Choisir le bon constructeur de pages dans WordPress est important pour créer un site Web visuellement attrayant et fonctionnel.
Thrive Architect, Divi et Elementor sont trois des constructeurs de pages les plus populaires disponibles, chacun avec son propre ensemble de fonctionnalités, ses forces et ses inconvénients potentiels.
Au fil des ans, nous avons utilisé chacun de ces outils pour créer des pages de destination à forte conversion qui génèrent des résultats rapidement. Notre expérience pratique nous a donné des aperçus précieux sur la façon dont chacun de ces constructeurs de pages se comporte dans des scénarios réels.
Dans cet article, nous comparerons Thrive Architect, Divi et Elementor et vous montrerons quel constructeur de pages est le meilleur pour vos besoins.
Nous examinerons divers facteurs tels que la facilité d'utilisation, les capacités de conception, les options de personnalisation, les performances et les prix pour vous aider à prendre une décision éclairée.

Bref aperçu de nos concurrents
Thrive Architect, Divi et Elementor sont parmi les meilleurs constructeurs de pages WordPress du marché qui sont dotés d'éditeurs glisser-déposer. Ils vous permettent de créer des pages attrayantes pour votre site Web sans utiliser une seule ligne de code.
Thrive Architect est un constructeur de pages puissant et convivial pour les débutants, qui comprend plus de 352 mises en page prédéfinies et des éléments axés sur la conversion tels que des boutons, des comptes à rebours et des formulaires de génération de prospects.
Il offre également des fonctionnalités SEO intégrées, du texte dynamique et des tests A/B.

De plus, cet outil fait partie de la Thrive Themes Suite et peut facilement s'intégrer à leurs autres plugins comme Thrive Optimize, Thrive Theme Builder, Thrive Leads, et plus encore.
Divi est un constructeur visuel de pages et de thèmes qui dispose d'une vaste bibliothèque de plus de 2000 mises en page préfabriquées.
Il fait partie de la famille Elegant Themes et offre des fonctionnalités étonnantes telles que les tests fractionnés, les formulaires de capture de prospects, la conception réactive pour mobile et des temps de chargement rapides.

Enfin, Elementor est également un constructeur de sites web populaire lancé en 2016.
Il propose plus de 100 modèles prédéfinis, des constructeurs de formulaires et du contenu dynamique, et est livré avec des outils SEO pour optimiser vos pages pour les moteurs de recherche.

Cela dit, comparons ces constructeurs de pages WordPress pour voir lequel est le meilleur. Nous avons divisé notre comparaison dans les sections suivantes :
- Thrive Architect vs. Divi vs. Elementor – Facilité d'utilisation
- Thrive Architect vs. Divi vs. Elementor – Fonctionnalités de personnalisation
- Thrive Architect vs. Divi vs. Elementor – Performance
- Thrive Architect vs. Divi vs. Elementor – Intégrations
- Thrive Architect vs. Divi vs. Elementor – Support client
- Thrive Architect vs. Divi vs. Elementor – Tarification
- Thrive Architect vs. Divi vs. Elementor : Lequel est le meilleur ?
- Bonus : Choisissez le bon constructeur de formulaires pour votre site
Pourquoi faire confiance à WPBeginner ? 📣
Nous suivons les tendances des constructeurs de pages WordPress depuis 2009, en testant chaque solution majeure qui arrive sur le marché. Avec autant d'options disponibles, nous comprenons à quel point il peut être écrasant de choisir les bons outils pour votre site web.
Nos recommandations proviennent de tests réels et d'une expérience pratique. Nous créons des sites de démonstration, essayons chaque fonctionnalité et utilisons souvent ces outils dans nos propres projets avant de les recommander à nos lecteurs.
Pour plus d'informations, vous pouvez consulter nos directives éditoriales.
Thrive Architect vs. Divi vs. Elementor – Facilité d'utilisation
Lors du choix d'un constructeur de pages, il est important d'en choisir un qui soit convivial pour les débutants et très facile à utiliser. Le plugin doit être conçu de manière à ce que même les utilisateurs non techniques puissent facilement le prendre en main.
Ces outils doivent vous permettre de personnaliser et de créer vos pages de destination sans écrire une seule ligne de code.
Voyons comment ces trois constructeurs de pages se comparent en termes de facilité d'utilisation.
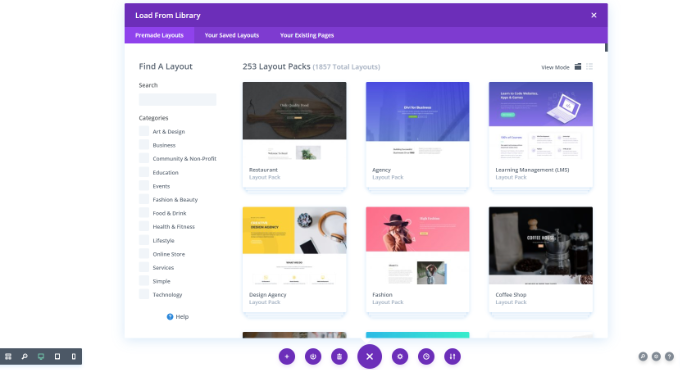
Divi – Facilité d'utilisation
Divi offre un constructeur par glisser-déposer qui vous permet de créer ou de modifier votre thème WordPress et vos pages de destination.
Il dispose de plus de 100 mises en page préconçues et vous permet de modifier votre site WordPress en façade. Cela signifie que vous pouvez voir différents éléments au fur et à mesure qu'ils sont ajoutés à votre site en temps réel et y apporter des modifications en conséquence.

Cependant, un inconvénient majeur que nous avons constaté est qu'il ne vous présente pas de menu avec différents blocs, y compris du texte, des images ou des vidéos, comme les autres constructeurs de pages de cet article.
Au lieu de cela, le constructeur vous permet de choisir une mise en page pour la section que vous souhaitez ajouter, puis de choisir un élément.
Dans l'ensemble, le constructeur Divi est assez facile à utiliser, mais nous pensons qu'il faudra un certain temps aux débutants pour maîtriser son processus de personnalisation et d'édition de pages de destination.
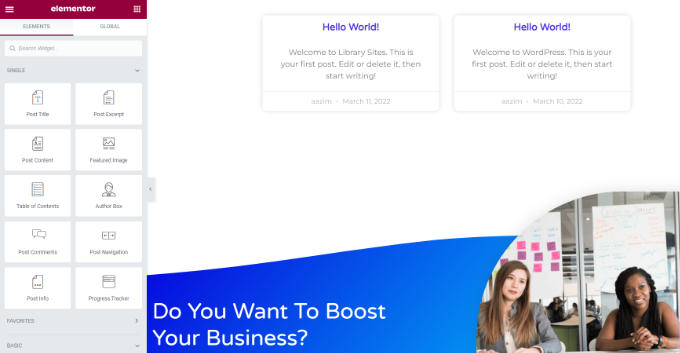
Elementor – Facilité d'utilisation
Elementor dispose d'un puissant constructeur par glisser-déposer qui affiche différents éléments de bloc dans la colonne de gauche de l'écran avec un aperçu de la page de destination à droite.
Il vous permet également de concevoir des pages adaptées aux mobiles en passant aux vues mobile, bureau et tablette pour la page de destination.

De plus, le constructeur vous permet de visualiser votre historique de révisions en cliquant sur le bouton « Historique » dans le coin inférieur gauche de l'écran.
Cependant, le seul inconvénient de l'outil est qu'il n'offre pas de moyen facile d'annuler ou de rétablir les modifications que vous avez apportées à la page, sauf en passant par l'historique des révisions et en annulant vos modifications.
De plus, d'après notre expérience, Elementor peut être un peu déroutant pour les débutants en raison de ses nombreuses fonctionnalités et de ses éléments, ce qui peut entraîner une paralysie du choix. Mais une fois que vous vous y habituez, l'outil est raisonnablement facile à utiliser.
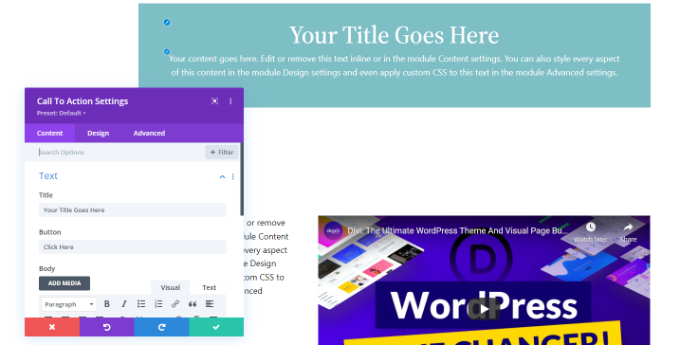
Thrive Architect – Facilité d'utilisation
L'Architect de Thrive Architect, basé sur le glisser-déposer, est super facile à utiliser.
Il vous permet de concevoir vos pages à partir de zéro et vous permet même de modifier et de personnaliser les pages déjà publiées sur votre site Web. Après avoir testé des dizaines de constructeurs de pages, nous avons trouvé son interface l'une des plus intuitives.
Vous pouvez ajouter différents éléments à votre page en cliquant sur l'icône '+' dans le coin droit de l'écran. Ensuite, vous pouvez modifier la position et la mise en page du bloc dans la colonne de gauche.
Vous pouvez également déterminer le comportement de défilement de la page et ajouter des animations et des ombres à différents éléments de l'écran à partir d'ici.

Avec Thrive Architect, vous pouvez également concevoir vos pages pour différents appareils en développant l'onglet « Responsive » pour configurer la visibilité de l'élément sur mobile, ordinateur de bureau ou tablette.
Vous pouvez également importer/exporter le contenu de votre page, définir la logique conditionnelle, afficher l'historique des révisions et annuler les modifications précédentes en cliquant sur l'icône d'horloge dans le coin inférieur gauche de l'écran. Ces deux dernières fonctionnalités à elles seules en font un meilleur choix que Divi ou Elementor.
De plus, l'outil vous permet de regrouper des pages de destination connexes et de les gérer comme une unité, ce qui peut être utile si vous souhaitez partager des éléments de conception ou suivre les conversions sur plusieurs pages en même temps.
Le constructeur de pages est également super rapide et conçu dans un souci de vitesse. Cela signifie que Thrive Architect n'affectera pas les performances de votre site Web.
Gagnant – Thrive Architect
Les trois plugins offrent un constructeur par glisser-déposer et ont été conçus pour les débutants. Ces constructeurs de pages facilitent grandement la création de pages de destination sans avoir à utiliser de code.
Cependant, Thrive Architect est le gagnant dans cette catégorie en raison de son historique de révision facile et de sa capacité à annuler les modifications en quelques secondes.
Thrive Architect vs. Divi vs. Elementor – Fonctionnalités de personnalisation
Un autre facteur important à retenir lors du choix d'un constructeur de pages est les fonctionnalités de personnalisation offertes par ces différents plugins.
Vous devriez choisir un constructeur de pages qui offre une flexibilité complète et une liberté créative sur l'apparence de vos pages.
Examinons les fonctionnalités de personnalisation offertes par Divi, Elementor et Thrive Architect.
Divi – Fonctionnalités de personnalisation
Divi propose environ 2000 mises en page et plus de 200 éléments que vous pouvez utiliser pour créer des pages de destination et des thèmes.
Il est même livré avec un pack de site Web complet pour les sites WordPress qui comprend des modèles pour la page d'accueil, la page de contact et les pages de vente.

De plus, l'outil dispose de la fonctionnalité Couleurs globales et vous permet de structurer votre contenu avec des sections et des lignes illimitées. Nous avons été très impressionnés par ce niveau de contrôle.
En dehors de cela, Divi vous permet d'ajouter un accordéon, un CTA, un formulaire de contact, un portfolio filtrable, des témoignages, des cartes, la navigation des articles et des liens sociaux. Il est même livré avec des éléments spéciaux pour les boutiques WooCommerce, tels que les fil d'Ariane, les totaux du panier, les informations de paiement et l'expédition.
Le constructeur vous donne un contrôle total sur chaque élément. Vous pouvez modifier la couleur de la police, ajouter des styles au survol, utiliser des filtres et des effets pour améliorer l'apparence de n'importe quel élément, ou utiliser du CSS personnalisé.
Elementor – Fonctionnalités de personnalisation
Elementor propose plus de 300 modèles préconçus pour différentes niches et objectifs, y compris le eCommerce, les pages « bientôt disponibles », l'éducation, les événements, les produits, les pages de remerciement, et plus encore. C'est l'une des bibliothèques de modèles les plus complètes que nous ayons trouvées au cours de nos années de test de constructeurs de pages.
De plus, il vous permet de créer des en-têtes et des pieds de page personnalisés et d'ajouter des effets avancés tels que le défilement parallax, des transitions et des animations.

Elementor propose également plus de 100 widgets, notamment des boutons de partage, des comptes à rebours, des titres d'articles et des widgets WooCommerce. En dehors de cela, vous pouvez utiliser du CSS personnalisé pour styliser davantage différentes zones de la page.
Il dispose également de fonctionnalités de personnalisation avancées telles que la logique conditionnelle, les styles globaux, l'ajout de code personnalisé ou l'importation de vos polices et icônes.
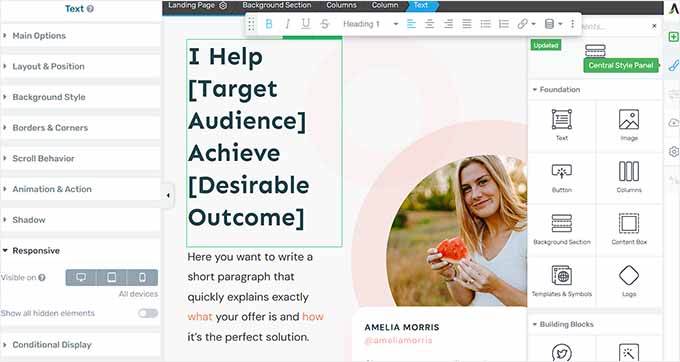
Thrive Architect – Fonctionnalités de personnalisation
Thrive Architect propose plus de 357 modèles optimisés pour la conversion pour vos pages de destination. Il dispose également d'une technologie de couleur intelligente qui vous permet de modifier le schéma de couleurs de votre page entière en un seul clic.
Il propose des modèles préconçus pour les lancements de produits, les webinaires, les pages de capture d'e-mails, le branding personnel, les pages de pré-lancement et les pages d'accueil.

De plus, le plugin dispose d'options globales de site où vous pouvez gérer centralement toutes vos données et liens importants tels que les informations de contact, les liens sociaux et les logos.
Thrive Architect est livré avec de nombreux blocs que vous pouvez utiliser pour personnaliser votre site Web, y compris des tableaux de prix, des formulaires de génération de prospects, des barres de progression, des filtres de liste de publications, de l'audio, galerie d'images, Google Maps, commentaires Facebook, et bien plus encore.
Thrive Architect offre également une vaste bibliothèque de polices Google à partir de laquelle vous pouvez sélectionner des icônes et des polices personnalisées qui sont uniques à votre page.
De plus, l'outil dispose d'éléments WooCommerce spéciaux pour vous aider à créer une boutique en ligne, y compris des grilles de produits, des pages de produits uniques, des pages de catégories, des déclencheurs de rareté et des affichages de preuve sociale.
Il vous permet également d'ajouter un défilement parallaxe, des effets de survol et un espacement précis des éléments pour créer des pages de destination attrayantes. Le plugin facilite également l'ajout d'attributs HTML et de CSS personnalisés à différents blocs.
Gagnant – Égalité
Divi, Thrive Architect et Elementor offrent tous de nombreuses options de personnalisation qui vous donnent une liberté créative totale sur la conception de votre page de destination.
Vous pouvez choisir parmi tous les modèles prédéfinis et modifier davantage l'apparence de chaque bloc en cliquant dessus. De plus, vous pouvez effectuer une personnalisation avancée avec du CSS personnalisé et des extraits de code.
Thrive Architect vs. Divi vs. Elementor – Performance
La vitesse et les performances de votre site Web jouent un rôle crucial dans l'amélioration de votre classement SEO.
Si le chargement de votre page prend beaucoup de temps, la plupart des utilisateurs quitteront votre site frustrés, augmentant ainsi le taux de rebond.
Pour tester les performances de chaque constructeur de pages, nous avons créé une page de destination simple avec un titre, une image et un bouton en utilisant Divi, Elementor et Thrive Architect. Ensuite, nous avons utilisé l'outil PageSpeed Insights de Google pour tester le temps de chargement de chaque page de destination.
Cela dit, nous nous concentrerons sur les scores de vitesse des pages mobiles pour cette revue, car Google utilise généralement la version mobile de votre site pour indexer le contenu.
Voyons comment les constructeurs de pages se comportent.
Divi – Performances
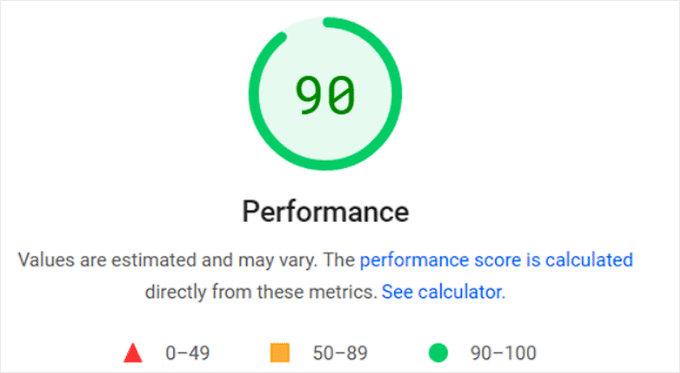
Une fois que nous avions créé une page de destination avec Divi, nous l'avons testée à l'aide de l'outil PageSpeed Insights, et il a affiché un score global de 90 pour mobile.
C'est un excellent score qui montre que votre page de destination se charge rapidement et que les utilisateurs ne quitteront pas votre site frustrés.

Elementor – Performances
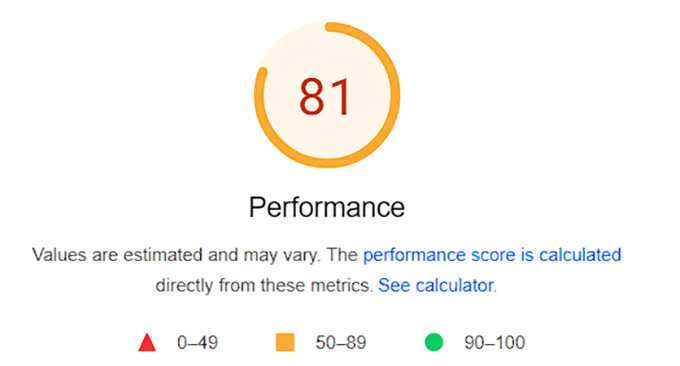
La page de destination que nous avons créée avec Elementor a obtenu un score mobile global de 81, ce qui est également bon.
Cependant, comparé aux deux autres constructeurs de pages, les performances d'Elementor sont plus lentes. Cela signifie que votre page peut rencontrer de légers retards dans le temps de chargement.

Thrive Architect – Performances
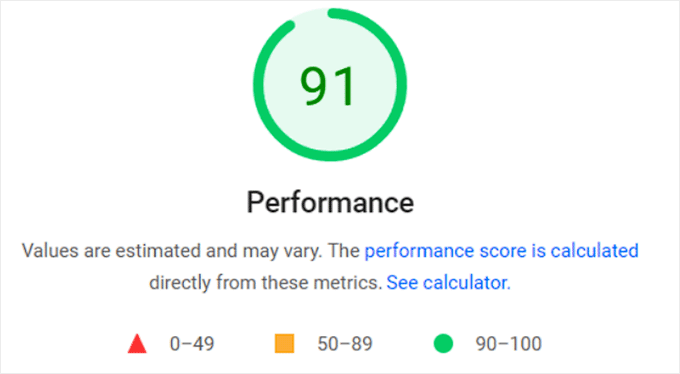
Lors du test de notre page de destination créée par Thrive Architect, l'outil PageSpeed Insights a montré un score global de 91 pour mobile. C'est un score incroyable qui confirme que votre site ne ralentira pas lors de l'utilisation de ce constructeur.

Gagnant – Thrive Architect
Thrive Architect a obtenu des performances légèrement meilleures que Divi et Elementor, avec un score de 91. Le constructeur de pages évite le code inutile, ce qui entraîne une vitesse et des temps de chargement de page plus rapides.
Thrive Architect vs. Divi vs. Elementor – Intégrations
L'intégration de vos pages de destination avec des outils tiers peut améliorer les fonctionnalités de votre site Web et ajouter plus de fonctionnalités.
Par exemple, vous pouvez vous connecter avec des logiciels de chat en direct pour fournir une assistance par chat en direct à vos clients, vous connecter avec des services de marketing par e-mail pour capturer des prospects, ou accepter des paiements directement en intégrant le constructeur de pages avec Stripe ou PayPal.
Cela dit, examinons les plugins et les outils pris en charge par Divi, Elementor et Thrive Architect.
Divi – Intégrations
Divi s'intègre facilement à de nombreux services de marketing par e-mail tels que Constant Contact, AWeber et Brevo (anciennement Sendinblue).
Il se connecte également à WooCommerce et propose des blocs WooCommerce intégrés tels que des boutons ajouter au panier, des notifications de panier, des évaluations de produits, et plus encore.

En dehors de cela, le constructeur de pages s'intègre à Facebook, Google Fonts, HubSpot, FunnelKit, Twitter et Google Maps.
Dans l'ensemble, il offre de nombreuses intégrations avec toutes sortes de plateformes, y compris les réseaux sociaux, les services d'e-mail et les formulaires de contact, ce qui fait de Divi un excellent choix.
Elementor – Intégrations
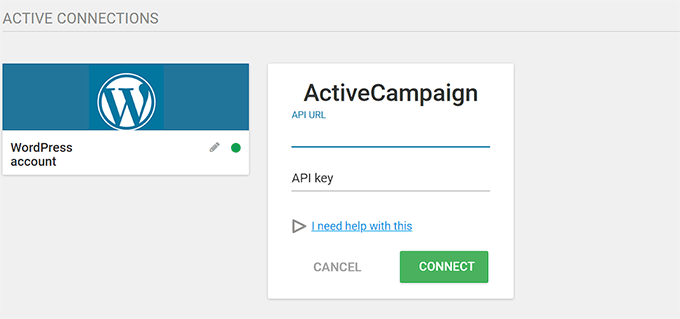
Elementor propose une vaste collection d'outils tiers que vous pouvez intégrer, notamment Constant Contact, Drip, ActiveCampaign, ConvertKit et AWeber. Il se connecte également à WooCommerce et LearnDash si vous avez un système LMS.
Cependant, un inconvénient majeur de ce constructeur de pages est que pour choisir une intégration, vous devez d'abord entrer la clé API de votre service préféré dans les paramètres du plugin Elementor.

En dehors de cela, Elementor peut également s'intégrer à WPForms, YouTube, Vimeo, Google Maps, SoundCloud et Slack.
Thrive Architect – Intégrations
Thrive Architect propose des intégrations tierces avec un grand nombre d'outils de marketing par e-mail, notamment ActiveCampaign, Constant Contact, Drip et ConvertKit.
En dehors de cela, vous pouvez facilement vous connecter avec Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp, et de nombreux autres outils.
Thrive Architect peut également s'intégrer à Zapier, qui peut être utilisé pour connecter votre page de destination à plus de 5000 outils et automatiser votre flux de travail.

Vous pouvez facilement intégrer le constructeur de pages à n'importe quel outil tiers en visitant la page Thrive Dashboard. À partir de là, sélectionnez la section « Connexions actives ».
Vous pouvez ensuite choisir un outil avec lequel vous intégrer dans le menu déroulant et ajouter sa clé API pour le connecter à Thrive Architect.

Gagnant – Égalité
En matière d'intégrations, les trois constructeurs de pages offrent une grande variété et facilitent également la connexion de vos pages de destination à d'autres outils tiers.
De plus, vous pouvez également connecter n'importe lequel de ces plugins à Zapier pour accéder à un grand nombre d'autres outils d'intégration.
Thrive Architect vs. Divi vs. Elementor – Support client
Lors de la création d'une page de destination, vous pourriez rencontrer un problème ou être bloqué et avoir besoin d'aide.
C'est là que le support client intervient. Vous pourriez avoir besoin de discuter avec un membre de l'équipe de support, d'accéder à la documentation, ou de regarder des tutoriels pour résoudre facilement votre problème et avancer dans le processus de création de la page.
Voici comment Divi, Elementor et Thrive Architect se comparent en matière de support aux utilisateurs.
Divi – Support client
Divi offre un support avec une base de connaissances détaillée incluant des FAQ, des guides de dépannage, des problèmes d'hébergement et de facturation.
Il vous permet également de soumettre un formulaire de contact directement à l'équipe de support de Divi ou d'utiliser la fonction de chat en direct sur leur site Web.

Pour les problèmes complexes, Divi dispose également d'une fonction d'accès à distance où son équipe de support peut accéder à votre site Web et résoudre le problème pour vous.
Elementor – Support client
Elementor offre un excellent support client à ses utilisateurs en fournissant une documentation détaillée sur différents sujets tels que l'installation, la facturation, l'hébergement, l'éditeur Elementor, le glossaire et les problèmes connus.
Son centre d'aide est également très bien organisé, ce qui permet aux utilisateurs de le parcourir plus facilement.

De plus, vous pouvez rejoindre l'Elementor Academy pour accéder à des collections de vidéos, des webinaires et des tutoriels qui vous aideront à maîtriser le constructeur de pages et de sites Web.
Si vous utilisez actuellement le plan Elementor Pro, vous bénéficierez également d'un support premium 24h/24 et 7j/7. Il vous suffit de soumettre un ticket de support, et un représentant du support répondra à votre demande.
Thrive Architect – Support client
Thrive Architect offre un support client exceptionnel et dispose d'une base de connaissances contenant des articles complets, des tutoriels et des FAQ sur le plugin.
En dehors de cela, il y a aussi Thrive University, où vous pouvez vous inscrire pour accéder à des cours en ligne. Il propose également d'autres vidéos sur des tutoriels, des astuces et des actualités sur les produits.

Vous pouvez également visiter le Centre d'aide Thrive pour obtenir des conseils et des réponses à vos problèmes de plugin directement de l'équipe Thrive Themes.
Cependant, si vous ne trouvez pas vos réponses dans la documentation, vous pouvez facilement ouvrir un ticket de support, accéder au support par chat en direct et obtenir un support téléphonique de l'équipe pendant des heures limitées.
Gagnant – Thrive Architect
Dans l'ensemble, les trois plugins offrent un excellent support client. Cependant, Thrive Architect a une légère longueur d'avance sur les autres avec sa documentation détaillée, ses tutoriels vidéo, ses cours, son support par chat en direct, ses tickets et son support téléphonique.
Thrive Architect vs. Divi vs. Elementor – Tarification
Lors de la sélection d'un constructeur de pages, un point crucial à considérer est le prix. Examinons les différents plans tarifaires proposés par Divi, Elementor et Thrive Architect.
Divi – Tarifs
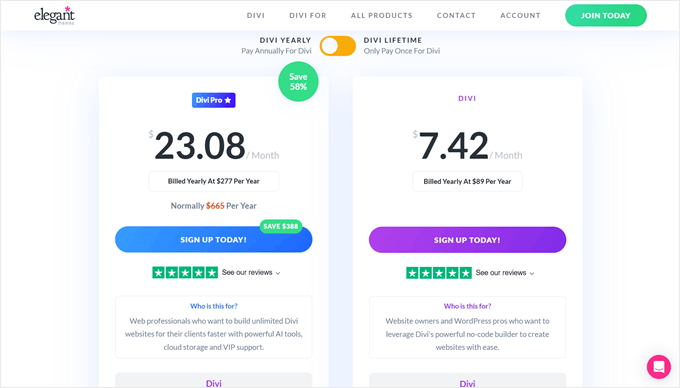
Vous pouvez acheter un abonnement pour Divi pour 7,42 $/mois. Cependant, pour passer au plan pro, vous pouvez acheter Divi Pro pour 23,08 $/mois. Ce plan dispose de fonctionnalités avancées comme Divi AI, un stockage cloud illimité et un support premium 24h/24 et 7j/7.
Alternativement, vous pouvez acheter un plan à vie pour Divi pour 249 $ et Divi Pro pour 297 $. Ces frais uniques vous donnent un accès à vie à Divi.

Elementor – Tarifs
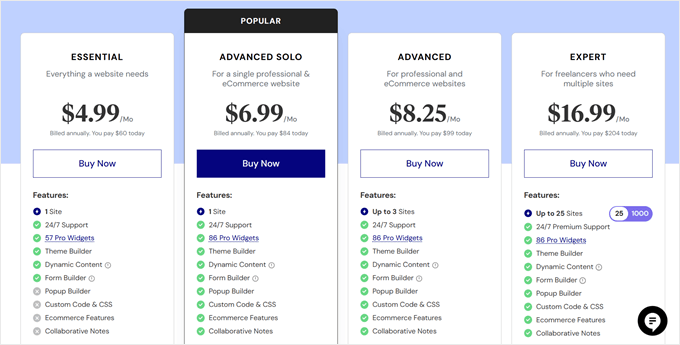
Elementor propose quatre plans tarifaires, à commencer par le plan « Essentiel » à 4,99 $/mois.
Cependant, si vous souhaitez utiliser le constructeur de pages sur plus d'un site Web, vous pouvez passer au plan Avancé pour 8,25 $/mois. Il vous permet d'ajouter Elementor sur trois sites, offre plus de 84 widgets et dispose d'un constructeur de pop-ups.

De même, vous pouvez opter pour le plan Expert pour 16,99 $/mois afin d'activer Elementor sur environ 25 sites Web.
Elementor est également livré avec un plan gratuit que vous pouvez utiliser pour tester le plugin avant d'acheter un abonnement.
Thrive Architect – Tarifs
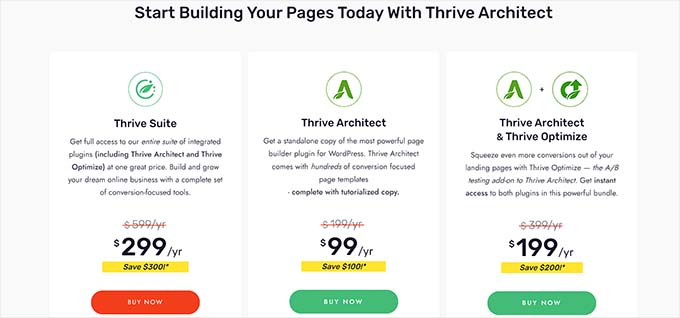
Vous pouvez obtenir Thrive Architect pour 99 $/an, et ce plan est livré avec des centaines de modèles de pages axés sur la conversion.
Alternativement, vous pouvez acheter le plan Thrive Architect & Thrive Optimize pour 199 $/an. Vous pouvez ensuite utiliser Thrive Optimize pour tester par A/B différentes variations de vos pages de destination afin de voir laquelle fonctionne le mieux.
Voici les détails des tarifs de Thrive Architect :

Vous pouvez également acheter la Thrive Suite pour 299 $/an. Elle comprend 9 plugins différents pour vous aider à créer un site web, gérer les témoignages, configurer les commentaires, ajouter des quiz, créer une liste d'e-mails, vendre des cours en ligne, et plus encore.
Gagnant – Égalité
En termes de prix, les trois constructeurs de pages proposent des plans tarifaires abordables qui offrent un excellent rapport qualité-prix.
Thrive Architect vs. Divi vs. Elementor : Lequel est le meilleur ?
Thrive Architect, Divi et Elementor sont parmi les meilleurs constructeurs de pages WordPress du marché.
Cependant, nous pensons que Thrive Architect est le meilleur plugin pour créer des pages de destination personnalisées optimisées pour les conversions.
Il est doté d'un constructeur par glisser-déposer facile à utiliser, de nombreux modèles prédéfinis, d'un support client exceptionnel, de diverses intégrations et de plans tarifaires avantageux.
De plus, le plugin fait également partie de la Thrive Suite, qui contient des plugins tels que Thrive Leads, Thrive Theme Builder, Thrive Ovation et Thrive Quizzes. Vous pouvez utiliser tous ces plugins ensemble pour créer un site web exceptionnel.
Pour plus d'informations, consultez notre avis complet sur Thrive Architect.
Bonus : Choisissez le bon constructeur de formulaires pour votre site
Une fois que vous avez choisi entre Thrive Architect, Divi ou Elementor, il est temps de décider d'un constructeur de formulaires. Vous aurez besoin d'un plugin de formulaire pour ajouter différents types de formulaires à vos pages de destination.
Par exemple, si vous avez un site d'adhésion, vous devrez ajouter un formulaire d'inscription. Alternativement, si vous gérez un restaurant, vous devez intégrer un formulaire de commande en ligne.
Même si vous avez un simple blog WordPress, vous devrez toujours ajouter un formulaire de contact afin que les utilisateurs puissent vous joindre.
Nous recommandons de choisir WPForms car c'est le meilleur plugin de formulaire de contact WordPress du marché. Il est doté d'un constructeur par glisser-déposer, de plus de 2000 modèles préconçus et d'une protection anti-spam complète, vous permettant de créer des formulaires exceptionnels pour votre site Web en quelques clics seulement.
Pour plus d'informations, consultez notre avis complet sur WPForms.

Cependant, si vous avez besoin d'un constructeur avancé pour créer des formulaires complexes, alors Formidable Forms est un choix idéal. Vous pouvez l'utiliser pour créer des formulaires axés sur des solutions comme des calculateurs de prêt hypothécaire, des annuaires ou des formulaires de liste.
Pour plus d'informations à ce sujet, vous pourriez consulter notre comparaison entre WPForms vs. Gravity Forms vs. Formidable Forms.
Nous espérons que cette comparaison entre Thrive Architect, Elementor et Divi vous a aidé à choisir le bon constructeur de pages pour votre site Web. Vous pourriez également consulter notre comparaison entre Elementor, Divi et SeedProd ou notre tutoriel sur comment choisir le schéma de couleurs parfait pour votre site WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Suman Sourabh
Merci ! Je pense que je vais essayer Thrive Architect. J'utilise actuellement Elementor et je l'aime bien, mais il est parfois lent. Et cela se voit dans les statistiques de performance que vous avez partagées dans cet article.
Encore une fois, merci pour cet article.
Moinuddin Waheed
J'ai essayé Elementor, puis très récemment Thrive Architect.
Les deux sont bons et offrent une interface fluide et facile.
Elementor a une grande communauté et est l'un des plugins WordPress les plus utilisés.
Mais je l'ai abandonné en raison de problèmes de performance. Il devient trop lourd et ralentit le site web.
Thrive Architect est le vainqueur incontesté à cet égard.
il a toutes les fonctionnalités et options pour offrir une expérience utilisateur fluide.
La meilleure chose à propos de Thrive Architect est sa performance. Léger et rapide.
Jiří Vaněk
J'ai également remarqué un léger ralentissement d'Elementor récemment, mais cela est dû aux progrès, à l'intégration de l'intelligence artificielle et à de nombreux autres éléments. C'est quelque chose que nous devons accepter car une tendance similaire apparaîtra avec d'autres constructeurs de pages. Personnellement, ce qui me dérange le plus, c'est le changement de politique tarifaire, où Elementor PRO a considérablement ajusté ses prix et ses conditions. Pour cette raison, même si c'est un constructeur parfait, il perd son avantage concurrentiel et est devenu sensiblement cher pour les sites web à petit budget.
Dennis Muthomi
J'ai essayé Divi et Elementor (la version pro), et entre les deux, je préfère Elementor. Il est convivial, intuitif et dispose d'un excellent ensemble de fonctionnalités. mais, j'ai été un peu déçu par leur récente augmentation de prix, qui a rendu Elementor considérablement plus cher
Récemment, je suis passé à Thrive Architect, et je dois dire que c'est le meilleur constructeur de pages WordPress que j'ai utilisé jusqu'à présent. Il est léger, performant exceptionnellement bien, et offre encore plus de fonctionnalités qu'Elementor Pro
Support WPBeginner
Merci d'avoir partagé votre expérience !
Admin
Jiří Vaněk
J'ai essayé DIVI et Elementor PRO. Parmi ces deux constructeurs de pages, j'aime le plus Elementor. Il est simple, convivial et intuitif. Je suis juste un peu dérangé par le dernier changement dans la liste des prix, car Elementor est devenu considérablement plus cher.
Abubakar Musa Usman
En fin de compte, le meilleur choix dépend de vos besoins spécifiques, tels que le type de site Web que vous construisez, vos préférences de conception et votre budget. Il est conseillé d'essayer les démos ou les versions gratuites de chaque plateforme pour voir celle qui correspond le mieux à vos besoins avant de prendre une décision.