La bêta de WordPress 6.4 est sortie récemment. Nous avons suivi de près son développement et l'avons testée.
Ce sera la troisième version majeure de 2023 et elle apportera de nouvelles fonctionnalités importantes, des corrections de bugs et des améliorations de performances.
Dans cet article, nous vous montrerons ce qui arrive dans WordPress 6.4 avec des détails et des captures d'écran.

Voici un aperçu rapide des changements à venir dans WordPress 6.4 :
- Twenty Twenty-Four est le nouveau thème par défaut
- Gérez les polices sur votre site Web avec la bibliothèque de polices
- Agrandissez les images avec un popup Lightbox
- Palette de commandes améliorée
- Améliorations de l'éditeur de blocs
- Crochets de blocs
- Images d'arrière-plan pour le bloc Groupe
- Barres d'outils améliorées pour les blocs parents / enfants
- La vue Plan / Liste remaniée
- Gestion des modèles améliorée
- Ouvrir dans un nouvel onglet dans l'aperçu du lien
- Changements internes
Remarque : En utilisant le plugin WordPress Beta Tester, vous pouvez essayer la version bêta sur votre ordinateur ou sur un environnement de staging. Gardez à l'esprit que certaines des fonctionnalités de la bêta pourraient ne pas figurer dans la version finale.
Twenty Twenty-Four est le nouveau thème par défaut
C'est une tradition WordPress d'ajouter un nouveau thème par défaut chaque année. Habituellement, il arrive avec la dernière version de l'année.
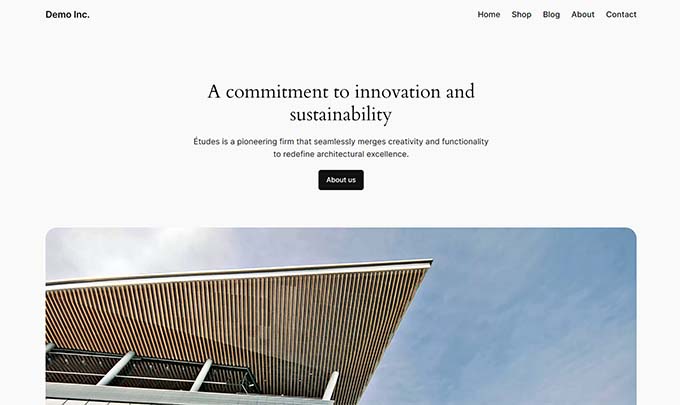
WordPress 6.4 sera livré avec Twenty Twenty-Four, comme nouveau thème par défaut.
Fidèle à la philosophie de conception du thème par défaut précédent (Twenty Twenty-Three), le nouveau thème présentera une mise en page minimaliste dès le départ.

Cependant, ne laissez pas son apparence minimaliste vous tromper. Ce thème puissant regorge de fonctionnalités.
Il est conçu pour fonctionner parfaitement avec l'éditeur de site et est livré avec 6 variations de style au choix.

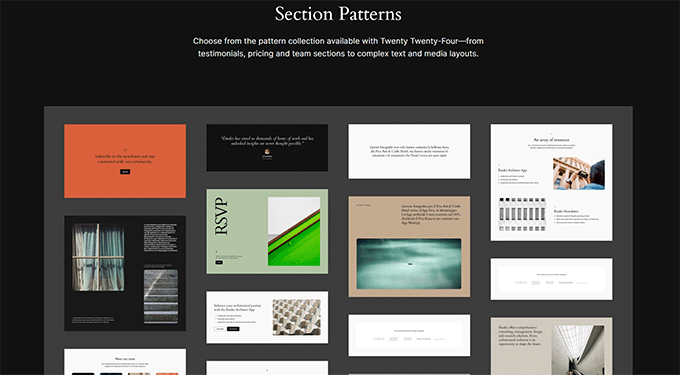
Il comprend également des dizaines de modèles de blocs WordPress à utiliser avec l'éditeur de site ou lors de la rédaction de publications et de pages.
Ces modèles incluent plusieurs modèles de section qui vous aident à ajouter rapidement des sections entières à vos pages ou à vos modèles.

Il est également livré avec quatre polices que vous pouvez utiliser lorsque vous travaillez sur votre site. Cela nous amène à la prochaine fonctionnalité passionnante attendue pour la version 6.4, la Bibliothèque de polices.
Gérez les polices sur votre site Web avec la bibliothèque de polices
WordPress 6.4 inclura la nouvelle fonctionnalité Bibliothèque de polices. Cela permettra aux utilisateurs de gérer les polices utilisées dans leur thème WordPress et sur l'ensemble de leur site Web.
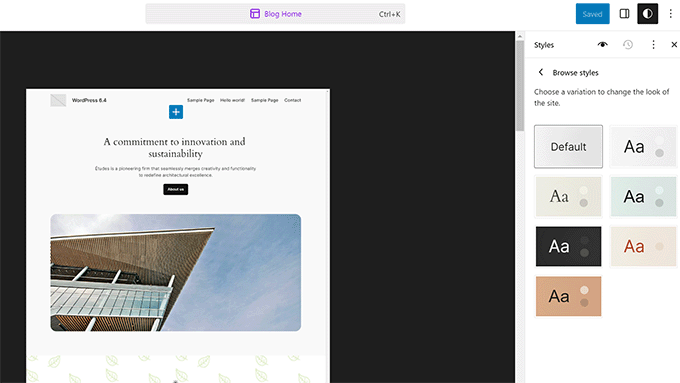
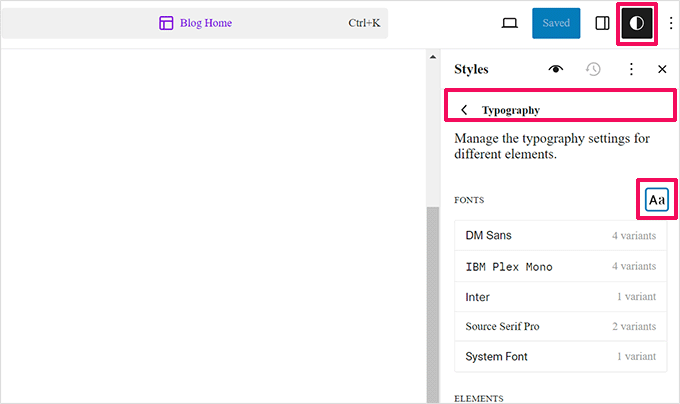
Les utilisateurs pourront afficher la Bibliothèque de polices sous le panneau Styles dans l'éditeur de site. Ils pourront également ajouter ou supprimer des polices sur leur site Web.

Cliquer sur l'icône Polices dans le panneau ouvrira la Bibliothèque de polices.
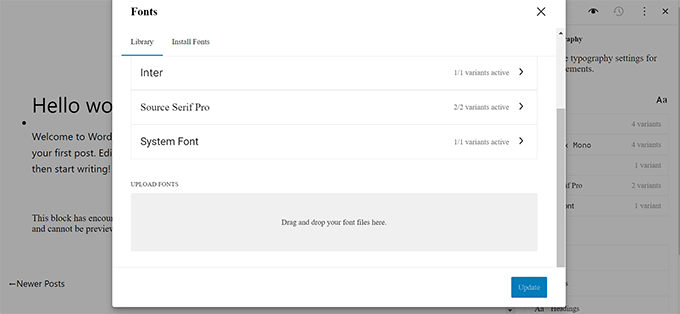
À partir d'ici, vous pouvez télécharger des polices directement depuis votre ordinateur.

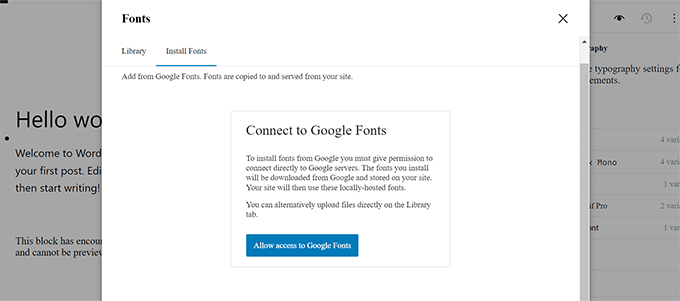
Vous souhaitez utiliser Google Fonts localement ? La Bibliothèque de polices permettra aux utilisateurs de télécharger et d'installer des polices Google sur leur site Web WordPress.
Ceci se connectera aux serveurs Google une seule fois pour télécharger les fichiers de polices. Après cela, les polices seront servies depuis vos propres serveurs.

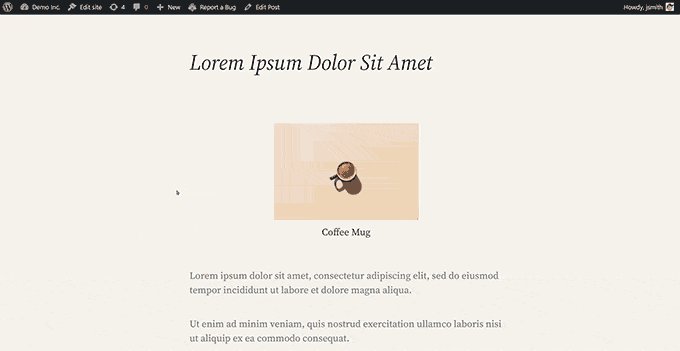
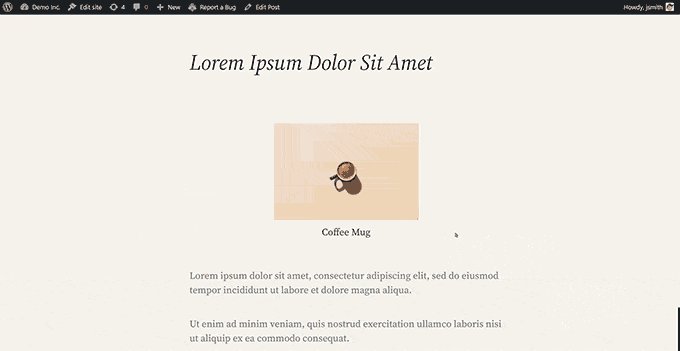
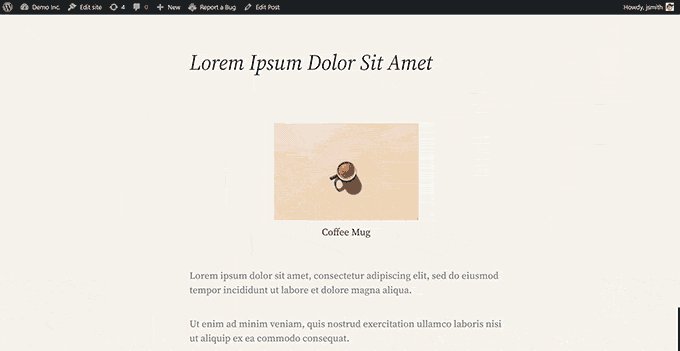
Agrandissez les images avec un popup Lightbox
Vous souhaitez ouvrir vos images WordPress dans une fenêtre contextuelle lightbox ?
WordPress 6.4 permettra aux utilisateurs d'activer des fenêtres contextuelles lightbox pour les images dans leurs articles et pages.

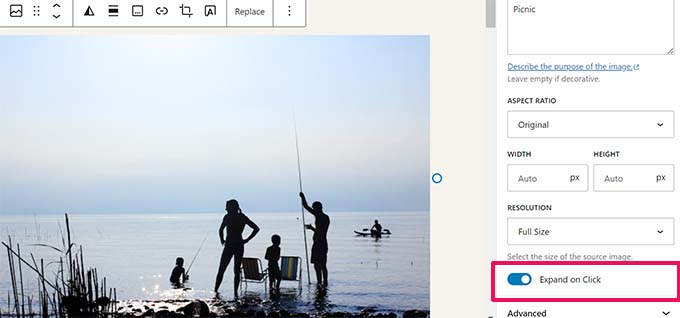
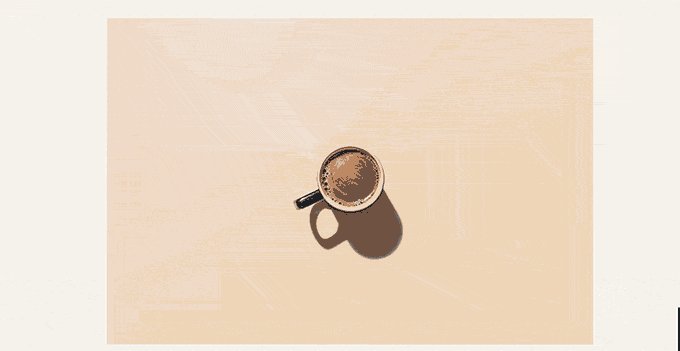
Après avoir ajouté une image, vous pouvez activer l'option Développer au clic sous les paramètres du bloc pour l'ouvrir dans une fenêtre contextuelle lightbox.
Cette simple fenêtre contextuelle d'image permettra à vos utilisateurs d'agrandir les images sans quitter la page.

C'est encore très basique et aux premiers stades de développement. Par exemple, pour le bloc Galerie, vous devrez le définir pour chaque image individuelle au lieu de la galerie entière.
Si vous avez besoin d'une meilleure expérience utilisateur avec de belles galeries d'images, nous vous recommandons d'utiliser Envira Gallery ou NextGen.
Ce sont les meilleurs plugins de galerie photo WordPress pour les photographes et les sites de portfolio avec de belles fenêtres contextuelles lightbox, des animations, des diaporamas, des styles de galerie, et plus encore.
Palette de commandes améliorée
WordPress 6.3 est arrivé avec un nouvel outil de palette de commandes, qui permettait aux utilisateurs de taper rapidement des commandes à l'aide du raccourci clavier CTRL+K.
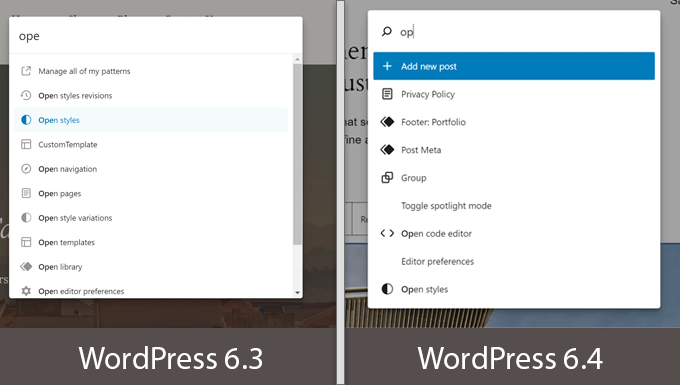
WordPress 6.4 apportera plusieurs améliorations à l'outil et de nouveaux raccourcis clavier. Tout d'abord, il y a une mise à jour subtile du design, qui rend les éléments légèrement plus sombres.

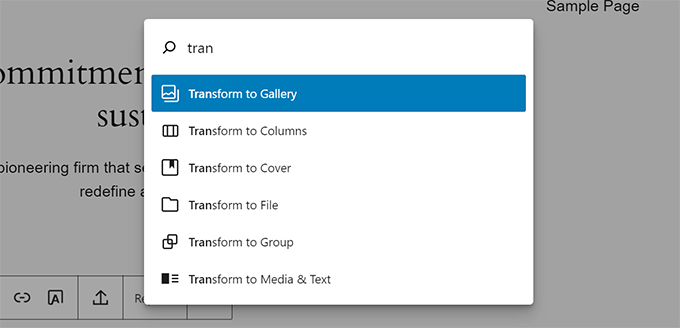
Deuxièmement, de nouvelles commandes et actions sont introduites pour travailler avec les blocs. Vous pouvez dupliquer, transformer, supprimer ou insérer des blocs depuis la palette de commandes.
Par exemple, vous pouvez maintenant sélectionner plusieurs blocs et les transformer à l'aide de la palette de commandes.

Améliorations de l'éditeur de blocs
Cette version se concentre principalement sur l'amélioration et l'extension des fonctionnalités existantes du site et de l'éditeur de blocs. Les bases pour la phase 3 du projet Gutenberg ont été posées, qui se concentrera davantage sur la collaboration.
WordPress 6.4 fusionnera plusieurs versions de Gutenberg (le nom du projet pour l'éditeur de blocs) dans le cœur. Chacune d'entre elles comprend plusieurs nouvelles fonctionnalités et améliorations.
Voici quelques-unes des améliorations les plus notables de l'éditeur de blocs.
Crochets de blocs
WordPress 6.4 apportera la fonctionnalité de Block Hooks pour les développeurs. Cela permettrait aux plugins d'ajouter automatiquement des blocs lors de l'activation.
Nommés d'après les hooks utilisés dans le cœur de WordPress, les block hooks permettront aux développeurs de plugins d'interagir avec l'éditeur de blocs et d'étendre les blocs sans les modifier.
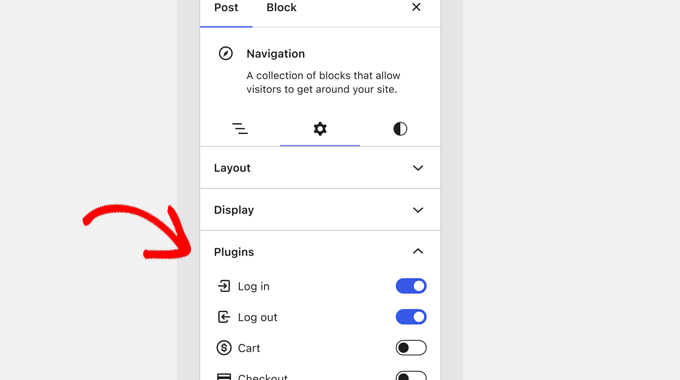
Par exemple, un plugin d'adhésion peut maintenant ajouter un bouton de connexion dans le menu de navigation.
Le panneau des blocs vous montrera quels blocs sont ajoutés par les plugins et vous pourrez les activer/désactiver.

Images d'arrière-plan pour le bloc Groupe
Grouper des blocs est le moyen le plus simple de créer différentes sections d'une mise en page dans l'éditeur de publication ou de site complet.
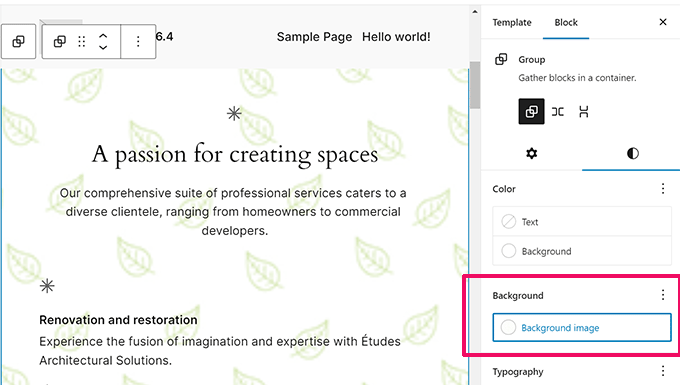
Auparavant, les utilisateurs ne pouvaient sélectionner que les couleurs d'arrière-plan et de texte pour l'ensemble du bloc de groupe. WordPress 6.4 vous permettra également de définir une image d'arrière-plan.

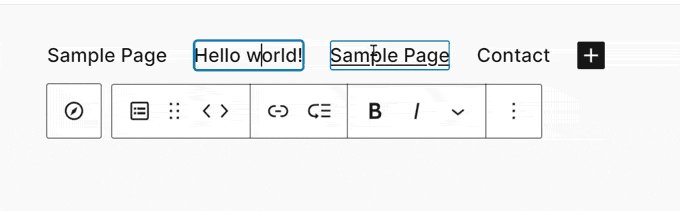
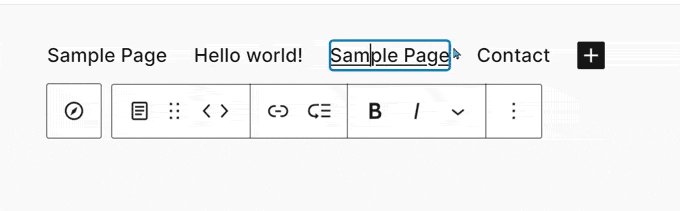
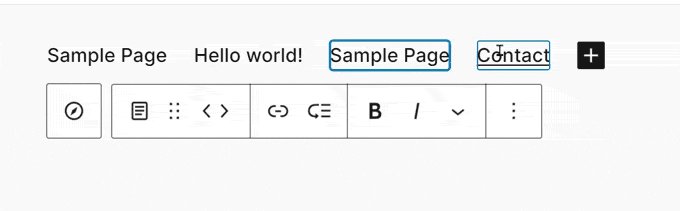
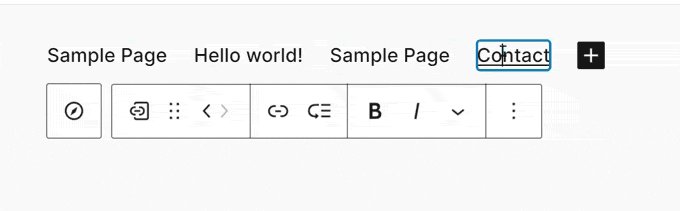
Barres d'outils améliorées pour les blocs parents / enfants
Lorsque vous travailliez avec des blocs comportant des sous-blocs, la barre d'outils ne cessait de bouger et de changer lorsque vous vous déplaciez entre les blocs.
Cela ne produisait pas une expérience utilisateur idéale pour des blocs tels que Navigation, Liste et Citation.
WordPress 6.4 attachera désormais automatiquement la barre d'outils enfant au parent et créera une expérience utilisateur cohérente lorsque vous vous déplacerez entre les blocs internes.

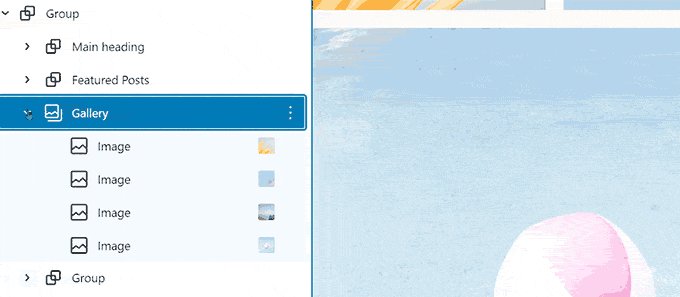
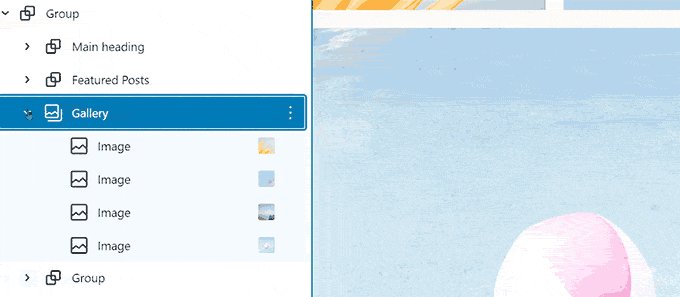
La vue Plan / Liste remaniée
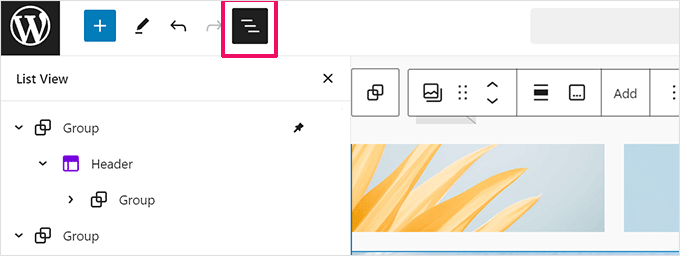
La vue Liste vous montre un aperçu rapide de la disposition de votre page ou de votre article dans l'éditeur de site/bloc.

WordPress 6.4 améliorera la vue Liste en ajoutant de nouvelles fonctionnalités intéressantes.
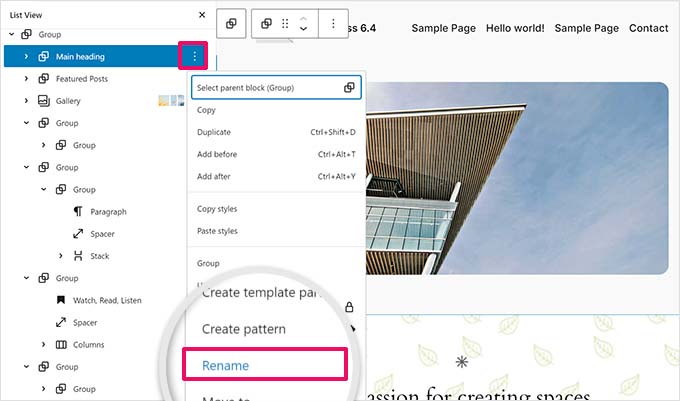
Tout d'abord, vous pouvez désormais renommer les blocs de groupe dans la vue Liste. Cela vous aidera à identifier ce que fait chaque bloc de groupe et rendra vos mises en page plus lisibles.

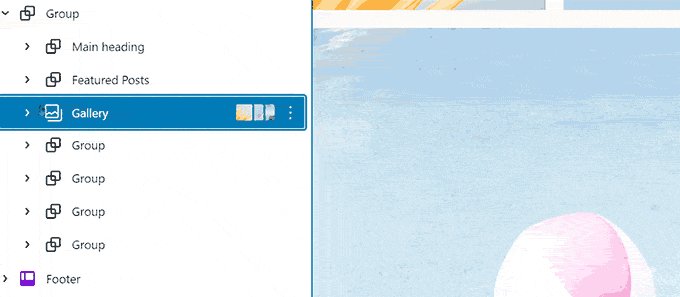
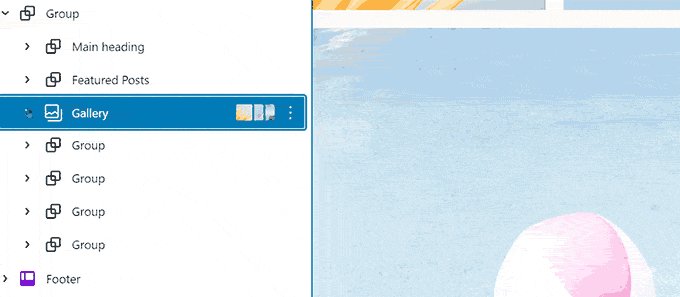
Il affichera également des aperçus pour les blocs d'images et de galeries.
C'est immensément utile et fait de la vue d'ensemble un outil beaucoup plus utile que jamais. Auparavant, il disait simplement « Image » et vous deviez cliquer pour sélectionner le bloc et voir quelle image s'y trouvait.

Gestion des modèles améliorée
Dans la version précédente de WordPress, les Blocs réutilisables ont été fusionnés dans les Modèles, et un nouvel écran de gestion des modèles a été ajouté à l'éditeur de site.
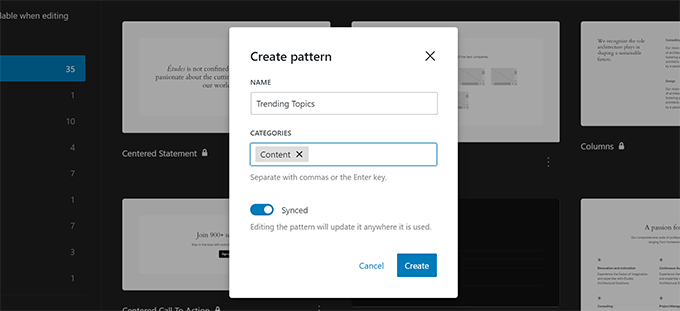
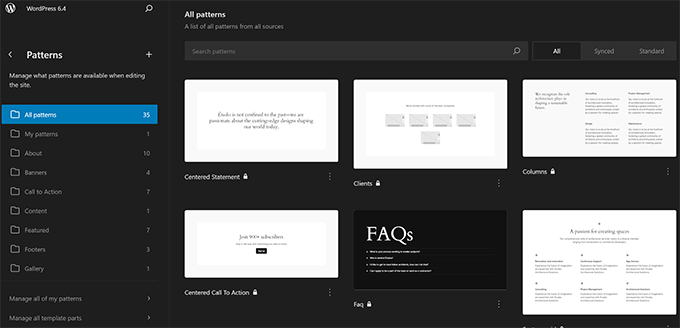
WordPress 6.4 apportera des améliorations à la gestion des blocs de modèles dans l'éditeur de site.
Vous pourrez désormais ajouter des catégories de blocs de modèles lors de la création d'un nouveau bloc de modèle.

La fenêtre modale de création de bloc de modèle sera identique sur tout WordPress.
Dans l'éditeur de site, l'onglet Blocs de modèles affichera désormais vos blocs de modèles organisés par catégories.

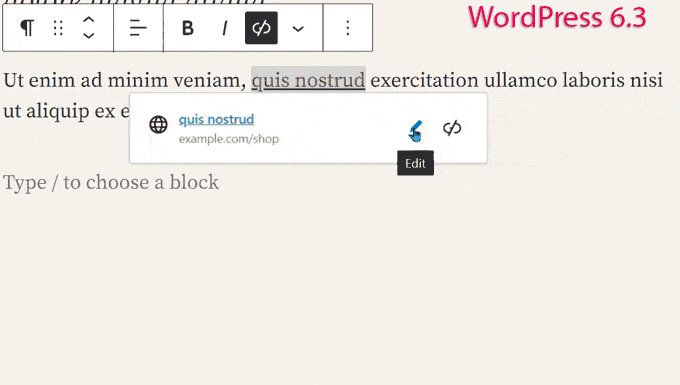
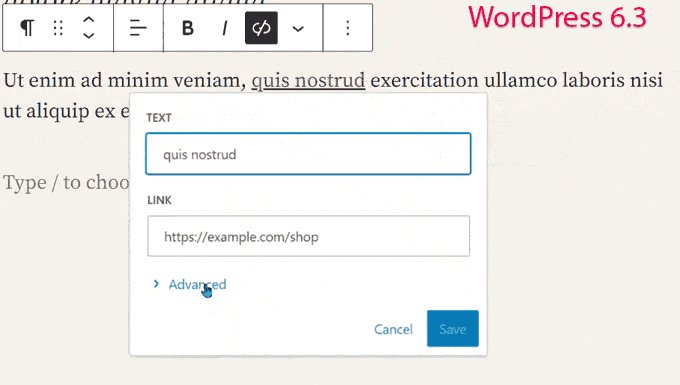
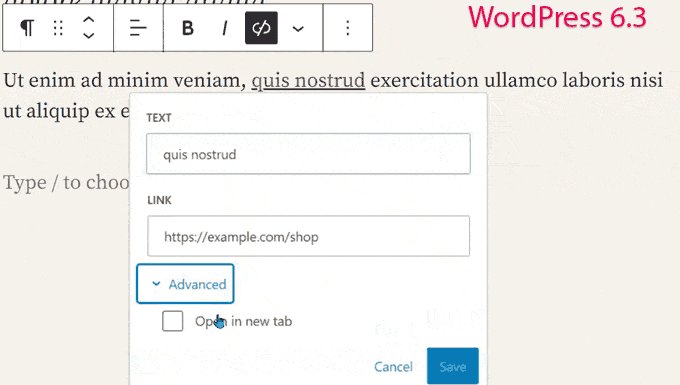
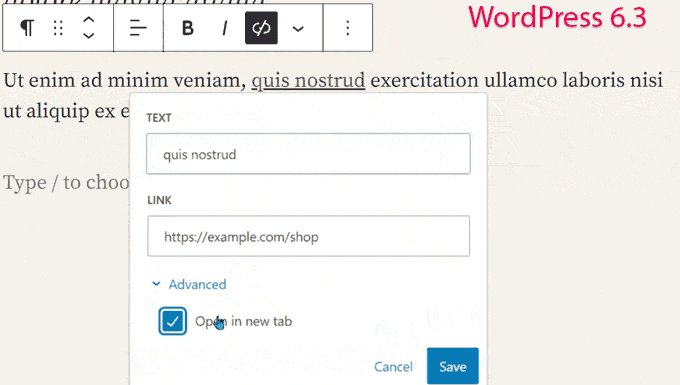
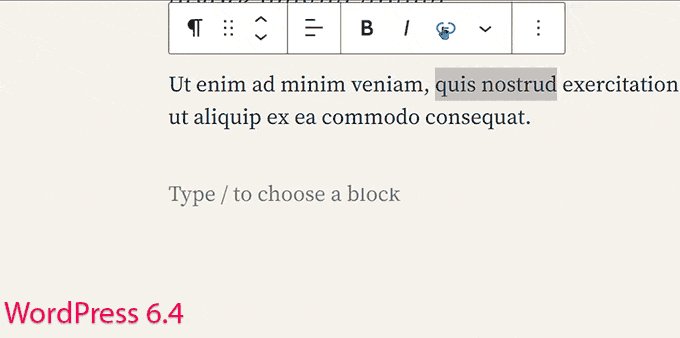
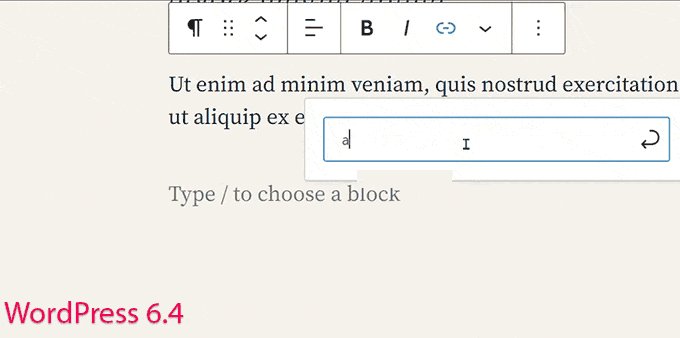
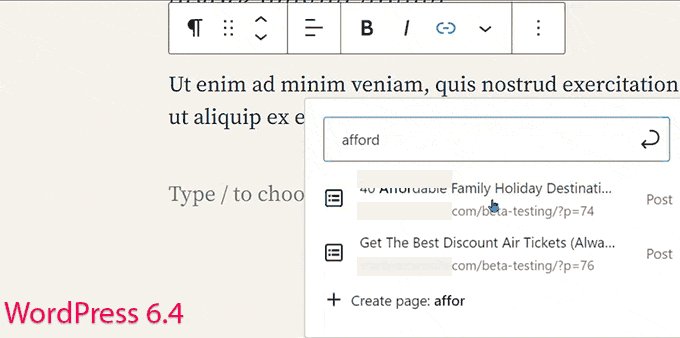
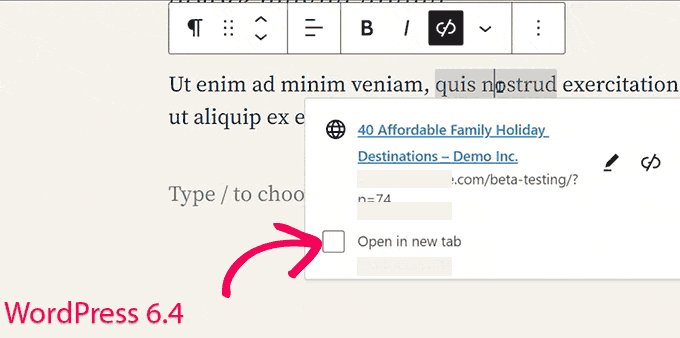
Ouvrir dans un nouvel onglet dans l'aperçu du lien
Dans la version précédente de WordPress, le contrôle d'aperçu de lien (la fenêtre contextuelle qui apparaît lorsque vous ajoutez un lien dans WordPress) a déplacé l'option « Ouvrir dans un nouvel onglet » sous le menu Avancé.

Cela signifiait que les utilisateurs devaient cliquer quelques fois supplémentaires pour ouvrir un lien dans un nouvel onglet.
Suite aux retours des utilisateurs, une nouvelle case à cocher est ajoutée dans la fenêtre modale d'aperçu de lien, permettant aux utilisateurs d'ouvrir facilement un lien dans un nouvel onglet.

Changements internes
WordPress 6.4 inclut également plusieurs changements destinés aux développeurs. Voici quelques-uns des changements les plus significatifs en coulisses.
- Les constantes TEMPLATEPATH et STYLESHEETPATH sont obsolètes. (#18298)
- Cadre pour ajouter des révisions aux métadonnées de publication dans WordPress. (#20564)
- Les développeurs de thèmes peuvent configurer leurs propres largeurs de fenêtre d'affichage minimales et maximales par défaut pour calculer les tailles de police fluides. (#59048)
- Un champ de crochet de bloc est ajouté aux types de blocs. (#59346)
Nous espérons que cet article vous a aidé à découvrir les nouveautés de WordPress 6.4 et les nouvelles fonctionnalités à essayer. Nous sommes particulièrement enthousiastes à l'idée de tous les changements apportés à l'éditeur de site.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Dans cette version, ce que j'apprécie le plus, c'est le nouveau modèle, qui est, bien sûr, dans la version actuelle. L'éditeur amélioré m'a rendu plus intéressé par les fonctionnalités natives de WordPress, plutôt que de chercher les mêmes choses dans des constructeurs de pages payants. Quand je regarde la version actuelle 6.5.x, je pense que WordPress a enfin pris un meilleur chemin pour un système plus intuitif et une expérience utilisateur plus facile. Cette version a été formidable pour commencer quelque chose de nouveau.
Qwick A
Comment pouvez-vous prendre des notes entre les paragraphes. est-ce une citation ? sinon, décrivez comment nous pouvons le faire.
Référence – classes CSS dans cet article = wpb-alert style-yellow
Support WPBeginner
C'est un bloc auquel nous avons ajouté un style personnalisé, vous pouvez également consulter certains des plugins de notre liste ci-dessous pour avoir un bloc similaire sans avoir à le styliser vous-même.
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
Admin
Ralph
L'agrandissement des images est une excellente addition. J'ai des graphiques trop compliqués pour être mis dans des tableaux, je dois donc les poster en images, mais elles sont beaucoup trop petites pour être lues sans agrandissement. Bon à savoir que cela arrive.
Support WPBeginner
Glad we could share this feature
Admin
Monir Hasan
S'il vous plaît, dites-moi comment utiliser la lightbox de WordPress 6.4 dans l'éditeur classique.
Support WPBeginner
Pour utiliser une lightbox avec l'éditeur classique, vous devrez trouver un plugin de lightbox qui fonctionne avec l'éditeur classique.
Admin
Ram E.
Je suis tellement enthousiasmé par le thème Twenty Twenty-Four, la fenêtre contextuelle d'image et l'option de créer facilement des boutons pour les menus de navigation ! J'aime vraiment la direction de tous ces changements et la façon dont les thèmes de blocs changent la donne. Mais la meilleure partie de cette dernière version pour moi, en tant que spécialiste du marketing de recherche, est ses plus de 100 améliorations de performance ! Totalement génial !
Support WPBeginner
Glad to hear you like the changes
Admin
Zhu
J'attends avec impatience la palette de commandes améliorée ! On dirait qu'elle va rendre la publication plus simple. Des changements intéressants pour celle-ci dans l'ensemble.
Support WPBeginner
Glad to hear, it should hopefully make the palette even more useful
Admin