Une barre latérale est une colonne verticale affichée sur le côté gauche ou droit de certains thèmes WordPress. Elle contient des blocs ou des widgets qui peuvent afficher différents types d'informations.
Les barres latérales peuvent être utilisées à diverses fins. Par exemple, elles peuvent présenter vos derniers articles de blog, afficher des publicités, mettre en avant des flux de médias sociaux, fournir des liens de navigation vers des pages importantes, ou même collecter des abonnés par e-mail.
Vous pouvez personnaliser votre barre latérale WordPress en ajoutant et en organisant des blocs ou des widgets selon vos besoins. Vous pouvez également contrôler sur quelles pages ou sections vos barres latérales apparaissent, créant ainsi une expérience personnalisée pour votre public.

Ajouter une barre latérale dans WordPress
La façon la plus simple d'ajouter une barre latérale à votre site Web WordPress est de choisir simplement un thème qui en utilise une.
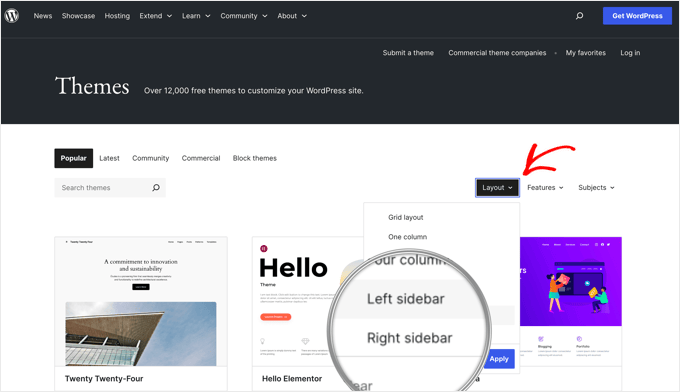
Heureusement, vous pouvez filtrer le Répertoire des thèmes WordPress officiel pour voir uniquement les thèmes avec une barre latérale gauche ou droite.

Mais que faire si vous tenez à utiliser un thème qui n'a pas de barre latérale par défaut ? Dans ce cas, vous pouvez créer un thème enfant et ajouter une barre latérale à l'aide de code ou d'un plugin. Nous couvrons quelques méthodes dans notre guide sur comment ajouter des en-têtes, pieds de page et barres latérales personnalisés dans WordPress.
Une autre option consiste à créer un thème WordPress personnalisé à l'aide de SeedProd. Ce populaire constructeur de pages vous permet de concevoir votre propre thème et barre latérale à l'aide d'un simple éditeur glisser-déposer.
Vous pouvez apprendre comment faire dans notre guide sur comment créer un thème WordPress personnalisé sans aucun code.
Changer la position de la barre latérale
La personnalisation de la mise en page de votre site Web est un excellent moyen de personnaliser votre présence en ligne. Si votre thème affiche une barre latérale, changer sa position peut faire une grande différence.
Par exemple, si la langue de votre site Web se lit de droite à gauche, il peut être préférable d'aligner votre barre latérale sur le côté gauche de la page.
La façon dont vous modifiez la mise en page de votre WordPress dépendra de l'utilisation d'un ancien thème classique ou d'un nouveau thème de blocs.
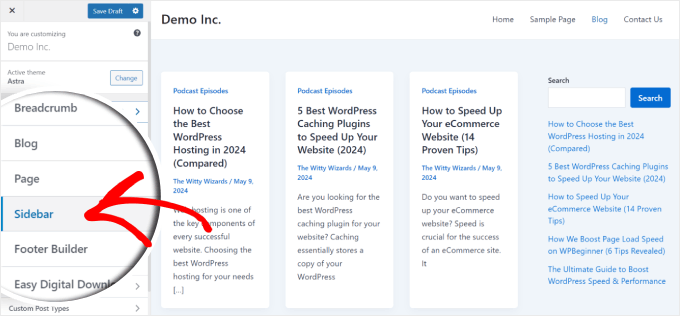
Certains thèmes classiques fournissent des options de barre latérale dans le personnalisateur de thème. Naviguez simplement vers Apparence » Thèmes dans la barre latérale de votre administration et vérifiez s'il existe une section « Barre latérale ».

Sinon, vous pouvez toujours changer la position de la barre latérale dans votre mise en page en utilisant du code.
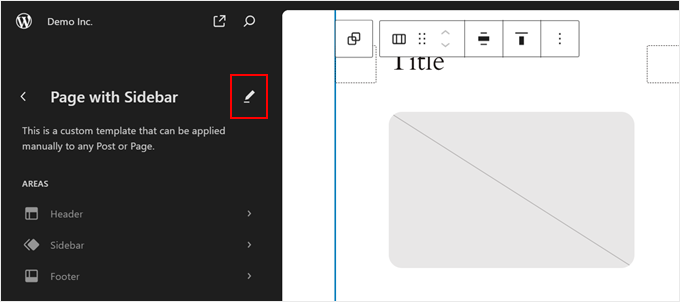
Si vous utilisez un thème de blocs, votre travail est encore plus facile car vous pouvez utiliser l'éditeur complet du site (FSE) par glisser-déposer pour personnaliser votre mise en page.

Nous couvrons toutes ces méthodes dans notre guide sur comment changer le côté de la barre latérale dans WordPress.
Vous pourriez également aimer apprendre comment supprimer la barre latérale dans WordPress.
Personnaliser la barre latérale de WordPress
L'une des façons les plus simples d'attirer l'attention de vos visiteurs et de les guider à travers votre contenu est de personnaliser votre barre latérale WordPress. C'est un excellent endroit pour afficher des informations supplémentaires qui n'apparaissent pas dans le contenu de vos articles.
Par exemple, vous pouvez l'utiliser pour afficher les articles récents, des icônes de médias sociaux, des barres de recherche, votre formulaire de connexion, des formulaires d'inscription par e-mail, des images, et plus encore.
Jetez un œil à notre barre latérale sur WPBeginner.

Pour de nombreuses idées de personnalisation, consultez notre liste d'astuces de barre latérale WordPress pour obtenir des résultats maximums.
Nous espérons que cet article vous a aidé à en apprendre davantage sur la barre latérale dans WordPress. Vous voudrez peut-être aussi consulter notre liste de lecture supplémentaire ci-dessous pour des articles connexes sur des conseils, astuces et idées utiles pour WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Lectures supplémentaires
- Comment ajouter des barres latérales dynamiques prêtes pour les widgets dans WordPress
- Comment ajouter un en-tête, un pied de page ou une barre latérale personnalisés pour chaque catégorie
- Comment supprimer la barre latérale dans WordPress (6 méthodes faciles)
- Comment ajouter des articles mis en avant dans la barre latérale de WordPress (4 méthodes)
- Comment créer un widget de barre latérale flottante et fixe dans WordPress
- 13+ astuces de barre latérale WordPress pour obtenir des résultats maximum
- Comment ajouter un formulaire de connexion dans la barre latérale de votre WordPress
- Comment créer un menu de barre latérale rétractable dans WordPress (la méthode facile)
- Comment ajouter une image dans un widget de la barre latérale WordPress
- Comment changer le côté de la barre latérale dans WordPress (4 méthodes)




