WordPress a publié la version bêta de la version 6.5 pour les tests.
Nous avons suivi le développement de près et sommes très heureux de vous faire part de toutes les nouvelles fonctionnalités attendues dans cette version.
Ce sera la première mise à jour majeure de WordPress de 2024, et de nombreuses personnes y ont travaillé de manière significative.
Examinons certaines de ces fonctionnalités et améliorations étonnantes qui arrivent dans WordPress.

Note : En utilisant le plugin WordPress Beta Tester, vous pouvez essayer la version bêta sur votre ordinateur ou un environnement de staging. Veuillez garder à l'esprit que certaines des fonctionnalités de la bêta pourraient ne pas figurer dans la version finale.
Voici un bref aperçu des changements à venir dans WordPress 6.5 :
- Tutoriel vidéo
- La bibliothèque de polices
- Champs personnalisés pour les blocs
- Dépendances des plugins
- Améliorations de l'éditeur de blocs
- Effet d'ombre portée
- Couleurs de superposition plus intelligentes pour les blocs de couverture
- Renommer n'importe quel bloc dans la vue Liste
- Clic droit sur un bloc dans la vue Liste pour voir les paramètres
- Changements du contrôle de lien
- Panneau des préférences mis à jour
- Changements dans l'éditeur de site
- Les modèles synchronisés obtiennent plus de fonctionnalités
- Améliorations de la vue de données
- Révisions de style améliorées
- L'API d'interactivité
- Changements divers sous le capot
Tutoriel vidéo
Si vous préférez une liste écrite, continuez à lire
La bibliothèque de polices
Auparavant, nous avions signalé que la bibliothèque de polices serait incluse dans WordPress 6.4. Cependant, elle a été reportée et n'a pas été incluse dans la version finale.
Nous sommes heureux de signaler qu'elle sera incluse dans WordPress 6.5.
Cela permettra aux utilisateurs de gérer les polices utilisées dans leur thème WordPress et sur l'ensemble de leur site web.
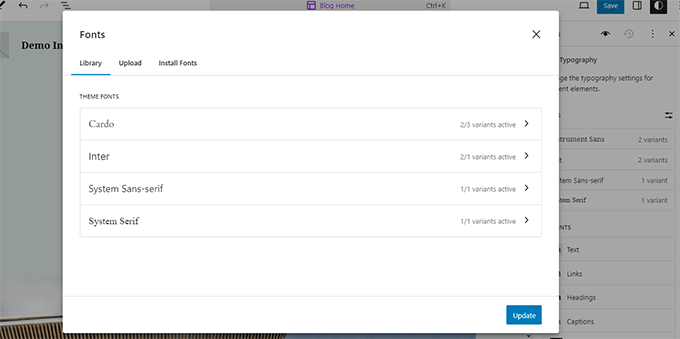
Les utilisateurs peuvent afficher la Bibliothèque de polices sous le panneau Styles dans l'éditeur de site. Passez à la vue Typographie, puis cliquez sur le bouton Gérer les polices.

Cela ouvrira la fenêtre contextuelle Polices.
Par défaut, elle affichera les polices actuellement installées pour votre thème WordPress. Vous pouvez passer à l'onglet Télécharger pour télécharger d'autres polices depuis votre ordinateur.

Vous souhaitez utiliser des polices Google respectueuses de la vie privée pour votre site web ?
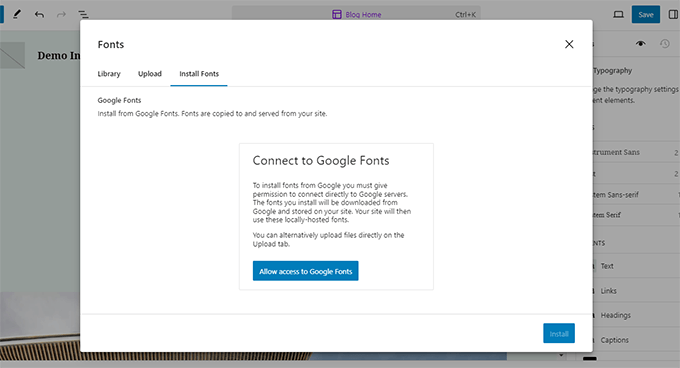
Passez à l'onglet Installer les polices pour connecter votre site web à Google Fonts.

Vous pourrez alors parcourir les polices Google.
Recherchez la police que vous souhaitez installer, puis sélectionnez la variation. Enfin, cliquez sur le bouton Installer pour héberger localement la police et la servir depuis votre site web.

Cela aidera les propriétaires de sites à personnaliser la typographie de leur site avec des polices personnalisées pour leur thème existant.
Champs personnalisés pour les blocs
Une autre fonctionnalité passionnante qui fait ses débuts dans WordPress 6.5 est la possibilité d'associer des champs personnalisés aux attributs de bloc.
Les champs personnalisés dans WordPress existent depuis très longtemps. Ils vous permettent d'ajouter des métadonnées personnalisées à vos articles, pages et autres types de contenu WordPress.
Désormais, les développeurs et les utilisateurs avancés pourront associer des données de champs personnalisés à des attributs de bloc individuels.
Cependant, ces connexions ne se limitent pas aux champs personnalisés. L'API de liaison de blocs introduite pour cette fonctionnalité permet également d'utiliser d'autres sources pour fournir des données dynamiques aux blocs.
Pour ceux qui souhaitent l'essayer, ajoutez ces deux champs personnalisés à votre article :
- humeur
- météo
Vous pouvez voir dans l'image ci-dessous l'interface des champs personnalisés :

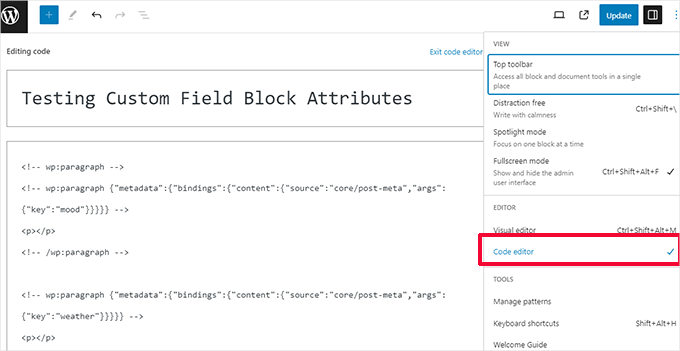
Ensuite, passez à la vue de l'éditeur de code et ajoutez le code suivant dans un champ de texte.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Enregistrez maintenant vos modifications.

Ensuite, vous pouvez prévisualiser votre article pour voir les champs personnalisés en action.
Le thème devrait simplement afficher les valeurs de vos clés de métadonnées.

Ceci n'est qu'un exemple très basique.
Les développeurs pourraient faire beaucoup plus en affichant les connexions dans l'éditeur et la possibilité de choisir des valeurs dynamiques dans un menu déroulant en enregistrant ces connexions.
Dépendances des plugins
Certains plugins WordPress dépendent d'autres plugins WordPress pour fournir certaines fonctionnalités.
Par exemple, un module complémentaire de paiement WooCommerce nécessiterait WooCommerce installé pour fonctionner.
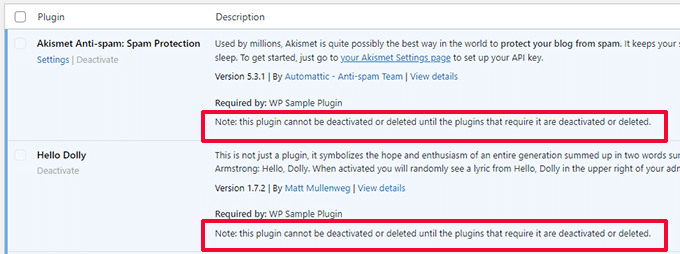
Les auteurs de plugins peuvent maintenant ajouter une entrée « Plugins requis » dans l'en-tête du plugin et mentionner les plugins qui doivent être installés et activés pour que leur plugin fonctionne.

Ces plugins devront alors être installés et activés par l'utilisateur.
Une fois tous les plugins requis activés, l'utilisateur pourra activer le plugin principal qui en a besoin.

Les plugins requis ne peuvent pas être désactivés tant que le plugin qui en dépend n'est pas désactivé en premier.
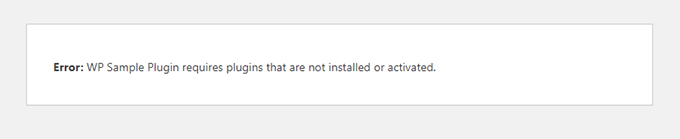
Avant WordPress 6.5, si un utilisateur installait un tel plugin et l'activait, il verrait une page d'erreur.

Cette page d'erreur n'indique pas aux utilisateurs quels plugins installer ni ne donne d'instructions pour revenir à la page des plugins. Cette fonctionnalité est une grande amélioration de l'expérience utilisateur.
Améliorations de l'éditeur de blocs
La majorité des utilisateurs de WordPress passent la plupart de leur temps à écrire du contenu, à modifier des pages et à travailler avec l'éditeur de blocs.
C'est pourquoi chaque version de WordPress apporte des améliorations significatives et de nouvelles fonctionnalités pour améliorer l'éditeur de blocs.
WordPress 6.5 ne fera pas exception et apportera de nombreuses améliorations pour optimiser l'expérience d'édition de contenu pour tous les utilisateurs.
Effet d'ombre portée
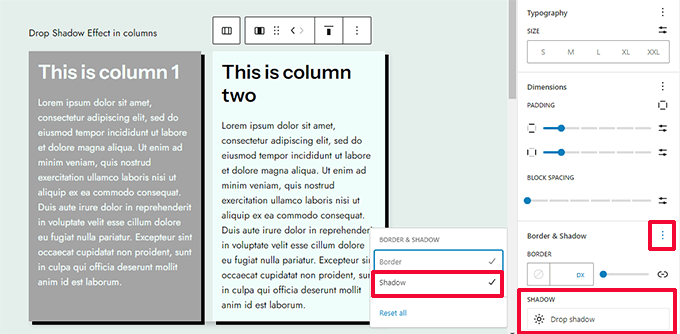
WordPress 6.5 introduira un effet d'ombre portée pour plus de blocs. Voici quelques-uns des blocs pour lesquels les utilisateurs pourront utiliser l'effet d'ombre portée.
- Image
- Colonnes et Colonne
- Boutons
Cliquez simplement sur le bloc et recherchez Bordure & Ombre dans le panneau Style.

Couleurs de superposition plus intelligentes pour les blocs de couverture
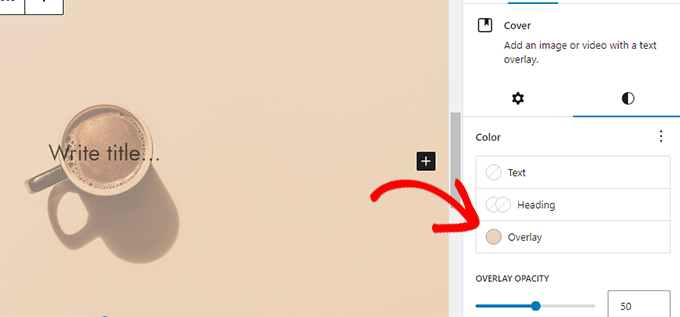
Le bloc de couverture peut désormais sélectionner la couleur de superposition automatiquement en fonction de la couleur d'arrière-plan de l'image que vous choisissez.

Renommer n'importe quel bloc dans la vue Liste
WordPress 6.4 a permis aux utilisateurs de renommer les blocs Groupe dans la vue liste pour mieux comprendre le contenu de chaque bloc groupe.
WordPress 6.5 ira plus loin et permettra aux utilisateurs de renommer n'importe quel bloc dans la vue liste.

Clic droit sur un bloc dans la vue Liste pour voir les paramètres
Auparavant, il fallait cliquer sur le menu à trois points à côté d'un bloc pour voir ses paramètres dans la vue liste.
Dans WordPress 6.5, vous pouvez simplement faire un clic droit sur n'importe quel bloc pour voir ses paramètres.

Changements du contrôle de lien
Le contrôle des liens dans la version 6.5 mettra en évidence vos pages de blog et de page d'accueil avec différentes icônes pour les distinguer.

Juste après avoir ajouté un lien ou lorsque vous cliquez sur un lien, un menu contextuel s'affichera.
Ici, les utilisateurs peuvent voir où mène ce lien. Il récupérera automatiquement le titre de la page liée et affichera les boutons d'action pour modifier, dissocier ou copier le lien.

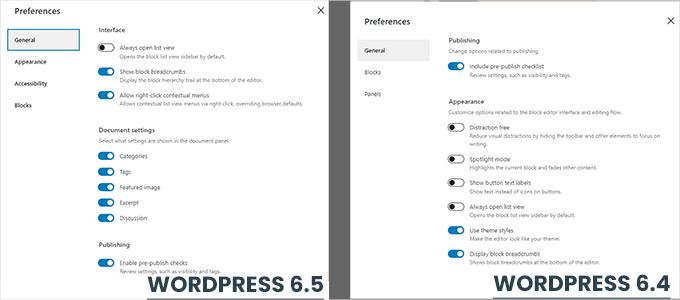
Panneau des préférences mis à jour
Le panneau des préférences sera mis à jour dans WordPress 6.5.
Il affichera désormais les panneaux Apparence et Accessibilité, et les options précédentes sont désormais mieux catégorisées.

Changements dans l'éditeur de site
L'éditeur de site est l'endroit où les utilisateurs peuvent apporter des modifications à leur site, un peu comme l'ancien personnalisateur de thème.
Cette version apportera plusieurs améliorations à l'éditeur de site.
Les modèles synchronisés obtiennent plus de fonctionnalités
Les blocs synchronisés aident les propriétaires de sites à créer des blocs à réutiliser plus tard sur leurs sites Web.
Avec WordPress 6.5, les utilisateurs pourront remplacer les blocs synchronisés verrouillés pour des cas d'utilisation individuels.
Par exemple, un bloc pour un avis de produit où un utilisateur souhaite pouvoir modifier les points positifs et négatifs, mais pas la mise en page du bloc.
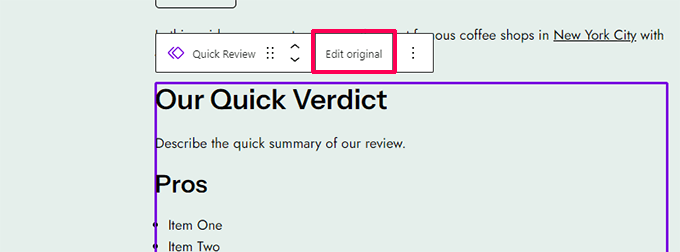
Pour tester, ajoutez un bloc synchronisé à un article et cliquez sur le bouton Modifier l'original.

Cela ouvrira le mode d'édition isolé du bloc.
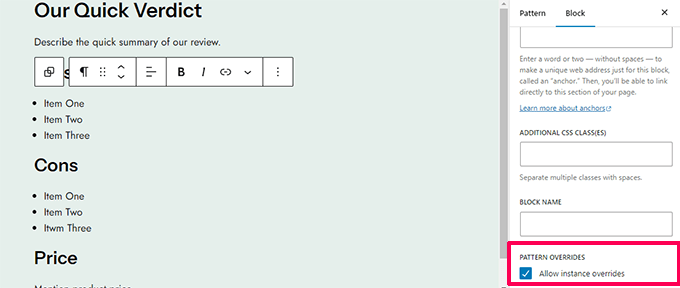
À partir de là, cliquez sur le bloc que vous souhaitez remplacer. Ensuite, sous les paramètres du bloc, développez le panneau Avancé et cochez la case à côté de l'option Autoriser les remplacements d'instance.

Cette fonctionnalité vous permet de créer des blocs synchronisés qui doivent être modifiés en fonction du contexte dans lequel ils sont utilisés.
Améliorations de la vue de données
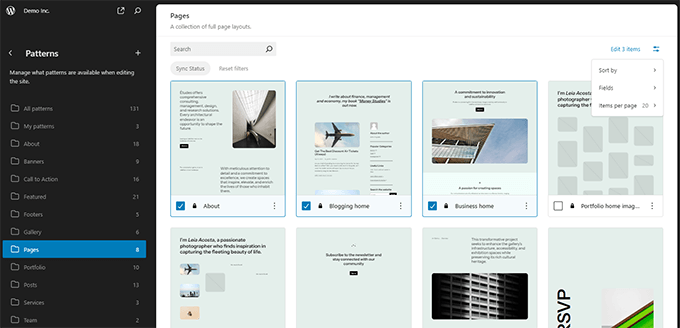
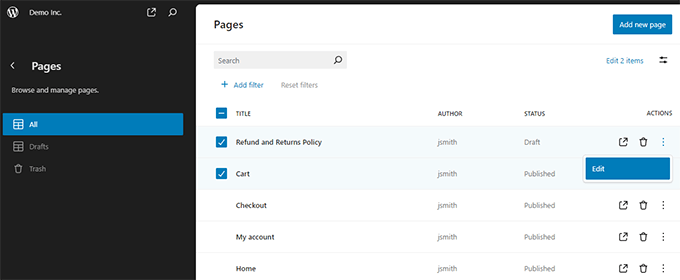
WordPress 6.5 apportera une meilleure façon de visualiser vos pages, blocs et modèles dans l'éditeur de site.
Vous pouvez afficher les éléments en vue grille avec de grands aperçus et les trier dans différents ordres.

Vous pouvez également voir les éléments en vue tableau.
Par exemple, vous voyez votre liste de pages et commencez à les modifier sans quitter l'éditeur de site.

Révisions de style améliorées
Auparavant, les révisions de style montraient une chronologie et vous deviez la parcourir pour voir quelles modifications avaient été appliquées.
WordPress 6.5 apportera de meilleures révisions de style qui vous montreront une description des modifications apportées pour chaque révision.

La navigation entre les différentes révisions deviendra également plus fluide. Vous pouvez également passer à une révision en cliquant sur le bouton Appliquer.
Vous verrez également les modifications qui ont été apportées mais pas encore enregistrées.

L'API d'interactivité
Une autre fonctionnalité passionnante qui fait son entrée dans WordPress 6.5 est l'API d'interactivité.
L'API fournit un framework aux développeurs pour créer des interfaces front-end modernes qui ne nécessitent pas de rechargements complets de page.
Cela permet aux développeurs de créer des expériences utilisateur plus « interactives » que les pages Web à l'ancienne.
Pensez à lire les commentaires sur votre blog préféré, et un nouveau commentaire apparaît pendant que vous écrivez votre propre réponse. Ou, imaginez une fonctionnalité de recherche en direct qui ne ralentit pas votre site Web.
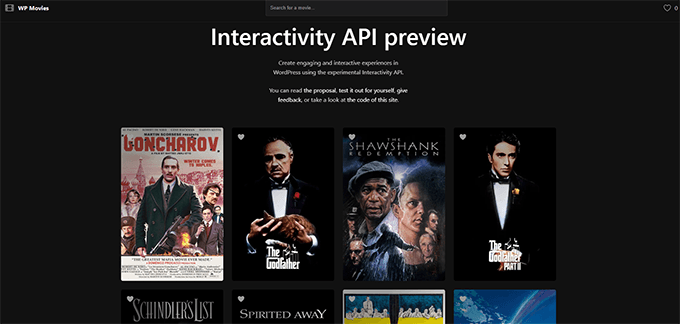
L'équipe travaillant sur le projet a créé un site de démonstration pour présenter ses capacités.

Changements divers sous le capot
La version 6.5 de WordPress sera remplie de changements ciblés pour les développeurs ou d'améliorations en coulisses. Examinons-en quelques-unes :
- Améliorations des performances : Les éditeurs de blocs et de site se chargeront deux fois plus vite et le temps de saisie sera quatre fois plus rapide qu'avec WordPress 6.4. (Détails)
- Une bibliothèque améliorée est introduite pour charger les traductions beaucoup plus rapidement. (Détails)
- Les thèmes classiques peuvent désormais prendre en charge les outils d'apparence. (Détails)
Dans l'ensemble, la version bêta comprend 681 améliorations et 488 corrections de bugs pour l'éditeur, y compris environ 229 tickets pour le cœur de WordPress 6.5.
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.5 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiasmés par l'API d'interactivité et les aperçus d'une future refonte de l'administration.
Pendant que vous explorez les rouages de WordPress, vous pourriez également vouloir consulter notre article sur comment installer WordPress correctement et les erreurs WordPress les plus courantes et comment les corriger.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Merci pour cette excellente liste de mises à jour. Personnellement, avec WordPress, j'ai hâte de voir comment ils développeront davantage l'éditeur Gutenberg. Actuellement, j'utilise Elementor, et compte tenu de leurs récents ajustements de prix, j'aimerais m'en éloigner à terme. C'est pourquoi je suis attentivement ces changements et j'espère vraiment que Gutenberg sera un jour au même niveau d'utilisateur que, par exemple, Elementor ou SeedProd. Il semble que nous ayons beaucoup de choses à attendre avec impatience en 2024 !