Le répertoire public_html est le dossier racine de tout le contenu de votre site. Lorsque quelqu’un visite l’URL principale de votre site, tous les fichiers de la page qu’il voit se trouvent dans le dossier public_html.
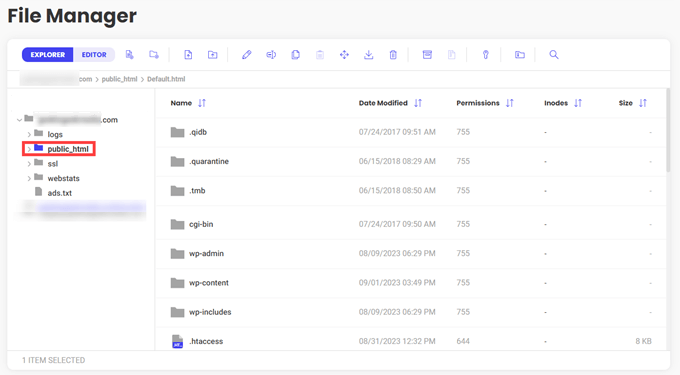
Si vous utilisez WordPress, le dossier public_html contient tous les fichiers du cœur de WordPress, tels que wp-config.php, ainsi que les sous-dossiers wp-content, wp-includes et wp-admin.
C’est l’endroit où se rend votre serveur lorsqu’il affiche les images, vidéos, publications de blog et autres médias de votre site aux utilisateurs/utilisatrices.

Pourquoi l’appelle-t-on public_html ?
Le nom public_html signifie simplement que tout ce qui se trouve dans le dossier est public. Toute personne disposant d’un accès à l’internet peut voir ces fichiers.
Lorsque quelqu’un tape votre nom de domaine, par exemple www.example.com, dans son navigateur, votre serveur web sait qu’il doit chercher dans le répertoire public_html de ce site les fichiers à afficher.
Vous pouvez également consulter ces fichiers en utilisant l’application Gestionnaire de fichiers de votre compte hébergeur ou un client FTP tel que FileZilla.

Ces fichiers peuvent inclure des pages HTML, des feuilles de style CSS, des fichiers JavaScript, des fichiers texte tels que .htaccess et ads.txt, et parfois des fichiers multimédias tels que des images et des vidéos.
Comment accéder à public_html et l’utiliser ?
Pour accéder au répertoire public_html et le gérer, vous utilisez généralement un client FTP ou un gestionnaire de fichiers basé sur un navigateur que vous pouvez trouver dans le cPanel de votre hébergeur ou dans un autre panneau de contrôle.
Une fois connecté, vous pouvez voir le dossier public_html et commencer à téléverser, supprimer et organiser les fichiers dans le répertoire.
Vous pouvez également créer des sous-dossiers dans public_html pour organiser davantage votre site web ou même créer d’autres sites dans des sous-domaines de votre domaine principal.
Par exemple, vous pourriez vouloir une deuxième installation WordPress pour un blog séparé. Vous pourriez créer un sous-répertoire à public_html/blog où vous pourriez installer WordPress, puis un site WordPress entièrement séparé se trouverait à example.com/blog.
Cette structure de domaine/sous-répertoire peut également être utilisée pour l’accès direct à des fichiers spécifiques du site.
Par exemple, si vous souhaitez que vos utilisateurs/utilisatrices aient facilement accès à des fichiers PDF spécifiques, vous pouvez téléverser les documents dans public_html au lieu d’utiliser le dossier wp-content et la médiathèque typiques de WordPress.
Vos compteuses pourront alors accéder au fichier à l’adresse example.com/sample.pdf au lieu de example.com/wp-contents/uploads/2023/09/sample.pdf.
Nous espérons que cet article vous a aidé à comprendre ce qu’est le dossier public_html et comment il est utilisé avec votre site WordPress. Vous pouvez également consulter notre liste de lectures complémentaires ci-dessous pour des articles liés à des astuces, des conseils et des idées utiles sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




