Aujourd'hui, nous sommes ravis de partager les dernières fonctionnalités de la nouvelle version de WordPress 6.6.
Cette version regorge de fonctionnalités révolutionnaires conçues pour rendre l'édition de votre site plus rapide, sans stress et plus facile à gérer.
Vous remarquerez des améliorations significatives dans l'éditeur de blocs et l'éditeur de site, avec de meilleures vues de données et un flux d'édition plus cohérent.
Les designers trouveront également de nouvelles fonctionnalités passionnantes dans WordPress 6.6, telles que des options pour mélanger et assortir des variations de style et le nouveau bloc Grille pour créer des mises en page complexes.
Prêt à explorer ? Jetons un coup d'œil aux nouveautés de WordPress 6.6 et découvrons toutes les nouvelles fonctionnalités passionnantes !

Note : Avant de commencer, voici un petit rappel : Si vous n'utilisez pas l'hébergement WordPress géré, vous devrez lancer la mise à jour manuellement.
Ne vous inquiétez pas ; nous avons ce qu'il vous faut avec un guide détaillé sur comment mettre à jour WordPress en toute sécurité.
Important : Comme toujours, n'oubliez pas de créer une sauvegarde complète de WordPress avant de passer à la nouvelle version.
Maintenant, regardons ce que vous trouverez dans WordPress 6.6 après la mise à jour. Voici une liste rapide des principales fonctionnalités que nous allons explorer :
- Meilleures vues de données dans l'éditeur de site
- Styles de section pour les thèmes
- Mélanger et assortir les variations de style
- Annuler la mise à jour automatique en cas d'erreur
- Le nouveau bloc Grille
- Surcharges dans les motifs synchronisés
- Gestion améliorée des motifs pour les thèmes classiques
- Nouveau raccourci clavier pour regrouper rapidement les blocs
- Utilisation des marges négatives
- Prise en charge de React 19 et du JSX Transform
- Autres changements internes
Meilleures vues de données dans l'éditeur de site
WordPress 6.6 améliore considérablement les vues de données dans l'éditeur de site, le rendant plus intuitif et convivial.
L'objectif est de permettre aux utilisateurs de naviguer plus facilement dans l'éditeur de site et de découvrir et gérer facilement leurs motifs, parties de modèles, pages et styles.

Cette mise à jour rationalise le processus d'édition et permet aux utilisateurs de créer des sites Web cohérents et visuellement attrayants. Les vues de données améliorées prennent également en charge une meilleure organisation et des capacités d'édition, rendant la gestion du site plus efficace.
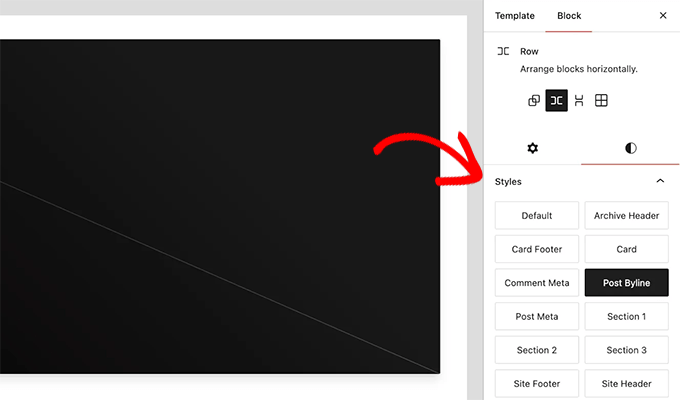
Styles de section pour les thèmes
WordPress 6.6 introduit les Styles de Section, offrant une plus grande flexibilité de conception en permettant aux utilisateurs d'appliquer des styles distincts à différentes sections de leur site.
Cette fonctionnalité permet aux développeurs de thèmes de définir des styles spécifiques à une section dans le fichier theme.json, offrant des options telles que des palettes de couleurs uniques, des typographies et des ajustements de mise en page pour des sections individuelles.

Les Styles de Section aident à créer des designs visuellement attrayants et cohérents. Ils facilitent l'obtention de l'apparence souhaitée pour diverses parties de votre site sans affecter les paramètres de style globaux.
Remarque : Il s'agit d'une fonctionnalité de thème WordPress, et votre thème actuel peut ne pas encore proposer les styles de section.
Mélanger et assortir les variations de style
WordPress 6.6 améliore considérablement votre capacité à mélanger et assortir les variations de style, offrant des options de conception étendues sans configuration supplémentaire.
Vos thèmes de blocs peuvent désormais extraire les palettes de couleurs et les styles de typographie de leurs variations, ouvrant ainsi plus de possibilités créatives.

Ces améliorations permettent une large gamme de designs dès le départ, améliorant sans effort l'apparence de votre site.
De plus, les développeurs de thèmes peuvent introduire des styles de section, permettant aux utilisateurs de choisir différents styles pour des sections spécifiques indépendamment des paramètres globaux.

Cette fonctionnalité s'intègre au fichier theme.json, qui prend désormais en charge la définition des palettes de couleurs et des styles de typographie pour divers types de blocs.
Les développeurs peuvent enregistrer des styles de blocs par programmation, permettant une personnalisation détaillée et l'application de styles sur différentes sections du site.
Annuler la mise à jour automatique en cas d'erreur
WordPress 6.6 introduit une fonctionnalité très attendue : le rollback automatique des mises à jour de plugins. Cela signifie que si une mise à jour automatique casse votre site, WordPress reviendra automatiquement à sa version stable précédente.
Cette fonctionnalité améliore la stabilité et la sécurité du site en permettant aux utilisateurs d'activer les mises à jour automatiques sans craindre de temps d'arrêt ou de problèmes de fonctionnalité. Le processus de rollback est transparent, offrant une tranquillité d'esprit et garantissant que votre site reste opérationnel en douceur.
WordPress notifiera les utilisateurs administrateurs par e-mail lorsqu'une mise à jour automatique a échoué. Si un site a le mode débogage activé avec journalisation des erreurs, il enregistrera également l'événement dans le journal d'erreurs.
Le nouveau bloc Grille
WordPress permet déjà la création facile de mises en page en grille à l'aide de blocs tels que Groupe, Colonne et Tableau. Cependant, ces blocs offrent un contrôle limité et les mises en page peuvent se casser sur mobile.
WordPress 6.6 introduit le nouveau bloc Grille, vous permettant d'afficher n'importe quels blocs dans une mise en page en grille.

Chaque bloc de cette mise en page devient un élément de grille, vous permettant d'ajuster la largeur minimale des colonnes et d'appliquer un style à la grille globale ainsi qu'aux éléments individuels.
De plus, vous pouvez définir la mise en page de la grille sur « Manuel » et faire glisser les éléments à travers les colonnes pour des mises en page personnalisées.

Surcharges dans les motifs synchronisés
WordPress 6.6 permet de remplacer les motifs synchronisés, offrant une plus grande flexibilité dans la gestion de la conception de votre site.
Auparavant, les modifications apportées aux motifs de blocs synchronisés affectaient toutes les instances de ces motifs sur votre site. Avec cette mise à jour, vous pouvez personnaliser des éléments spécifiques au sein d'un motif sans modifier la conception globale.
Par exemple, vous pouvez maintenant modifier le texte ou l'image d'un motif sur une page sans affecter les autres pages utilisant le même motif.
Cette fonctionnalité permet une gestion de contenu plus dynamique et personnalisée, vous permettant d'avoir la cohérence et la personnalisation là où elles sont nécessaires.
Modifiez simplement votre motif et trouvez le bloc que vous souhaitez rendre modifiable. Ensuite, allez dans les paramètres du bloc, développez l'onglet Avancé et cliquez sur le bouton « Activer les remplacements ».

Cela ouvrira une fenêtre contextuelle où vous pourrez donner un nom au remplacement.
Par exemple, si vous souhaitez rendre le texte du bouton modifiable, vous pouvez nommer votre remplacement « Libellé du bouton ».

Cliquez sur « Activer » et enregistrez votre motif.
Désormais, vous pouvez modifier des zones spécifiques de blocs individuels au sein de votre motif synchronisé sans affecter toutes les instances de ce motif.
Gestion améliorée des motifs pour les thèmes classiques
L'une des nouvelles fonctionnalités de WordPress 6.6 est l'amélioration de la gestion des motifs pour les thèmes classiques, ce qui facilite l'organisation et la personnalisation des motifs.
Les utilisateurs peuvent accéder à l'interface utilisateur mise à jour en naviguant vers la page Apparence » Motifs.

Elle offre un moyen plus intuitif de gérer et de modifier les motifs pour une meilleure cohérence de conception sur l'ensemble du site.
Ces améliorations rationalisent le processus, qu'il s'agisse de maintenir des conceptions existantes ou d'en créer de nouvelles. Dans l'ensemble, cela simplifie le maintien d'un aspect cohérent tout en utilisant des thèmes classiques.

Nouveau raccourci clavier pour regrouper rapidement les blocs
Un nouveau raccourci clavier dans WordPress 6.6 améliore l'efficacité de l'édition en permettant aux utilisateurs de regrouper rapidement plusieurs blocs.
Sélectionnez simplement les blocs que vous souhaitez et appuyez sur CTRL + G sous Windows ou Commande + G sous MacOS.
Ce raccourci simplifie l'organisation du contenu, facilitant la création de mises en page complexes de manière efficace.

Cette fonctionnalité est particulièrement bénéfique pour les utilisateurs qui travaillent fréquemment avec plusieurs blocs, car elle permet de gagner du temps et d'améliorer les flux de travail.
Utilisation des marges négatives
WordPress 6.6 introduit la possibilité de définir des marges négatives, offrant un contrôle précis sur la conception de la mise en page. Cette fonctionnalité est particulièrement bénéfique pour affiner l'espacement et le positionnement des éléments sur votre site.
Pour l'utiliser, il suffit de se rendre dans les paramètres de marge d'un bloc et d'entrer manuellement une valeur négative.

Les marges négatives sont particulièrement utiles pour créer des effets de chevauchement ou rapprocher des éléments sans utiliser de CSS complexes.
Prise en charge de React 19 et du JSX Transform
La bibliothèque React de JavaScript est l'un des langages de programmation utilisés dans le cœur de WordPress. Cette version mettra à jour la bibliothèque React vers React 19, offrant à WordPress un gain de performance significatif.
Elle inclura également JSX Transform, qui simplifie le processus de codage et supprime la nécessité d'importer React en haut des fichiers JSX.
JSX est une extension de syntaxe pour JavaScript qui permet aux développeurs d'écrire du code de type HTML dans JavaScript. Cela facilite la création et la gestion des composants d'interface utilisateur, ce qui se traduit par un code plus propre et plus facile à maintenir.
Autres changements internes
Chaque version de WordPress inclut de nombreuses améliorations et optimisations pour les développeurs. Des changements sont également apportés en coulisses pour améliorer les performances, l'accessibilité et la sécurité.
Voici quelques-uns de ces changements liés aux développeurs et en coulisses dans WordPress 6.6.
- WordPress 6.6 améliore les performances en permettant la désactivation de l'autoload pour les grandes options dans l'API Options. (Détails)
- Améliorations de l'internationalisation (i18n) : Support de traduction et outils de localisation améliorés. (Détails)
- Les développeurs de thèmes peuvent désormais définir des tailles de police par défaut dans theme.json (#58409)
- Les types de publication individuels peuvent désormais refuser la fonctionnalité de sauvegarde automatique (#41172)
- Chargement différé amélioré pour les oEmbeds (#58773)
Nous espérons que cet article vous a donné un aperçu des nouvelles fonctionnalités de WordPress 6.6. Pendant que vous explorez les différents domaines de votre site Web WordPress, vous voudrez peut-être également effectuer une vérification de sécurité WordPress ou consulter ces conseils pour améliorer la vitesse et les performances de WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Oyatogun Oluwaseun Samuel
C'est une excellente nouvelle pour les concepteurs et les développeurs, j'adore les nouvelles fonctionnalités de blocs de grille et les fonctionnalités qui nous permettent de mélanger et d'associer les styles. Ce sont de grands ajouts qui rendront le travail avec WordPress beaucoup plus facile. Je pense que j'ai lu cela il y a quelques mois et je le relis aujourd'hui en attrapant quelque chose que je n'avais pas attrapé auparavant. Merci de nous avoir apporté cela.
Jiří Vaněk
Je suis vraiment enthousiasmé par cette nouvelle version. J'ai déjà mis à jour manuellement tous les sites web où j'avais désactivé les mises à jour automatiques. Pour les autres, les mises à jour se sont faites automatiquement. Je suis particulièrement ravi que les développeurs WordPress aient enfin compris que les gens s'inquiètent des mises à jour et de la peur qu'elles puissent casser leur site. Pour moi, la meilleure nouvelle fonctionnalité de cette version est le retour automatique des plugins à leur version précédente en cas d'erreur après une mise à jour. Si cela fonctionne vraiment bien, je pense que cela soulagera beaucoup de personnes de l'inquiétude et de la peur de ce que la prochaine mise à jour apportera à leurs sites web. Parce que, qui n'a jamais eu son site web planter après des mises à jour, n'est-ce pas ? Nous ne sommes pas beaucoup :D.