D'après mon expérience, le succès d'un site web dépend souvent de la manière dont les utilisateurs interagissent avec des fonctionnalités telles que les formulaires. Un formulaire interactif peut être la clé de conversions plus élevées.
En tant que co-fondateur du constructeur de formulaires WordPress le plus populaire, j'ai eu l'occasion de recevoir des commentaires de milliers de clients. Ils ont signalé une amélioration des conversions avec des formulaires interactifs qui engagent leur public.
Dans cet article, je vais partager 6 astuces simples pour créer des formulaires plus interactifs dans WordPress. Ces stratégies ont été testées et ont démontré qu'elles augmentent les prospects, les conversions et les ventes.
📝 Note : Ceci est un article invité de Jared Atchison, co-fondateur de WPForms, le meilleur plugin de création de formulaires WordPress. Il s'agit d'une chronique d'experts où nous invitons un expert WordPress à partager ses expériences avec nos lecteurs.

Je vais aborder plusieurs sujets dans cet article, et vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections :
- Pourquoi rendre les formulaires WordPress plus interactifs ?
- Utiliser des formulaires conversationnels
- Ajouter des champs d'image et d'icône
- Utiliser la logique conditionnelle
- Ajouter du contenu multimédia riche
- Utiliser des formulaires de prospects
- Ouvrir les formulaires dans des popups
- Ressources bonus 🔗 : Améliorer les conversions sur vos formulaires WordPress
Commençons.
Pourquoi rendre les formulaires WordPress plus interactifs ?
En tant que propriétaire d'entreprise et développeur web, j'ai vu de mes propres yeux comment un formulaire bien conçu peut augmenter les conversions sur un site web WordPress.
Pensez-y. Quand un formulaire ressemble plus à une conversation qu'à une corvée, les gens sont naturellement plus enclins à rester et à le remplir.
Je ne parle pas seulement d'ajouter des gadgets. Il s'agit de rendre l'expérience plus fluide et plus engageante pour vos utilisateurs.
Une étude récente a révélé que plus de 66,6 % des utilisateurs qui commencent à remplir un formulaire le soumettent avec succès. (Source : Zuko Analytics).
Rendre vos formulaires plus faciles et plus interactifs est la clé pour les aider à démarrer.
En empruntant des stratégies à des spécialistes du marketing, j'ai testé cette approche dans mes entreprises avec un succès incroyable.
Ici, je vais partager ces conseils afin que vous puissiez les reproduire sur votre site Web WordPress.
1. Utilisez des formulaires conversationnels
Les utilisateurs ne rechignent généralement pas à remplir des formulaires tant que ce n'est pas fastidieux et que cela ne ressemble pas à une corvée.
Au lieu de charger les clients de tâches banales, je préfère engager des conversations qui créent des liens.
Les formulaires qui s'enchaînent comme une conversation donnent aux utilisateurs l'impression qu'ils interagissent directement avec votre entreprise.
En raison de leur conception, ils sont esthétiquement agréables, plus faciles à remplir et donnent une impression plus personnalisée de votre entreprise.

Pourquoi je recommande les formulaires conversationnels ?
- Ils offrent un flux conversationnel, ce qui procure une expérience utilisateur engageante, conduisant à plus de conversions.
- L'interface utilisateur interactive en plusieurs étapes décompose le formulaire en étapes plus petites et élimine la monotonie des formulaires traditionnels.
- La nature conversationnelle de ces formulaires génère des réponses plus réfléchies et précises de la part des utilisateurs.
- La plupart des constructeurs de formulaires modernes vous permettent de créer une URL distincte pour le formulaire conversationnel. Cela vous permet d'envoyer directement les utilisateurs vers la page du formulaire depuis vos campagnes de médias sociaux et de marketing par e-mail.
Je recommande d'utiliser des formulaires conversationnels pour les formulaires plus longs (ceux avec plus de quatre champs), les formulaires de candidature en ligne, les enquêtes clients et les formulaires de commentaires.
Besoin d'aide pour la mise en place ? WPBeginner propose un tutoriel étape par étape sur la création de formulaires conversationnels dans WordPress.
2. Ajouter des champs d'image et d'icône
Les images et les icônes sont beaucoup plus attrayantes que le texte brut. Les spécialistes du marketing les utilisent partout dans les articles, les e-mails, les médias sociaux et l'impression.
Pourquoi ne pas les utiliser dans vos formulaires aussi ?
En tant que cofondateur d'un plugin de création de formulaires pour WordPress, j'ai constaté que les champs d'image et d'icône étaient parmi les fonctionnalités les plus demandées par mes clients et d'autres spécialistes du marketing.
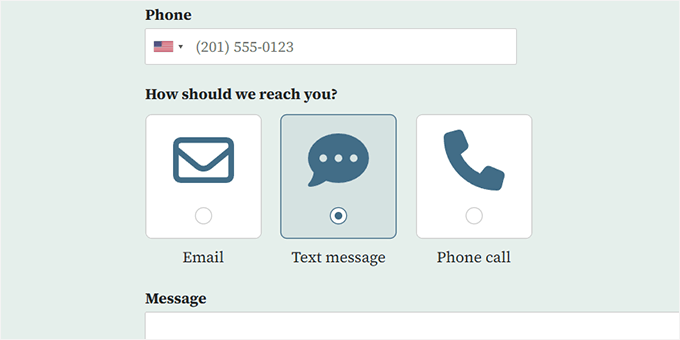
L'ajout d'images et d'icônes aux champs à choix multiples transforme instantanément votre formulaire en une expérience visuelle interactive pour les utilisateurs.

Pourquoi je recommande les champs d'image et d'icône ?
- Augmentation des conversions – Les images et les icônes peuvent instantanément transformer votre formulaire en une expérience visuelle interactive, entraînant plus de conversions.
- Facile à comprendre – Les images et les icônes peuvent rendre vos formulaires plus faciles à comprendre, même pour les utilisateurs internationaux qui parlent une langue différente de celle utilisée sur votre site web.
- Esthétiquement agréable – Elles sont plus belles, prennent moins de place et sont plus faciles à sélectionner (en particulier sur les appareils mobiles).
Je vous encourage vivement à les utiliser pour les champs à choix multiples chaque fois que possible. Elles fonctionnent très bien pour les quiz, les sondages en ligne et les enquêtes.
La plupart des constructeurs de formulaires WordPress modernes prennent en charge cette fonctionnalité, y compris WPForms, Formidable Forms, et d'autres.
Voici un tutoriel sur l'ajout de choix d'images aux formulaires WordPress pour plus de détails.
📝 Note : Chez WPBeginner, nous utilisons WPForms pour créer toutes sortes de formulaires – formulaires de contact, sondages annuels auprès des lecteurs, et même nos formulaires de demande de migration de site. Il est convivial, rapide et regorge de fonctionnalités puissantes grâce à ses outils d'IA.
Lisez notre avis complet sur WPForms pour en savoir plus sur les raisons pour lesquelles nous l'aimons !
Cela dit, Formidable Forms est une excellente alternative si vous avez besoin de fonctionnalités avancées telles que des calculateurs, des champs dynamiques ou des annuaires. Pour découvrir toutes ses fonctionnalités, lisez notre avis complet sur Formidable Forms.
3. Utilisez la logique conditionnelle
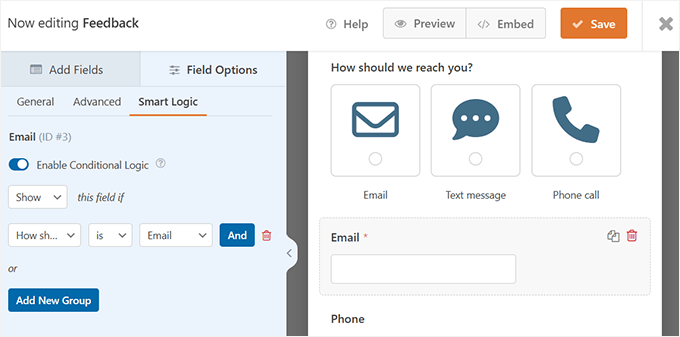
Vos formulaires n'ont pas besoin d'être statiques. En utilisant la logique conditionnelle, vous pouvez modifier le comportement du formulaire en fonction des interactions de l'utilisateur.
D'après mon expérience, les formulaires qui changent en fonction des interactions de l'utilisateur ont tendance à surpasser les formulaires statiques.
Par exemple, si vous créez un formulaire de commentaires clients, vous pouvez demander le numéro de téléphone d'un utilisateur s'il choisit de vous contacter par téléphone.

De même, si vous menez une enquête auprès des clients, vous pourriez afficher un champ de formulaire en fonction de la saisie de l'utilisateur dans un champ de formulaire précédent.
Pourquoi je recommande l'utilisation de la logique conditionnelle ?
- Formes plus légères – Vous pouvez réduire le nombre de champs en utilisant la logique conditionnelle et rendre vos formulaires plus faciles et plus rapides à remplir.
- Pertinence accrue – Votre formulaire peut s'adapter aux saisies d'un utilisateur, offrant une expérience plus personnalisée aux utilisateurs.
- Collecte de données efficace – Au lieu de collecter des données inutiles, vous pouvez collecter uniquement les données nécessaires. Cela vous permet également de traiter ces données plus facilement de manière plus significative et pertinente pour chaque utilisateur.
Il est conseillé de revoir vos formulaires et d'envisager d'utiliser la logique conditionnelle pour les améliorer et augmenter les conversions. Il est également intéressant de consulter cette collection des meilleurs plugins de logique conditionnelle pour WordPress pour trouver plus d'idées.
4. Ajoutez du contenu multimédia riche
L'ajout de médias riches autour de vos formulaires est également une bonne idée pour les rendre plus interactifs et utiles.
Ces médias riches peuvent être des images, des vidéos, de l'audio, et plus encore. J'ai personnellement eu beaucoup de succès avec des vidéos juste avant les champs du formulaire.
Une vidéo explicative juste avant le champ du formulaire aide à augmenter les conversions. Comme le dit mon ami John dans son article sur l'anatomie d'une page de destination à forte conversion :
96 % des personnes déclarent regarder des vidéos explicatives, et des études montrent que l'ajout d'une vidéo à une page de destination augmente les conversions de 86 % en moyenne.
John Turner – Founder of SeedProd
Il en va de même pour vos formulaires.
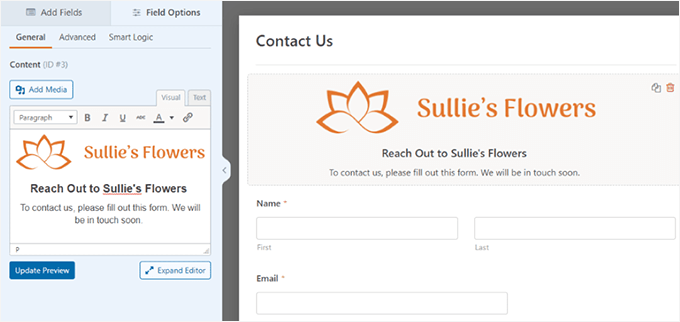
Vous pouvez ajouter un champ Contenu à votre formulaire. Cela vous permet d'insérer du contenu multimédia tel que du texte enrichi, des titres, des logos, des images et des vidéos.

Pourquoi je recommande l'utilisation de contenu multimédia riche ?
- Convaincre les utilisateurs – L'ajout de contenu multimédia vous aide à convaincre les utilisateurs en expliquant les avantages sans qu'ils aient à quitter le formulaire ou la page.
- Expérience utilisateur améliorée – Vous pouvez répondre immédiatement à certaines questions des utilisateurs, améliorant ainsi leur expérience et générant plus de conversions.
- Esthétiquement agréable - Les images et le texte peuvent améliorer l'aspect général du formulaire. Vous pouvez utiliser le logo de votre marque, ajouter des témoignages et des preuves sociales, et utiliser des photos pour montrer les visages de personnes réelles derrière votre entreprise.
Si vous avez l'impression qu'il manque quelque chose à votre formulaire, je vous recommande d'ajouter des éléments multimédias pour combler cette lacune.
5. Utiliser des formulaires de génération de prospects
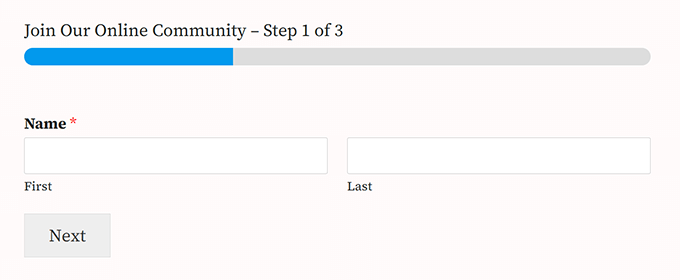
Les formulaires de génération de prospects sont hautement optimisés et conçus pour capturer plus de prospects. Comme les formulaires conversationnels, ces formulaires en plusieurs étapes permettent aux utilisateurs de répondre à un champ à la fois, créant ainsi une expérience plus fluide.
Selon une étude de HubSpot, seulement 40 % des spécialistes du marketing utilisent des formulaires en plusieurs étapes, mais leur taux de conversion est 86 % plus élevé. Il est donc tout à fait judicieux de les utiliser sur le site Web de votre entreprise.
J'ai obtenu d'excellents résultats avec les formulaires de génération de prospects, en particulier lorsqu'ils sont utilisés pour des mises à niveau de contenu ou des incitations similaires.

Pourquoi je recommande l'utilisation de formulaires de génération de prospects ?
- Optimisés pour la génération de prospects – Ces formulaires de style conversationnel sont optimisés pour la génération de prospects et ont prouvé leur capacité à améliorer les conversions selon les experts en marketing.
- Des formulaires qui sortent du lot – Contrairement à d'autres formulaires de génération de prospects, ils ne sont pas surutilisés. Leur flux conversationnel offre aux utilisateurs une nouvelle expérience interactive qui ne ressemble pas à un formulaire de capture d'e-mails.
- Barre de progression – Les utilisateurs sont plus susceptibles de remplir un formulaire lorsqu'ils voient exactement combien d'étapes il leur reste. Ajoutez une incitation, et ils iront probablement jusqu'au bout.
Vous pouvez utiliser un constructeur de formulaires comme WPForms pour créer ces formulaires. Vous pouvez également créer des formulaires en plusieurs étapes avec des logiciels populaires de génération de prospects comme OptinMonster ou Thrive Leads.
Puisque nous parlons de génération de prospects, je vous recommande également de consulter les conseils internes de WPBeginner pour développer une liste d'e-mails. C'est le véritable guide utilisé par WPBeginner avec des résultats incroyables.
📝 Note : Chez WPBeginner, nous utilisons OptinMonster pour promouvoir nos offres spéciales dans des popups, des bannières d'en-tête, des slide-ins, et plus encore. L'expérience a été formidable et cela nous a également aidés à augmenter les inscriptions par e-mail de 600%.
Lisez notre avis complet sur OptinMonster pour plus d'informations sur le logiciel !
Cela dit, Thrive Leads est une excellente alternative ! Utilisez-le pour créer des campagnes intelligentes, afin de ne pas seulement collecter des prospects, mais de les nourrir. Découvrez-en plus dans notre avis complet sur Thrive Themes Suite !
6. Ouvrir les formulaires dans des popups
Il existe un phénomène psychologique bien connu que les spécialistes du marketing utilisent, appelé « effet de progrès doté ».
Il stipule que les gens sont plus susceptibles d'accomplir une tâche s'ils pensent avoir fait des progrès vers celle-ci ou l'avoir commencée.
C'est pourquoi les formulaires qui apparaissent après que les utilisateurs ont interagi avec un élément (comme un bouton ou une bannière) sur votre site Web peuvent être très efficaces.

Pourquoi je recommande les pop-ups de formulaire ?
- Exiger une interaction utilisateur – L'ouverture de formulaires dans une pop-up oblige les utilisateurs à interagir avec votre site web, ce qui signifie qu'ils sont déjà engagés dans ce que vous proposez et plus susceptibles de convertir.
- Réduire les distractions – Votre formulaire est soigneusement dissimulé, et vous pouvez utiliser l'espace disponible sur le site web pour d'autres techniques de persuasion dans le texte, la mise en page et le design de votre site.
- Réduire les taux de rebond – Les utilisateurs ne quittent pas la page qu'ils consultent et peuvent reprendre leur navigation après avoir soumis le formulaire.
Je sais que beaucoup d'entre vous se demandent, les pop-ups ne sont-elles pas un peu agaçantes ? Et vous avez raison. Elles peuvent l'être, mais seulement lorsqu'elles sont mal utilisées.
Voici quelques exemples des plus grandes marques mondiales utilisant des pop-ups. Faites attention au nombre de ces pop-ups utilisées pour afficher des formulaires (Indice : la plupart d'entre elles ont des formulaires).
Ressources bonus 🔗 : Améliorez les conversions sur vos formulaires WordPress
Voici quelques conseils supplémentaires que j'ai trouvés très utiles pour obtenir de meilleurs résultats de vos formulaires WordPress :
- Suivre les conversions de formulaires – Assurez-vous de suivre les conversions de formulaires pour savoir comment vos modifications ont affecté leurs taux de succès.
- Tests A/B – Essayez les tests A/B pour expérimenter différents types de formulaires et trouver celui qui génère le plus de conversions.
- Suivi des données marketing – Chaque site Web génère une tonne de données basées sur les interactions des utilisateurs sur votre site. Le suivi de ces données vous aide à prendre des décisions éclairées pour réduire les frictions, améliorer le parcours client et développer votre entreprise.
J'espère que ces conseils vous ont aidé à créer des formulaires plus interactifs dans WordPress pour augmenter les conversions. Vous pourriez également vouloir lire sur l'utilisation de l'IA pour booster votre marketing ou l'utilisation du FOMO pour augmenter les conversions.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.

 John Turner – Founder of SeedProd
John Turner – Founder of SeedProd



Moinuddin Waheed
Merci M. Jared Atchison pour vos précieux conseils sur la création de formulaires efficaces.
J'utilise wpforms depuis un certain temps et je l'ai utilisé à diverses fins.
Avoir une logique conditionnelle pour afficher un contenu différent en fonction des données saisies est très très utile.
Cela aide à obtenir des informations et à susciter l'intérêt des utilisateurs.
J'explore wpforms et d'autres plugins en profondeur.
Mrteesurez
Merci pour le guide, M. Jared Atchison.
J'emprunte également l'idée d'utiliser une barre de progression. Lorsque les utilisateurs voient le nombre d'étapes qu'ils vont parcourir, c'est certainement une sorte d'incitation pour eux car il leur sera plus facile de terminer les étapes et d'aller jusqu'au bout.
Jiří Vaněk
J'utilise WPForms depuis un certain temps et je remercie M. Jared Atchison pour ses conseils et avis très précieux.
Andrew Wilkerson
Merci encore pour cet excellent article et tous ces conseils utiles.