WordPress 6.3 a été publié en tant que deuxième mise à jour majeure de WordPress de 2023.
Cette nouvelle version de WordPress apporte plusieurs mises à jour significatives, de nouvelles fonctionnalités, des améliorations et des corrections de bugs qui rendent WordPress encore plus puissant et utile.
Dans cet article, nous vous montrerons les nouveautés de WordPress 6.3 et les fonctionnalités que vous devriez essayer après la mise à jour.

Note : WordPress 6.3 est une mise à jour majeure, et à moins que vous ne soyez sur un service d'hébergement WordPress géré, vous devrez lancer manuellement la mise à jour. Suivez notre guide sur comment mettre à jour WordPress en toute sécurité pour obtenir des instructions.
Important : N'oubliez pas de créer une sauvegarde complète de WordPress avant la mise à jour.
Cela dit, voici un aperçu des nouveautés de WordPress 6.3
- Nouvelle navigation dans l'éditeur de site
- Gestion des modèles améliorée
- Modifier les pages dans l'éditeur de site
- Gérer les menus de navigation dans l'éditeur de site
- Changer facilement les styles de thème dans l'éditeur de site
- Prévisualiser les thèmes dans l'éditeur de site
- Révisions de style pour annuler facilement les modifications
- Présentation du nouvel outil Palette de commandes
- Deux nouveaux blocs dans l'éditeur de blocs
- Meilleurs outils de marge et de remplissage
- Sélectionner le rapport d'aspect pour vos images
- Barre d'outils supérieure améliorée
- Bloc de couverture avec options de mise en page et de couleur
- Amélioration du contrôle des liens dans WordPress 6.3
- Changements internes
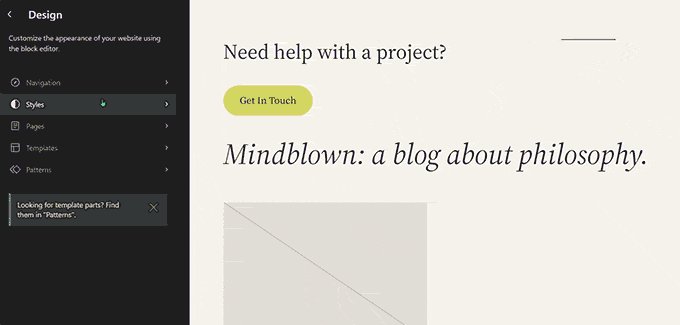
Nouvelle navigation dans l'éditeur de site
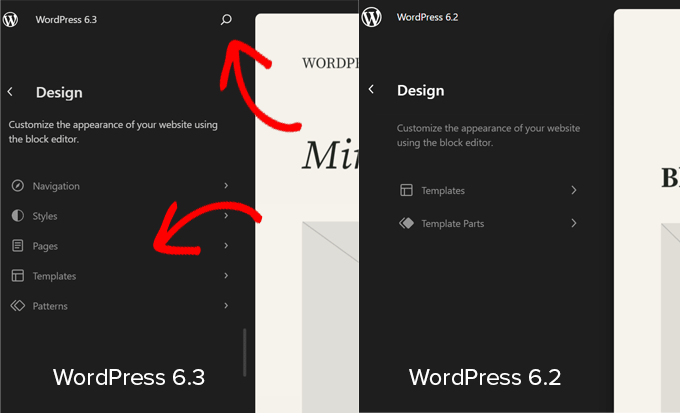
WordPress 6.3 introduit une expérience de navigation plus soignée pour l'éditeur de site.
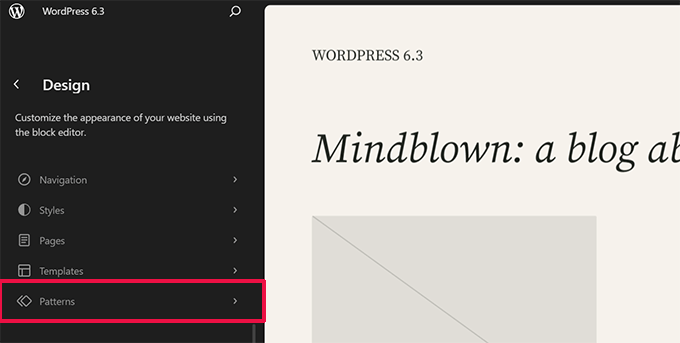
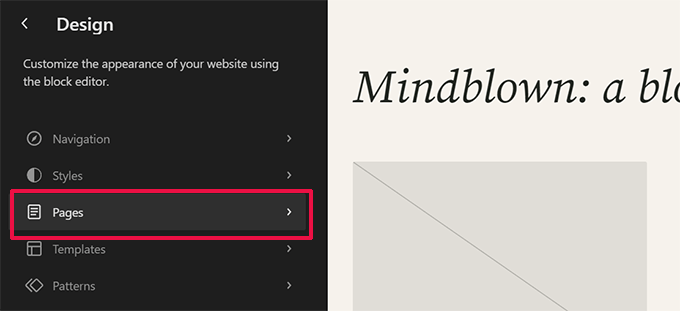
La colonne de gauche affichera désormais Navigation, Styles, Pages, Modèles et Motifs. Les utilisateurs pourront facilement localiser la section qu'ils souhaitent modifier à partir d'ici.

La nouvelle interface de navigation comprend un bouton de recherche en haut. Cliquer dessus ouvrira la nouvelle palette de commandes (plus d'informations à ce sujet plus tard).
Vous remarquerez également que les Parties de modèle ne font pas partie des éléments de navigation principaux. C'est parce qu'elles ont été déplacées sous les Motifs.
Gestion des modèles améliorée
WordPress 6.3 inclut désormais une expérience de gestion des motifs améliorée dans l'éditeur de site. En commençant par la navigation de l'éditeur de site, qui a maintenant les Motifs comme l'un des éléments de navigation principaux.

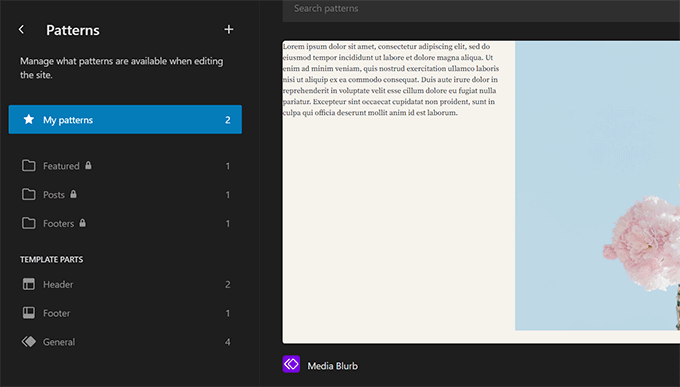
Cliquer sur Motifs affiche les motifs synchronisés et non synchronisés ainsi que les parties de modèle.
Les blocs réutilisables s'appellent désormais Motifs synchronisés. Vous pouvez trouver vos blocs réutilisables sous l'onglet Mes motifs. Ceux-ci peuvent être utilisés sur votre site Web, et les modifier affecte tous les endroits où le motif est utilisé.
Les motifs non synchronisés sont ceux qui peuvent être utilisés n'importe où, et les modifier n'affecte pas le motif d'origine.

Vous pouvez également cliquer sur le bouton Ajouter (+) pour créer un nouveau motif ou une nouvelle partie de modèle.
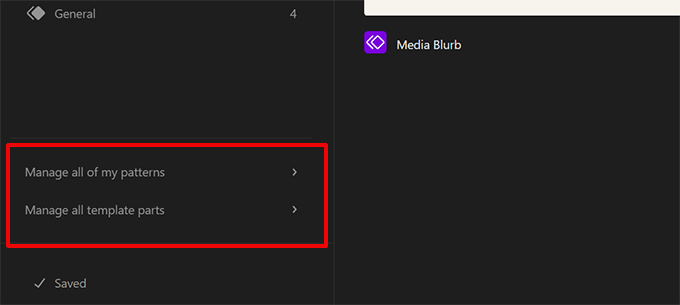
En bas de la colonne de navigation, vous trouverez des liens pour gérer tous vos modèles et parties de modèles.

Modifier les pages dans l'éditeur de site
Beaucoup de personnes venant d'autres plateformes web voudront peut-être ajouter ou modifier une page lors de la modification de leur site web.
WordPress 6.3 facilite la création et la modification de pages directement depuis l'éditeur de site.

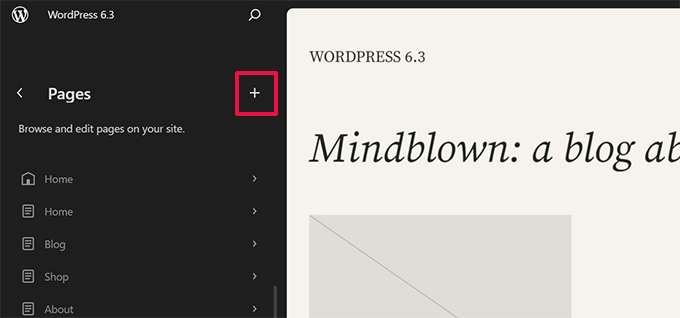
Cliquez simplement sur le menu Pages dans la navigation de l'éditeur, et il vous montrera une liste de vos pages.
Vous pouvez cliquer sur une page pour commencer à la modifier ou cliquer sur le bouton ajouter (+) pour créer un nouveau brouillon de page.

Gérer les menus de navigation dans l'éditeur de site
WordPress 6.3 introduit également une nouvelle façon de gérer les menus de navigation à l'intérieur de l'éditeur de site.
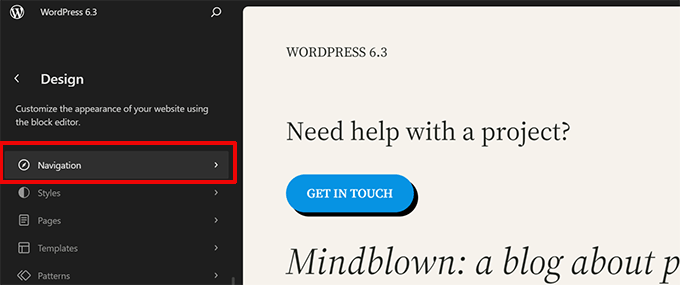
Auparavant, les utilisateurs devaient ajouter un bloc de navigation puis le modifier. Maintenant, les utilisateurs peuvent créer, modifier et gérer les menus en cliquant sur l'onglet Navigation dans l'éditeur de site.

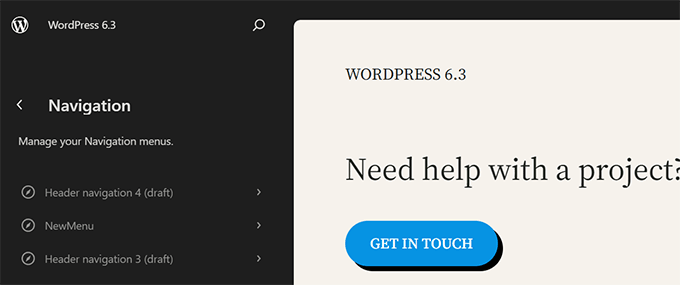
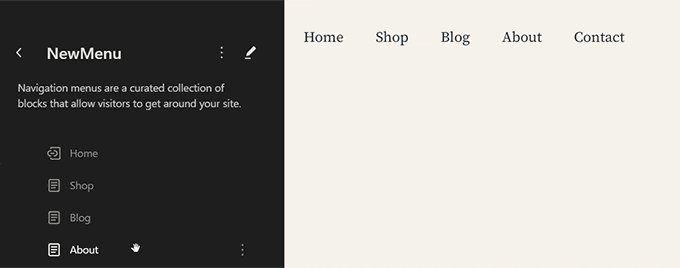
Cela vous montrera tous les menus de navigation que vous avez créés sur votre site web.
Pour modifier un menu, cliquez dessus pour l'ouvrir dans l'éditeur de site.

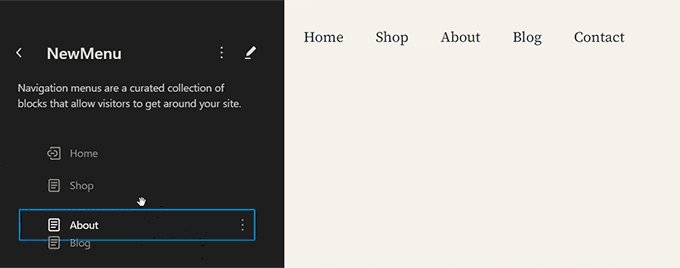
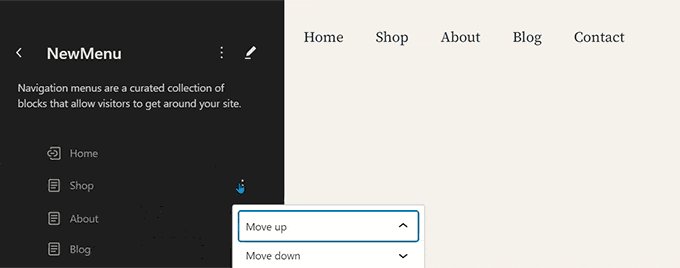
Tout d'abord, vous verrez les éléments du menu sous forme de liste dans la colonne de navigation. Si vous souhaitez simplement les réorganiser, vous pouvez déplacer les éléments du menu de haut en bas.
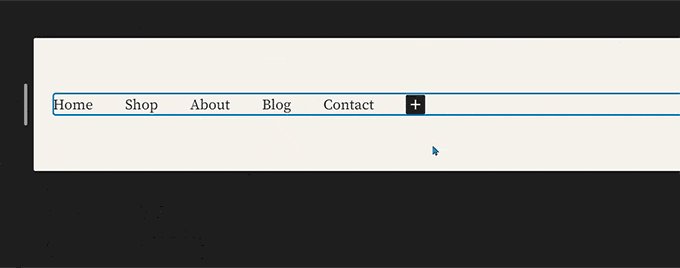
Pour modifier un menu, cliquez sur le bouton modifier ou sur la zone de l'éditeur et commencez à modifier le menu dans l'éditeur de site.

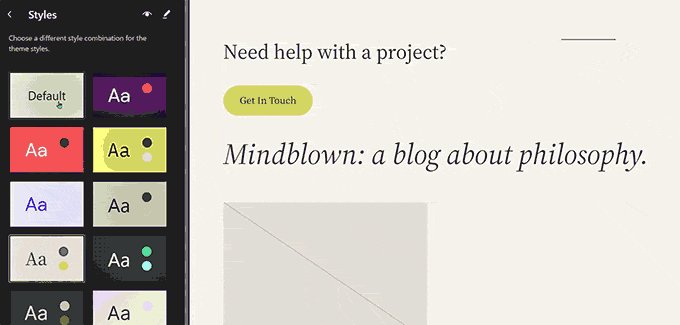
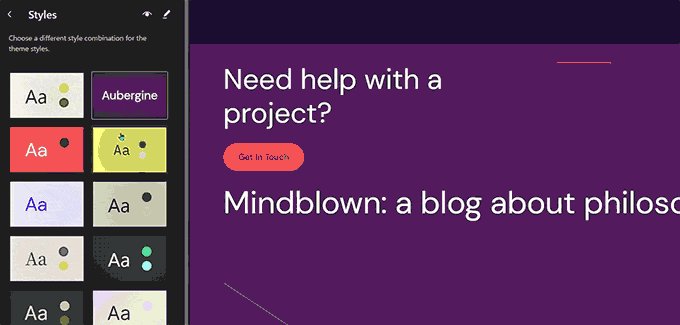
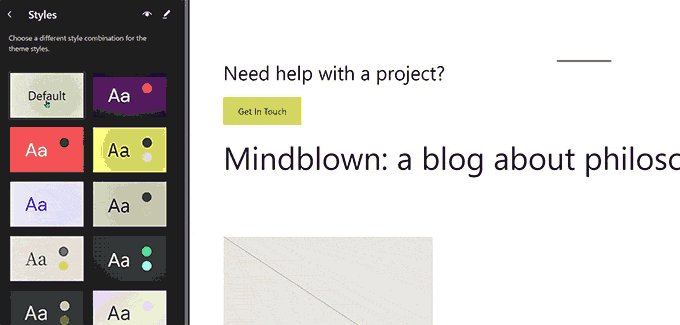
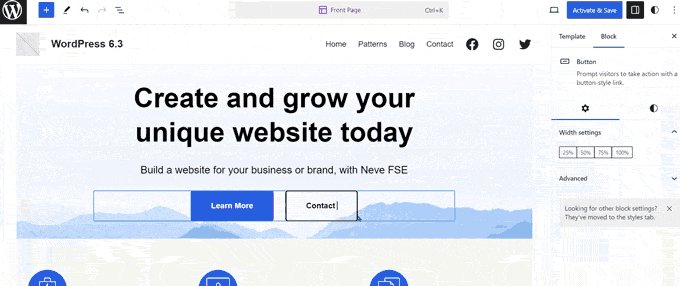
Changer facilement les styles de thème dans l'éditeur de site
Auparavant, les styles de thème étaient cachés sous le panneau Styles à l'intérieur de l'éditeur de site. Cela les rendait un peu moins visibles pour les débutants.
Maintenant, les utilisateurs peuvent voir les styles dans la navigation de l'éditeur de site elle-même. De cette façon, ils peuvent commencer avec le style qu'ils préfèrent et commencer immédiatement à le modifier à leur guise.

Prévisualiser les thèmes dans l'éditeur de site
Auparavant, les utilisateurs pouvaient prévisualiser les thèmes WordPress en utilisant le personnalisateur de thème. Cela permettait aux utilisateurs de prévisualiser un thème sans l'activer sur leur site web.
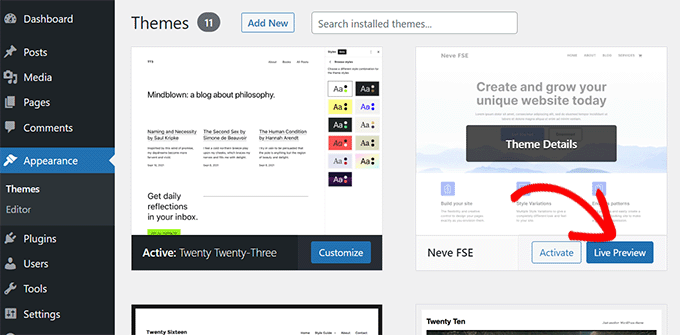
WordPress 6.3 vous permettra d'avoir un aperçu des thèmes de blocs dans l'éditeur de site. Allez à la page Apparence dans la zone d'administration et cliquez sur le bouton Aperçu en direct sous un thème de bloc.

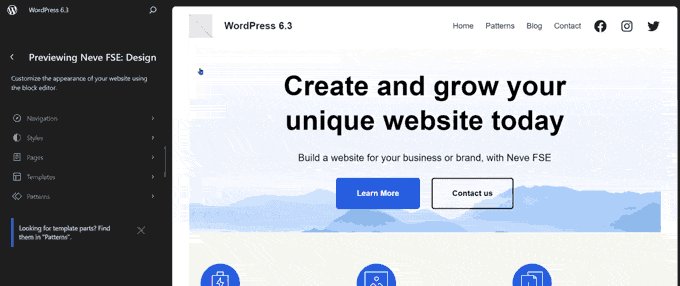
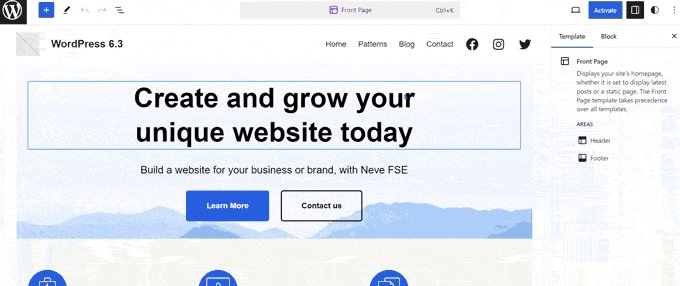
Cela ouvrira le thème dans l'éditeur de site avec un aperçu en direct de la façon dont votre contenu apparaîtrait dans le nouveau thème.
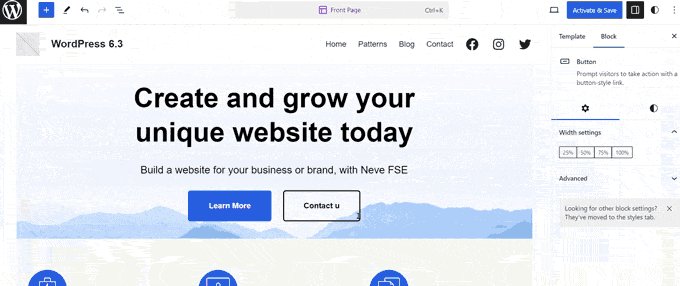
Vous pouvez également modifier le thème, essayer différents styles, utiliser vos propres couleurs et apporter des modifications avant de choisir le thème. Cependant, pour enregistrer ces modifications, vous devrez activer le thème.

Remarque : Les thèmes classiques sans prise en charge de l'éditeur de site afficheront toujours l'aperçu en direct à l'aide du personnaliseur de thème précédent.
Révisions de style pour annuler facilement les modifications
WordPress enregistre plusieurs révisions de votre contenu pendant que vous travaillez dessus. Cela vous permet de annuler facilement les modifications apportées à vos articles et pages.
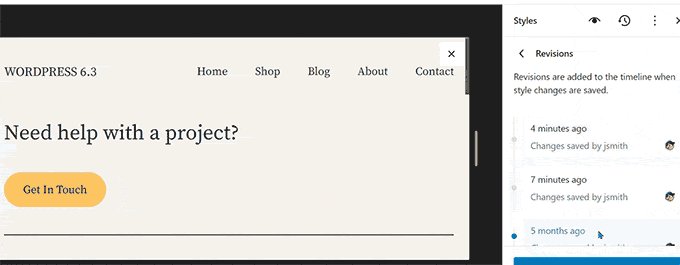
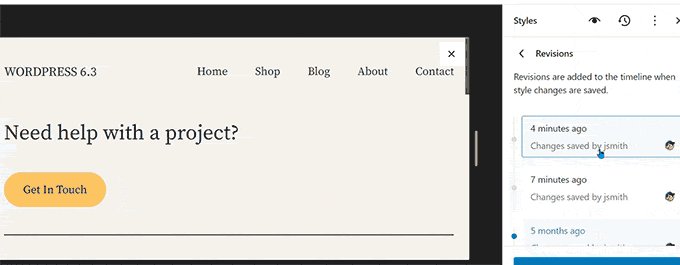
De même, WordPress 6.3 vous permet désormais de voir les révisions de vos styles et d'annuler facilement toute modification.
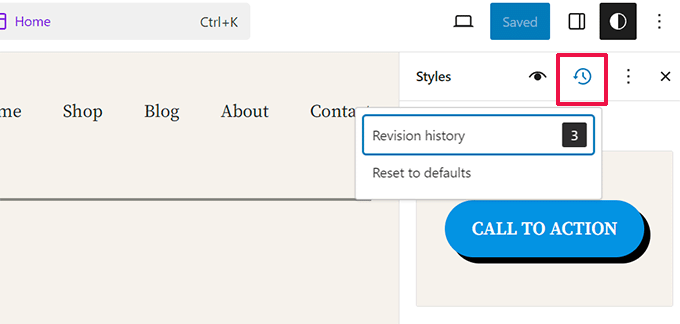
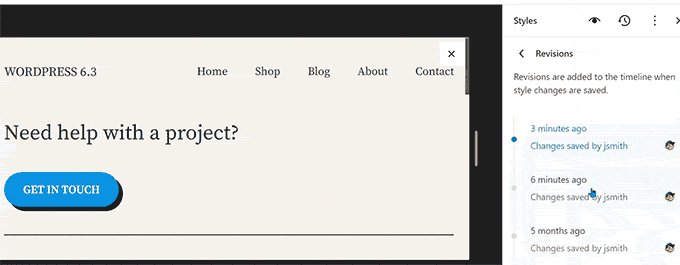
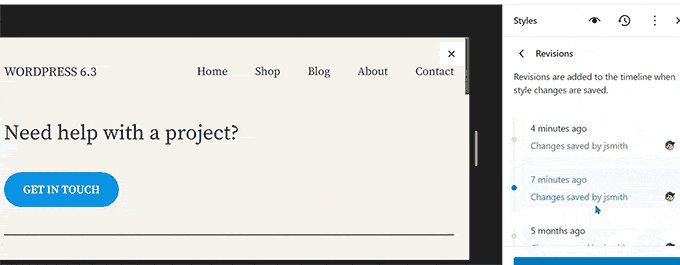
Sélectionnez simplement un style ou un bloc que vous souhaitez modifier dans le panneau Styles. Cliquez sur le bouton « Révisions », puis sélectionnez « Historique des révisions ».

Cela vous montrera les modifications que vous avez apportées à ce style ou bloc particulier. Vous pouvez naviguer entre différentes révisions pour voir à quoi ressemblait un élément à ce moment-là.
Pour annuler les modifications, cliquez simplement sur le bouton Appliquer, et WordPress restaurera cette révision.

Présentation du nouvel outil Palette de commandes
Les raccourcis clavier vous aident à être plus productif en effectuant rapidement des actions sans retirer vos doigts du clavier.
WordPress est déjà livré avec un tas de raccourcis clavier, mais avec WordPress 6.3, il dispose désormais également d'un outil de palette de commandes.
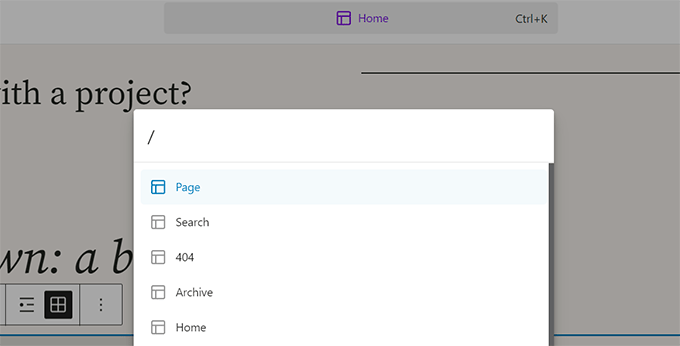
Pour tenter l'expérience, modifiez simplement un article ou une page WordPress ou ouvrez l'éditeur de site. Une fois dans l'éditeur, appuyez sur les touches CTRL+K ou Commande+K de votre clavier.

Il affichera une fenêtre contextuelle de recherche où vous pourrez trouver des raccourcis clavier pour basculer des panneaux, créer de nouveaux articles ou pages, naviguer vers l'éditeur de site, et plus encore.
L'outil palette de commandes dispose également d'une API qui permet aux développeurs tiers d'ajouter leurs propres commandes à l'outil.
Deux nouveaux blocs dans l'éditeur de blocs
L'éditeur de blocs dans WordPress 6.3 est livré avec deux nouveaux blocs que vous pouvez utiliser.
Bloc de notes de bas de page
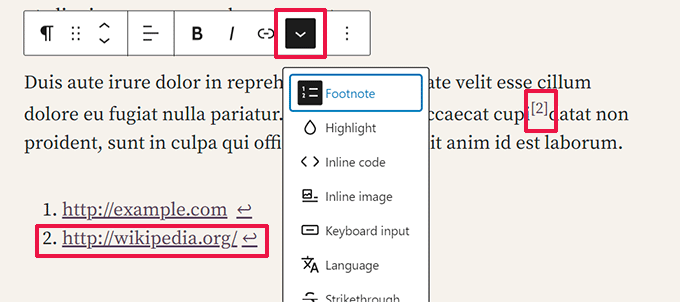
Les notes de bas de page sont le moyen le plus simple de fournir des références à des ressources en bas de votre article. Cependant, les utilisateurs de WordPress devaient les créer manuellement ou utiliser des plugins séparés pour ajouter des notes de bas de page.
Désormais, avec WordPress 6.3, vous pouvez simplement utiliser le bloc Notes de bas de page. Sélectionnez simplement l'option « Note de bas de page » à l'aide du menu à trois points dans la barre d'outils.

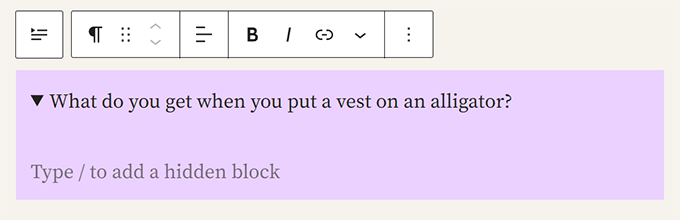
Le bloc Détails
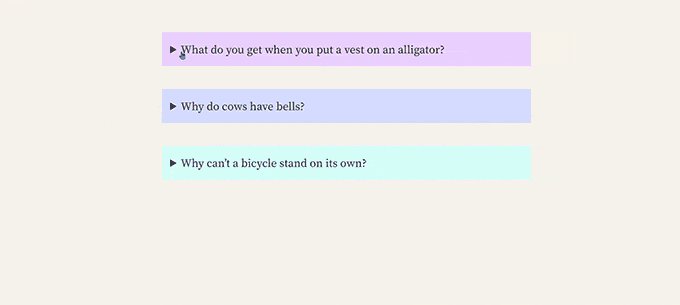
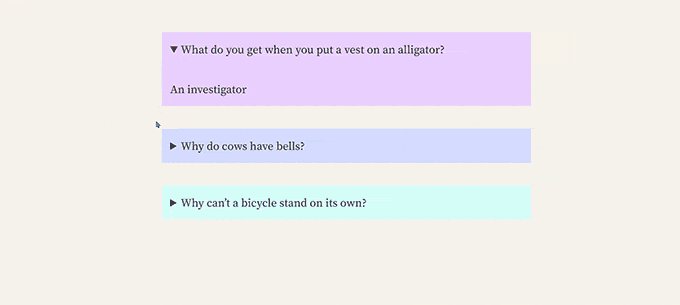
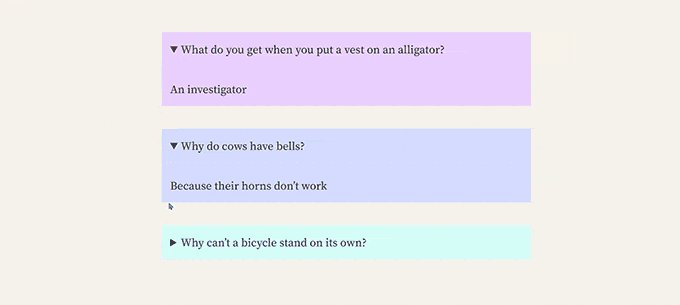
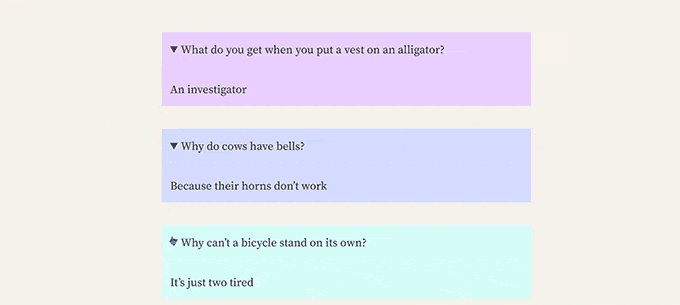
Le bloc Détails vous permet de masquer du contenu, obligeant les utilisateurs à cliquer sur un élément pour révéler le contenu masqué.
Ajoutez simplement le bloc Détails et fournissez le contenu que vous souhaitez que les utilisateurs voient. En dessous, vous pouvez fournir le contenu qui sera révélé lorsque les utilisateurs cliqueront sur le contenu visible.

Vous pouvez ajouter tout type de bloc à masquer, y compris des paragraphes, des images, des médias, des blocs ajoutés par des plugins, et plus encore.
Vous pouvez également combiner plusieurs boîtes de détails pour créer une section FAQ, des questions trivia, des panneaux d'information, et plus encore.

Meilleurs outils de marge et de remplissage
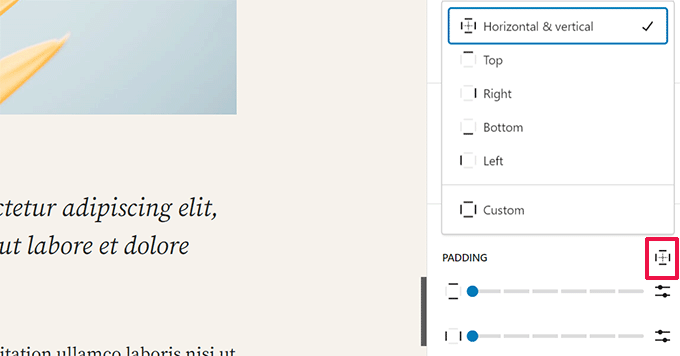
Auparavant, lorsque les utilisateurs dissociaient les outils de remplissage et de marge, ils prenaient beaucoup de place.
Les nouveaux outils de remplissage et de marge prennent désormais beaucoup moins de place et sont plus conviviaux.

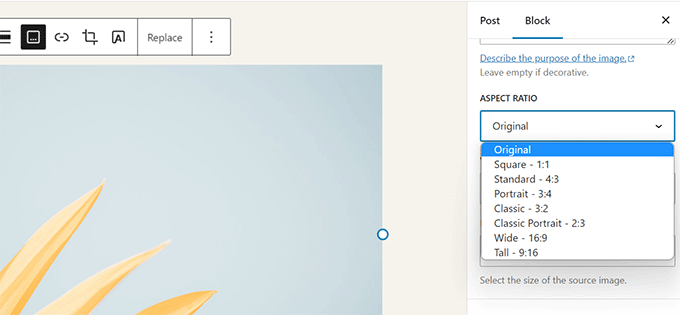
Sélectionner le rapport d'aspect pour vos images
WordPress 6.3 permet aux utilisateurs de sélectionner le rapport d'aspect pour afficher une image. Au lieu de redimensionner et de recadrer une image, les utilisateurs peuvent désormais choisir un rapport d'aspect qui est esthétique sur tous les appareils.

Barre d'outils supérieure améliorée
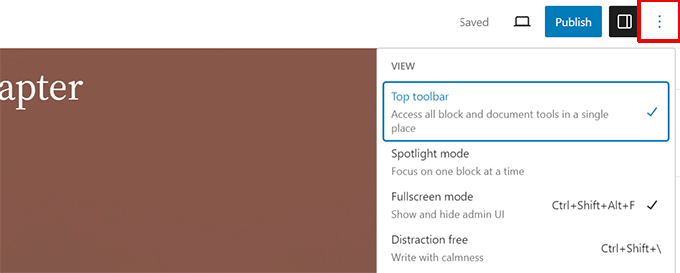
WordPress affiche une barre d'outils au-dessus du bloc sur lequel vous travaillez dans l'éditeur de publication.
Il a également la possibilité de déplacer la barre d'outils vers le haut pour une expérience d'édition plus propre.

Cependant, la barre d'outils supérieure apparaissait juste en dessous de la barre d'outils supérieure.
Elle prenait plus de place et n'était pas très esthétique.
WordPress 6.3 inclut désormais une barre d'outils améliorée dans le panneau supérieur pour un accès plus facile et plus rapide.

Bloc de couverture avec options de mise en page et de couleur
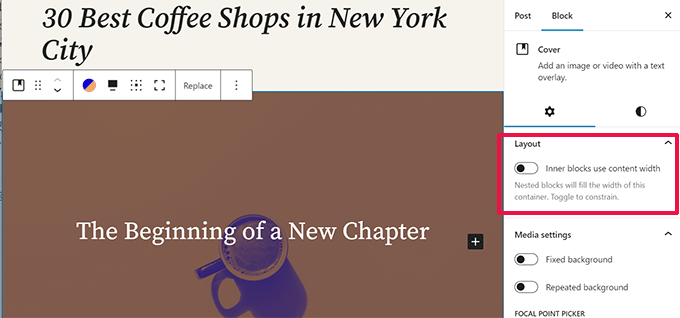
Le bloc Couverture a également reçu un lifting dans WordPress 6.3.
Tout comme le bloc Groupe, les utilisateurs peuvent désormais choisir la mise en page du bloc Couverture.

Il comprend également plus d'options de conception dans le panneau des paramètres du bloc.
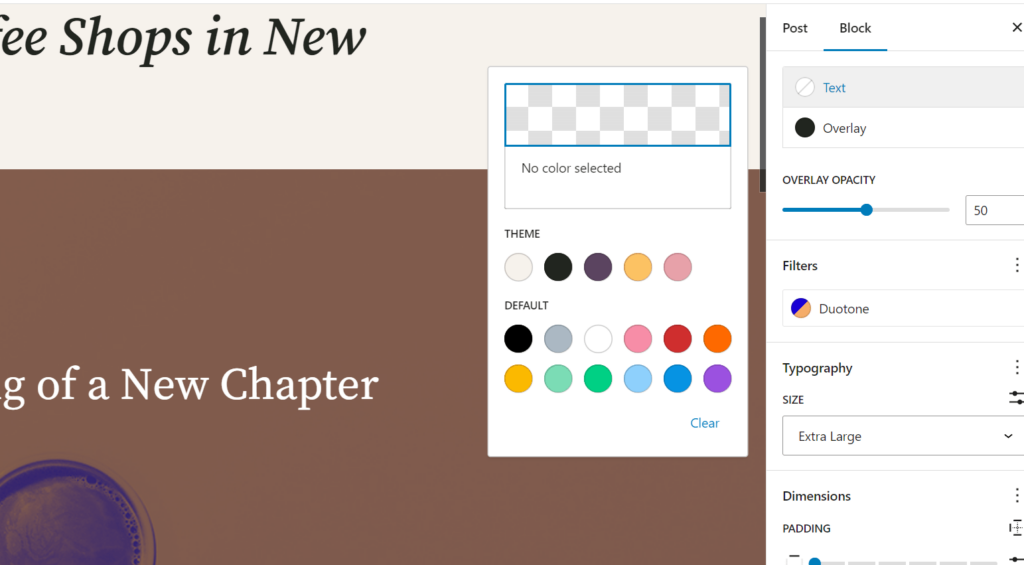
Vous pouvez également utiliser les filtres Duotone avec un bloc Couverture comme avec le bloc Image.

Amélioration du contrôle des liens dans WordPress 6.3
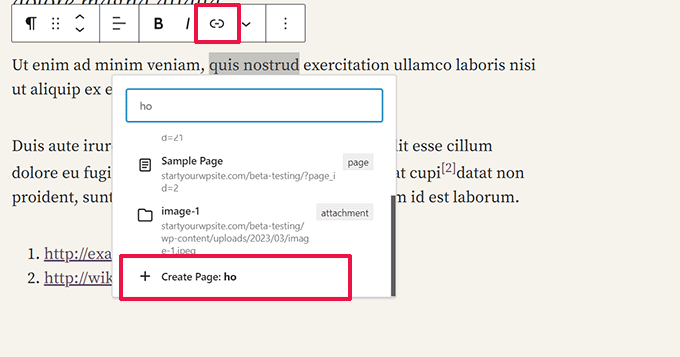
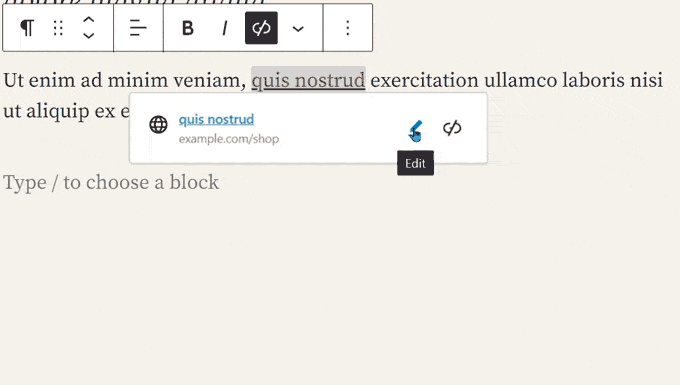
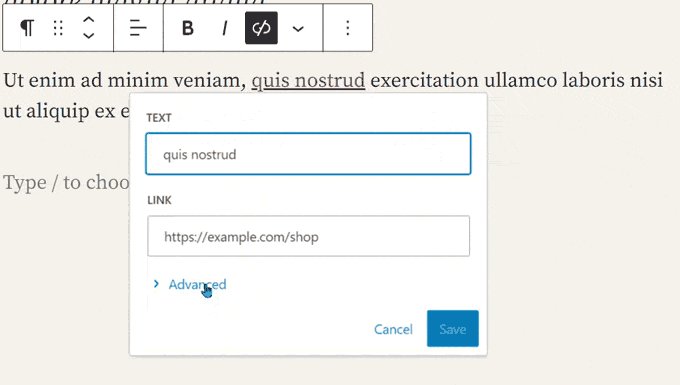
Le contrôle de lien est l'outil utilisé par l'éditeur de blocs pour ajouter des liens. WordPress 6.3 est livré avec des paramètres de contrôle de lien améliorés.
Par exemple, vous pouvez désormais créer une page directement depuis la fenêtre contextuelle de contrôle de lien.

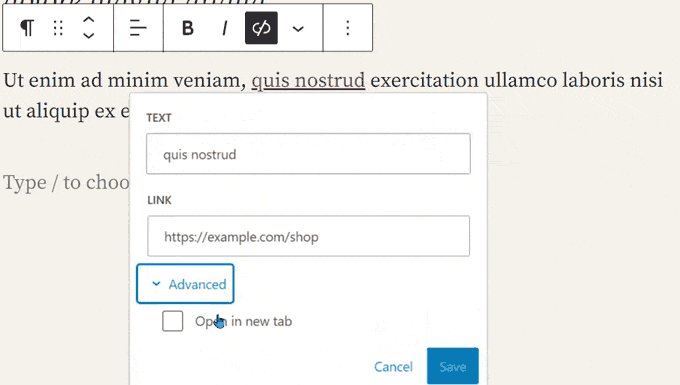
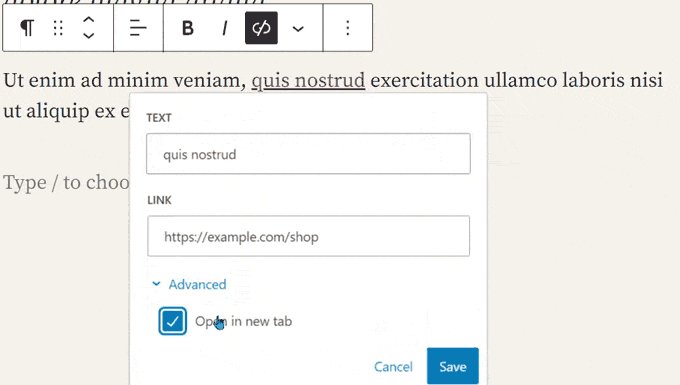
WordPress 6.3 a également déplacé le sélecteur pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre.
Il est maintenant situé sous les paramètres avancés lors de l'ajout d'un lien.

Changements internes
WordPress 6.3 comprend également plusieurs changements destinés aux développeurs. Voici quelques-uns des changements les plus significatifs en coulisses.
- Améliorations des performances des images pour améliorer les vitesses de chargement des pages et résoudre certains des problèmes courants de Core Web Vitals tels que le rendu du LCP et la priorisation des images dans le viewport des utilisateurs. (Détails)
- Chargeur d'emojis amélioré pour réduire le temps passé à charger le script d'emojis. (#58472)
- Prise en charge de defer et async ajoutée à l'API WP Scripts. (#12009)
- La prise en charge de la priorité de récupération a été ajoutée pour les images. (#58235)
- Ignorer le chargement différé pour les images en dehors de la boucle dans les thèmes classiques. (#58211)
- Tenter de rétablir la situation pour les mises à jour de plugins et de thèmes échouées. (#51857)
- Fusionner get_posts() et get_pages(). (#12821)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.3 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par tous les changements apportés à l'éditeur de site et les améliorations de performances.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Shahin Mohammadi
Maintenant, j'ai mis à jour WordPress vers la version 6.3
Tout semble mieux.
En plus des problèmes de sécurité, les bugs liés à Gutenberg ont été corrigés, ce qui était très gênant auparavant
Support WPBeginner
Je suis content d'apprendre que la mise à jour vous a aidé !
Admin
charles
Merci pour l'article.
Support WPBeginner
De rien !
Admin
Carlos Ramirez
J'aime et j'apprécie vraiment vos articles !
Support WPBeginner
Merci !
Admin