La version bêta de WordPress 6.2 est arrivée il y a quelques jours et sa sortie est prévue pour le 28 mars 2023. Ce sera la deuxième version majeure de 2023 et elle apportera de nouvelles fonctionnalités et améliorations significatives.
Nous avons suivi de près le développement et testé les nouvelles fonctionnalités sur nos sites de test.
Dans cet article, nous vous donnerons un aperçu des fonctionnalités à venir dans WordPress 6.2 avec des détails et des captures d'écran.

Note : Vous pouvez essayer la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant le plugin WordPress Beta Tester. Veuillez garder à l'esprit que certaines des fonctionnalités de la bêta pourraient ne pas figurer dans la version finale.
Voici un aperçu rapide des changements à venir dans WordPress 6.2 :
- L'éditeur de site complet sort de la bêta
- Parcourir et choisir des modèles à modifier
- Ajouter du CSS personnalisé à votre thème ou à des blocs spécifiques
- Menus de navigation nouveaux et améliorés
- Couleurs pour indiquer les parties de modèle en cours d'édition
- Voir les styles de tous les blocs dans le livre de styles
- Copier et coller les styles de blocs
- Importation des widgets classiques en tant que parties de modèle dans les thèmes de blocs
- Sous-panneaux séparés pour les paramètres et les styles des blocs
- Un nouveau mode sans distraction est introduit
- Insertion de modèles améliorée avec de nouvelles catégories
- Changements divers
- Changements internes
Explication vidéo
Si vous préférez une explication écrite, continuez à lire.
L'éditeur de site complet sort de la bêta
La nouvelle fonctionnalité d'éditeur de site complet dans WordPress sortira de la bêta avec la version finale de WordPress 6.2.

Cela complète une partie importante de la feuille de route de développement de WordPress.
La fonctionnalité d'éditeur de site est maintenant stable pour que la communauté puisse créer des thèmes basés sur des blocs et expérimenter avec leurs propres sites Web, plugins ou thèmes WordPress.
Note : L'éditeur de site complet est disponible avec les thèmes de blocs qui prennent en charge cette fonctionnalité. Vous pouvez l'essayer même si vous utilisez l'ancien éditeur classique avec un thème prenant en charge les blocs.
Parcourir et choisir des modèles à modifier
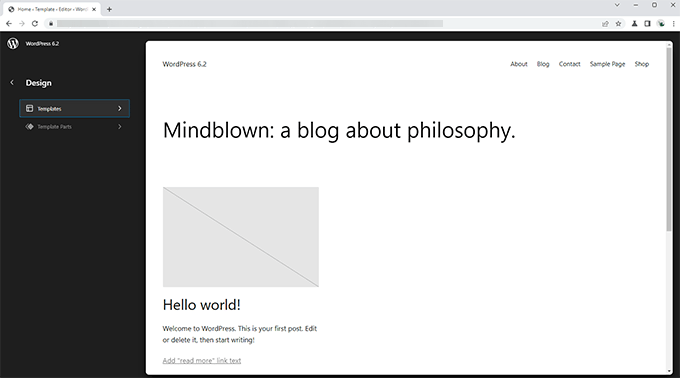
Auparavant, l'éditeur de site chargeait le modèle d'accueil de votre thème par défaut. Cela laissait de nombreux débutants se demander quel modèle ou quelle partie de modèle ils devaient modifier.
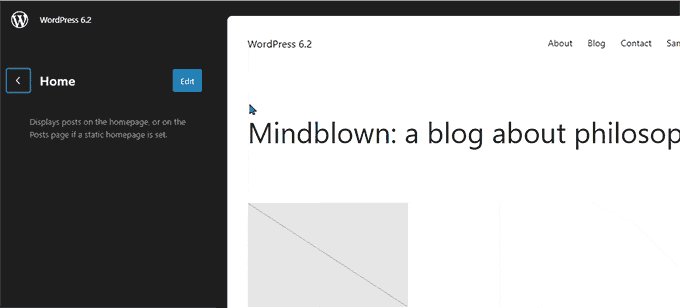
Avec WordPress 6.2, l'éditeur de site chargera d'abord la fenêtre d'aperçu du modèle. À partir de là, vous pouvez parcourir différents modèles et voir un aperçu de leur apparence.

Ensuite, vous pouvez simplement cliquer sur le bouton Modifier pour commencer à travailler sur le modèle sélectionné.
Une fois que vous avez terminé de modifier le modèle, n'oubliez pas de cliquer sur le bouton Enregistrer pour que vos modifications soient publiées.
Après cela, vous pouvez cliquer sur le logo WordPress dans le coin supérieur gauche de l'écran pour faire réapparaître la barre latérale du navigateur de modèles.

Maintenant, si vous avez besoin de modifier un modèle différent, vous pouvez le choisir ici. Sinon, vous pouvez simplement cliquer à nouveau sur le logo WordPress et quitter l'éditeur de site.
Ajouter du CSS personnalisé à votre thème ou à des blocs spécifiques
Dans les dernières versions de WordPress, l'éditeur de site cachait le « Personnaliseur de thème », ce qui rendait difficile pour les utilisateurs d'ajouter du CSS personnalisé à leurs thèmes.
WordPress 6.2 permettra aux utilisateurs de passer au panneau Styles et de sélectionner CSS personnalisé dans le menu.

À partir de là, les utilisateurs pourront enregistrer du CSS personnalisé qui s'appliquera à l'ensemble de leur thème.
Et si vous vouliez enregistrer du CSS personnalisé qui ne s'appliquerait qu'à un bloc spécifique ?
WordPress 6.2 vous permettra également d'ajouter du CSS personnalisé pour des blocs spécifiques. Dans le panneau Style, cliquez sur le menu Blocs.

Sur l'écran suivant, vous verrez une liste de blocs. Cliquez simplement sur le bloc auquel vous souhaitez appliquer votre CSS personnalisé.
Sous les styles de bloc, cliquez sur l'onglet CSS supplémentaire.

Si vous souhaitez ajouter du CSS conditionnellement ou conserver vos styles personnalisés en dehors des paramètres spécifiques du thème, nous vous recommandons d'utiliser le plugin gratuit WPCode.
Menus de navigation nouveaux et améliorés
L'ajout de menus de navigation dans l'éditeur de site complet a été un peu difficile pour les utilisateurs. WordPress 6.2 tentera de résoudre ce problème en améliorant la façon dont les utilisateurs peuvent créer et gérer des menus tout en utilisant l'éditeur de site.
Tout d'abord, au lieu de modifier les éléments de menu en ligne, vous pouvez désormais ajouter, supprimer et modifier des éléments de menu dans un sous-panneau sous le bloc Navigation.

À partir de là, vous pouvez ajouter un nouvel élément de menu en cliquant sur le bouton Ajouter un bloc (+). Vous pouvez également simplement faire glisser et déposer des éléments de menu pour les réorganiser.
Vous souhaitez créer un nouveau menu vierge ou recharger un ancien ? Cliquez simplement sur le menu à trois points, puis choisissez un menu que vous avez créé précédemment ou créez-en un nouveau.

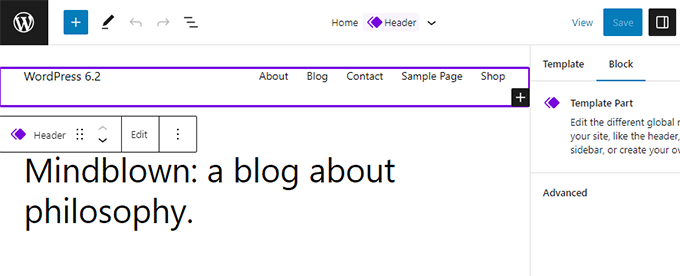
Couleurs pour indiquer les parties de modèle en cours d'édition
WordPress 6.2 mettra également en surbrillance la partie de modèle que vous éditez, et que les modifications seront apportées à l'échelle globale du site.
L'élément sera encadré d'une couleur et aura une icône de partie de modèle attachée.

Cela aidera les utilisateurs à réaliser qu'au lieu d'éditer la page ou l'article spécifique, ils éditent maintenant une partie de modèle et que cette modification affectera d'autres pages de leur site.
Voir les styles de tous les blocs dans le livre de styles
L'éditeur de site dans WordPress 6.2 sera livré avec un « Style Book ». Basculez simplement vers le panneau Styles, puis cliquez sur l'icône du livre de styles.
Cela vous montrera tous les blocs et comment ils sont stylisés dans votre thème.

Vous pouvez localiser un bloc beaucoup plus rapidement de cette façon, puis cliquer pour le modifier directement.
Après cela, vous pouvez changer son apparence et son style et le personnaliser selon vos propres besoins.

Copier et coller les styles de blocs
Maintenant que la modification des styles et de l'apparence des blocs est devenue tellement plus facile, il est nécessaire de pouvoir copier et coller ces styles facilement.
WordPress 6.2 vous permettra de simplement copier les styles de bloc en cliquant sur les options du bloc, puis en sélectionnant « Copier les styles ».

Après cela, vous pouvez cliquer pour modifier un autre bloc et sélectionner « Coller les styles » dans les options du bloc.
Votre navigateur vous demandera l'autorisation d'autoriser votre site web à afficher le contenu du presse-papiers. Vous devez cliquer sur « Autoriser » pour continuer.

Importation des widgets classiques en tant que parties de modèle dans les thèmes de blocs
Les utilisateurs avec des thèmes widgets classiques ont perdu leurs widgets hérités lorsqu'ils sont passés à un thème de blocs. WordPress 6.2 fournira un bon moyen de pallier cela en convertissant les widgets hérités en parties de modèle spéciales lors du changement de thème.
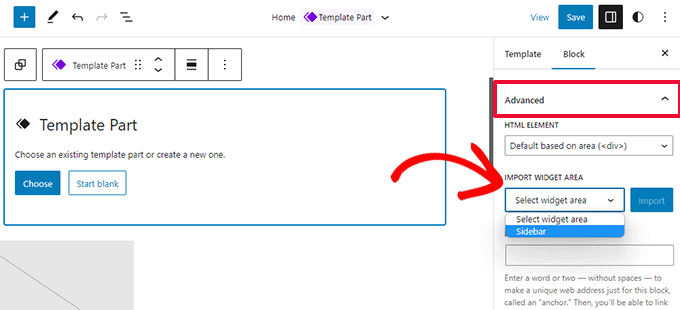
Vous devrez entrer dans l'éditeur de site et modifier le modèle où vous souhaitez importer les widgets. Après cela, créez une nouvelle partie de modèle en cliquant sur le bouton Ajouter un nouveau bloc (+).

Dans le panneau des paramètres de la partie de modèle, cliquez sur l'onglet Avancé pour le développer et vous y trouverez l'option d'importer une zone de widget de votre thème précédent.
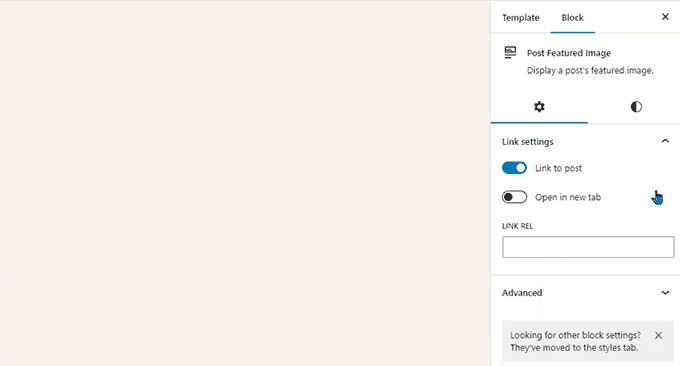
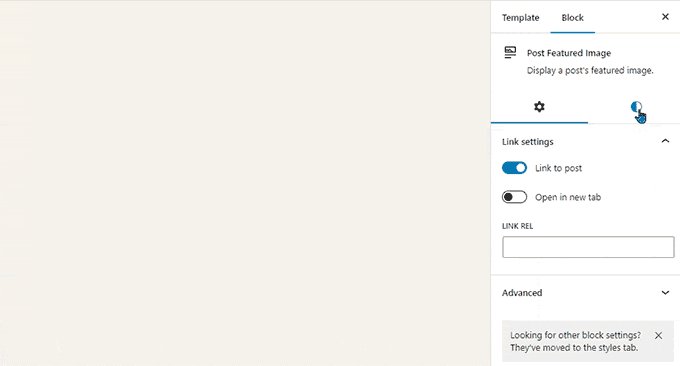
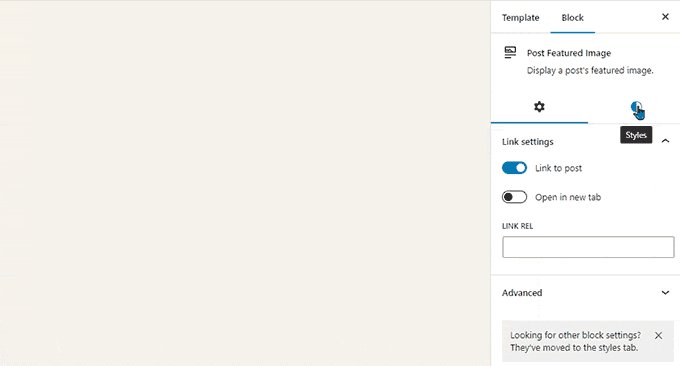
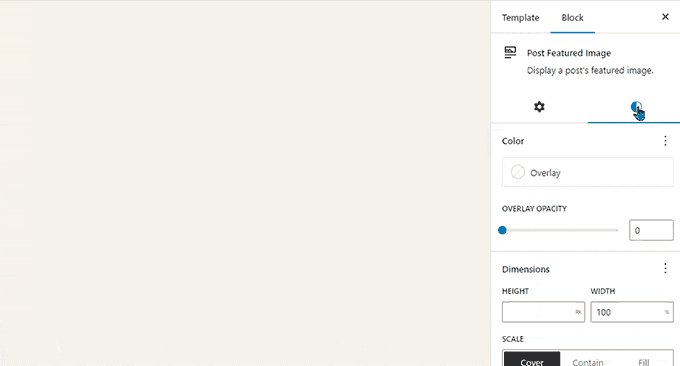
Sous-panneaux séparés pour les paramètres et les styles des blocs
Avec WordPress 6.2, l'éditeur affichera deux sous-panneaux pour un bloc. L'un pour les paramètres du bloc et l'autre pour les styles.
Cela aidera les utilisateurs à comprendre où ils doivent chercher s'ils veulent changer l'apparence d'un bloc.

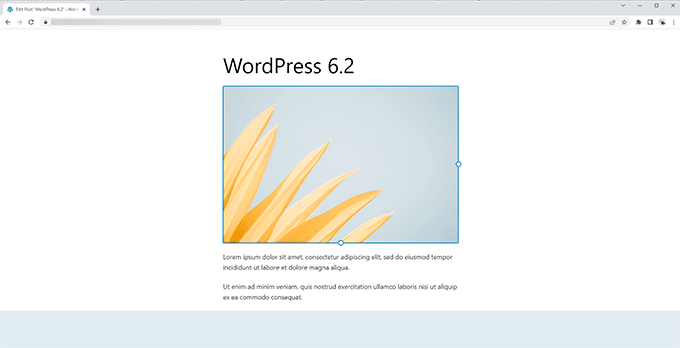
Un nouveau mode sans distraction est introduit
Historiquement, WordPress a toujours proposé des options pour masquer les boutons de mise en forme et les barres d'outils sur l'écran de l'éditeur de publication.
Cependant, WordPress 5.4 a rendu l'éditeur plein écran par défaut. Cela a permis aux utilisateurs d'avoir une interface d'écriture beaucoup plus épurée, mais il n'y avait pas de mode sans distraction.
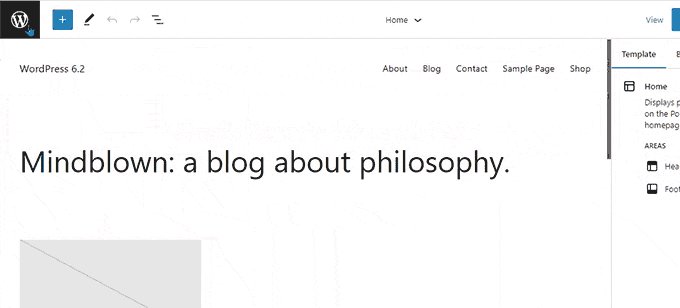
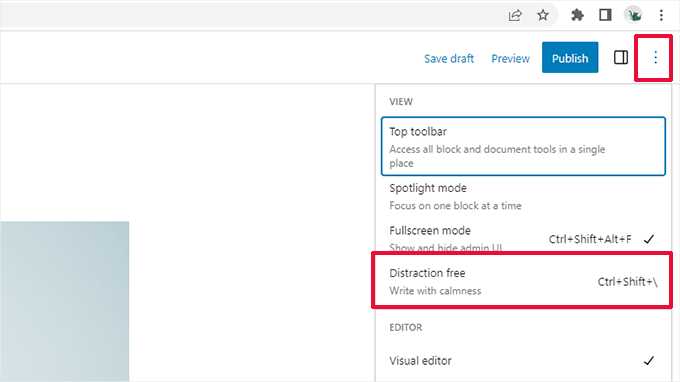
WordPress 6.2 remédiera à cela et sera doté d'un mode sans distraction complètement propre et calme. Les utilisateurs pourront le choisir dans les paramètres de l'éditeur.

Une fois choisi, le mode sans distraction masque tous les éléments de contrôle de l'éditeur.
Comme vous pouvez le voir ci-dessous, les barres d'outils, les panneaux latéraux et la barre supérieure ont disparu.

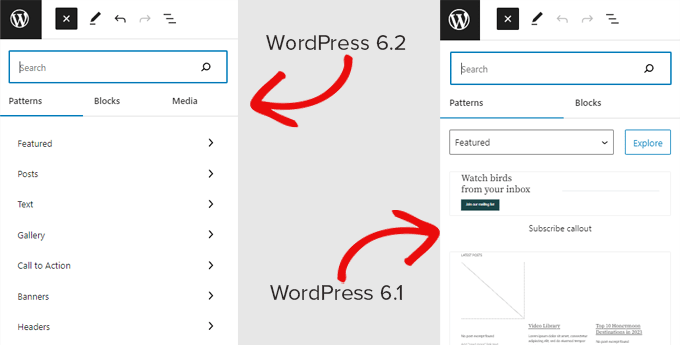
Insertion de modèles améliorée avec de nouvelles catégories
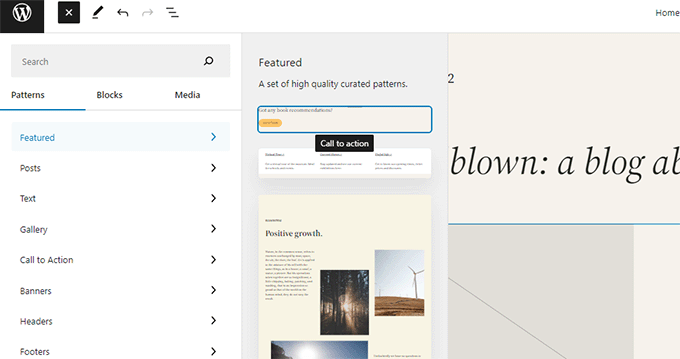
WordPress 6.2 simplifiera le panneau d'insertion de modèles. Au lieu d'afficher des aperçus et un menu déroulant de catégories, il affichera d'abord les catégories.

Deux nouvelles catégories de modèles ont été ajoutées pour les sections En-tête et Pied de page.
Cliquer sur une catégorie vous montrera les modèles disponibles que vous pouvez utiliser.

Vous pouvez ensuite simplement cliquer pour insérer un modèle dans votre modèle et commencer à le modifier.
Pour plus de détails, consultez notre tutoriel sur comment utiliser les modèles dans WordPress.
Changements divers
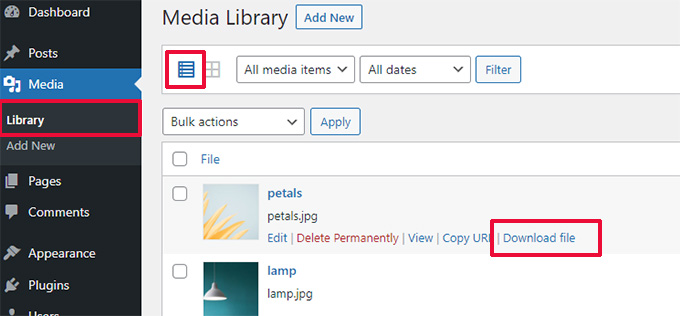
Lien de téléchargement pour les fichiers multimédias – L'écran des médias affichera désormais un lien Télécharger le fichier dans la vue liste.

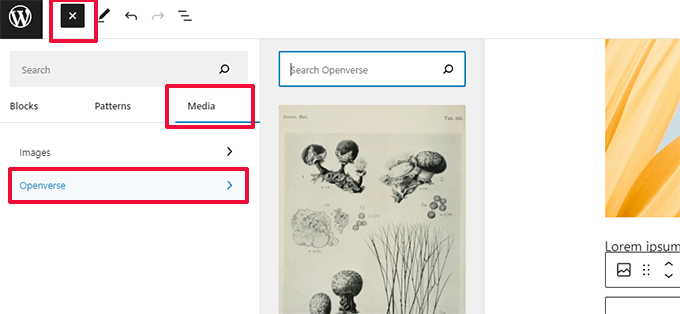
Intégration Openverse pour ajouter des images gratuites – Openverse propose des images libres de droits et open-source.
Avec WordPress 6.2, les utilisateurs pourront trouver et ajouter ces images depuis le panneau Ajouter.

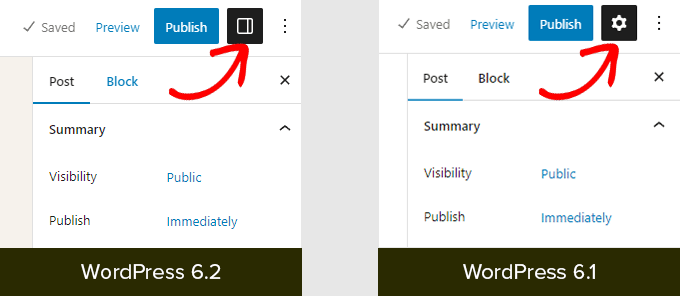
Nouvelle icône pour le panneau des paramètres – L'icône pour afficher le panneau des paramètres utilisait auparavant une icône d'engrenage.
Elle est maintenant représentée par une icône de panneaux.

Changements internes
Il y a une tonne de changements dans WordPress 6.2 destinés aux développeurs. Voici quelques-uns des changements que vous trouverez dans la mise à jour :
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier. (Détails)
- Une nouvelle fonction switch_to_user_locale() est introduite. (Détails)
- Créer des sauvegardes automatiques uniquement lorsque le contenu est modifié. (Détails)
- Ajouter une balise de variation de style aux thèmes qui utilisent des variations de style. (Détails)
Globalement, la bêta 1 de WordPress 6.2 inclut 292 améliorations, 354 corrections de bugs pour l'éditeur, et plus de 195 tickets pour le cœur de WordPress 6.2.
Nous espérons que cet article vous a donné un aperçu de ce qui arrive dans WordPress 6.2.
Commentez ci-dessous pour nous faire savoir quelles fonctionnalités vous trouvez intéressantes et ce que vous aimeriez voir dans une future version de WordPress !
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Andrew
Très satisfait de la mise à jour vers la 6.2 aujourd'hui. Nouveau look agréable et poli.
Support WPBeginner
Heureux d'apprendre que la mise à jour vous plaît !
Admin
Peter Benning
Bonjour,
Je suis vos e-mails et commentaires sur WordPress depuis des années avec grand profit. Ma question concerne les taxonomies : pour la plupart de mes projets, j'ai besoin d'au moins deux taxonomies (une pour les « pays » et une pour le « secteur / domaine d'activité ») et elles devraient fonctionner simultanément dans une seule recherche, c'est-à-dire que la liste des résultats de recherche devrait afficher tous les éléments du pays et du secteur sélectionnés. Comme WP n'offre qu'une seule taxonomie, comment puis-je au mieux réaliser cela ?
Cordialement de Vienne, Autriche
Peter
Support WPBeginner
Pour ce que vous semblez vouloir, vous pouvez créer une taxonomie personnalisée en suivant notre guide ci-dessous :
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Merci, super info (comme d'habitude). Une question (pas vraiment pour WP Beginner, mais pour l'équipe WP : pourquoi changer une icône courante, l'engrenage des paramètres, pour un panneau dans un menu, mais le laisser comme engrenage dans un autre menu ? Cela ajoute juste de la complexité ! Sinon, une grande partie de cela semble utile.
Support WPBeginner
Nous sommes heureux que vous ayez trouvé notre guide utile !
Admin
Francisco Mosse
Excellente explication !
Support WPBeginner
Heureux que ça vous ait plu !
Admin
Lynn Andrews
J'adore, j'adore les mises à jour ! J'ai hâte de voir la mise à jour.
Support WPBeginner
Heureux que vous aimiez les fonctionnalités à venir !
Admin
Niresh Shrestha
Comme toujours, bien expliqué dans chaque point. Ce que j'aime le plus chez Wpbeginner, ce sont les images gif qui expliquent le point si facilement.
Support WPBeginner
Heureux que vous aimiez notre contenu et les gifs !
Admin
Steve White
Absolument d'accord. Rien de moins que prévu. Merci.