pas retirer le champ URL du site.
Pourquoi nous avons choisi Comment Link Retirer et d’autres outils de commentaires : Si vous cherchez à Retirer le champ URL du site et tous les liens existants de vos commentaires sans aucun code, alors cette extension peut facilement faire le travail.
9. Commenter Modifier le cœur

Il arrive qu’un compte envoie un commentaire et se rende compte uniquement qu’il a fait une faute d’ orthographe ou une autre erreur grammaticale. Ce n’est pas la faute de votre site, mais c’est tout de même une mauvaise expérience pour vos internautes.
Comment Edit Core résout ce problème en permettant aux utilisateurs/utilisatrices de modifier leurs propres commentaires sur votre site.
Vous pouvez utiliser cette extension pour spécifier combien de temps les internautes peuvent modifier ou même supprimer un commentaire après l’avoir publié. Cette limite de temps est importante, car elle protège votre site des spammeurs qui pourraient revenir en arrière et essayer d’ajouter des liens à des commentaires que vous avez déjà approuvés.
Avantages du cœur de modification des commentaires :
- La minuterie peut être au format Compact (comme 5:00) ou au format Mots (comme 5 minutes). Choisissez celui qui convient le mieux à votre site.
- Choisissez parmi les thèmes des éditeurs/éditrices de commentaires : Normal, Clair ou Foncé.
- Les fonctionnalités pro comprennent une limite de caractères pour les commentaires, l’Outil de personnalisation et la possibilité pour les commentateurs de choisir un avatar personnalisé.
Les inconvénients de Comment Edit Core :
- Certains utilisateurs/utilisatrices ont signalé un support médiocre sur le forum pour l’extension gratuite, mais la version premium inclut un support par e-mail et Slack.
Pourquoi nous avons choisi Comment Edit Core : Ce plugin est simple à utiliser et ajoute des fonctionnalités importantes pour améliorer votre expérience de commentaire. Pour plus de détails sur ce plugin, consultez notre guide sur la façon de permettre aux utilisateurs/utilisatrices de modifier les commentaires dans WordPress.
10. Commentaires Champs supplémentaires

En fonction de votre site, vous pouvez ajouter des champs personnalisés supplémentaires à votre formulaire de commentaire. Par exemple, vous pouvez ajouter une case à cocher supplémentaire pour que les commentateurs s’inscrivent à votre bulletin d’information par e-mail.
Comments Extra Fields permet d’ajouter facilement des champs personnalisés au formulaire de commentaire standard de WordPress.
Vous pouvez rendre les informations saisies dans ces champs invisibles ou visibles par tous. De plus, vous pouvez définir des règles pour savoir quand ces champs doivent apparaître dans la section des commentaires, ce qui est idéal si votre blog couvre différents sujets.
Avantages des champs supplémentaires de commentaires :
- Interface conviviale pour les débutants permettant d’ajouter les champs personnalisés et de configurer leur apparence et leur comportement.
- Options de champs multiples : texte sur une seule ligne, zone de texte, case à cocher, sélecteur de couleur, nombre, boutons radio, URL, saisie de fichier, etc.
- Garantie de remboursement de 10 jours pour la version premium.
Inconvénients des champs supplémentaires de commentaires:
- Les options de champ de la version gratuite sont limitées par rapport à la version premium.
Pourquoi nous avons choisi Comment Extra Fields: Cette extension offre tellement de façons de personnaliser votre section de commentaires, de la rendre plus excitante et même de transformer les commentateurs en prospects. Cela peut être bénéfique si vous voulez tirer le meilleur parti de vos commentaires.
11. wpDiscuz

wpDiscuz est une extension de commentaires WordPress alimentée par AJAX.
Il est doté d’une fonctionnalité unique de commentaire en ligne. Grâce à elle, vous pouvez ajouter un bouton pratique dans le contenu de votre blog pour encourager la discussion. Les internautes n’ont qu’à cliquer sur ce bouton pour exprimer leur opinion sur la section en question de la publication.
wpDiscuz est également livré avec des notifications de bulles de commentaires en direct. Cela fonctionne comme une notification de preuve sociale en temps réel sur votre site, informant les internautes des nouveaux commentaires au fur et à mesure de leur publication et les invitant à rejoindre la conversation.
Les avantages de wpDiscuz :
- Des fonctionnalités uniques d’engagement comme les notifications de bulles de commentaires en temps réel et les commentaires en ligne.
- Des fonctionnalités intégrées d’optimisation des performances comme la mise en cache de Gravatar et le lazy loading.
- Divers modules complémentaires à installer en plus de l’extension cœur, tels que les rapports de commentaires, le marquage et les widgets pour afficher les principaux commentateurs.
Les inconvénients de wpDiscuz :
- La Nouvelle fonctionnalité de mise à jour directe, qui affiche automatiquement les nouveaux commentaires lorsque les visiteurs sont sur le billet de blog, peut ralentir votre site si vous êtes sur un hébergement mutualisé.
Pourquoi nous avons choisi wpDiscuz : Pour une extension gratuite de commentaires WordPress, wpDiscuz est assez puissant et peut être une bonne option pour les personnes à la recherche d’une solution gratuite. Confirmez simplement que vous devez surveiller les performances de votre site si vous activez des fonctionnalités alimentées par Ajax comme les mises à jour en direct.
12. Réactions du WP

Il arrive que les utilisateurs/utilisatrices veuillent réagir à votre publication de blog, mais qu’ils hésitent à écrire un commentaire. Peut-être ne savent-ils pas exactement quoi dire ou sont-ils tout simplement timides.
Depuis que les réseaux sociaux existent, les utilisateurs/utilisatrices se sont familiarisés avec le fait de donner des réactions aux publications à l’aide d’émojis. C’est la raison d’être de WP Reactions: ajouter une fonctionnalité de réaction avant le contenu de votre publication en avant de votre blog et de votre section de commentaires.
Cette extension offre plus de 200 réactions émoji à choisir et à ajouter à votre section de commentaires. Par conséquent, les utilisateurs/utilisatrices qui n’ont pas l’habitude de commenter peuvent facilement s’engager avec le contenu de votre blog sans avoir à taper un long message.
Les avantages de WP Reactions :
- Un éditeur Avancée/éditrices pour arranger les émojis.
- Des émojis animés sont disponibles pour que les boutons de réaction soient plus interactifs que de simples images d’icônes.
- Tableau de bord analytique simple/simple d’utilisation pour recueillir les retours des utilisateurs/utilisatrices en fonction de leurs réactions.
Les inconvénients de WP Reactions :
- La version gratuite comprend uniquement 14 émojis.
Pourquoi nous avons choisi WP Reactions : Cette extension WordPress offre un moyen facile pour les utilisateurs/utilisatrices de s’engager avec votre publication de blog d’un simple clic. Si vous voulez en savoir plus sur son utilisation, consultez notre article sur la façon d’engager les lecteurs avec les réactions aux publications sur WordPress.
13. Super socialisateur

Voulez-vous activer les options de connexion sociale dans votre section de commentaires WordPress ? Si c’est le cas, jetez un coup d’œil à Super Socializer. Cette fonctionnalité est un excellent moyen de rendre la publication des commentaires plus rapide et plus facile pour les utilisateurs/utilisatrices.
Grâce à cela, les utilisateurs/utilisatrices n’auront plus besoin d’insérer manuellement leur nom et leur e-mail pour laisser des commentaires. Il leur suffit de cliquer sur quelques boutons pour être connectés à leur réseau social. Cela empêche également les utilisateurs/utilisatrices d’utiliser de faux noms dans les commentaires.
En dehors de cela, l’extension comprend une fonctionnalité de commentaire social. Cela vous permet d’ajouter des sections de commentaires supplémentaires comme les commentaires Facebook. Pour les utilisateurs/utilisatrices de Facebook, cela leur permet de sauter entièrement l’étape de connexion et de laisser un commentaire tout de suite.
Les avantages de Super Socializer :
- De multiples fonctionnalités sociales, telles que les connexions sociales, les commentaires sociaux et le partage social permettent aux utilisateurs/utilisatrices de partager des publications en avant sur leurs comptes.
- De nombreuses options de connexion sociale, de Facebook et X/Twitter à LinkedIn et Discord.
- Icônes de réseaux sociaux personnalisables pour s’adapter à la conception de votre site.
Les inconvénients de Super Socializer :
- Certains utilisateurs/utilisatrices ont signalé que l’extension avait ralenti leur site, alors veillez à l’utiliser avec prudence.
Pourquoi nous avons choisi Super Socializer : Cette extension fournit un moyen facile d’activer les connexions sociales et de rendre les gens moins hésitants à laisser des commentaires. Notre article sur la façon de styliser le formulaire de commentaire WordPress peut vous donner des instructions étape par étape sur la façon de l’utiliser.
14. YITH WooCommerce Avis avancés

Si vous exploitez un site e-commerce utilisant WooCommerce, alors les sections de commentaires de vos pages de produits seront modifiées en sections d’avis/témoignages.
Version : la fonctionnalité d’Avis intégrée est basique. Par exemple, les clients/clientes ne peuvent pas ajouter de photos à leurs avis. Pour cette raison, nous recommandons d’installer un module complémentaire d’avis WooCommerce comme YITH WooCommerce Advanced Reviews.
Avec cette extension WooCommerce, les clients peuvent téléverser des photos dans leurs avis pour décrire leur expérience avec votre produit. Les clients/clientes potentiels peuvent également marquer les avis comme utiles pour aider les utilisateurs/utilisatrices à prendre leur décision d’achat.
Les avantages de YITH WooCommerce Advanced Avis :
- Avis sur les commentaires positifs et négatifs pour identifier les avis les plus utiles.
- Onglet séparé “Avis les plus utiles” pour permettre aux utilisateurs/utilisatrices de trouver plus facilement les témoignages les plus pertinents.
- Section d’avis personnalisable, avec des réglages permettant de modifier le nombre d’avis affichés et les couleurs de la mise en page pour les adapter à votre thème WordPress WooCommerce.
Les inconvénients de YITH WooCommerce Advanced Avis :
- Il dépend d’autres extensions YITH. Par exemple, si vous souhaitez activer les connexions sociales, alors vous devez acheter un plugin YITH à cet effet, ce qui peut être coûteux.
- Aucune version gratuite n’est disponible, mais une garantie de remboursement de 30 jours est offerte.
Pourquoi nous avons choisi YITH WooCommerce Advanced Avis : Bien que cette extension ait un coût, elle offre tous les éléments essentiels nécessaires pour optimiser votre section d’avis sur les produits. Vous pouvez le considérer comme un investissement pour obtenir plus de preuve sociale et construire votre version.
15. Chargement paresseux des commentaires

Avez-vous reçu tellement de commentaires que le temps de chargement de votre page s’en trouve ralenti ? Si c’est le cas, jetez un coup d’œil à Lazy Load for Comments.
Cette extension simple ajoute une fonctionnalité de chargement paresseux dans votre page de Réglages des discussions WordPress (au-dessus de la section Avatars). Vous pouvez choisir de charger les commentaires lors du défilement ou lorsque l’utilisateur clique dessus.
Le chargement paresseux améliore les performances en chargeant uniquement les éléments nécessaires lorsqu’ils sont requis, réduisant ainsi le temps de chargement initial de la page.
Avantages de Lazy Load pour les commentaires :
- Gratuit et simple à utiliser.
- Supporte les thèmes WordPress les plus populaires comme Genesis et Divi.
- Traducteur/traductrice prêt(e).
Inconvénients de Lazy Load pour les commentaires :
- L’installation de ce plugin juste pour sa fonctionnalité de chargement paresseux peut sembler excessive, d’autant plus qu’il existe d’autres extensions de commentaires comme Thrive Comments qui offrent cette fonctionnalité ainsi que d’autres avantages.
Pourquoi nous avons choisi Lazy Load for Comments : Si vous voulez juste une simple extension pour charger paresseusement vos commentaires, alors cette extension fait un excellent travail. Cependant, si vous voulez une extension de commentaires tout-en-un avec une fonctionnalité de chargement paresseux, alors considérez plutôt Thrive Comments.
16. Hacks de commentaires

Modérer les commentaires dans WordPress peut être un peu difficile, surtout lorsqu’il y a beaucoup de fils de commentaires à examiner. Si vos lecteurs connaissent et respectent les règles de commentaire, alors le processus peut devenir beaucoup plus simple.
Comment Hacks est une extension WordPress pour les commentaires qui vous permet d’activer une politique de commentaires pour votre site.
Les utilisateurs/utilisatrices devront se rendre sur la page relative à la politique des commentaires et confirmer qu’ils l’ont lue avant de pouvoir laisser un commentaire. Vous obtiendrez ainsi davantage de commentaires authentiques et positifs sur votre site.
Les avantages de Comment Hacks :
- Fonctionnalité de la politique de commentaires pour maintenir une section de commentaires positive.
- La possibilité de définir une longueur minimale et maximale pour les commentaires, ce qui peut s’avérer très utile pour éviter les commentaires courts et spammy.
- Une fonctionnalité de redirection qui prospecte les nouveaux commentateurs vers une page spécifique, comme une page de remerciement.
Les inconvénients de Comment Hacks :
- L’extension avertit uniquement que le commentaire est trop long après que l’utilisateur a cliqué sur “Publication”, et non pendant qu’il le tape. Cela pourrait faire perdre du temps à l’utilisateur pour modifier les commentaires trop longs.
Pourquoi nous avons choisi Comment Hacks : Cette extension de commentaire WordPress est vraiment utile si vous recevez beaucoup de commentaires, que vous voulez garder les choses positives, et que vous ne voulez pas d’indésirable. Il vous facilite la tâche en arrêtant les mauvais commentaires avant qu’ils ne s’affichent.
Quelle est la meilleure extension WordPress pour les commentaires ?
Parmi toutes les extensions que nous avons testées, le meilleur plugin de commentaires WordPress est Thrive Comments.
Ce plugin est un package terminé, offrant des fonctionnalités pour modérer votre section de commentaires, la rendre plus interactive, et même convertir les commentateurs en prospects ou clients. Bien qu’il s’agisse d’une extension payante, c’est un investissement qui en vaut la peine pour les blogueurs qui cherchent à construire une audience engagée.
Cela dit, de nombreuses extensions de cette liste servent des objectifs variés, nous vous encourageons donc à tous les essayer et à voir lequel correspond le mieux à vos besoins.
Les meilleures extensions de commentaires pour WordPress : Foire aux questions
Maintenant que nous avons listé toutes les meilleures extensions de commentaires WordPress, répondons à quelques questions fréquemment posées.
Les commentaires sont-ils importants pour l’Outil d’importation ?
Oui, les commentaires sont importants pour l’Outil d’importation. Ils peuvent fonctionner comme des signaux indiquant aux moteurs de recherche que les gens aiment votre marque et s’engagent avec elle. En outre, le contenu “gratuit” fourni par les commentateurs peut apporter une valeur ajoutée à vos articles.
Est-il possible de désactiver la section des commentaires ?
Si vous gérez un blog et que votre objectif est de construire un abonné, alors vous devriez activer votre section de commentaires. Permettre les commentaires est également bon pour augmenter vos métriques d’engagement des utilisateurs, ce qui peut être bon pour le référencement.
Le système de commentaires Disqus est-il bon pour le référencement ?
Tout système de commentaires est techniquement bon pour le référencement, quelle que soit la plateforme.
Cependant, d’après notre expérience, Disqus a inséré des liens d’affiliation et des commentaires sponsorisés sans notre droit. Cela peut nuire au référencement de votre site, car les moteurs de recherche n’apprécient pas que les sites ne divulguent pas leur contenu payant.
C’est pourquoi nous n’avons pas inclus Disqus dans notre liste. Vous pouvez en savoir plus sur les raisons qui nous ont poussés à abandonner Disqus.
Lire plus de guides pour améliorer vos commentaires sur WordPress
- Comment ajouter facilement reCAPTCHA au formulaire de commentaire de WordPress
- Comment paginer les commentaires dans WordPress (étape par étape)
- Comment ajouter une case à cocher de confidentialité des commentaires RGPD dans WordPress.
- Comment mettre en évidence les commentaires des auteurs/autrices dans WordPress
Nous espérons que cet article vous a aidé à trouver les meilleures extensions pour améliorer vos commentaires sur WordPress. Vous pouvez également consulter notre guide sur les extensions WordPress incontournables pour développer votre site et notre liste ultime de statistiques, tendances et données sur le blogging.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I use the WPdiscuz plugin, and I’m very satisfied with it. It has given the website a completely different feel in terms of discussions.
WPBeginner Support
Thank you for sharing what you use on your site
Admin
Jiří Vaněk
After a while, I also tried the plugin for searching in the comments that you recommend in the list and it is great. I probably wouldn’t have thought of that idea myself, but it works very well.
John Smulo
Thanks for sharing this information. Which commenting system does your website use?
WPBeginner Support
At the moment we are using the default WordPress commenting system with the subscribe to comments plugin
Admin
Yuwono
What you plug in in this web
WPBeginner Support
For what we’re using on our site, you would want to take a look at our blueprint page here: https://www.wpbeginner.com/blueprint/
Admin
Daniel
Good job
WPBeginner Support
Glad you liked our article
Admin
Roth W
This is the very excellent list of useful extensions which is provided, Actually, I am just trying one of them extensions right now
tejaswaroop
Is there any plugin that filters comment list based on post and category which the post belong to?
Mike
Hey Guys!
I am going to have my site in other languages. Some of them are RTL such as Arabic and Farsi and some others are LTR.
As Enfold is a translation ready theme, could you guys let me know the steps (1- 2 – 3 …) I need to take to create my website in other languages. I’ll start with Farsi.
Thanks,
Mike
Khalid
Thanks for this great post. Is there a plugin to instant translate comments to other languages, maybe the same way twitter offers translation for tweets? I don’t want to use WPML to translate comments.
TaaDaaGina
Hello… I am a little late to the blog comment party, but i was wondering what i could use to have the Blog Post title show up as well as the comments, commenter names and avatars – when displaying latest comments on the homepage? I am currently showing all but the blog post name and my widget does not have the show blog post title option.
Vijaygopal Balasa
Which comment plugin are you using for WP Beginner? Nice share + Detailed information about each plugin.
Thanks & Regards
Vijaygopal balasa
Roman
What plugin you could suggest to show resent comments in sidebar? I need to show only name and comment text, no links, no post titles, no dates
gumusdis
I used to have disqus but its really slow and annoying.. i prefer default commenting or at least social network commenting systems.
thanks for article..
Rakshita
Nice plugin collection. Thanks for great effort.
audian nia
you’re article is nice.
Gaurav Kumar
this is the great article for me, this really helps lot for find out the which is better comment system for WordPress.
felix
good one
Kelsey
Has anyone used the Yoast comment plugin? and is it the same as the SEO Yoast plugin?
I’m curious about how it works and if anyone would recommend it?
WPBeginner Support
Please take a look at our Yoast Comment Hacks guide.
Admin
Josh Pitts
Wonderful article! My only suggestion would be to add a section with suggestions that relate to which plugins do not work with each other and/or work well with each other.
Alec Kinnear
There are some cool features on this list. Featured Comments and Moderator Role particularly stick out. For reliable Subscribe to Comments functionality we’ve recently moved our sites from Subscribe to Comments Reloaded to Satollo’s Comment Plus. Many fewer problems with subscription management. There’s a small fee ($10) but it’s unlimited sites and even includes secure image upload for commenters (nice touch for some visual style sites). WPdisquz we have in testing but it’s a very heavy load on the server. We’ll definitely try De:Comments.
Connor, I agree with you that WordPress.org is doing scant little for comments. It’s because lousy default comments are a way for Automattic to promote both Intense Debate and JetPack. We added front end comment moderation (works with all themes) with our Thoughtful Comments plugin six years ago. Since then we’ve proposed adding this to core several times but not a nip. You will probably find that Thoughtful Comments makes it much easier to run a purely WordPress comment solution.
We’ve even added comment caching for posts with lots of comments (saves dozens to hundreds of PHP queries).
Liz
My site has been spammed even tho I had Akismet, and had turned off commemts on posts and pages. Could you please give us some advice about this? Thanks, Liz
WPBeginner Support
Please take a look at these tips and tools to combat comment spam.
Admin
David Esrati
I’ve been using Comment Rating widget for a long time without problems-
It’s old- but still working.
Connor Rickett
Syed,
Half of these are things WordPress comments should just do on their own. Especially limiting comment length, and turning off comments on certain pages. You’d think more robust social media options would have happened by now too. I keep expecting a major comment system overhaul with each new major update, and it’s . . . never that, is it?
I had Livefyre for awhile and cut my page loading time in half by getting rid of it. What’s the load like on De: Comments?
Thanks,
Connor
Rich
Do you prefer the WordPress commenting system versus something like Disqus? My comments are non-existent on most posts and I was wondering if Disqus was to blame. Just curious to see what you guys say.
Alec Kinnear
Disqus is really slow and cranky. I can’t understand why people slow down their user experience so badly. Plus if you configure Disqus wrong, you don’t get comments showing up at all for Google (hence user generated content bonus thrown out the window).
Disqus sucks and native commenting needs more love.
Andrew Miguelez
Disqus is loaded through JavaScript asynchronously. So the page can load independent of the comments. In many cases, this can actually improve page load time. A huge benefit to using a service like Disqus is that you can very easily implement load-when-needed comments. In other words, don’t waste time loading the comments until someone scrolls down to them or clicks a button to view them.
Disqus very certainly doesn’t suck, but it’s reasonable that you may not like it as much as the experience of native WordPress comments. It should also be seen as reasonable that a lot of people are looking for alternatives to the extremely basic and time-consuming process of moderating comments with what WP packages in its core functionality.
Gaurav
Which commenting system does your website use ?
WPBeginner Support
We use the default WordPress commenting system.
Admin
syed zahid hussain
Guidence is needed how to start as learner..moreover tis learner guidience must be free of cost.Becaue as retired personal i cannot afford any cost.My interested to learn and kill my vaccant time.
Cameron
You didn’t mention in this article that you switched back to WordPress comments from Disqus. Maybe a link to that article in the end of this one would be nice for your readers.