WordPress 6.5 est là ! C'est la première grande mise à jour de l'année 2024 et une mise à jour particulièrement passionnante.
Elle regorge de nouvelles fonctionnalités, de nombreuses corrections de bugs et d'améliorations qui rendront la gestion de votre site web et la création de contenu encore meilleures.
Nous allons vous présenter certains des principaux points forts de WordPress 6.5 avec des captures d'écran et des détails afin que vous puissiez apprendre à utiliser ces nouvelles fonctionnalités.

Note : WordPress 6.5 est une version majeure. Sauf si vous utilisez un hébergement hébergement WordPress géré, vous devrez lancer la mise à jour manuellement. Suivez notre guide sur comment mettre à jour WordPress en toute sécurité pour des instructions détaillées.
Important : N'oubliez pas de créer une sauvegarde complète de WordPress avant de procéder à la mise à jour.
Maintenant, regardons ce que vous trouverez dans WordPress 6.5 après la mise à jour. Voici une liste rapide des principales fonctionnalités que nous allons explorer :
- Introduction de la bibliothèque de polices
- Dépendances des plugins
- Améliorations de l'éditeur de blocs
- Connecter des blocs aux champs personnalisés
- Superposition intelligente pour le bloc de couverture
- Effet d'ombre portée
- Paramètres des blocs dans la vue liste
- Renommer les blocs dans la vue liste
- Le contrôle de lien amélioré ajoute une case à cocher NoFollow
- Panneau des préférences rafraîchi
- Changements dans l'éditeur de site
- Nouvelles vues de données
- Révisions de style améliorées
- Nouvelle API d'interactivité
- Changements sous le capot dans WordPress 6.5
Introduction de la bibliothèque de polices
La bibliothèque de polices fait enfin ses débuts officiels avec la sortie de WordPress 6.5. Elle permet aux utilisateurs de gérer, installer et utiliser des polices à l'intérieur de l'éditeur WordPress.
La bibliothèque de polices peut être gérée en lançant l'Éditeur de site (Apparence » Éditeur) et en passant au panneau ‘Styles’. Ensuite, cliquez sur ‘Typographie’, et vous verrez les polices actuellement disponibles avec votre thème WordPress.

Ensuite, vous pouvez cliquer sur le bouton ‘Gérer les polices’ pour ouvrir la bibliothèque dans une fenêtre contextuelle.
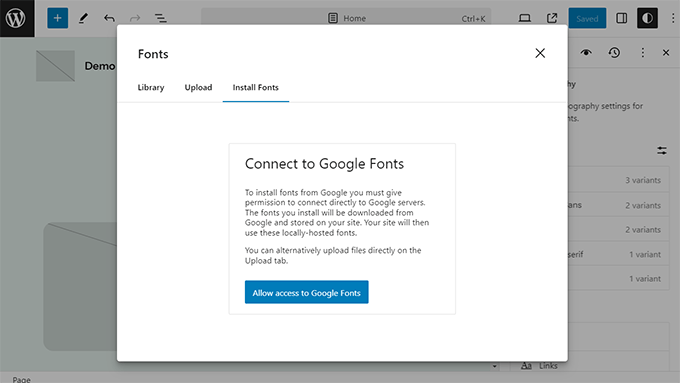
À partir d'ici, vous pouvez télécharger des polices depuis votre ordinateur ou passer à l'onglet ‘Installer des polices’ et vous connecter à la bibliothèque Google Fonts.

Cliquez simplement sur le bouton ‘Autoriser l'accès à Google Fonts’, et vous pourrez parcourir les polices disponibles pour l'installation.
Vous pouvez choisir n'importe quelle police, et une fois que vous l'installez, elle sera téléchargée et servie directement depuis votre site web (pas depuis les serveurs Google).

Avec la nouvelle fonctionnalité de bibliothèque de polices, vous n'avez pas besoin d'installer de plugin de typographie juste pour utiliser une police personnalisée sur votre site.
Dépendances des plugins
Avez-vous déjà installé un plugin WordPress, lutté avec pendant un certain temps, et découvert qu'il nécessitait un autre plugin pour fonctionner ?
WordPress 6.5 résout ce problème pour les utilisateurs finaux et les développeurs de plugins.
Les développeurs peuvent désormais ajouter une entrée « Plugins requis » dans l'en-tête du plugin et mentionner les plugins supplémentaires qui doivent être installés et activés pour que leur plugin fonctionne.
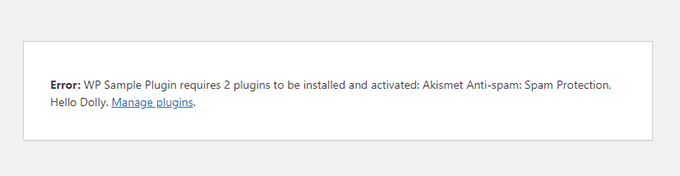
Désormais, lorsque les utilisateurs installent un plugin qui dépend d'autres plugins, ils verront une erreur lorsqu'ils essaieront de l'activer (après l'installation).

Sur la page Plugins, les utilisateurs peuvent également voir quels plugins sont requis.
Ces plugins devront alors être installés et activés par l'utilisateur.

Une fois tous les plugins requis activés, l'utilisateur peut activer le plugin principal qui en a besoin.
Actuellement, cette fonctionnalité ne peut installer que des plugins hébergés sur WordPress.org. Cela signifie que les plugins tiers ou plugins premium hébergés ailleurs ne peuvent pas utiliser cette fonctionnalité pour gérer les dépendances.
Améliorations de l'éditeur de blocs
L'éditeur de blocs est l'éditeur par défaut de WordPress. C'est là que vous créez votre contenu et modifiez vos pages.
Chaque version de WordPress apporte de nombreuses améliorations, et de nouvelles fonctionnalités ont été ajoutées à l'éditeur.
Évidemment, 6.5 ne fait pas exception, et vous voudrez peut-être prendre note de certaines de ces fonctionnalités, car elles peuvent vous faire gagner beaucoup de temps.
Connecter des blocs aux champs personnalisés
Les champs personnalisés dans WordPress vous permettent d'ajouter des métadonnées personnalisées aux articles et pages WordPress. Pour plus de détails, vous pouvez consulter notre entrée de glossaire sur les champs personnalisés.
Ils existent depuis longtemps, et les développeurs et les utilisateurs avancés de WordPress les utilisent de nombreuses manières différentes.
WordPress 6.5 introduit une nouvelle API de liaison de blocs, qui permet aux utilisateurs d'utiliser des champs personnalisés et d'autres données dynamiques comme attributs pour des blocs individuels.
Cela permettra également aux développeurs d'afficher des données dynamiques dans les blocs principaux standard par programmation. Voici un aperçu détaillé de l'API de liaison de blocs sur Make WordPress Core.
Pour ceux d'entre vous qui sont aventureux, voici un moyen rapide de l'essayer.
Modifiez simplement un article WordPress et ajoutez ces deux champs personnalisés :
- humeur
- météo
Vous pouvez voir ci-dessous à quoi cela devrait ressembler.

Après cela, dans les paramètres de l'éditeur de blocs, passez à la vue de l'éditeur de code.
Vous pouvez le faire en cliquant sur le menu à trois points dans le coin supérieur droit de l'écran et en sélectionnant « Éditeur de code ».

Ensuite, dans la zone de contenu, vous devez ajouter le code suivant à un champ de texte, tel qu'un bloc de paragraphe :
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article et votre page.
À partir de là, vous pourrez voir les valeurs des clés méta affichées dans le code de votre bloc.

Superposition intelligente pour le bloc de couverture
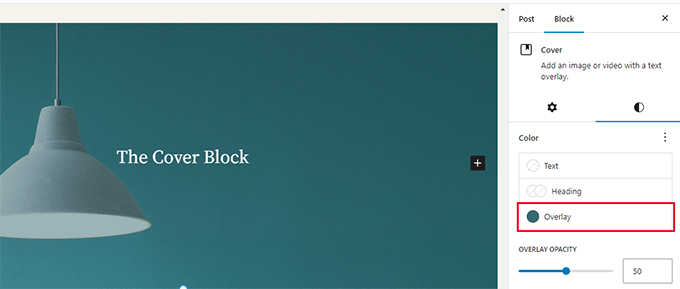
Le bloc Couverture inclut une amélioration intéressante dans WordPress 6.5. Il choisira désormais automatiquement une couverture de superposition en fonction de l'image ou de la couleur que vous utilisez pour le bloc.
Ensuite, vous pouvez facilement ajuster l'opacité de la superposition pour qu'elle corresponde à votre design.

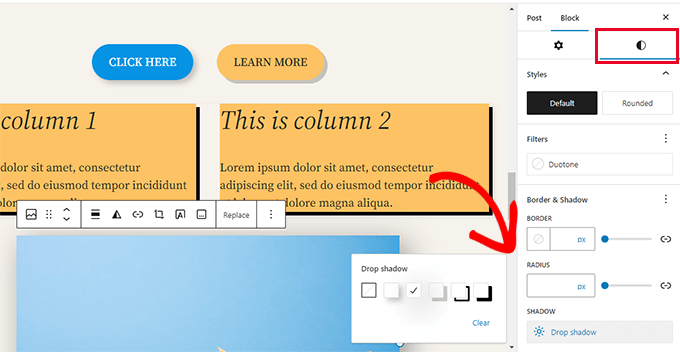
Effet d'ombre portée
L'effet d'ombre portée vous permet de donner l'illusion de profondeur et de rendre certains éléments de votre mise en page plus proéminents.
WordPress 6.5 ajoute l'effet d'ombre portée aux blocs Image, Colonne(s) et Boutons. De plus, vous pouvez choisir parmi différents styles d'ombre portée pour mieux correspondre à votre design.

Paramètres des blocs dans la vue liste
La vue en liste dans l'éditeur de blocs vous offre une vue d'ensemble de la mise en page de votre contenu. Elle est particulièrement utile pour les articles longs, les pages de destination et les mises en page complexes.
Auparavant, il fallait cliquer sur le menu à trois points à côté d'un élément pour voir ses paramètres dans la vue en liste. Dans WordPress 6.5, vous pouvez maintenant simplement faire un clic droit pour accéder aux paramètres du bloc.

Renommer les blocs dans la vue liste
WordPress 6.5 vous permet également de renommer n'importe quel bloc dans la vue en liste. Cela vous aide à mieux organiser et comprendre la mise en page de votre contenu.

Le contrôle de lien amélioré ajoute une case à cocher NoFollow
Le contrôle des liens (la fenêtre contextuelle d'insertion de lien) a subi des changements importants dans WordPress 6.5 pour le rendre plus convivial.
Premièrement, il mettra en surbrillance vos pages de blog et de destination avec des icônes différentes.

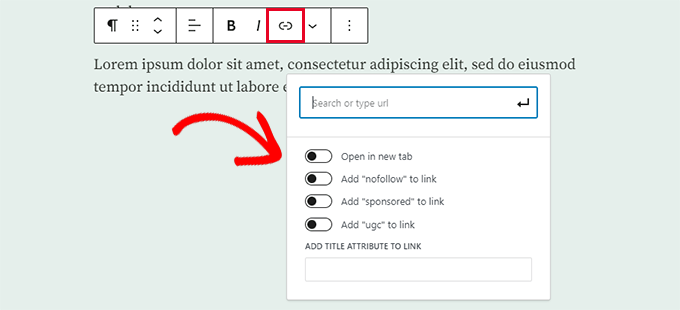
Deuxièmement, une fois que vous avez ajouté un lien, cliquer dessus vous montrera un meilleur menu contextuel.
À partir de là, vous pouvez voir où le lien mène, modifier le lien, le supprimer ou le copier en un clic.

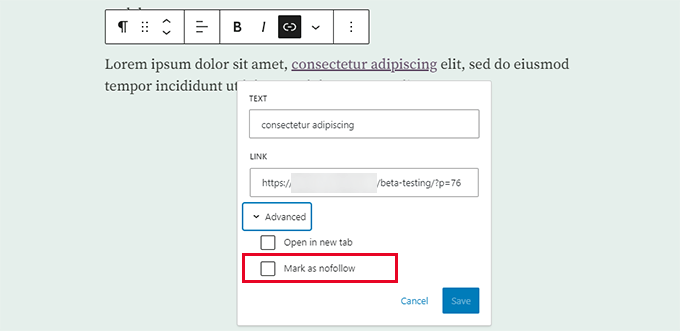
Cliquez sur le bouton Modifier le lien, puis cliquez pour développer le menu Avancé.
Maintenant, enfin, vous pouvez choisir de rendre un lien nofollow dans WordPress nativement.

Cependant, vous remarquerez que l'ouverture d'un lien dans une nouvelle fenêtre ou le rendre nofollow nécessite plusieurs clics.
Pour faciliter cela, nous vous recommandons d'utiliser All in One SEO pour WordPress. Il affiche toutes les options dans le panneau de contrôle des liens personnalisés immédiatement.

Panneau des préférences rafraîchi
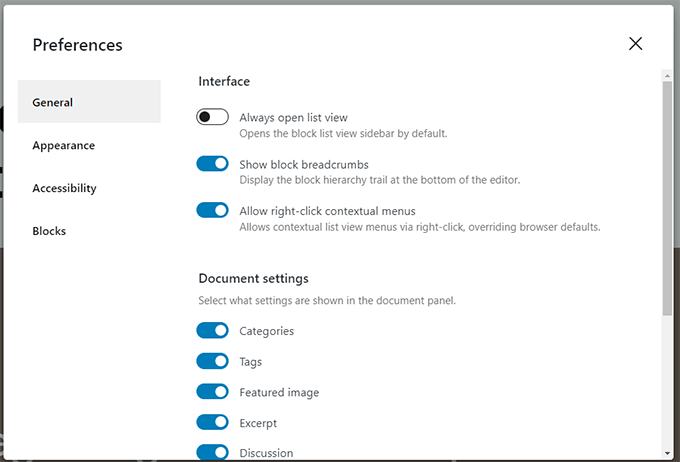
WordPress 6.5 est livré avec un panneau Préférences rafraîchi dans l'éditeur de blocs.
Cliquez simplement sur le menu à trois points dans le coin supérieur droit de l'écran, puis sélectionnez « Préférences ».
Le panneau comprend maintenant les sections Apparence et Accessibilité, ainsi qu'une meilleure catégorisation des sections précédentes.

Changements dans l'éditeur de site
L'éditeur de site complet est l'endroit où les utilisateurs peuvent apporter des modifications à leur site, un peu comme l'ancien personnaliseur de thème.
Contexte : L'éditeur de site n'est disponible que dans les thèmes de blocs prenant en charge l'éditeur de site complet. Les anciens thèmes qui ne prennent pas en charge l'éditeur de site sont désormais appelés thèmes classiques.
WordPress 6.5 apporte plusieurs améliorations à l'éditeur de site. Examinons quelques-uns des changements les plus significatifs.
Nouvelles vues de données
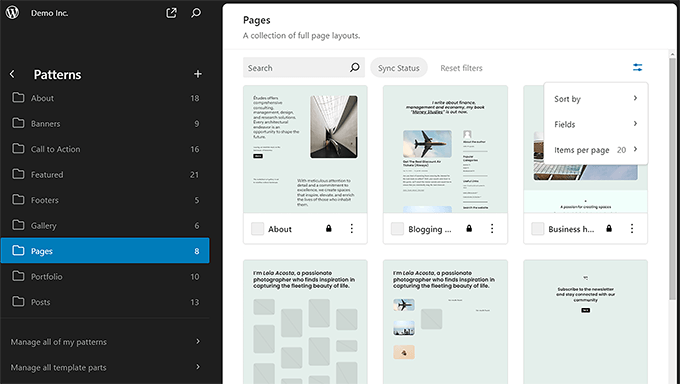
WordPress 6.5 inclut une meilleure façon d'afficher vos pages, vos motifs de blocs et vos modèles dans l'éditeur de site.
Vous pouvez afficher les éléments en vue grille avec de grands aperçus et les trier dans différents ordres.

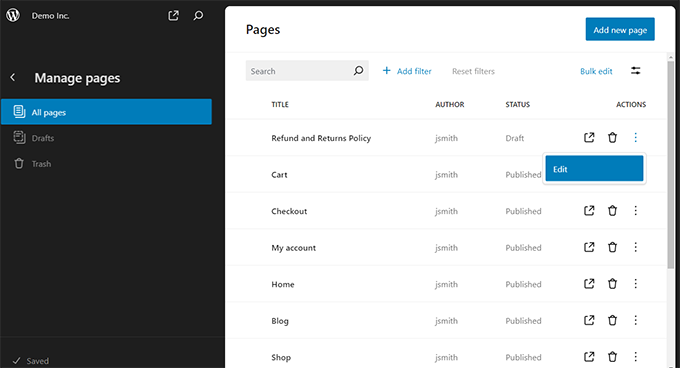
Vous pouvez également voir les éléments en vue tableau.
Par exemple, vous voyez votre liste de pages et commencez à modifier sans quitter l'interface de l'éditeur de site.

Révisions de style améliorées
Les révisions de style ont été introduites dans WordPress 6.3, permettant aux utilisateurs de suivre et d'annuler facilement les modifications de style de leur site, tout comme les révisions de publication.
Cependant, les révisions de style ne montraient qu'une chronologie, et vous deviez la parcourir pour voir quelles modifications avaient été appliquées.
WordPress 6.5 apporte de meilleures révisions de style, qui vous montrent une description des modifications apportées pour chaque révision.

La navigation entre les différentes révisions est également devenue plus fluide. Vous pouvez facilement passer à une révision en cliquant sur le bouton « Appliquer ».
De plus, vous verrez également les modifications qui ont été apportées mais qui n'ont pas encore été enregistrées.

Nouvelle API d'interactivité
WordPress 6.5 est livré avec l'API d'interactivité, qui fournit un framework aux développeurs pour créer des interfaces front-end modernes qui ne nécessitent pas de rechargements complets de page.
Pensez à lire les commentaires sur votre blog préféré, et un nouveau commentaire apparaît pendant que vous écrivez votre propre réponse. Ou imaginez une fonctionnalité de recherche en direct qui ne ralentit pas votre site Web.
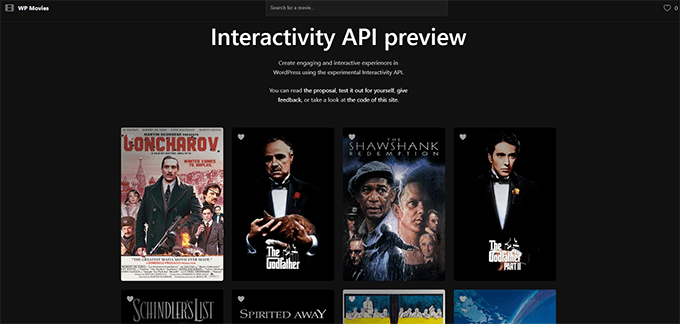
L'équipe derrière le projet a créé un site Web de démonstration pour présenter les capacités de l'API d'interactivité.

Espérons que vous verrez bientôt des plugins WordPress utilisant l'API pour créer des choses intéressantes dans les jours à venir.
Changements sous le capot dans WordPress 6.5
Cette version apporte également une tonne de changements en coulisses pour améliorer les performances, corriger les bugs et offrir plus d'options aux développeurs.
Voici quelques-uns de ces changements.
- Améliorations des performances : L'éditeur de blocs et l'éditeur de site se chargeront deux fois plus vite, et le temps de saisie sera quatre fois plus rapide qu'avec WordPress 6.4. (Détails)
- Une bibliothèque améliorée est introduite pour charger les traductions beaucoup plus rapidement. (Détails)
- Les thèmes classiques peuvent désormais prendre en charge les outils d'apparence. (Détails)
- L'API des blocs reconnaît désormais le champ viewScriptModule dans les métadonnées block.json. (Détails)
- WordPress 6.5 met à jour les crochets de blocs (Block Hooks) pour les rendre plus utiles et inclut certaines nouvelles fonctionnalités fréquemment demandées. (Détails)
- Mises à jour majeures de l'API HTML, y compris le processeur de balises (Tag Processor), qui peut désormais analyser chaque jeton d'un document HTML. Il prend désormais en charge davantage de spécifications HTML que WordPress 6.4. (Détails )
Nous espérons que cet article vous a aidé à explorer les nouvelles fonctionnalités de WordPress 6.5. Pendant que vous explorez différents domaines de votre site WordPress, vous voudrez peut-être aussi optimiser la vitesse et les performances de votre site ou examiner les paramètres de sécurité essentiels de WordPress pour assurer la sécurité de votre site.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Kzain
Je pense qu'un jour WordPress pourrait proposer une expérience d'édition plus moderne et intuitive, peut-être un éditeur de blocs par glisser-déposer, il faut une construction. Des plugins de sécurité plus robustes peuvent ralentir un peu le site, mais qui sait exactement ce qui se passe en coulisses.
Dayo Olobayo
C'est toujours passionnant de voir WordPress continuer à évoluer et à s'améliorer. La nouvelle bibliothèque de polices est un ajout bienvenu, surtout pour ceux d'entre nous qui aiment avoir beaucoup de contrôle sur l'apparence de nos sites Web. Le vérificateur de dépendances de plugins est une autre excellente fonctionnalité qui aidera à éviter les maux de tête à l'avenir.
A Owadud Bhuiyan
Wow, WordPress grandit très vite cette année.
Mais cela aura-t-il un impact sur les plugins de constructeurs de pages ?
Support WPBeginner
Les constructeurs de pages ont toujours leur place dans WordPress, ils servent à la conception du site dans son ensemble tandis que l'éditeur de blocs sert actuellement au contenu des articles.
Admin
uzoma ichetaonye
Wow. Je ne vois que maintenant qu'il y a une nouvelle mise à jour de WordPress.
Et après l'avoir parcourue, j'aime le fait que vous puissiez maintenant utiliser une police personnalisée de votre choix plutôt que celle fournie par WordPress. Avec cette nouvelle fonctionnalité, je peux utiliser des polices pour mettre en évidence les zones importantes de mon contenu, améliorer l'expérience des lecteurs ainsi que le taux de clics.
Merci beaucoup à l'équipe WordPress pour cela.
Jiří Vaněk
J'attendais vraiment avec impatience cette version de Wordpress car elle apporte de nombreuses fonctionnalités très intéressantes. J'ai encore la version 6.4 sur le site, mais dès que j'aurai fait une sauvegarde complète du site, je mettrai à jour immédiatement. Merci pour la liste claire des nouvelles fonctionnalités en un seul endroit. C'est formidable de voir WordPress s'améliorer à chaque mise à jour.
Mrteesurez
Cette mise à jour apporte des fonctionnalités intéressantes. J'ai hâte de découvrir ces fonctionnalités.
Je me pose deux questions :
1. L'éditeur de site complet pourrait-il remplacer le personnaliseur de thème plus tard ?
2. De plus, l'éditeur de blocs pourrait également remplacer le constructeur de pages, bien que cela puisse prendre du temps.
Jiří Vaněk
Je pense la même chose. Il est évident qu'avec le temps, l'éditeur de blocs sera aussi bon et convivial que certains constructeurs de pages comme Elementor ou Seed Prod. Les développeurs semblent s'en rendre compte, et chaque version de WordPress améliore considérablement l'éditeur de blocs Gutenberg.
Dennis Muthomi
Merci mille fois d'avoir rédigé cet excellent article sur les nouvelles fonctionnalités de WordPress 6.5.
Je suis ravi de voir que les options « Contrôle de lien amélioré avec case à cocher NoFollow » et « Connecter les blocs aux champs personnalisés » ont finalement été intégrées !
C'étaient deux fonctionnalités que j'attendais. Cette mise à jour semble très utile dans l'ensemble.
J'apprécie que vous nous teniez informés – continuez à tout déchirer avec ces guides de mise à jour utiles, équipe WPBeginner !
Moinuddin Waheed
Je pense que la mise à jour vers la dernière version de WordPress est un must pour tous les utilisateurs de WordPress. Aujourd'hui même, il y a une nouvelle concernant une vulnérabilité de script inter-sites dans Beaver Builder et il y a des nouvelles très fréquentes de vulnérabilités de sécurité qui circulent.
Dans de tels scénarios, la mise à jour vers la dernière version nous aidera certainement à rester en sécurité dans une large mesure.
Chaque nouvelle version a une base de code améliorée et des correctifs de sécurité si nécessaire, des fonctionnalités améliorées et de nombreuses nouvelles choses ajoutées aux fonctionnalités déjà existantes.
Merci de nous tenir informés de la nouvelle version de WordPress.