Nous avons rédigé plus de 2600 publications en avant-première sur des blogs, nous savons donc à quel point les images mises en avant sont importantes pour capter l’attention des utilisateurs/utilisatrices.
La première impression est importante, et vos images mises en avant sont la première chose qui attire l’attention d’un lecteur lorsqu’il visite votre blog. En ajoutant un attrait visuel à votre contenu, vous augmentez les chances que les internautes cliquent sur votre publication.
Bien que vous puissiez concevoir et modifier les images en vedette manuellement, l’utilisation d’une extension peut vous enregistrer beaucoup de temps. C’est pourquoi nous avons testé les meilleures extensions d’images mises en avant WordPress et prêté attention aux fonctionnalités, à la facilité d’utilisation et au prix.
Dans cet article, nous vous présenterons quelques-uns des meilleurs plugins d’images mises en avant pour WordPress afin que vous puissiez attirer plus de visiteurs sur votre publication de blog.

Vous êtes pressé et vous voulez choisir rapidement une extension d’image mise en avant pour votre site ? Ne vous inquiétez pas, voici une comparaison rapide :
| Plugin | Best For | Price |
| Soliloquy | Creating image sliders | Free + Paid |
| Quick Featured Images | Bulk edits | Free |
| Regenerate Thumbnails | Changing thumbnail sizes | Free |
| Envira Gallery | Adding a featured image and watermark to galleries | Free + Paid |
| Thumbnails | Generating images in different sizes | Free |
| Recent Posts Widget With Thumbnails | Displaying recent posts with featured images | Free |
| Videopack | Generating thumbnails from videos | Free |
| Crop-Thumbnails | Cropping featured images | Free |
| Related Posts Thumbnails Plugin for WordPress | Showing related posts with featured images | Free |
| Auto Featured Image | Automatically creating featured images from first picture | Free |
| Default Featured Image | Setting a default featured image | Free |
| Easy Add Thumbnail | Setting the first image as featured image | Free |
| Magic Post Thumbnail | Using AI to generate featured images | Free |
| Featured Images in RSS | Including images in RSS feeds | Free |
Pourquoi utiliser une extension d’image mise en avant pour WordPress ?
WordPress vous permet de définir facilement une image mise en avant pour un article de blog ou une page. L’éditeur de blocs Gutenberg est livré avec une fonctionnalité intégrée d’image avant.
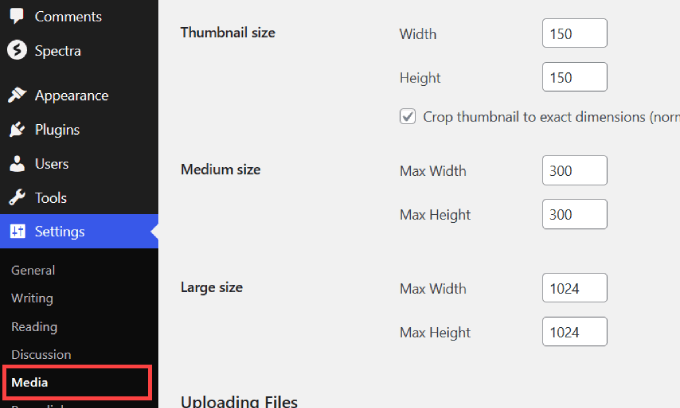
Par défaut, WordPress crée plusieurs tailles d’images, notamment :
- Image mise en avant : 150px x 150px
- Moyen : 300px x 300px
- Grand : 1024px x 1024px
Vous pourrez configurer ces tailles par défaut dans l’interface d’administration de WordPress. Allez simplement dans Réglages “ Médias dans votre tableau de bord.

Une fois que vous avez configuré ces réglages, WordPress redimensionne automatiquement toutes les images que vous téléversez en fonction des tailles définies par votre thème.
Il y a cependant quelques limites à cela.
Malheureusement, vous ne pouvez pas modifier les tailles des images à moins d’ajouter une ligne de code au fichier functions.php de votre thème. Cela peut s’avérer risqué pour les utilisateurs/utilisatrices non techniques, car la moindre erreur peut endommager votre site.
Au lieu de cela, vous voudrez utiliser une extension de code telle que WPCode. Avec cette extension, vous pouvez facilement et en toute sécurité ajouter du code personnalisé à WordPress et apporter les modifications que vous souhaitez sur votre site.
Pour en savoir plus sur l’utilisation de WPCode, suivez notre tutoriel sur la façon d’ajouter facilement du code personnalisé dans WordPress.
De plus, si vous souhaitez changer de thème ou reconfigurer vos Réglages médias, vous devrez redimmensionner individuellement les images mises en avant de vos pages et publications existantes.
Ceci étant dit, l’installation d’un plugin WordPress d’image mise en avant peut résoudre ces problèmes. De nombreuses extensions vous permettent de définir des tailles d’image personnalisées sur toutes les publications et pages WordPress sans ajouter de code compliqué aux fichiers de votre thème.
De plus, certains plugins peuvent régénérer les tailles optimales des images avant pour toutes les images téléversées avant dans votre médiathèque.
Ils comprennent également des fonctionnalités avancées telles que l’affichage de miniatures d’images dans une publication récente ou la définition de plusieurs images avant sur une page unique.
Comment tester et Avis sur les extensions d’images mises en avant ?
Comme il existe de nombreux plugins d’images en fonctionnalité parmi lesquels choisir, il peut être écrasant pour les nouveaux utilisateurs/utilisatrices ou les débutants de trouver la bonne option pour leur site. Vous pouvez avoir l’impression que cela prend trop de temps pour essayer chaque extension.
Pour vous aider, nous avons examiné et passé en revue plusieurs extensions et présélectionné les meilleures solutions. Nous avons testé chaque extension d’image sur la base des critères suivants :
- Facilité d’utilisation – Une extension d’image en avant doit être simple/simple à utiliser et facile à configurer. Toutes les extensions que nous avons choisies ne nécessitaient pas de modifier le code ou nécessitaient des configurations complexes.
- Différents cas d’utilisation – Lorsqu’il s’agit de choisir une extension WordPress pour les images mises en avant, il n’y a pas de solution unique. Chaque extension offre quelque chose de différent et résout un problème spécifique. Nous avons choisi des outils pour différents cas d’utilisation, notamment pour modifier les images, les téléverser et les afficher.
- Performances – Nous avons également Avis sur les performances de chaque extension. Vous ne voulez pas qu’une extension d’image ralentisse votre site.
Pourquoi faire confiance à WPBeginner ?
Chez WPBeginner, nous avons plus de 16 ans d’expérience dans la création de sites WordPress, la modification d’images, le marketing e-mail et le marketing en ligne. Lorsque nous testons des extensions pour nos Avis, nous les essayons sur des sites réels et portons une attention particulière aux fonctionnalités uniques, aux avantages et aux inconvénients.
Pour plus de détails, veuillez consulter notre processus éditorial.
Maintenant, vous êtes prêt à tout savoir sur les meilleurs plugins d’images mises en avant pour vous aider à personnaliser les images sur WordPress.
1. Soliloque

Soliloquy est la meilleure extension WordPress de slider sur le marché. Son module complémentaire featured content vous permet d’ajouter facilement un diaporama de fonctionnalité en avant à n’importe quel thème WordPress.
Plutôt que l’image mise en avant standard, vous pouvez créer des Diaporamas d’images et de vidéos qui ont de nombreux cas d’utilisation. Par exemple, un Diaporama responsive peut être ajouté pour expliquer les différentes fonctionnalités d’un produit ou présenter des témoignages de clients/clientes.
Ce qui nous a le plus impressionnés, c’est que vous pouvez facilement créer un nouveau Diaporama en faisant simplement glisser vos images. Il s’occupe également d’autres choses, comme redimmensionner les images, mettre à jour le style de navigation et choisir un thème de diaporama.

L’ajout de votre Diaporama à n’importe quelle publication ou page WordPress est un jeu d’enfant. Vous pouvez choisir différentes options, notamment un bloc de l’éditeur Gutenberg, des codes courts ou un widget.
Un autre atout de l’extension est qu’elle récupère automatiquement l’image mise en avant de votre article et l’utilise comme diapositive avec le titre et l’extrait de votre publication.
Consultez notre tutoriel sur l’ajout d’un Diaporama de fonctionnalité dans WordPress pour obtenir des instructions étape par étape.
Pour :
- Soliloquy est un logiciel de type “drag and drop” (glisser-déposer), ce qui le rend facile à utiliser.
- Vous pouvez embarquer les Diaporamas sur n’importe quelle page de votre site.
- Son utilisation est gratuite.
Cons :
- Il est destiné à créer des Diaporamas et non des images mises en avant.
Pourquoi nous recommandons l’utilisation de Soliloquy : D’après nos tests, Soliloquy est notre premier choix car c’est le moyen le plus facile de créer des Diaporamas responsive sur votre site. Les Diaporamas sont parfaits pour mettre en valeur vos services, produits, témoignages ou autres contenus importants de manière interactive.
2. Des images mises en avant rapidement

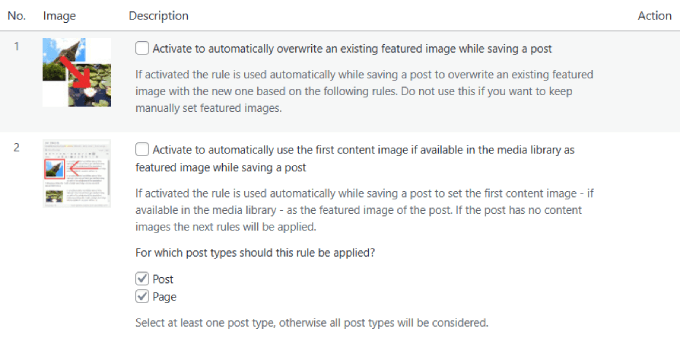
Quick Featured Images est une puissante extension WordPress qui vous permet d’effectuer des modifications en masse sur vos images mises en avant. Vous pouvez remplacer, retirer ou ajouter des images mises en avant avec des actions groupées.
Il dispose même de filtres détaillés vous permettant de modifier les images mises en avant pour des types de publication, des catégories ou des identifiés spécifiques.
Vous devez savoir que cette extension ne vous permet pas d’annuler vos modifications en bloc, ce qui pourrait poser des problèmes si vous n’êtes pas satisfait des résultats après les modifications.
Si vous utilisez cette extension, vous voudrez peut-être sauvegarder votre site WordPress. Si vous n’avez pas encore de solution de sauvegarde, il existe de nombreux excellents plugins d’extension WordPress qui vous permettent de sauvegarder automatiquement votre site.
Vous pouvez facilement définir l’image sélectionnée de votre choix comme nouvelle fonctionnalité. Cette fonction permet d’écraser une image mise en avant existante lors de l’enregistrement d’une publication. Vous pouvez également l’activer pour que la première image du contenu soit automatiquement utilisée comme image mise en avant.

Jetez un coup d’œil à notre tutoriel sur la façon de modifier en masse les images mises en avant dans WordPress pour obtenir des instructions plus détaillées.
Pour :
- Cette extension est disponible dans de nombreuses langues, telles que l’anglais, l’allemand et l’espagnol.
- Les modifications en bloc de vos images mises en avant peuvent vous faire gagner beaucoup de temps.
- Les préréglages peuvent être ajustés pour des images mises en avant automatiques par défaut.
Cons :
- Son seul but est d’ajouter, de retirer ou de mettre en fonctionnalité des images.
Pourquoi nous recommandons l’utilisation de Quick Featured Images : Lorsqu’il s’agit de modifications en masse des images avant, c’est la meilleure extension que nous ayons trouvée. Nous aimons particulièrement la façon dont vous pouvez définir des préréglages pour les images de mise en avant automatiques par défaut pour les publications avant. Par exemple, en fonction du type d’article que vous publiez, vous pourriez avoir une image mise en avant par défaut.
3. Régénérer les miniatures

Regenerate Thumbnails est une extension populaire d’image mise en avant sur WordPress avec plus d’un million d’installations. Cette extension vous permet de modifier les tailles des miniatures pour les images de votre Médiathèque individuellement ou en masse.
Imaginez un peu : Vous venez de passer des heures à refaire la conception de votre site, à utiliser un nouveau thème WordPress et à modifier l’aspect et la convivialité de votre blog. Plutôt que de passer en revue chaque publication du blog pour ajuster la taille de la mis en avant, Regenerate Thumbnails vous permet de corriger la taille de l’image en quelques minutes.
Lorsque vous téléversez une image, WordPress stocke automatiquement plusieurs copies de la même image dans des tailles différentes. Certaines de ces tailles sont définies par votre thème et utilisées comme miniatures de publication ou images avant.
Toutefois, si vous modifiez votre thème WordPress et que le nouveau thème utilise une taille différente, vos publications plus anciennes afficheront la mauvaise taille de miniature.
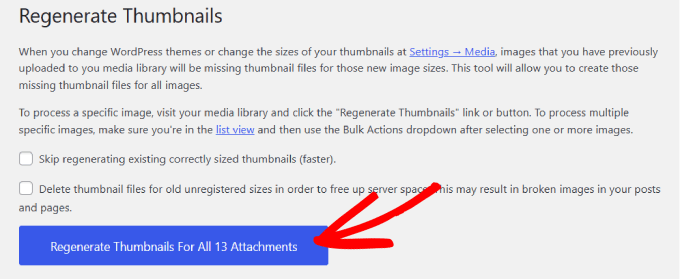
Regenerate Thumbnails résout ce problème en générant de nouvelles tailles d’images dans WordPress. Cette extension vous permet de créer facilement toutes les images avant manquantes, et vous pouvez modifier la taille de l’image par défaut sans avoir à naviguer dans les Réglages de WordPress.

Vous pouvez même supprimer rapidement les images mises en avant inutilisées ou anciennes.
Pour des instructions détaillées, consultez notre tutoriel sur la régénération des miniatures et la création de nouvelles tailles d’images dans WordPress.
Pour :
- Créer de nouvelles tailles d’image pour toutes les miniatures afin d’enregistrer des gains de temps.
- Extension gratuite.
- Plus de 333 évaluations par étoiles dans le dépôt WordPress.
Cons :
- L’extension modifie toutes les miniatures dans la médiathèque, mais vous devez toujours définir ou remplacer manuellement les images dans vos pages.
Pourquoi nous recommandons l’utilisation de Regenerate Thumbnails : Chaque fois que vous passez à un nouveau thème WordPress, il peut être fastidieux de modifier et de télécharger à nouveau les miniatures avec de nouvelles tailles d’image. Corrigé Thumbnail corrige ce problème et supprime même les anciennes miniatures pour libérer de l’espace sur le serveur.
4. Envira Gallery

Envira Gallery est la meilleure extension de galerie WordPress sur le marché. Son constructeur facile à utiliser vous permet de créer des galeries visuellement attrayantes pour votre site.
Il vous permet même de définir une image avant pour chaque galerie afin de la représenter dans diverses fonctionnalités telles que les pages d’archives, les prévisualisations des réseaux sociaux et les flux RSS. L’extension s’assure que vos galeries s’affichent parfaitement sur les ordinateurs de bureau, les mobiles et les tablettes.
Envira Gallery est même livré avec un module de filigrane qui permet d’ajouter un filigrane aux images de votre galerie. Cela peut aider à prévenir le vol d’images et à promouvoir la notoriété de la marque.
Pour plus de détails, consultez notre tutoriel sur l ‘ajout automatique d’un filigrane aux images dans WordPress.

En outre, vous pouvez utiliser le module de protection pour désactiver le clic droit sur les images. Vous pouvez en outre définir les réglages de manière à afficher une fenêtre surgissante d’alerte aux utilisateurs/utilisatrices lorsqu’ils tentent de copier ou d’enregistrer vos images.
Vous pouvez également protéger vos galeries par un mot de passe, ajouter des vidéos, créer des diaporamas, importer des images sous forme de fichiers zip, etc.
Pour :
- Envira Gallery peut s’intégrer à WooCommerce à l’aide d’une extension. Cela vous permet de vendre les images de votre galerie.
- Il dispose de modèles prédéfinis et d’une fonctionnalité de visionneuse pour mieux afficher vos images.
- L’extension est disponible en version gratuite.
- L’outil dispose d’une fonctionnalité de compression d’images qui optimise les images de votre galerie afin de réduire les tailles des fichiers.
Cons :
- Certaines des fonctionnalités du plugin, comme le filigrane, la protection par mot de passe ou l’intégration de WooCommerce, peuvent être déverrouillées uniquement dans la version pro.
Pourquoi nous recommandons d’utiliser Envira Gallery : Nous aimons Envira Gallery parce qu’il vous permet de définir des images mises en avant pour les galeries que nous créons. De plus, il nous permet d’ajouter des filigranes, de désactiver le clic droit et d’ajouter des mots de passe pour empêcher le vol d’images.
5. Miniatures

Thumbnails est une extension gratuite qui améliore la façon dont WordPress gère les images mises en avant.
Il intercepte les demandes des thèmes visant à redimensionner les mises en avant. Les miniatures stockent ensuite ces images sur votre disque, ce qui permet d’enregistrer de l’espace sur votre site et d’accélérer les temps de chargement.
En outre, nous avons trouvé que Thumbnails vous permet d’ajouter une image avant aux publications qui n’en ont pas. Contrairement à d’autres extensions qui utilisent l’un des réglages de l’image de la galerie des publications comme image avant, cette extension renvoie une mise en avant lorsqu’un thème le demande pour une publication sans la définir automatiquement dans les publications.
Pour :
- Le plugin génère et met en cache des miniatures de n’importe quelle taille nécessaire aux plugins et thèmes WordPress.
- Les utilisateurs/utilisatrices peuvent facilement configurer l’extension pour activer la recherche et la génération automatique de miniatures
- Vous pouvez ajouter automatiquement des images mises en avant aux publications qui n’en ont pas.
Cons :
- Si la mise en cache est désactivée ou ne fonctionne pas correctement, il peut y avoir des problèmes de performance.
Pourquoi nous recommandons l’utilisation de Téléversé : Après avoir passé en revue l’extension, nous la recommandons à tous ceux qui recherchent un moyen rapide de redimmensionner et de téléverser vos miniatures en vrac.
6. Widget des publications récentes avec miniatures

L’extension WordPress Recent Posts Widget With Thumbnails vous permet de créer facilement un affichage complet des publications récentes.
Certains thèmes WordPress n’affichent pas vos images mises en avant, ce qui rend vos publications moins agréables visuellement. Nous vous suggérons d’utiliser cette extension pour afficher les images mises en avant pour vos publications récentes afin de les faire ressortir et de générer plus de trafic sur le blog.
Vous pouvez également ajouter d’autres détails, tels que les catégories assignées et les extraits de publication. La Prévisualisation de ces détails peut donner aux Lecteurs un aperçu du contenu de vos publications, ce qui peut augmenter vos taux de clics.
Cette extension dépliera le widget par défaut de WordPress, donc si vous êtes familier avec le widget Recent Posts, cette extension sera facile à naviguer.
Pour :
- Cette extension est un bon moyen de générer du trafic vers vos articles récents.
- Il compte plus de 200 000 installations activées.
- Vous pouvez définir de nombreuses options, telles que le titre de la publication, le nombre de publications répertoriées, le libellé du nom de l’auteur/autrice, etc.
Cons :
- Il se peut qu’il ne fonctionne pas avec tous les constructeurs de page, mais il fonctionne généralement avec les plus populaires comme Elementor et Oxygen.
Pourquoi nous recommandons d’utiliser le widget des publications récentes avec miniatures : Obtenir du trafic vers de nouveaux articles qui n’ont pas encore été classés sur Google peut être difficile. Ajouter des publications récentes est un bon moyen d’attirer plus de trafic vers eux, ce à quoi cette extension peut aider.
7. Videopack

Videopack est une extension spécialement conçue pour optimiser les images mises en avant pour les vidéos, notamment les miniatures YouTube ou les publications vidéo.
Avec cette puissante extension, vous pouvez générer plusieurs miniatures pour les vidéos tant qu’elles peuvent être lues en mode natif dans votre navigateur.
Ce qui nous a plu dans Videopack, c’est que vous pouvez également créer des galeries vidéo contextuelles pour mieux mettre en valeur l’ensemble de votre Bibliothèque. Par exemple, si vous avez un site d’adhésion, une galerie vidéo peut facilement afficher toutes les vidéos d’un cours.
Son fonctionnement est similaire à celui d’un plugin de galerie d’images: vous utilisez le code court intégré pour intégrer une galerie de toutes les vidéos assignées à une publication ou à une page.
En outre, vous pouvez ajouter des boutons de partage social à vos vidéos. Cela permet aux utilisateurs/utilisatrices de partager le contenu sur des plateformes sociales telles que Facebook et Twitter afin qu’il atteigne davantage de personnes.

Un inconvénient que nous avons découvert est que cette extension n’est pas compatible avec l’Éditeur de blocs mais uniquement avec l’Éditeur classique de WordPress.
Pour :
- Il génère un code court, que vous pouvez téléverser n’importe où sur votre site avec l’éditeur classique.
- Supporte plusieurs résolutions H.264, ce qui signifie que vous pouvez obtenir la qualité vidéo qui convient à vos besoins.
- Vous pouvez générer des miniatures à partir de votre vidéo.
Cons :
- Uniquement compatible avec les éditeurs/éditrices classiques.
Pourquoi nous recommandons l’utilisation de Videopack : Vous vous êtes déjà demandé si vous pouviez facilement obtenir des miniatures à partir de vos vidéos téléversées ? Avec Videopack, c’est possible.
8. Recadrer les miniatures

Crop-Thumbnails est une extension entièrement gratuite qui vous permet de recadrer vos images mises en avant et vos miniatures.
Puisqu’il n’y a pas de moyen facile de recadrer les images sur WordPress, cette extension offre une solution simple pour ajuster la taille de toutes les miniatures.
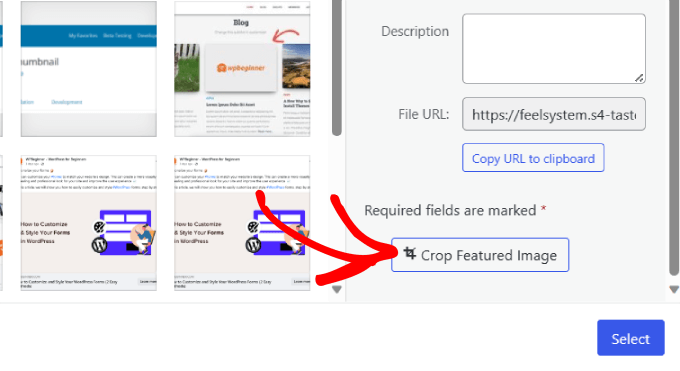
L’extension ajoute un bouton “Recadrer l’image mise en avant” dans votre panneau média.

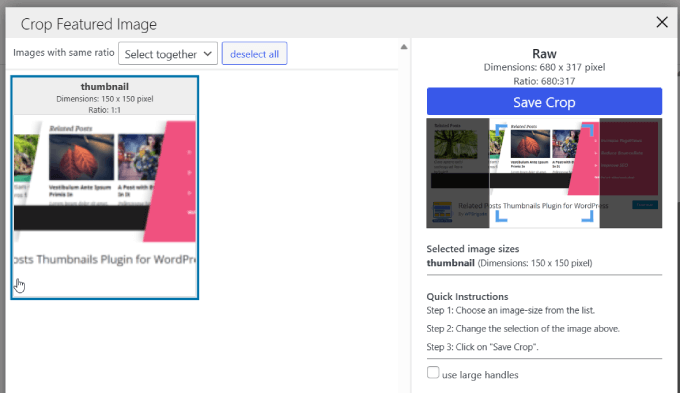
Vous devez cliquer sur ce bouton pour ouvrir l’éditeur/éditrices de recadrage.
Vous pouvez ensuite sélectionner la région et la taille de l’image que vous souhaitez voir mis en avant dans votre miniature.

Cette extension est particulièrement utile pour tous ceux qui souhaitent créer un thème WordPress personnalisé et conserver un contrôle total sur les tailles des images recadrées.
Il est également utile si vous souhaitez créer des miniatures dans WordPress sans utiliser de logiciel de modification de photos.
Pour :
- Il vous permet de recadrer des images en masse.
- L’extension ajoute un éditeur/éditrices de recadrage pour plus de commodité.
- Plus de 40 000+ installations et de nombreux Avis 5 étoiles.
Cons :
- Le seul cas d’utilisation est de recadrer des images et rien d’autre.
Pourquoi nous recommandons l’utilisation de Crop-Thumbnails : Crop-Thumbnails est une extension qui permet aux utilisateurs/utilisatrices d’ajuster finement les zones de recadrage en fonction de leurs besoins. L’extension est utile car elle permet de gagner du temps en évitant d’avoir à utiliser d’autres outils de modification d’image.
9. Plugin de miniatures de publications similaires pour WordPress

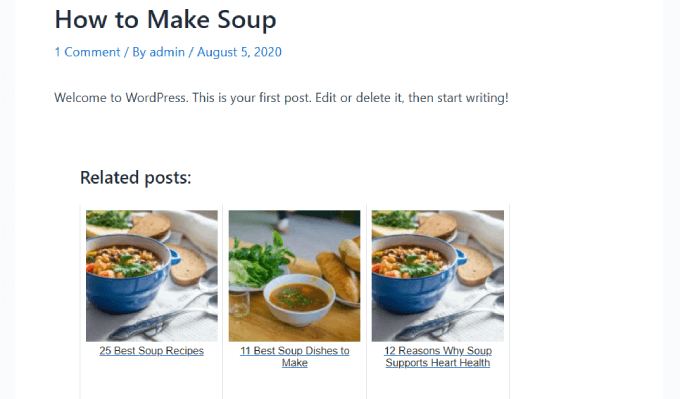
Publications similaires Thumbnail Plugin for WordPress est une extension qui ajoutera un affichage de miniatures de publications similaires après votre publication. Il vous permet également de personnaliser les tailles des miniatures afin qu’elles s’intègrent parfaitement à votre thème.
Par défaut, WordPress utilise la première image qui apparaît sur la publication. Mais avec cette extension, vous pouvez sélectionner l’image que vous souhaitez afficher pour vos publications similaires.
Toutes les miniatures seront disposées en colonnes sous chaque publication. Le titre et l’extrait de la publication similaire s’affichent sous la miniature. Il est également possible de modifier les couleurs de l’arrière-plan de la miniature, des bordures, du texte, de la taille du texte et de l’arrière-plan au passage de la souris.
Vous pouvez même spécifier le nombre de publications similaires à afficher.
Voici à quoi ressembleraient les publications similaires :

Pour :
- De nombreuses options d’affichage telles que les couleurs d’arrière-plan, les tailles de texte, etc.
- Vous pouvez classer les publications par types, tels que les catégories, les identifiants ou les taxonomies personnalisées.
- Inclut un bloc Gutenberg.
Cons :
- Il sert uniquement à ajouter des miniatures de publications récentes.
Pourquoi nous recommandons l’utilisation de Publications similaires Thumbnail Plugin : Si vous cherchez à stimuler l’engagement et à garder les lecteurs sur votre site plus longtemps, Publications similaires est un choix solide. Avec ses tailles de miniatures personnalisables et ses réglages d’affichage flexibles, vous pouvez créer une section personnalisée pour les publications similaires adaptée aux besoins de votre site.
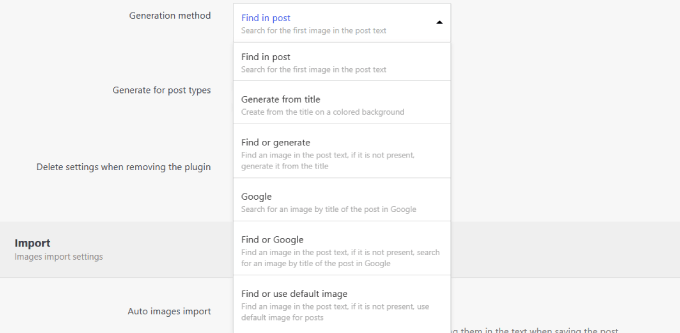
10. Image mise en avant automatique

Auto Featured Image est une extension qui vous aide à gagner du temps en générant ou en retirant les images mises en avant en un seul clic. Vous pouvez effectuer cette action groupée par type de publication, catégorie, état ou date de création.
L’une des fonctionnalités qui nous a particulièrement séduits est la possibilité de définir des images avant en fonction du titre de la publication, des images existantes dans la publication, ou des deux. Vous pouvez même rechercher des images à partir d’un service de stock ou d’une page de recherche.

Cependant, vous aurez besoin de la version pro pour accéder aux bibliothèques de recherche comme Unsplash et Pixabay. Il y a même une fonctionnalité avant qui peut analyser le contenu d’une publication et recommander des images en fonction de leur analyse.
Mieux encore, il est compatible avec Gutenberg, les constructeurs de pages comme Elementor et l’éditeur classique.
Pour :
- Génère ou retire les images mises en avant en un seul clic.
- Offre des personnalisations telles que des filtres basés sur le type de publication et la catégorie.
- Fonctionne avec Elementor, Gutenberg et l’éditeur classique.
Cons :
- Ne dispose d’aucune fonctionnalité permettant de modifier les images mises en avant.
Pourquoi nous recommandons l’utilisation d’Auto Featured Image : Nous apprécions le fait qu’Auto Featured Image puisse vous aider à gagner beaucoup de temps, en particulier lorsqu’il s’agit d’ajouter ou de retirer des images mises en avant.
11. Image mise en avant par défaut

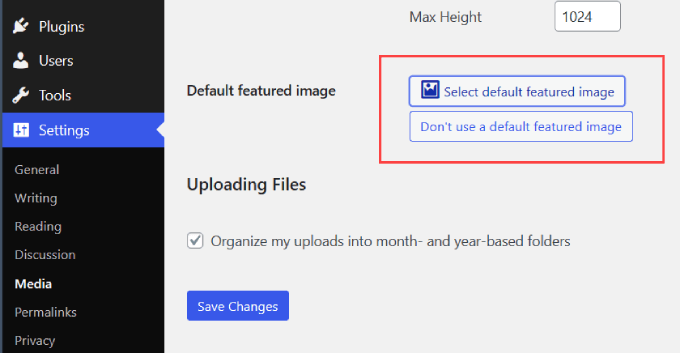
Default featured image est une extension qui vous permet d’ajouter une image mise en avant par défaut à la page des Réglages des médias.
Il est possible d’afficher une image mise en avant par défaut dans WordPress en ajoutant du code à votre thème par défaut. Cependant, de nombreux débutants ne souhaitent pas modifier leur thème.
L’extension Default Featured Image (Image mise en avant par défaut) offre un moyen simple d’y parvenir. Vous avez la possibilité de choisir une image mise en avant pour toutes les publications ou pages, même si aucune n’est définie. Il suffit d’ajouter une image à partir de la médiathèque de WordPress.

Pour en savoir plus, consultez notre tutoriel sur la façon de définir une fonctionnalité par défaut dans WordPress à l’aide d’une extension.
Pour :
- Il vous aide à ajouter des images mises en avant dans la page des Réglages.
- Plus de 70 000+ programmes d’installation.
- Beaucoup d’Avis 5 étoiles.
Cons :
- Elle peut ne pas fonctionner pour certains thèmes.
Pourquoi nous recommandons l’utilisation de l’image mise en avant par défaut : L’absence d’images mises en avant sur un blog peut dissuader les internautes de cliquer sur un article. Cette extension peut définir automatiquement des images mises en avant pour vos publications.
12. Ajout facile d’une miniature

Easy Add Thumbnail vous aide à définir automatiquement la première image d’une publication en tant que mise en fonctionnalité.
Même si vous ou d’autres auteurs/autrices de votre site oubliez de définir une image avant, cette extension en définira une automatiquement pour vous.
Pour les publications plus anciennes, il règle une image mise en avant lorsque la publication est vue sur l’interface publique. En savoir plus, consultez notre tutoriel sur l’ajout de fichiers joints aux articles en tant qu’images mises en avant dans WordPress.
Pour :
- Il n’y a aucune page d’options à configurer ou à installer, et il est automatiquement configuré.
- Réglages automatiques des images mises en avant pour les publications qui n’en ont pas encore.
- Beaucoup d’Avis 5 étoiles.
Cons :
- Il est nécessaire qu’au moins une image soit présente dans la publication. Sinon, cette extension ne fonctionne pas.
Pourquoi nous recommandons Easy Add Thumbnail : Si vous cherchez un moyen simple de vous assurer que chaque publication a une mise en fonctionnalité avant, Easy Add Thumbnail est la solution. Tout ce que vous avez à faire est d’installer l’extension, et tout est fait pour vous.
13. Miniature de publication magique

L’extension Magic Post Thumbnail utilise l’intelligence artificielle pour générer des images mises en avant pour vous en masse. Vous n’avez même pas besoin de téléverser des images vous-même.
Il suffit de reprendre les titres et les textes de chaque publication ou page. Il reçoit ensuite instantanément des images provenant de DALL-E, Pexels, Google Images, Envato Elements, Pixabay ou Unsplash.
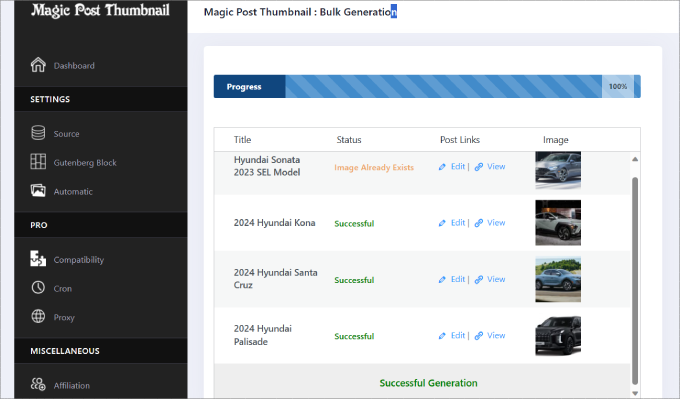
Regardez comment nous, l’extension, avons généré en masse des miniatures pour toutes les publications d’une catégorie spécifique.

L’extension ajoute automatiquement l’image à votre miniature en fonctionnalité et apparaît dans le flux de votre blog. Maintenant, vous pouvez Gagner du temps en essayant de trouver l’image parfaite et utiliser la miniature de publication magique à la place.
Si une page n’a pas d’image avant, vous pouvez toujours définir une image de remplacement. Cette image apparaît si la publication n’a pas d’image mise en avant pour une raison quelconque.
Pour en savoir plus, consultez notre publication sur la façon de définir une image mise en avant de repli.
Pour :
- Récupère des images de haute qualité à partir de Google Images, Pixabay, Envato Elements, DALL-E, etc.
- Vous pouvez le faire générer automatiquement des images en fonction des titres des publications, des identifiants ou de l’analyse du texte.
- Ajouté avec un bloc Gutenberg pour la recherche et l’ajout d’images.
Cons :
- Certaines misre avant nécessitent de mettre à niveau vers la version Pro.
Pourquoi nous recommandons l’utilisation de Magic Post Thumbnail : L’extension Magic Post Thumbnail est un excellent choix pour la génération d’images en masse. Il résout le problème de trouver manuellement des images à ajouter.
14. Images mises en avant dans RSS

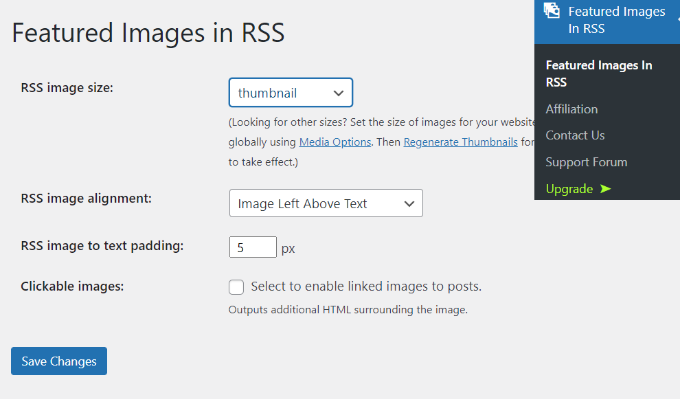
L’extension Featured Images in RSS vous permet d’inclure facilement des images mises en avant dans le flux RSS de votre blog.
Par défaut, WordPress n’affiche pas les images mises en avant ou les miniatures des publications dans les flux RSS. Cela dit, vous pouvez utiliser l’extension Corrigé Images en RSS pour corriger cela.
Vous pouvez également spécifier la position et la taille des miniatures à inclure.

Nous avons apprécié le fait que, contrairement à d’autres plugins de flux RSS, vous puissiez ajouter des images mises en avant sur le blog à vos campagnes d’e-mail.
Vous pouvez connecter l’extension à certains des services de marketing e-mail les plus populaires comme ActiveCampaign, HubSpot, et d’autres. Il fonctionne même avec les images de produits WooCommerce pour aider à mettre en valeur vos articles dans les campagnes RSS basées sur les produits.
Pour :
- Vous pouvez extraire des images de produits de votre stock WooCommerce.
- Essai gratuit de 14 jours pour la version premium de l’extension.
- Vous pouvez ajuster la position et la marge interne de l’image.
Cons :
- Vous devez mettre à niveau pour personnaliser la taille de l’affichage des images pour les flux RSS.
Pourquoi nous recommandons l’utilisation des images mises en avant dans RSS : Cette extension est indispensable pour le marketing de contenu car elle vous permet de personnaliser la façon dont les images mises en avant apparaissent dans le flux RSS. En outre, vous pouvez l’intégrer à des outils de marketing populaires pour promouvoir vos blogs auprès de votre liste d’e-mails.
Bonus : Comment corriger les problèmes de miniatures incorrectes de Facebook dans WordPress
L’un des problèmes les plus courants avec les images mises en avant dans WordPress est que, parfois, Facebook ne prend pas la bonne image lorsqu’une publication est partagée.
Pour résoudre ce problème, vous pouvez utiliser l’extension gratuite AIOSEO. C’est la meilleure extension WordPress SEO qui vous permet d’optimiser facilement votre contenu pour les moteurs de recherche et les plateformes de réseaux sociaux comme Facebook.
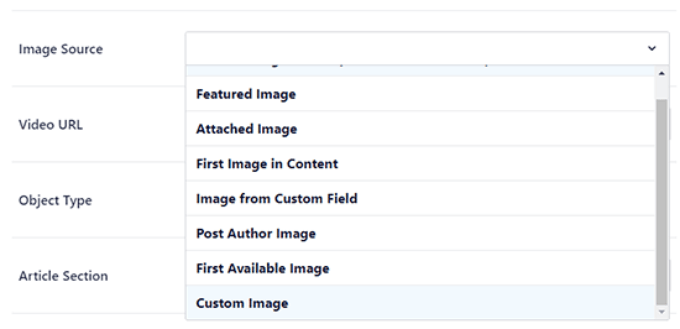
La fonctionnalité sociale de l’extension AIOSEO indique explicitement à Facebook l’image à utiliser comme miniature de publication.
Il vous suffit de sélectionner le menu déroulant “Source de l’image”, dans lequel vous pouvez sélectionner l’image mise en avant pour Facebook.

En savoir plus, consultez notre tutoriel sur la façon de corriger les problèmes de miniatures incorrectes de Facebook dans WordPress.
Vous pouvez également consulter notre guide sur la façon de corriger les problèmes courants liés aux images sur WordPress.
Quelle est la meilleure extension pour les images en avant de WordPress ?
Après avoir testé plusieurs plugins, nous pensons que les meilleures extensions WordPress d’images mises en avant dépendent de vos besoins.
Par exemple, si vous cherchez une extension de diaporama d’images, alors Soliloquy est la meilleure option. Il offre beaucoup de fonctionnalités et rend très facile la création d’un Diaporama d’images pour votre site.
D’autre part, vous pouvez utiliser Quick Featured Images pour effectuer des actions groupées de modification sur les fonctionnalités en avant. Vous pouvez également utiliser Régénérer les miniatures pour redimmensionner les images de votre Bibliothèque multimédia individuellement ou en masse.
FAQs sur les extensions d’images mises en avant de WordPress
Voici quelques questions courantes que les utilisateurs/utilisatrices se posent sur les meilleures extensions WordPress d’images mises en avant.
1. Qu’est-ce qu’un plugin d’image mise en avant ?
Les extensions d’images avant sont des outils qui étendent les fonctionnalités du système de mise en avant intégré à WordPress. Ils offrent des fonctionnalités avant l’optimisation des images, le redimensionnement automatique et les effets de visionneuse.
2. Les extensions d’images mises en avant de WordPress peuvent-elles aider au SEO ?
Oui, indirectement. Des temps de chargement plus rapides grâce à l’optimisation des images peuvent améliorer votre classement SEO.
En outre, certaines extensions vous permettent d’ajouter un texte alt et des titres à vos images mises en avant, ce qui peut être bénéfique pour la recherche d’images.
3 . Les extensions d’images mises en avant sont-elles gratuites ?
Il existe des extensions d’images mises en avant gratuites et premium. Les options gratuites offrent souvent des fonctionnalités de base, tandis que les extensions premium proposent des fonctionnalités plus avancées et des options de personnalisation.
Par exemple, Soliloquy est une extension de slider d’image premium avec de nombreuses fonctionnalités avant.
Ressources complémentaires
- Comment corriger l’image mise en avant qui ne s’affiche pas sur WordPress ?
- Comment utiliser l’IA pour générer des images dans WordPress
- Comment ajouter une bordure autour d’une image dans WordPress
- Comment ajouter une image d’arrière-plan dans WordPress (6 façons simples)
- WebP vs. PNG vs. JPEG : Le meilleur format d’image pour WordPress
Nous espérons que cet article vous a aidé à trouver les meilleurs plugins et outils d’image mise en avant sur WordPress. Vous pouvez également jeter un coup d’œil à notre liste des meilleurs logiciels de conception ou à notre tutoriel sur la façon de modifier des images sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Aaron Yeagle
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support
You would want to take a look at tool 12 in this article
Admin
Galadriel
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam
You forgot Post List Featured Image
gerald
just learning what this is.
will decide later if it is something for me.
Feldspar
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie
good article, thanks bro.
Dan
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support
There are some plugins to create custom 404 pages but they are not very good.
Admin
LippyKitten
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Admin
fiftarina
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support
Thanks for pointing out the mistake. We have fixed it.
Admin