WordPress 6.2 vient de sortir, et c'est la première mise à jour majeure de WordPress de 2023.
Cette nouvelle version est remplie d'améliorations significatives et de nouvelles fonctionnalités. Beaucoup d'entre elles se concentrent sur l'éditeur de blocs et l'édition de site dans WordPress.
Dans cet article, nous vous montrerons ce qu'il y a de nouveau dans WordPress 6.2 et quelles fonctionnalités vous devriez essayer après la mise à jour.

Note : WordPress 6.2 est une mise à jour majeure, et à moins que vous ne soyez sur un service d'hébergement WordPress géré, vous devrez lancer la mise à jour manuellement. Voici comment mettre à jour WordPress en toute sécurité.
Important : N'oubliez pas de créer une sauvegarde complète de WordPress avant la mise à jour.
Cela étant dit, voici tout ce qu'il y a de nouveau dans WordPress 6.2.
- L'éditeur de site WordPress sort de sa version bêta
- Bloc de menu de navigation amélioré
- Expérience de navigation dans les modèles améliorée
- Parties de modèle mises en évidence par des couleurs
- Modifiez votre thème avec le livre de styles
- Possibilité d'ajouter du CSS personnalisé à votre thème ou à vos blocs
- Copier et coller les styles de blocs
- Insertion de modèles améliorée
- Intégration de la bibliothèque de médias gratuits Openverse
- Nouveaux sous-panneaux pour les réglages et les styles de blocs
- Nouveau mode sans distraction
- Importer les widgets classiques comme parties de modèle dans les thèmes de blocs
- Améliorations diverses
- Changements internes
L'éditeur de site WordPress sort de sa version bêta
L'éditeur de site sort de la version bêta.
Il est présent depuis quelques versions de WordPress, la suppression de l'étiquette bêta n'est qu'une invitation pour que plus d'utilisateurs l'essaient.

Cela indique également l'achèvement de la phase 2 de la feuille de route de développement de WordPress, qui a débuté avec la sortie du nouvel éditeur de blocs dans WordPress 5.0 (fin 2018).
WordPress 6.2 inclut plusieurs nouvelles fonctionnalités ajoutées à l'éditeur de site, y compris de nouveaux outils dont nous parlerons plus loin dans cet article.
Remarque : L'éditeur de site complet est disponible avec les thèmes de blocs qui prennent en charge cette fonctionnalité. Vous pouvez l'essayer même si vous utilisez l'ancien éditeur classique avec un thème compatible avec les blocs.
Bloc de menu de navigation amélioré
Les menus de navigation aident à définir la mise en page de votre site pour vos utilisateurs. Cependant, leur création dans l'éditeur de site complet avait été un peu difficile pour les débutants.
WordPress 6.2 est maintenant livré avec un bloc « Navigation » amélioré.
Vous pouvez maintenant créer et gérer le bloc de navigation en modifiant les éléments dans la barre latérale.

Pour ajouter un nouvel élément de menu, cliquez simplement sur le bouton « ajouter (+) ». Vous pouvez également faire glisser et déposer les éléments de menu pour les réorganiser.
Vous voulez utiliser un menu différent ? Vous pouvez maintenant facilement basculer entre les menus que vous avez créés précédemment en cliquant sur le menu à trois points dans la barre latérale.

Dans l'ensemble, il s'agit d'une amélioration significative par rapport à l'ancien bloc de navigation où vous deviez modifier les éléments en ligne, ce qui n'était pas une bonne expérience pour les débutants.
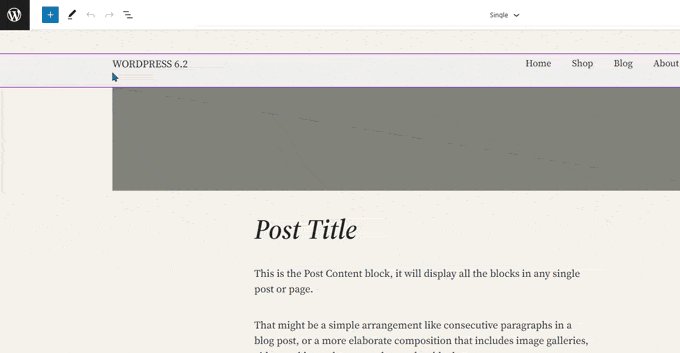
Expérience de navigation dans les modèles améliorée
WordPress 6.2 offre une nouvelle expérience de navigation dans les modèles.
Cela permet aux utilisateurs de parcourir différents modèles pour trouver celui qu'ils doivent modifier s'ils souhaitent apporter des changements à une certaine zone de leur site Web.

Pour modifier un modèle ou une partie de modèle, cliquez simplement pour le charger dans la fenêtre d'aperçu. Ensuite, cliquez simplement sur la fenêtre d'aperçu pour commencer la modification.
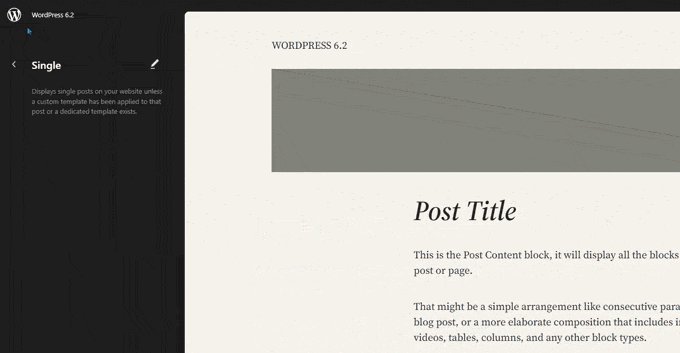
Vous voulez quitter l'éditeur de site ?
Cliquez simplement sur le logo WordPress ou sur le logo de votre site en haut à gauche de l'écran pour accéder au navigateur de modèles. Cliquez ensuite à nouveau pour quitter et revenir au tableau de bord WordPress.

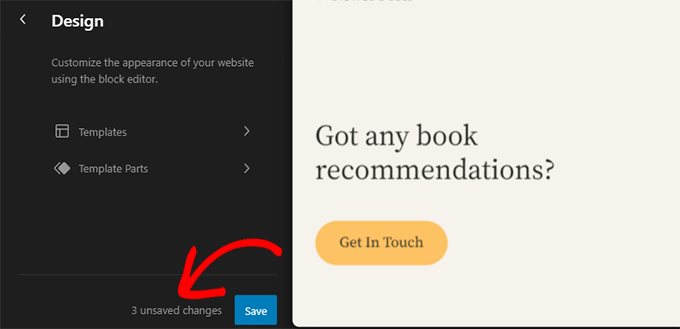
L'écran du navigateur de modèles vous indiquera désormais également que vous avez des modifications non enregistrées.
Il offre également une expérience d'enregistrement améliorée, montrant les modifications que vous enregistrez.

Parties de modèle mises en évidence par des couleurs
Un modèle dans l'éditeur de site peut inclure plusieurs parties de modèle, comme l'en-tête et le pied de page.
Ce sont des éléments globaux qui peuvent être utilisés à plusieurs endroits sur votre site Web WordPress. Si vous modifiez une partie de modèle sur une page, ces modifications seront reflétées sur l'ensemble de votre site.
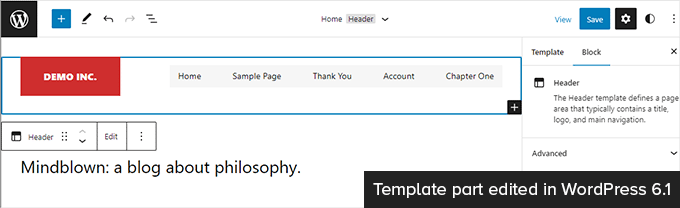
Auparavant, lors de la modification d'une partie de modèle, la seule indication était que l'étiquette en haut changeait pour afficher le nom de la partie de modèle.

La modification des parties de modèle affecte tous les modèles qui incluent ces éléments. Il est donc important d'indiquer que les utilisateurs modifient une partie de modèle globale et non simplement la page qu'ils regardent.
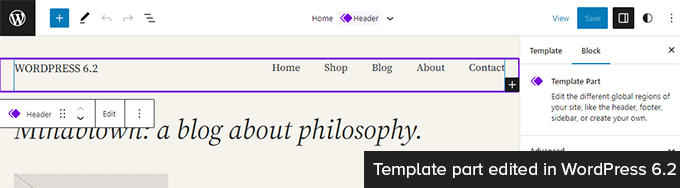
WordPress 6.2 rend cela plus visible en ajoutant des couleurs et une icône pour indiquer que vous modifiez une partie de modèle.

Modifiez votre thème avec le livre de styles
WordPress 6.2 est livré avec une fonctionnalité de livre de styles dans l'éditeur de site.
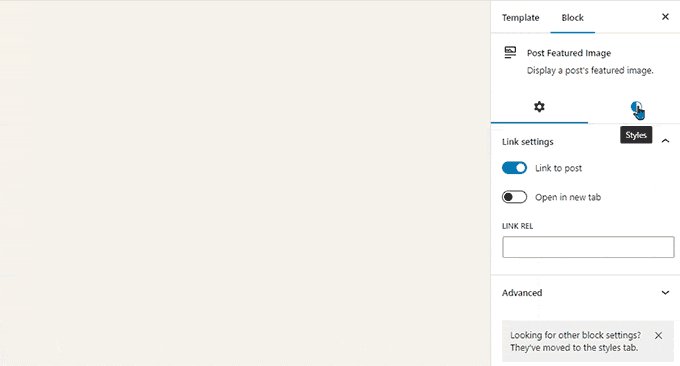
C'est essentiellement un endroit pratique pour parcourir la façon dont votre thème affiche tous les blocs. Pour y accéder, vous devez passer au panneau Styles, puis cliquer sur l'icône Livre de styles. C'est celle qui ressemble à un œil.

Ceci vous montrera tous les blocs, et comment ils sont stylisés dans votre thème. Ils sont organisés en différentes catégories afin que vous puissiez facilement localiser le bloc que vous souhaitez modifier.
Cliquez pour commencer à modifier un bloc et vous verrez tous les outils que vous pouvez utiliser dans le panneau latéral. Les modifications que vous apportez ici s'appliqueront globalement à votre thème.

Fondamentalement, vous pouvez modifier l'apparence de votre thème entier en modifiant des blocs individuels ici et en créant un tout nouveau style qui vous est propre.
Vous voulez modifier les styles de blocs individuellement ? Ne vous inquiétez pas, il y a encore plus d'outils de conception à votre disposition pour modifier les blocs.
Possibilité d'ajouter du CSS personnalisé à votre thème ou à vos blocs
Par défaut, l'éditeur de site masque l'ancienne interface personnalisateur de thème. De nombreux utilisateurs ont ajouté leur CSS personnalisé dans le panneau « CSS additionnel » disponible avec l'ancien personnalisateur.
Jusqu'à la version 6.2, il était difficile d'ajouter du CSS personnalisé en utilisant les outils par défaut disponibles.
WordPress 6.2, cependant, vous permet maintenant d'ajouter du CSS personnalisé qui s'applique à l'ensemble de votre site. Cliquez simplement sur le panneau Styles et choisissez CSS personnalisé sous le menu à trois points.

Vous pouvez également ajouter du CSS personnalisé à des blocs individuels.
Passez au panneau Style, puis cliquez sur Blocs.

Maintenant, vous devez sélectionner le bloc que vous souhaitez modifier.
Après cela, cliquez sur l'onglet « CSS additionnel pour le bloc » pour entrer votre code CSS personnalisé.

WordPress 6.2 facilite l'ajout de CSS personnalisé si vous en avez besoin. Cependant, il est livré avec une tonne d'outils de conception intégrés qui sont beaucoup plus faciles à utiliser que l'ajout de CSS personnalisé.
Copier et coller les styles de blocs
Une autre fonctionnalité de style qui réduit le besoin d'ajouter du CSS personnalisé est la possibilité de simplement copier et coller les styles de blocs.
Disons que vous venez d'apporter des modifications à un bloc et que vous souhaitez apporter les mêmes modifications à un autre bloc.
Avec WordPress 6.2, vous pouvez simplement cliquer sur « Copier les styles » sous les options du bloc.

Après cela, cliquez sur les options de bloc pour le bloc où vous souhaitez coller le style et sélectionnez « Coller les styles ».
Remarque : Votre navigateur vous demandera l'autorisation d'autoriser votre site Web à afficher le contenu du presse-papiers. Vous devez cliquer sur « Autoriser » pour continuer.

Insertion de modèles améliorée
Les modèles de blocs WordPress sont une collection d'éléments de conception préfabriqués que vous pouvez utiliser pour créer plus rapidement des mises en page de contenu personnalisées.
Par défaut, WordPress est livré avec plusieurs modèles intégrés. Votre thème WordPress peut également inclure ses propres modèles. De plus, vous pouvez trouver plus de modèles dans le Répertoire des modèles WordPress.
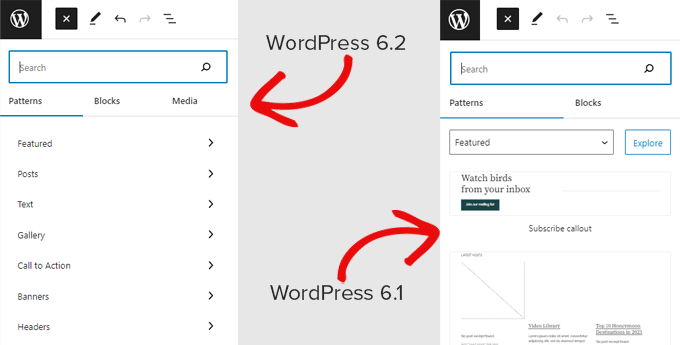
WordPress 6.2 est livré avec une interface d'insertion de modèles améliorée.

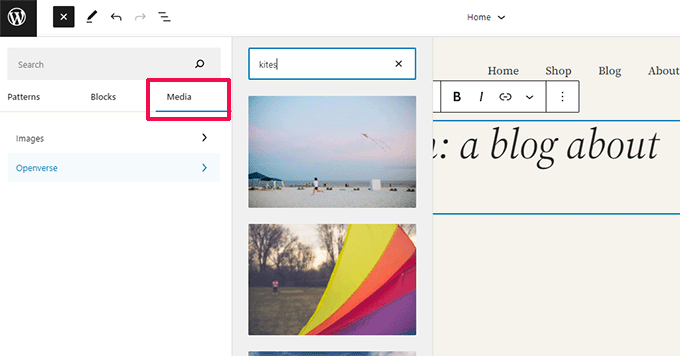
Intégration de la bibliothèque de médias gratuits Openverse
WordPress 6.2 ajoute maintenant un onglet « Médias » dans l'outil d'insertion.
Ici, vous pouvez choisir des médias dans votre propre bibliothèque de médias WordPress ou parcourir des images libres de droits d'Openverse.

Openverse est un projet sœur de WordPress.org. Il permet aux œuvres sous licence libre et dans le domaine public d'être découvertes et utilisées par tous.
Une fois que vous sélectionnez une image, elle sera insérée dans l'éditeur et téléchargée dans votre bibliothèque de médias WordPress.
WordPress enregistrera également la légende de l'image, qui peut inclure un lien vers la source d'origine. Vous pouvez supprimer cette légende si l'image est dans le domaine public.
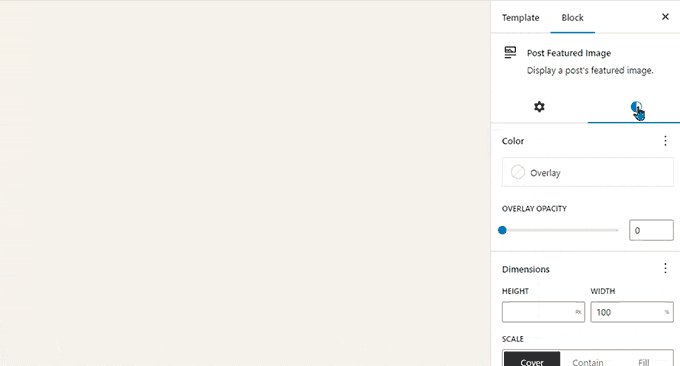
Nouveaux sous-panneaux pour les réglages et les styles de blocs
WordPress 6.2 utilise maintenant des sous-panneaux pour séparer les paramètres et les styles des blocs.
Cela aide les utilisateurs à comprendre où ils doivent chercher s'ils souhaitent modifier l'apparence d'un bloc.

Nouveau mode sans distraction
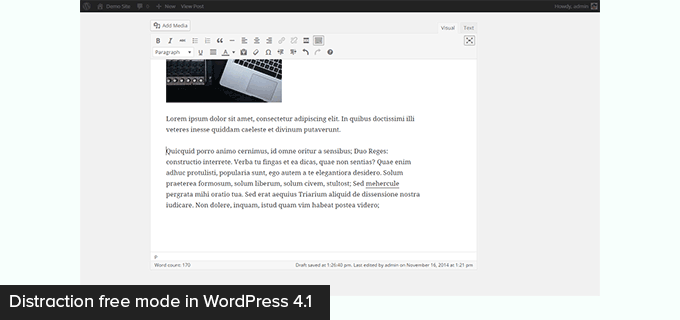
Historiquement, WordPress a toujours proposé des options pour masquer les boutons de mise en forme et les barres d'outils sur l'écran de l'éditeur de publication.
Voici à quoi cela ressemblait dans WordPress 4.1 avec l'ancien éditeur classique.

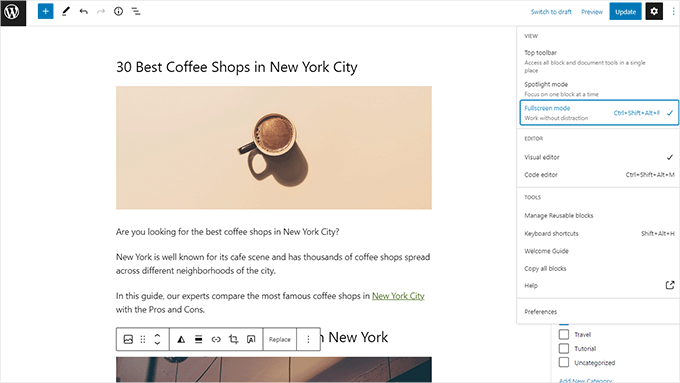
Cependant, l'éditeur de blocs offrait la possibilité d'être utilisé en mode plein écran. WordPress 5.4 a commencé à utiliser le mode plein écran par défaut.
Cela permettait aux utilisateurs d'avoir une interface d'écriture beaucoup plus propre, mais il n'y avait pas de mode sans distraction.

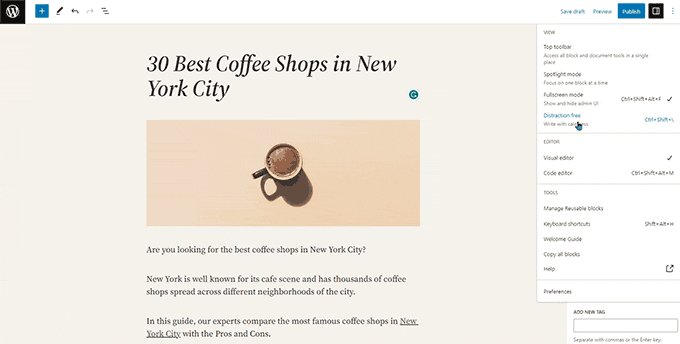
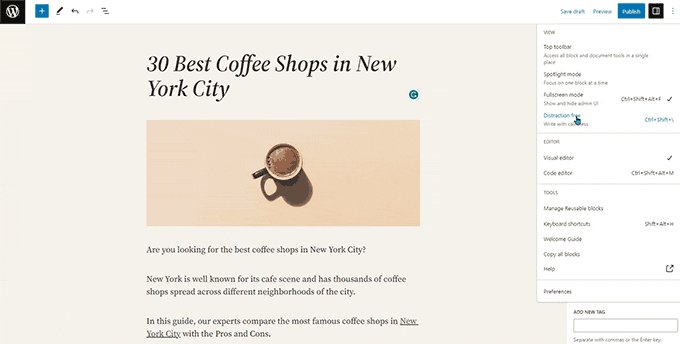
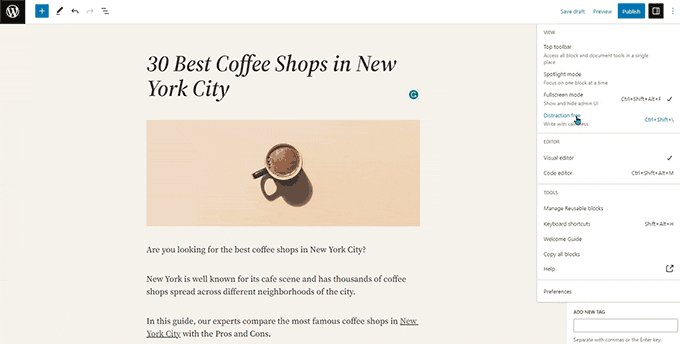
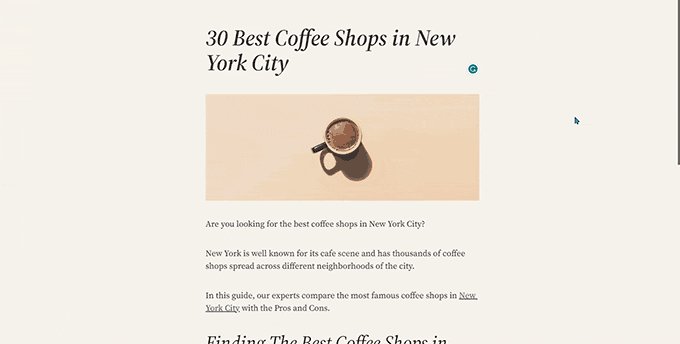
WordPress 6.2 est désormais doté d'un mode sans distraction complètement propre et calme.
Les utilisateurs pourront le choisir dans les paramètres de l'éditeur, et cela supprimera toutes les barres d'outils et tous les panneaux d'édition de l'écran.

Importer les widgets classiques comme parties de modèle dans les thèmes de blocs
WordPress 6.2 offre une bonne solution de repli pour importer les widgets classiques hérités dans les thèmes de blocs lors du changement de thème.
Les utilisateurs ayant des thèmes avec des widgets classiques perdaient leurs widgets hérités lorsqu'ils passaient à un thème de blocs. Désormais, vous pouvez les importer en tant que parties de modèle.
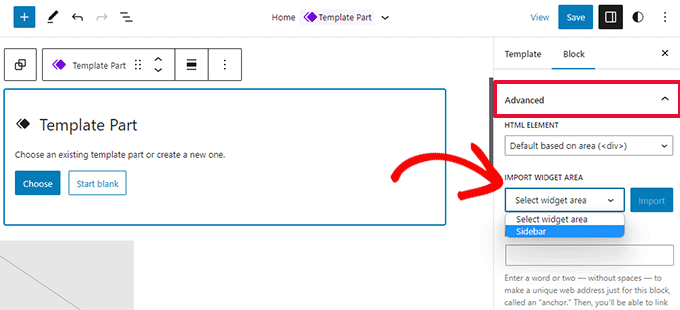
Créez simplement une nouvelle partie de modèle en cliquant sur le bouton « Ajouter un nouveau bloc » (+).

Dans le panneau des paramètres de la partie de modèle, cliquez sur l'onglet Avancé pour le développer, et vous y trouverez l'option d'importer une zone de widget de votre thème précédent.
Améliorations diverses
WordPress 6.2 contient une tonne d'améliorations. Il fusionne 10 versions de Gutenberg (« Gutenberg » est le nom de code du projet d'éditeur de blocs original) dans le cœur de WordPress, il y a donc de nombreux raffinements et nouvelles fonctionnalités à explorer.
Voici quelques-unes des améliorations les plus utiles.
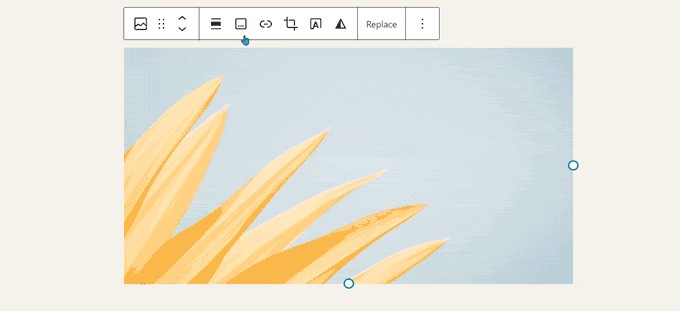
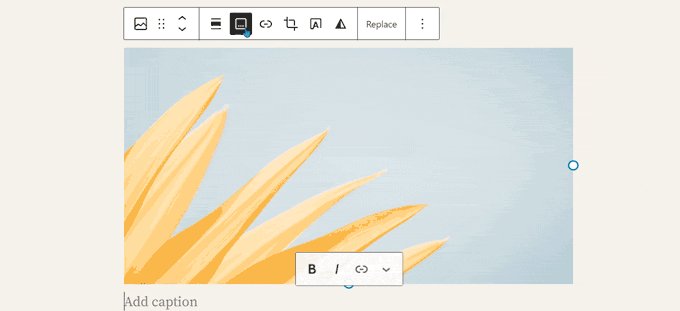
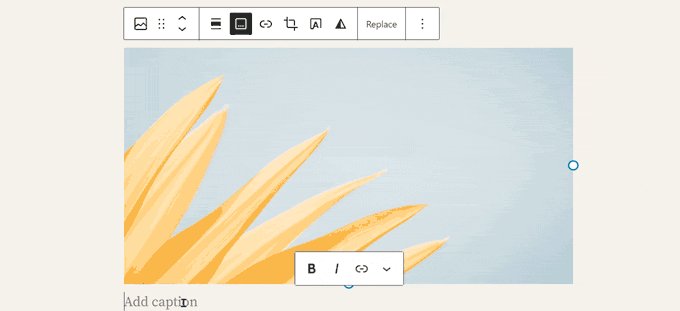
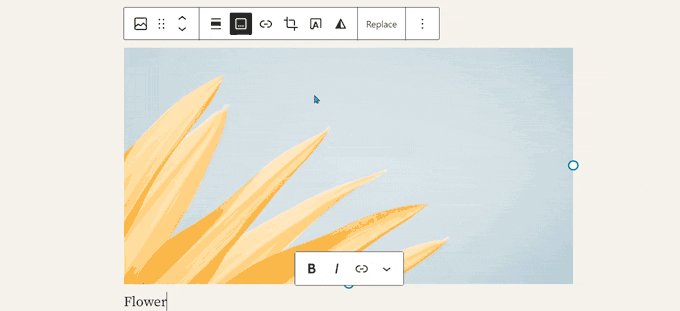
1. Bouton de légende dans la barre d'outils du bloc d'image
Auparavant, WordPress ajoutait automatiquement la zone de légende sous l'image et déplaçait automatiquement le curseur vers la légende.
Cela a conduit de nombreux utilisateurs à continuer d'écrire leur texte sans se rendre compte qu'ils l'écrivaient dans la zone de légende.
WordPress 6.2 corrige cela en ajoutant un bouton de légende à la barre d'outils. Les utilisateurs peuvent maintenant l'utiliser pour ajouter une légende si nécessaire.

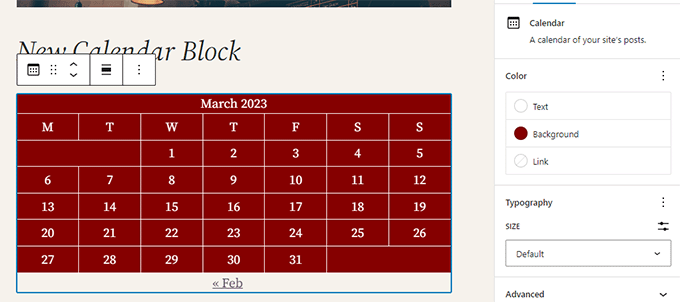
2. Bloc Calendrier amélioré
Le bloc calendrier est désormais doté de plus d'options de couleur.

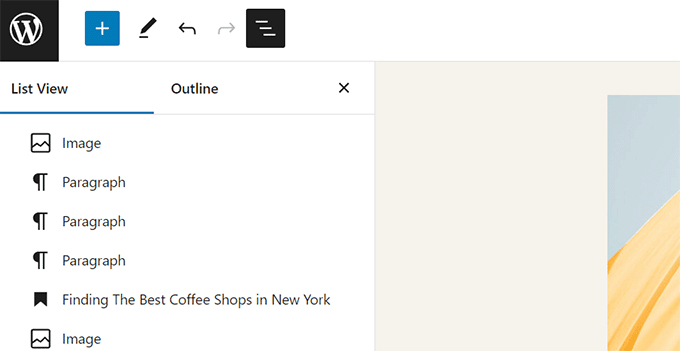
3. Les panneaux Liste, Plan et Informations sont fusionnés
La vue liste, le plan et le panneau d'informations sont désormais fusionnés en un seul endroit pratique.

4. Disposition du bloc Groupe
Le bloc « Groupe » vous permet désormais de choisir une disposition.

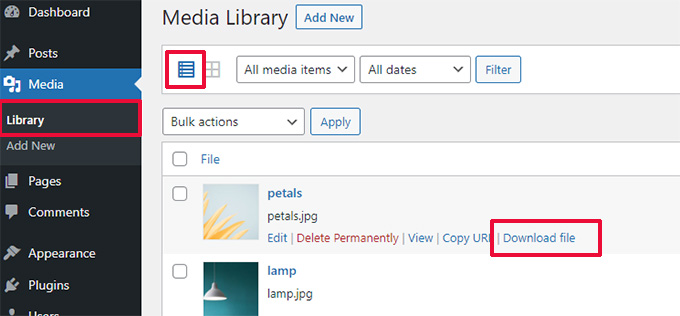
5. Le lien de téléchargement pour les fichiers multimédias
L'écran des médias affichera désormais un lien « Télécharger le fichier » dans la vue liste.

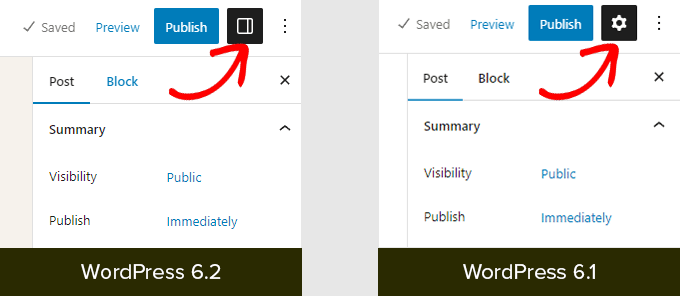
6. Nouvelle icône pour le panneau des paramètres
L'icône pour afficher le panneau des paramètres utilisait précédemment une icône d'engrenage. Elle est maintenant présentée avec une icône de panneaux.

Changements internes
WordPress 6.2 inclut également une tonne de changements destinés aux développeurs. Voici quelques-uns de ces changements :
- Une nouvelle API HTML appelée WP_HTML_Tag_Processor est introduite. (Détails)
- Un nouveau filtre côté client appelé
blockEditor.useSetting.beforeest introduit. Il permet aux développeurs de modifier les paramètres des blocs avant que l'éditeur ne soit rendu. (Détails) - L'API Patterns est étendue pour inclure la propriété template_types. (Détails)
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier. (Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Créer des révisions de sauvegarde automatique uniquement lorsque le contenu est modifié. (Détails)
- Ajoutez une balise de variation de style aux thèmes qui utilisent des variations de style. (Détails)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.2 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par tous les changements apportés à l'éditeur de site et les améliorations de performance pour les thèmes de blocs.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Pieterjan Deneys
Bonjour
Contributeur pour WordPress 6.2 ici. Une nouveauté dans la 6.2 est que j'ai travaillé sur les onglets d'aide intégrés. J'ai rendu beaucoup de choses plus cohérentes. Et certains liens d'ancrage ne fonctionnaient pas.
Bref, à part ça… bon article !
Cordialement
Pieterjan Deneys
Support WPBeginner
Thank you for sharing and for your work
Admin
Abdullah Malik
Très belle démonstration des changements dans la nouvelle version 6.2 de WordPress
Support WPBeginner
Heureux que vous pensiez cela !
Admin
Jo
Je suis absent de WordPress depuis un moment et je construis des projets en utilisant REACT et nextjs, donc je n'ai pas vraiment suivi les changements.
Par conséquent, merci pour cet aperçu concis des mises à jour notables du framework WordPress, ce qui me permet de me remettre plus facilement dans le bain. Je suppose que cela signifie que je peux me débarrasser d'une partie de la surcharge créée par l'utilisation de constructeurs de thèmes comme Elementor et compagnie.
Support WPBeginner
Nous sommes ravis que vous ayez trouvé notre aperçu utile !
Admin