Votre page de prix est la page la plus importante qui peut faire ou défaire votre entreprise.
Si vous ne vous concentrez pas sur l'amélioration des conversions sur votre page de prix, vous laissez beaucoup d'argent sur la table.
Avec OptinMonster, j'ai eu le privilège d'aider à améliorer les conversions sur des centaines de sites Web et de boutiques pour les aider à augmenter leurs ventes et leurs revenus.
Sur la base de cette expérience, voici ma liste sans fioritures des meilleurs conseils pour augmenter les conversions de votre page de prix d'au moins 30 % dès aujourd'hui.
Note : Ceci est un article invité de Thomas Griffin, co-fondateur de OptinMonster, l'outil d'optimisation du taux de conversion n°1. Nous publierons un article invité sur WPBeginner chaque 2e et 4e jeudi. Il s'agit d'une colonne sur invitation uniquement, ce qui signifie que nous n'acceptons pas les offres d'articles invités non sollicitées.

Je vais aborder plusieurs sujets dans cet article. Voici une liste pratique pour que vous puissiez accéder à la section qui vous intéresse le plus :
- Incitez les nouveaux utilisateurs à essayer votre produit
- Créez un sentiment d'urgence pour persuader à l'action
- Convertissez les visiteurs qui abandonnent en clients
- Affichez la preuve sociale
- Empêchez la paralysie du choix
- Expliquez brièvement chaque fonctionnalité avec une infobulle
- Organisez les fonctionnalités en différentes catégories
- Augmentez le facteur de confiance
- Effectuez des tests A/B pour augmenter les conversions
- Guides d'experts sur l'augmentation de votre taux de conversion
1. Incitez les nouveaux utilisateurs à essayer votre produit
L'acquisition de clients est le plus grand défi auquel toute entreprise de commerce électronique est confrontée, surtout au début. Les gens sont souvent réticents à acheter un produit dans une boutique en ligne où ils n'ont jamais acheté auparavant. Et c'est pourquoi je recommande toujours d'inciter les nouveaux utilisateurs.
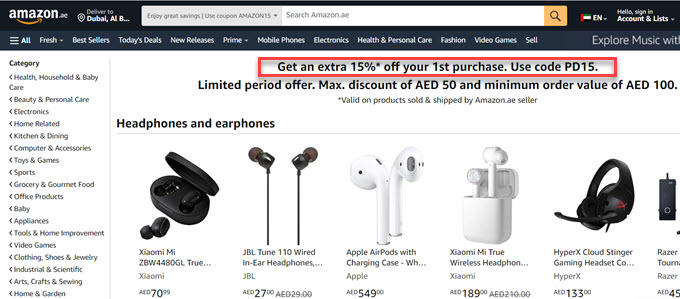
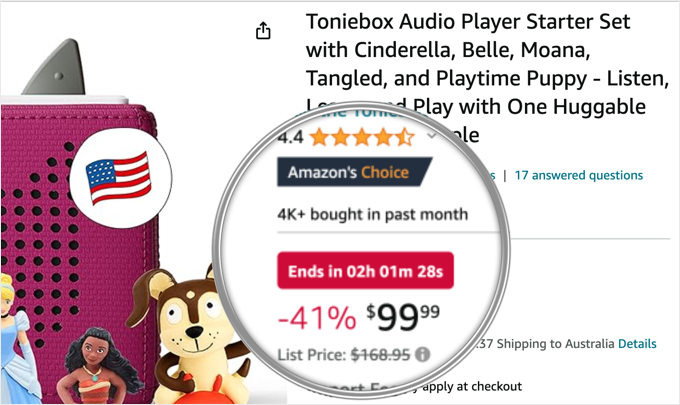
Une incitation peut être aussi simple que d'offrir une réduction aux nouveaux utilisateurs. Les géants du e-commerce comme Amazon offrent d'énormes réductions aux clients pour la première fois.

Si vous voulez vraiment améliorer les conversions sur la page de tarification, envisagez d'inciter les nouveaux utilisateurs.
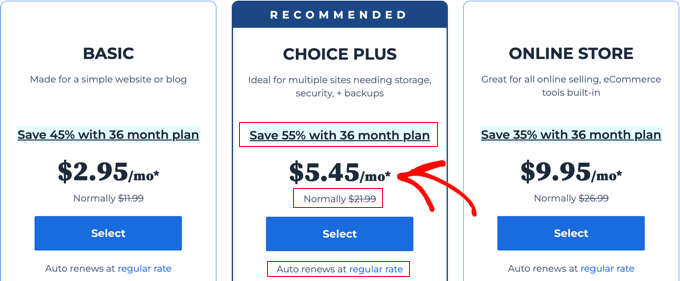
Par exemple, jetez un œil à la disposition des prix de Bluehost. Ils mettent en avant les prix réduits pour les nouveaux utilisateurs à côté des tarifs normaux, en soulignant les économies.
Cela peut être une incitation efficace pour que les clients potentiels entreprennent l'action souhaitée et s'inscrivent.

En outre, ils renvoient également au plan de 36 mois, où les utilisateurs peuvent obtenir une réduction encore plus importante. Et enfin, ils ajoutent une clause de non-responsabilité indiquant que la réduction ne s'applique qu'au premier paiement et que les renouvellements seront au tarif normal.
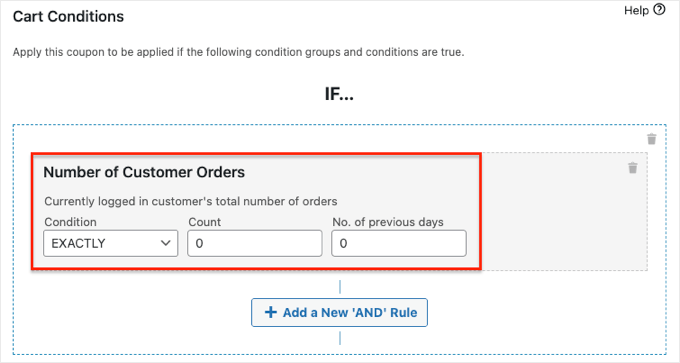
Comment l'implémenter dans WordPress : La façon la plus simple d'offrir des réductions aux nouveaux utilisateurs est d'utiliser un plugin comme Advanced Coupons. Il s'intègre parfaitement avec les plugins e-commerce populaires tels que WooCommerce.
Tout ce que vous avez à faire est de configurer une condition de coupon pour la première fois. Cela vous permet d'offrir la réduction uniquement aux utilisateurs qui n'ont effectué aucune commande précédente.

Advanced Coupons peut également vous aider à configurer diverses réductions de coupons, des offres d'achat-un-obtenez-un-gratuit (BOGO) et des programmes de fidélité sur votre site Web ou votre boutique en ligne.
Pour plus de détails, vous pouvez consulter l'avis de WPBeginner sur Advanced Coupons.
2. Créez un sentiment d'urgence pour persuader à l'action
Créer un sentiment d'urgence est une autre stratégie courante parmi les mastodontes du e-commerce. Pourtant, de nombreuses petites boutiques de e-commerce ne profitent pas de cette stratégie.

L'un des moyens les plus simples de créer un sentiment d'urgence est d'utiliser un compte à rebours.
Les comptes à rebours fonctionnent.
En fait, Reliablesoft.net, l'un de nos clients, a augmenté ses ventes instantanément de 20 % simplement en plaçant un compte à rebours.

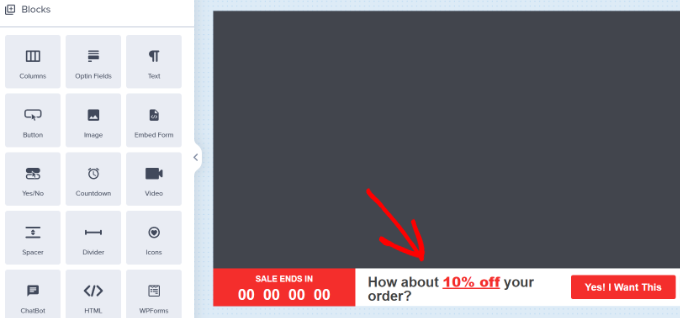
Comment l'implémenter dans WordPress : Vous pouvez facilement ajouter une barre flottante de compte à rebours sur votre site Web en utilisant OptinMonster.
C'est aussi simple que de faire glisser un bloc sur l'écran pendant que vous concevez votre nouvelle campagne, puis de configurer le minuteur.

3. Convertir les visiteurs qui abandonnent en clients
Saviez-vous que 70 % des visiteurs qui quittent votre page de prix ne reviendront jamais ?
Cela signifie que la plupart de vos efforts de marketing numérique seront gaspillés à moins que vous n'ayez une stratégie pour interagir avec les personnes qui abandonnent vos pages de prix.
Il existe plusieurs façons de convertir vos utilisateurs qui abandonnent en clients. Voici 2 méthodes que j'utilise sur tous mes sites Web pour réduire l'abandon de page de prix :
Méthode n°1. Créez une campagne d'e-mails automatisée pour abandon de panier
Cette tactique fonctionne lorsqu'un client abandonne son panier après avoir saisi son adresse e-mail lors du processus de paiement.
Vous pouvez collecter cette adresse e-mail et les contacter pour finaliser la commande avec une campagne d'e-mails automatisée.
Dans WordPress, le moyen le plus simple de configurer une campagne d'e-mails pour abandon de panier est avec FunnelKit.

FunnelKit est livré avec une bibliothèque complète de flux de travail d'automatisation d'e-mails, y compris les flux de travail pour abandon de panier. Ces flux de travail comprennent une copie pré-écrite, des intervalles de délai, des objectifs, et plus encore.
Si vous avez besoin de plus de contrôle sur vos campagnes d'abandon d'e-mails et que vous souhaitez également développer votre liste d'e-mails, vous pouvez utiliser un service de marketing par e-mail autonome comme Constant Contact.
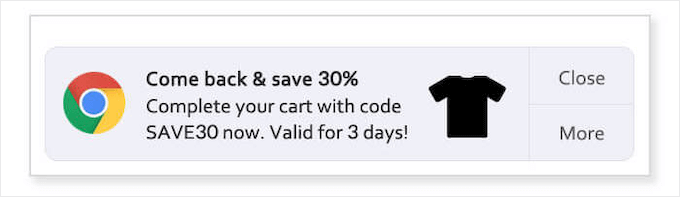
Alternativement, si vous préférez contacter vos visiteurs après qu'ils aient quitté votre site via des notifications push plutôt que par e-mail, vous pouvez utiliser un outil comme PushEngage.
Voici un exemple de notification push qui encourage les utilisateurs à finaliser leurs achats.

Cela ne fonctionnera que si les clients acceptent de recevoir des notifications push sur votre site avant d'abandonner leur panier.
Pour plus de détails, consultez quelques façons de récupérer les ventes de paniers abandonnés dans WooCommerce.
Méthode n°2. Afficher une offre d'intention de sortie
Une autre stratégie éprouvée pour réduire l'abandon de la page de prix est d'afficher une offre d'intention de sortie.
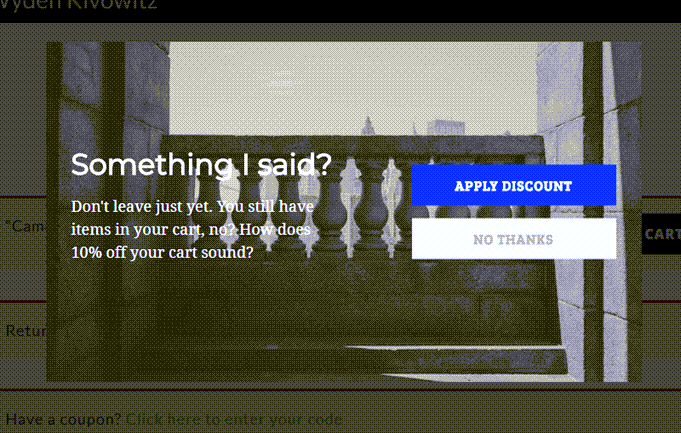
Exit Intent est une technologie OptinMonster qui déclenche une fenêtre contextuelle au moment précis où les clients quittent votre site.
L'un de nos clients offre 10% de réduction supplémentaires pour revenir au panier avec une intention de sortie.

Lorsqu'un utilisateur accepte l'offre en cliquant sur « Appliquer la réduction », il sera redirigé vers l'URL du coupon WooCommerce créée précédemment, qui applique automatiquement la réduction supplémentaire.
Alternativement, si vous ne souhaitez pas offrir de réduction supplémentaire, vous pouvez simplement demander pourquoi ils partent et contacter le support via un formulaire de contact.
4. Afficher la preuve sociale
Vérification des faits : 98 % des visiteurs repartent sans acheter, et 70 % ne reviennent jamais. Bien qu'il y ait plusieurs raisons à cela, l'une d'elles est le manque de confiance.
C'est pourquoi la preuve sociale est si puissante. En fait, 92 % des gens font confiance à la recommandation d'un pair.
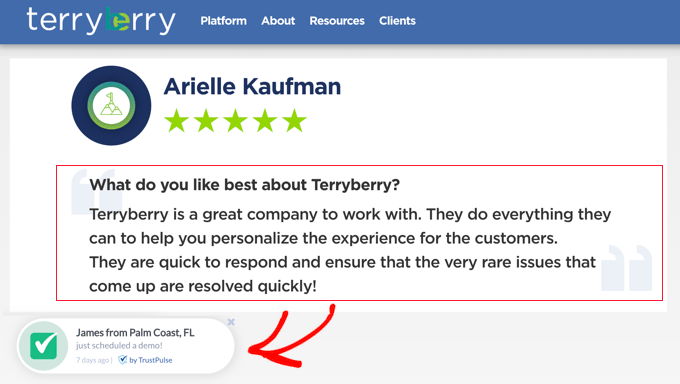
Cela explique pourquoi l'affichage de témoignages clients sur votre page de tarifs est si efficace. Ils démontrent qu'il y a des personnes qui font confiance au produit et l'utilisent, comme vous pouvez le voir sur ce site web.

Vous pouvez également afficher l'activité client en direct et vérifiée en bas de l'écran.
Cela utilise la psychologie de la « peur de manquer quelque chose » ou FOMO, ce qui peut augmenter les conversions jusqu'à 15 %.
Comment l'implémenter : Vous pouvez ajouter le FOMO à votre propre site en quelques minutes en utilisant TrustPulse. C'est le meilleur plugin de preuve sociale pour WordPress, et la configuration est un jeu d'enfant.
5. Empêcher la paralysie du choix
La paralysie du choix est une raison majeure pour laquelle la plupart des pages de prix ne convertissent pas bien. Certaines pages de prix sont trop compliquées. Les clients ne veulent pas faire le mauvais choix, mais le bon choix n'est pas clair.
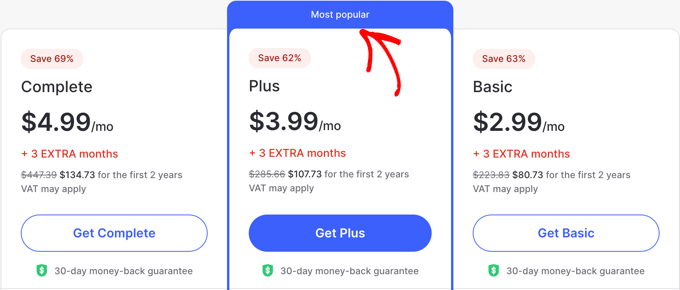
C'est pourquoi vous devriez garder votre page de prix propre, claire et simple. Mettez en évidence le plan le plus populaire ou la meilleure offre, et expliquez les fonctionnalités du plan dans une infographie ou un tableau.

Une fois que les utilisateurs savent ce qui est populaire, ils peuvent commencer à considérer quel plan leur convient le mieux.
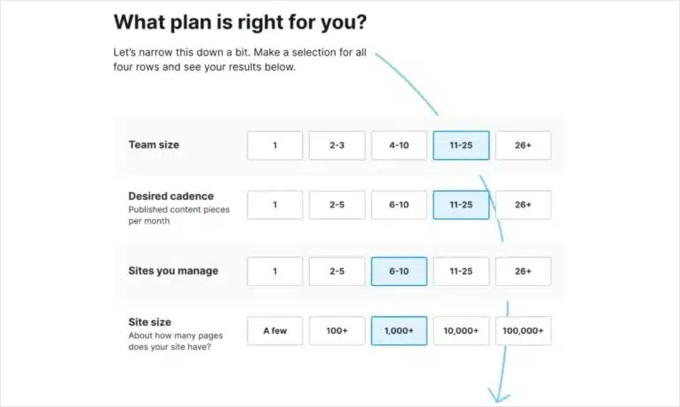
Certains sites Web proposent un quiz ou un questionnaire pour clarifier les besoins des clients afin d'identifier quel plan est le meilleur.

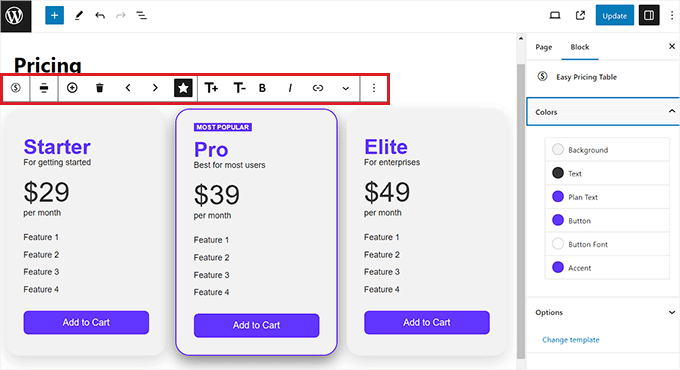
Comment l'implémenter dans WordPress : Vous pouvez créer de belles tables de prix en utilisant un plugin comme Easy Pricing Tables.
Commencez par choisir un modèle avec le bon look and feel, puis personnalisez-le avec les détails de votre plan. N'oubliez pas de marquer un plan comme étant en vedette ou le plus populaire.

Ou vous pouvez utiliser un constructeur de pages comme SeedProd. Il propose des blocs de tables de prix attrayants que vous faites simplement glisser sur votre page de prix.
Assurez-vous d'utiliser l'onglet Paramètres avancés du plugin pour personnaliser la police du bloc de prix, la couleur et la taille du bouton, ainsi que les effets de survol afin que le plan recommandé soit facile à repérer.
6. Expliquez brièvement chaque fonctionnalité avec une bulle d'aide
Bien que vous puissiez éviter la surcharge d'informations en gardant votre page de prix simple, il y aura toujours des utilisateurs qui voudront en savoir plus sur une certaine fonctionnalité ou un certain produit. Comment faire cela sans compliquer les choses ?
C'est là qu'un tooltip intervient. Un tooltip fournit des informations supplémentaires aux clients qui le souhaitent.
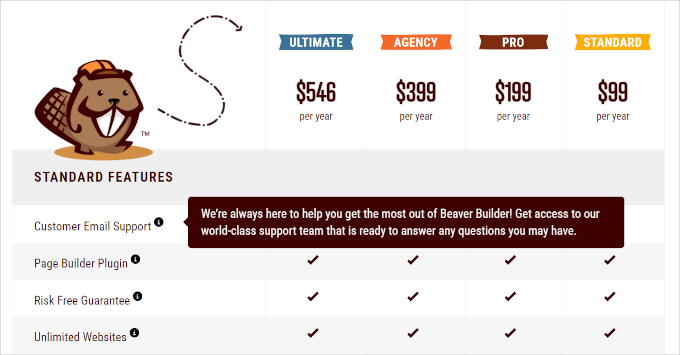
Ces extraits d'informations déclenchés par survol offrent des détails supplémentaires sans submerger l'expérience utilisateur. La table de prix de Beaver Builder le fait incroyablement bien.

Un tooltip peut offrir une brève explication textuelle ou même inclure des images et d'autres contenus riches.
Comment implémenter : Vous pouvez facilement ajouter des tooltips à votre site WordPress en utilisant un plugin gratuit comme WordPress Tooltips. La configuration est simple, mais n'oubliez pas que trop de tooltips peuvent devenir distrayants.
Prenez le temps de faire passer vos tooltips au niveau supérieur. Choisissez des polices et des couleurs qui correspondent à la marque de votre site Web, et adaptez le contenu du tooltip pour qu'il corresponde à la fonctionnalité spécifique.
Enfin, ne mettez pas d'informations importantes dans les tooltips. Celles-ci devraient être bien visibles sur la page principale, et les tooltips devraient ajouter des informations supplémentaires pour ceux qui souhaitent les consulter.
7. Organiser les fonctionnalités en différentes catégories
Certains produits et services ont de nombreuses fonctionnalités. Pour que les clients prennent une décision éclairée, ces fonctionnalités devront être listées sur votre page de prix, même si elles ajoutent une certaine complexité.
Mais ajouter simplement une longue liste de fonctionnalités ne suffira pas. Les meilleures listes de fonctionnalités peuvent être soigneusement regroupées en quelques catégories qui rendent l'information plus facile à digérer.
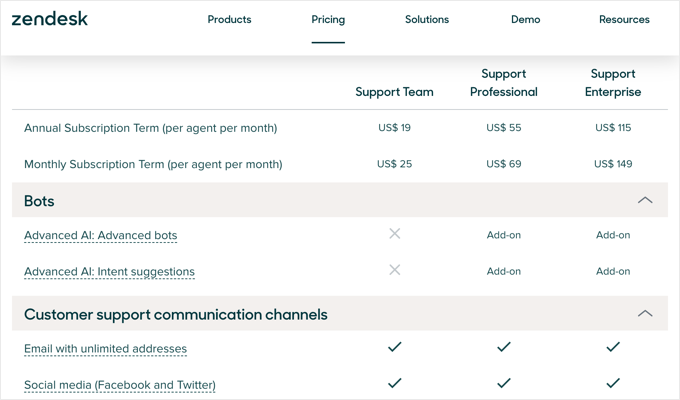
L'exemple de Zendesk illustre cela magnifiquement, permettant aux utilisateurs de comparer et d'évaluer facilement les plans en fonction de ce qui est important pour eux et leur entreprise.

Remarquez que chaque fonctionnalité est un lien. Ceux-ci fonctionnent un peu différemment des infobulles, mais l'idée est la même. Lorsque vous cliquez sur un lien, vous verrez une fenêtre contextuelle avec plus de détails sur cette fonctionnalité.
Cependant, comme une infobulle, ces liens n'éloignent pas l'utilisateur de la page de tarification, il est donc plus probable qu'il convertisse.
Comment implémenter : Lorsque vous utilisez cette stratégie, vous devez prendre le temps de décider quelles catégories aideront vos clients à avancer et à prendre une décision.
Vous devriez jeter un coup d'œil aux catégories utilisées par vos concurrents pour vous inspirer.
Enfin, assurez-vous d'organiser les plans de manière progressive, des moins de fonctionnalités à gauche aux offres plus complètes à droite.
8. Augmenter le facteur de confiance
Gagner la confiance des clients est essentiel pour les conversions. Avec les ventes en ligne, les acheteurs ne s'inquiètent pas seulement d'acheter un produit insatisfaisant, mais aussi de la sécurité de leurs informations personnelles et financières.
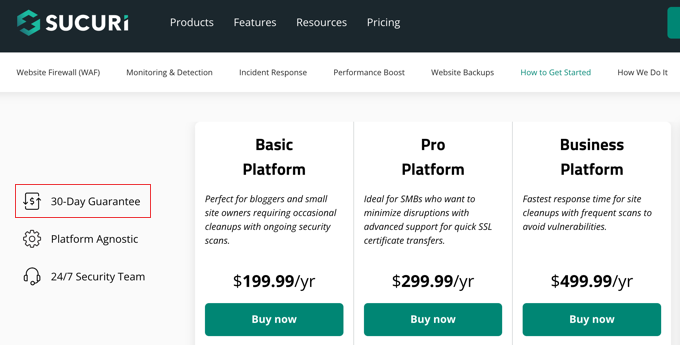
D'après mon expérience, une garantie de remboursement est un excellent moyen de renforcer la confiance car elle réduit les risques pour vos clients et peut augmenter les conversions et les ventes jusqu'à 15-30%.

Vous devrez également ajuster votre page de tarification pour rassurer les clients et les aider à se sentir en sécurité. La meilleure façon de le faire est d'afficher des badges de confidentialité et de sécurité.
C'est parce que la fraude aux paiements en ligne a triplé au cours de la dernière décennie, et que 54% des acheteurs en ligne ont été victimes d'activités frauduleuses ou suspectes en ligne. Vous ne pouvez pas leur reprocher d'être prudents.
Des plateformes comme WooCommerce proposent des badges de confiance, qui peuvent renforcer la crédibilité de votre site Web et rassurer les utilisateurs sur la sécurité des transactions.

Comment implémenter : Selon vos besoins, vous pouvez afficher des badges de confiance en activant les paramètres de WooCommerce, en utilisant un plugin ou un thème, ou en ajoutant du code à votre boutique en ligne.
Vous pourriez être surpris par tous les différents badges disponibles. Bien fait, cela peut augmenter vos ventes globales de 15%.
9. Effectuez des tests A/B pour augmenter les conversions
Maintenant, vous vous demandez peut-être comment mesurer l'impact des changements que vous apportez à votre page de tarification. Le test A/B est la réponse.
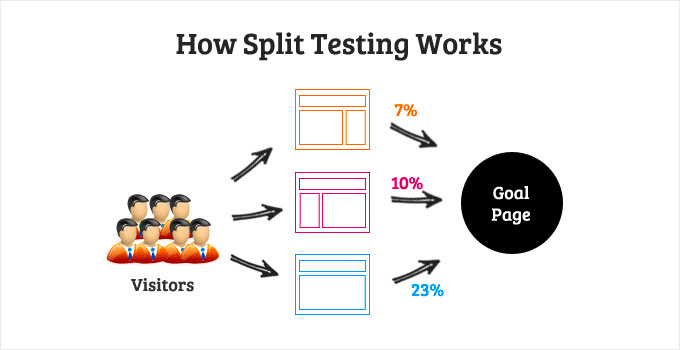
Mon équipe et moi utilisons régulièrement des tests fractionnés A/B pour découvrir quelle version d'une page de tarification ou d'une page de destination génère le plus de conversions. De cette façon, nous pouvons être sûrs de choisir celle qui obtient les meilleurs résultats.

Comment implémenter : Il existe un guide utile sur WPBeginner qui contient des instructions étape par étape sur comment faire des tests A/B dans WordPress.
Assurez-vous de commencer par de petits changements, sinon il peut être difficile de savoir pourquoi une version de votre page de tarification génère plus de conversions qu'une autre. Par exemple, commencez par tester des modifications à votre titre ou à votre appel à l'action (CTA) avant d'apporter des changements plus importants.
Assurez-vous également de faire durer le test suffisamment longtemps pour recueillir les données dont vous avez besoin afin de tirer des conclusions précises et de repérer les fluctuations du trafic.
Ensuite, vous pourrez utiliser ce que vous avez appris pour apporter d'autres modifications et optimiser continuellement votre page de tarification pour obtenir plus de conversions.
Guides d'experts sur l'augmentation de votre taux de conversion
J'espère que mes idées vous ont aidé à apprendre comment augmenter les conversions de votre page de tarification. Vous pourriez également consulter ces guides de WPBeginner sur l'augmentation de votre taux de conversion :
- Conseils avancés pour les pages de destination afin de faire décoller les conversions WordPress
- Exemples de pages de destination à forte conversion qui fonctionnent réellement
- Raisons pour lesquelles vos visiteurs WordPress ne se transforment pas en clients
- Comment améliorer le taux de clics organique (CTR) dans WordPress
- Comment utiliser le reciblage par cookies dans WordPress pour afficher des messages personnalisés sur le site
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Yunus Rahman
Des conseils pertinents et exploitables ! Les astuces de WPBeginner pour augmenter les conversions sur la page de tarification sont de l'or pur.
J'ai particulièrement apprécié la section sur la simplification des plans tarifaires et l'utilisation de la preuve sociale pour établir la confiance. La mise en œuvre de ces stratégies a déjà entraîné une augmentation significative des ventes pour mon entreprise.
Merci de partager votre expertise et de m'aider à optimiser ma page de tarification pour un maximum de conversions, WPBeginner.
Support WPBeginner
You’re welcome!
Admin
Mrteesurez
C'est un guide fantastique pour quiconque cherche à augmenter ses ventes. Il regorge de conseils pratiques qui peuvent faire une réelle différence rapidement. Cela vaut vraiment la peine d'être lu par tout propriétaire d'entreprise. Merci de partager ces conseils.
Jiří Vaněk
Des conseils incroyables. Merci de partager vos connaissances.
THANKGOD JONATHAN
Merci pour les informations que vous avez partagées avec nous, lecteurs de WPBeginner, M. Thomas Griffin.
Les conseils sont vraiment utiles. Je dois améliorer ma campagne avec les conseils 2 et 4.
Thomas Griffin
De rien – je suis heureux de les partager. Je suis convaincu qu'ils fonctionneront aussi bien pour vous qu'ils ont fonctionné pour moi.
THANKGOD JONATHAN
Le plaisir est pour moi. J'espère que vous partagerez plus d'astuces avec nous ici sur WPbeginner pour améliorer les ventes de notre boutique.
Merci encore une fois.