Si vous avez visité WPBeginner ces dernières semaines, vous avez probablement remarqué que nous avons un nouveau design de site web. Bien qu'il présente de nombreuses similitudes avec le précédent, beaucoup de choses ont changé en coulisses.
Comme je l'ai promis dans la newsletter, je souhaite partager le processus de réflexion derrière notre refonte, ce que nous avons appris, ce qu'il y a de nouveau sur le site, et surtout comment vous pouvez utiliser certains de nos apprentissages pour améliorer votre site web.

Un peu d'historique
J'ai lancé WPBeginner en 2009, et comme la plupart des nouveaux créateurs, j'ai changé le design de notre thème de site web quatre fois au cours des 3 premières années.
Au fur et à mesure que mon entreprise se développait, j'ai réalisé que les refontes de sites web prenaient beaucoup de temps et de ressources qui auraient pu être mieux consacrés à la réalisation de notre mission principale :
Aider les petites entreprises à croître et à rivaliser avec les grands grâce à nos outils, notre équipe et notre formation.
J'ai donc décidé de consacrer toute mon attention à notre mission principale et mon entreprise s'est développée considérablement.
La dernière refonte de WPBeginner a été lancée en 2016, et nous avons parcouru un long chemin depuis.
Voici ce qui s'est passé ces 5 dernières années :
- Nous avons créé plus d'un millier de tutoriels WordPress gratuits sur le blog WPBeginner et ajouté des centaines de nouveaux tutoriels vidéo sur notre chaîne YouTube.
- Nous avons lancé notre communauté WPBeginner Engage sur Facebook, qui est maintenant le plus grand groupe Facebook WordPress avec plus de 80 000 membres (l'adhésion est gratuite).
- Nous avons lancé le Fonds de croissance WPBeginner pour investir dans certains de nos plugins WordPress préférés, notamment MemberPress, Pretty Links, Formidable Forms, Uncanny Automator, et 6 autres.
- Nous avons lancé deux nouveaux plugins WordPress, TrustPulse, un plugin de preuve sociale WordPress, et RafflePress, un puissant plugin de concours et de cadeaux WordPress.
- Nous avons acquis cinq plugins de croissance WordPress, dont le célèbre AIOSEO (plugin SEO tout-en-un pour WordPress), SeedProd (constructeur de sites WordPress par glisser-déposer), Smash Balloon (plugin n°1 pour les flux de réseaux sociaux), PushEngage (plugin de notification push pour site web), et AffiliateWP (plugin de gestion d'affiliation pour WordPress).
- Nous avons également acquis cinq plugins de plateforme et d'infrastructure WordPress, dont le célèbre plugin WP Mail SMTP (pour résoudre les problèmes de délivrabilité des e-mails), SearchWP (un puissant plugin de recherche WordPress), Easy Digital Downloads (un plugin e-commerce populaire pour la vente de produits numériques), WP Simple Pay (un plugin simple pour accepter les paiements par carte de crédit) et Sugar Calendar (un plugin simple de calendrier d'événements pour WordPress).
Collectivement, nos plugins sont maintenant utilisés par **plus de 19 millions de sites Web**, et 4 de nos plugins figurent parmi les 20 meilleurs plugins WordPress de tous les temps.
Bien que tout cela soit de grandes réalisations, nous avons un nouvel ensemble de défis qui devaient être abordés, afin de continuer à nous améliorer et à servir notre mission.
Cela m'amène à WPBeginner v6.
Conception axée sur la découvrabilité du contenu
WPBeginner a commencé comme un simple blog de tutoriels, mais il est vraiment devenu le Wikipédia de WordPress.
Nos utilisateurs nous ont dit à plusieurs reprises que lorsqu'ils voulaient trouver une réponse à leurs problèmes WordPress, ils recherchaient simplement le mot-clé sur Google et ajoutaient WPBeginner à la fin pour trouver la meilleure solution.

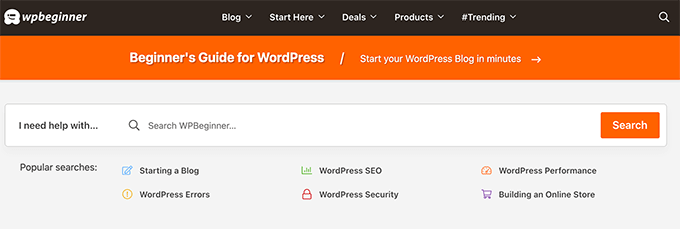
Pour aider nos lecteurs à trouver rapidement la réponse à leurs questions WordPress, nous avons fait de la fonction de recherche un élément central de notre nouvelle page d'accueil.
Que vous soyez un visiteur régulier venant rechercher dans notre bibliothèque de contenu, ou un nouveau lecteur qui débute avec WordPress, la page d'accueil de WPBeginner vous permet désormais de trouver facilement ce que vous cherchez.

Vous remarquerez également un widget de recherche similaire dans notre barre latérale sur toutes les pages de publication unique ainsi que dans l'en-tête de notre site Web lorsque vous cliquez sur l'icône de recherche.

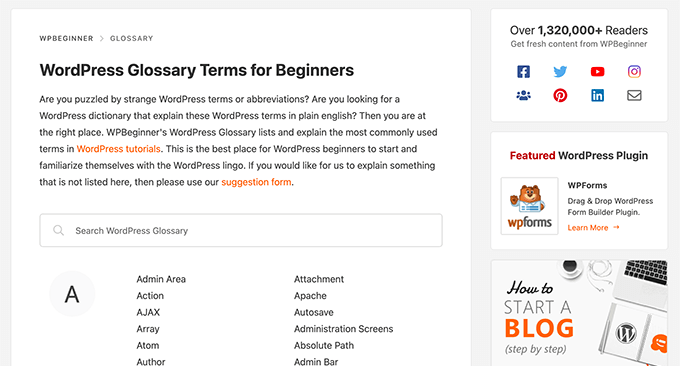
L'une des raisons pour lesquelles WPBeginner est devenu le plus grand site de ressources WordPress pour les utilisateurs non techniques est que nous expliquons les sujets WordPress complexes en langage clair, étape par étape.
Dans la nouvelle conception, nous avons ajouté une fonction de recherche en direct à notre section de glossaire WordPress, afin que vous puissiez vous familiariser facilement avec le jargon WordPress courant. C'est essentiellement comme un dictionnaire pour les termes WordPress.

En tant qu'utilisateur de WPBeginner, vous bénéficiez d'un accès exclusif aux meilleures réductions WordPress sur les plugins populaires, les thèmes premium, l'hébergement et d'autres outils marketing.
Notre équipe a vraiment fait un excellent travail pour négocier les meilleures offres pour vous, et cette section s'est considérablement développée pour proposer plus de 100 coupons et offres.
Suite à la demande populaire des utilisateurs, nous avons également ajouté la recherche en direct sur notre section Offres, afin que vous puissiez trouver rapidement la meilleure offre sur vos produits WordPress préférés.

Alors que nous entrons en 2022, une priorité majeure pour nous est la découvrabilité du contenu.
Cela nous aide à offrir la meilleure expérience utilisateur, augmente le temps passé sur le site, stimule les pages vues et réduit notre taux de rebond global.
Je crois qu'en 2022, l'optimisation de l'expérience utilisateur (UXO) jouera un rôle essentiel dans le SEO.
Si vous voulez battre vos concurrents et obtenir un avantage concurrentiel, je vous recommande vivement de prêter attention à l'UXO.
Je partagerai des conseils tout au long de cet article sur la façon dont vous pouvez implémenter des fonctionnalités similaires sur votre site comme nous l'avons fait dans notre nouveau thème.
Comment améliorer la recherche WordPress
La fonction de recherche par défaut de WordPress n’est pas très performante, donc si vous souhaitez personnaliser l’algorithme de classement et contrôler ce qui apparaît pour chaque recherche, je vous recommande d’utiliser le plugin SearchWP.
Alternativement, vous pouvez également utiliser la recherche personnalisée de site Google qui utilise l’algorithme de Google, mais l’inconvénient est que Google affichera des publicités sur vos pages de recherche, ce qui n’est pas très esthétique.
Si vous cherchez à ajouter une recherche en direct sur votre site, comme nous l’avons fait sur la section Offres ou le Glossaire, suivez alors ce tutoriel sur comment ajouter la recherche AJAX en direct dans WordPress.
D'autres tutoriels de recherche WordPress qui pourraient vous être utiles sont comment créer un formulaire de recherche WordPress personnalisé, et comment ajouter une barre de recherche dans le menu WordPress.
Nouveau méga menu WordPress
Dans la continuité du thème de la découvrabilité du contenu, nous avons amélioré nos anciens menus déroulants WordPress en nouveaux méga menus multicolonnes.

Cela permet à nos nouveaux utilisateurs de trouver rapidement et facilement notre meilleur contenu.
Cela nous permet également de mieux mettre en avant nos nouveaux produits, les outils professionnels gratuits que nous avons développés, et plus encore.
Comment ajouter un méga menu dans WordPress
Bien que nous ayons développé une solution personnalisée pour WPBeginner, vous pouvez suivre ce tutoriel sur comment ajouter un méga menu dans WordPress pour mieux mettre en avant vos pages principales.
L'éditeur de blocs WordPress (enfin)
En 2019, WordPress a introduit le puissant éditeur de blocs (également appelé Gutenberg) pour la création de contenu.
J'ai immédiatement commencé à l'utiliser sur mon blog personnel, mais comme WPBeginner utilisait un thème hérité avec beaucoup de fonctionnalités codées sur mesure, le changement n'a pas été aussi facile.
Ainsi, pendant les deux dernières années, nous avons été contraints d'utiliser l'Éditeur classique sur le site WPBeginner, tandis que tous nos nouveaux sites web bénéficiaient des dernières et meilleures fonctionnalités de l'éditeur de blocs WordPress.
Enfin, avec notre nouveau thème, nous pouvons désormais utiliser toutes les fonctionnalités impressionnantes de l'éditeur de blocs WordPress.
Par exemple, je peux maintenant ajouter un bloc « Le saviez-vous » vraiment sympa sans écrire de code :
WPBeginner – Le saviez-vous :
Notre équipe compte désormais plus de 200 personnes réparties dans 39 pays différents. Nous recrutons pour des postes à temps plein à distance. Si vous êtes intéressé, consultez notre page Carrières.
Nous avons également entièrement repensé plusieurs de nos pages de destination en utilisant l'éditeur de blocs WordPress.
Par exemple, découvrez notre nouvelle page de destination pour la configuration gratuite de blog WordPress.

Nous avons également repensé nos outils professionnels gratuits en utilisant l'éditeur de blocs pour mettre en avant certains des récents outils gratuits que nous avons créés.

Nous continuerons à utiliser SeedProd pour créer des pages de destination entièrement personnalisées lorsque nécessaire, car c'est un véritable constructeur de pages WordPress par glisser-déposer.
Bien qu'il ait été amusant d'apprendre à utiliser Gutenberg pour créer des pages de destination personnalisées, cela nécessite toujours BEAUCOUP de codage pour la configuration avant que les équipes marketing puissent créer une page de destination personnalisée.
Alors qu'avec un plugin de constructeur de pages, les équipes marketing peuvent rapidement créer des pages de destination personnalisées, des mises en page de tunnels, etc., sans aucune aide de l'équipe de développement.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
Cela dit, l'éditeur de blocs est vraiment génial, et il existe de nombreux plugins de blocs WordPress que vous pouvez utiliser pour créer des éléments de conception sympas afin d'améliorer votre contenu.
Voici un autre bloc sympa que notre nouveau thème propose pour mettre en avant les plugins en vedette :
SeedProd est le constructeur de pages par glisser-déposer le plus convivial pour les débutants sur WordPress. Il est livré avec plus de 150 modèles préconçus, et sa fonctionnalité de constructeur de thèmes vous permet de créer des thèmes WordPress entièrement personnalisés (sans aucun code). Essayez SeedProd dès aujourd'hui »
Dans les prochains articles de blog, je suis sûr que vous verrez plus de blocs de conception de contenu que nous avons pour améliorer davantage la lisibilité de notre contenu.
Passage de Yoast à AIOSEO
Pendant très longtemps, le site WPBeginner utilisait une version très ancienne et personnalisée du plugin Yoast SEO (v 2.3.5).
Pour vous donner une idée, ils sont actuellement à la version 17.
Je ne voulais pas mettre à jour Yoast car leur équipe avait supprimé certaines fonctionnalités essentielles que je jugeais importantes pour le SEO.
J'avais aussi l'impression que le domaine du SEO WordPress en général avait cessé d'innover.
Ainsi, début 2020, nous avons acquis AIOSEO, le plugin SEO tout-en-un original, et j'ai demandé à mon équipe de le refondre complètement.

Je suis extrêmement fier du travail accompli par notre équipe, et il contient toutes les fonctionnalités SEO dont vous avez besoin pour obtenir un avantage concurrentiel.
Comme l'éditeur de blocs, nos sites web plus récents ont commencé à passer à AIOSEO et ont vu leurs classements s'améliorer, j'étais donc impatient de commencer à l'utiliser sur WPBeginner.
Désormais, nous utilisons les dernières et meilleures fonctionnalités SEO d'All in One SEO.
Nous avons maintenant des fonctionnalités comme le plan de site vidéo pour aider à améliorer le classement de notre contenu avec des vidéos, le plan de site RSS pour aider notre contenu à être indexé plus rapidement, des modules SEO avancés pour avoir un contrôle plus précis sur le SEO de notre site, et bien plus encore.
Je crois sincèrement que c'est le meilleur plugin SEO du marché, et surtout, il est proposé à un prix juste pour les petites entreprises et les agences.
Je prévois de faire un compte-rendu complet dans les semaines à venir sur les raisons de notre changement avec une ventilation détaillée des fonctionnalités, mais en attendant, vous pouvez essayer la version gratuite d'All in One SEO, ou consulter la version Pro qui contient toutes les fonctionnalités puissantes que j'utilise sur WPBeginner.
Améliorations de la vitesse de WordPress
De nombreuses études ont montré que des sites web plus rapides améliorent l'expérience utilisateur, augmentent le temps passé sur le site et les conversions globales.
C'est aussi pourquoi Google a fait de la vitesse du site web un facteur de classement SEO.
Si vous suivez le site depuis un certain temps, vous savez que je suis obsédé par l'optimisation des performances.
Le site WPBeginner était déjà assez rapide grâce à notre incroyable partenaire d'hébergement WordPress, SiteGround. Ils offrent une solution d'hébergement WordPress hautement optimisée construite sur la plateforme cloud de Google.
Et bien sûr, nous suivions les meilleures pratiques de vitesse WordPress, mais avec notre nouveau design de thème, nous avons apporté plusieurs améliorations notables en matière de vitesse.
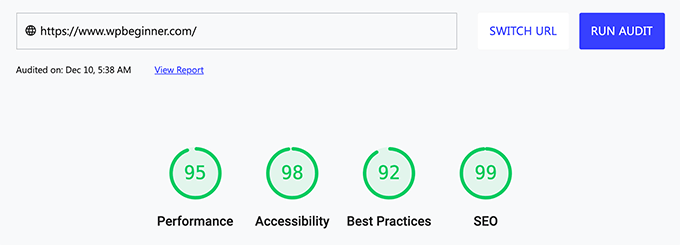
Voici nos résultats Google Page Speed :

Voici le résultat de la page d'accueil de GTMetrix et Pingdom :

Et nous avons obtenu ce résultat malgré l'ajout de nouvelles sections, plus de contenu sur la page d'accueil, des images plus larges, etc.
Et avant que vous ne demandiez, le site WPBeginner a actuellement 68 plugins actifs.
Vous vous demandez peut-être comment j'ai réussi à ajouter plus de contenu sur le site tout en réduisant la taille de la page et en rendant tout plus rapide ?
Eh bien, j'ai supprimé des choses dont je pensais que nous n'avions plus besoin, et voici des choses que je souhaite vraiment que davantage de propriétaires de sites Web envisagent de faire également.
Non seulement cela aidera à accélérer votre site, ce qui améliore les classements SEO, mais cela réduira votre consommation globale de bande passante, réduira les coûts et améliorera l'empreinte carbone de votre site Web.
Désactiver Gravatar des commentaires WordPress
WordPress est livré avec un service tiers intégré appelé Gravatar, abréviation de Globally Recognized Avatars.
Cela vous permet de voir la photo de profil ou l'avatar d'un utilisateur lorsqu'il laisse un commentaire sur votre site WordPress.
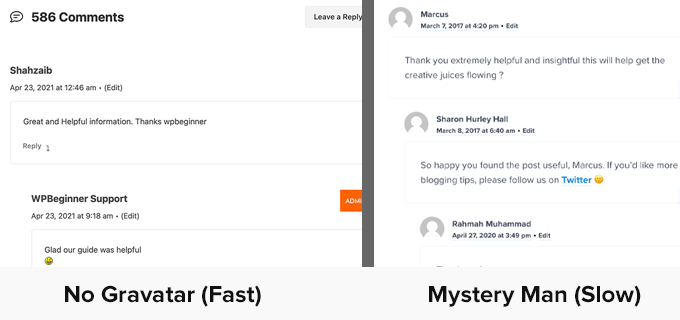
Le problème est que cela oblige les visiteurs de votre site Web à créer un compte Gravatar, ce que la plupart des utilisateurs ne font pas. Ainsi, au lieu de cela, votre site Web charge simplement l'avatar de l'homme mystère gris qui n'est pas très esthétique.

Maintenant, disons que vous avez un article de blog populaire avec 50 commentaires où seulement 10 % des utilisateurs ont une image Gravatar et 90 % n'en ont pas. Eh bien, ce sont 50 images supplémentaires que votre page charge et qui n'ajoutent pas de valeur significative au contenu.
C'est pourquoi de nombreux blogs populaires ont commencé à désactiver Gravatar, et nous faisons de même sur WPBeginner.
Ce simple changement a considérablement amélioré nos temps de chargement de page et notre score de vitesse de site.
Suppression des polices personnalisées tierces
Je serai honnête, je n'ai jamais réfléchi aux polices personnalisées par le passé.
C'était quelque chose qui semblait normal et qui donnait une bonne apparence au site d'un point de vue typographique, du moins si vous avez la chance d'avoir un internet rapide.
Dans l'ancien thème WPBeginner, nous utilisions une police Adobe personnalisée appelée Proxima Nova, une police d'icônes populaire appelée FontAwesome, et nos popups OptinMonster utilisaient Source Sans Pro de Google Fonts.
Lorsque j'ai visité le site depuis un endroit distant avec une connexion Internet de mauvaise qualité, j'ai vraiment réalisé l'impact important que ces polices ont sur l'expérience utilisateur.
Dans notre nouvelle conception, je voulais résoudre ce problème, afin de permettre aux étudiants et aux propriétaires d'entreprises dans les pays en développement d'accéder facilement à WPBeginner, d'apprendre WordPress et de développer leur présence en ligne.
Le nouveau thème WPBeginner v6 utilise les polices système par défaut qui ont beaucoup évolué. Elles sont superbes sur tous les appareils, et bien sûr, elles sont extrêmement rapides.
Pas de flash de texte non stylisé (FOUT), pas de décalage cumulatif de la mise en page (CLS), et un temps de blocage considérablement réduit.
Si vous vous connectez au tableau de bord WordPress ou utilisez Github, vous remarquerez que nos polices sont similaires car ces deux plateformes ont basculé vers les polices système plus tôt.
Bien que la suppression des polices personnalisées ne soit peut-être pas une solution viable pour tous les sites Web d'entreprise, c'est certainement quelque chose dont je pense que les concepteurs et les développeurs devraient tenir compte en matière de vitesse.
Quelques bonnes pratiques qui peuvent aider :
- Au lieu d'utiliser deux polices distinctes pour les titres et le contenu, envisagez d'utiliser la même police pour les deux.
- Au lieu d'utiliser plusieurs graisses et styles de police différents tels que fine, normale, semi-grasse, grasse, extra-grasse, noire, puis une version italique de chacun de ceux-ci, envisagez de réduire les graisses de police à seulement deux : normale et grasse.
- Au lieu de charger l'intégralité de FontAwesome ou d'une autre bibliothèque de polices d'icônes, envisagez d'ajouter directement des SVG des icônes dont vous avez besoin.
Désactiver les polices personnalisées dans OptinMonster
Une fois le thème conçu et codé, j'ai encore dû résoudre un problème avec les polices.
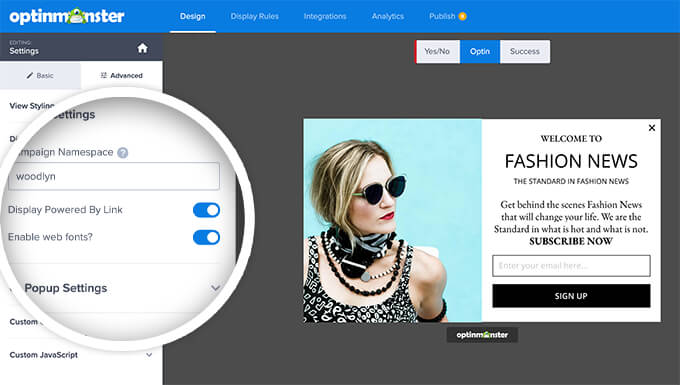
Les pop-ups de mon site Web et les formulaires d'abonnement par e-mail utilisent OptinMonster, et ils chargeaient toujours les polices Google.
Désactiver OptinMonster n'était pas une option car cela m'aide à obtenir plus d'abonnés par e-mail et à augmenter les conversions de notre site Web.
Heureusement, c'est l'une de mes entreprises, alors j'ai demandé à l'équipe de développement une solution pour désactiver les polices Google.
Il s'est avéré que je n'étais pas le premier à demander cette fonctionnalité, et OptinMonster avait déjà une solution API qui permet non seulement de désactiver les polices Google, mais aussi de charger n'importe quelle police Web personnalisée que vous souhaitez.
Je suis assez calé en technologie et je peux implémenter le petit extrait que l'équipe a partagé dans la documentation, mais je sais que beaucoup de nos clients ne le sont pas.
Notre équipe a donc maintenant intégré cette fonctionnalité dans le constructeur de campagnes (aucun codage nécessaire).

Mais si vous êtes à l'aise avec le code et que vous ne voulez pas désactiver manuellement ce paramètre pour chaque campagne, vous pouvez simplement suivre le truc que j'utilise.
Ajoutez d'abord l'extrait JS suivant pour empêcher OptinMonster de charger des polices Web sur votre site :
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Ensuite, ajoutez le CSS suivant dans votre fichier style.css :
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Bien sûr, n'oubliez pas de changer les polices pour qu'elles correspondent aux polices de votre site Web. Cela appliquera essentiellement la font-family ci-dessus à toutes les campagnes OptinMonster qui se chargent sur votre site.
Passage de W3 Total Cache à WP Rocket
Pendant très longtemps, j'utilisais une configuration hautement personnalisée du plugin W3 Total Cache sur WPBeginner.
Bien qu'il ait fait le travail, il n'a pas pu rivaliser avec WP Rocket que nous utilisons sur tous nos sites de produits.
Ainsi, avec cette refonte, je suis finalement passé à WP Rocket qui offre BEAUCOUP de fonctionnalités géniales pour la vitesse du site web, notamment un préchargement de cache fiable et la minification des fichiers.
Ce plugin est crucial si vous souhaitez améliorer la vitesse de votre site web.
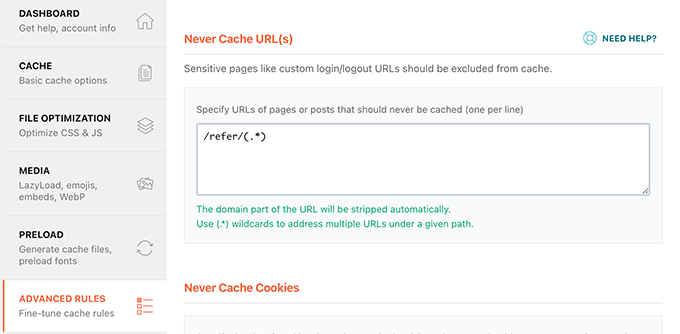
Juste une petite note si vous utilisez ThirstyAffiliates ou Pretty Links pour gérer vos liens d'affiliation, assurez-vous de les exclure de la mise en cache.
Allez simplement dans l'onglet Règles avancées et ajoutez votre slug d'affiliation sous le paramètre Ne jamais mettre en cache les URL.

Si vous ne le faites pas et que vous avez activé le préchargement du cache, WP Rocket tentera de mettre en cache vos liens d'affiliation car ils ressemblent à des liens internes.
Cela peut gonfler artificiellement votre nombre de clics et impacter vos métriques d'affiliation.
J'ai demandé à l'équipe WP Rocket s'ils pouvaient détecter automatiquement les plugins d'affiliation populaires et pré-remplir la balise d'URL exclue pour la rendre plus conviviale pour les débutants, et j'espère qu'ils mettront en œuvre cette suggestion.
Qu'est-ce qui arrive ensuite ?
J'ai de grands projets pour 2022, c'est pourquoi je voulais mettre en ligne la nouvelle conception du site avant la fin de cette année.
Nous prévoyons de lancer une toute nouvelle section sur WPBeginner qui vous intéresse depuis 2 ans.
C'est pour bientôt, et j'espère le lancer d'ici le début du T2 2022.
Je prévois également d'expérimenter davantage avec le nouvel éditeur de blocs pour créer une meilleure expérience de lecture globale pour vous.
En dehors de cela, gardez un œil sur notre chaîne YouTube car nous y ferons des choses vraiment intéressantes en 2022.
Comme toujours, je tiens à vous remercier tous pour votre soutien et vos commentaires continus au fil des ans.
Sincèrement,
Syed Balkhi
Fondateur de WPBeginner






Jiří Vaněk
Merci de nous donner un aperçu de l'arrière-plan de votre site Web. La conception a été un modèle pour moi à bien des égards, et il est clair que chaque partie du site a un but et est soigneusement planifiée. J'apprécie à la fois la conception et la propreté générale du site, qui se concentre sur l'attention de l'utilisateur avec un minimum de distractions. Cependant, je trouve parfois les pop-ups et les bannières assez intrusifs. À mon avis, ils peuvent être assez perturbateurs, et il y en a beaucoup, ce qui signifie que les utilisateurs doivent souvent désactiver de nombreuses notifications. Je suis sûr que vous avez une raison à cela, mais ce n'est que mon observation. D'un autre côté, j'admire vraiment votre méga-menu. Il est absolument parfait et m'a grandement inspiré à créer quelque chose de similaire sur mon propre site Web.
Moinuddin Waheed
Merci de nous avoir fait part de l'aspect des coulisses de l'approche de développement de sites Web personnalisés de wpbeginner.
Nous avons toujours aspiré à connaître la conception de wpbeginner et tous les aspects du site Web.
La nouvelle conception du site Web de 2023 a parcouru un long chemin avec de nouveaux aspects de conception.
La meilleure partie du site Web de wpbeginner est qu'il transmet son message très facilement et commodément.
Adrian
Vous êtes géniaux !!! Merci pour tout ce que vous faites, vous devez être l'entreprise la plus innovante.
Support WPBeginner
Thank you and thank you for your kind words!
Admin
Vladimír Juroško
Bonjour l'équipe,
utilisez-vous un service CDN sur wpbeginner.com ?
Support WPBeginner
Actuellement, nous utilisons Sucuri, qui est un pare-feu et un CDN.
Admin
Hussein
Bonjour,
Merci de partager cette information. J'aimerais savoir quel thème vous utilisez actuellement ?
Merci,
Hussein
Support WPBeginner
We are using a custom created theme
Admin
Om Khurana
bonjour
je reçois vos e-mails depuis un certain temps.
veuillez pardonner mon ignorance car je n'ai pas eu assez de temps pour lire votre lettre ci-dessus.
ma question:
1. concevez-vous des sites web ?
2 quel est votre tarif pour un design très simple de 2 pages ?
au plaisir de vous lire
Personnel éditorial
Salut Om,
Nous n'offrons aucun service de conception. Cependant, vous pouvez utiliser notre plugin SeedProd pour créer des thèmes WordPress personnalisés sans aucun code.
Admin
John Chapman
Je suis stupéfait par tout ce contenu utile. Il y a de nombreuses fonctionnalités que je suis sûr de pouvoir utiliser et l'une d'entre elles serait de sortir du code, lorsque cela est possible. Je garderai certainement un œil sur les développements prévus pour l'année prochaine.
Adedipe saheed
WPBeginner m'a vraiment aidé dans mon parcours WordPress ! Merci beaucoup Syed Balkhi pour cette merveilleuse opportunité
Ahmad
Toujours un contenu excellent et utile, à mon avis votre nouveau design permet d'explorer plus facilement la solution d'un problème concernant wp. Mais au lieu d'AIOSEO, Rank Math offre plus de fonctionnalités.
Hansjörg
Comment avez-vous désactivé les Gravatars ?
Support WPBeginner
Vous pouvez le faire dans Paramètres > Discussion, vous pouvez consulter notre guide sur la désactivation des Gravatars ici :
https://www.wpbeginner.com/beginners-guide/how-to-disable-gravatars-in-wordpress/
Admin