Nos lecteurs nous demandent souvent comment nous faisons pour que WPBeginner se charge si rapidement. Nous suivons les meilleures pratiques, mais la gestion d'un site à fort trafic nous a appris quelques astuces supplémentaires pour des performances optimales.
Nous savons qu'il peut être stressant lorsque Google modifie ses métriques, comme le remplacement du First Input Delay (FID) par le nouveau Interaction to Next Paint (INP). Rester au fait de ces mises à jour est important pour maintenir la rapidité de votre site et la solidité de votre SEO.
Dans cet article, nous levons le voile pour partager les stratégies exactes que nous utilisons ici même sur WPBeginner. Ce sont des conseils pratiques qui peuvent aider n'importe quel site web, quelle que soit sa taille.
Ci-dessous, nous vous guiderons à travers tout, de notre plateforme d'hébergement aux outils spécifiques qui nous donnent un avantage concurrentiel.

Note : Cet article fait partie de notre série WPBeginner Insider, qui partage l'expertise, les conseils et les outils que nous utilisons pour développer notre entreprise.
Voici un aperçu rapide de tous les éléments que nous allons aborder dans cet article :
- Pourquoi la vitesse de chargement des pages est-elle importante ?
- Comment nous améliorons la vitesse de chargement des pages sur WPBeginner
- Plateforme d'hébergement plus rapide
- DNS CloudFlare
- Optimisation des performances avec WP Rocket
- 4. Enqueuing JavaScript et CSS
- Déchargement des styles de l'éditeur de blocs
- Améliorations diverses des performances
- FAQ sur l'amélioration de la vitesse de chargement des pages
- Ressources supplémentaires et prochaines étapes
Pourquoi la vitesse de chargement des pages est-elle importante ?
La vitesse de chargement des pages est la rapidité avec laquelle votre site web s'affiche lorsqu'un utilisateur clique sur un lien pour y accéder.
Notre objectif est de faire en sorte que les utilisateurs obtiennent rapidement les informations dont ils ont besoin. Un site web qui se charge plus rapidement rend les utilisateurs heureux car ils peuvent immédiatement obtenir les informations qu'ils recherchent.
D'un autre côté, un site web qui se charge lentement peut les forcer à partir. C'est ce que nous voulons éviter sur tous nos sites web. Les utilisateurs sont plus susceptibles de devenir abonnés, ou clients s'ils restent plus longtemps sur votre site.
Les utilisateurs sont 36 % plus susceptibles de quitter (rebondir sur) un site web si celui-ci met 3 secondes à se charger. Et ils sont 90 % plus susceptibles de quitter les sites web qui mettent 5 secondes ou plus à se charger.
Source: ThinkWithGoogle
Voici quelques raisons supplémentaires pour lesquelles la vitesse de chargement des pages est si importante :
- Améliore l'engagement des utilisateurs : Un site web qui se charge rapidement maintient l'intérêt des visiteurs, leur permettant d'accéder rapidement à l'information. Les utilisateurs qui passent plus de temps sur un site sont plus susceptibles de dépenser ou de convertir.
- Améliore le classement dans les moteurs de recherche : En raison d'une meilleure expérience utilisateur, les moteurs de recherche favorisent les sites web qui se chargent rapidement en les classant plus haut.
- Crucial pour les utilisateurs mobiles : La vitesse est particulièrement importante pour la navigation mobile. Les utilisateurs mobiles sont deux fois plus susceptibles de quitter un site web lent que les utilisateurs de bureau.
- Établit la confiance et l'autorité : Un site qui se charge rapidement semble plus fiable et professionnel, ce qui peut vous aider à convaincre les utilisateurs d'acheter auprès de votre entreprise.
Pour résumer, la vitesse de chargement des pages améliore l'expérience utilisateur globale avec une satisfaction et un engagement client accrus.
Comment nous améliorons la vitesse de chargement des pages sur WPBeginner
Nous appliquons toutes les meilleures pratiques standard de notre manuel d'optimisation des performances et de la vitesse de WordPress.
De plus, nous avons pris des mesures supplémentaires pour améliorer les performances de WordPress sur WPBeginner.
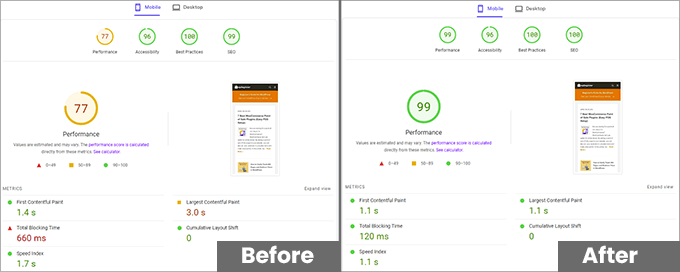
Voici une capture d'écran récente de notre optimisation des performances avant et après les techniques que nous avons mises en œuvre.

Si vous souhaitez effectuer un test similaire pour votre site Web et voir votre score Google Core Web Vitals, utilisez l'outil PageSpeed Insights .
Entrez simplement l'URL que vous souhaitez tester et cliquez sur le bouton « Analyser ».

L'outil analysera la page web pendant quelques secondes, puis vous affichera les résultats du test.
Maintenant, examinons les étapes que nous avons suivies pour obtenir ce score de performance.
1. Plateforme d'hébergement plus rapide
Forts de nos années d'expérience dans la gestion d'entreprises basées sur WordPress, nous avons appris l'importance de choisir le meilleur hébergement WordPress.
Pour les petits sites Web, vous pouvez commencer avec l'une des meilleures sociétés d'hébergement comme Bluehost ou Hostinger.
Cependant, WPBeginner est un site Web plus important avec un volume de trafic élevé. Les plans d'hébergement mutualisé ou VPS sont trop limités à cette échelle.
C'est pourquoi WPBeginner est hébergé sur l'infrastructure cloud d'entreprise de SiteGround, qui fonctionne sur la plateforme Google Cloud.

Pourquoi nous utilisons SiteGround
- L'infrastructure d'hébergement de niveau entreprise de SiteGround dispose de plusieurs couches de redondance, ce qui garantit une disponibilité maximale.
- Il fonctionne sur la plateforme Google Cloud, qui est connectée au réseau de pointe de Google, garantissant les vitesses les plus rapides depuis tous les points du globe.
- Il réduit les coûts et la complexité liés à la gestion de serveurs d'hébergement dédiés individuels.
- Les améliorations internes de SiteGround, telles que PHP ultra-rapide, MySQL plus rapide, et la compression Brotli, offrent un coup de pouce supplémentaire en termes de performances.
- Nous avons une expérience directe du travail avec l'équipe de support de SiteGround. L'expertise de leurs ingénieurs, leurs temps de réponse rapides et leur aide générale nous ont toujours impressionnés.
Pour plus de détails, vous pouvez consulter notre article sur les raisons pour lesquelles WPBeginner est passé à l'hébergement SiteGround.
Actuellement, ils offrent également une remise généreuse aux utilisateurs de WPBeginner avec un nom de domaine gratuit. Cela commence à 2,99 $ par mois, ce qui est tout à fait abordable si l'on considère la technologie et le niveau de service fournis.
Le meilleur, c'est que les avantages de SiteGround ne se limitent pas aux clients d'entreprise. Tous les comptes d'hébergement mutualisé de SiteGround sont également hébergés sur la plateforme Google Cloud.
2. DNS CloudFlare
Dans un article précédent de WPBeginner Insider, nous avons partagé notre étude de cas sur le passage de Sucuri à Cloudflare.
Outre la sécurité, l'utilisation du DNS Cloudflare donne à WPBeginner un avantage significatif en termes de performance.
Le DNS (Domain Name System) est comme un annuaire téléphonique pour les sites Web.
Lorsque vous entrez l'adresse d'un site Web dans votre navigateur ou que vous cliquez sur un lien, un service DNS recherche le nom de domaine et dirige votre site Web vers l'adresse IP de ce site Web particulier.
Normalement, les sites web utilisent les serveurs de noms de leur hébergeur pour gérer le DNS. Ceux-ci ne sont pas aussi rapides que Cloudflare, permettant la résolution DNS en périphérie du réseau dans leurs centres de données répartis dans plus de 310 villes dans le monde.
Pourquoi nous utilisons le DNS Cloudflare
- Résolution DNS la plus rapide : Le réseau mondial de Cloudflare permet de résoudre le DNS à l'emplacement le plus proche de n'importe quel utilisateur.
- Sécurité intégrée : Comme tout le trafic passe par le DNS Cloudflare, leur pare-feu d'application web (WAF) est capable d'atténuer et de bloquer rapidement les attaques DDoS, le spam, les bots inutiles, les injections SQL, les tentatives de piratage, et plus encore.
- Livraison CDN – Leur réseau met automatiquement en cache les ressources statiques et les sert via leur réseau mondial, ce qui accélère le chargement des sites web. Et comme cela se produit au niveau DNS, vous n'avez pas besoin d'avoir des sous-domaines séparés pour les ressources CDN.
Nous utilisons le plan Enterprise, mais Cloudflare offre un CDN et un DNS gratuits pour les petits sites Web, ce qui fait essentiellement la même chose avec moins de fonctionnalités.
3. Optimisation des performances avec WP Rocket
Pour une optimisation des performances plus poussée, nous utilisons WP Rocket, qui est l'un des meilleurs plugins de performance WordPress sur le marché. Entre autres choses, il gère la mise en cache, ce qui signifie qu'il enregistre des copies de votre site Web afin que les pages se chargent plus rapidement pour les visiteurs récurrents.

Ce que nous aimons le plus chez WP Rocket, c'est qu'il s'agit du plugin d'optimisation des performances WordPress le plus complet, nous n'avons donc besoin que d'un seul outil pour gérer de nombreuses tâches différentes.
Pourquoi nous utilisons WP Rocket
- Préchargement du cache – Habituellement, un plugin de cache attend qu'un utilisateur visite une page pour en créer une copie mise en cache. WP Rocket maintient automatiquement votre cache prêt, ce qui fait une grande différence dans le temps de chargement des pages.
- Mise en cache du navigateur – Stocker des ressources statiques comme les images, JavaScript et CSS dans le cache du navigateur signifie un chargement plus rapide lors des vues de page ultérieures.
- Optimisation des fichiers – WP Rocket vous aide à minimiser et à optimiser la livraison de fichiers statiques comme JavaScript et les feuilles de style. Rendre ces fichiers plus petits réduit considérablement le temps de chargement global des pages.
Nous avons partagé notre expérience détaillée avec ce plugin dans notre avis sur WP Rocket avec les avantages et les inconvénients.
Quels paramètres utilisons-nous dans WP Rocket ?
Nous avons activé les paramètres WP Rocket suivants :
- Mise en cache de page complète
- Optimisation des fichiers (<a href="https://www.wpbeginner.com/plugins/how-to-minify-css-javascript-files-in-wordpress/" title="Comment réduire les fichiers CSS / JavaScript dans WordPress (3 méthodes)">réduction des fichiers JS et CSS</a> et livraison du CSS critique)
- JavaScript différé (retarde le chargement du JS, ce qui aide à <a href="https://www.wpbeginner.com/wp-tutorials/how-to-fix-render-blocking-javascript-and-css-in-wordpress/" title="Comment corriger le JavaScript et le CSS bloquant le rendu dans WordPress">corriger le blocage du rendu</a>)
- Chargement différé des images et des fichiers multimédias
Besoin d'aide pour utiliser ces paramètres sur votre site ? Nous avons un <a href="https://www.wpbeginner.com/plugins/how-to-properly-install-and-setup-wp-rocket-in-wordpress/" title="Comment installer et configurer correctement WP Rocket dans WordPress">guide étape par étape pour configurer WP Rocket</a> afin d'obtenir les meilleurs résultats.
4. Enqueuing JavaScript et CSS
Nous optimisons la livraison des fichiers JavaScript et CSS avec WP Rocket, mais d'abord, nous nous assurons que notre site ne charge que les fichiers <a href="https://www.wpbeginner.com/glossary/javascript/" title="JavaScript">JavaScript</a> et <a href="https://www.wpbeginner.com/glossary/css/" title="CSS">CSS</a> nécessaires à une page donnée.
La meilleure façon de gérer cela est d'utiliser des thèmes et des plugins de haute qualité qui suivent les normes de codage de WordPress. Ces outils sont conçus pour ne charger les scripts que lorsqu'ils sont réellement nécessaires.
Cependant, un développeur peut parfois charger un script sur l'ensemble de votre site pour s'assurer qu'une fonctionnalité fonctionne correctement. Chez WPBeginner, notre équipe de développement supprime manuellement ces scripts inutiles, puis les <a href="https://www.wpbeginner.com/glossary/wp_enqueue/" title="wp_enqueue">enfile</a> uniquement sur les pages où ils sont requis.
<strong>⚠️Remarque :</strong> Il s'agit d'une technique avancée pour les utilisateurs ayant des compétences en codage. Tenter de modifier les fichiers de votre thème sans expérience peut casser votre site ou causer d'autres problèmes.
Une méthode beaucoup plus sûre et plus simple pour ajouter des extraits de code PHP comme ceux ci-dessous consiste à utiliser le plugin gratuit WPCode. Il vous permet d'ajouter et de gérer du code personnalisé sans modifier les fichiers de votre thème, ce qui permet d'éviter les erreurs. Vous pouvez en savoir plus dans notre avis complet sur WPCode.
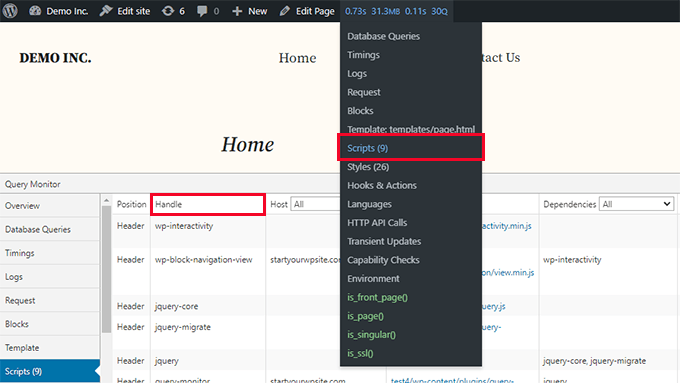
Si vous préférez ajouter le code manuellement, vous devez d'abord trouver les scripts inutiles. La méthode la plus simple consiste à utiliser le plugin Query Monitor.

Il vous montrera tous les fichiers JavaScript et CSS chargés sur une page, afin que vous puissiez déterminer lesquels sont inutiles. Pour désenregistrer un script, vous aurez besoin de son identifiant (handle) de Query Monitor. Ensuite, vous pouvez utiliser le code suivant :
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
De même, vous pouvez utiliser le code suivant pour supprimer une feuille de style inutile :
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Pour plus de détails, consultez notre tutoriel sur comment ajouter correctement JavaScript et CSS dans WordPress.
5. Déchargement des styles de l'éditeur de blocs
Nous utilisons l'éditeur de blocs WordPress par défaut sur WPBeginner. Il est extrêmement rapide, et l'équipe de développement principale de WordPress consacre beaucoup de temps et de ressources à améliorer ses performances.

Pour améliorer encore les performances, nous déchargeons certains styles de l'éditeur de blocs que nous n'utilisons pas sur WPBeginner.
Cela réduit la taille du DOM et permet aux navigateurs de traiter plus rapidement la page demandée.
Dans la terminologie des navigateurs, le DOM est comme la carte des éléments et sous-éléments d'une page (titres, texte, images, feuilles de style, scripts, etc.)
Un DOM plus grand signifie que le navigateur passera un peu plus de temps à le traiter. Un DOM plus petit est traité rapidement.
Cependant, le gain de performance n'est pas très important, et nous ne le recommandons pas pour la plupart des utilisateurs ayant des sites Web WordPress plus petits.
6. Améliorations diverses des performances
En dehors des conseils mentionnés ci-dessus, nous avons également des bonnes pratiques en place pour garantir de meilleures vitesses de chargement des pages.
Voici quelques-unes d'entre elles que vous pouvez facilement implémenter sur votre site web :
- Images optimisées – Notre équipe s'assure que les captures d'écran, les images et les médias que nous téléchargeons sont hautement optimisés pour réduire la taille du fichier. Consultez notre guide sur comment optimiser les images pour WordPress.
- Optimiser les tâches Cron – Les tâches Cron sont des tâches WordPress planifiées qui s'exécutent en arrière-plan pour vérifier les mises à jour, publier des articles programmés, etc. Les plugins WordPress peuvent également ajouter leurs propres processus en arrière-plan. L'optimisation des tâches Cron réduit la charge du serveur et améliore les performances.
- Réduire les requêtes HTTP externes – Certains plugins et outils que vous utilisez peuvent nécessiter le chargement de fichiers à partir de domaines externes. Trop de ces requêtes peuvent augmenter le temps de chargement de la page. Pour résoudre ce problème, vous pouvez consulter notre tutoriel sur comment désactiver les fichiers CSS et JavaScript de vos plugins.
Vous pouvez suivre notre guide complet sur la vitesse et les performances de WordPress pour une explication plus détaillée de ces méthodes et d'autres stratégies pour améliorer votre temps de chargement de page.
FAQ sur l'amélioration de la vitesse de chargement des pages
Nous comprenons que vous pourriez encore avoir des questions sur la façon de rendre votre site plus rapide. Voici les réponses à certaines des questions les plus fréquentes que nous recevons.
Quelle est une bonne vitesse de chargement de page pour un site web ?
Un excellent objectif est d'avoir vos pages chargées en moins de 2 secondes. Plus votre site est rapide, mieux c'est pour vos visiteurs et votre classement dans les moteurs de recherche.
Comment puis-je tester la vitesse de mon site web ?
Vous pouvez utiliser des outils en ligne gratuits comme PageSpeed Insights de Google pour tester votre site. Entrez simplement l'URL de votre site web, et l'outil vous fournira un rapport de performance détaillé et des suggestions d'amélioration.
Dois-je être développeur pour rendre mon site plus rapide ?
Pas du tout. Bon nombre des stratégies les plus efficaces, comme choisir un hébergement de qualité, utiliser un plugin de mise en cache comme WP Rocket, et optimiser les images, ne nécessitent aucune compétence en codage.
Lequel de ces conseils offre le plus grand gain de performance ?
Votre hébergement WordPress est la base de la vitesse de votre site web. Commencer avec un hébergeur rapide et fiable comme SiteGround aura le plus grand impact sur vos performances dès le premier jour.
Ressources supplémentaires et prochaines étapes
Nous espérons que cet aperçu de notre stratégie de performance vous donne une voie claire pour rendre votre propre site web plus rapide. Les conseils que nous avons partagés peuvent améliorer l'expérience utilisateur et le SEO pour n'importe quel site.
Si vous êtes prêt à en savoir plus, voici quelques guides supplémentaires qui pourraient vous être utiles :
- Le guide ultime pour améliorer la vitesse et les performances de WordPress
- Comment préparer votre site WordPress à un événement à fort trafic
- Meilleurs plugins de mise en cache WordPress pour accélérer votre site Web
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Vos conseils sur le DNS CloudFlare sont super utiles.
Si je peux ajouter une astuce intéressante qui a très bien fonctionné pour mes clients : essayez d'utiliser des images WebP avec des remplacements JPEG. J'ai constaté que cela réduisait la taille des images de 25 à 30 % par rapport à l'optimisation JPEG classique. La qualité reste la même aussi !
Je suis totalement d'accord avec vos réglages WP Rocket, en particulier le chargement différé du JavaScript – cela a tout changé. C'est formidable de voir ces astuces de niveau professionnel fonctionner aussi bien pour les petits sites. Merci de partager !
Olaf
Je visite ces pages de temps en temps, et j'ai toujours été surpris que, malgré plus de deux millions de visiteurs mensuels, vous parveniez toujours à maintenir une telle vitesse. Et d'après la barre, il y a plus de 2 000 articles sur le blog. C'est vraiment impressionnant, et il est clair que quelqu'un a beaucoup réfléchi à l'ensemble du concept du site. WordPress lui-même est un excellent système, mais il peut parfois être un peu délicat de le maintenir rapide et réactif. Il est intéressant de voir comment l'équipe derrière ce site aborde ce défi. Mais cela fonctionne merveilleusement pour vous, messieurs.
Moinuddin Waheed
J'ai toujours voulu connaître la science derrière la vitesse de chargement rapide du site web de wpbeginner.
On a l'impression que c'est du HTML et du CSS bruts sans aucun chargement d'autres piles en termes de vitesse de ce site web.
Mais même après avoir utilisé WordPress et autant de plugins, une telle vitesse témoigne que les sites web WordPress sont aussi les plus rapides.
Je ne peux qu'être d'accord sur le fait d'utiliser les meilleurs fournisseurs d'hébergement, d'utiliser un CDN et un bon plugin de mise en cache.
Merci beaucoup pour avoir donné un aperçu du mantra de vitesse rapide de wpbeginner.
Jiří Vaněk
Merci de nous avoir donné l'opportunité de jeter un coup d'œil dans les coulisses de l'optimisation de votre site web. C'est très intéressant de voir comment les professionnels s'y prennent. J'utilise également CDN CloudFlare et WP Rocket pour la mise en cache. Votre article m'a rassuré sur le fait que j'ai fait les bons choix. J'ai également pu ressentir l'impact sur les performances, même si j'ai mon propre serveur haute performance (pas d'hébergement mutualisé). Travailler avec JavaScript et CSS est encore un grand mystère pour moi, donc je suis heureux que vous ayez expliqué comment vous gérez cela, car je n'ai absolument aucune expérience dans ce domaine et j'ai principalement expérimenté les réglages des plugins de cache et mesuré leur efficacité. Cet article m'a aidé à mieux comprendre.
Dayo Olobayo
Je suis heureux que vous ayez souligné la nécessité d'une approche globale de la vitesse de chargement des pages. J'ai essayé d'utiliser divers plugins et systèmes de mise en cache, mais rien ne semblait faire une différence significative jusqu'à ce que je commence à optimiser les performances de ma base de données et de mon serveur. Il est crucial d'aborder tous les aspects de l'optimisation de la vitesse pour obtenir des résultats concrets.