Dans WordPress, une image mise en avant est l’image principale d’un article de blog. Elle apparaît souvent à côté du Titre de chaque publication sur votre page d’accueil et sur les réseaux sociaux.
Les images mises en avant vous aident à susciter l’engagement des utilisateurs/utilisatrices et à augmenter le nombre de pages vues. Les moteurs de recherche et les sites de réseaux sociaux peuvent également utiliser ces images et les afficher dans les résultats de recherche et les flux d’actualités des réseaux sociaux.
Les images mises en avant de WordPress sont souvent utilisées pour les articles de blog, mais vous pouvez également les définir pour les pages et les types de publication personnalisés.

Les images mises en avant sont une fonctionnalité des thèmes WordPress
Presque tous les thèmes WordPress sont dotés d’un support intégré pour les images mises en avant et les affichent magnifiquement dans les différentes zones de votre site WordPress.
Les auteurs/autrices de thèmes ajoutent la prise en charge des images avant à leurs thèmes en ajoutant un simple extrait de code au fichier functions.php de leur thème. Ils décident également de la taille et du style des images et de la manière dont elles seront affichées sur la page du blog.

Vous voyez souvent une utilisation créative des images mises en avant dans de nombreux thèmes WordPress de photographie.
Les sites d’actualités et de divertissement alimentés par WordPress affichent également ces images pour chaque article en première page.
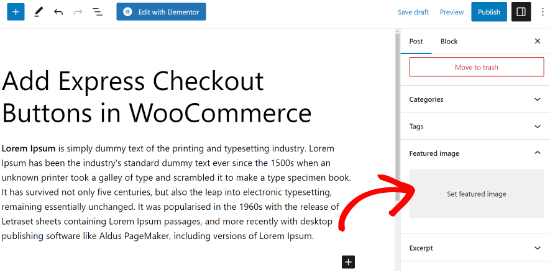
Ajout d’une image mise en avant dans une publication
Les images ajoutées sont ajoutées en cliquant sur le lien “Définir l’image avant” dans l’éditeur de contenu.
Pour plus de détails, consultez notre guide sur l ‘ajout d’images mises en avant ou de miniatures de publication dans WordPress.

Les auteurs/autrices de thèmes peuvent également définir une image avant par défaut qui sera affichée lorsqu’aucune image n’est trouvée. Si cette fonctionnalité est absente du thème par défaut de votre site, vous pouvez définir vous-même une image mise en avant par défaut.
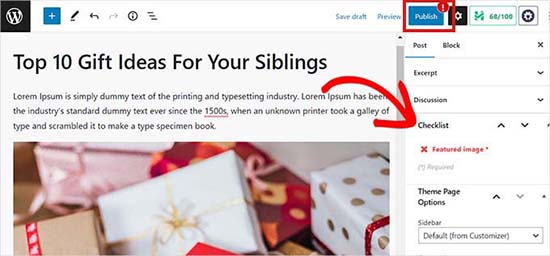
Si vous avez un blog WordPress à auteurs/autrices multiples, vous pouvez également exiger qu’une image mise en avant soit ajoutée à chaque publication.

Et si vous le souhaitez, alors vous pouvez masquer l’image mise en avant sur certaines publications WordPress. Pour plus de détails, vous pouvez consulter notre tutoriel étape par étape sur la façon de masquer l’image mise en avant sur des publications individuelles dans WordPress.
Où trouver des images appropriées pour les mises en avant ?
Prenez soin de sélectionner les images à utiliser sur votre site. Vous ne pouvez pas prendre des images n’importe où sur l’internet en effectuant une recherche d’images sur Google.
Ces images sont protégées par des droits d’auteur et leur utilisation sans droit peut entraîner des problèmes juridiques.
Heureusement, il existe plusieurs ressources que vous pouvez utiliser pour trouver des images gratuites pour vos publications de blog.

Nos favoris sont les suivants :
- Shutterstock: Il offre quelques images gratuites, mais vous obtiendrez la meilleure valeur de leurs offres payantes.
- Unsplash: une ressource en ligne populaire publiant des images en haute résolution que vous pouvez utiliser sur votre site et pour d’autres projets.
- Espace négatif: Une collection bien organisée d’images libres de droits.
- New Old Stock: Une collection de photographies d’époque provenant d’archives publiques.
La différence entre l’image mise en avant et la miniature
La “miniature” est simplement un autre terme pour désigner une image mise en avant.
Le terme officiel est “image en avant”, mais le mot “miniature” est également utilisé de manière assez fréquente. Même la page du Codex de WordPress consacrée aux images mises en avant a été intitulée Post Thumbnails (miniatures de publication).
L’expression “image mise en avant” est une meilleure description de la fonction de ces images. Le terme “miniature” ne décrit pas complètement la manière dont l’image est censée représenter le contenu de la publication.
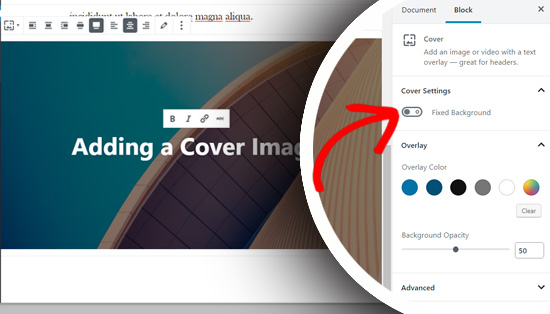
La différence entre l’image mise en avant et l’image de couverture
Les images de couverture sont utilisées dans la zone de contenu de vos publications ou pages. Elles sont normalement utilisées pour séparer les différentes sections d’une longue page ou d’une publication.
Une image mise en avant est l’image représentative d’un article. Elle est affichée avant ou à côté du contenu, mais pas dans l’article lui-même.
Pour en savoir plus sur ce Sujet, consultez notre guide ultime sur la différence entre l’image de couverture et l’image mise en avant dans WordPress.

Explication vidéo
Nous espérons que cet article vous a aidé à en savoir plus sur les images mises en avant sur votre site WordPress. Vous pouvez également consulter notre liste de lectures complémentaires ci-dessous pour des articles liés à des astuces, des conseils et des idées utiles sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Additional Reading
- Comment exiger des images mises en avant pour les publications en avant dans WordPress
- Taille des miniatures
- Comment ajouter des images mises en avant ou des miniatures de publication dans WordPress
- Comment régénérer les miniatures ou les nouvelles tailles d’images dans WordPress
- Comment définir une image de remplacement par défaut pour les miniatures des publications WordPress
- Image de couverture vs. image en avant dans l’éditeur de blocs de WordPress (Guide du débutant)




