Si vous chargez WPBeginner aujourd’hui, alors vous avez peut-être remarqué que nous avons un nouveau design de site. Considérant que notre dernier design datait de 2012, beaucoup d’entre vous diraient qu’il est grand temps d’actualiser WPBeginner. Je voulais partager avec vous quelques importations de notre processus de refonte, ce que nous avons appris, pourquoi cela a pris si longtemps, et surtout ce qu’il y a de nouveau dans le nouveau design.
Un peu d’arrière-plan
J’ai commencé WPBeginner en 2009. Au cours des 3 premières années, WPBeginner a connu 4 refontes. Cela prend beaucoup de ressources qui auraient pu être mieux utilisées pour notre mission cœur :
Aider les petites entreprises à se développer et à rivaliser avec les grands grâce à nos outils, notre équipe et nos formations.
Après WPBv4, je me suis fait un devoir de me concentrer sur notre mission cœur et les résultats sont étonnants.
Au cours des quatre dernières années, […]
- Nous avons créé plus d’un millier de tutoriels WordPress gratuits sur le blog WPBeginner.
- Nous avons ajouté plus de 500 nouveaux tutoriels vidéo sur notre chaîne YouTube.
- Nous avons ajouté plus de 100 termes dans notre glossaire WordPress.
- Nous avons lancé OptinMonster – un outil qui convertit les internautes qui abandonnent leur site en abonnés/abonnées. Nos formulaires d’optin sont vus plusieurs milliards de fois par mois.
- Nous avons lancé Envira Gallery, la solution de galerie WordPress la plus puissante, pour aider nos utilisateurs/utilisatrices à créer facilement des galeries de photos et de vidéos sans ralentir leur site.
- Nous avons lancé Soliloquy, une extension WordPress responsive et facile à utiliser qui fait de la performance et de l’expérience utilisateur sa priorité n°1.
- Nous avons lancé WPForms, l’extension de formulaire WordPress la plus conviviale pour les débutants, basée sur vos retours et suggestions.
- Plus tôt cette année, nous avons acquis Yoast Statistiques et l’avons rebaptisé MonsterInsights. Nous sommes en train de réécrire toute l’extension pour rendre Google Analytics facile pour les débutants.
Collectivement, nos extensions ont été téléchargées plus de 13 millions de fois et sont activement utilisées sur plus de 2 millions de sites.
Bien qu’il s’agisse là de grandes réalisations, nous devons relever une nouvelle série de défis si nous voulons continuer à nous améliorer et à servir notre mission.
Ceci m’amène à WPBeginner v5.
Concevoir avec des données
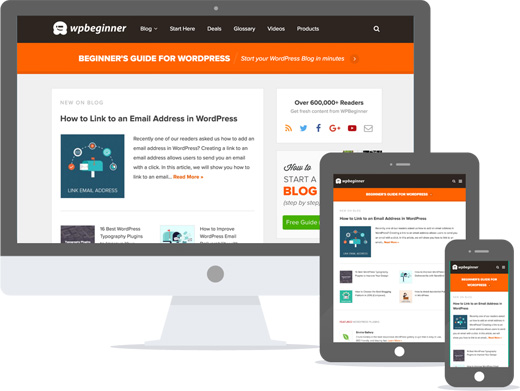
Au cours des dernières années, l’utilisation des appareils mobiles a augmenté de manière assez significative pour la plupart des sites. C’est pourquoi nous avons toujours recommandé à tout le monde de choisir un thème WordPress responsive adapté aux mobiles lorsqu’on démarre un blog.
C’était un peu ironique parce que notre propre site n’était pas responsive. Nous avons reçu beaucoup de critiques sur les réseaux sociaux de la part d’autres développeurs/développeuses WordPress de la communauté.
De temps en temps, nous recevions des commentaires de lecteurs demandant pourquoi WPBeginner n’était pas responsive.
Bien que je comprenne l’importance du responsive design, il est encore plus important que vous preniez des décisions basées sur des données lorsqu’il s’agit de prioriser les tâches dans votre entreprise.
En 2012, lorsque nous avons lancé WPBv4 design, moins de 2% de notre audience était sur mobile.
Aujourd’hui, en 2016, ce chiffre est passé à environ 7 %.
Cela reste très faible par rapport à mes autres sites comme List25 où plus de 50% des utilisateurs/utilisatrices sont sur mobile.
Mais c’est logique car la plupart des gens n’installent pas de plugins sur leurs sites WordPress via un appareil mobile. La plupart des gens n’effectuent pas de modifications de code sur mobile. La plupart des gens n’essaient pas de corriger les erreurs WordPress courantes sur mobile.
C’est pourquoi rendre WPBeginner responsive n’était pas notre première priorité. Cependant, une fois que l’utilisation mobile a dépassé les 5%, nous avons commencé à offrir une offre de refonte qui répondait à d’autres défis.

Un autre défi auquel nous avons été confrontés était la facilité d’utilisation du site. Au fur et à mesure que nous ajoutions du contenu, il devenait plus difficile pour les utilisateurs/utilisatrices de trouver ce qu’ils/elles cherchaient. Par exemple, nous avions 8 articles traitant de l’accélération de WordPress, mais aucune solution complète étape par étape.
Nous avons étudié les requêtes les plus fréquentes dans le formulaire de recherche de WPBeginner pour créer des tutoriels complets étape par étape qui sont maintenant rapidement mis en évidence dans le design.

Nous avons également facilité la recherche dans WPBeginner avec une superposition de recherche en plein écran dans l’en-tête et une barre de recherche supplémentaire dans la colonne latérale.
À l’avenir, nous ferons en sorte que les utilisateurs/utilisatrices trouvent plus facilement ce qu’ils/elles cherchent en créant des portails de contenu qui exploitent de manière créative les identifiants WordPress.
Nouveautés de WPBv5
Les fonctionnalités cœurs du site sont restées les mêmes. Voici quelques modifications notables sur le site :
Nouvelle page “Commencez ici
Si vous êtes nouveau sur WPBeginner, alors vous apprécierez la nouvelle page Start Here.
Conception de site responsive
Le site de WPBeginner est désormais 100% responsive, il s’affiche donc parfaitement sur tous les appareils.
Nous avons choisi d’épingler le framework populaire Genesis pour construire notre thème enfant personnalisé.
Guides complets
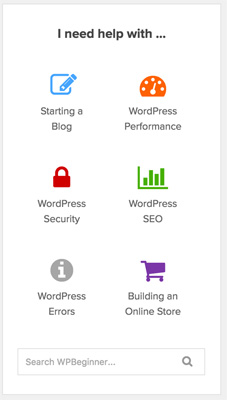
Si vous regardez dans la colonne latérale de chaque page, vous verrez une nouvelle section “J’ai besoin d’aide avec…” qui met en évidence des guides complets comme comment accélérer WordPress, comment améliorer la sécurité de WordPress, comment optimiser le référencement de WordPress, et plus encore.
Une meilleure visibilité pour nos produits
Dans le recensement de WPBeginner, l’une des questions que j’ai posées était de citer un produit que nous possédons. Il était assez surprenant de voir combien de personnes ne connaissaient pas nos produits. Dans le nouveau design, nous allons faire un meilleur travail pour mettre en évidence les produits que nous possédons.
Cela commence par une nouvelle page consacrée aux extensions WordPress de qualité supérieure.
Nous allons également faire tourner les produits dans notre colonne latérale ainsi que dans les publicités de notre newsletter.
FontAwesome et la nouvelle police de caractères
Vous aurez peut-être remarqué l’utilisation d’une police d’icônes dans le nouveau design. Il s’agit de FontAwesome, et je suis un grand fan du travail de Dave Gandy.
Nous utilisons son travail dans tous nos produits et nous sommes fiers de soutenir FontAwesome.
Fait amusant, vous pouvez ajouter le logo de WPBeginner comme police si vous utilisez FontAwesome ainsi que nos autres propriétés.
Dans le nouveau design, nous utilisons maintenant la police Proxima Nova via Typekit.
Nouvelle extension de partage
Dans le passé, nous utilisions une variante de l’extension Floating Social Bar.
Après les modifications de Twitter, Facebook, et autres – j’ai senti qu’il était temps de créer une nouvelle extension de partage pour WPBeginner.
Il récupère avec précision le nombre de Twitter, mais plus important encore, il dispose maintenant d’un nombre total de partages.

J’ai choisi d’arrêter le comportement flottant et d’ajouter les boutons de partage au début et à la fin de chaque publication. Cela aidera à améliorer le compte des utilisateurs/utilisatrices sur les écrans de petite taille.
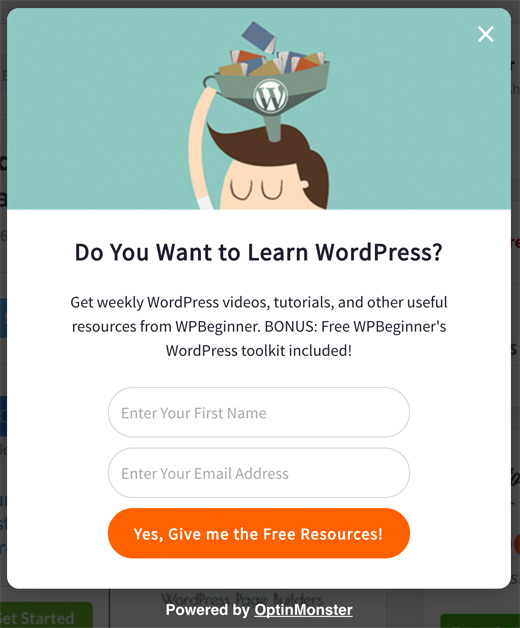
Nouveaux formulaires pour les livres électroniques et les optins
Au bas de chaque publication, vous verrez un nouveau formulaire d’optin pour télécharger ma boîte à outils WordPress. Cet eBook partage les outils exacts que nous utilisons sur l’ensemble de nos sites.
Il est différent du plan de WPBeginner parce qu’il affiche uniquement ce que nous utilisons sur WPBeginner.
Le livre électronique de la boîte à outils est plus complet.
J’ai également remplacé le formulaire d’optin de la colonne latérale par MonsterLinks, un processus d’optin en 2 étapes. Le formulaire de la colonne latérale ne convertissait pas à un taux assez élevé pour justifier l’espace qu’il occupait. Donc maintenant, si vous voulez vous abonner par e-mail, vous pouvez le faire en cliquant sur l’icône e-mail dans la colonne latérale.

Prochaines étapes
Modifiées par les modifications de l’interface publique, nous avons apporté de nombreuses modifications à l’interface d’administration qui permettront à l’équipe de WPBeginner de créer plus facilement des guides plus complets dans les mois à venir.
Le site d’adhésion aux vidéos de WPBeginner va faire l’objet d’une refonte. Actuellement, il utilise toujours l’ancien thème.
Nous allons le transformer en un système LMS qui rassemblera le cours de vidéos pour débutants et nos 500+ vidéos YouTube dans un endroit centralisé.
L’objectif de ce site est d’offrir des cours mieux organisés afin de permettre aux utilisateurs/utilisatrices d’apprendre WordPress rapidement.
Je tiens à vous remercier tous pour votre support et vos retours.
Je vous prie d’agréer, Monsieur, l’expression de mes salutations distinguées,
Syed Balkhi
Fondateur de WPBeginner





Vipin
Hi,
The design looks awesome.
Actually I also wanted to same look for my website that is also related to deal and coupon business. I have also setup genesis framework and genesis-simple child theme but I don’t know how you achieve header toggle option and deal post can you guide me
Thanks
Vipin Singh
Shola
well, i did not know the old design but any way i love the new design. when ever i come to this site, it fills like, my site design can be like this. thanks wpbeginner theme. you guys are doing a grate job. have a good day.
WPBeginner Support
Hey Shola,
Thanks for the kind words.
Admin
Atul
This flat design looks pretty good in all the devices. Looks much better now.
Aaditya Sharma
I m regular reader of your website, new site design well improvement than the previous one but not feeling coming like OMG.
Maybe site width can increase.
Ekesmall
Wow, am so glad to see the responsive design because it’s quite difficult viewing the website on mobile phone before but now is now good.
Srivalli
Congrats Syed, the new layout looks very neat and nice. btw is your new Share Plugin available for other users?.looks very neat and meaningful.
Editorial Staff
Hi Srivalli,
No the new share plugin is not public yet
Admin
Srivalli
Thanks, hope you will make it public soon…:)
Businge Brian
This is really amazing. I like the new design. Was hear last day, I wake up, check my favorite wordpress tutorial website and it was refreshing what I saw. Really great guys.
Editorial Staff
Glad you liked it Businge
Thanks for the kind words.
Admin
LH Louis
Love this share floating bar. Mashable got a great one too!
P.S love to have backlinks here …
Editorial Staff
Thanks.
If you mean backlinks in comments – we removed that because that attracted way too much spam.
Admin
Muhammad Imran
Great design, congrats WB team
M Imran
Editorial Staff
Thanks Imran
Admin
Diane
Love the redesign. Just out of interest, what do you think of Google’s announcement on pop ups and rankings? For once I’m with Google on this. I hadn’t been on your site more than a couple of seconds before a pop up appears asking me to subscribe (I do already). I’ve not had time to even check out the content and see if I like it and I’m being asked to subscribe. It’s become a constant irritant online. Is there a way you can add tracking to opt in monster, so that if I’m clicking through from one of your newsletters, the subscribe pop up doesn’t appear? Now, that would be a selling point.
Anyway I digress (couldn’t help it, the pop was REALLY annoying!!) – your site looks great and your content is really fabulous. Ask visitors if they want to subscribe after they’ve had time to read your content and you may find you get a higher opt in rate….
Editorial Staff
Hey Diane,
Thanks for your feedback.
I wrote about the new Google Mobile Friendly rules for popup here:
http://optinmonster.com/the-new-google-mobile-friendly-rules-for-popups/
Admin
Herwig
I love the new design! Just a question: Is your new sharing plugin available anywhere? It really looks great!
Editorial Staff
Hi Herwig,
Thanks for the kind words. The sharing plugin is not available at this time because it was custom coded for WPBeginner. We may release it in the future, but it’s not ready for public release just yet.
Admin
Betty Johnston
…OK! excellent!.. Following you from long long time… this update is fast … super UX-UI… clear… (except your logo…little fuzzy)… Love the contrasting colors… and easy instructions… I agree with you; I do not use my Note5 to fix anything….personally i read all when i am not in my office and then i apply whatever i need from my desktop/laptop… I am eager to check a lot of things where i need help… Thank you and Congratulations…!!
Editorial Staff
Thanks for the feedback Betty. We appreciate it
Admin
Salman
The site looks great. Better than the previous version.
Can you make a list of all the tools and technologies you’ve used in making this website and publish them? That would be wonderful. Thanks.
Editorial Staff
Hi Salman,
We do have a list of everything we use on WPBeginner here: https://www.wpbeginner.com/blueprint/
Admin
TeQuan Douglas
Hi, Syed!
Wow… WPBeginner is actually much faster than it has always been, I must say that I love this new design. I use WPBeginner at least 5 times a day, keep the good work up..
Editorial Staff
Thank you TeQuan
Admin
Brin Wilson
Well done: looks fab – simple, clean and well thought out. Impressive.
Editorial Staff
Thanks Brin
Admin
Lisa
Very nice – congrats to Syed and team and StudioPress!
Editorial Staff
Thanks Lisa
Admin
Neil Forrester
Hi Syed,
Great job on the new design and thank you for all the WordPress tutorials. I refer to your site on a regular basis and believe it is a invaluable resource.
Best wishes,
Neil Forrester | pixelfire.com.au
Editorial Staff
Thanks Neil – we appreciate your support.
Admin
Henri Lotin
Hello, at WPBeginner!
Congratulations to all the team.
I’ve complained months ago that the site wasn’t responsive. Now I’m served, and well served.
All thumbs up, form Cameroon!
Editorial Staff
Thank you for patience and continued support Henri. We really appreciate it.
Admin
Izham
I like the new design. At first I too feel weird why WPB has no responsive design.
After reading this now I understand why.
Great job WPB!
I stumbled upon your blog and it has a lot improve my wp experience.
I like the way you guys explained. The insights mereka true showing that your team really test it before writing about it. Not some blog who just copy paste and edit it just to rank on gogle.
I will follow you guys.
Editorial Staff
Thank you Izham.
Admin
Mike
Like the new design. While it is true that when I am working on my sites, I am not on mobile. I do receive your emails on my mobile, and quite often I save them to read at my local coffee house to read. This will make things a lot better. Good luck with the new design.
Editorial Staff
Thanks Mike – yup that was the most common use-case. People read emails via phone and then come to our site. Hopefully it will be a much better UX now
Admin
Adrienne
About “” time! Lol I read your stuff on the train and it was madening having to size the page.
Adrienne
No really, I love you guys!! Keep it up!!
Ben
Hi Syed,
A great new look for a great resource on all things WordPress.
Really like what you have done and with clear messaging throughout.
Thanks for letting us all know the process and how you went about things.
Might inspire some to have a refresh!
All the best
Ben
OBINNA DURU
Hello, WP Beginner, I recently started working with wordpress cms and found it very easy because I use most (if not all) of your site materials. I build websites for clients and I have my a free host company I use. I browse through your site, at least, not less than 8 times a day, looking for solutions to solve my clients’ problems. I was browsing through your site when it suddenly changed from the old design to this new one! I loved the former one than this because the former design displayed a full-width navigation menu on my small phone, making it very easy to navigate through, but this new design shrinks the whole navigation items into a “MENU” I must click on before the rest are displayed! I would love to use this opportunity to ask, “how can I remove the responsiveness from a wordpress theme and make it display a full width navigation menu even on smart phones. One of my clients have been asking for it, and I can’t solve that problem. Thanks and God bless.
OBINNA DURU
I use a theme from the wordpress theme directory and the name of the theme is WP knowledge base. how can i remove the responsiveness from the particular theme, and from all themes in general, making it display a FULL WIDTH NAVIGATION MENU even on small phone screens, exactly as your former design was. God bless.
WPBeginner Support
Hi Obinna,
Thanks for the feedback. Most users find the collapsed navigational menu easier to use on smaller screens. It is easier to tap, and more items can be displayed in the menu.
If you would like to use full-width menu, then you can start with a WordPress theme that is not fully responsive. You can also set width using CSS.
Admin
Mitch
Great to see the update and all that it brings.
I have to say, I had NO idea that you were the owners of those plugins!
Quite frankly, I thought someone with less than desirable scruples had taken over Yoast Analytics so it is great to now know that someone as reputable as WPBeginner is the owner!
Scott Buehler
Looks great and fast.
Editorial Staff
Thank you
Admin
Josalone Wordsworth
I’ve been quietly following this site for the past 4 years, am glad that your new changes are practical to what you teach novice like me when building wp sites (mobile first).
Please keep up your great work you and your team.
Editorial Staff
Thanks for the kind words Josalone. We appreciate your support
Admin
Ahmad Awais
Congrats to WPB team! The new design looks pretty good. “About time”!
Editorial Staff
Thanks Ahmad for the kind words.
Admin
Sidah
Looking great.
Might want to make the wpbeginner in a higher resolution? Looking bad on my iphone 6.
Regards
Editorial Staff
The current site is not retina because we want to make sure it’s fast all across the world (even on slower connections).
Admin
Dick Motta
Looking forward to the updates. I want to make changes to website, but somehow get distract. Hopefully, I can spend more time learning wp procedures.
Editorial Staff
Thank you
Admin
Parvez Afshar
It’s nice and creative – try to make it the most beautiful and user friendly . Totally awesome now congrats.
Carlito Thomas
Love the new design! Your main logo is a little blurry, though.
Arief Mardianto
I always do what WPB do. Life WPBv5
Stephen
The new design is simple but powerful.
Kudos to you and your team Syed.
Editorial Staff
Thanks Stephen
Admin
Ajay
Astonishingly executed upgrade ! Thank you for what you are doing to WP community
Editorial Staff
Thanks Ajay
Admin
Dawn Groves
Nice job, Syed. Especially the how-you-did-it description. Another value-added offering for sure.
Dawn
Editorial Staff
Thanks Dawn
Admin
Gayle Hardy
Great job! Congrats, the site looks great and all your upgrades make perfect sense. I appreciate all the tips, tricks, and easy-to-follow instructions you’ve shared through the years and I look forward to learning more about WP for years to come.
Editorial Staff
Thank you Gayle for your continued support.
Admin
Herb Trevathan
Nice job. I love Genesis : ) I use your snippets often.
Editorial Staff
Thanks Herb – appreciate your support
Admin
Suman Gaudel
Glad to see the WPB in a responsive design.
Editorial Staff
Cheers
Admin
Sowmay
Where can I get your new Social Share Plugin?
WPBeginner Support
Hi Sowmay,
It is a custom plugin we have developed for our own use.
Admin
Pat Fleck
I agree with Adeel. It looks like you have put a lot of thought into the re-design. Also good to see that the site is now responsive
Editorial Staff
Thanks Pat
Admin
Dallas
I love the new look of the site. Nice job! It appears that your total width is around 940px. Was there any specific reason for going with the narrow width?
Editorial Staff
Because most of our content images are 520px wide. We want to make sure that we keep our site fast because a lot of our users don’t have fast internet. Going with bigger content width and uploading larger size images further slows down the site.
This is not noticeable in the western part of the world, but a lot of other countries have very slow internet.
Admin
Wesley Banks
If you weren’t as considered about existing image sizes or slow internet speeds, would you have changed the width? I always struggle when creating new sites what is the best content width. So, I’d love to hear any insights. Thanks!
Editorial Staff
Would’ve designed it at 1140 at that point because bigger images definitely look nicer.
Doug
Nice job Syed.
Editorial Staff
Thanks Doug
Admin
Andre
Amazing, simply amazing!
Editorial Staff
Thanks Andre
Admin
Teresa Maslonka
Congratulations on the new redesign, and thank you for your thoughtful changes. Really excited to explore the site!
Editorial Staff
Thank you Teresa for the kind words.
Admin
Sowmay
Syed, found this design more adorable than past one.
Editorial Staff
Thank you
Admin
Banna
The design look nice.
But while i scroll down through article i miss the sidebar. Look like we have lot of space.
Editorial Staff
Thanks for the feedback Banna. In the coming days, we will add scroll boxes to add relevant content for some articles.
Admin
Adeel Sami
Hello, Syed!
This design is simply awesome — clean, simple and elegant!
Congrats!
Neal Umphred
Very nice, indeed …
kharid
thank you so much for this article