WYSIWYG est un acronyme pour What You See Is What You Get (Ce que vous voyez est ce que vous obtenez). Il est utilisé pour les outils où vous créez/modifiez du contenu en temps réel et voyez un aperçu en direct pendant que vous travaillez.
Ces éditeurs sont incroyablement utiles en ligne, surtout lors de la création de contenu pour des sites web. Que vous écriviez un article de blog, rédigiez un e-mail ou conceviez une page web, un éditeur WYSIWYG rend le travail plus facile et plus efficace.

Pourquoi utiliser un éditeur WYSIWYG ?
Les éditeurs WYSIWYG sont dotés de nombreuses fonctionnalités qui améliorent votre processus de création de contenu. La fonctionnalité et l'apparence sont généralement les mêmes que vous ayez un site web WordPress ou que vous utilisiez un autre système de gestion de contenu (CMS).

Pour la plupart, vous constaterez qu'ils ont tous les fonctionnalités suivantes :
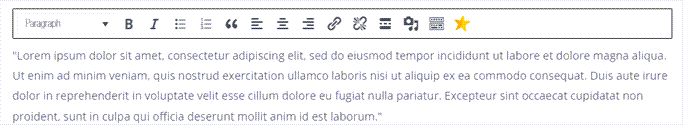
- Mise en forme du texte : Ces éditeurs vous permettent de mettre votre texte en gras, en italique, de le souligner et de le barrer, tout comme vous le feriez dans un traitement de texte. En fait, on les appelle souvent éditeurs de texte enrichi car ils vous permettent de modifier le contenu d'une manière familière, tout comme dans Microsoft Word.
- Liens : Vous pouvez facilement ajouter des liens à votre contenu en cliquant simplement sur un bouton dans une barre d'outils et en collant l'URL. Vous n'aurez pas à ajouter ou à modifier de code HTML pour créer votre contenu.
- Images : L'ajout d'images est un jeu d'enfant. Vous pouvez les télécharger directement depuis votre appareil ou les insérer à partir d'une source en ligne. De nombreux éditeurs WYSIWYG vous permettront même de coller une image directement en ligne.
- Création de tableaux : Besoin de présenter des données de manière soignée ? Les éditeurs WYSIWYG vous permettent de créer des tableaux dans votre contenu sans avoir à utiliser d'autres applications web, telles que Google Sheets, ou à avoir besoin d'intégrations spéciales.
Mais ce n'est pas tout. Les éditeurs WYSIWYG offrent également des fonctionnalités telles que la vérification orthographique, la vue du code source, et plus encore. Toutes ces fonctionnalités vous permettent de vous concentrer sur la création de contenu de qualité sans avoir à vous soucier d'apprendre le PHP, la CSS, ou la conception web.
Fonctionnalités supplémentaires des éditeurs WYSIWYG
En plus de ce qui précède, les éditeurs WYSIWYG ont tendance à offrir une multitude de fonctionnalités conçues pour simplifier et améliorer votre processus de création de contenu.
La plupart des éditeurs WYSIWYG disposent d'un correcteur orthographique intégré. Cet outil intégré est très pratique, soulignant automatiquement les mots mal orthographiés, vous aidant ainsi à éviter les fautes de frappe embarrassantes dans votre contenu.
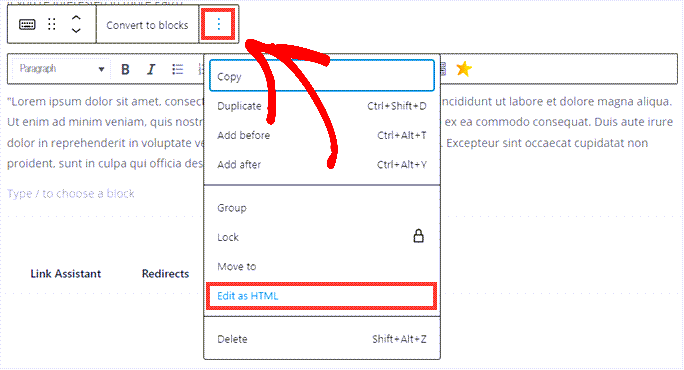
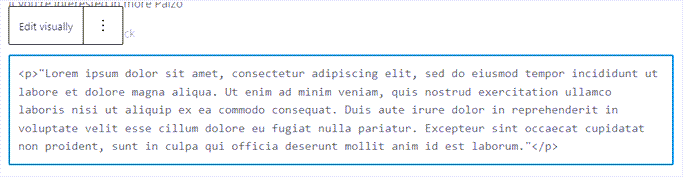
Une autre partie extrêmement vitale du WYSIWYG est la vue du code HTML. Cela vous permet de passer de manière transparente entre la conception visuelle et les vues de balisage.

Examiner le code HTML est parfait lorsque vous avez besoin de dépanner des éléments.
Il peut s'agir de problèmes avec les images ou d'un formatage de texte incorrect dû au copier-coller.

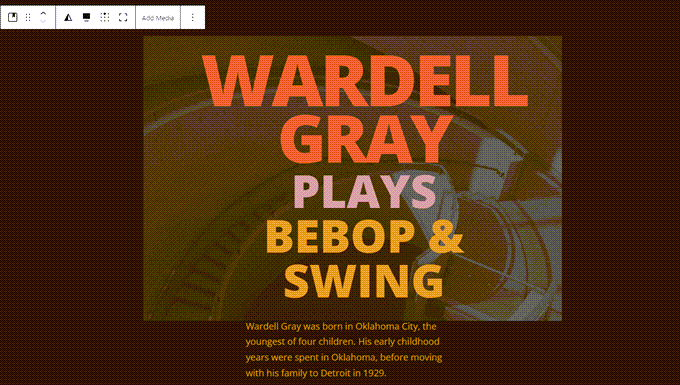
Sans oublier que de nombreux éditeurs WYSIWYG sont livrés avec un ensemble robuste d'outils de conception. Par exemple, l'éditeur Gutenberg pour WordPress est un outil de conception interactif par glisser-déposer qui vous permet d'écrire du contenu et d'utiliser des modèles pour créer tout ce que vous pouvez imaginer, juste devant vos yeux.
L'interface est toujours conviviale, donc même si vous n'êtes pas un as de la technologie, vous pourrez rendre votre contenu professionnel et soigné en quelques clics seulement.
Éditeur de blocs WordPress
L'éditeur Gutenberg a été introduit en 2018 et a modifié l'interface utilisateur pour la création de contenu avec WordPress.
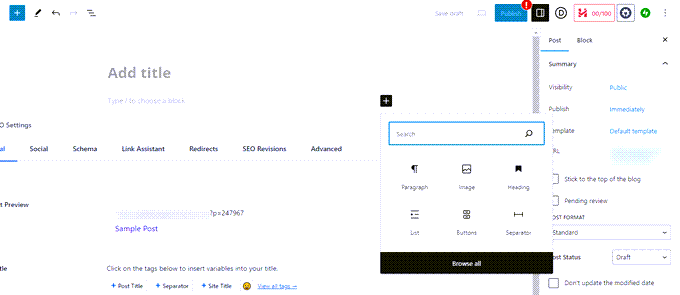
À la base, Gutenberg est un éditeur basé sur des blocs que vous pouvez utiliser sur le frontend ou le backend de votre site.

Au lieu d'écrire et de concevoir dans une seule grande zone de texte, comme dans un éditeur de texte enrichi tel que TinyMCE, vous créez votre contenu à l'aide de blocs individuels. TinyMCE est un éditeur WYSIWYG open source utilisé comme base pour l'ancien éditeur de contenu WordPress, désormais appelé l'éditeur classique.
Ceux-ci peuvent être n'importe quoi, des paragraphes et titres aux images, vidéos, citations, ou même des éléments plus complexes comme des tableaux ou du balisage HTML personnalisé.
Chaque bloc Gutenberg peut être personnalisé individuellement et déplacé, vous donnant un contrôle sans précédent sur la mise en page et le design de votre contenu. Vous pouvez même utiliser des designs préconçus appelés Modèles pour avoir un modèle sur lequel travailler directement dans l'éditeur de blocs.

Vous pouvez déplacer les blocs en temps réel et voir exactement à quoi ressemblera votre article de blog ou votre page de destination avant même de publier.
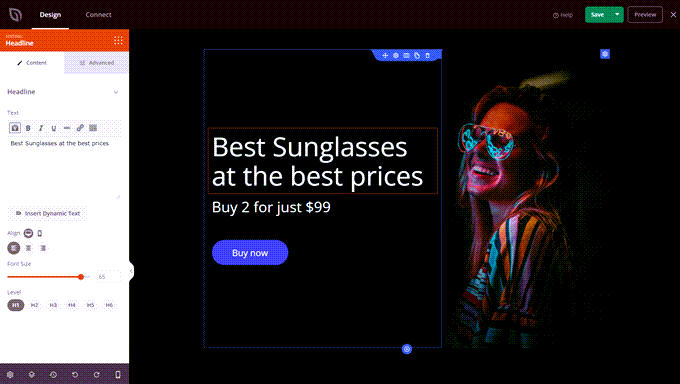
Gutenberg n'est cependant pas le seul éditeur WYSIWYG pour la conception web. Les constructeurs de sites web non-WordPress comme Squarespace offrent une édition WYSIWYG, tout comme d'autres thèmes et plugins WordPress comme SeedProd et Divi.
L'interface WSYIWYG de SeedProd est simple et intuitive, que vous modifiiez du texte ou votre mise en page entière.

Beaucoup de ces outils ont des fonctionnalités plus avancées et une meilleure expérience utilisateur que Gutenberg, donc beaucoup d'utilisateurs professionnels commencent à les utiliser à mesure qu'ils continuent d'améliorer leurs compétences en développement web.
Problèmes courants dans l'édition WYSIWYG
À mesure que vous commencerez à utiliser les éditeurs WYSIWYG plus fréquemment, il sera inévitable que vous rencontriez des problèmes ou des obstacles. Mais ne vous inquiétez pas ! La plupart de ces problèmes courants ont des solutions simples. Examinons-en quelques-uns.
Problèmes de mise en forme
Un problème courant que vous pourriez rencontrer est la mise en forme. Par exemple, votre texte peut ne pas s'aligner correctement, ou la taille de la police peut ne pas s'ajuster comme vous le souhaitez. Cela est souvent dû au fait que le texte copié apporte du HTML, du CSS, voire du JavaScript supplémentaire.
Pour résoudre ce problème, essayez de coller votre texte dans un éditeur de texte brut, comme Notepad++. Ensuite, copiez-le à partir de là dans l'éditeur WYSIWYG. Cela supprime généralement tout code supplémentaire, permettant à l'éditeur WYSIWYG de mieux formater le texte.
Faire cela supprimera également les liens et les images, vous devrez donc les réinsérer à l'aide de l'éditeur de texte enrichi ou de la vue de code HTML.
Images non affichées
Un autre problème courant est que les images ne s'affichent pas correctement ou pas du tout. Cela peut être dû à une URL d'image incorrecte ou à un fichier image non pris en charge. Vérifiez toujours que votre URL est correcte. Si vous téléchargez des images, assurez-vous qu'elles sont dans un format adapté au web, tel que .jpg, .png ou .gif.
Par exemple, si vous utilisez un format comme .svg, WordPress a besoin d'un ajustement supplémentaire pour fonctionner correctement. Pour plus d'informations, vous pouvez consulter notre guide sur la façon d'intégrer des fichiers SVG en toute sécurité avec WordPress.
Modifications de code inattendues
Parfois, vous constaterez que le code est modifié de manière inattendue après l'enregistrement. Les éditeurs WYSIWYG ne sont pas parfaits et peuvent ajouter du HTML ou du CSS supplémentaire que vous n'aviez pas l'intention d'inclure. Cela peut modifier l'apparence de votre contenu.
Pour remédier à cela, vous pouvez passer à la vue de code HTML et supprimer manuellement tout code indésirable. Soyez prudent cependant, car vous avez besoin d'une compréhension de base du balisage HTML pour le faire en toute sécurité.
Problèmes de compatibilité des navigateurs
Enfin, vous pouvez rencontrer des problèmes lors de la visualisation de votre contenu sur différents navigateurs. Tous les navigateurs n'interprètent pas le HTML et le CSS de la même manière, et JavaScript peut agir différemment en fonction des paramètres de votre système.
Tout cela peut entraîner des incohérences dans la façon dont votre contenu est affiché. Testez toujours votre site dans plusieurs navigateurs, y compris Chrome, Firefox, Safari et Microsoft Edge, pour vous assurer que votre contenu est beau, quel que soit l'endroit où il est consulté.
Réflexions finales sur les éditeurs WYSIWYG
Les éditeurs WYSIWYG, tels que l'éditeur de blocs Gutenberg de WordPress ou même l'ancien éditeur classique TinyMCE open-source, sont des outils essentiels qui peuvent simplifier considérablement votre processus de création de contenu.
Avec des fonctionnalités telles que l'édition en temps réel par glisser-déposer, la vue du code HTML et les modèles, ces outils de conception Web vous permettent de vous concentrer davantage sur la qualité de votre contenu plutôt que sur le codage.
Nous espérons que cela vous a appris ce que sont les éditeurs WYSIWYG et comment ils peuvent vous aider à améliorer vos compétences en conception web. Vous pouvez également consulter notre sélection d'experts des meilleurs constructeurs de pages par glisser-déposer pour WordPress et notre guide sur comment choisir le meilleur logiciel de conception web pour votre site.
Ressources supplémentaires
- Éditeur de texte
- Best WordPress Landing Page Plugins Compared
- Shortcodes
- Constructeur de page
- Thème par défaut
- Les erreurs WordPress les plus courantes et comment les corriger
- Comment passer correctement de Wix à WordPress (étape par étape)
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.




