SVG signifie Scalable Vector Graphics (graphiques vectoriels adaptatifs). C'est un type de format d'image composé de vecteurs (au lieu de pixels), qui sont des descriptions mathématiques des formes et des couleurs de l'image et qui sont stockés au format XML.
Ces équations décrivent tous les points, formes, courbes, lignes et couleurs d'une image SVG.
Contrairement à d'autres formats d'image comme JPEG ou PNG, SVG peut être agrandi et réduit (rendu plus grand et plus petit) sans perte de qualité. Cela en fait un excellent format de fichier pour les images sur différentes tailles d'écran, comme les ordinateurs de bureau, les tablettes et les appareils mobiles.

Les SVG sont bidimensionnels et généralement utilisés pour les illustrations, les graphiques, les polices d'icônes et les images de marque. Cependant, vous pouvez également les utiliser pour des animations.
Comme son nom l'indique, les SVG sont également adaptatifs. Cela signifie qu'ils peuvent être étirés ou rétrécis sans perdre aucune qualité d'image. Pour cette saison, les SVG sont également parfaits pour les logos et autres images qui doivent être affichées dans de nombreuses tailles différentes.
Avantages des images SVG
Les images SVG conviennent à de nombreuses utilisations différentes, telles que les graphiques et les illustrations. Voici quelques-uns des principaux avantages du format SVG :
- Adaptabilité : Parce qu'ils utilisent des vecteurs, les images SVG peuvent être mises à l'échelle à n'importe quelle taille sans perdre en qualité. C'est parfait pour la conception Web réactive, qui nécessite que les graphiques soient beaux sur des écrans de toutes tailles.
- Modifiable : Vous pouvez modifier les images SVG avec n'importe quel éditeur de texte directement dans votre page Web en utilisant CSS et JavaScript. Cela signifie que vous pouvez facilement apporter des modifications à vos images SVG.
- Tailles de fichier réduites : Les fichiers SVG ont généralement des tailles de fichier plus petites par rapport aux images bitmap comme JPEG ou PNG. Cela peut entraîner des temps de chargement de page plus rapides et de meilleures performances WordPress globales.
- Compatibilité : Le SVG est pris en charge par tous les navigateurs Web modernes. Cela signifie que vos images SVG s'afficheront correctement pour presque tous les utilisateurs en ligne.
Inconvénients des images SVG
Gardez à l'esprit que le SVG ne convient pas à tous les types d'images. Voici quelques inconvénients du format de fichier SVG :
- Complexité : Les images SVG peuvent être plus complexes que les images raster standard comme JPEG ou PNG. Cela signifie que vous avez besoin de plus de compétences et de connaissances en logiciel de retouche d'images pour créer et modifier des images SVG.
- Problèmes de rendu : Les anciens navigateurs ou appareils peuvent avoir des problèmes pour afficher correctement les graphiques SVG.
- Problèmes de sécurité : Les fichiers SVG sont stockés au format de langage de balisage XML, qui est vulnérable aux codes malveillants, aux attaques par force brute et aux attaques par script inter-sites.
- Taille du fichier : Pour les images très détaillées, la taille des fichiers SVG peut devenir assez importante. Cela peut ralentir les temps de chargement de votre site Web.
Images SVG vs JPEG vs PNG
SVG, JPEG et PNG sont certains des formats de fichiers image les plus populaires pour une utilisation en ligne, y compris les sites Web WordPress. Mais il existe des différences clés entre eux.
JPEG est un format utilisé principalement pour les images photographiques. Contrairement au SVG, JPEG est une image raster ou bitmap, ce qui signifie qu'elle est composée de pixels individuels.
Si vous agrandissez trop une image JPEG, les pixels commencent à être visiblement perceptibles, et l'image peut apparaître floue ou pixellisée. L'enregistrement des images JPEG réduit également leur qualité en raison de l'algorithme de compression JPEG.
PNG est un autre format d'image matricielle comme JPEG. Il utilise une compression de données sans perte, ce qui signifie qu'aucune donnée n'est perdue lors de la compression de l'image. Cela fait du PNG une excellente option pour les dessins au trait, le texte et les graphiques iconiques avec des tailles de fichiers réduites.
Voici un aperçu rapide des différences entre les images SVG, JPEG et PNG.
| Attribut | SVG | JPEG | PNG |
|---|---|---|---|
| Évolutivité | Illimité, aucune perte de qualité | Limité, perd en qualité lors de la mise à l'échelle | Limité, perd en qualité lors de la mise à l'échelle |
| Taille du fichier | Relativement petit et gérable | Peut être volumineux, dépend de la qualité | Généralement plus volumineux en raison de la compression sans perte |
| Idéal pour | Graphiques et illustrations | Images photographiques | Dessins au trait, texte et graphiques iconiques |
| Prend en charge la transparence | Oui | Non | Oui |
Comment optimiser les images SVG
Avant d'intégrer des images dans votre contenu WordPress, nous vous recommandons d'optimiser pour le web. Cela garantit que vos pages se chargeront rapidement et offriront une bonne expérience utilisateur.
Tout d'abord, vous devez enregistrer les images SVG dans les dimensions exactes où vous souhaitez les utiliser. La mise à l'échelle peut augmenter la taille du fichier et le temps de chargement de votre page, même si cela n'affecte pas la qualité de l'image.
Vous devriez également envisager de supprimer les données inutiles de vos fichiers d'images SVG. Vous pouvez le faire en utilisant un outil de nettoyage de balisage SVG en ligne comme le Nettoyeur et optimiseur SVG.
Enfin, il est important d'utiliser la compression gzip avec les fichiers SVG. Pour plus de détails, vous pouvez consulter notre guide sur comment activer la compression gzip dans WordPress.
Comment utiliser les images SVG dans WordPress
WordPress ne vous permet pas de télécharger des images SVG par défaut en raison des vulnérabilités de sécurité du langage de balisage XML. C'est pourquoi nous recommandons de n'autoriser que les utilisateurs de confiance à télécharger des images SVG dans la médiathèque de votre site WordPress.
Vous pouvez activer le support SVG facilement avec le plugin gratuit WPCode. C'est le meilleur plugin d'extraits de code qui vous permet d'activer manuellement les téléchargements SVG pour les administrateurs uniquement.
Tout d'abord, vous devrez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide sur comment installer un plugin WordPress.
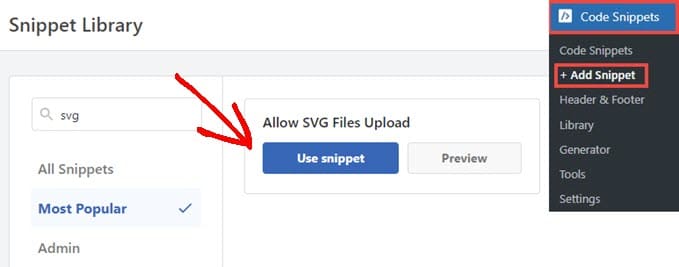
Ensuite, vous devez aller dans Extra de code » Ajouter un extra dans votre panneau d'administration WordPress . Recherchez simplement « svg » et survolez « Autoriser le téléchargement de fichiers SVG ».
Ensuite, vous pouvez cliquer sur « Utiliser l'extra ».

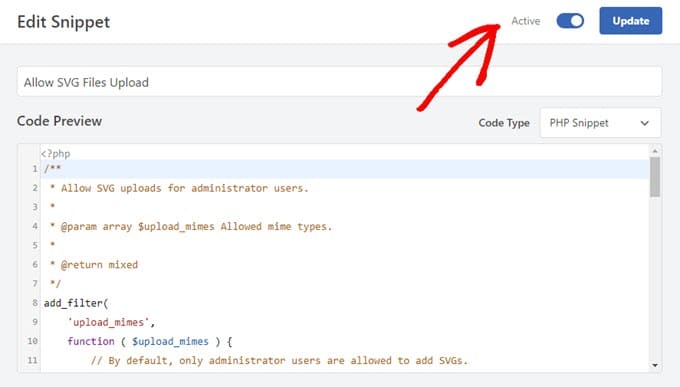
Ensuite, il vous suffit de basculer l'extra de code sur « Actif », puis de cliquer sur « Mettre à jour ».
Cela activera la prise en charge sécurisée des SVG pour les administrateurs de votre site Web.

Pour plus de détails et pour voir d'autres plugins de prise en charge SVG, vous pouvez consulter notre guide sur comment ajouter des fichiers image SVG dans WordPress.
Nous espérons que cet article vous a aidé à en savoir plus sur les images SVG dans WordPress. Vous voudrez peut-être aussi consulter notre liste de lecture complémentaire ci-dessous pour des articles connexes sur des conseils, astuces et idées WordPress utiles.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Lectures supplémentaires
- Comment ajouter des fichiers image SVG dans WordPress (3 solutions simples)
- Comment ajouter facilement du code personnalisé dans WordPress (sans casser votre site)
- Comment ajouter correctement des images dans WordPress (étape par étape)
- Comment diviser de gros fichiers XML dans WordPress (outil gratuit)




