Si vous avez déjà recherché « meilleur constructeur de pages WordPress », vous avez probablement vu ces trois noms apparaître partout : Elementor, Divi et SeedProd. Ils promettent tous une simplicité glisser-déposer, des designs époustouflants et une personnalisation sans code.
Alors, est-ce vraiment important de choisir le bon ? 🤷
Chez WPBeginner, nous utilisons SeedProd pour nos propres projets (oui, il fait partie de notre famille de produits !), mais nous savons que ce n'est pas la solution parfaite pour tout le monde. Chaque constructeur a ses propres forces, et le « meilleur » choix dépend vraiment de vos besoins spécifiques.
Dans cette comparaison détaillée d'Elementor vs Divi vs SeedProd, nous allons dissiper le battage médiatique et vous montrer où chaque constructeur excelle vraiment, lequel est réellement plus facile à utiliser, et comment ils se comparent en termes de performances et de valeur.

Elementor vs Divi vs SeedProd : un bref aperçu
En ce qui concerne les constructeurs de pages glisser-déposer, ces trois outils se classent constamment parmi les options les plus populaires. Voici une comparaison rapide pour vous aider à comprendre leurs principales différences :
| Plugin | Utilisateurs/Installations | Caractéristiques principales | Version gratuite ? | Prix de départ |
|---|---|---|---|---|
| Elementor | 18+ millions | • Constructeur avancé glisser-déposer • Plus de 100 modèles de conception • Conception en temps réel | ✅ | 4,99 $/mois |
| Divi | 970 000+ | • Édition visuelle front-end • Plus de 250 packs de mise en page • Construit par Elegant Themes (plus de 15 ans) | ❌ | 89 $/an |
| SeedProd | 1+ million | • Constructeur indépendant du thème • Plus de 350 modèles • Outils de conception alimentés par l'IA | ✅ | 39,50 $/an |
Cela dit, les chiffres et les fonctionnalités ne racontent qu'une partie de l'histoire. Continuez à lire pour notre analyse détaillée et pratique de chaque constructeur de pages afin de comprendre lequel pourrait être le mieux adapté à vos besoins spécifiques.
Nous avons divisé notre comparaison dans les sections suivantes :
- Interface utilisateur
- Options de personnalisation
- Fonctionnalités IA
- Vitesse et efficacité du site
- Intégrations tierces
- Support client
- Rapport qualité-prix
- Elementor vs. Divi vs. SeedProd – Lequel devriez-vous utiliser ?
Pourquoi faire confiance à WPBeginner ?
Depuis 2009, WPBeginner aide des millions d'utilisateurs WordPress à créer de meilleurs sites web. Nous avons créé des centaines de pages de destination pour nos propres produits, construit d'innombrables sites WordPress via nos services WPBeginner Pro, et travaillé quotidiennement avec des constructeurs de pages dans des scénarios réels.
Pour cette comparaison, nous avons utilisé les versions premium des trois plugins afin de pouvoir évaluer toutes les fonctionnalités et intégrations qu'ils offrent.
Pour en savoir plus sur la façon dont nous évaluons les outils WordPress, consultez nos directives éditoriales.
Interface utilisateur
Lorsqu'il s'agit de choisir un constructeur de site web, il est important de sélectionner un outil convivial et conçu pour les utilisateurs non techniques.
Il devrait vous permettre de personnaliser entièrement votre thème WordPress et vos pages de destination facilement, sans avoir à modifier de code.
Voyons comment ces 3 constructeurs se comparent en termes de facilité d'utilisation.
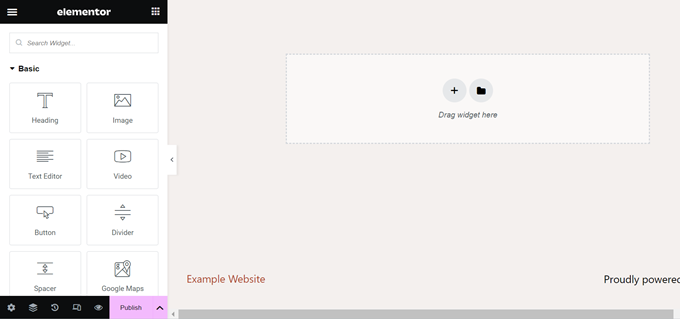
Elementor – Facilité d'utilisation
Elementor offre un constructeur de thèmes et de pages de destination par glisser-déposer. Il propose différents éléments dans un menu sur votre gauche, vous permettant de les faire glisser et déposer rapidement sur votre modèle.
Vous pouvez également activer un mode adaptatif, qui vous permet de passer d'une vue de bureau à une vue de tablette ou de mobile. Cela aide à modifier votre thème pour différents appareils.

Le constructeur peut être écrasant pour les débutants au début. En fait, nous avons passé un temps considérable à explorer toutes les options lorsque nous l'avons utilisé pour la première fois. Il y a beaucoup d'éléments parmi lesquels choisir, et cliquer sur n'importe quel élément du modèle ouvre plusieurs autres options de personnalisation.
Cependant, une fois que nous avons pris le coup de main, le constructeur de sites Web d'Elementor était facile à utiliser.
Il dispose même d'un puissant panneau d'historique où vous pouvez annuler ou rétablir des modifications en un seul clic, similaire à l'utilisation de Ctrl+Z.
Bien que cela soit puissant, nous avons trouvé l'historique de révision simplifié de SeedProd légèrement plus intuitif pour les débutants absolus, car il affiche une liste simple et linéaire de vos sauvegardes.
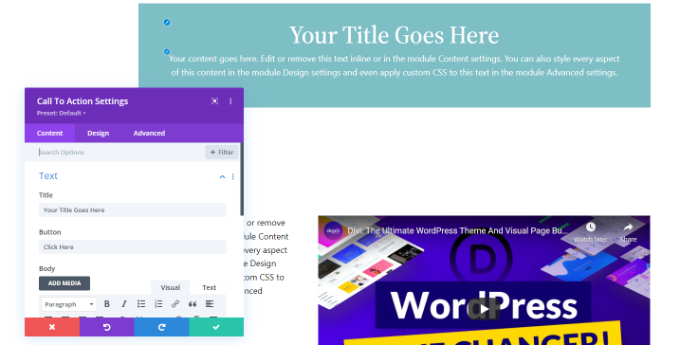
Divi – Facilité d'utilisation
Divi offre également un constructeur par glisser-déposer pour modifier le thème WordPress Divi et changer la mise en page de vos pages de destination sans modifier le code.
Ce qui rend le constructeur de Divi différent, c'est qu'il vous permet de modifier le site Web WordPress sur le front-end. Il fonctionne en affichant votre conception en temps réel afin que vous puissiez voir exactement à quoi ressemble chaque élément.

Contrairement à Elementor ou SeedProd, vous n'obtenez pas de menu contenant différents éléments comme du texte, des images, des vidéos ou des boutons à ajouter au modèle.
Au lieu de cela, Divi vous permet de sélectionner la mise en page de la section que vous souhaitez ajouter, puis vous permet de choisir l'élément que vous aimeriez ajouter.
En raison de son système unique, il nous a fallu un certain temps pour nous sentir complètement à l'aise avec Divi. Cela dit, il est devenu assez simple à utiliser par la suite.
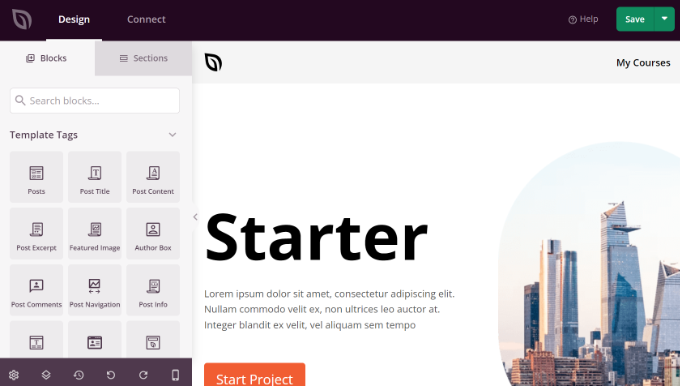
SeedProd – Facilité d'utilisation
Le constructeur de sites web par glisser-déposer de SeedProd est également très facile à utiliser. C'est un plugin indépendant du thème qui vous permet de créer vos designs à partir de zéro. Indépendant du thème signifie ici que vous pouvez modifier le site sans être limité par le design du thème.
C'est un énorme avantage car cela signifie que vous n'aurez pas à vous 'battre' avec les polices, les couleurs ou les mises en page par défaut de votre thème pour obtenir le look exact que vous désirez.
La nature indépendante du thème change la donne pour nous. Cela nous a permis de créer une page personnalisée exactement comme nous le voulions, sans lutter contre les limitations du thème existant.
Vous pouvez ajouter différents éléments du menu sur votre gauche en les faisant glisser sur le modèle.
En utilisant le constructeur de thème de SeedProd, la personnalisation de l'apparence de votre site est sans effort. Il est conçu pour les utilisateurs non techniques et garantit que n'importe qui peut personnaliser son thème sans modifier le code.

Vous pouvez également voir l'historique des révisions et annuler les modifications précédentes en un clic. Il existe également un mode brouillon, qui vous permet de modifier une page en privé sans révéler qu'elle est en mode maintenance.
Le constructeur est également rapide et conçu dans un souci de vitesse. Il n'alourdit pas et ne ralentit pas votre site web.
SeedProd vous permet également d'ajouter facilement une page « bientôt disponible », un mode maintenance et des pages d'atterrissage d'erreur 404. De cette façon, vous pouvez créer de l'enthousiasme autour de votre prochain site Web ou indiquer aux moteurs de recherche que votre site est actuellement en maintenance.
Gagnant – SeedProd
Après avoir testé les trois plugins, nous avons constaté que SeedProd, Elementor et Divi offrent tous une expérience de création de site Web sans code impressionnante.
Cependant, nous avons trouvé l'interface de SeedProd la plus rationalisée et la plus conviviale. Son historique des révisions, en particulier, est très simple, ce qui permet d'annuler facilement les modifications et de revenir aux versions précédentes sans aucune approximation.
Cette simplicité peut vous faire gagner des heures de travail et éviter des frustrations potentielles, ce qui en fait notre premier choix pour la facilité d'utilisation.
Options de personnalisation
Un autre facteur important à prendre en compte lors de la sélection d'un constructeur de sites Web ou de pages d'atterrissage est le niveau de personnalisation possible.
Il est important de choisir un outil qui vous donne un contrôle total sur l'apparence de vos thèmes et de vos pages.
Voici un aperçu des fonctionnalités de personnalisation offertes par Elementor, Divi et SeedProd.
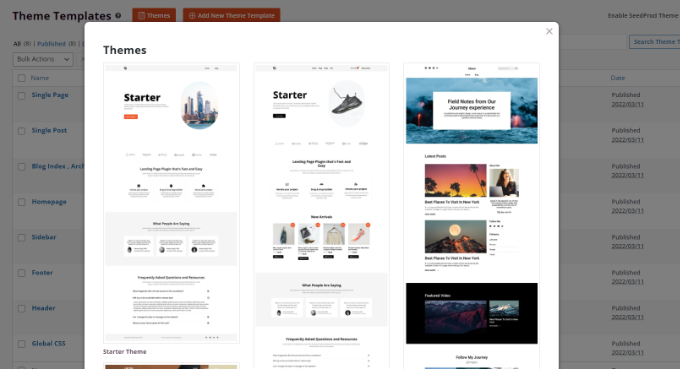
Elementor – Fonctionnalités de personnalisation
Elementor nous a impressionnés par sa bibliothèque de plus de 100 kits de sites Web conçus par des professionnels. Choisissez simplement un kit, ajoutez votre contenu, modifiez son style et personnalisez-le. Avec Elementor, vous pouvez contrôler tous les aspects de l'apparence de votre site.
Il propose des modèles pour une grande variété de catégories. Par exemple, vous pouvez choisir un modèle pour un blog, une boutique e-commerce, un site de voyage, de tourisme, un blog de mode, une organisation à but non lucratif, une école, et plus encore.

Avec Elementor, vous disposez de plus de 100 widgets différents à ajouter à votre thème ou à votre page de destination. Ceux-ci incluent des widgets de base comme les titres et le texte, des widgets Pro tels que les boutons de partage et les compteurs, ainsi que des éléments de thème comme les titres d'articles et les widgets WooCommerce.
En dehors de cela, Elementor offre également des fonctionnalités de personnalisation avancées. Par exemple, vous pouvez ajouter du CSS personnalisé pour personnaliser entièrement l'apparence et le style de votre site, ajouter du code personnalisé, télécharger vos propres polices et icônes, et plus encore.
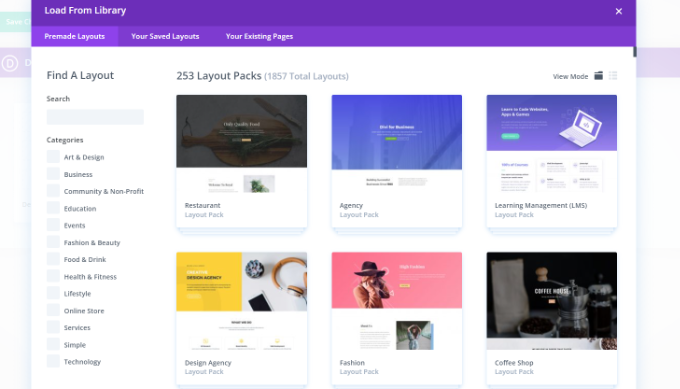
Divi – Fonctionnalités de personnalisation
Divi propose plus de 250 packs de mise en page de sites Web préconçus pour diverses industries.
Vous pouvez choisir parmi un pack de site Web complet pour concevoir votre site WordPress. Le pack comprend des modèles pour différentes pages comme une section blog, une page à propos de nous, une page de contact, une page d'accueil, et plus encore.

En plus de cela, Divi propose des dizaines d'éléments de site Web appelés modules pour personnaliser votre thème de site Web et vos pages. Par exemple, vous pouvez ajouter des curseurs, des boutons d'appel à l'action (CTA), des formulaires, des témoignages, des galeries, et plus encore.
Nous avons également apprécié que vous ayez un contrôle total sur l'apparence de chaque élément. Vous pouvez modifier les polices, la couleur du texte, les options de bordure, ajouter un style au survol, utiliser des filtres et des effets pour améliorer l'apparence de n'importe quel élément, ou utiliser du CSS personnalisé pour modifier n'importe quel élément.
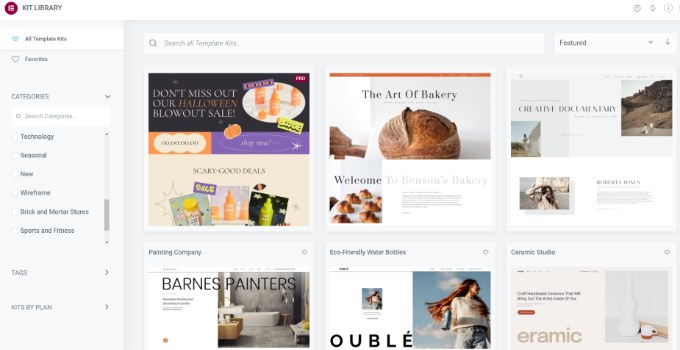
SeedProd – Fonctionnalités de personnalisation
Les plus de 350 modèles de thèmes de site Web et de pages de destination de SeedProd nous ont offert la plus large gamme d'options. Vous pouvez également choisir parmi plus de 20 schémas de couleurs intégrés ou créer le vôtre à partir de zéro.
Chaque modèle de thème de site Web est accompagné de modèles pour plusieurs pages et sections, comme la page d'accueil, un article de blog individuel, l'en-tête et le pied de page.
Cependant, ce qui distingue SeedProd de Divi et Elementor, c'est qu'il ne dépend pas de votre thème WordPress pour le style ou le fonctionnement.
Il fonctionne indépendamment de votre thème SeedProd choisi. Cela vous donne un contrôle et une liberté totale sur l'apparence et la conception de votre thème.

Il existe également plus de 90 blocs différents que vous pouvez utiliser pour personnaliser davantage vos thèmes WordPress et vos pages de destination.
Par exemple, vous pouvez ajouter un logo de site, une navigation de publication, des titres et des textes. Ou, utilisez des blocs avancés comme des formulaires de contact, des formulaires d'inscription, des concours, des icônes, une barre de progression, et plus encore.
Chaque bloc est personnalisable. Vous pouvez modifier son alignement, sa couleur, modifier la taille de la police, changer les niveaux de titre (H1, H2, H3, etc.), ajouter du texte alternatif à l'image, modifier la taille de l'image, et plus encore.
SeedProd propose également des blocs WooCommerce, vous permettant de personnaliser facilement votre boutique WooCommerce. Il s'intègre même à Google Fonts pour vous offrir plus d'options de personnalisation de votre site web.
Gagnant – SeedProd
Que vous choisissiez Elementor, Divi ou SeedProd, chaque constructeur de sites WordPress offre une large gamme d'options de personnalisation. Vous pouvez choisir parmi plusieurs thèmes et modèles de pages de destination.
De plus, vous pouvez sélectionner n'importe quel élément du modèle et modifier davantage son style, sa couleur et son apparence. Ils permettent également des options de personnalisation avancées via du CSS personnalisé et des extraits de code personnalisés.
Fonctionnalités IA
Alors que l'intelligence artificielle (IA) prend une importance croissante dans la conception de sites web, examinons comment chaque constructeur utilise l'intelligence artificielle pour améliorer votre expérience de création de site web.
Vous souhaitez un aperçu beaucoup plus approfondi des fonctionnalités d'IA de ces outils ? Consultez notre sélection d'experts des meilleurs constructeurs de sites web IA pour WordPress pour plus d'informations.
Elementor – Fonctionnalités IA
La boîte à outils IA d'Elementor se concentre sur l'amélioration d'éléments de conception WordPress spécifiques plutôt que sur la génération de sites web entiers.

Lors du test de leurs fonctionnalités IA, nous les avons trouvées particulièrement utiles pour :
- La génération de contenu qui s'adapte au contexte de votre site
- Des suggestions de mise en page intelligentes basées sur votre conception existante
- L'amélioration et la génération d'images
- La génération de code CSS pour un style personnalisé
Cependant, nous avons constaté certaines limitations lors de nos tests. Le générateur d'images a parfois du mal à créer des traits humains réalistes, et le générateur de code CSS nécessite souvent plusieurs tentatives pour obtenir les résultats souhaités.
Bien que puissants, ces outils semblent plus adaptés aux utilisateurs qui ont déjà une certaine expérience en conception.
Divi – Fonctionnalités IA
Lors de nos tests, nous avons été particulièrement impressionnés par le système de génération d'images de Divi AI.
Contrairement à de nombreux outils d'IA qui peinent avec les traits humains, Divi AI produit des images remarquablement réalistes, parvenant même à créer des mains d'apparence assez naturelle (bien que vous puissiez encore y déceler quelques légères irrégularités en y regardant de plus près).

Ce qui distingue les fonctionnalités IA de Divi, c'est la possibilité de définir des préférences de marque comme les palettes de couleurs et les polices avant de générer des designs. Cette pré-personnalisation nous a fait gagner un temps considérable pendant le processus de conception.
Leur fonctionnalité « Générer automatiquement » se démarque également, créant des images contextuellement pertinentes qui correspondent à votre contenu sans nécessiter de saisie manuelle.
Par ailleurs, les actions rapides de l'IA pour le contenu sont particulièrement robustes, offrant des options pour :
- Améliorer le texte existant
- Ajuster la lisibilité du contenu
- Traduire dans différentes langues
- Modifier le ton et le style
Cependant, nous avons trouvé la courbe d'apprentissage initiale plus raide que prévu car l'interface n'est pas aussi intuitive que celle de certains concurrents.
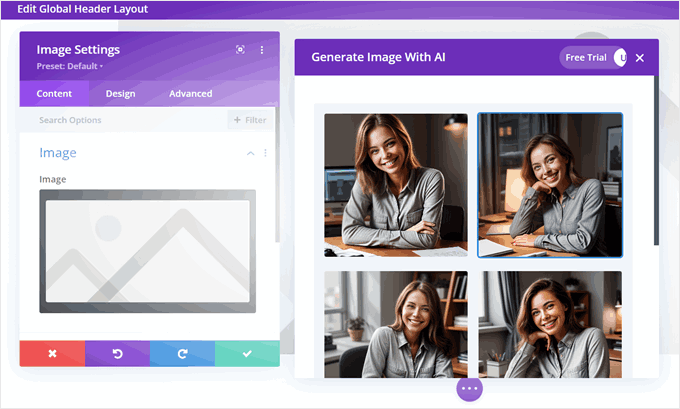
SeedProd – Fonctionnalités IA
Lors de nos tests approfondis, les capacités d'IA de SeedProd nous ont constamment impressionnés par leur rapidité et leur efficacité.

Par exemple, le constructeur de sites web IA peut générer des designs complets en environ 10 à 40 secondes (bien qu'ils annoncent jusqu'à 60 secondes), ce qui en fait l'option la plus rapide que nous ayons testée.
Ce qui distingue vraiment l'IA de SeedProd, c'est sa capacité à créer des designs générés par IA de haute qualité avec un minimum d'informations. Le système ne submerge pas les utilisateurs de questions interminables, mais produit néanmoins des résultats remarquablement pertinents et professionnels.

Nous avons également utilisé les autres fonctionnalités d'IA de SeedProd pour :
- Créer et améliorer des images
- Produire et modifier du contenu
- Traduire du contenu dans plus de 50 langues
Le seul inconvénient notable que nous ayons rencontré est que le constructeur de sites Web par IA fonctionne séparément du plugin principal, nécessitant une étape supplémentaire pour exporter et importer des conceptions. Cependant, le processus est simple grâce aux outils d'importation/exportation conviviaux de SeedProd.
Gagnant – SeedProd
Après avoir testé les fonctionnalités d'IA des trois constructeurs de pages, SeedProd se distingue comme le meilleur choix. Bien qu'Elementor et Divi disposent de bons outils d'IA, SeedProd est plus rapide, plus facile à utiliser et offre plus de fonctionnalités qui fonctionnent bien ensemble.
Que vous débutiez ou que vous soyez un designer expérimenté, vous pouvez rapidement créer des sites Web complets, améliorer des images et optimiser du contenu avec les outils d'IA de SeedProd. Il fait simplement le travail mieux que les autres.
Vitesse et efficacité du site
Les performances de votre site WordPress jouent un rôle essentiel pour obtenir plus de conversions et améliorer les classements dans les moteurs de recherche.
Un site Web à chargement lent peut entraîner une mauvaise expérience utilisateur, ce qui signifie que les gens pourraient quitter votre site avant d'interagir avec vos pages de destination. Nous avons constaté par nous-mêmes comment même un délai d'une seconde peut augmenter considérablement les taux de rebond et diminuer les conversions.
Pour tester les performances d'Elementor, Divi et SeedProd, nous avons créé une page de destination simple avec un titre, une image et un bouton. Ensuite, pour tester la vitesse des pages, nous avons utilisé l'outil PageSpeed Insights de Google.
Cela dit, nous nous concentrerons sur les scores de vitesse des pages mobiles car Google utilise désormais la version mobile de votre site pour l'indexation et le classement du contenu.
Voyons comment chacun de ces constructeurs de sites Web se comporte.
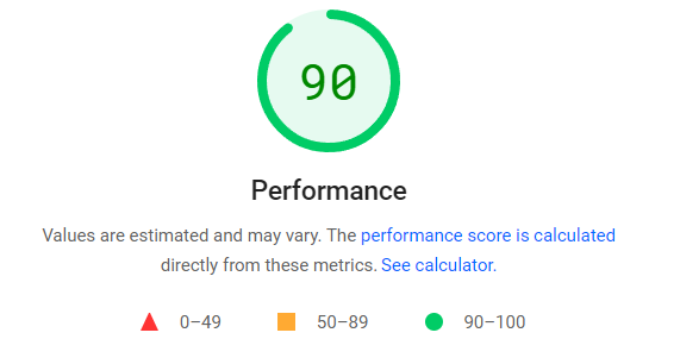
Elementor – Performances
Lorsque nous avons testé notre page de destination créée avec Elementor, l'outil PageSpeed Insights a montré un score global de 90 pour mobile. C'est un excellent score et cela montre que votre site ne ralentira pas lors de l'utilisation du constructeur.

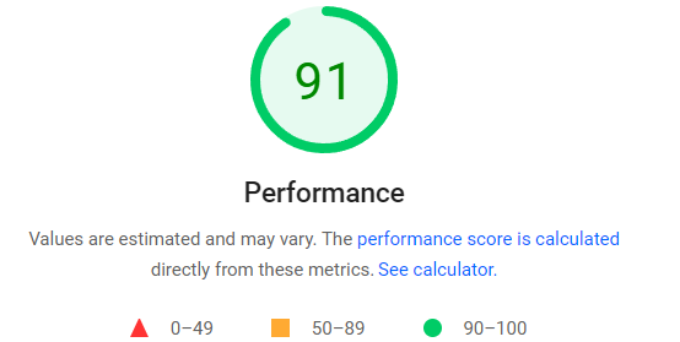
Divi – Performances
Le score obtenu en utilisant le constructeur glisser-déposer de Divi était également excellent. Un score de 91 signifie que votre site Web se charge rapidement et que vous n'avez pas à vous soucier des temps de chargement des pages lorsque vous utilisez Divi.

SeedProd – Performance
Les tests de vitesse des pages de SeedProd ont été légèrement meilleurs que ceux d'Elementor et de Divi. Avec un score de 93 sur mobile, vous pouvez vous attendre à des performances rapides et à aucun délai de chargement lorsque vous utilisez SeedProd.

Gagnant – SeedProd
Les 3 constructeurs de sites Web ont bien performé lors de notre test, mais SeedProd a été légèrement meilleur que Divi et Elementor car il est conçu avec un état d'esprit axé sur la vitesse.
Il vous aide à éviter le code inutile, ce qui conduit généralement à une vitesse et à un temps de chargement de page plus rapides.
Intégrations tierces
Au cours de nos années de création de sites WordPress, nous avons appris que la valeur d'un constructeur de pages ne réside pas seulement dans ses fonctionnalités principales, mais aussi dans la façon dont il interagit avec d'autres plugins WordPress et outils tiers. Ils peuvent vous aider à ajouter plus de fonctionnalités pour atteindre vos objectifs commerciaux.
Par exemple, vous pouvez connecter des services de marketing par e-mail pour capturer des prospects et créer une liste d'e-mails, optimiser vos pages pour les moteurs de recherche avec des outils SEO, ou intégrer des réseaux sociaux.
Voyons quels outils et plugins sont pris en charge par Elementor, Divi et SeedProd.
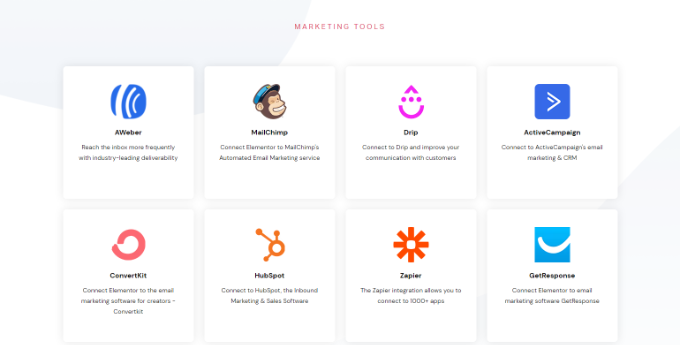
Elementor – Intégrations
Elementor s'intègre parfaitement à différents outils de marketing par e-mail tels que AWeber, Drip, MailChimp, ActiveCampaign, Sendinblue et ConvertKit. Vous pouvez également connecter des logiciels de gestion de la relation client (CRM) tels que HubSpot avec Elementor.
Elementor prend également en charge différents plugins WordPress, y compris WooCommerce. Vous obtenez différents éléments WooCommerce dans le constructeur par glisser-déposer.

Cependant, nous avons trouvé le processus d'intégration un peu délicat par moments. En effet, certaines intégrations nécessitent de se rendre sur la page des paramètres du plugin Elementor dans le tableau de bord pour le connecter à l'outil tiers. Ce n'est pas rédhibitoire, mais cela a interrompu notre flux de travail.
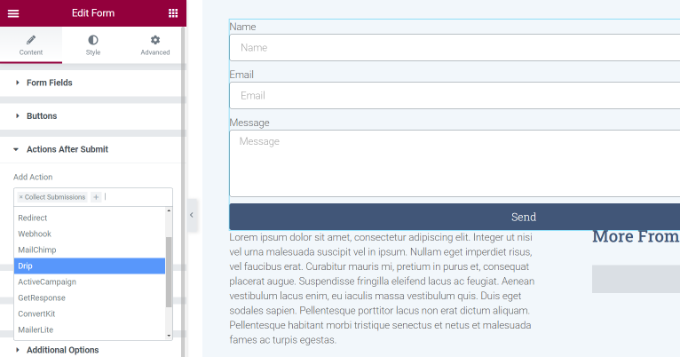
Cela dit, certaines intégrations comme Drip peuvent être effectuées à l'intérieur du constructeur glisser-déposer. Dans ce cas, il vous suffit d'ajouter un formulaire d'inscription dans votre thème WordPress ou votre modèle de page de destination.
Ce n'est qu'alors que vous pourrez sélectionner votre service d'e-mail dans le menu déroulant « Actions après soumission ».

En dehors de cela, il s'intègre à d'autres plugins e-commerce comme MemberPress.
Enfin, Elementor intègre également différentes plateformes sociales comme Facebook SDK, YouTube, Vimeo, Google Maps, SoundCloud, Slack, et plus encore.
Divi – Intégrations
Divi offre quelques options d'intégration, tout comme les deux autres constructeurs de sites Web et de pages de destination WordPress.
Nous avons trouvé son intégration WooCommerce particulièrement robuste. Elle offre différents modules comme des boutons « ajouter au panier », des notifications de panier, des évaluations de produits, et plus encore. Vous pouvez utiliser ces modules pour créer une boutique WooCommerce dans WordPress.
En dehors de cela, l'outil vous permet d'intégrer Google Maps pour afficher votre emplacement. Il fonctionne également avec le plugin Wishlist Member, le plugin Toolset et le plugin Hotel Booking pour WordPress.
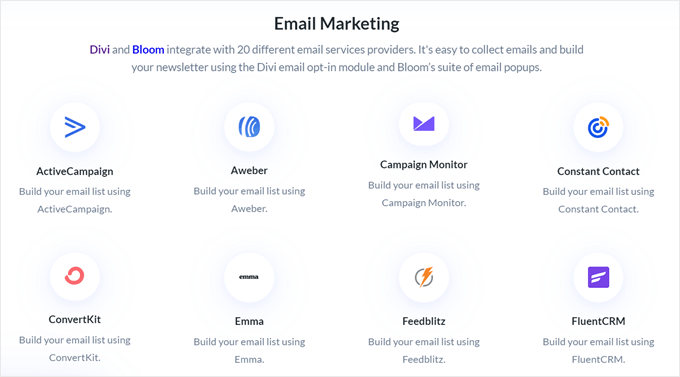
En ce qui concerne les plateformes de marketing par e-mail, Divi offre des intégrations avec 20 fournisseurs différents. Cependant, pour certains services comme Drip, la connexion est gérée via le plugin Bloom (qui est inclus dans l'adhésion Elegant Themes) plutôt qu'à l'intérieur du constructeur.
Cela ajoute une étape supplémentaire au processus de configuration.

SeedProd – Intégrations
SeedProd offre également une large gamme d'intégrations avec des outils tiers premium et des plugins WordPress.
Par exemple, vous pouvez le connecter avec Drip, Constant Contact et d'autres outils de marketing par e-mail pour collecter et gérer les abonnés par e-mail.

L'intégration WPForms a changé la donne pour bon nombre de nos projets. Nous l'avons utilisé pour créer tout, des formulaires de contact simples aux systèmes d'enquête complexes, le tout intégré de manière transparente dans la conception de la page.
De même, il offre également une intégration WooCommerce et vous permet d'ajouter des blocs WooCommerce à votre modèle.
En plus de cela, SeedProd s'intègre avec Google Analytics et vous permet de suivre les visiteurs du site Web. Vous pouvez également le connecter avec Zapier et ajouter Recaptcha à vos pages de destination.
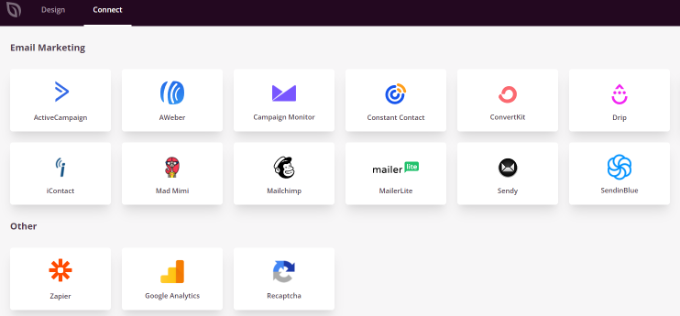
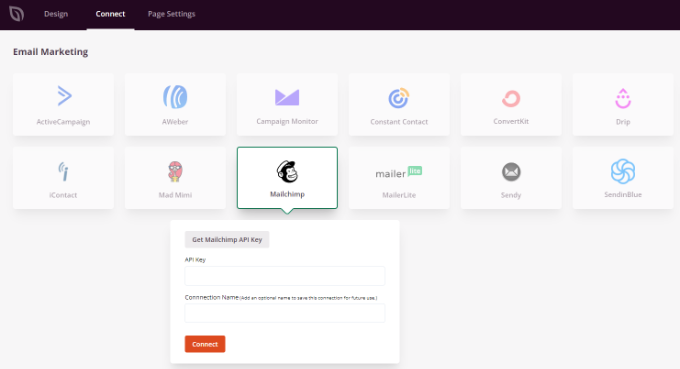
Ce qui différencie SeedProd d'Elementor et de Divi, c'est qu'il vous permet de connecter n'importe lequel de ces services de marketing par e-mail dans le constructeur de thèmes ou de pages de destination. Il n'est pas nécessaire de quitter le constructeur glisser-déposer pour saisir la clé API et connecter votre service de marketing par e-mail.

Gagnant – SeedProd
Bien qu'Elementor et SeedProd offrent tous deux d'excellentes options d'intégration, SeedProd prend l'avantage sur la concurrence pour nous.
Vous n'avez pas besoin de quitter le constructeur de thèmes ou de pages de destination pour saisir les clés API. Il affiche différents services de marketing par e-mail sous un onglet séparé à l'intérieur du constructeur de sites Web. Cela élimine le besoin d'effectuer des étapes supplémentaires pour intégrer chaque service.
Support client
Parfois, vous pouvez être bloqué ou avoir besoin d'aide lors de l'utilisation d'un constructeur de sites Web WordPress.
C'est là qu'un excellent support client s'avère utile. Avec les conseils et les ressources appropriés, vous pouvez résoudre vos problèmes et garantir les meilleurs résultats pour votre entreprise.
Voici comment Elementor, Divi et SeedProd se comparent en matière de support aux utilisateurs.
Elementor – Support client
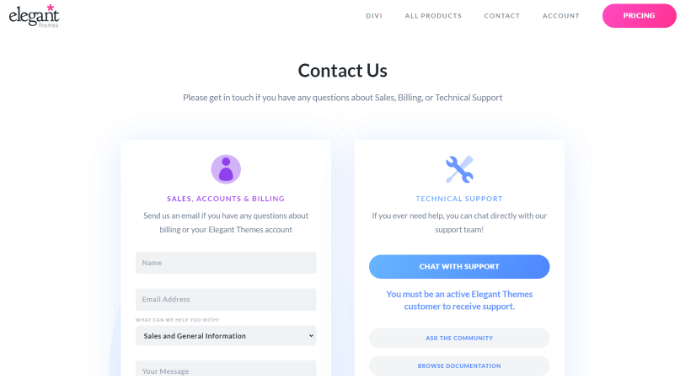
Elementor offre plusieurs options aux utilisateurs qui ont besoin d'aide ou qui doivent contacter le support client. Ils disposent d'un centre d'aide détaillé et bien organisé où vous trouverez de la documentation sur différents sujets.
Par exemple, vous pouvez voir les étapes d'installation, comment créer une nouvelle page, en apprendre davantage sur ses fonctionnalités, comment utiliser différents widgets, et plus encore.

Elementor propose également une section de guides et tutoriels où vous trouverez de nombreuses vidéos sur différents sujets. Vous pouvez même suivre des cours et maîtriser l'utilisation d'Elementor à diverses fins, comme la création d'un portfolio ou d'une boutique en ligne.
Si vous êtes un utilisateur d'Elementor Pro, vous bénéficiez d'une assistance premium 24h/24 et 7j/7. Soumettez simplement un ticket de support, et un représentant du support répondra à votre demande.
Divi – Support client
Divi offre un support client via une documentation détaillée, incluant des étapes écrites et des tutoriels vidéo. Il propose également un forum communautaire où vous pouvez interagir avec d'autres utilisateurs.

Une autre façon dont Divi offre un support client est par le biais de tickets de support et de chat en direct. Vous pouvez contacter un agent du support client et résoudre vos problèmes grâce à la fonction de chat en direct.
SeedProd – Support client
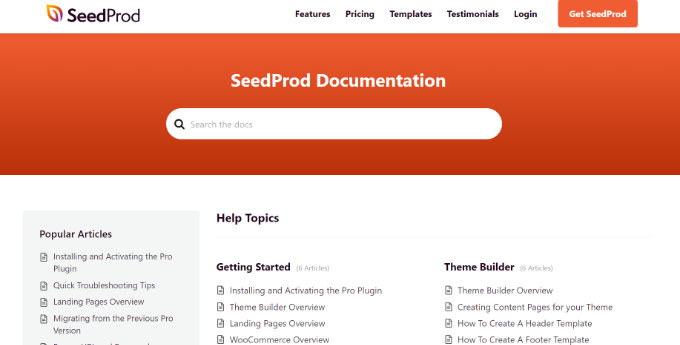
SeedProd offre un support client via une base de connaissances détaillée. Vous y trouverez des tutoriels et des guides pour commencer, découvrir différentes fonctionnalités et résoudre divers problèmes.
Le plugin offre également un support via un système de tickets. Vous pouvez ouvrir un ticket, et une équipe d'experts WordPress vous aidera.

Comme SeedProd fait partie de la famille de produits WPBeginner, vous pouvez rejoindre notre Groupe Facebook WPBeginner pour obtenir de l'aide. Le groupe compte plus de 83 000 membres et constitue un excellent endroit pour demander de l'aide.
Gagnant – Égalité
Les 3 constructeurs de sites Web WordPress offrent d'excellentes options de support client. Elementor dispose d'une documentation abondante, de vidéos, de cours, etc. Divi vous permet de discuter avec leur personnel de support via le chat en direct. Pendant ce temps, SeedProd offre une documentation détaillée et un support par ticket premium.
Rapport qualité-prix
Un autre facteur important à considérer lors de la sélection d'un constructeur de sites Web WordPress est son prix. Examinons les plans tarifaires proposés par Elementor, Divi et SeedProd.
Elementor – Plans tarifaires
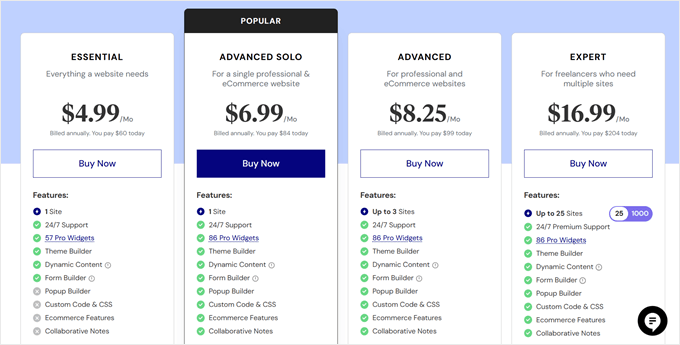
Avec Elementor, vous obtenez 4 plans tarifaires à partir de 5,99 $ par mois avec leur plan Essentiel. Cependant, si vous avez besoin d'utiliser Elementor sur plus d'un site Web, vous pouvez choisir leur plan Avancé pour 8,25 $ par mois.
Il existe également un plan Expert à 16,99 $ par mois qui vous permet d'activer 25 sites Web.

Elementor propose également une version gratuite que vous pouvez utiliser avant de vous abonner à un plan premium.
Divi – Plans tarifaires
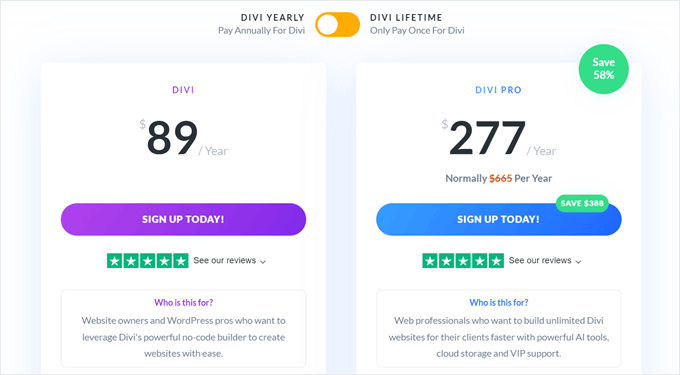
Divi propose deux options tarifaires principales : un abonnement annuel et un paiement unique à vie.
- Plan Annuel : 89 $ par an
- Accès à vie : paiement unique de 249 $

Ils proposent également un package Divi Pro, qui comprend des fonctionnalités avancées comme Divi AI.
Vous pouvez regrouper Divi Pro avec le plan à vie, mais l'accès aux fonctionnalités Pro nécessite des frais annuels récurrents après la première année.

Contrairement à Elementor ou SeedProd, Divi n'offre pas de version gratuite du plugin.
SeedProd – Plans tarifaires
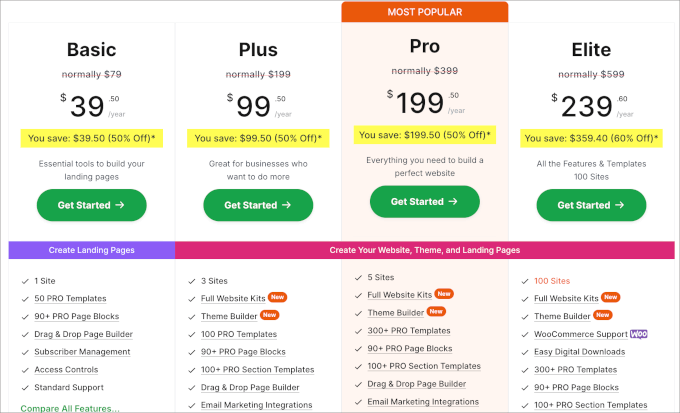
SeedProd vous permet de choisir parmi 4 plans tarifaires différents. Le plan Basic commence à 39,50 $ par an, et le plan Plus coûte 99,50 $ par an.
Cependant, si vous souhaitez utiliser le constructeur de thèmes, vous aurez besoin du plan Pro à 199,50 $ par an ou du plan Elite à 239,60 $. Avec chaque plan, vous bénéficiez d'une garantie de remboursement de 14 jours.

SeedProd propose également une version Lite, qui est 100% gratuite. Cependant, elle a des fonctionnalités limitées et n'inclut pas le constructeur de thèmes WordPress.
Gagnant – SeedProd
SeedProd offre des plans tarifaires abordables par rapport à Elementor et Divi. De plus, vous obtenez plus de fonctionnalités et d'intégrations avec SeedProd, ce qui en fait un excellent rapport qualité-prix.
Elementor vs. Divi vs. SeedProd – Lequel devriez-vous utiliser ?
Après avoir testé en profondeur les trois constructeurs de pages, nous pouvons affirmer en toute confiance qu'ils sont tous des outils performants.
Notre recommandation : Bien que chaque constructeur ait ses points forts, nous pensons que SeedProd offre le meilleur ensemble global, surtout avec ses capacités d'IA et sa facilité d'utilisation. C'est ce que nous utilisons nous-mêmes pour la plupart des projets.
Cela dit, les différences clés détermineront probablement lequel vous convient le mieux. Voici ce qui compte le plus :
- Vitesse : SeedProd est constamment le plus rapide, suivi de Divi, puis Elementor
- Facilité d'utilisation : SeedProd est le plus adapté aux débutants ; Elementor et Divi ont des courbes d'apprentissage plus raides
- Capacités d'IA : SeedProd offre les outils d'IA les plus conviviaux ; Divi excelle dans les images d'IA ; l'IA d'Elementor se concentre sur des éléments de conception spécifiques
- Personnalisation : Les trois offrent des options étendues, mais l'approche indépendante des thèmes de SeedProd offre le plus de flexibilité
- Rapport qualité-prix : SeedProd offre le plus de fonctionnalités au prix le plus bas
Nous espérons que cette comparaison entre Elementor, Divi et SeedProd vous a aidé à choisir le meilleur constructeur de sites Web WordPress. Vous pourriez également vouloir consulter nos choix d'experts des meilleurs constructeurs de thèmes WordPress et notre guide sur comment modifier un site Web WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Olaf
C'est dommage qu'il ne soit pas comparé aussi à l'éditeur de blocs natif. J'ai essayé Elementor et DIVI. Je n'ai pas aimé travailler avec DIVI ; Elementor n'est pas mal, mais il est lent. Avec le temps, il semble mettre beaucoup de pression sur le site web, nécessitant un hébergement de qualité et des ressources substantielles. Je n'ai pas d'expérience avec SeedProd, donc je ne peux pas en parler. Si je devais choisir, je commencerais certainement par apprendre ce que WordPress offre par défaut, qui est l'éditeur de blocs. C'est probablement l'option la plus rapide et la plus efficace. Si je cherchais des raccourcis et quelque chose de convivial, j'opterais probablement pour Elementor car il a une large base d'utilisateurs et des tonnes de tutoriels en ligne pour vous aider à apprendre autant que possible. Mais pour tous les constructeurs, une optimisation solide et un hébergement rapide sont essentiels ; sinon, ce n'est pas très viable en termes de performance du site. Et oui, j'ai géré de nombreux sites basés sur Elementor, et si ce n'est pas bien fait, les résultats sont médiocres.
Mohamed El Kacimi
Le lecteur peu familier avec la crédibilité de WPBeginner pourrait supposer un parti pris envers SeedProd en raison de leur affiliation. Cependant, ayant déjà travaillé avec Elementor, j'ai rencontré des difficultés en termes d'utilisabilité, de performance et de prix. La découverte de SeedProd a coïncidé avec mon exploration de WPBeginner il y a quelques mois, me poussant à lui donner une chance. Ce fut une décision que je ne regretterai jamais.
Jiří Vaněk
J'ai actuellement un plan PRO en essai, et je suis juste en train de m'y familiariser. Comparé à Elementor PRO, il y a beaucoup de choses ici qui sont différentes pour moi, mais je dois admettre que plus je travaille avec Seed Prod, meilleur outil il devient. Je finirai probablement par passer d'Elementor.
Moinuddin Waheed
J'ai utilisé Elementor assez souvent pour mes sites web, les versions gratuite et payante, et je l'ai trouvé très facile à utiliser et à personnaliser. La seule chose qui cause parfois de l'inquiétude est qu'il ralentit la vitesse du site web et prend du temps à charger. J'ai utilisé GenerateBlocks Pro pour créer des pages pour mes sites web.
Je n'ai pas utilisé SeedProd ou Divi page builders, mais comme vous avez donné les statistiques, SeedProd est le gagnant en termes de légèreté et de vitesse. Je vais certainement l'essayer.
Support WPBeginner
We hope you like SeedProd should you decide to use it
Admin
Jiří Vaněk
Je me suis le plus habitué à la combinaison d'Elementor et du modèle GeneratePress. Je l'utilise sur mon site web et je ne peux pas en faire assez l'éloge. Quant aux constructeurs de pages, Divi ne m'a pas encore convaincu, et jusqu'à présent, le meilleur semble être Elementor dans sa version PRO (payante).
Support WPBeginner
Thanks for sharing your feedback
Admin
Uwe Twelker
Merci ! C'est une grande aide pour comparer les trois constructeurs de sites web, un ensemble de critères bien pensés.
J'aimerais ajouter une petite information sur les prix : Si vous possédez la licence Divi, elle est valable pour un nombre illimité de sites web. Donc, si mes calculs sont corrects, si vous l'utilisez pour 3 sites web ou plus, vous obtenez votre meilleur prix avec Divi.
… et il y a deux autres critères de comparaison que j'aimerais proposer – comme je suis un utilisateur de Divi, je n'ai pas les informations respectives pour les deux autres constructeurs :
Environnement : Il existe de nombreux développeurs tiers qui proposent des thèmes enfants, des plugins, des modules… beaucoup d'entre eux se trouvent sur le Divi Marketplace sur le site Web d'Elegant Themes.
Une autre fonctionnalité utile est le Divi Cloud. Ici, vous pouvez stocker des mises en page de pages entières, ou juste des parties de pages comme des sections, des lignes, des modules, etc. Et lorsque vous travaillez sur votre prochain projet, vous pouvez insérer ces mises en page directement depuis le Divi Cloud dans votre mise en page. Plus d'informations sur le Divi Cloud sur le site Web d'Elegant Themes.
Merci encore pour votre excellent travail (je suis un lecteur régulier !)
Support WPBeginner
Thanks for sharing your considerations for this comparison
Admin