Construire ou ne pas construire avec du code ? C’est la grande question que se posent de nombreux créateurs de sites en herbe.
Nous avons testé des tonnes de versions pour construire un site afin d’aider notre public à WPBeginner. Puisque beaucoup de nos lecteurs débutent, nous pensons que nous sommes bien placés pour partager ce que nous avons appris.
Soyons clairs : le codage vous donne un contrôle total, mais les constructeurs de sites web peuvent aider les débutants à créer rapidement de superbes sites. Il n’y a pas de réponse unique : tout dépend de vos besoins, de vos compétences et de vos objectifs.
Dans cette publication, nous allons vous donner une comparaison simple et honnête des constructeurs de sites et du codage, depuis chacun de leurs avantages et inconvénients jusqu’aux astuces pour choisir la meilleure option.

Constructeur de site vs codage manuel : Récapitulatif
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
Qu’entend-on par “codage manuel” ou “constructeurs de sites” ?
Avant de commencer, définissons ce que nous entendons par codage manuel et par constructeurs de sites web. Il s’agit de deux approches différentes pour créer un site, et chacune a ses propres avantages et inconvénients.
Le codage manuel, également connu sous le nom de “hand coding”, est comparable à la construction d’une maison à partir de zéro. Vous construisez votre site en utilisant des langages de programmation spéciaux que les navigateurs comprennent afin qu’ils puissent afficher correctement votre contenu web.
Les langages les plus courants sont HTML, CSS et JavaScript. Le HTML structure votre contenu, le CSS le stylise et le JavaScript y ajoute de l’interactivité.

En revanche, avec un constructeur de site web, c’est comme si vous utilisiez des pièces que les développeurs/développeuses ont préparées pour vous afin de construire votre maison. Ces outils de construction de sites web offrent une interface simple/simple d’utilisation où vous pouvez concevoir un site vous-même sans écrire de code.
Parmi les exemples les plus populaires, citons WordPress, Wix et le Constructeur de sites web Hostinger. Ces plateformes proposent des modèles et des fonctionnalités de type “glisser-déposer”, ce qui permet aux débutants de créer plus facilement des sites d’apparence professionnelle.

WordPress est-il un constructeur de site ?
WordPress est techniquement un système de gestion de contenu (CMS) open-source qui peut être téléchargé gratuitement. Cependant, il a évolué pour inclure de puissantes permissions de construction de sites.
Par exemple, il propose des outils appelés constructeurs de pages comme SeedProd et Thrive Architect qui vous permettent de construire votre site encore plus facilement.

La seule différence essentielle entre WordPress et les autres constructeurs de sites standard est que vous devez acheter et configurer votre propre hébergeur. Avec d’autres options, l’hébergeur est déjà configuré pour vous, de sorte que vous pouvez commencer le processus d’onboarding tout de suite et construire votre site.
Parce que cette différence est si mineure, et que le CMS est si populaire, nous comparerons également les différences entre un Constructeur WordPress vs un codage manuel.
Constructeur de site vs codage : En chiffres
Beaucoup de gens débattent entre l’utilisation d’un constructeur de site et le codage parce que ces méthodes sont encore largement utilisées. Pour mieux comprendre, examinons quelques chiffres réels.
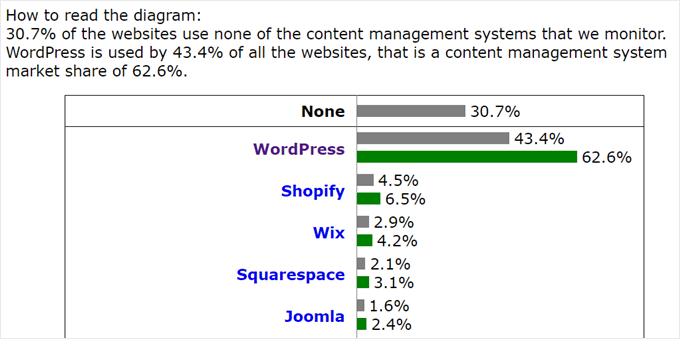
Une entreprise appelée W3Techs suit de près la création des sites web. Ils ont trouvé que 43,4% de tous les sites ont été construits à l’aide de WordPress. D’autres constructeurs de sites web populaires comme Shopify, Wix et Squarespace sont utilisés par 4,5 %, 2,8 % et 2,1 % des sites web.
Si l’on additionne ces chiffres, cela signifie qu’environ 50 % des personnes utilisent des constructeurs de sites web pour créer leur site.

Il est intéressant de noter que 30,7 % des sites n’utilisent aucun des outils de construction de sites web vérifiés par W3Techs. Cela ne signifie pas que tous ces sites sont codés à partir de zéro, mais il est probable qu’un grand nombre d’entre eux le sont. Ainsi, même si les constructeurs de sites web sont populaires, il existe encore de nombreux sites web personnalisés.
Ces chiffres nous affichent une chose importante : les constructeurs de sites sont de plus en plus répandus, mais le codage manuel est encore largement utilisé.
Examinons les avantages et les inconvénients d’un constructeur de site ou d’un constructeur WordPress par rapport à un codage manuel. De cette façon, vous serez en mesure de choisir ce qui convient le mieux à vos besoins. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans cet article :
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Sinon, nous commencerons par une analyse approfondie des constructeurs de sites.
Les avantages des constructeurs de sites : Facile à utiliser et accessible
Facile à utiliser
L’un des principaux avantages des constructeurs de sites est leur simplicité d’utilisation. Il n’est pas nécessaire d’être un as de l’ordinateur ou de connaître le codage pour Premiers pas dans la création d’un site. C’est comme construire avec des blocs de Lego numériques. Il vous suffit de choisir les pièces que vous voulez et de les assembler.
Cette faible barrière à l’entrée signifie que tout le monde peut créer un site, qu’il s’agisse d’une petite entreprise, d’un blogueur ou d’une personne souhaitant simplement partager son hobby en ligne.
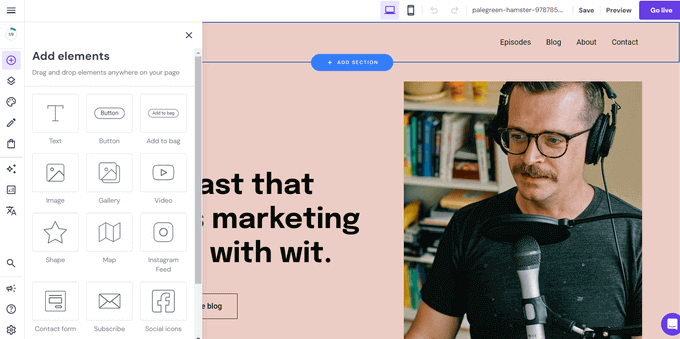
Prenons un exemple. Si vous utilisez le Constructeur de sites Web Hostinger, tout ce que vous avez à faire pour Premiers pas est de vous inscrire à une offre, de passer par l’assistant d’accueil pour configurer votre site Web, puis vous arriverez à l’interface de construction de sites Web.
Grâce à l’éditeur par glisser/déposer, vous pouvez ajouter et déplacer tous les modules de votre site tout en les prévisualisant en temps réel. Lorsque vous avez besoin de les modifier, il vous suffit de cliquer sur un élément pour le personnaliser en fonction de vos préférences.

Il en va de même pour l’utilisation d’un constructeur de page comme SeedProd sur WordPress. La configuration de l’hébergeur et du site prend un peu plus de temps que celle d’un constructeur de site tel que Constructeur, mais il n’y a toujours pas de codage à faire.
Une fois que l’extension du constructeur de page est opérationnelle, vous pouvez choisir un kit de modèle de thème pour votre site et commencer à le personnaliser sur l’interface par glisser-déposer. Le même principe s’applique : si vous cliquez sur un bloc, vous pouvez le personnaliser à l’aide des outils disponibles.

Modèles prêts à l’emploi
Un autre atout des constructeurs de sites est la possibilité de personnaliser les modèles. Vous n’avez pas besoin d’être un expert en design pour donner à votre site un aspect professionnel.
Par exemple, Thrive Architect a plus de 300 modèles à choisir dans différentes catégories d’industries, y compris tout, des magasins en ligne et des entreprises SaaS aux services à domicile. Ces modèles sont comme des pièces pré-décorées, ce qui signifie que vous n’avez qu’à en choisir une qui vous plaît et à vous y installer.

Bien entendu, vous pouvez toujours ajouter votre touche personnelle en modifiant les couleurs, les polices et les mises en page pour qu’elles correspondent à votre style ou à votre marque.
Ainsi, votre site ne ressemblera pas à d’autres sites utilisant les mêmes modèles.

Une configuration rapide
Il se peut que vous ayez besoin de mettre en place un site et de le faire fonctionner le plus rapidement possible. Les constructeurs de sites web sont parfaits pour ce genre de situation. Vous pouvez mettre en ligne un site de base en quelques heures seulement, ce qui est idéal pour les campagnes de pages d’atterrissage ou lorsque vous devez créer une présence en ligne rapide pour un évènement.
Fait amusant : lorsque l’équipe d’OptinMonster a eu besoin d’une page d’atterrissage pour leur campagne publicitaire, ils ont utilisé SeedProd pour en construire une en moins de 30 minutes. Non seulement ils ont lancé leur campagne rapidement, mais ils ont également été en mesure d’augmenter leurs conversions de 340%.

Large collection de fonctionnalités en version avant
Les constructeurs de sites sont souvent dotés d’une panoplie de fonctionnalités. Des choses comme les formulaires de contact, les galeries de photos et les formulaires d’accord sont généralement à portée de clic. Cela signifie que vous n’avez pas besoin de rechercher des outils ou des extensions séparés, car tout ce dont vous avez besoin se trouve dans le Constructeur.
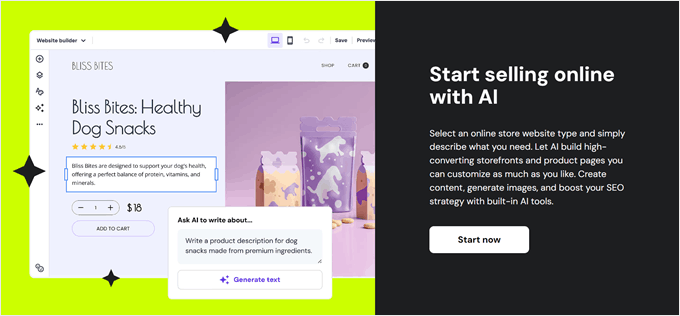
Certains Constructeurs, comme SeedProd, peuvent même avoir une fonctionnalité IA intégrée. Il est ainsi encore plus facile de générer du contenu sans avoir à engager un rédacteur ou un concepteur graphique.

Pour les plateformes telles que Hostinger Website Constructeur, Wix et Squarespace, vous pouvez même trouver des fonctionnalités d’e-commerce disponibles.
Version, vous n’avez pas besoin d’une plateforme distincte pour gérer votre entreprise et créer un magasin en ligne.

Et si vous utilisez WordPress avec un constructeur de pages, vous pouvez alors installer WooCommerce pour configurer votre magasin en ligne tout en utilisant les modèles du constructeur de pages pour concevoir le site.
Support et mises à jour continus
Lorsque vous utilisez un constructeur de site, vous n’êtes pas livré à vous-même. La plupart des plateformes proposent un support client/cliente et mettent régulièrement à jour leurs outils. Cela signifie que vous n’avez pas à vous soucier de maintenir la technologie de votre site à jour ou de corriger les problèmes techniques par vous-même.
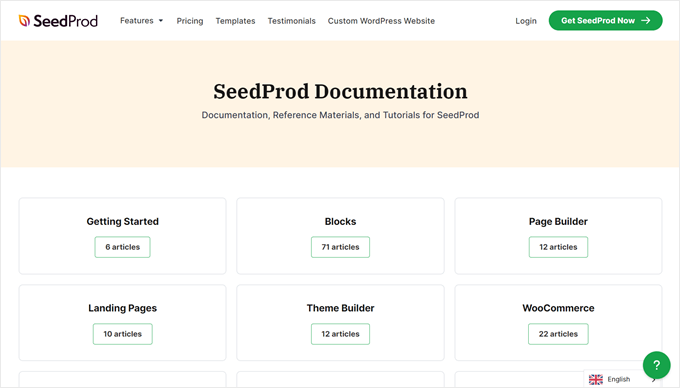
Par exemple, SeedProd dispose d’une vaste collection de ressources, notamment une documentation complète et une bibliothèque de tutoriels sur les blogs pour vous aider à démarrer. Vous pouvez également envoyer un ticket de support pour obtenir une assistance directe de l’équipe.

Si vous utilisez une plateforme hébergeur comme Wix ou Squarespace, cela signifie également que votre hébergement web est pris en charge pour vous. En d’autres termes, vous n’avez pas besoin de configurer l’interface d’administration de l’hébergement de votre site et pouvez vous concentrer sur la construction de l’interface publique de votre site.
Les inconvénients des constructeurs de sites : Outil de personnalisation limité et coût élevé
Dépendance à l’égard de la plateforme
La dépendance à l’égard de la plateforme est l’un des principaux inconvénients des constructeurs de sites web. Cela signifie que votre site est modifié par le système du Constructeur de site web, ce qui peut être problématique si l’entreprise apporte des modifications importantes (ou pire, si elle ferme ses portes).
De plus, les fonctionnalités en avant sont souvent limitées à ce que la plateforme offre. Certains constructeurs comme Wix ou Squarespace peuvent disposer d’une bibliothèque de modules, mais les fonctionnalités dont vous pouvez bénéficier sont limitées aux modules qui y sont réellement disponibles. Il se peut même que vous deviez payer un supplément pour obtenir certains compléments.
C’est pourquoi nous préférons souvent WordPress avec un constructeur de page comme solution de construction de site. Il offre plus de flexibilité et d’options de personnalisation parce que c’est une plateforme open-source avec une vaste collection de plugins et de thèmes WordPress.

Au lieu d’être lié à un seul fournisseur, vous avez la liberté d’étendre les fonctionnalités de votre site. De plus, si vous souhaitez déplacer votre site ou modifier complètement votre thème, WordPress vous permet de le faire beaucoup plus facilement sans repartir de zéro.
Outil de personnalisation limité
Les constructeurs de sites web sont souvent livrés avec des modèles préconçus, ce qui peut donner lieu à certaines similitudes dans la conception de nombreux sites. Cette personnalisation limitée peut être frustrante pour les utilisateurs/utilisatrices qui souhaitent un site vraiment unique.
Cependant, il est important de se demander si le fait d’avoir un design totalement unique est toujours bénéfique. Comme le souligne Kate Shokurova d’UX Collective:
Kate Shokurova de UX Collective99% des sites sont fonctionnels. Un excès de créativité peut aider à produire un site esthétiquement intéressant mais moins productif en tant qu’outil commercial. Tous ces efforts novateurs et avant-gardistes pour créer des expériences émotionnelles immersives peuvent empêcher les gens d’atteindre leur objectif : acheter, lire, regarder, trouver, etc. Se plaindre que les sites d’aujourd’hui sont ternes serait donc faire fausse route.
Ces modèles sont conçus de manière similaire pour une bonne raison. Ils suivent les meilleures pratiques et créent une expérience familière pour les utilisateurs/utilisatrices, réduisant ainsi le temps dont ils ont besoin pour naviguer et comprendre votre site.
Cette familiarité peut en fait être un avantage, en particulier pour les chefs d’entreprise dont l’objectif est d’appeler les utilisateurs/utilisatrices à effectuer des actions spécifiques.
Risque de gonflement du code
Lorsque nous avons cherché à savoir pourquoi de nombreux développeurs/développeuses préfèrent coder un site à la main, l’une des principales raisons que nous avons découvertes est la rapidité. En effet, les sites construits à l’aide de constructeurs de sites Web peuvent parfois se retrouver avec un code surchargé, comprenant des éléments inutiles qui peuvent ralentir leurs performances globales.
Après avoir essayé divers constructeurs de sites pendant des années, nous avons découvert que ce n’était pas toujours le cas. Certains Constructeurs de sites web proposent un hébergeur rapide et un réseau de distribution de contenu (CDN) intégré pour améliorer la vitesse de votre site.
C’est une autre raison pour laquelle nous recommandons d’utiliser WordPress avec un constructeur de page. Il existe de nombreuses extensions d’ optimisation de la vitesse et de mise en cache que vous pouvez installer, de sorte que vous n’avez pas à dépendre de la configuration de l’hébergement d’un constructeur de sites Web pour vous assurer que votre site fonctionne rapidement.
De plus, certains constructeurs de pages se sont affichés pour créer des sites étonnamment rapides. Dans notre Avis Elementor vs Divi vs SeedProd, tous les sites de démonstration que nous avons testés ont obtenu un score de 90 ou plus sur PageSpeed Insights, SeedProd obtenant un score de 93.

Coûts permanents
De nombreux constructeurs de sites web fonctionnent sur la base d’un abonnement, ce qui signifie que vous aurez des frais permanents pour maintenir votre site en état de marche.
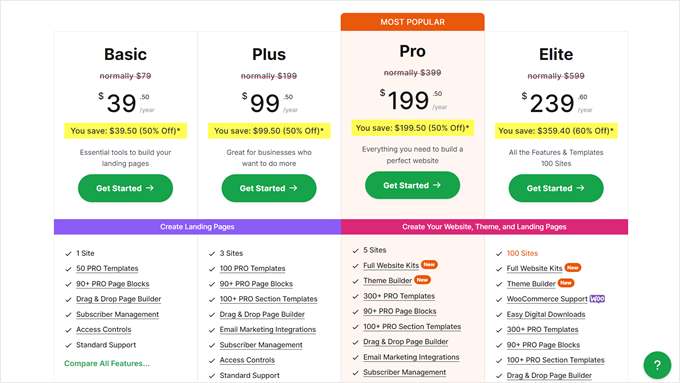
Les prix varient également beaucoup. Les offres de Hostinger Website Constructeur commencent à 2,24 $ par mois, facturés annuellement (ce qui équivaut à 32,29 $ par an). Les offres de SeedProd commencent à 39,50 $ par an. Si vous utilisez Wix, vous pouvez vous attendre à payer entre 17 et 159 dollars par mois.

Bien que ces coûts élevés puissent constituer un inconvénient, il est important de considérer ce que vous obtenez pour votre argent. Les abonnements comprennent souvent des mises à jour régulières, des correctifs de sécurité et un support client/cliente, ce qui peut vous faire gagner du temps et vous éviter des maux de tête à long terme.
Surtout, vous n’avez pas besoin d’investir le temps et l’argent nécessaires pour apprendre à coder à partir de zéro.
Quand choisir un constructeur de site plutôt qu’un codage manuel ?
Vous pouvez choisir un constructeur de site plutôt qu’un codage manuel si.. :
- Vous êtes un débutant avec peu ou pas de connaissances ou de compétences en matière de codage.
- Vous devez créer un site rapidement, par exemple pour un projet, un évènement ou une campagne urgents.
- Vous souhaitez créer un simple blog ou un site de portfolio.
- Vous souhaitez tester une idée de site avant d’investir dans une solution personnalisée.
- Vous êtes propriétaire d’une petite entreprise ou une développeur/développeuse et vous vous concentrez sur votre cœur de métier plutôt que sur le développement web.
- Vous êtes une organisation à but non lucratif ou une organisation communautaire dont les ressources techniques sont limitées.
Bien entendu, il existe de nombreuses autres situations très spécifiques dans lesquelles vous pourriez préférer un constructeur de site. Voici quelques-unes des plus courantes.
Astuces pour choisir un constructeur de sites web
Avant de choisir un Constructeur Web, nous vous recommandons d’effectuer des recherches approfondies. De cette façon, vous pouvez choisir la meilleure option pour vos besoins. Voici quelques astuces :
- Tenez compte de votre budget. De nombreux constructeurs proposent des offres gratuites pour commencer, mais les fonctionnalités haut de gamme nécessitent souvent un abonnement. Comparez les coûts et les fonctionnalités pour trouver le meilleur rapport qualité-prix.
- Évaluez l’ensemble des fonctionnalités. Assurez-vous que le constructeur offre les fonctionnalités dont vous avez besoin, par exemple des éléments de conception WordPress spécifiques tels que des témoignages rotatifs ou une barre de défilement personnalisée.
- Vérifiez la longévité du Constructeur. Choisissez des plateformes établies qui existent depuis un certain temps et qui supportent de nombreux sites. Vous réduirez ainsi le risque d’utiliser une plateforme qui pourrait fermer prochainement.
- Pensez à l’évolutivité. Demandez-vous si les fonctionnalités du Constructeur peuvent s’adapter à vos besoins au fil du temps. Trouvez des exemples d’entreprises établies qui utilisent ces constructeurs pour vous faire une idée plus précise.
Notre recommandation personnelle est d’utiliser WordPress avec un constructeur de page. Cette combinaison offre le meilleur des deux mondes : la facilité d’utilisation d’un constructeur de site avec la flexibilité et les compléments de WordPress. Elle est idéale pour les débutants, mais aussi suffisamment puissante pour les utilisateurs/utilisatrices plus avancés.
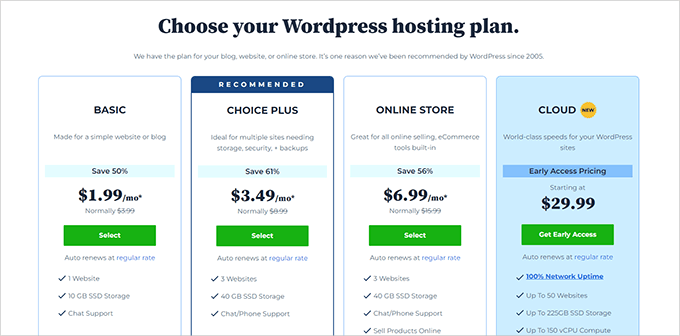
Bien que WordPress nécessite un hébergeur, de nombreux fournisseurs proposent désormais des programmes d’installation de WordPress en un clic, ce qui facilite la configuration. Bluehost, par exemple, est officiellement recommandé par WordPress.org et offre une installation facile.

De plus, WordPress dispose d’une grande communauté dédiée, vous pouvez donc facilement trouver des ressources pour vous aider à utiliser la plateforme. Voici quelques exemples réalisés par notre équipe ici à WPBeginner :
- Comment modifier un site WordPress
- Comment créer un site WordPress adapté aux mobiles ?
- Comment créer une page Squeeze dans WordPress qui convertit
Si vous souhaitez explorer WordPress avant de vous commiter/commissionner, vous pouvez également essayer WordPress Playground. Il vous permet d’utiliser WordPress dans votre navigateur et de vous familiariser avec la plateforme.
Les avantages du codage manuel : Un contrôle et une personnalisation puissants
Passons maintenant à notre évaluation de l’utilisation du codage manuel pour créer un site.
Contrôle total
Lorsque vous codifiez votre site à la main, vous avez le pouvoir de dicter chaque aspect de la conception, de la fonctionnalité et des performances de votre site. Ce niveau de contrôle est particulièrement attrayant pour ceux qui ont des connaissances en codage et qui veulent créer chaque détail de leur présence en ligne.
Par exemple, vous pouvez optimiser la vitesse de chargement de votre site en écrivant un code épuré et efficace, sans les lourdeurs que l’on trouve parfois dans les constructeurs de sites web. Ce contrôle s’étend à chaque élément de votre page, vous permettant de créer une expérience utilisateur vraiment unique.
Outil de personnalisation
La possibilité de créer des designs uniques et personnalisés sans limites est un autre avantage important du codage à partir de zéro. Alors que les constructeurs de sites Web vous limitent souvent à leurs modèles et éléments de conception, le codage manuel vous permet de donner vie à n’importe quelle vision de la conception.
Ce niveau de personnalisation est particulièrement précieux pour les entreprises ou les particuliers qui cherchent à se démarquer dans un espace en ligne surpeuplé. Avec des compétences en codage manuel, vous pouvez créer des éléments interactifs, des mises en page uniques et des fonctionnalités personnalisées qui ne sont pas toujours possibles avec la plupart des constructeurs de sites.
Des performances optimisées
Lorsque l’on codifie un site à la main, le potentiel d’un code optimisé et léger est plus élevé. Cela peut se traduire par des temps de chargement plus rapides et une meilleure performance globale, ce qui est crucial pour l’expérience utilisateur et l’optimisation pour les moteurs de recherche.
Les codeurs expérimentés peuvent écrire un code propre et efficace qui fait exactement ce qu’il doit faire sans ajouts superflus. Ce niveau de contrôle de la qualité est plus difficile à atteindre avec les constructeurs de sites, qui incluent souvent du code supplémentaire pour des fonctionnalités que vous n’utiliserez peut-être même pas.
Aucune restriction de plateforme
La souplesse d’adaptation et de modification du code sans les restrictions d’une interface prédéfinie est un autre avantage clé du codage manuel. Au fur et à mesure que votre site se développe et évolue, vous pouvez facilement ajouter de nouvelles fonctionnalités ou modifier les fonctionnalités existantes sans être limité par les permissions d’un constructeur de site.
Cette flexibilité est particulièrement précieuse pour les sites complexes, les sites d’entreprise ou les sites dont les prérequis ne sont pas toujours supportés par les constructeurs de sites web standard.
De plus, un site codé à la main ne dépend pas des mises à jour de logiciels tiers. Cela signifie que vous avez davantage de contrôle sur le moment et la manière dont votre site est modifié, ce qui réduit le risque de problèmes inattendus causés par des mises à jour automatiques.
Opportunité d’apprentissage
Bien qu’il ne soit pas idéal pour les débutants, le codage d’un site à partir de zéro constitue une excellente opportunité d’apprentissage. Il vous permet d’approfondir votre compréhension des technologies web, ce qui peut s’avérer précieux pour de futurs projets ou pour l’évolution de votre carrière.
Vous voudrez peut-être même devenir un jour développeur/développeuse web professionnel.

Ainsi, vous pouvez travailler en tant que freelance et gagner de l’argent pour des clients qui ont besoin de sites web.
Rentabilité à long terme
Bien que l’investissement initial soit plus important, le codage manuel peut s’avérer plus rentable à long terme. Vous n’aurez pas à payer les frais d’abonnement associés à de nombreux constructeurs de sites web et vous aurez les compétences nécessaires pour entretenir et mettre à jour votre site vous-même.
Les inconvénients du codage manuel : Investissement en temps et courbe d’apprentissage
Une courbe d’apprentissage abrupte
Cela peut paraître évident, mais la courbe d’apprentissage abrupte est l’un des principaux inconvénients du codage de sites à partir de zéro.
Il ne s’agit pas seulement de maîtriser le HTML, les CSS et le JavaScript pour le développement de l’interface publique. Pour créer des sites dynamiques et pleinement fonctionnels, vous devrez également apprendre des langages côté serveur tels que PHP, Python ou Ruby, ainsi que des systèmes de gestion de bases de données comme MySQL.

Cela peut être accablant, surtout pour les débutants. Ce n’est pas quelque chose que l’on peut apprendre du jour au lendemain, et il est nécessaire de pratiquer régulièrement et de s’investir pour devenir vraiment bon dans ce domaine.
Un investissement en temps important
Le codage manuel d’un site nécessite un investissement en temps considérable, de l’apprentissage des compétences nécessaires à leur mise en pratique.
Contrairement à l’utilisation d’un Constructeur de site, qui vous permet d’avoir un site de base opérationnel en quelques minutes, le codage à partir de zéro peut prendre des semaines, voire des mois (en fonction de la complexité du site et de votre niveau de compétence).
En définitive, les avantages du codage à partir de zéro ne valent peut-être pas le temps supplémentaire qu’il nécessite, surtout si vous devez mettre votre site en ligne rapidement.
Difficulté de mise à jour du contenu
Lorsque vous codez un site, la mise à jour du contenu peut s’avérer plus difficile, surtout si vous travaillez avec une équipe composée de personnes qui ne codent pas. Contrairement aux constructeurs de sites web qui offrent des interfaces conviviales pour la mise à jour du contenu, les sites codés à la main nécessitent souvent des modifications directes du code.
Cela peut entraîner des goulets d’étranglement dans le processus de mise à jour du contenu, car toutes les modifications doivent passer par une personne ayant des connaissances en matière de codage.
Difficultés liées à l’ajout de nouvelles fonctionnalités
De nombreux constructeurs de sites proposent des extensions ou des applications qui peuvent être facilement intégrées en quelques clics. Lorsque vous codez à partir de zéro, vous devrez soit coder vous-même ces fonctionnalités, soit trouver, évaluer et intégrer des bibliothèques ou des API tierces.
Ce processus peut prendre du temps et nécessiter un apprentissage supplémentaire, en particulier si vous travaillez avec des technologies ou des API qui ne vous sont pas familières.
Problèmes de maintenance et de sécurité
Les sites codés à la main nécessitent une maintenance permanente pour garantir leur sécurité et leur compatibilité avec les dernières normes web et les mises à jour des navigateurs.
Cette responsabilité vous incombe entièrement, à vous ou à votre équipe de développeurs, contrairement à de nombreux constructeurs de sites qui se chargent des mises à jour de sécurité et de la maintenance dans le cadre de leurs services.
En outre, le risque d’introduire des erreurs ou des bogues dans votre site est plus élevé lorsque vous codez à la main, surtout si vous êtes débutant.
Quand choisir le codage manuel plutôt que les constructeurs de sites web ?
Vous pouvez envisager un codage manuel dans les cas suivants :
- Vous aimez le processus de codage et souhaitez améliorer vos compétences.
- Vous avez besoin d’un site très personnalisé avec des fonctionnalités uniques.
- Les performances et les temps de chargement sont essentiels pour votre projet.
- Vous voulez avoir un contrôle total sur le code et les fonctionnalités de votre site.
- Vous souhaitez éviter les coûts d’abonnement permanents associés à certains constructeurs de sites.
- Vous souhaitez faire carrière dans le développement/développeuse web.
Gardez à l’esprit que si vous êtes totalement débutant, la version manuelle d’un site avec du code risque d’être un projet long et difficile.
Astuces pour Premiers pas avec le codage manuel
Si vous souhaitez apprendre à coder des sites web à partir de zéro, voici quelques astuces pour commencer :
- Apprenez d’abord le HTML et le CSS. Ce sont les éléments de base du développement web.
- Ensuite, passez au JavaScript. Celui-ci vous permettra d’ajouter de l’interactivité à vos sites.
- Apprenez ensuite un langage d’interface d’administration. Les options les plus courantes sont PHP, Python ou Ruby. Cela vous permettra de créer des sites dynamiques.
- Entraînez-vous régulièrement. Le codage est une compétence qui s’améliore avec la pratique, alors essayez de construire de petits projets pour appliquer ce que vous avez appris.
- Utilisez les ressources en ligne. De nombreux tutoriels et cours de codage gratuits sont disponibles en ligne.
- Rejoignez des communautés de codage. Les sites comme Stack Overflow peuvent être très utiles pour obtenir de l’aide et des conseils.
- Explorez les frameworks et les bibliothèques. Une fois que vous êtes à l’aise avec les bases, intéressez-vous à des outils comme React ou Vue.js pour le développement d’interfaces publiques.
N’oubliez pas que l’apprentissage du codage demande du temps et de la patience. Bien que ce ne soit pas l’idéal pour les débutants qui ont besoin d’un site rapidement, les compétences que vous acquérez grâce au codage peuvent être incroyablement précieuses à long terme.
Si vous souhaitez apprendre les bases, vous pouvez consulter notre guide du débutant sur la manière de coder un site.
Pourquoi nous préférons l’approche Constructeur de site + Codage
Pour être honnête, vous n’avez pas à choisir entre un constructeur de site ou un constructeur WordPress vs le codage manuel. Il existe une troisième option qui vous donne le meilleur des deux. C’est ce que nous appelons l’approche hybride.
Dans ce cas, une approche hybride consiste à utiliser une plateforme de création de sites Web conviviale pour les débutants, qui permet également de personnaliser le codage en cas de besoin. Cette méthode associe la convivialité des constructeurs de sites à la souplesse du codage manuel, ce qui vous donne plus de contrôle sans que la courbe d’apprentissage soit trop raide.
C’est pourquoi WordPress est devenu si populaire. Bien qu’il soit un peu plus long à configurer qu’un constructeur de site classique et qu’il n’offre pas la personnalisation complète d’un codage manuel, WordPress trouve un excellent équilibre.
Version, il vous permet de construire votre site en utilisant des constructeurs de page intuitifs comme SeedProd ou Thrive Architect. De plus, de nombreuses fonctionnalités qui prendraient un temps considérable à coder manuellement sont facilement disponibles dans WordPress grâce à des extensions.
Parallèlement, si vous avez besoin de fonctionnalités personnalisées, vous pouvez ajouter votre propre code en modifiant directement les fichiers du thème ou de l’extension.
Ou, si vous n’êtes pas à l’aise avec les fichiers du cœur, vous pouvez utiliser une extension comme WPCode pour ajouter facilement et en toute sécurité des extraits de code personnalisés.

Contrairement à de nombreux constructeurs de sites web qui vous enferment dans leur hébergement, WordPress vous permet de choisir votre propre fournisseur d’hébergement. Cela signifie que vous pouvez surveiller de plus près les ressources de votre site et changer de fournisseur d’hébergement uniquement lorsque c’est nécessaire.
Avec les constructeurs de sites, vous devez souvent passer à une offre supérieure pour bénéficier de fonctionnalités supplémentaires, même si vous n’avez pas besoin de toutes.

Certes, l’un des inconvénients de WordPress est l’absence de support direct. Cela dit, sa vaste communauté de développeurs/développeuses et d’utilisateurs/utilisatrices peut compenser.
Vous pouvez trouver rapidement des solutions à la plupart des problèmes, que ce soit à travers la documentation officielle, les groupes communautaires comme le groupe Facebook de WPBeginner, ou les tutoriels de WPBeginner.

Pour plus d’options, vous pouvez consulter notre guide sur la façon de contacter le support de WordPress.
Autre solution : faire appel à un service professionnel de création de sites web
Vous n’êtes pas Confirmez-vous à l’idée de créer un site vous-même ? Nous vous couvrons avec nos services WPBeginner Pro. Nous apportons plus de 15 ans d’expérience WordPress à votre projet, et nous avons aidé plus de 100 000 personnes à Premiers pas avec WordPress.

Bien que cette option soit plus coûteuse que les méthodes de bricolage, il s’agit d’un investissement solide si vous avez besoin d’un site personnalisé de haute qualité sans avoir à le créer vous-même.
De la conception de nouveaux sites à l’amélioration des performances du site en passant par la maintenance de WordPress, nous pouvons tout prendre en charge.

Concentrez-vous sur votre activité pendant que nous nous occupons de votre présence sur le web. Nous nous assurerons que votre site est bien classé et qu’il se charge rapidement. Même après le lancement de votre site, nous pouvons vous aider avec des mises à jour de sécurité et un support d’urgence.
Consultez nos offres et planifiez un appel de consultation gratuit avec nos services WPBeginner Pro dès aujourd’hui .
Nous espérons que cet article vous a aidé à connaître les avantages et les inconvénients de l’utilisation de constructeurs de sites Web par rapport au codage manuel pour créer votre site Web. Vous pouvez également consulter les choix d’experts des meilleurs constructeurs de thèmes WordPress et notre guide de comparaison des thèmes WordPress gratuits et premium.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.