Lors du 10e anniversaire de WPBeginner, j'ai partagé que notre infrastructure d'hébergement avait reçu une énorme mise à niveau grâce à notre partenaire d'hébergement Web, HostGator. Par la suite, bon nombre de nos lecteurs se sont demandé comment nous avions rendu WPBeginner si rapide, et j'ai commencé à recevoir des e-mails demandant les détails.
Oui, WPBeginner se charge plus rapidement que la plupart des générateurs de sites statiques et, dans certains cas, plus rapidement que les sites Google AMP également. Il ne s'agit pas seulement de se vanter ; il s'agit de partager les techniques exactes que nous avons utilisées pour que WordPress atteigne son apogée.
Dans cet article, je vous donnerai un aperçu exclusif des coulisses de la façon dont nous avons optimisé WordPress pour qu'il soit plus rapide que les générateurs de sites statiques et les plateformes CMS headless.

Remarque : Cet article est un peu plus technique que ce que nous publions habituellement sur WPBeginner. Pour les utilisateurs non techniques, je recommande de suivre notre guide ultime sur la façon d'accélérer WordPress.
Mise à jour : Nous n'utilisons plus la configuration partagée dans cet article. Nous sommes maintenant entièrement passés à la plateforme Google Cloud gérée par SiteGround. Nous obtenons les mêmes résultats de vitesse et avons débloqué des performances backend encore plus rapides. Lisez pourquoi nous sommes passés à SiteGround.
Contexte
Dernièrement, WordPress a mauvaise réputation auprès des développeurs « modernes » qui disent que WordPress est lent.
Cette affirmation est généralement suivie de : vous devriez passer à un générateur de site statique JAMstack comme GatsbyJS. D'autres dans le monde de l'entreprise diront que vous devriez passer à un CMS headless comme Contentful.
Plusieurs de mes amis entrepreneurs très prospères ont commencé à me demander si c'était vrai.
Certains ont même commencé le processus de migration vers un CMS headless parce qu'ils avaient lu des études de cas sur la façon dont d'autres ont obtenu d'énormes améliorations de vitesse en passant de WordPress à des générateurs de sites statiques.
C'était très frustrant pour moi car je savais qu'ils gaspillaient des dizaines de milliers de dollars en coûts de migration. Sans parler des coûts de personnalisation sans fin qui s'accumuleront à l'avenir.
J'ai donc relevé le défi de prouver qu'un grand site de contenu WordPress comme WPBeginner peut se charger aussi rapidement, sinon plus rapidement, que la plupart des générateurs de sites statiques modernes.
Vous pouvez m'appeler à l'ancienne, mais en fin de compte, un site statique n'est qu'une page chargée depuis le cache.
Résultats
Avant de plonger dans l'infrastructure exacte d'hébergement WordPress, les configurations de serveur et les plugins, je pense qu'il est utile de partager les résultats.
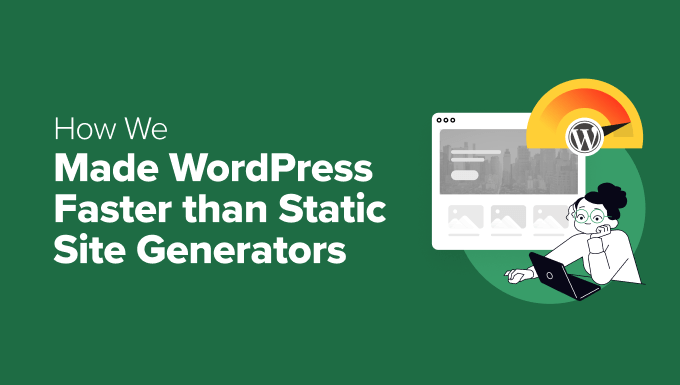
Voici la rapidité de chargement de la page d'accueil de WPBeginner sur Pingdom depuis leur serveur de Washington, DC :

Selon l'heure de la journée et l'endroit d'où vous effectuez la vérification, ce résultat variera entre 400 ms et 700 ms, ce qui est assez rapide pour une page d'accueil.
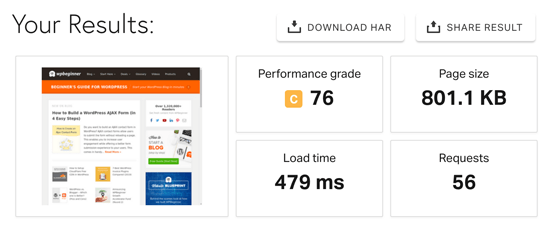
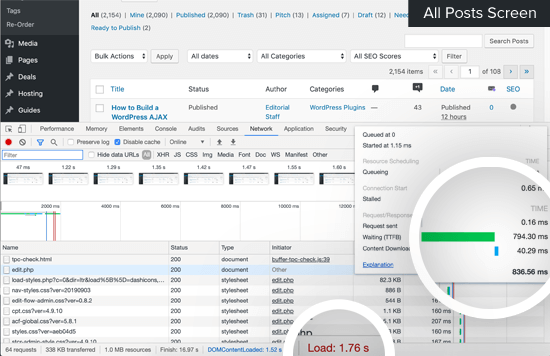
Voici un test que j'ai effectué pour une page d'article unique, car elle contient des images plus grandes et plus de contenu :

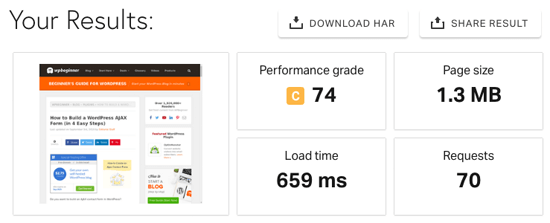
Nous avons également obtenu un score parfait de « 100 » au test de vitesse de page Google pour ordinateur. Bien que nous ayons encore une marge d'amélioration pour le score mobile.

Les résultats ci-dessus concernent les pages mises en cache, ce que nos lecteurs et les robots des moteurs de recherche obtiennent lorsqu'ils consultent notre site Web. Le temps de chargement perçu de WPBeginner est quasi instantané (plus à ce sujet plus tard).
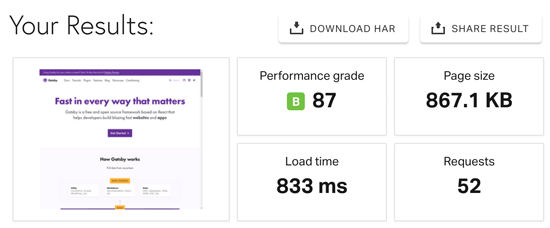
À titre de comparaison, voici un résultat de test de vitesse pour la page d'accueil de Gatsby. Il s'agit d'un générateur de sites statiques populaire dont de nombreux développeurs font l'éloge :

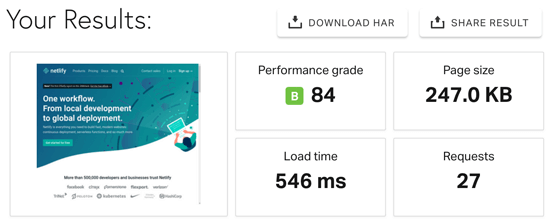
Voici le résultat du test de vitesse de la page d'accueil de Netlify, un hébergeur de sites statiques populaire que de nombreux développeurs recommandent. Notez qu'ils ont deux fois moins de requêtes, et que la taille de leur page représente 30 % de celle de WPBeginner, et pourtant elle se charge plus lentement que notre page d'accueil.

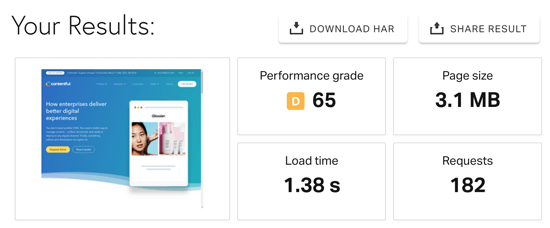
La vitesse de chargement de la page d'accueil de Contentful, le CMS headless qui « permet aux entreprises d'offrir de meilleures expériences numériques », n'est pas du tout optimisée. C'était le site Web le plus lent que nous ayons testé.

Je partage ces statistiques non pas pour discréditer les autres frameworks, mais plutôt pour donner une perspective indiquant que toutes les nouveautés ne sont pas aussi brillantes qu'elles peuvent le paraître.
WordPress avec une infrastructure d'hébergement appropriée et des optimisations peut être aussi rapide que n'importe quel générateur de site statique. De plus, aucune autre plateforme ne s'approchera du niveau de flexibilité que WordPress offre aux propriétaires d'entreprises grâce à son vaste écosystème de plugins et de thèmes.
Infrastructure d'hébergement WPBeginner
En matière de vitesse de site web, rien ne joue un rôle plus important que votre infrastructure d'hébergement web.
Comme beaucoup d'entre vous le savent déjà, je suis un client HostGator depuis 2007. J'ai lancé le blog WPBeginner en 2009 sur un petit compte d'hébergement mutualisé HostGator.
Au fur et à mesure que notre site web a grandi, nous sommes passés à leur hébergement VPS, puis à des serveurs dédiés.
Au cours de la dernière décennie, j'ai eu l'occasion de travailler en étroite collaboration avec de nombreux membres de leur équipe, et ils sont devenus une extension de la famille WPBeginner.
Alors, lorsque j'ai relevé le défi de rendre WPBeginner plus rapide que les générateurs de sites statiques, je me suis tourné vers eux pour obtenir de l'aide.
J'ai partagé ma vision avec leur équipe de direction, et ils ont proposé de m'aider à construire une configuration d'hébergement d'entreprise unique en son genre pour WPBeginner.
Ils ont mis les meilleurs ingénieurs des équipes Bluehost et HostGator à travailler en étroite collaboration avec moi pour rendre WPBeginner ultra rapide.
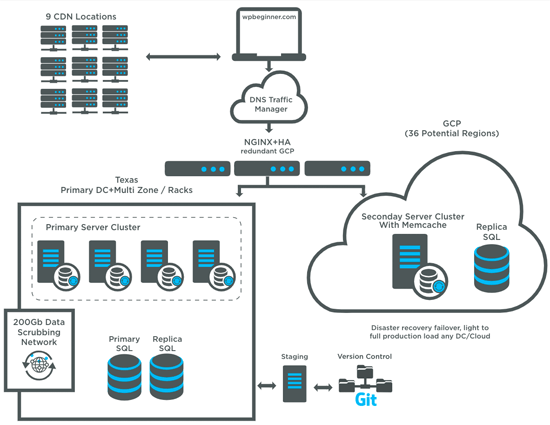
Voici un aperçu de la configuration d'hébergement de WPBeginner :

Comme vous pouvez le voir, il s'agit d'une configuration multi-serveurs répartie sur deux régions géographiques (Texas et Utah). Il y a un total de 9 serveurs, sans compter le cloud de répartition de charge. Chaque serveur est un CPU Xeon-D avec 8 cœurs (16 threads), 32 Go de RAM et 2 x 1 To de SSD (configuration RAID).
Nous utilisons la plateforme de répartition de charge Google Cloud, afin de bénéficier d'une mise à l'échelle automatique et d'une répartition de charge transparentes, dans le monde entier.
Once the hardware was set up with proper data syncing in place, the Bluehost and HostGator teams worked together to optimize the server configurations for WordPress. My hope is that some of these optimizations will soon make it into future WordPress hosting plans ![]()
Résumé de la configuration des serveurs
Résumer les configurations de serveurs de cette configuration complexe en quelques paragraphes est très difficile, mais je ferai de mon mieux.
Nous utilisons Apache comme logiciel de serveur web car l'équipe le connaît mieux. Je n'entrerai pas dans le débat NGINX vs Apache.
Nous utilisons PHP 7.2 avec des pools PHP-FPM, afin de pouvoir gérer des charges élevées de processus et de requêtes. Si votre société d'hébergement n'utilise pas PHP 7+, vous manquez une optimisation de vitesse sérieuse.
Nous utilisons la mise en cache Opcode avec un réchauffeur de cache avancé pour garantir qu'aucun utilisateur réel ne devrait rencontrer une vue de page non mise en cache.
Nous utilisons également la mise en cache d'objets avec memcache, afin d'améliorer le temps de réponse pour les accès aux pages non mises en cache et d'autres temps de réponse API dans la zone d'administration WordPress pour les utilisateurs connectés (nos rédacteurs). Voici un onglet de répartition de charge réseau de notre écran « Tous les articles » dans l'administration WordPress :

Pour vous donner une idée, notre expérience de la zone d'administration est maintenant 2 fois plus rapide qu'auparavant.
Pour notre serveur de base de données, nous sommes passés de MySQL à MariaDB, qui est un clone de MySQL mais plus rapide et meilleur. Nous sommes également passés de HyperDB à LudicrousDB car cela nous aide à améliorer notre réplication de base de données, notre basculement et notre équilibrage de charge.
Il existe également de nombreuses autres configurations qui nous aident en matière de performance et de scalabilité, telles que HTTP/2 et HSTS pour une connexion plus rapide + chiffrement, la possibilité de démarrer des serveurs supplémentaires dans de nouvelles régions en cas de panne de centre de données, etc.
J'ai l'impression de ne pas rendre justice à l'incroyable configuration que l'équipe a mise en place, mais sachez que ma principale force réside dans le marketing. Oui, je suis un blogueur qui écrit sur WordPress, mais bon nombre des optimisations techniques ici dépassent largement mes compétences.
Ils ont été réalisés par des ingénieurs très intelligents de l'équipe Endurance, dont David Collins (architecte en chef d'Endurance / CTO de HostGator), Mike Hansen (développeur principal de WordPress), et d'autres que je remercierai dans la section des crédits ci-dessous.
CDN, WAF et DNS
Outre l'hébergement web, les autres domaines qui jouent un rôle important dans la vitesse de votre site web sont votre fournisseur DNS, votre réseau de diffusion de contenu (également appelé CDN) et votre pare-feu d'application web (WAF).
Bien que je l'aie listé comme trois choses distinctes, de nombreuses entreprises proposent désormais ces solutions dans un forfait groupé, comme Sucuri, Cloudflare, MaxCDN (maintenant StackPath CDN), etc.
Comme je veux avoir un contrôle maximal et répartir les risques, j'utilise trois entreprises distinctes pour gérer chaque partie efficacement.
Le DNS de WPBeginner est alimenté par DNS Made Easy (la même entreprise que Constellix). Ils sont constamment classés parmi les fournisseurs DNS les plus rapides au monde. L'avantage de DNS Made Easy est que je peux effectuer une redirection de trafic globale lorsqu'un centre de données spécifique sur mon CDN ou WAF ne fonctionne pas correctement, afin d'assurer une disponibilité maximale.
Notre CDN est alimenté par MaxCDN (maintenant StackPath CDN). Ils nous permettent essentiellement de servir nos actifs statiques (images, fichiers CSS et JavaScript) à partir de leur vaste réseau de serveurs à travers le monde.
Nous utilisons Sucuri comme notre pare-feu d'applications web. En plus de bloquer les attaques, ils agissent également comme une autre couche de CDN, et leur performance globale est tout simplement incroyable. Je pense qu'ils ont la meilleure solution de pare-feu WordPress sur le marché.
Lorsque vous travaillez sur l'optimisation de la vitesse d'un site web, chaque milliseconde compte. C'est pourquoi l'utilisation de ces fournisseurs de solutions combinée à notre nouvelle infrastructure d'hébergement web fait une énorme différence.
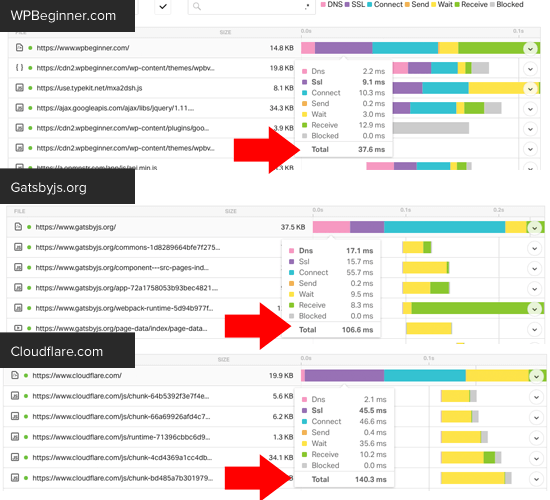
Pour illustrer, voici la répartition en cascade de WPBeginner.com vs GatsbyJS.org vs CloudFlare.com :

Remarquez que le temps DNS, le temps SSL, le temps de connexion et le temps d'attente de WPBeginner sont tous excellents par rapport à ces autres sites web populaires. Chacune de ces améliorations se cumule pour offrir les meilleurs résultats.
Instant.page, Images Optimisées et autres meilleures pratiques
L'une des choses que vous avez peut-être remarquées est le temps de chargement quasi instantané lorsque vous parcourez les articles et les pages de WPBeginner.
En plus de tout ce que j'ai mentionné ci-dessus, nous trompons également la latence en utilisant un script appelé instant.page qui utilise le préchargement juste-à-temps.
En gros, avant qu'un utilisateur ne clique sur un lien, il doit passer sa souris sur ce lien. Lorsqu'un utilisateur a survolé pendant 65 ms (une période de temps très courte), un sur deux cliquera effectivement sur le lien.
Le script Instant.page commence le préchargement de cette page à ce moment précis, de sorte que lorsque l'utilisateur clique réellement sur le lien, une grande partie du travail lourd est déjà effectuée. Cela donne l'impression au cerveau humain que le temps de chargement du site web est quasi instantané.
Pour activer Instant.page sur votre site, vous pouvez simplement installer et activer le plugin WordPress Instant Page.

Ce script est plutôt sympa. Je vous recommande vivement de visiter leur site web et de cliquer sur le bouton « testez votre vitesse de clic » pour voir comment il trompe le cerveau.
Mise à jour : J'ai désactivé instant.page pour le moment, et je vais tester le plugin FlyingPages dans un avenir proche. Gijo Varghese m'a partagé son nouveau plugin dans le groupe Facebook WPBeginner Engage, et il semble combiner le meilleur d'instant.page et du script quicklink.
Optimisation des images pour le Web
Bien qu'il existe de nouveaux formats d'image en cours de développement tels que webp, nous ne les utilisons pas encore. Au lieu de cela, nous demandons à tous nos rédacteurs d'optimiser chaque image à l'aide de l'outil TinyPNG.
Vous pouvez également automatiser la compression d'images à l'aide de plugins tels que Optimole ou EWWW Image Optimizer.
Cependant, je préfère personnellement que l'équipe le fasse manuellement, afin de ne pas téléverser de gros fichiers sur le serveur.
Actuellement, nous n'effectuons aucun chargement différé pour les images, mais je prévois de l'ajouter dans un avenir proche maintenant que Google intègre le chargement différé dans Chrome 76.
Il existe également un ticket dans le cœur de WordPress pour ajouter cette fonctionnalité à tous les sites (j'espère vraiment que cela se produira bientôt), afin que je n'aie pas à écrire un plugin personnalisé.
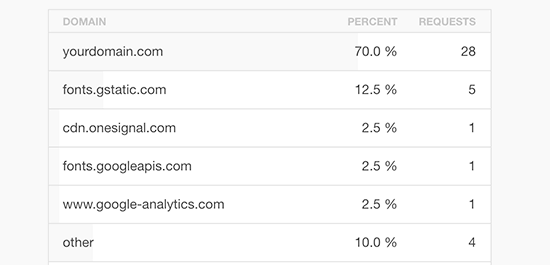
Limitation des requêtes HTTP + Bonnes pratiques

Selon les plugins WordPress que vous utilisez, certains ajouteront des fichiers CSS et JavaScript supplémentaires à chaque chargement de page. Ces requêtes HTTP supplémentaires peuvent devenir incontrôlables si vous avez beaucoup de plugins sur votre site web.
Pour plus de détails, consultez comment les plugins WordPress peuvent affecter le temps de chargement de votre site.
Avant de tirer la mauvaise conclusion que trop de plugins WordPress sont mauvais, je veux vous faire savoir qu'il y a 62 plugins actifs sur le site WPBeginner.
Ce que vous devez faire, c'est combiner les fichiers CSS et JavaScript lorsque c'est possible pour réduire les requêtes HTTP. Certains plugins de mise en cache WordPress comme WP Rocket peuvent le faire automatiquement avec leur fonctionnalité de minification.
Vous pouvez également suivre les instructions dans cet article pour le faire manuellement, ce que notre équipe chez WPBeginner a fait.
Outre les requêtes HTTP que les plugins et les thèmes ajoutent, vous devez également être conscient des autres scripts tiers que vous ajoutez à votre site web, car chaque script aura un impact sur la vitesse de votre site.
Par exemple, si vous utilisez beaucoup de scripts publicitaires ou de scripts de reciblage, ils ralentiront votre site. Vous pourriez vouloir utiliser un outil comme Google Tag Manager pour charger les scripts conditionnellement, uniquement lorsqu'ils sont nécessaires.
Si vous avez un site web financé par la publicité comme TechCrunch ou TheNextWeb, alors il y a très peu que vous puissiez faire à ce sujet, car supprimer les publicités n'est pas une option.
Heureusement, WPBeginner ne dépend pas de scripts publicitaires tiers pour gagner de l'argent. Vous voulez voir comment WPBeginner gagne de l'argent ? Consultez mon article de blog sur les revenus de WPBeginner.
Leçons apprises (jusqu'à présent) + Mes réflexions finales
C'est une toute nouvelle infrastructure d'hébergement, et je suis sûr qu'il y aura des tonnes de leçons que j'apprendrai au fil du temps.
Jusqu'à présent, j'adore les améliorations de vitesse car elles nous ont aidés à améliorer nos classements SEO, et notre zone d'administration est beaucoup plus rapide.
Avec la nouvelle configuration multi-serveurs, nous avons introduit un nouveau flux de déploiement pour mettre WPBeginner au même niveau que le reste des sites de produits Awesome Motive.
Ce que cela signifie, c'est que nous avons maintenant un contrôle de version approprié intégré, et des mesures sont en place pour m'empêcher d'être imprudent (c'est-à-dire ajouter des plugins sans tests appropriés, mettre à jour des plugins depuis le tableau de bord sans tests, etc.).
Ces changements ouvrent également la voie à mon retrait définitif du développement et à la remise des rênes du site WPBeginner à notre équipe de développement.
J'ai résisté à cela pendant des années, mais je pense que le moment approche, et je dois simplement l'accepter.
La nouvelle configuration n'a pas de cPanel ni de WHM, donc cela me rend pratiquement inutile de toute façon puisque je ne suis plus très à l'aise avec la ligne de commande.
Jusqu'à présent, nous avons appris deux grandes leçons :
Premièrement, la mise à jour de WordPress n'est pas aussi simple en raison de la synchronisation/réplication du serveur. Lorsque nous avons mis à jour mon blog personnel (SyedBalkhi.com) vers WordPress 5.2, les fichiers de mise à jour ne se sont pas correctement synchronisés sur l'un des nœuds web, et le débogage a pris beaucoup plus de temps que prévu. Nous travaillons à la création d'un meilleur processus de construction/test pour cela.
Deuxièmement, nous devons avoir une meilleure communication entre les équipes car nous avons eu une petite crise avec des mauvaises configurations de l'équilibreur de charge qui ont entraîné une interruption. Pour aggraver les choses, j'étais en plein vol transatlantique sur Turkish Airlines, et le WiFi ne fonctionnait pas.
Heureusement, tout a été résolu grâce au temps de réponse rapide de l'équipe d'hébergement, mais cela nous a aidés à créer plusieurs nouvelles procédures d'exploitation standard (SOP) pour mieux gérer l'incident à l'avenir.
Dans l'ensemble, je suis très satisfait de la configuration, et je sais que certaines des configurations/optimisations de mise en cache qui ont été apportées à WPBeginner deviendront une partie standard des plans HostGator Cloud et hébergement WordPress Bluehost.
Je pense que cela va sans dire que si vous êtes juste en train de créer un site web, un blog, ou une boutique en ligne, alors vous n'avez PAS besoin de cette configuration d'entreprise sophistiquée.
Je recommande toujours de commencer petit avec les plans mutualisés HostGator ou Bluehost comme je l'ai fait, puis d'améliorer votre infrastructure d'hébergement à mesure que votre entreprise se développe.
Vous pouvez appliquer bon nombre des optimisations que j'ai partagées ci-dessus à vos plans d'hébergement WordPress actuels.
Par exemple, le plan standard de Bluehost est déjà livré avec un plugin de mise en cache intégré que vous pouvez utiliser, et ils offrent également PHP 7 par défaut.
Vous pouvez combiner cela avec un CDN + WAF comme Sucuri pour accélérer considérablement votre site web.
Si vous êtes une entreprise de taille moyenne ou une grande entreprise qui souhaite une configuration d'hébergement similaire, veuillez me contacter via notre formulaire de contact. Je peux vous orienter dans la bonne direction.
Remerciements spéciaux + Crédits

Bien que dans l'article ci-dessus, j'aie rendu hommage à de nombreuses reprises aux marques HostGator et Bluehost, je tiens à prendre un moment pour reconnaître et apprécier les personnes individuelles qui ont travaillé en coulisses pour que cela se produise.
Tout d'abord, je tiens à remercier l'équipe de direction d'Endurance, Suhaib, Mitch, John Orlando, Mike Lillie et Brady Nord, d'avoir accepté de m'aider avec ce défi.
Je tiens également à remercier Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem, et d'autres membres de l'équipe du centre de données pour avoir effectué le travail acharné et l'avoir concrétisé.
Je tiens à adresser une mention spéciale à Steven Job (fondateur de DNSMadeEasy) pour avoir rapidement répondu à mes questions et m'avoir aidé à mieux comprendre certains paramètres. Je tiens également à mentionner Tony Perez et Daniel Cid de Sucuri pour avoir toujours été là pour moi.
Enfin, je tiens à rendre une reconnaissance spéciale à Chris Christoff. Il est le co-fondateur de MonsterInsights, et il a eu la gentillesse de m'aider dans une grande partie des tests et du déploiement.
Questions fréquemment posées (FAQ)
Nous comprenons que cela représente beaucoup d'informations techniques à assimiler. Voici les réponses à certaines des questions les plus fréquentes que nous recevons concernant la vitesse et les performances de WordPress.
Ai-je besoin d'une configuration d'hébergement complexe comme celle de WPBeginner pour avoir un site web rapide ?
Absolument pas. Cette étude de cas montre ce qui est possible au niveau de l'entreprise. Pour la plupart des utilisateurs, commencer avec un plan d'hébergement mutualisé de qualité chez Bluehost ou HostGator est le point de départ idéal. Vous pourrez toujours améliorer votre offre à mesure que votre site se développe.
Quels sont les facteurs les plus importants pour la vitesse de WordPress ?
Les trois piliers de la vitesse d'un site web sont votre infrastructure d'hébergement web, la mise en cache et un réseau de diffusion de contenu (CDN). La maîtrise de ces trois éléments résoudra les plus grands goulots d'étranglement de performance pour la plupart des sites WordPress.
Puis-je rendre mon site WordPress rapide sans être un expert technique ?
Oui. Bien que cet article soit technique, vous n’avez pas besoin de tout comprendre. En suivant des guides pour débutants, en utilisant un bon plugin de mise en cache comme WP Rocket, et en optimisant vos images, vous pouvez avoir un impact énorme sur la vitesse de votre site sans aucune connaissance en codage.
L'utilisation de nombreux plugins ralentit-elle WordPress ?
Ce n'est pas le nombre de plugins, mais leur qualité qui compte. Un plugin bien codé aura un impact minimal. Cependant, des plugins mal codés peuvent ajouter du code et des requêtes de base de données inutiles qui ralentissent votre site.
Ressources supplémentaires pour améliorer les performances du site Web
Si cette étude de cas vous a été utile, nous avons d'autres guides qui vous expliquent étape par étape comment rendre votre site WordPress plus rapide. Consultez-les pour obtenir plus de conseils pratiques :
- Le guide ultime pour booster la vitesse et les performances de WordPress – Notre guide le plus complet pour les utilisateurs de tous niveaux afin d'améliorer la vitesse du site.
- Comment choisir le meilleur hébergement WordPress – Apprenez à choisir le bon fournisseur d'hébergement pour vos besoins et votre budget.
- Pourquoi vous avez besoin d'un CDN pour votre blog WordPress – Une explication détaillée du fonctionnement d'un CDN et de son importance pour la vitesse.
- Le plan de WPBeginner – Consultez la liste complète des outils et plugins que nous utilisons pour gérer WPBeginner aujourd'hui.
Bonus : Voici les meilleurs plugins WordPress et outils que je recommande pour tous les sites WordPress. Vous pourriez également vouloir jeter un œil à Le guide de WPBeginner, qui répertorie les plugins et outils que nous utilisons pour gérer le site Web WPBeginner aujourd'hui.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Moinuddin Waheed
J'apprécie vraiment ce post pour nous avoir fait découvrir les coulisses des secrets de la vitesse rapide de wpbeginner.
J'avais toujours voulu connaître les ingrédients secrets de ce résultat incroyable.
Je pense que c'est la combinaison de nombreux outils et d'un effort concerté de l'équipe qui a conduit à cette excellente performance.
Cela nous redonne espoir dans WordPress et que les sites Web WordPress peuvent gérer un trafic énorme tout en se chargeant rapidement.
Merci pour ce merveilleux post.
Jiří Vaněk
J'ai toujours voulu savoir ce qui se cachait derrière la vitesse de votre site. Je m'attendais à votre propre serveur et à un environnement de mise en cache amélioré, mais je ne m'attendais vraiment pas à une solution aussi robuste et sur mesure. C'est formidable que vous nous permettiez de voir les coulisses de la construction de ce site web. Et c'est aussi formidable que vous montriez au monde que même WordPress, avec un très grand nombre d'utilisateurs, peut être incroyablement rapide, même s'il nécessite également une puissance considérable. Merci de partager vos connaissances et de nous donner l'opportunité de voir l'infrastructure de votre site web et sur quoi tourne exactement l'ensemble du serveur. C'est une lecture vraiment intéressante.
Support WPBeginner
Glad we could share how we made our site as fast as it is
Admin
Onur
Je me demande pourquoi wpbeginner n'utilise pas wordpress.com
Y a-t-il une raison spécifique ?
S'il vous plaît, clarifiez-moi
Support WPBeginner
Nous utilisons WordPress.org pour notre site, vous pouvez voir les spécificités dans notre article ci-dessous !
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
Cet article est incroyable.
Merci de l'avoir partagé !
Support WPBeginner
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Article incroyable ! J'aime voir d'autres perspectives sur l'optimisation de WordPress autres que la migration vers du headless ou d'autres CMS.
Personnellement, je n'aime pas les comparaisons de vitesse de chargement de la page d'accueil, surtout pour les sites d'actualités/blogs, car la page d'accueil n'est généralement pas la page la plus visitée.
J'aimerais donc voir les performances de vitesse de chargement des pages d'articles sur différents environnements/plateformes.
Merci de partager ceci !
Support WPBeginner
You’re welcome, glad you like our content
Admin
Joseph
Encore une fois, wpbeginner a fait le nécessaire. Cet article est un de trop. C'est génial, je dois enregistrer cette page et la relire
Support WPBeginner
Thank you, glad our article was helpful
Admin
Chris
[blockquote]Il y a aussi un ticket dans le cœur de WordPress pour ajouter cette fonctionnalité à tous les sites (j'espère vraiment que cela se produira bientôt), donc je n'aurai pas à écrire un plugin personnalisé.[/blockquote]
J'ai écrit une fonction simple pour couvrir cela. En attendant que le chargement différé soit intégré au cœur, vous pouvez l'essayer. J'aimerais avoir votre avis si vous l'utilisez.
https://github.com/seezee/wp-lazy
Personnel éditorial
Merci Chris. Google a également publié le leur quelques heures après la publication de mon article – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
Je ne vois pas vraiment comment vous avez rendu votre site plus rapide qu'un générateur de sites statiques.
Bien sûr, vous avez passé du temps à optimiser votre propre site pour qu'il se charge aussi rapidement que possible, puis vous l'avez comparé à la page d'accueil d'un domaine de générateur de sites statiques qui est plus susceptible d'afficher un contenu important à un visiteur que de se charger aussi rapidement que possible.
Vous auriez dû configurer un domaine à l'aide de chacun des générateurs statiques, l'optimiser comme vous l'avez fait pour votre propre site, y ajouter un CDN, puis comparer ces données de test.
Personnel éditorial
Le contenu de notre page d'accueil est dynamique et se met à jour chaque jour pour présenter aux visiteurs du contenu important et de nouveaux articles de blog.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
Ma réponse à ce fil de discussion https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 m'a dirigé vers cet article. Excellent article. Il y a quelques jours, j'ai supprimé le plugin shortpixel et j'utilise tinypng en ligne pour compresser les images. Je viens d'installer Flying pages pour tester. Je prévois de changer d'hébergeur, de Godaddy à un autre. J'ai discuté avec Bluehost India aujourd'hui, le prix est un peu plus élevé que Godaddy, mais ils offrent le SSL gratuit, je ne sais pas si c'est seulement pour un an ou gratuit pour toujours.
Personnel éditorial
Bluehost offre le SSL gratuitement toujours. L'offre de domaine gratuit est cependant pour 1 an.
Admin
Gijo Varghese
Le développeur de Flying Pages ici. Si vous rencontrez des problèmes, faites-le moi savoir
Jumedeen khan
Belle ligne directrice monsieur, mais j'ai quelques doutes,
Je pense que la pile LEMP Nginx est la configuration de serveur la plus rapide pour WordPress.
Pour la mise en cache, vous pouvez utiliser opcache, file cache et fastcgi cache, pas besoin de plugin de mise en cache, nginx cache plus rapidement que le cache de plugin.
Pour le CDN, Stackpath n'est pas le meilleur pour le monde entier, il est très lent en Inde, l'image de votre site se charge ici en 2-3 secondes.
Pour l'hébergement, Hostgator n'est pas meilleur que Google cloud, AWS, Digitalocean etc. fournisseurs de cloud.
Merci
Personnel éditorial
Bien sûr, vous pouvez utiliser le cache NGINX sans aucun plugin. Nous avons cette configuration sur WPForms et plusieurs de nos autres sites Web que différentes équipes gèrent.
En fin de compte, cela dépend de votre niveau de confort et de familiarité.
Admin
L'investisseur inébranlable
DANG !
C'est très puissant. Votre blog ressemble plus à une Lambo maintenant.
Félicitations monsieur
Personnel éditorial
Thank you
Admin
Ahmad khan
J'ai hâte d'appliquer ces étapes sur mon nouvel hébergement acheté chez SiteGround pour mon blog Writer Feels où j'écris des poèmes.
Personnel éditorial
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Excellent article. J'apprends toujours quelque chose des articles de WPbeginner que je lis ! Merci !
Personnel éditorial
Thanks for the kind words Chip
Admin
Luke Cavanagh
Les performances du site sur WebPageTest semblent assez bonnes, aucun âge maximum ou expiration défini sur un certain nombre d'actifs servis par le CDN. Cloudflare a beaucoup plus de PoPs que StackPath n'en propose.
Personnel éditorial
Oui, Cloudflare offre beaucoup de PoPs, mais j'ai trouvé que StackPath offrait un meilleur support. De plus, le CDN de StackPath est beaucoup moins cher (10 $ par mois pour 1 To de bande passante).
Pour tirer pleinement parti de Cloudflare, vous devez souscrire à leur forfait à 200 $ par mois (2400 $ par an), alors que vous pouvez obtenir Sucuri pour 299 $/an. Nous allons un peu plus loin en ajoutant la couche CDN supplémentaire de MaxCDN (StackPath) pour 10 $ supplémentaires par mois.
Admin
Anne Hennegar
Belle rédaction.
Je me demandais juste à propos de la combinaison des scripts JS et CSS puisque vous utilisiez http/2. Je pensais qu'avec http/2, on n'était pas censé combiner ces fichiers.
Personnel éditorial
Oui, avec HTTP/2, vous avez un transport de fichiers plus rapide, mais réduire les requêtes est toujours une bonne pratique.
Admin
Patrick
Excellent article Syed, très complet. Je pense honnêtement que WordPress statique et WordPress sans serveur ne sont pas une bonne solution pour 90% des utilisateurs de WordPress. C'est un mot à la mode amusant en ce moment, mais le mal de tête associé n'en vaut tout simplement pas la peine. Quoi qu'il en soit, votre infrastructure et votre souci du détail sont très impressionnants.
J'ai vu que vous mentionniez l'utilisation d'un serveur de base de données, mais je n'ai pas vu quel serveur de base de données vous utilisez ? Que pensez-vous de l'utilisation d'Amazon Aurora RDS pour l'hébergement de bases de données WordPress ? Ou Google Cloud ?
Personnel éditorial
Patrick, nous utilisons MariaDB sur le site WPBeginner. Nous avons choisi de rester simple, et cela répond à nos besoins pour l'instant.
Sur OptinMonster, l'équipe utilise une configuration de base de données beaucoup plus sophistiquée car elle doit gérer des milliards de lignes.
Admin
Peter Cruckshank
Je veux juste dire que Netlify est comme la meilleure chose qui soit arrivée au développement web si vous hébergez des sites statiques ou des sites JAM stack. Et oui, vous pouvez obtenir un temps de chargement rapide avec WP, mais regardez l'effort que cela demande !! Et jeter de l'argent sur le problème ne fait jamais de mal
Si vous séparez votre site avec Gatsby en front-end et WP en back-end, vous pouvez économiser BEAUCOUP d'argent sur l'hébergement
Mais vous soulevez quelques bons points avec l'optimisation des images. Un moyen simple de réduire le temps de chargement
Personnel éditorial
Je suis d'accord avec vous Peter. Il n'y a jamais une seule bonne ou mauvaise solution. Je voulais juste partager la perspective qui n'est pas aussi populaire de nos jours car la chose cool est de parler de JAM stack, que la plupart des PME ne peuvent pas mettre en œuvre.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah ! Quelle chose incroyable à lire. J'attendais ça.
Wojciech Marusiak
Merci pour l'article. J'apprécie vos résultats et votre partage.
Je dois cependant donner mon avis. Vos coûts de migration et vos arguments sur la maintenance continue du site/code sont 100% valides.
Cependant, ce que vous utilisez comme hébergement (cluster Apache HA, WAF) est loin d'un hébergement WordPress « normal » que 99 % des gens utilisent.
Deuxièmement, le Jamstack est si populaire car vous pouvez héberger votre site web pour une fraction de n'importe quel hébergement WP, offrant de meilleures performances « prêtes à l'emploi » tout en étant beaucoup moins cher.
Santé
Wojciech
Personnel éditorial
Merci pour votre commentaire Wojciech. Je suis d'accord que ma configuration d'entreprise est loin d'être normale. Cependant, de mon point de vue, ajouter un WAF + optimiser les images + réduire les requêtes HTTP avec WP Rocket est beaucoup plus réalisable pour un propriétaire de petite entreprise qu'une migration JAM stack.
Admin
Mike
Pouvez-vous s'il vous plaît partager combien de visiteurs uniques mensuels ce site reçoit ?
Personnel éditorial
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Personnel éditorial
J'ai en fait répondu à cette question en détail dans le fil de discussion du groupe Facebook Advanced WordPress – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Personnel éditorial
Tareq, une configuration similaire à celle-ci coûtera des milliers par mois. Tout dépend du nombre de nœuds web / serveurs de base de données que vous lancez. Les services gérés varieront en fonction de l'entreprise que vous choisissez. Par exemple, chez OptinMonster, nos coûts de serveur sont de l'ordre de 20 000 $ / mois.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Article intéressant et il est certainement possible d'accélérer les temps de chargement des sites WordPress et de les rendre comparables aux sites statiques. Cela dit, il n'y a pas vraiment de mention des coûts ici. Avoir un site statique avec quelqu'un comme Netlify pour un petit site sera probablement beaucoup moins cher. Je ne suis pas sûr pour le niveau entreprise et les grands sites web, mais j'imagine que vous seriez toujours mieux loti.
De plus, bien que vous montriez votre score de bureau sur Google Insights, cette page est moins performante sur mobile que la page d'accueil de Gatsby. On pourrait arguer que la vitesse mobile est plus importante car c'est là que la bande passante et la vitesse de traitement seront les plus limitées.
Personnel éditorial
Oui, les coûts d'une configuration d'entreprise comme celle-ci pour un grand site médiatique comme le nôtre se chiffreront en milliers par mois, en fonction de vos besoins et du fournisseur que vous utilisez.
Pour les petits sites, vous pouvez certainement utiliser Netlify, mais ce n'est pas facile pour les propriétaires de petites entreprises.
En ce qui concerne le mobile, oui, je l'ai mentionné dans l'article que nous avons une marge d'amélioration sur mobile. Un ami m'a partagé ce nouveau plugin de Google que j'ajouterai sur le site, ce qui aidera à améliorer notre score mobile – https://wordpress.org/plugins/native-lazyload/
Admin
David
Le plugin instant.page affecte-t-il les notes de vitesse de page des sites comme Google ? Il semble que non, puisqu'il n'y a pas de clic humain. Donc, à cette fin, est-ce vraiment un avantage d'avoir un script de plus installé ?
Personnel éditorial
Cela n'a pas d'impact sur les notes de Google, mais cela améliore l'expérience utilisateur globale. Autant j'aime les classements Google, autant je valorise notre expérience utilisateur globale.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Merci pour votre réponse. C'est logique.
Sans rapport, pouvez-vous me dire ce que le logo WPBeginner est censé représenter ? Je continue de le regarder et tout ce que je vois, c'est un visage qui fait un clin d'œil et qui porte un masque à gaz.
Personnel éditorial
Salut David,
Le logo WPBeginner était ma piètre tentative de dessiner un dessin animé simpliste qui ressemble à un débutant. Je l'appelle Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Merci pour votre article. Mais sérieusement, Hostgator est le pire service d'hébergement !
Personnel éditorial
Je pense que nous devrons accepter de ne pas être d'accord.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Voici le plugin pour cela : Google vient de le publier il y a quelques minutes.
https://wordpress.org/plugins/native-lazyload/
Personnel éditorial
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Merci pour ces éclaircissements, Syed, et d'avoir pris le temps de les partager si minutieusement ! Qui sait si une partie du travail que vous avez accompli ici ne se retrouvera pas à terme dans l'hébergement WordPress géré pour d'autres membres de la communauté. Merci encore !
Personnel éditorial
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Une configuration comme la vôtre nécessiterait des milliers de dollars par mois, voire plus. D'un autre côté, nous pourrions obtenir des performances quasi similaires en dépensant beaucoup ou même avec un hébergement gratuit comme Netlify.
Félicitations pour le nouveau site.
Personnel éditorial
Pour les sites à contenu volumineux, vous paierez de toute façon des milliers de dollars par mois. Plusieurs de mes amis qui gèrent de grands blogs dans leurs différentes industries dépensent plusieurs milliers par mois.
Si vous gérez un petit site, alors oui, Netlify fonctionnera, mais il faut vraiment être développeur pour l'utiliser.
Mon objectif est de partager qu'avec un bon cache + WAF + CDN + outils DNS, vous pouvez avoir un site Web très rapide sans avoir à renoncer à la flexibilité de WordPress.
Admin
Martin Lam
Eh bien, c'est une très belle configuration d'entreprise et une lecture intéressante, et j'espère qu'elle me sera utile dans un avenir proche.
J'ai une question, car je suis débutant et j'ai une configuration simple avec WordPress + SiteGround + Genesis Framework et évidemment un thème de StudioPress.
Mon site utilise déjà le plugin SG Cache + Cloudfare CDN, je voulais juste en savoir plus sur le Genesis Framework en termes de vitesse de site et de temps de chargement, si cela a quelque chose à voir avec cela ?
Personnel éditorial
Salut Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin